Привет, я Александр Видяйкин, менеджер по работе с клиентами в Purrweb. Сложно найти нишу, в которой ты станешь единственным и неповторимым. Проблему решает отстройка от конкурентов. Как с нашей помощью заказчику удалось выделиться на фоне одинаковых предложений, рассказываю на примере проекта Tunetank.com.
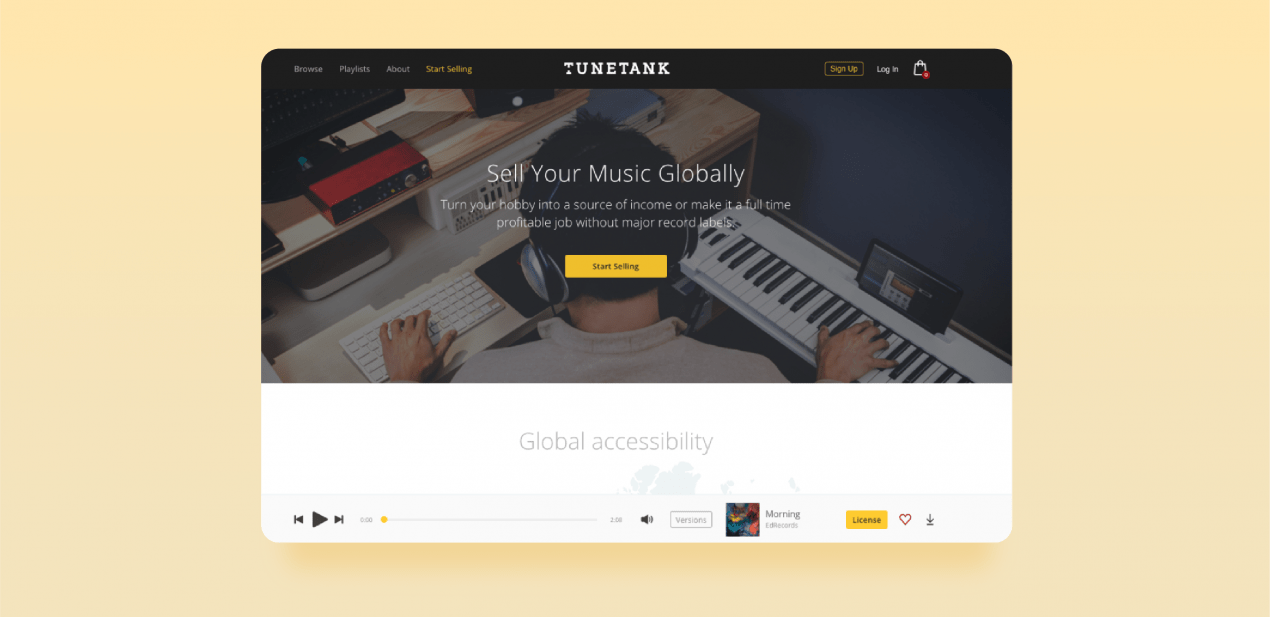
В 2017 году музыканту из Казахстана Тиграну Папазяну, который писал музыку для стоков и голливудских трейлеров, пришла идея запустить собственный проект. Tunetank.com должен был конкурировать с аудиостоками, которые существовали на тот момент десятки лет.
Основной сценарий использования таких стоков — это не про “послушать музыку”. Аудиостоки позволяют использовать песни, рингтоны, нарезки или ремиксы в видеопродакшне легально. Их основные пользователи — те, кто делает видеопроекты (трейлеры, ролики для YouTube, свадебное видео), и кому нужна музыка для бэкграунда. Монтаж такого видео чаще всего делается с компьютера, а не с телефона. Поэтому перед нами стояла задача сделать веб-приложение.
Мы рассчитывали на SEO трафик для привлечения новых клиентов: на стоке появляется больше контента — контент индексируется поисковиками — органический трафик растет.
При этом заказчик не хотел MVP: ему нужно было реализовать сразу все идеи. Он был уверен в успехе на 100%. Технического бэкграунда у него не было, поэтому нам приходилось подробно объяснять ему все, что мы делали. Рассказываю, как наш опыт в разработке маркетплейсов помог нам с этим справиться.
С чего мы начали
Чтобы помочь заказчику отстроить бизнес от конкурентов, нам нужно было четко понимать, что они из себя представляют, чем отличаются друг от друга, в чем их преимущества и недостатки.
У проекта было очень много аналогов: musicbed.com, musicvine.com, audiojungle.net, www.soundstripe.com , artlist.io и другие. Нас в основном интересовал тех стэк, так как мы занимались разработкой маркетплейса (были техническими исполнителями, если хотите). Клиент пришел к нам с готовым дизайном.
