Проектировать дизайн стартапа — это долго и сложно. После того, как дизайнер получил проект, он делает ресерч, продумывает пользовательские сценарии, обсуждает, работает с обратной связью, тестирует. Чтобы на выходе вышло “хорошо”, пропустить что-либо нельзя.
Работа емкая, поэтому предлагаю пойти с самого начала. В Purrweb, компании, предоставляющей UI/UX услуги, любой дизайн-проект начинается с тестового контракта.
Тестовый контракт. Что это?
Это мини-проект с ограничением по времени. Часов, так, на 8-16. Главная задача — понять, что дизайнер и клиент смотрят в одном направлении и подходят друг другу.
Это волнительно, почти как знакомиться с родителями парня. Важно понравиться и не ударить в грязь лицом
Показать себя с лучшей стороны — окей, задача дизайнера понятна. А что происходит “под капотом”? Давайте разбираться.
1. Погружаемся в проект
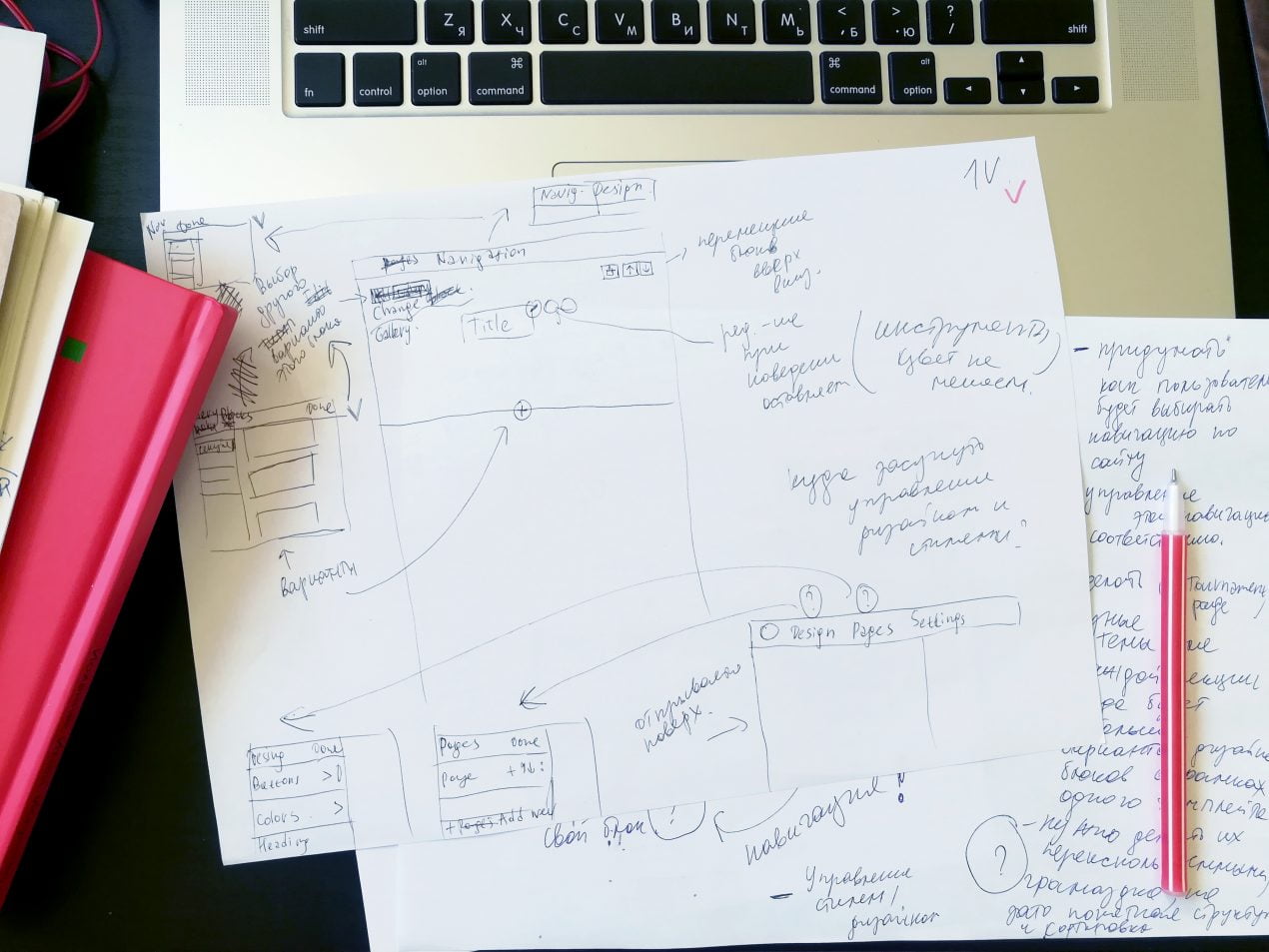
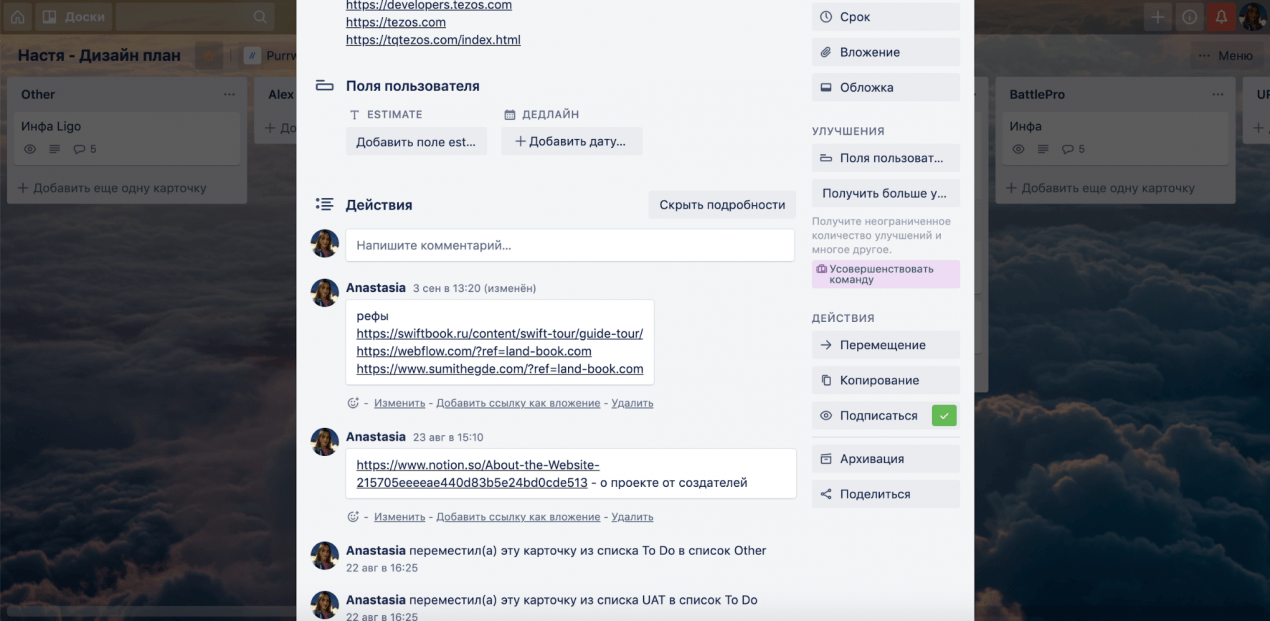
Сначала я пытаюсь понять, что же тут вообще происходит. Заваливаю вопросами проектного менеджера, вытаскиваю детали, собираю их в одной канбан-карточке. После анализирую и выписываю функционал, который планирую показать на бумажном варфрейме.
 На финише выходит экспресс-анализ всего продукта
На финише выходит экспресс-анализ всего продукта
Быстрый скетчинг спасает, когда нужно расписать ключевые действия пользователя, продумать переходы. Это не про презентабельный дизайн стартапа, поэтому обычно эта часть работы не доходит до клиента. Зато такие “почеркушки” помогают быстро накидать и обсудить идеи (хотя бы с самим собой), а после приступить к проектированию более детального вайфрейма.
 Референсы помогают избегать “угадаек”. Ситуаций, когда клиент хочет дизайн стартапа, который никак не делается
Референсы помогают избегать “угадаек”. Ситуаций, когда клиент хочет дизайн стартапа, который никак не делается
Круто, когда клиент делится предпочтениями в визуальном дизайне и показывает понравившиеся сервисы. Чтобы спроектировать по-настоящему рабочий дизайн стартапа, нужно найти золотую середину. Где-то стоит уступить и прислушаться, где-то продавить настоять на своем или предложить альтернативные решения. Грань тонкая, чтобы её видеть, важны не только дизайнерские хард скилы, но и эмпатия — умение слышать и читать между строк.
