No-code: что за зверь такой?
No-code или, как некоторые говорят, zero-code платформа — это инструмент для создания сайтов, приложений, чат-ботов и других программ без написания кода. Прямая альтернатива традиционной разработке. No-code часто путают с low-code, однако это разные вещи. Low-code = no-code + возможность «докодить» нужную функциональность.
«Без написания кода» — это как так? Чтобы создать программу, нужен же код, не так ли?
Все верно, под капотом любой no-code платформы тоже код. Только пользователю такой платформы не нужно знать HTML, CSS или JS. Вы выбираете компоненты будущего интерфейса, наполняете блоки контентом, а обработку запросов, компилирование приложения и прочую магию берет на себя платформа.
Объясним на примере с сайтом.
Допустим, вы занимаетесь пошивом классических костюмов из премиум тканей. Работаете 3 месяца, уже даже есть первые клиенты, но еще не успели обрасти солидной базой постоянных. Сарафанное радио еще не начало работать в полную силу.
Если же хочется быстро найти новых клиентов, но бюджет ограничен, можно сделать сайт и запустить контекстную рекламу. Это дешевле, чем реклама у Insta-блоггера, а эффект более долгоиграющий и контролируемый.
На конструкторе сайтов Tilda можно взять шаблонные блоки для лендинга, добавить свой стиль, наполнить контентом и все, сайт готов. Дальше отдавать $50 в месяц за контекстную рекламу в Яндекс и успевать радовать новых клиентов.
No-code разработка приложений для стартапа
Сайт-визитка — это просто. А если посложнее? Например, мобильное приложение.
Такое тоже можно сделать.
На сервисах Adalo, Glide и Bubble можно делать так называемые прогрессивные веб-приложения (PWA).
PWA — это веб-сайт, который имитирует приложение. Запросы с фронта обрабатываются Service Worker’ом в браузере, а контент подгружается в кэш. Так, пользователь экономит трафик и получает доступ к приложению в офлайне. При этом приложение не нужно скачивать с App Store или Play Market, вся функциональность доступна в браузере ноутбука или смартфона.
Может быть вы не знали, но сайты Twitter, Facebook и Forbes — это PWA.
Звучит круто, но по факту есть подводные камни:
- Зависимость от браузера
PWA сильно зависят от версии браузера, в котором они открыты. Нужно постоянно обновляться, иначе могут вылезать непонятные ошибки. - Нативные функции ограничены
Если делаете PWA, будьте готовы, что с iOS будут проблемы. Камера, датчики движения, доступ к SMS, контактам и звонкам пользователей — всё это будет недоступно пользователям iPhone. - App Store — не-а
У App Store жесткая политика в отношении PWA — без дополнительных оболочек загрузить не получится.
Чтобы загружать no-code приложение в App Store и иметь доступ ко всем нативным функциям, нужно делать нативное приложение или идти по пути кросс-платформенной разработки на React Native.
С нативными функциями и загрузкой в App Store пока справляется только Adalo на платном тарифе. С Bubble тоже есть варианты, но придется устраивать танцы с бубном — это уже будет совсем не no-code.
Давайте поговорим подробнее о плюсах и минусах мобильной разработки приложений на no-code.
Что хорошего в no-code
Пройдёмся по основным причинам, почему стартапер может купиться на no-code.
Не нужно быть IT-шником
Формально, чтобы создать продукт на no-code платформе, не нужно уметь кодить. Любой человек может открыть туториалы на YouTube и за пару вечеров разобраться в основном инструментарии. Интерфейс интуитивно понятен и строится вокруг 4 понятий — экран, компонент, данные и действие.
Ноукодер добавляет пустой экран. Накидывает элементы: кнопки, изображения, списки, поля. К ним прикрепляет действия: вперед, назад, сохранить. А к действиям — базу данных. Дальше создаёт n-ное количество экранов и выстраивает путь пользователя в приложении. Звучит просто, не так ли?
Изменения по щелчку пальцев
При работе с no-code платформой не нужно управлять командой разработчиков или нанимать PMа. Ноу-кодер — сам себе и PM и разработчик. Так, не приходится общаться с веб-студией и согласовывать правки.
На сами правки у ноукодера уходит меньше времени. Чтобы изменить что-то в продукте, в традиционной разработке нужно минимум 12 часов — задизайнить макет, сверстать его, сделать эндпоинты на фронте и бэке, залиться.
Элементы на no-code платформах перетаскиваются мышью, а обновления не нужно заливать отдельно. Приложение всегда обновлено до последней версии — новые фичи можно выкатывать хоть каждый день.
