Главное
- Цена и сроки UI/UX дизайн зависят от пяти факторов: четкость видения приложения, количества и сложности функций, визуальной сложности и опыта дизайнеров;
- Цена варьируется от 380 000 до 750 000 рублей;
- Чтобы рассчитать цену дизайна для проекта, сформируйте список эпиков и пользовательских историй. Затем посчитайте, сколько времени уйдет на дизайн каждого экрана и умножьте время на почасовую ставку дизайнеров.
От чего зависит цена UI/UX дизайна
Не важно, что вы хотите создать — приложение для дыхательных практик или сайт для туристов — цена UI/UX дизайна рассчитывается одинаково. На нее влияют 5 факторов: планирование функций, количество и сложность функций, сложность элементов дизайна, опыт команды. Рассмотрим их поближе — учтите, что 3 первых фактора больше применимы именно к дизайну приложений, а не сайтов.
Фактор №1. Четкость видения приложения
Допустим, заказчик обратился в студию разработки за UI/UX дизайном. Он может прийти с четким видением продукта и его функций. Или ни с чем, кроме размытой идеи.
Если заказчик знает, какие функции будут в приложении, дизайн пойдет быстрее.
Если стартапер пока не понимает, как будет работать продукт, придется больше работать. Нужно построить путь пользователя и определиться с функциями, которые будут включены в продукт. А еще проработать логику каждой из них. Например, продумать, как будет устроена оплата в приложении. Клиент все это должен одобрить — дизайнеры потратят больше времени, и проект будет стоить дороже.

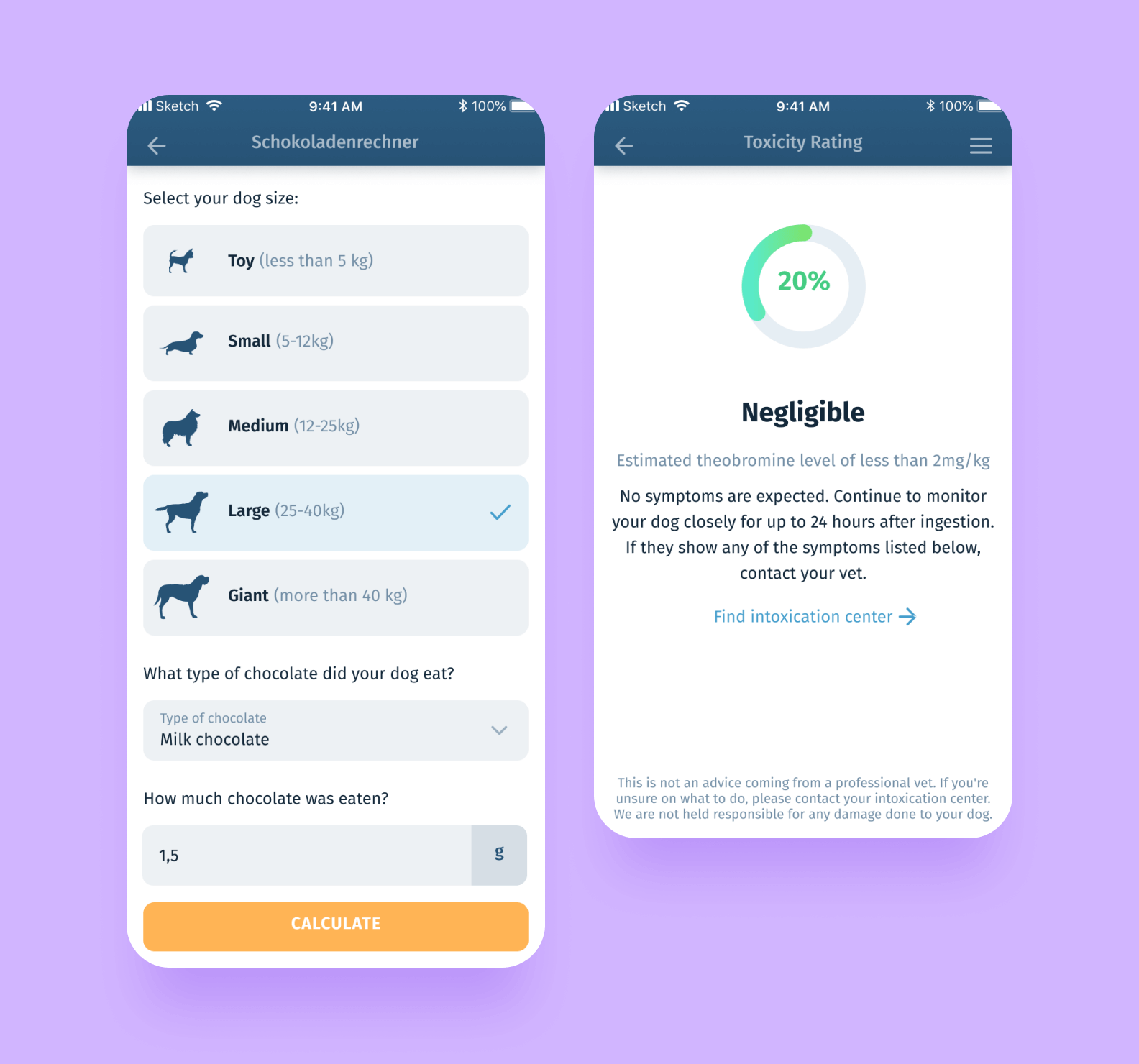
В начале разработки PetBuddy заказчица не знала, что хочет реализовать в приложении. Поэтому мы продумывали функции и их логику. Одна из них — калькулятор шоколада
Фактор №2. Количество функций
Чем больше в приложении функций, тем больше экранов надо проектировать. Такой дизайн дольше делать — и он дороже.
Сравним 2 приложения, которые мы разработали: приложение для владельцев домашних животных и экосистему приложений для ночных клубов. Разработка экосистемы обошлась дороже — в приложении было больше функций и пользовательских ролей.
| PetBuddy — приложение для ухода за питомцами | Экосистема приложений для ночных клубов NoTab |
|
|
|
|

Разработка и дизайн экосистемы приложений для ночных клубов заняли больше времени — было много функций и пользовательских ролей
Фактор №3. Сложность функций
Разработка некоторых функций дольше и сложнее других. Их дизайн стоит дороже.
Представьте приложение в сфере образования. Пользователь закончил один из уроков — как замотивировать его продолжить учебу? Есть два варианта:
- Показать экран с поздравлением и призывом идти дальше;
- Интегрировать геймификацию — добавить календари с трекерами, персонажей и т.д.
Второй вариант более дорогой — нужно спроектировать больше экранов.

