Главное
- UX-аудит — исследования, с которыми можно определить проблемные места в дизайне и интерфейсе.
- Чтобы провести аудит, эксперты пользуются разными инструментами: аналитикой, анализом поведения юзеров или кастдевами.
- UX-аудит состоит из 4 этапов: подготовка, анализ метрик, формулирование гипотез и составление рекомендаций.
- В результате аудита клиент получает презентацию с проблемами, которые выявили исследователи, и список рекомендаций, как их убрать.
Что такое UX/UI аудит
UX-аудит — ряд исследований, с помощью которых специалисты определяют точки роста продукта. Они опираются на пользовательский опыт — смотрят, в каких местах пользователи сталкиваются с проблемами в интерфейсах. Например, кнопки, которые ведут на страницы с ошибками, и дизайн-элементы, которые не работают.
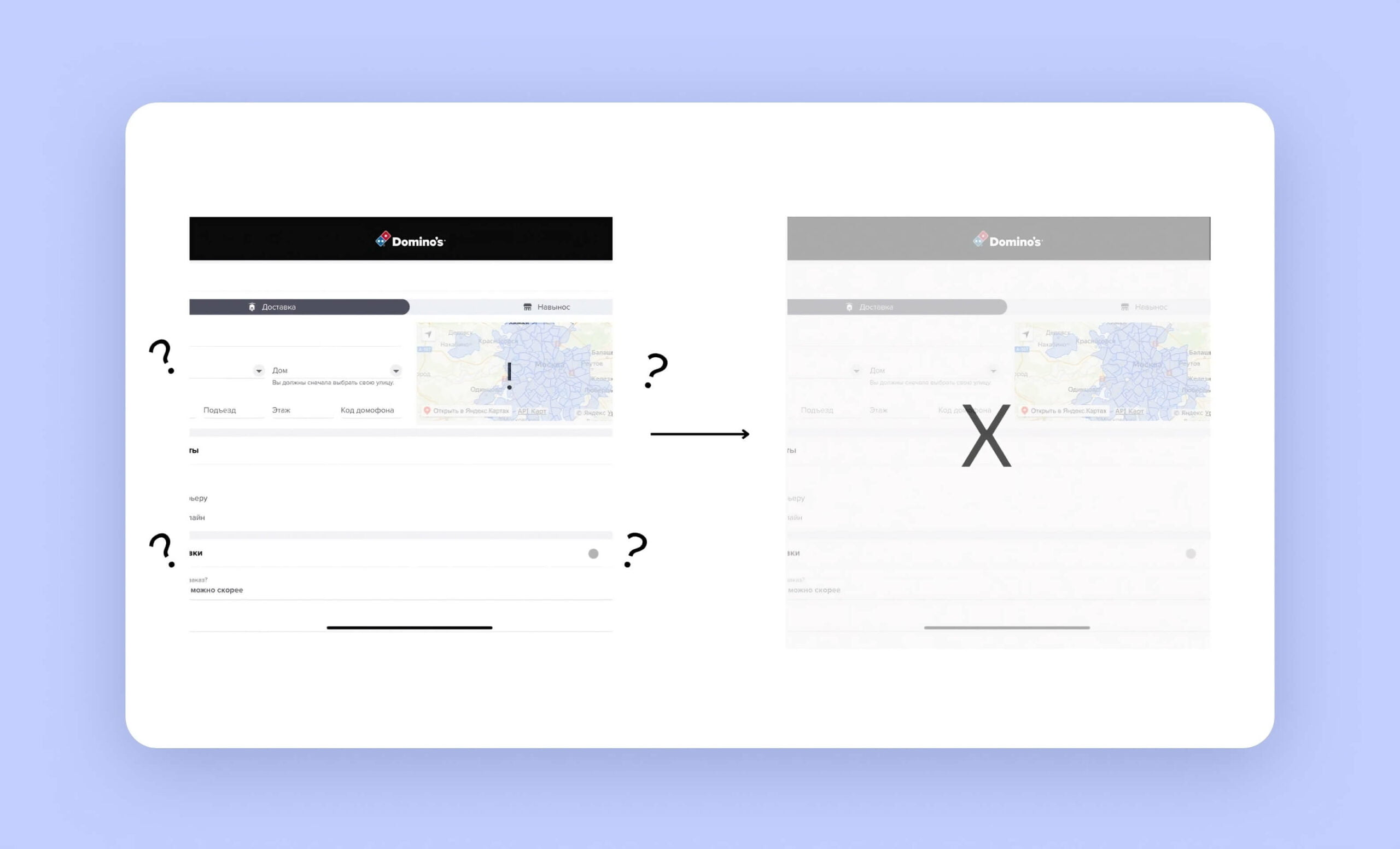
Возьмем сайт с доставкой еды. UX-исследователи будут смотреть, что мешает сделать целевое действие — оформить заказ. Тут может быть много причин: например, не отображаются рестораны поблизости. Или форма с оформлением доставки громоздкая, и нужно вводить лишние данные. Исследователи берут эту информацию и рассказывают клиенту, что можно сделать, чтобы сэкономить деньги.
