«Что такое темная тема? Главный тренд в 2020-ом!» — означает ли это, что вам непременно нужно переходить на dark-сторону? Если cходу решите, что да, будьте готовы к боли. Почему? Потому что, когда пользовательский опыт страдает, юзеры молча «встают и уходят». Даже если виной тому «просто цвета».
В статье анализируем критерии, определяющие использование темной темы. Прежде, чем начнете искать компанию, предлагающую UI-UX услуги, изучите кейсы, когда dark-палитра действительно работает.
Длина сессии
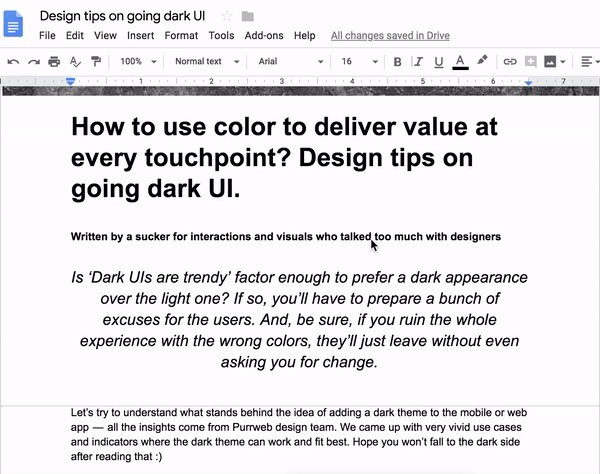
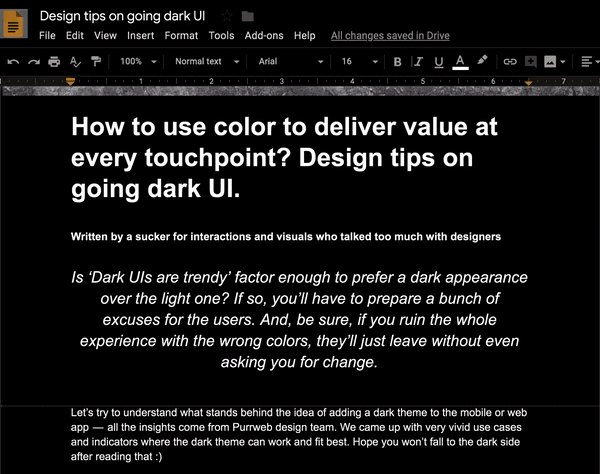
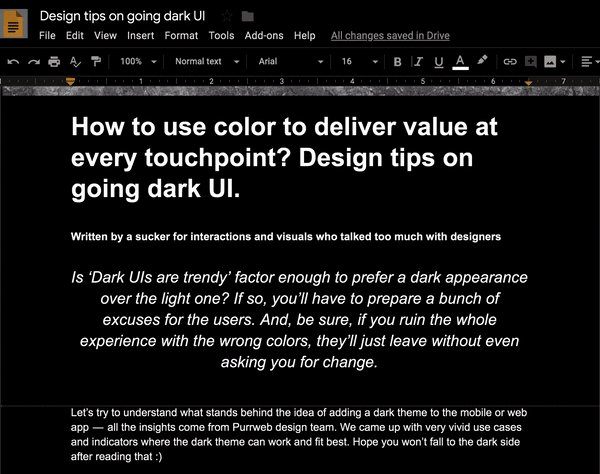
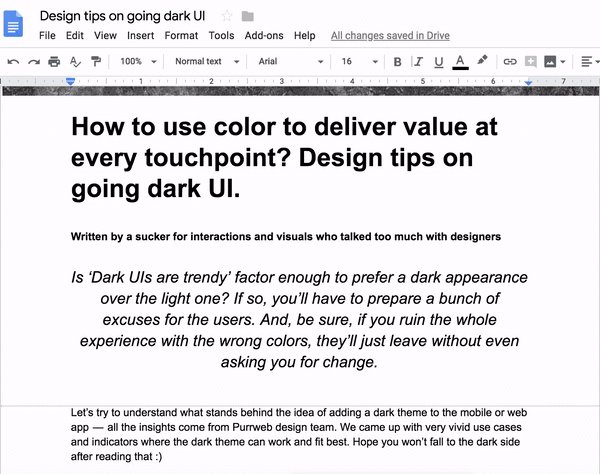
Время, которое мы проводим в приложениях, очень сильно влияет на то, как мы воспринимаем информацию. На то, как мы «сканируем» элементы интерфейса на экранах девайсов — заголовки, меню или иконки. Чтобы увидеть зависимость между восприятием контента и длиной сессии, посмотрите, как бывает больно работать в Google Doc.