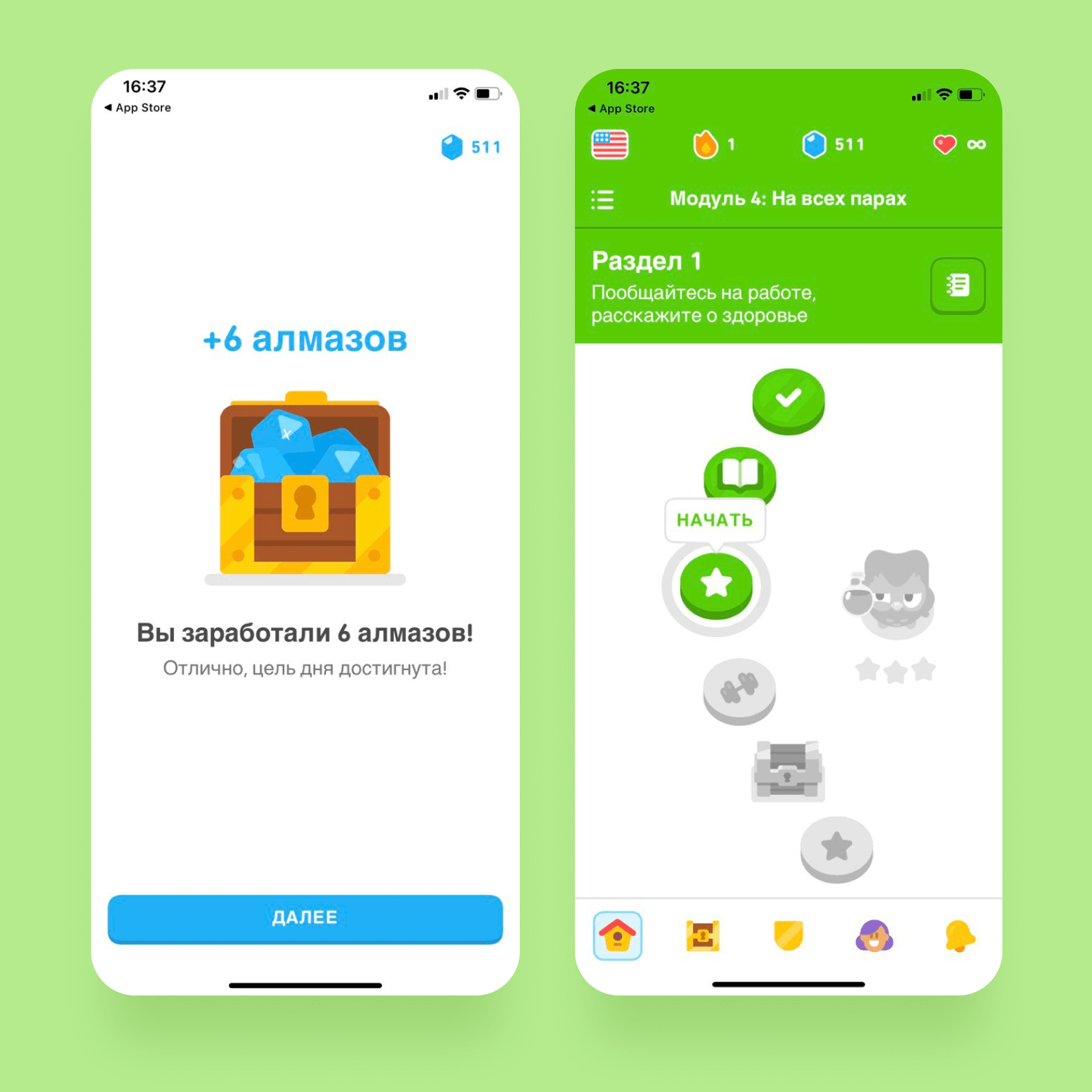
Duolingo — одно из приложений со сложными функциями. В нем есть квесты и системы вознаграждений. Их разработка занимает больше времени, чем экран в стиле «Ура!», и поэтому стоит дороже
Фактор №4. Сложность дизайн-элементов
Если у приложения или сайта минималистичный дизайн, он будет стоить дешевле. А если для продукта нужно разработать сложную анимацию и интерактивные элементы, придется заплатить больше. Сравните:
| Элемент | Недорогой дизайн с простыми элементами | Дорогой дизайн со сложными элементами |
|
|
|
|
|
|
|
|
|
|
|
|
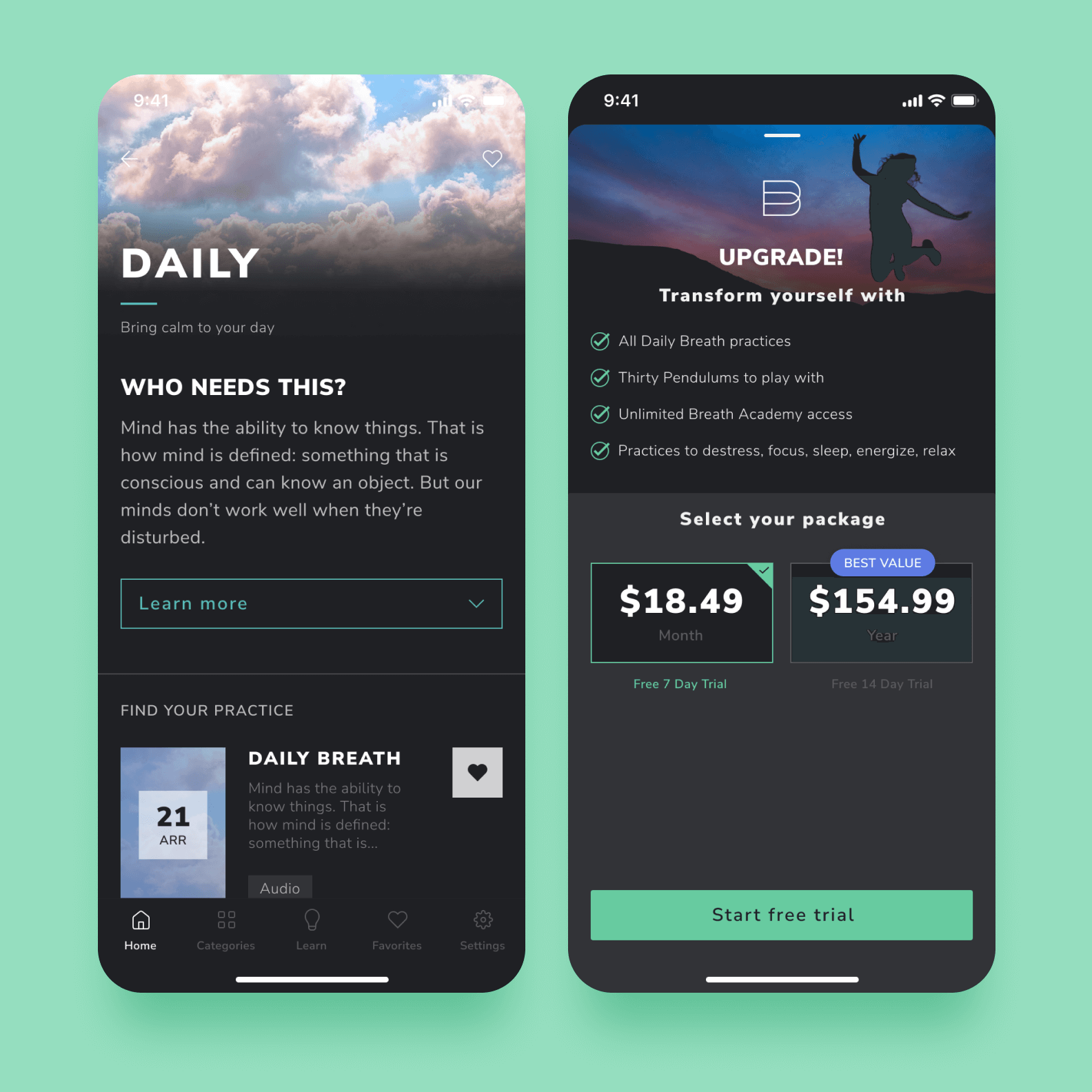
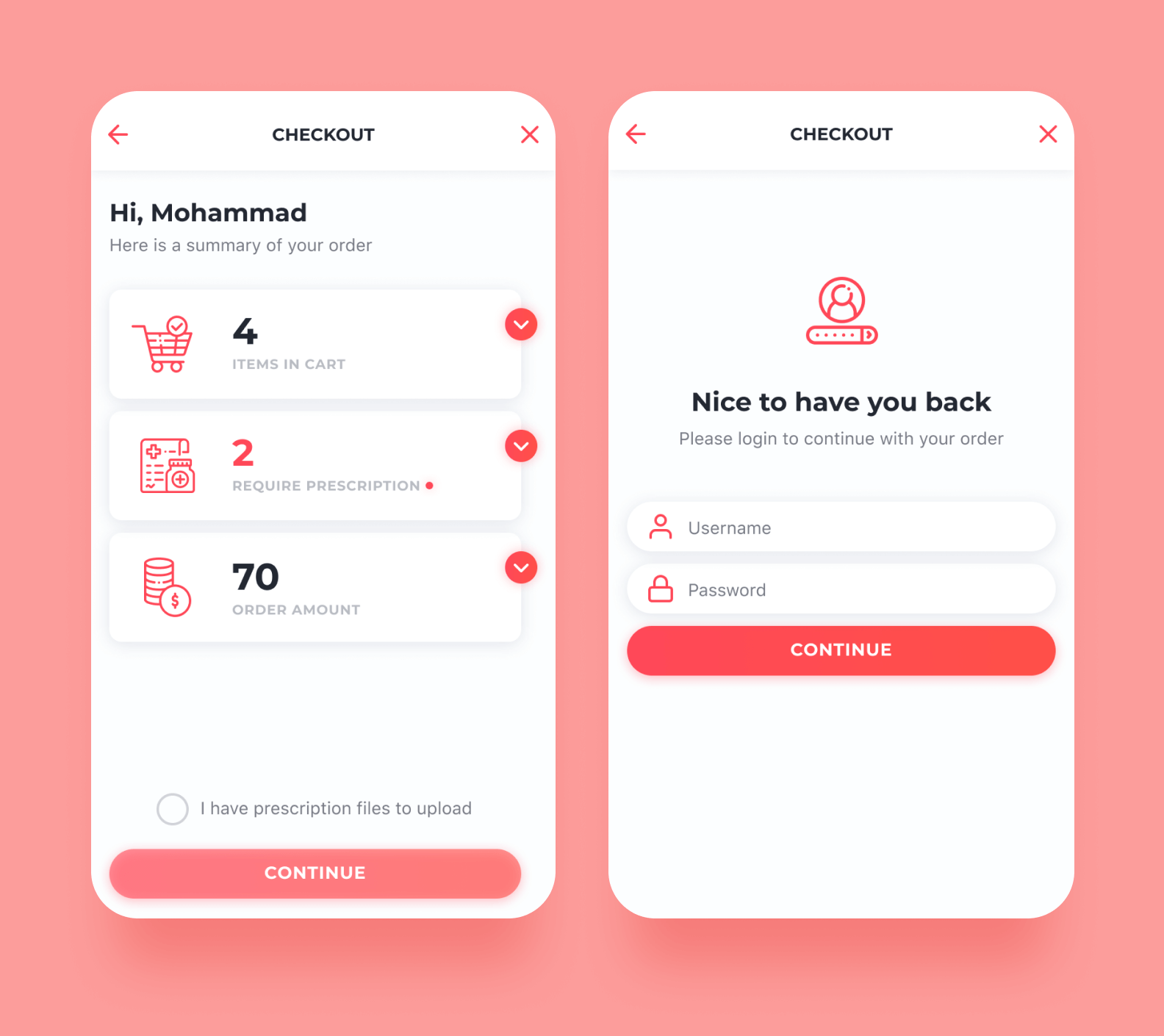
Мы работали над двумя приложениями с разной визуальной сложностью: Breathmethod и приложением для доставки лекарств.
Breathmethod — приложение для медитации. Его дизайн должен успокаивать пользователей. Для этого мы с нуля разработали концепцию приложения: добавили фотографии и анимированные элементы, а еще выбрали подходящую цветовую палитру.
У приложения для доставки лекарств дизайн нейтральный. Мы добавили простые иконки и выбрали монохромную цветовую палитру с красными элементами.