2. Наводим красоту
На старте мы “ныряли” в смысловую часть дизайна стартапа. Время погрузиться в UI-дизайн.
На этом этапе создается дизайн-концепт. Это кусочек визуального дизайна — 1-2 экрана из ключевого пользовательского сценария. Цель — заставить глаза клиента гореть, а сердце чаще биться на берегу договориться об общей стилистике конечного продукта.
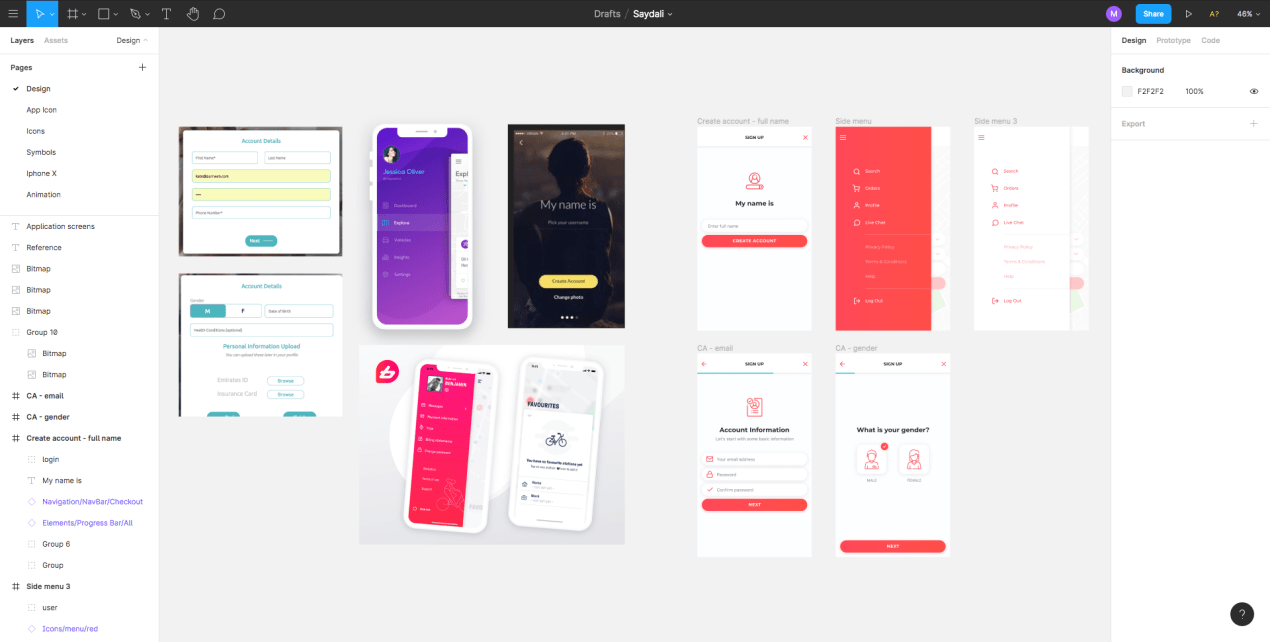
Чтобы визуально вдохновиться, я изучаю конкурентов, приложения с подходящей стилистикой, смотрю как они работают, как выглядят поиск, сайдбар и тп — артборд в Figma идеально подходит для сбора референсов. Такое исследование помогает определиться с ключевыми составляющими дизайна стартапа — типографикой, цветовой палитрой, сеткой, шрифтами и стилистикой иконок.
На экране ниже представлена именно эта часть рабочего процесса:
 Дизайним приложение по доставке лекарств. Контент не для клиента — поймут только дизайнеры 🙂
Дизайним приложение по доставке лекарств. Контент не для клиента — поймут только дизайнеры 🙂
Я уже говорила, как классно, когда клиент делится референсами. Так вот, “щедрые на детали” клиенты случаются не всегда. “Свобода. Дизайн стартапа будет таким, каким я захочу!” — подумаете вы. Не совсем так. Без понимания ожиданий получится пустой, непродуманный дизайн стартапа , который вряд ли как-то будет полезен бизнесу и конечному пользователю.
Вариант “Сделайте мне там что-нибудь” не работает
Случается, что на этапе предварительного контракта клиент сам уходит в противоположную сторону.