Набирать черные буквы на белом фоне очень даже легко. Ночь или день — казалось бы, какая разница, так? Не совсем. Если писать в течение часа — да, вряд ли вас что-то начнет беспокоить. Даже пара часов работы в режиме нон-стоп не станут причиной для раздражения. Однако если клацать по клавиатуре часов, так, 5 это все начнет скатываться в «Погоди-погоди [пытаешься въехать, куда вообще смотреть], что?» Ощущение, как будто кто-то со всей дури заехал в глаз — боль адская.

Однажды Google-таки завезут темную тему. И можно будет отказаться от темной магии сторонних расширений и костылей
Какой вывод из всего этого можем сделать? Если пользователи делают что-то на протяжении длительного времени — пишут код или читают текст — ненавязчиво предложите им переключиться на темную тему. Это не значит, что дарк мод должен стать частью абсолютно каждого текстового интерфейса — главный фокус все-таки на том, КАК ДОЛГО юзер пользуется продуктом.
Дарк мод от Google-разработчиков заметно улучшил бы жизнь каждого редактора на планете
Время Суток
Важно не только то, как долго юзер использует приложение, но и когда он к нему обращается. Упростим это дело до понятий «день» и «ночь».
Выбор цветовой схемы напрямую зависит от условий освещения. Если свет скудный, правильно подобранный фон поможет снизить нагрузку на глаза. Вот почему темные темы особенно хороши для решений, которые используют вечером, ночью или рано утром.
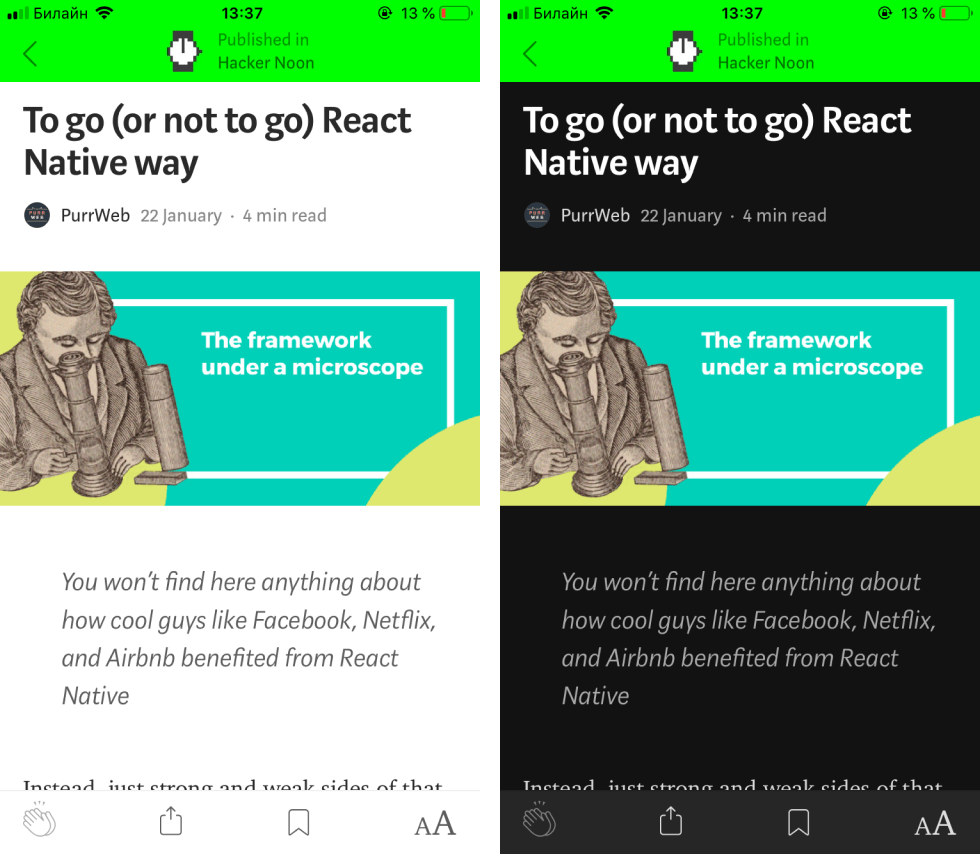
Дарк мод в мобилке Medium — лучший вариант, когда перед сном захотел поглядеть «Чего там пишут»
Возьмем, например, Apple. Дарк мод в macOS Mojave работает на отлично. В 2019-м году и iOS встал на тропу «тотальной user-заботы» — темная тема стала главным дополнением iOS 13. До этого пользователям была доступна «Smart Invert» — функция, которая работала ПОЧТИ так же как дарк мод.