Фактор №5. Опыт UI/UX дизайнера
У разных дизайнеров разная почасовая ставка. Она зависит от опыта и типа сотрудничества.
Опыт. Узнайте, как давно специалист начал заниматься UI/UX дизайном, и есть ли у него кейсы. Чем опытнее дизайнер, тем дороже услуги. Но это все равно выгодно: если у него хорошее портфолио, скорее всего, у вашего продукта тоже будет классный дизайн.
Тип сотрудничества. Фрилансер может сделать работу дешевле, но у него нет гарантии качества. Сотрудники в штате могут справиться лучше, но такой дизайн стоит дорого — придется искать кандидатов, проводить интервью и онбордить их. Аутсорсинговые компании — золотая середина: они дешевле, чем команда в штате, но качество гарантируют. Подробнее о том, как нанять дизайнера, можно прочитать в статье ниже.
Обычно цену рассчитывают с помощью почасовой ставки.
Как оценить стоимость проекта UI/UX
В Purrweb свой подход к оценке стоимости дизайна. Вот что нужно сделать:
Шаг 1. Сформируйте список эпиков
Эпики — основные шаги пользовательского пути. Их можно определить после маркетингового анализа. С эпиками дизайнеры могут четко понять, как юзер будет пользоваться сайтом или приложением.