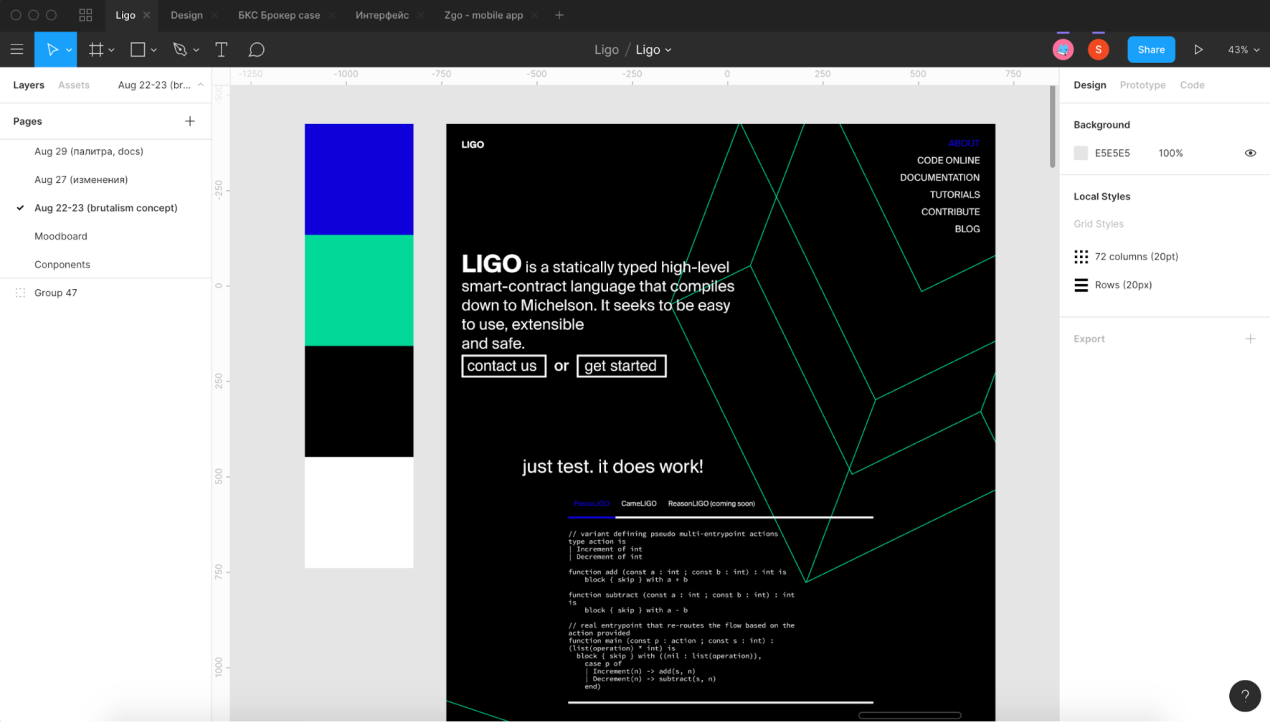
 Тестовое: На старте узнали, что клиенту нравится веб-брутализм
Тестовое: На старте узнали, что клиенту нравится веб-брутализм
 Все то же тестовое: клиент поговорил с командой и понял, что в качестве дизайна стартапа они хотят видеть что-то более классическое
Все то же тестовое: клиент поговорил с командой и понял, что в качестве дизайна стартапа они хотят видеть что-то более классическое
Итак, в чем смысл?
Дизайн-концепт спасает по всем фронтам. Закрепим главное:
- Дизайн не брачные отношения. Попробовал и не понравилось — по-быстрому разошлись. Без обид и вселенских капиталовложений.
- К “Это то, что нужно!” приходишь уже на берегу. При классическом подходе с вайрфреймами это случается слишком поздно! Или вообще не случается и вы просто бесконечно долго бодаетесь с дизайнером по UX-вопросам.
- Конкретный, осязаемый дизайн — вот, что нужно показывать партнерам, инвесторам и жене. Мудборд, вайрфреймы и идея на словах — это все лирика, которая никак не помогает разобраться с “Ну как?”
Дизайн-концепт не конечный результат. Это скорее лакмусовая бумажка, которая подтверждает, что направление верное — для клиента, дизайнера и пользователей.
В следующей статье подробно разберем прототипы, вайрфреймы и мокапы. Посмотрим на отличия, сценарии использования и главные плюшки.