Разработка интернет-магазинов
Занимаемся разработкой интернет-магазинов под ключ. Запускаем сервисы с индивидуальным дизайном и продуманным UX, которые решают задачи бизнеса
УЗНАТЬ ЦЕНУНаши услуги
-
Оцениваем проекты
Кроме разработки интернет-магазина помогаем докрутить его бизнес-идею.
Перед дизайном дорабатываем концепцию интернет-магазина, чтобы он в итоге принес прибыль. Для этого анализируем конкурентов — смотрим, какие их плюсы можно интегрировать в ваш продукт. Кроме этого ищем их недостатки — с ними легче отстроиться.
Затем делаем майндмэп — вы узнаете, как будущие функции смогут подсветить уникальное торговое предложение интернет-магазина. А еще майндмэп помогает визуализировать путь пользователя: где он начнет, куда пойдет и как будет у вас покупать.
-
Делаем UI/UX дизайн
С нуля продумываем визуальную часть интернет-магазина: от логики до брендинга.
Выстраиваем логику приложения. Так легче понять общую картину, как юзер будет пользоваться интернет-магазином — например, добавлять товары в корзину.
После согласования логики делаем вайрфреймы — черно-белые версии экранов магазина. На них увидите, где юзер будет листать карточки товаров, а где — обращаться в службу поддержки.
Дальше выбираем 1-2 вайрфрейма и дорабатываем их с учетом брендинга. На них можно оценить готовый дизайн и дать обратную связь. Мы доделываем оставшиеся экраны и готовим UI-kit — набор иконок и кнопок, который упрощает разработку.
-
Разрабатываем интернет-магазины
Занимаемся разработкой полного цикла — можем сделать любой сайт и интернет-магазин с нуля.
Работаем на React Native и React.js. Ваш магазин будет работать на любом устройстве, и клиенты смогут просматривать его в любое время: например, начать на ноутбуке и продолжить на телефоне.
Помогаем на всех этапах разработки: от оттачивания идеи до запуска в сторах. После запуска улучшаем интернет-магазин — добавляем функции и исправляем баги.
-
Занимаемся контент-маркетингом
Помогаем с копирайтингом в интернет-магазине — так легче привлечь новых юзеров и вовлечь старых.
Сделаем контент, который приведет лидов и новых юзеров. Напишем поп-апы, онбординг и кнопки, которые помогут конвертировать пользователей в покупателей. Еще юзеры могут поделиться таким контентом с другими — так вы получите еще больше клиентов.
-
Консультируем по разработке
Делимся опытом: с ним легче сделать магазин, который соответствует потребностям рынка. Рассказываем, как отстроиться от конкурентов.
Например, если хотите добавить функцию, мы расскажем, поможет ли она бизнесу или нет. Или если собираетесь поменять метод монетизации — подскажем, какие могут быть подводные камни. В вашем распоряжении — советы, с которыми легко сэкономить деньги и время.
-
Создаем прототипы
Делимся прототипом до запуска магазина. Можно увидеть, как работает платформа, достаточно ли отличается от конкурентов — и сможет ли привлечь клиентов.
А еще собираем вашу обратную связь. На ее основе решаем, какие функции оставить, и что лучше поменять.
Вы сможете мне помочь?
Сделаем интернет-магазин для любого. Посмотрите, каким компаниям мы помогаем регулярно:
Стартапы
Сделаем интернет-магазин, который понравится рынку. Получите ощутимый результат — его вы сможете в будущем показать инвесторам. Если идея оправдывается, легко сможете масштабировать интернет-магазин.
Узнать больше
Корпорации
Поможем запустить интернет-магазин и сэкономить ресурсы. Сможете заниматься своими проектами и не выделять на магазин своих разработчиков — мы сделаем все за вас.
После разработки безболезненно передадим проект вам. Во время работы пишем чистый код — вашим сотрудникам не придется тратить лишнее время, чтобы разбираться в коде и переписывать его.
Узнать больше
Малый бизнес
Не нужно нанимать команду, платить им зарплату и ДМС. Мы возьмем разработку на себя — создадим интернет-магазин с нуля. При этом платить налоги за сотрудников не нужно — это на нашей стороне.
И если захотите добавить новые функции, тоже поможем.
Узнать больше
Кейсы разработки интернет-магазинов
Мы уже создавали интернет-магазины и маркетплейсы. Некоторые из наших проектов — классические eCommerce кейсы, другие больше связаны с другими нишами: логистикой или контентом. Посмотрите, что мы успели сделать.
-