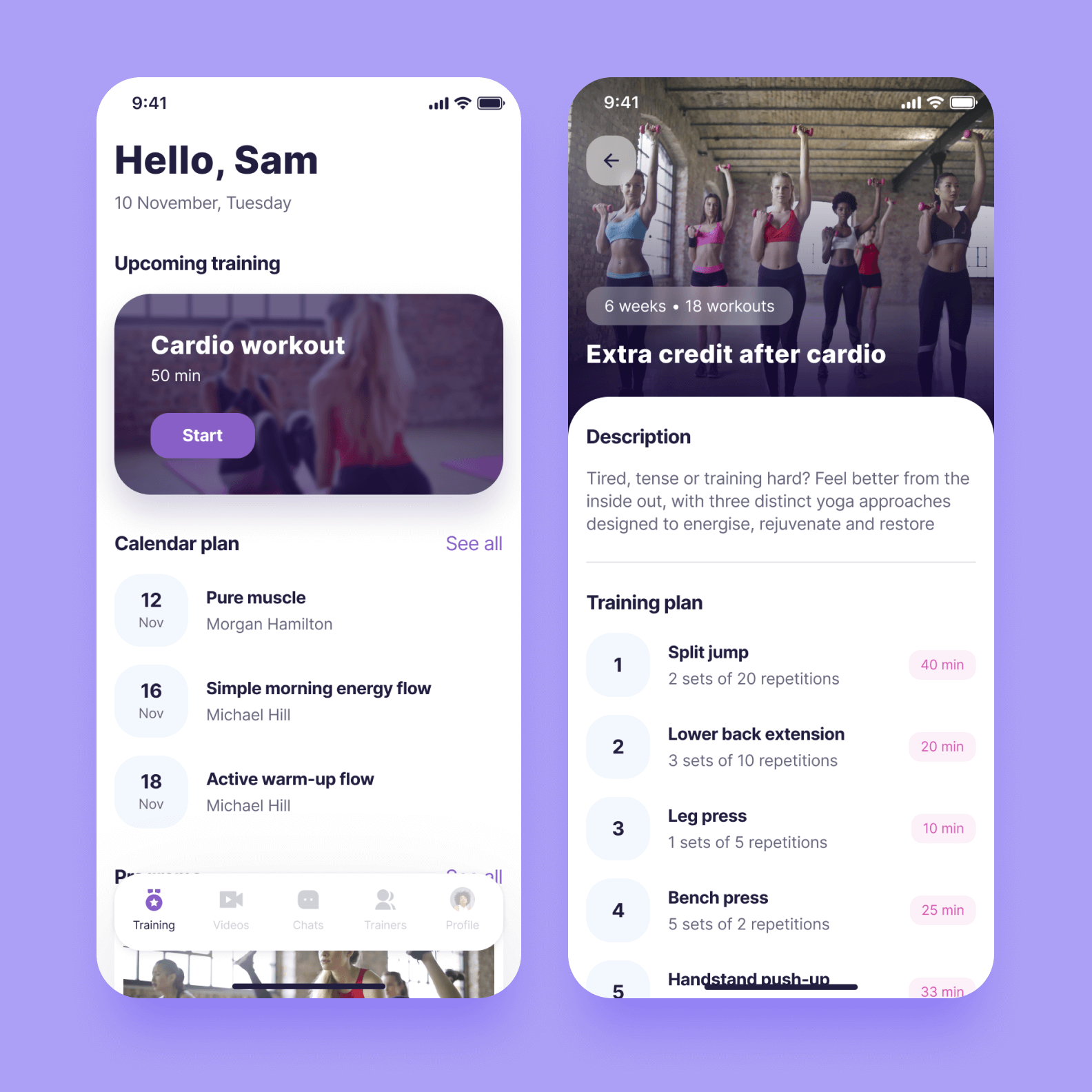
Возьмем для примера приложение в сфере фитнеса. У него может быть несколько эпиков: регистрация, главная страница, каталог с тренировками.

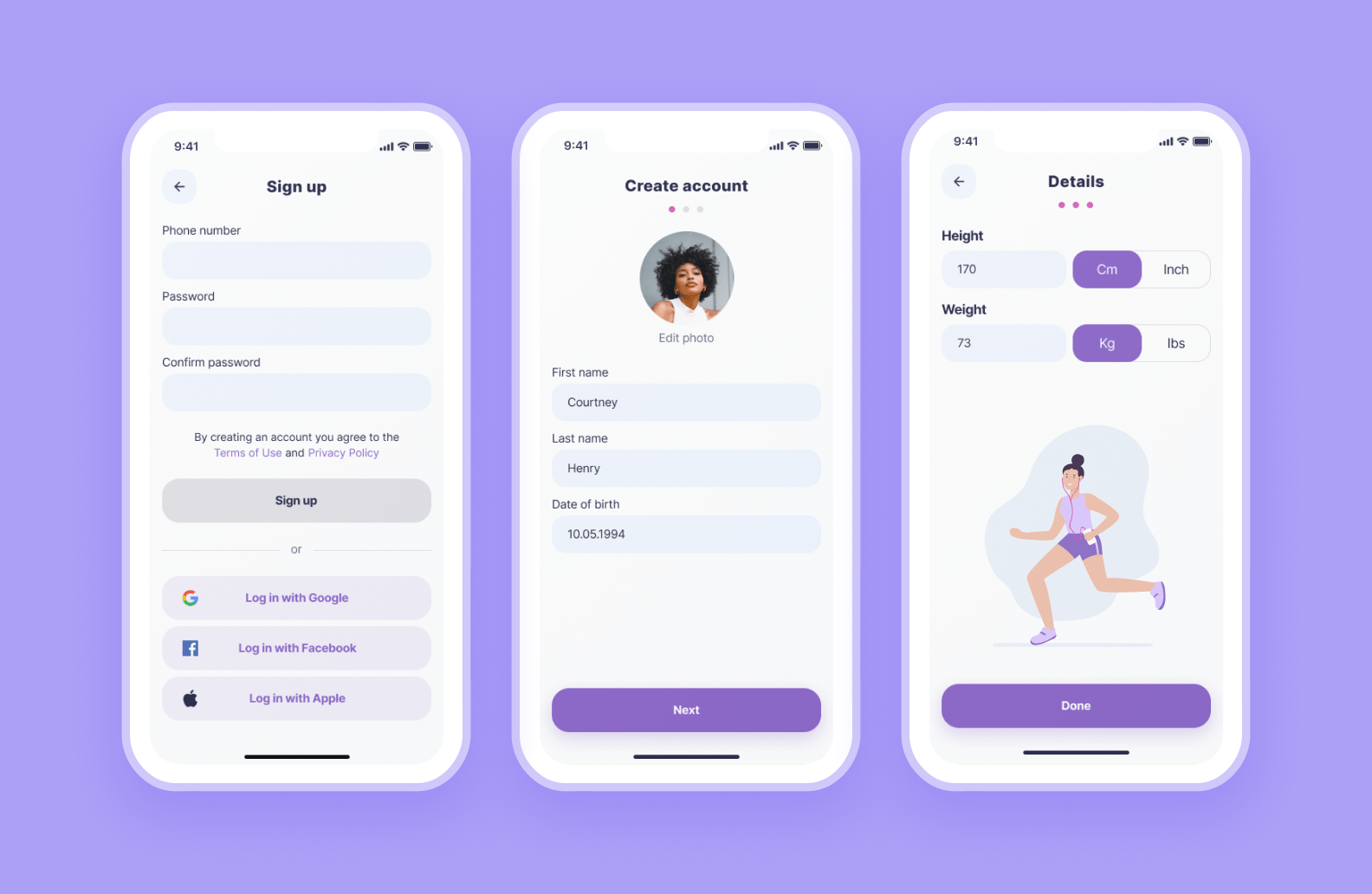
Регистрация — важная часть пользовательского опыта. Это эпик — он может охватывать несколько экранов
Шаг 2. Определите пользовательские истории и состояния экранов
Затем менеджер проекта делит эпики на истории. Пользовательские истории более конкретны, чем эпики — определяют действия, которые пользователь может совершить в приложении или на сайте. С историями легче понять, сколько экранов нужно.
