Crypto
Wallet


Зачем нужно приложение
Если в 2009 году инвесторы использовали только биткоин, то сейчас на рынке более полутора тысяч различных альткоинов. Крипта ведет себя нетипично — некоторые коины помогут сохранить сбережения, а другие не так стабильны. Важно иметь в запасе несколько видов коинов, чтобы уменьшить финансовые риски и потери.
Обычные банки и биржи не работают с криптой, и пользователям нужен криптокошелек, чтобы управлять и взаимодействовать с токенами.
Этот мобильный криптокошелек подойдет и новичкам, и опытным инвесторам.


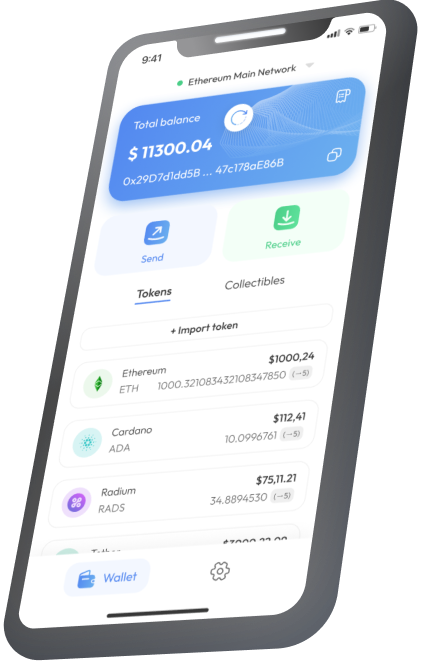
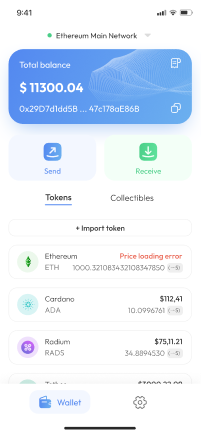
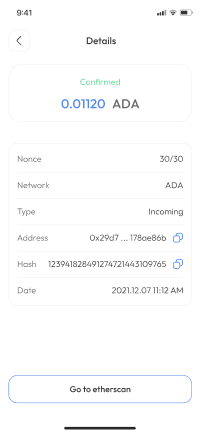
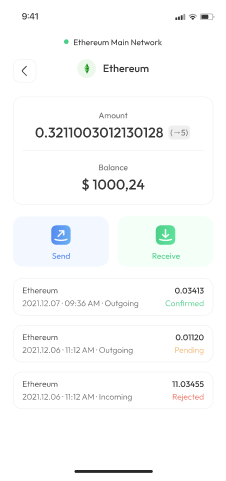
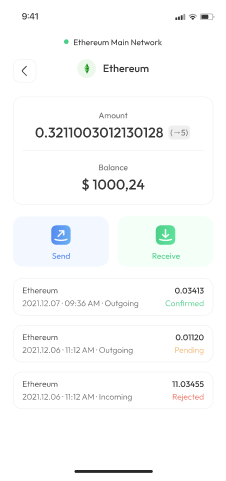
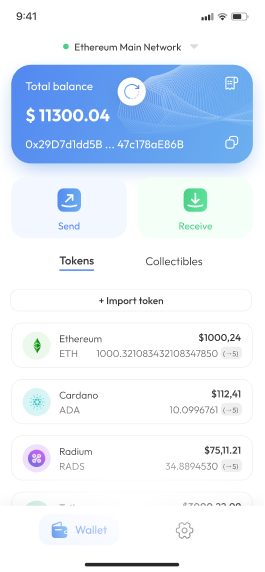
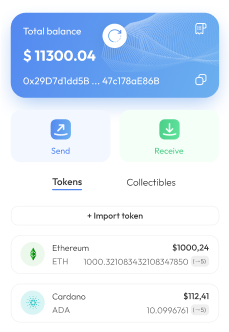
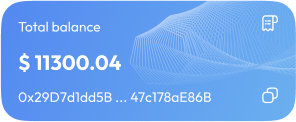
На главной странице отображается общий баланс пользователя в фиатной (обычной) валюте и списки токенов, которыми пользователь владеет.
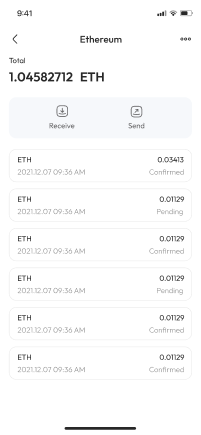
В таких кошельках при входе пользователи видят состояние своего портфеля и могут быстро отправить и получить токены.