Быстрый старт
Время от задумки до реально работающего продукта минимальное. Создатели Adalo заявляют, что шаблонное приложение можно создать за 7 секунд. Как говорят классики, «сильное заявление — проверять его, конечно, я не буду».
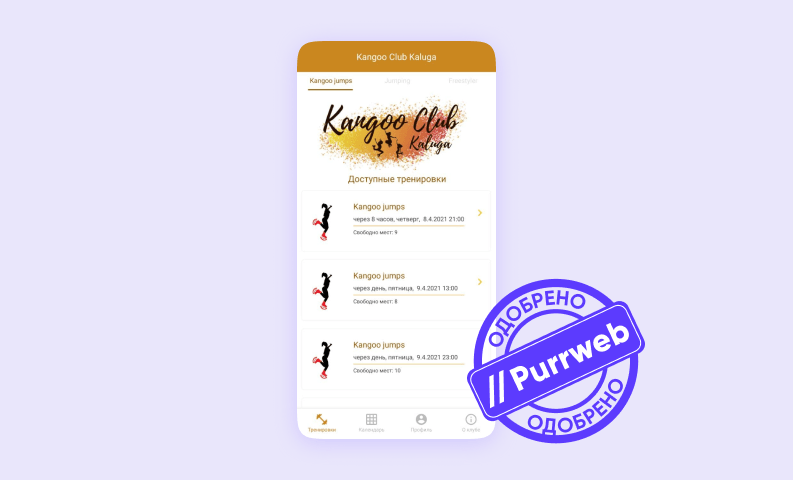
Понятно, что 7 секунд — это маркетинговый ход, но за пару недель вполне можно спроектировать полноценное приложение. Например, если верить создателю, фитнес-приложение Kangoo Club Kaluga сделали на no-code как раз за 2 недели.
Мы потестили Kangoo Club Kaluga. В нем действительно можно записаться на тренировку, забронировать чудо-обувь Kangoo и попутно получать push-уведомления. Внушительный список фичей для количества времени и сил потраченных на продукт.
Минимальный бюджет для взлёта
Чтобы сделать Kangoo Club Kaluga, ребятам хватило базового тарифа Adalo за $12. Правда такого тарифа уже нет. Сейчас за один аккаунт разработчика и возможность зарелизиться в сторах через Adalo нужно будет отдать $50в месяц. Но это еще не всё. За пользование аккаунтом разработчика в Apple нужно платить $99 в год. С Google Play все опять-таки проще: оплата разовая, составляет всего $25.
Что не так с no-code
А теперь серьезно. Поговорим о том, что кроется за всеми «плюсами».
Не так уж и дёшево
No-code платформы дешевые только в начале пути. Шаг влево, шаг вправо от шаблонных решений — нужны дополнительные плагины и кастомизация. Чтобы интегрировать плагины, нужны деньги. Для кастомизации — разработчики.
Например, Bubble работает с “нативными” Google-картами. Чтобы заменить их на Яндекс-карты, нужно минимум 2 дня работы no-code разработчика. Средняя ставка такого специалиста — $25/час. Арифметика простая — $25*8*2=$400. А если хочется добавить построение маршрута как в 2ГИС — еще 1 день, + $200.
$600 — кажется, что немного. Но это всё «костыльные» решения, которые в любой момент могут сломаться и застопорить бизнес. Поэтому нужно брать разработчика в штат, чтобы быстро фиксить поломки.
Не забывайте, что с увеличением количества пользователей придется больше платить за хранение и обработку данных. А значит, переходить на тарифы за >$500 в месяц.
Убрав разработчика, самому придется им стать
Если идти по сценарию «сделаю всё сам», то за 40-80 часов придется стать мастером в:
- UI/UX дизайне, чтобы пользователь с ходу не удалил приложение, запутавшись в непонятном интерфейсе;
- Бэкенде, чтобы приложением действительно можно было пользоваться, а не смотреть на попап «Ошибка сети. Network error».
Звучит, как сценарий для новой части «Миссия невыполнима».
Даже если вынести за скобки интерфейс (стартовать можно и с шаблонными решениями), в одного быстро запустить продукт вряд ли получится. Вам придется научиться балансировать между пониманием бизнес-целей приложения и самим ноу-кодингом.
Плюс к этому нужно учитывать часы, которые потратите на YouTube, изучая туториалы. Ваше время — это тоже ресурс, который можно потратить на продвижение продукта или общение с инвесторами.
Сложности с переездом
Проблема даже не в том, что придется менять платформы. Мы не встречали ни одной компании, где бы говорили «наш стек полностью нас устраивает, мы ничего не хотим менять». Платформу нужно выбирать не по принципу «раз и навсегда», а по стандартности ее форматов и простоте переезда в будущем.