Принцип работы всех аналогичных сервисов одинаковый: музыканты выставляют готовую музыку, а пользователи ее покупают (или скачивают бесплатно). Мы промониторили рынок и поняли, что большая часть аудиостоков на тот момент технически устарела.
Кто-то использовал WordPress, что радикально убивало весь пользовательский опыт (страницы долго загружались в браузере, гулять по ним было невозможно). Мы даже связывались с владельцами MusicVine с целью понять, почему они используют WordPress. Ребята сами были недовольны тем, что у них получилось, и планировали все переделывать.
Кто-то делал монолитную архитектуру. Для пользователя это постоянный перерендеринг страницы по любому запросу:
- Хочешь перейти на вкладку с поиском — жди, пока сервер отдаст тебе всю страницу поиска и навигацию (а навигация у тебя уже была прогружена)
- Хочешь пройтись по вкладкам в настройках аккаунта — на каждой вкладке придется ждать, пока весь сайт обновится
Даже тогда, в 2018 году, это был уже не true way для стартапа и разработки маркетплейса. SPA архитектура решает этот вопрос: можно обновить отдельный компонент, а не всю страницу. Кстати, сейчас все эти конкуренты уже исправились и ушли в сторону SPA архитектуры и React на фронте.
Особенности разработки музыкального маркетплейса
 Отличительная особенность площадки – удобно и просто использовать
Отличительная особенность площадки – удобно и просто использовать
Заказчик планировал отстраиваться от конкурентов двумя способами:
- За счет премиальности музыки и жесткой фильтрации. У него была “идея фикс” — тщательно фильтровать авторов, чтобы в Tunetank.com были только эксклюзивные треки топового качества.
- За счет дизайна. Это тот случай, когда у клиента действительно хороший вкус. Он щепетильно относился к каждой мелочи с точки зрения дизайна, и это пошло во благо проекту.
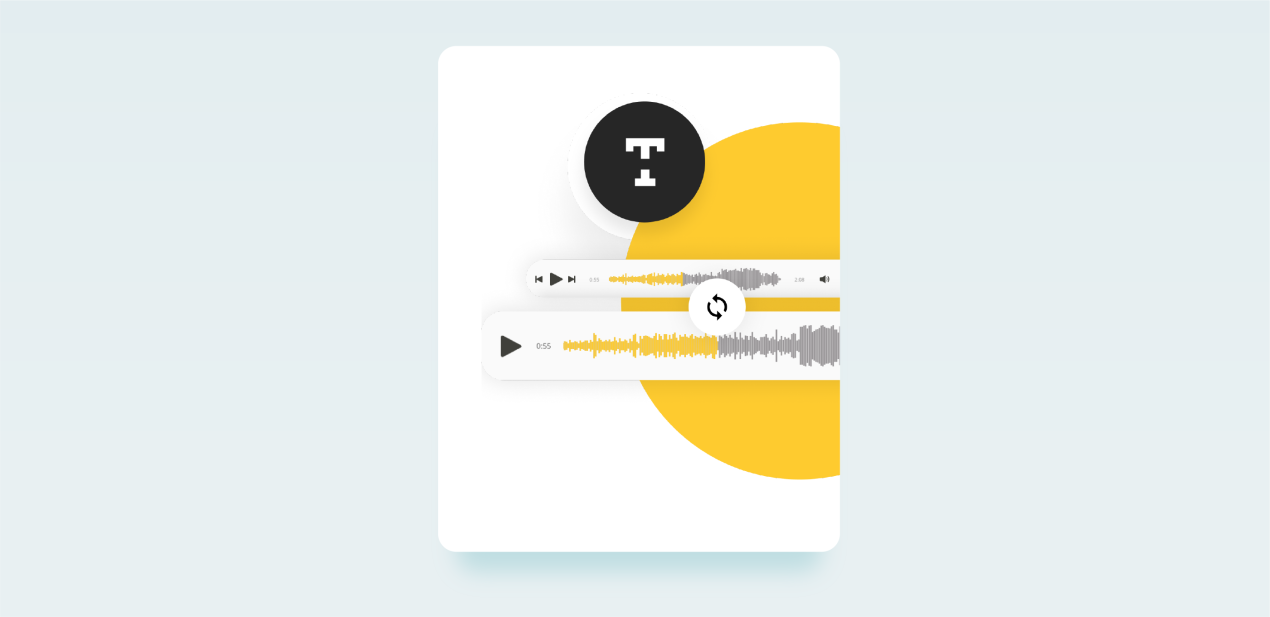
Помимо этого, важно было обеспечить высокую скорость загрузки страниц и разработать проигрыватель так, чтобы ни на одном этапе не было потерь в качестве звука и аудиоволны.