Вернемся к приложению в сфере фитнеса. В эпике «Главная страница» есть несколько историй: юзер может начать тренировку, зайти в календарь, посмотреть программы.
Шаг 3. Оцените, сколько времени займёт дизайн
В нашей студии оценкой занимаются дизайнеры и бизнес-аналитик. Они определяют, сколько часов нужно, чтобы наметить логику пользовательского опыта и сделать вайрфреймы (базовые версии экрана). А еще — сколько времени займёт дизайн всех состояний одного экрана.
Состояния экрана показывают, как одна функция работает в разных сценариях. Возьмем регистрацию. Недостаточно продумать момент, когда юзер вводит правильный логин и пароль. Нужно учесть сценарии, когда пользователь вводит неправильный пароль или оставляет поле ввода пустым.
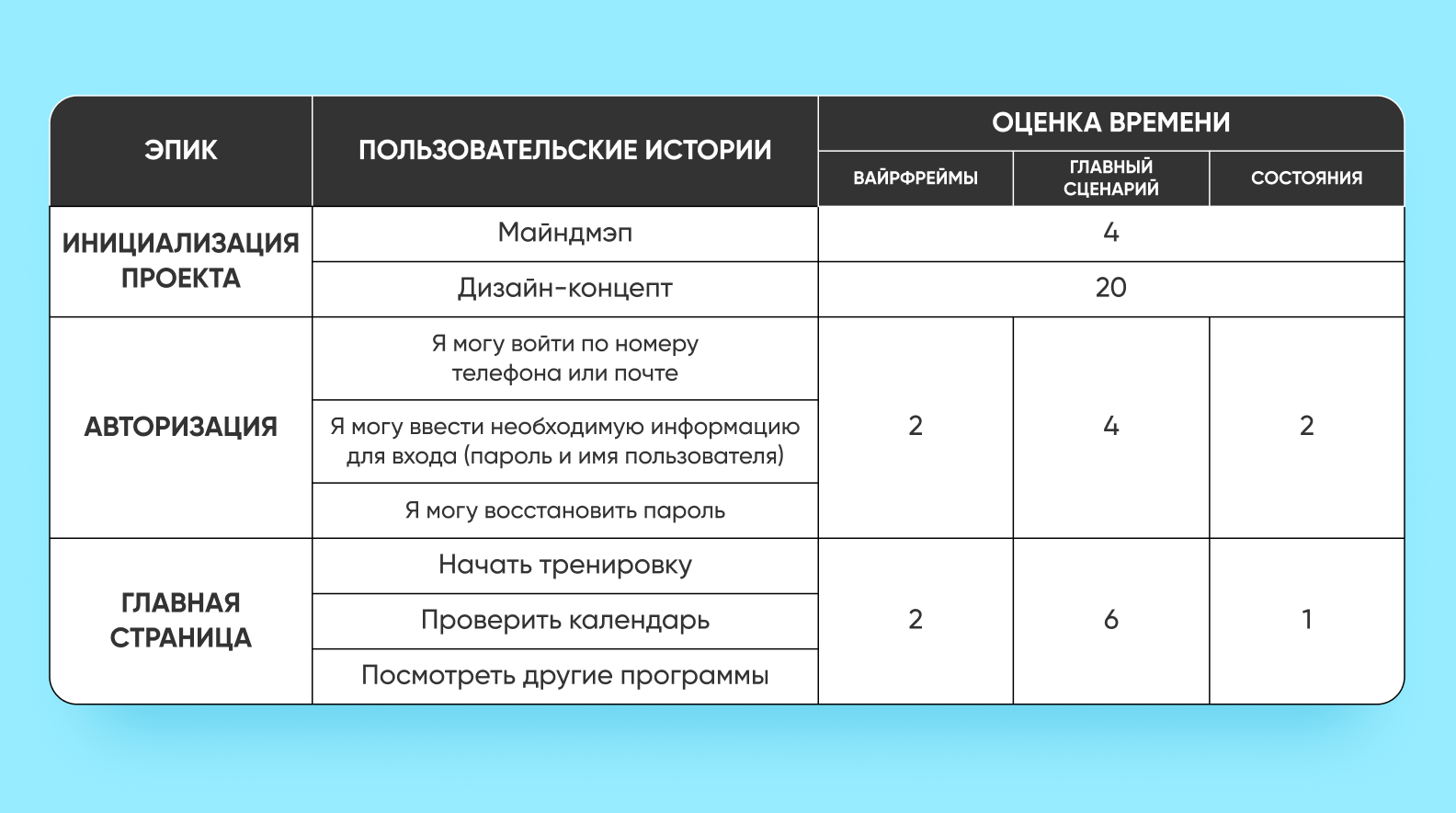
Время умножается на почасовую ставку агентства — так рассчитывается цена дизайна. Этот процесс может выглядеть так:

Эпики — этапы пути пользователя. Истории подробно описывают все действия, которые юзеры могут совершить в приложении
Необязательно считать цену самому. Мы сделаем это бесплатно. Напишите в анкете внизу, если вам нужна цена — и если вы ищете менеджера проекта, системного аналитика или дизайнера.
Этапы UI/UX дизайна
У каждой компании свой подход к UI/UX дизайну. У нас есть свой опыт — мы сделали больше 300 проектов за 8 лет. За это время мы оптимизировали процесс — можете адаптировать его для своей команды разработчиков или нанять нас. Вот какие этапы есть:
Проведите анализ рынка и конкурентов
Когда к нам приходят заказчики, у них часто уже есть идея продукта — но они могут не понимать специфику рынка. Поэтому мы делаем маркетинговый анализ — исследуем целевую аудиторию будущего продукта. Еще мы смотрим на конкурентов — их сильные и слабые стороны.