Проблема в том, что большинство no-code платформ экспортируют приложение в бинарный файл. Формат записи файла у всех свой, поэтому не факт, что в итоге получится переехать. Видите такую платформу — бегите от нее. Если можно выгрузить в CSV/JSON/SQL — уже лучше.
Не будем сгущать краски и говорить, что со всех no-code платформ выпускают только с бинарным кодом в руках. Вот в Bubble, например, можно выгрузить код приложения в JSON-файл.
Проблемы с безопасностью данных
Если хотите работать с пользователями из Европы, нужно соответствовать GDPR. Это регламент, согласно которому каждый раз, когда ваш продукт собирается передать данные пользователя другому сервису, вы обязаны получить разрешение. В no-code набор таких сервисов может меняться каждый день. Что будет если один из них взломают? Пока что это не сильно контролируется, но это вопрос времени.
И все же, no-code или традиционная разработка?
Как бы сказала моя бабушка: «всяк кулик свое болото хвалит». Мы хвалим наше болото — React Native, но при этом не говорим, что no-code решения — это плохо. Мы стараемся объективно смотреть на реальность вокруг и в выборе стека отталкиваемся от целей и требований бизнеса. Давайте разберемся, для чего подойдет ноу-код, а где без традиционной разработки не обойтись.
No-code подойдет, если нужно
- Быстро протестировать несложное решение.
SaaS сервис по созданию резюме, приложение по предзаказу еды в ресторане или образовательная онлайн-платформа — все это можно сделать на no-code платформах.
- Закрыть задачи в небольшом бизнесе
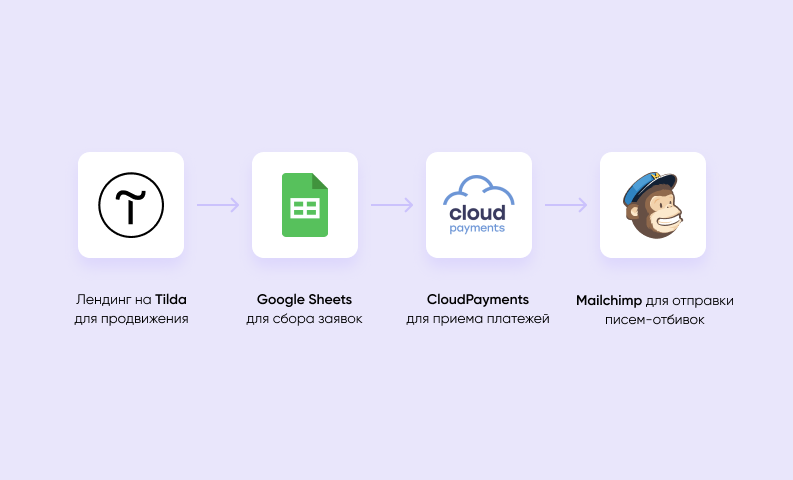
Если готовишь яичницу, кухонный комбайн от Bosch не нужен. Так и в случае с внутренними процессами в маленькой компании. Не обязательно покупать Битрикс 24, AmoCRM или Salesforce, чтобы отдел продаж начал генерировать лидов. Для начала достаточно такой связки
Без сложной разработки не обойтись, если
- Нужен нешаблонный дизайн
Если ниша уже занята, значит нужно впечатлить пользователя и дать ему то, чего он никогда не видел. И тут уже шаблонами не обойдешься. Нужны сложные анимации и выход за рамки привычного.
И пользовательский опыт, куда же без него. UX дизайнер не даром ест свой хлеб: он изучает потребности пользователей, выстраивает логические схемы работы интерфейса, чтобы сделать воистину божественный флоу.
- Проект технически сложный
Например, чтобы разработать платформу для коллективных инвестиций в недвижимость, нужно серьезно поработать над бэкендом. ROI, рыночная стоимость жилья и ставка доходности — на этих данных строится платформа. Чтобы все правильно считалось, нужно прописывать сложные формулы, выстраивать реляции — без опытного бэкэндера никуда.
Функциональность no-code платформ ограничена. Если хотите быстро масштабироваться и обрабатывать действия 10.000 пользователей, тогда нужна разработка.
Что в итоге
Когда идешь за рамки обычного сайта или простых интеграций в Zapier, то выходит, что no-code не так уж и хорош, как о нем говорят. Он не позволяет реализовывать технически сложные продукты, быстро масштабироваться. А с точки зрения затрат составит конкуренцию традиционной разработке. Для зачаточной стадии продукта, может и подойдет, но когда нужно действовать быстро — без разработки не обойтись.
Если вам не хочется распыляться на костыльные решения, закажите мобильную разработку приложения у нас. Заполните форму ниже, и мы свяжемся с вами в течение 24 часов.