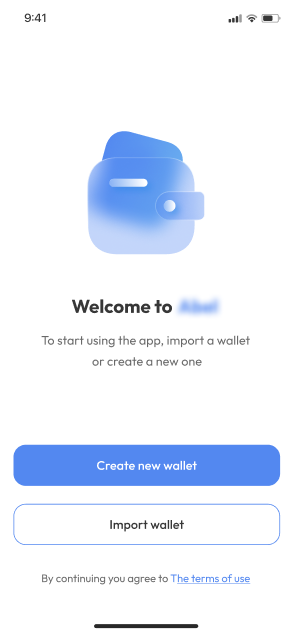
Есть 2 способа начать пользоваться приложением:

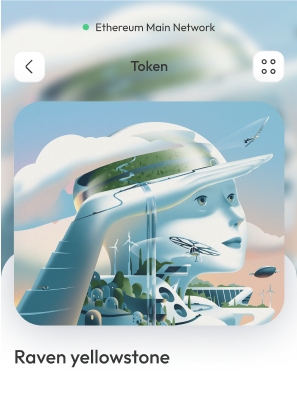
Плюс, пользователь может видеть свои импортированные NFT токены, но не может купить новые или продать старые.
Одновременно пользователь может владеть только одним кошельком, но он может удалить его с устройства и создать новый при необходимости. При этом старый кошелек можно вернуть, потому что он все еще остается в сети Ethereum.