Если у интерфейса есть проблемы, но их не получается выявить, может быть отток юзеров. Некоторые пользователи могут перетерпеть баги или разобраться, как сайт должен работать изначально. Но у каких-то юзеров может просто не хватить терпения — они уйдут из сервиса и будут заходить в него реже. А в худшем случае уйдут к конкурентам.
С помощью UX-аудита можно сэкономить деньги в долгосрочной перспективе. Сайт теряет меньше денег, потому что больше пользователей проходят задуманные дизайнером сценарии: покупают товары, регистрируются на сервисе и пользуются услугами.
Когда нужно проводить UX/UI аудит
Обычно аудит проводят на всех проектах, над которыми работали в какой-нибудь мере дизайнеры. Но кроме этого существуют и конкретные причины, зачем нанимать UX-исследователей на аудит. Вот пара примеров:
Пользователи заходят на сайт, но остаются ненадолго — сразу уходят. Чтобы справиться с этой проблемой, подключают исследователей. С аудитом легче понять, что не так с интерфейсом и первым экраном сайта.
Низкая конверсия — юзеры пользуются сайтом, но не покупают услуги/оформляют заказы. Аудит поможет узнать, почему это происходит — например, раздел с помощью спрятан за бесполезными категориями. Или регистрация слишком долгая и тяжелая.
Кажется, что интерфейс перегружен. Юзеры не любят бродить по сайту в поисках информации — им нужно быстрое решение их задачи. Если в сайте тяжело разобраться и юзеру, и основателю, исследователи определят, как это исправить. Так пользователи не уйдут к конкуренту.
Но есть и моменты, с которыми лучше разобраться самостоятельно и не проводить UX-аудит. Например, если сайт глючит, или на него никто не заходит. Технические и маркетинговые проблемы не всегда связаны с дизайном — если заострить внимание только на UX, можно потратить время впустую.
Методология UX-аудита сайта
Обычно для аудита дизайнеры пользуются накопленной аналитикой. Ее собирают с помощью специальных инструментов: Google Analytics, Яндекс.Метрики, карты вебвизора и внутренних программ. Исследователи отслеживают активность пользователей и ищут проблемные места в интерфейсе. А еще — собирают данные по средней продолжительности сессии на сайте и оформлению заказов, если они предусмотрены.
Если систем аналитики на проекте нет, исследователи собирают фокус-группу. Для этого они разрабатывают пользовательские сценарии и предлагают респондентам пройти опрос. На основе ответов можно выявить тенденцию и узнать проблемы интерфейса. Уже с помощью этой информации исследователи могут составить рекомендации.
Например, на сайте-маркетплейсе исследователи могут собрать фокус-группу. Затем — попросить ее добавить товар в корзину и оформить заказ. Они наблюдают, как юзеры пользуются сайтом, и собирают от них обратную связь: где рассеивается внимание, а где непонятно, что делать дальше. С этими данными можно улучшить интерфейс.
Этапы проведения аудита
Мы в Purrweb делаем UI/UX аудит в 4 этапа: подготовка, анализ, формулирование гипотез и оформление рекомендаций. Давайте рассмотрим их подробнее.
Этап 1: Подготовка — погружение в задачу
Сначала мы пытаемся понять, зачем в принципе нужен аудит интернет-магазину или другому бизнесу. Может быть, у собственника продукта уже были догадки, какие проблемы возникли — или у него есть конкретные данные и метрики. Для этого проводим с клиентом интервью.