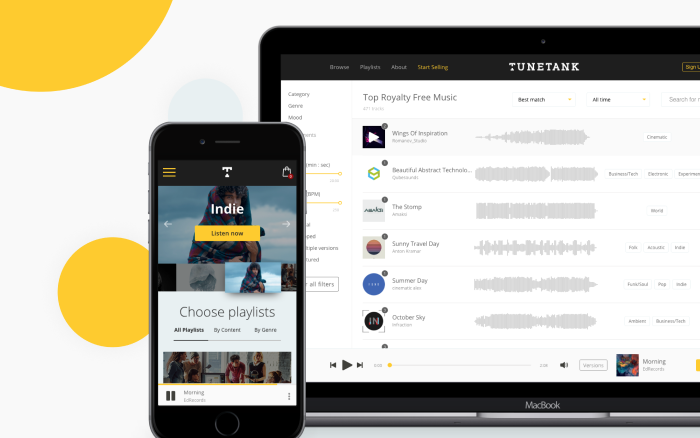
Tunetank
Маркетплейс с лицензированными треками. Мы помогли с дизайном аудио ползунка — так приложение легко отстроилось от конкурентов. А еще мы позаботились о SEO: использовали Elasticsearch и интегрировали API «Prerender». Благодаря этому Tunetank проще индексируется поисковиками. После запуска работа не остановилась: мы написали новые флоу возврата, обновили основное приложение и в рамках технической поддержки занимались задачами из бэклога.
Посмотреть проект -

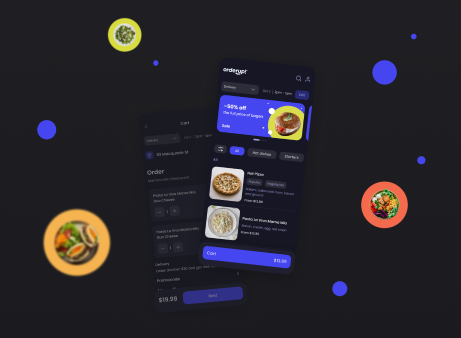
OrderUp
Платформа для заказа еды. В процессе работы мы прислушивались к пожеланиям заказчика: например, сделали трехколоночную верстку. Еще задизайнили темный режим — он приятно выглядит, и компании могут менять цвета некоторых кнопок на свое усмотрение.
Посмотреть проект -

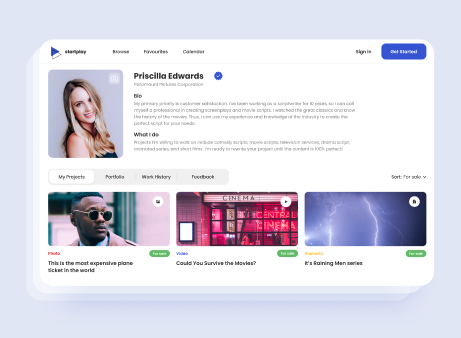
Contentplace
Маркетплейс для продажи и покупки видеоконтента. Мы помогли клиенту сэкономить деньги с помощью AWS. Заказчик платит за обработку контента — чем больше весит видео, тем больше платит. AWS же сжимает видео во время обработки, и оно весит меньше.
Посмотреть проект
Что о нас говорят клиенты