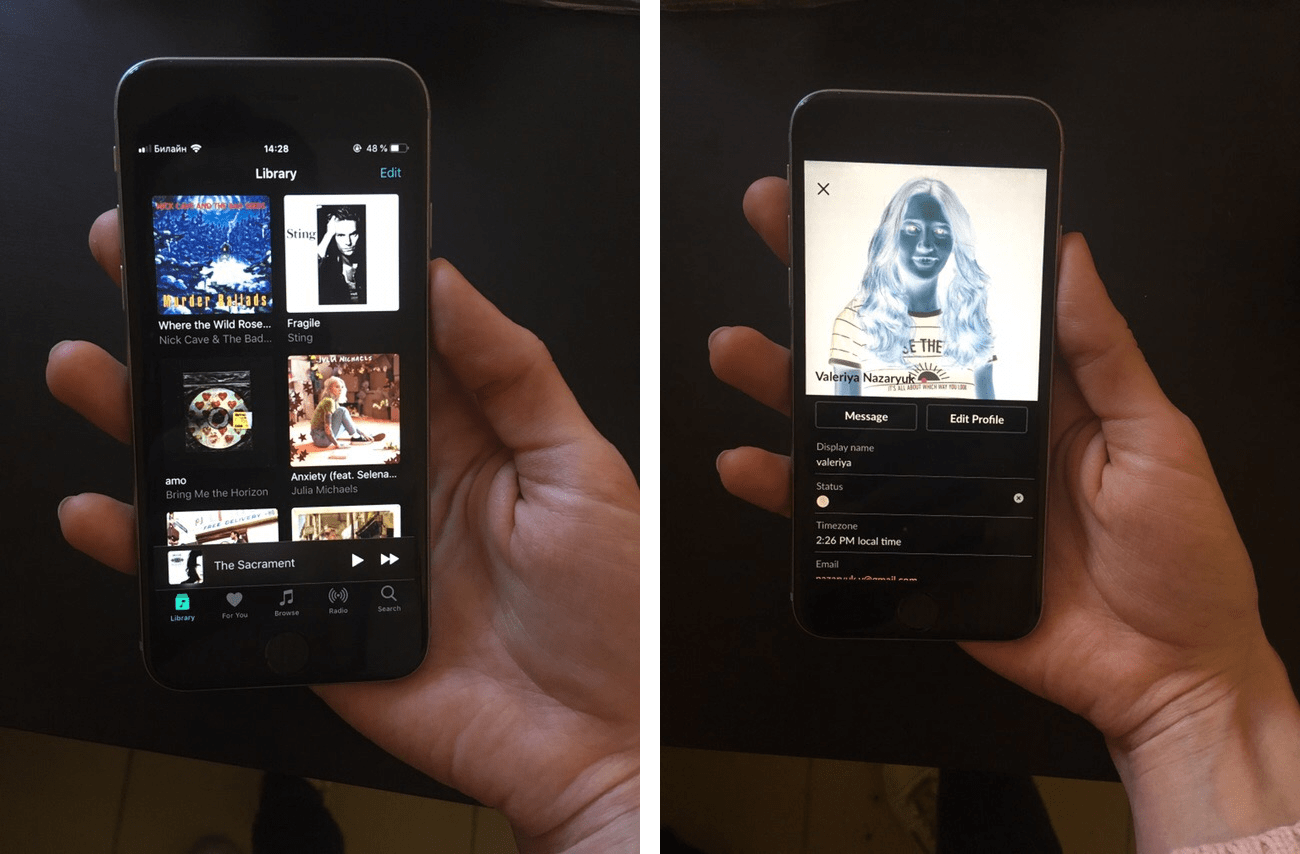
Главная боль заключалась в том, что smart-часть работала только для стандартных приложений.
 В родном Apple Music все выглядело прекрасно. А вот аватарки в Slack — ад кромешный
В родном Apple Music все выглядело прекрасно. А вот аватарки в Slack — ад кромешный
На самом деле, логика тут до жути простая. Утро или ночь — никто не хочет пепелить глаза ярким светом. Хочется тупо лежать и скроллить ленту. Без белого экрана, от которого постоянно щуришься. Чтобы пользователи сконвертились в покупателей, дайте попрокрастинировать сориентируйте цвет фона под время суток и условия освещения.