Мы взяли наш стандартный и проверенный тех стэк. На тот момент мы использовали Rails + React. Rails все еще считался популярным фреймворком для стартапов, а React уже был силен.
Из чего состояла работа
Работа над проектом состояла из:
- разработки архитектуры
- разработки функциональности
- деплоя/багофиксов
- релиза
С нашей стороны в нем участвовали менеджер, тестировщик и три разработчика. Со стороны заказчика — дизайнер.
Сам заказчик буквально жил проектом. Пару раз он даже приезжал к нам в офис в Омск и садился с командой в оперативном режиме править баги. В основном, конечно, его интересовал визуал.
Была забавная история с “логотипом не по центру”. Логотип стоял ровно по центру, прямо четко по пикселям. Но заказчик был убежден, что логотип смещен влево. Мы сдвинули его на пиксель вправо, он сказал “Вот, теперь по центру”. Через неделю пришел и говорит: “Что-то опять не по центру! Вы зачем его подвинули?” И мы вернули его на пиксель влево 🙂 Это повторялось несколько раз.
Даже когда он приехал в офис, и мы в коде ему показали, что все ровно, он не верил, и мы в реальном времени двигали логотип, что он был “по центру”. С тех пор фраза “логотип не по центру” стала мемом у нас в коллективе. У верстальщика, правда, иногда глаз от нее дергается, но вспоминать смешно.
Самое сложное
- Самым сложным моментом была реализация двух аудиоволн на одной странице с полной синхронизацией. Мы сделали так, что когда музыка воспроизводится, аудиодорожку можно перемотать, и обе аудиоволны это поймут и синхронизируются. Даже на Soundcloud этого нет: они вместо волны в нижнем плеере используют просто звуковой отрезок.
- Было непонятно, какую платежную систему использовать. Нам нужно было принимать деньги со всего мира и выводить их людям по всему миру. Это достаточно сложно, так как универсального платежного шлюза, который позволял бы это делать, нет. В итоге сошлись на том, что деньги будем принимать со всего мира через braintree, а выводить их на счет автора будем в ручном режиме, пока не найдем универсального способа это автоматизировать.
- Был сложный момент с наложением watermark на каждый трек, мы делали это в автоматическом режиме, что было очень непросто. Тут заказчик даже привлекал узкого специалиста по музыке, чтоб помочь нам реализовать это правильно.
- Мы упустили момент с SSR в самом начале. Это технология, которая позволяет запускать JavaScript код на сервере, а не в браузере, и отправляет готовый результат пользователю, избавляя от лишней нагрузки его браузер и компьютер. Нужно было сразу заложить SSR в архитектуру, но гугл утверждал, что он умеет парсить React. А оказалось, что это не так. В итоге нам пришлось использовать сторонний сервис prerender.io, чтобы сайт функционировал с точки зрения SEO.
- Долго возились со звуковой волной, точнее, с ее детализацией. Звуковая волна может передавать колебания звука довольно условно (схематично). Мы настроили ее так, чтобы она и выглядела совершенно, и точно отражала технические колебания звука.
Что в результате
Над Tunetank.com мы плотно работали 4 месяца, потом был процесс поддержки проекта. Клиент позже признался насчет сомнений, что он сумеет реализовать проект удаленно, но наши возможности превзошли его ожидания.
Также Тигран отметил, что ему, как самостоятельному инвестору, подошел почасовой ценник, особенно если сравнивать с ценником в США или Москве/Питере.
Проект передали внутренней команде заказчика в январе 2019 года. Много всего поменялось с того момента. Некоторые страницы стали скрыты, музыка стала доступна только после регистрации.
Кроме того, изначально мы разрабатывали бизнес-модель с комиссией с покупки каждой лицензии. Но ближе к релизу на рынок вышел крупный игрок Text . Они позволили использовать сколько угодно треков по подписке. Это сильно демпингует рынок музыки, но в итоге к 2020 году почти все музыкальные стоки перешли на подписку. В том числе и Tunetank.com.
Мы созванивались с Тиграном месяц назад. Он активно подстраивается под рынок, тестирует маркетинговые гипотезы. Проект растет и развивается. Авторов там уже много: только в группе проекта в вк больше 800 человек. YouTube канал проекта вырос до 20 с лишним тысяч подписчиков. Регистрации на сайте увеличились в 10 раз. Заказчик считает, что Tunetank.com показывает просто шикарные результаты, и дальше виден только рост.