 Revenants
5 Items
Revenants
5 Items

Kitty
#1094





Майндмэп
и вайрфреймы
Майндмэп строили, опираясь на референсы от заказчиков — в плане функциональности это были приложения ImToken и Metamask.
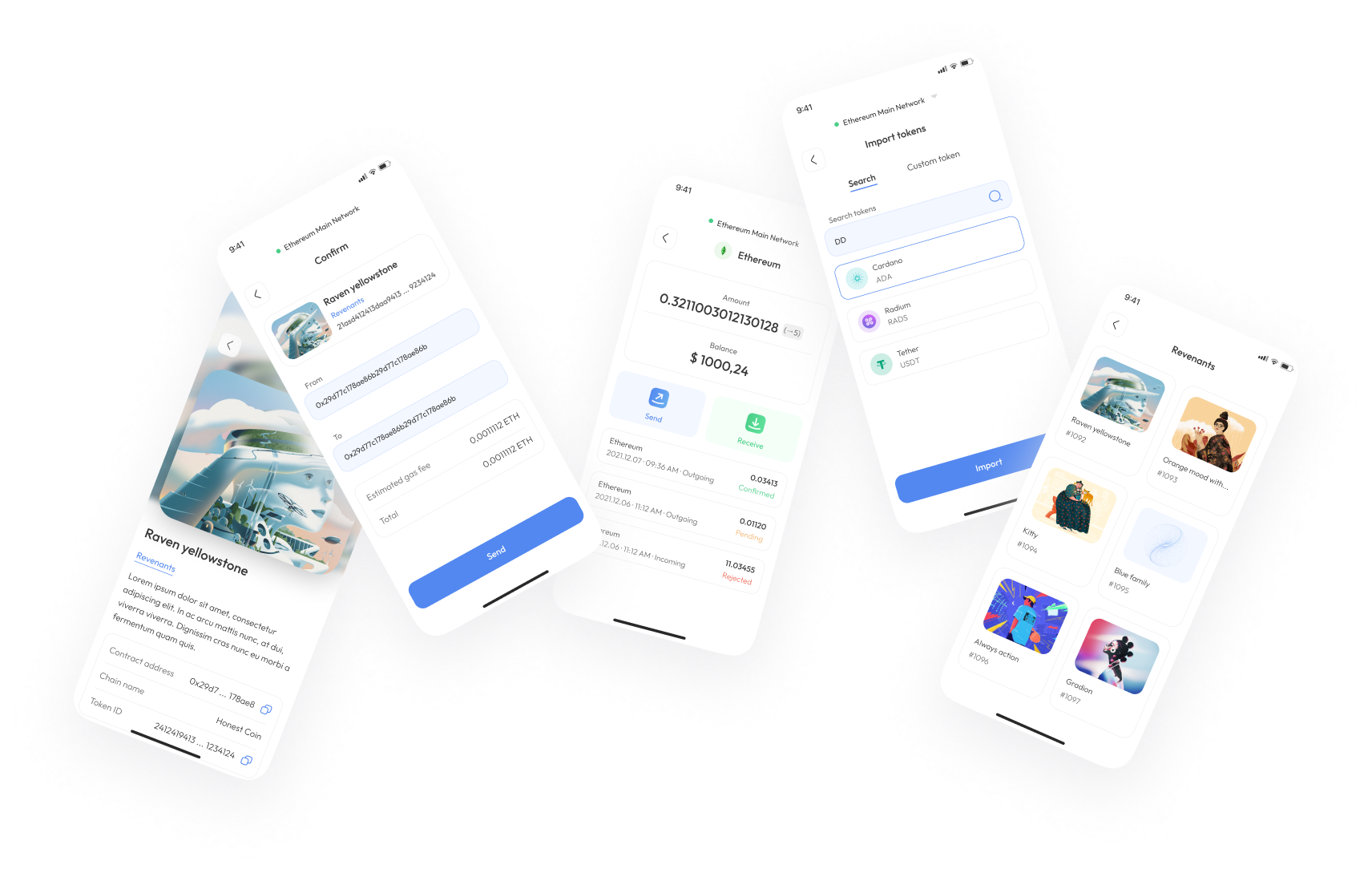
Вайрфреймы тоже создавали на основе референсов. Этот этап прошел за 7 часов без существенных проблем и правок.

Анализ
Мы провели подробный анализ, сохранили плюсы приложения-референса, например функциональность главного экрана, и избавились от минусов референса — сложной навигации и необходимости неоправданного скролла.
Подробнее об этом сейчас расскажем.
UI/UX

Дизайн сделали чистым и минималистичным, использовали много белого цвета. Заказчики решили подключить своего дизайнера в качестве ревьюера. 90% дизайн был сделан нами и 10% — с помощью ревью.






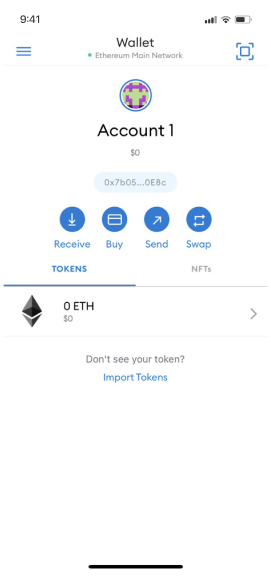
Это главный референс — Metamask
А у нас получилось так
UX старались брать с Metamask.
У нас не было необходимости изобретать велосипед и делать все как-то иначе — пользователю было бы непривычно.