Тип контента
Сюда можно отнести весь визуальный контент. Видео, дропдауны или таблицы — вы наверняка знаете, из чего будет состоять продукт.
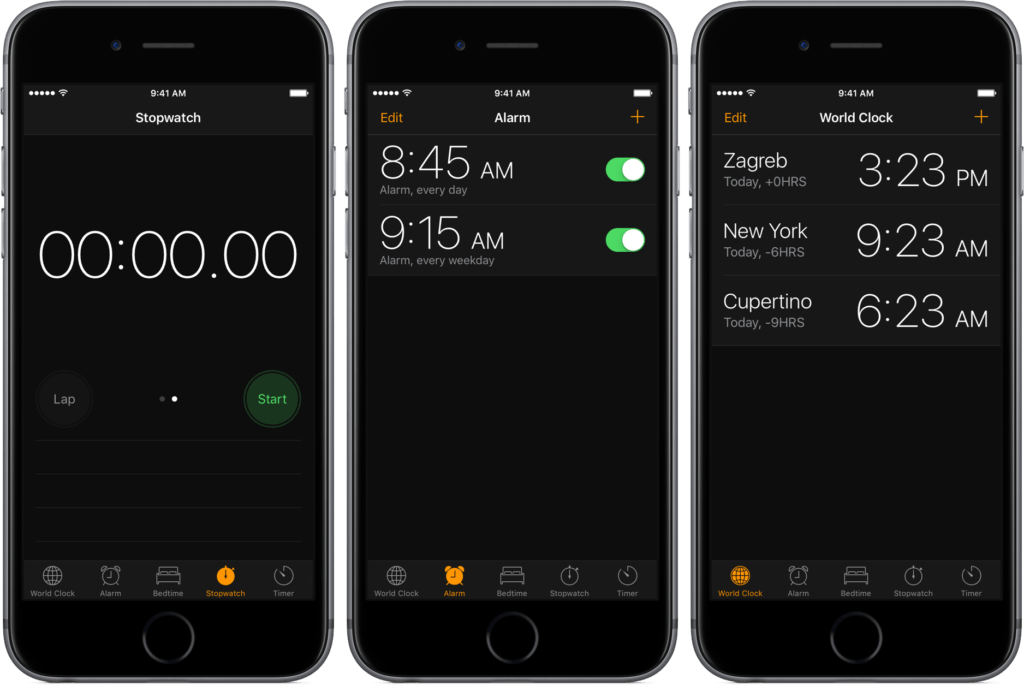
В iOS «Часах» первое, что бросается в глаза — это время. Чтобы понять, как именно приложение выигрывает от темного фона, представь, что попал на чей-то сольник. Свет прожекторов на сцене направлен на один единственный участок, обращая наше внимание на самое главное — примерно это же самое мы наблюдаем, когда заводим будильник перед сном.
 Самое главное — на переднем плане
Самое главное — на переднем плане
Темные темы очень хорошо подходят для интерфейсов, которые вращаются вокруг визуальных объектов. Будь-то графика, таблицы или картинки (не текст). Это не совет про то, как добавить «оригинальность и утонченность» — такую «мишуру» достаточно трудно реализовать на практике. Это о том, как вынести важные UI-элементы на первый план.
Темные темы: какой делаем вывод?
В начале статьи зачем-то хотелось высмеять «трендовость» темных тем. Шутки шутками, а они действительно в тренде! О поддержке дарк мода уже заявили YouTube, Вконтакте, Twitter, Google Карты и Википедия — список можно продолжать и продолжать.Перенимать решения успешных — хорошо. Еще лучше, если вы сперва проанализируете потребности пользователей, изучите сценарии использования будущего продукта и только потом примете решение.
И, да, мы не беремся утверждать, что миллениалы поголовно влюблены в темные темы. Или что более зрелая аудитория выбирает светлые интерфейсы. Такие стереотипные штуки действительно стоит изучать и брать на заметку. Но еще лучше «окунуться» в теорию, а затем по-быстрому перейти к практике: проанализировать решения конкурентов, узнать предпочтения целевой аудитории. Именно реальные пруфы помогут подобрать правильный цвет фона и создать по-настоящему заботливый интерфейс.
P.S. Про ребят, которые уже заранее решили поддерживать светлую и темную темы для своего MVP. Пожалуйста, давайте не на самом старте и не просто так. На этапе MVP важно тестировать бизнес-гипотезы, а не пытаться удивить пользователей (которых пока нет) продуктом, который «умеет менять цвета».