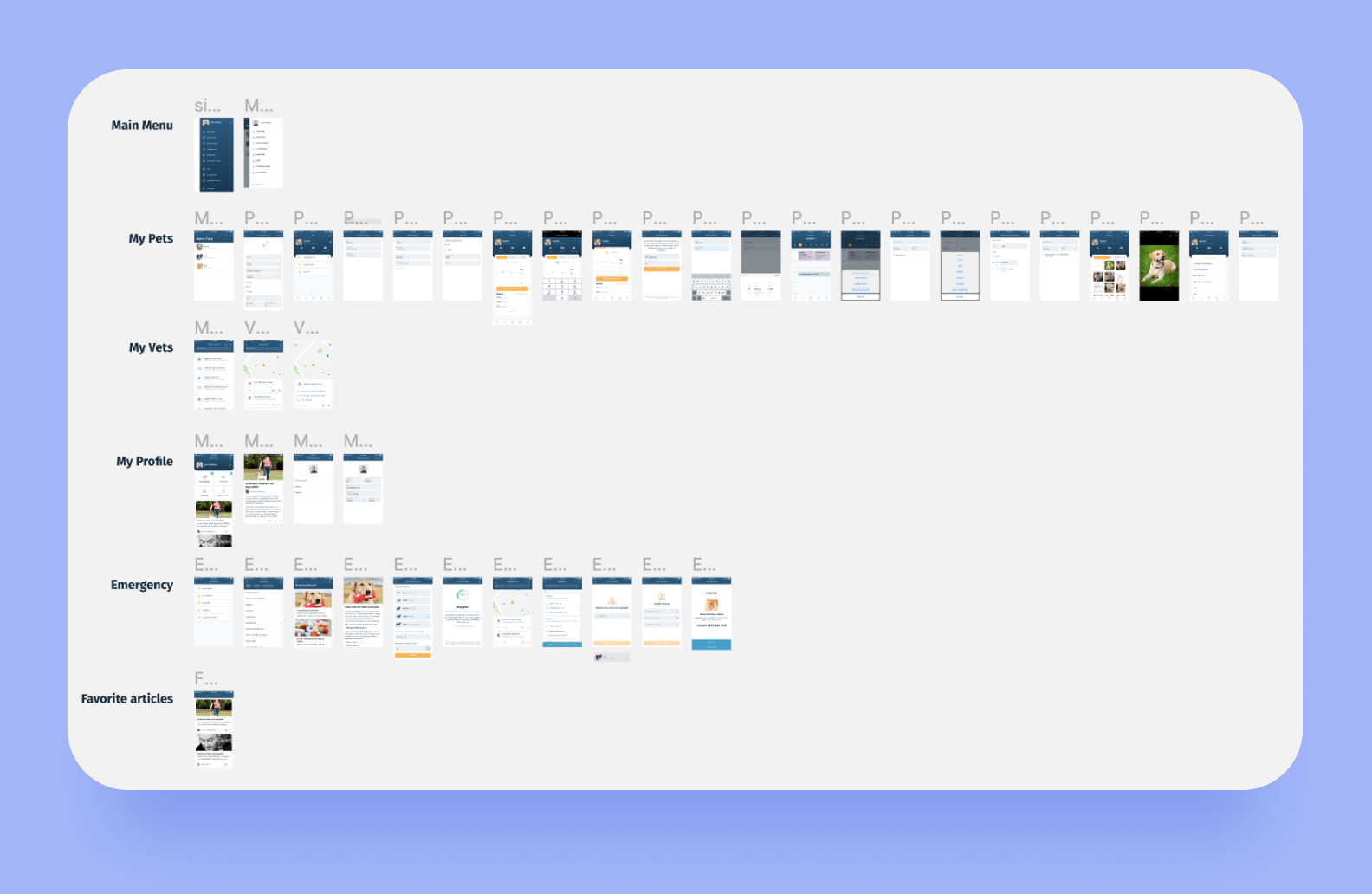
Соберите референсы и разработайте майндмэп
Просим у заказчика примеры дизайна, которые ему нравятся — и референсы, которые ему не нравятся. Так легче понять, на что ориентироваться и от чего отказаться — в процессе дизайна будет меньше правок, которые его затягивают.
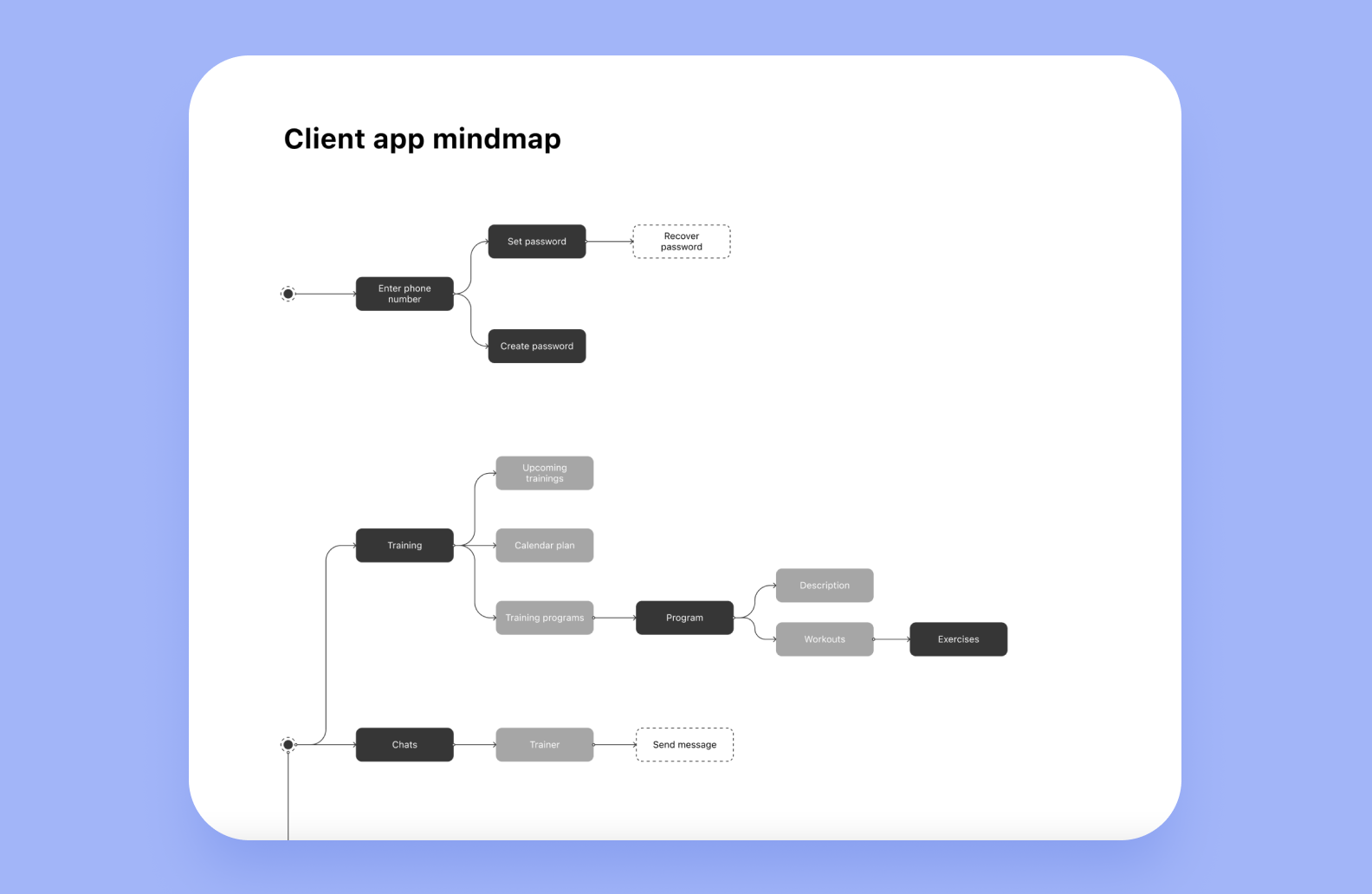
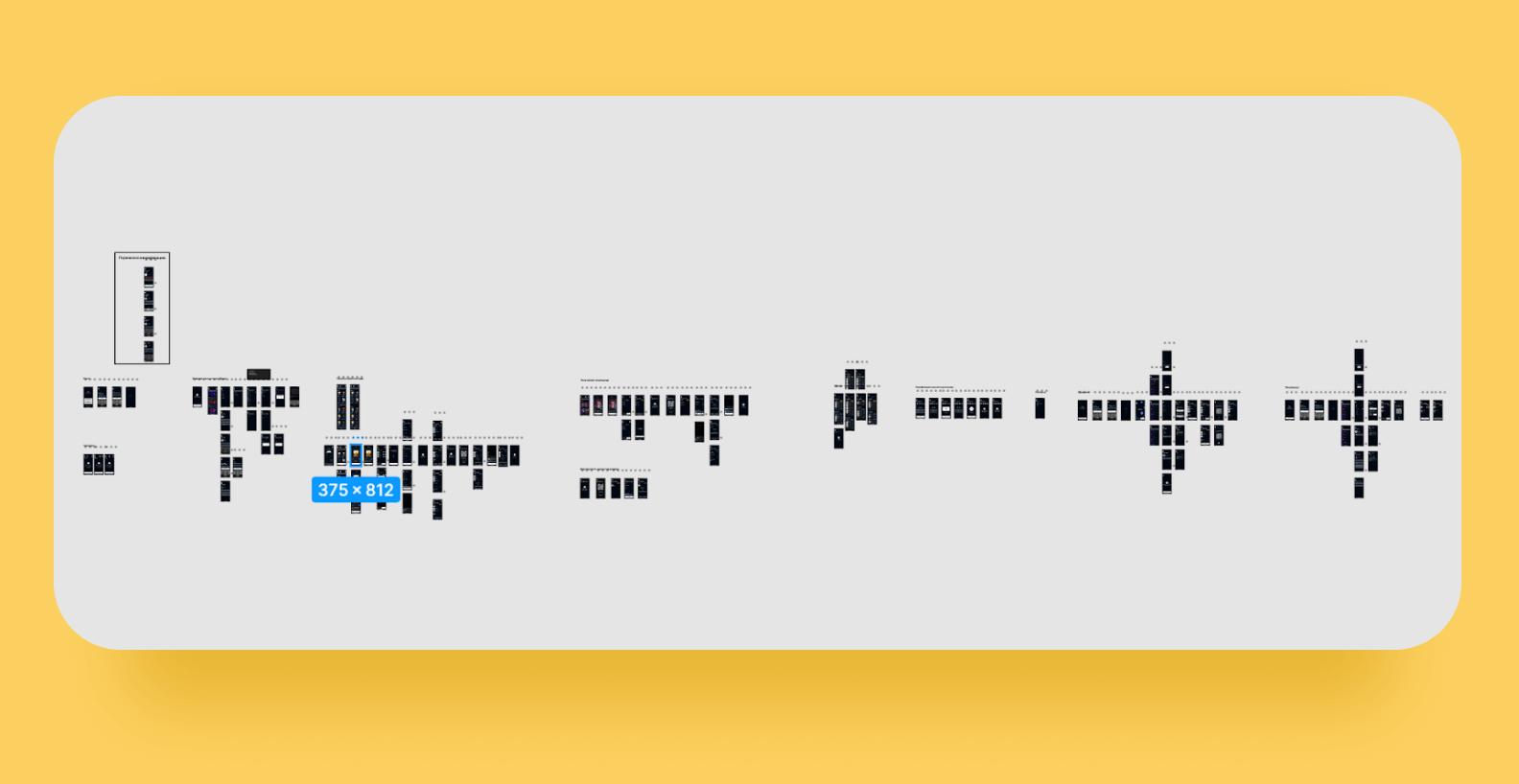
Проектируем функции приложения и создаем майндмэп — карту функциональности. Она схематично показывает, как работают функции и как с ними может взаимодействовать пользователь.
Нарисуйте вайрфреймы
Берем функции приложения или контент сайта, прогнозируем действия пользователя — и даем им визуальное воплощение. Это и есть вайрфрейм. С ним легче определить, как расположить основные элементы на экранах.
Создайте дизайн-концепт
Мы выбираем 3-4 экрана и дорабатываем их дизайн, чтобы понять, как будут выглядеть главные функции или страницы сайте на финальном этапе.
С помощью дизайн-концепта мы показываем заказчику цветовую палитру и шрифт. Еще объясняем другие решения дизайнеров — например, почему выбрали конкретный дизайн кнопки. Результат согласовываем.
Дизайн-концепт нередко отличается от вайрфреймов — он выглядит более законченным
Подготовьте прототип
С кликабельным прототипом легче проверить, как работает интерфейс. Еще с ним можно проводить UX-исследования.
Закончите дизайн и создайте UI-kit
В итоге заказчик получает кликабельные прототипы и UI-kit. Он может передать дизайн разработчикам или инвесторам.