216
Всего отзывов на 3 площадках
Средняя оценка
Процесс разработки интернет-магазинов: 9 шагов
За 9 лет мы отточили процесс разработки. Вот шаги, из которых он состоит.
-
Старт проектаСначала с вами свяжется менеджер проекта — он назначит созвон. В ходе встречи он попытается разузнать все о проекте: бизнес-идею, основные преимущества и общие требования. Чуть позже мы вернемся со сроками и бюджетом — так легче скоординировать ожидания.
-
ПланированиеМенеджер проекта следит, чтобы разработка шла по плану и срокам — для этого он разобьет весь процесс на 2-недельные спринты. Еще он соберет команду дизайнеров и разработчиков с нужным опытом. Так разработка пройдет гладко — и мы сможем создать интернет-магазин вовремя.
-
UX-дизайн
Начнем с анализа рынка. Мы изучаем конкурентов — смотрим, какие у них есть хорошие решения и недостатки. Так легче понять, каких ошибок лучше не допускать, и что сделать, чтобы ваш магазин был круче других.
Затем переходим к вайрфреймам. С ними легче представить, как будущие юзеры будут пользоваться магазином. Мы делаем их в Figma — можете оставить там обратную связь и предложения.
-
UI-дизайн
Команда создает концепт интерфейса — вы увидите, как будут выглядеть конкретные функции и интернет-магазин в целом. На этом этапе мы дорабатываем брендинг, типографику и цвета.
После согласования дизайнеры собирают UI-kit — файл Figma со стилями, заголовками, иконками и другими элементами. С ним проще делать новые экраны и в целом разрабатывать
интернет-магазин. -
Разработка платформы
или сайтаРаботаем по SCRUM. В ходе разработки менеджер проекта будет держать в курсе новых функций, которые успели реализовать. А в конце каждого
2-недельного спринта будем присылать
урезанную версию магазина. Вы сможете
протестировать с ее помощью новые функции. -
QA тестированиеПараллельно с разработкой проверяем и тестируем интернет-магазин. Так можем гарантировать, что маркетплейс будет работать без багов и сбоев, которые раздражают пользователей
-
Подготовка к релизуПеред релизом подготовим интернет-магазин к запуску на любых устройствах — от компьютеров до телефонов на iOS и Android. Знаем, что сделать, чтобы выпустить приложение в сторах — или сделать так, чтобы магазин оставался на первых строчках в поисковике.
-
Запуск интернет-магазинаРелиз — не конец разработки. Изучим отзывы ваших клиентов и внедрим их лучшие идеи в интернет-магазин. Благодаря этому вы сможете привлечь больше клиентов.
-
Поддержка продуктаДобавим функции и проследим, чтобы
интернет-магазин нормально работал. А если вы
захотите масштабировать свой интернет-магазин
— например, вывести его на международный
рынок, — поможем и с этим.
Почему мы?
У нас есть опыт и портфолио, которое подтверждает нашу экспертизу.
Но это не единственные плюсы работы с нами — вот еще преимущества:
-
300+
проектов
-
9+
лет в разработке и дизайне
-
Экспертиза в финтехе, маркетплейсах, фитнесе и недвижимости,
которой мы делимся,
когда создаем продукты
Технологии,
которыми мы
пользуемся
Мы работаем на фреймворках JavaScript более 9 лет — знаем, как использовать
их по максимуму. Например, быстро и дешево
интегрировать новые функции: платежи
и добавление в корзину.
Напишите нам, если хотите сделать интернет-магазин или SaaS — вернемся с ответом
в течение 24 часов.
-
React Native
Фреймворк для разработки интернет-магазинов и приложений в сфере mCommerce. Можно сэкономить на разработке iOS и Android приложений — сделать их в единой кодовой базе. Не нужно нанимать для этого отдельные команды разработчиков.
-
React.js
Фреймворк для веб-приложений.
С ним можно выпустить приложения без багов — они будут работать быстро. -
Electron.js
Подходит для компьютерных приложений. Можно создать ПО, которое работает и на MacOS, и на Windows — и потратить на разработку в два раза меньше времени.
А еще пользуемся такими технологиями:
С их помощью также можем создать более нестандартные eCommerce решения.
-
AR Добавим функции, с которыми клиентам будет проще смотреть на ваши товары. Например, с помощью AR юзеры могут примерять одежду из интернет-магазина прямо дома — нужно лишь посмотреть на себя через камеру смартфона.
-
Live-streaming-shopping С помощью LSS вы сможете продавать больше товаров через стриминг. Юзеры могут смотреть эфиры любимых блогеров — если они увидят там товар, который им понравился, они сразу могут его заказать.
-
Логистика Интегрируйте функции, которые облегчат ведение интернет-магазина. Например, можете добавить платформу для управления цепочкой поставок — так не будет путаницы с доставкой.
Продавайте больше
с eCommerce решениями
Сфера eCommerce растет — в 2022 году в онлайн-магазинах совершили покупки на 3,25 трлн. долл., и в 2023 году эта цифра удвоится. К тому же в 2022 году в интернете покупало около двух миллиардов человек.
Если вы хотите сделать один из продуктов, который только выиграет от такого тренда — напишите нам. Мы поможем сделать интернет-магазин, который принесет прибыль и привлечет лояльных заказчиков.
Прочитайте статьиоб eCommerce
в нашем блоге




FAQ s
-
В чем суть разработки интернет-магазинов и маркетплейсов?
В нашем случае разработка занимает 9 этапов:
- 1. Начало проекта — исследуем ваших конкурентов и рынок
- 2. Планирование — собираем команду дизайнеров, разработчиков и системных аналитиков с нужным опытом
- 3. UX-дизайн — разрабатываем навигацию для пользователей и создаем визуал платформы
- 4. UI-дизайн — дорабатываем брендинг и собираем UI-kit
- 5. Разработка — пишем код
- 6. Тестирование и QA — проверяем вашу платформу электронной коммерции на наличие ошибок и других проблем
- 7. Подготовка к релизу — работаем над индексацией интернет-магазина в поисковике
- 8. Релиз — выпускаем интернет-магазин
- 9. Поддержка — дорабатываем интернет-магазин на основе обратной связи от заказчика
-
Сколько стоит разработка интернет-магазина?
В нашем случае — от 3,14 млн. рублей до 4,71 млн. рублей. Цена зависит от многих факторов: например, от идеи продукта до сложности дизайна. Узнайте, что входит в эту цену.
-
Можете ли вы подписать NDA для моего проекта?
Конечно! Если хотите, мы подпишем NDA.
-
Как найти подрядчика у которого стоит заказать разработку интернет-магазина?
Учитывайте опыт, репутацию, и коммуникабельность.
Опыт У хорошего подрядчика есть портфолио с проектами, похожими на вашу идею. Это повышает вероятность, что компания сможет сделать то, что вам нужно.
Репутация Чем больше отзывов, тем лучше. Попытайтесь выявить закономерности в отзывах: например, что больше всего нравится клиентам. Так легче понять, подойдет подрядчик или нет.
Коммуникабельность Хорошие подрядчики не скрывают процесс разработки. Им нужно создать продукт вовремя — для этого коммуникация должна быть прозрачной.
-
Сколько времени занимает разработка интернет-магазина?
Около 4-5 месяцев. Посмотрите, от чего зависит время разработки.
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.