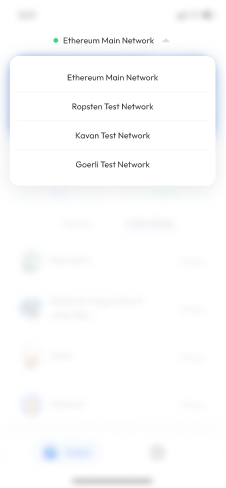
Мы внесли некоторые изменения в UX по сравнению с референсом. В Metamask было устаревшее бургерное меню в левом верхнем углу. Мы учли эргономику и сделали таббар — с ним удобнее взаимодействовать и не придется далеко тянуться пальцем или использовать вторую руку.
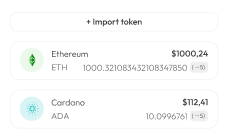
В приложении-референсе кнопка импорта токена расположена под списком токенов и при их большом количестве нужно скроллить вниз. Мы перенесли кнопку, поместив ее над списком, чтобы она была в быстром доступе.
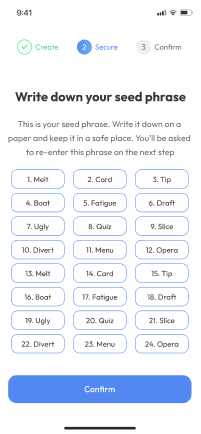
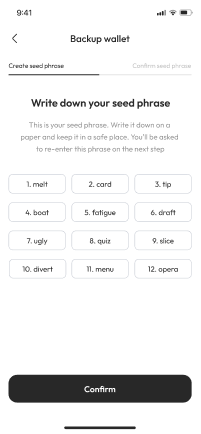
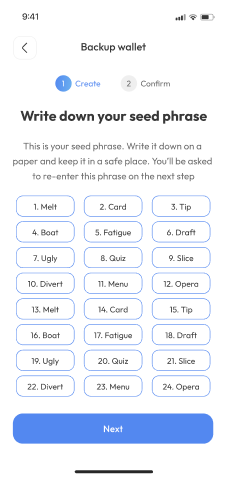
Мы сохранили функциональность главного экрана: отображение баланса, списка токенов, быстрый доступ к их получению, так как это часто используемые функции криптокошелька. Оставили и функцию импорта кошелька при помощи seed-фразы.

Типографика и цвета

Мы использовали шрифт Outfit, потому что он не приелся пользователю и хорошо читается с экрана.
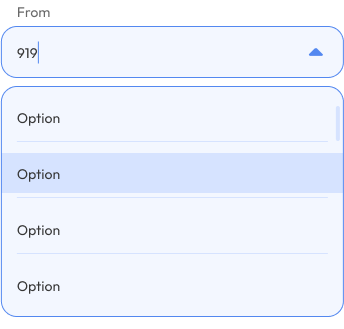
Цифры шрифта имеют оптимальную ширину, чтобы отображать длинные цифры. Это важно, потому что токен может содержать множество знаков после запятой.
Outfit



Клиент хотел, чтобы приложение выглядело чисто, поэтому мы использовали светлый оттенок синего. Он создает ощущение чистоты и легкости, хорошо контрастирует с белым цветом.

Разработка
Взяли стандартный стэк для мобильных приложений на React Native.

Как обычно работают приложения: на бэкенде производится работа с данными, а фронтенд просто отображает их и формирует новые запросы.



Как обычно работают приложения: на бэкенде производится работа с данными, а фронтенд просто отображает их и формирует новые запросы.
Сделали приложение без бэкенда
Вместо самостоятельного бэкенда, фронтенд обращается к сети Ethereum, где происходит вся работа с токенами.
Какие-то данные берутся прямо из сети Ethereum, а сторонние API сервисы делают эту работу более простой — выполняют транзакции, отображают баланс.
Мы не использовали платные сервисы,
все отлично получается с бесплатными.
Если заказчики решат расширить приложение, то возможно нужно будет купить полную версию какого-то API.
Но при этом их стоимость не высокая, поэтому заказчик не против покупки.
Что с проектом сейчас?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.