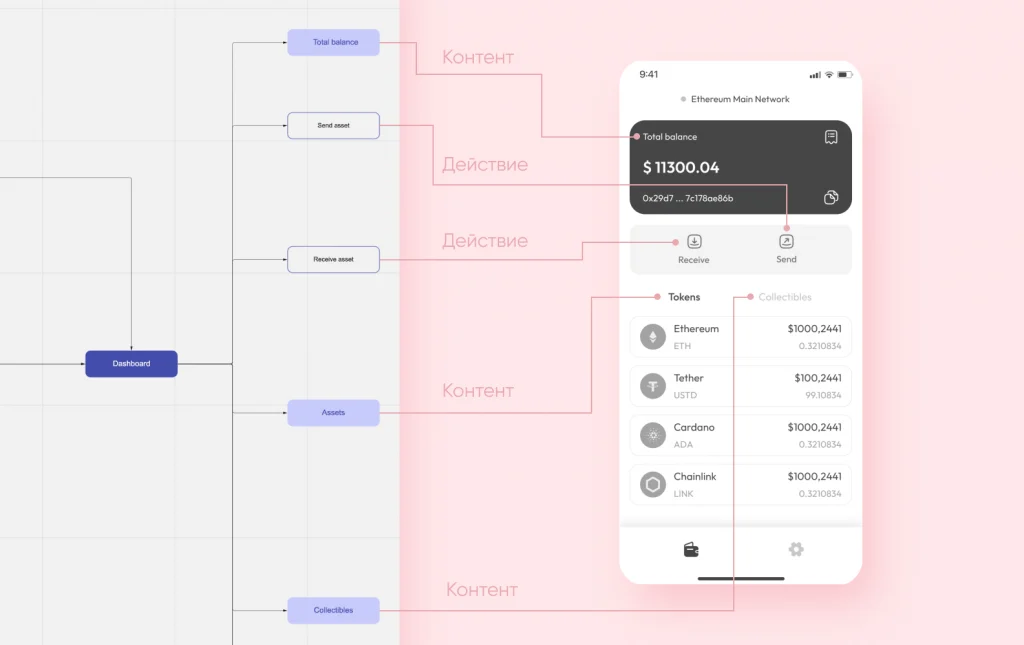
Дизайн приложения Cryptowallet
Сколько времени занимает UI/UX дизайн
Посмотрите в таблице:
| ⚙️Этап UI/UX дизайна | 🕰 Время |
| Собрать референсы | 2-3 дня |
| Создать майндмэп | 1 день |
| Создать вайрфреймы | 1-2 дня |
| Завершить дизайн-концепт | 1-2 дня |
| Создать прототип | 14 дней |
| Завершить дизайн и создать UI-kit | 14 дней |
В нашей студии дизайн занимает около 1,5 месяцев.
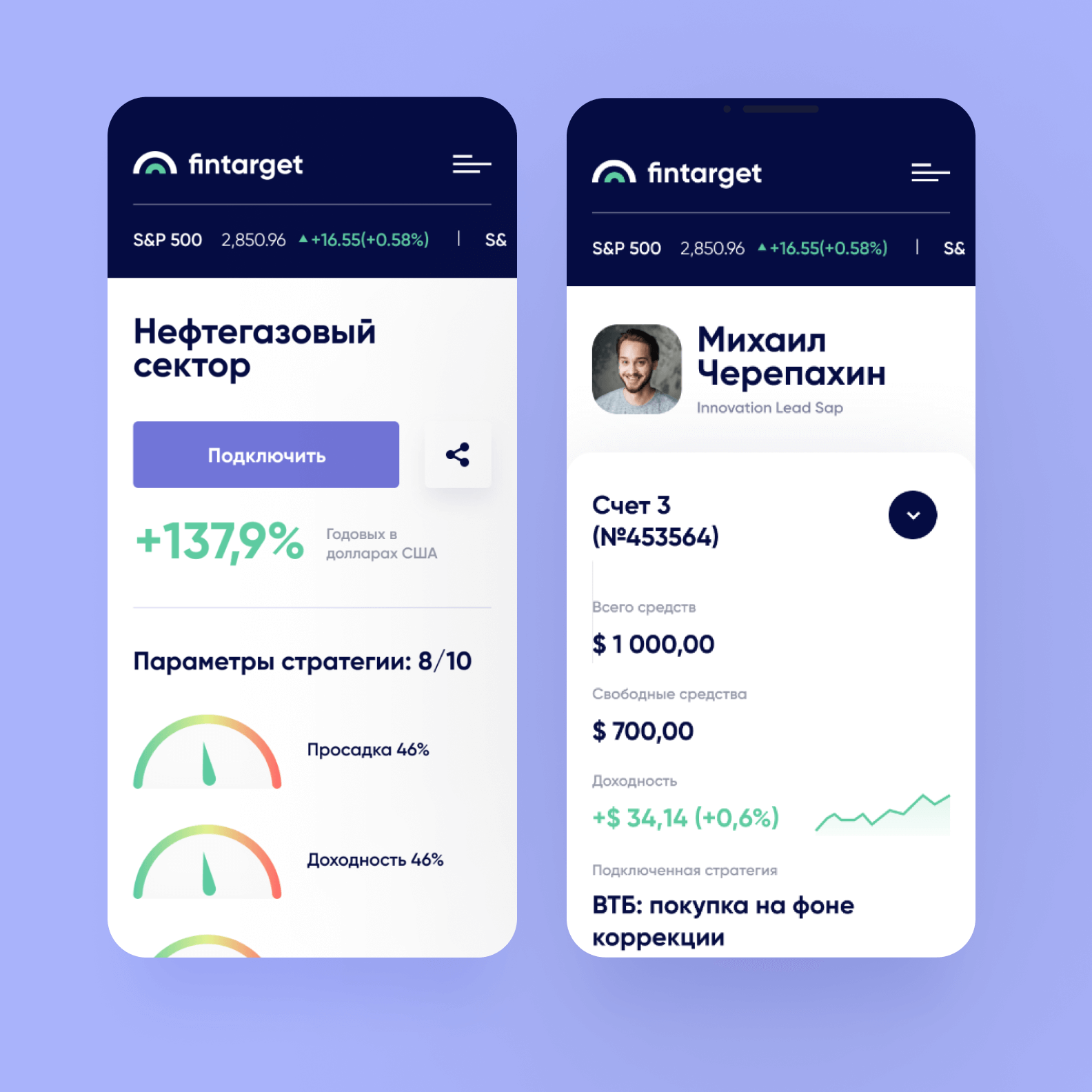
Мы руководствовались этим процессом, когда делали Fintarget — приложение для начинающих инвесторов. Заказчик пришел со своей командой разработчиков, и нашей задачей было сделать UI/UX дизайн продукта. Мы спроектировали несколько функций: регистрацию, профили пользователей и поиск стратегий. Через 1,5 месяца заказчик получил две версии продукта — мобильное и веб-приложение.
А что в итоге?
Если у вас есть идея нового приложения, и вы хотите рассчитать цену и сроки для дизайна — пишите в анкету ниже. Мы ответим в течение 24 часов.