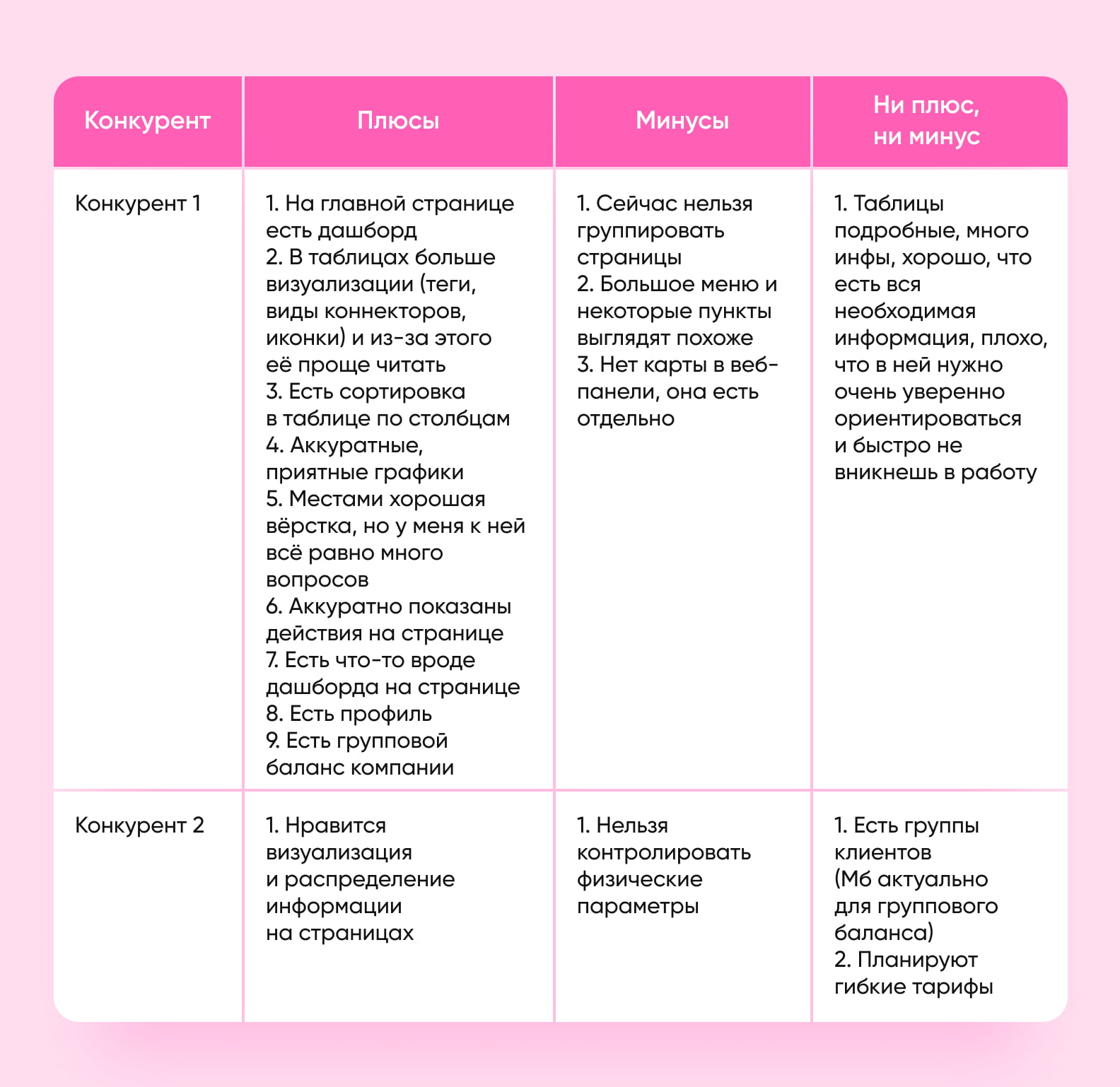
Затем мы погружаемся в продукт. Здесь узнаем, в какой нише работает сайт. А еще — анализируем целевую аудиторию и конкурентов. С пониманием юзеров легче узнать, какие сценарии нужно спроектировать на сайте, и какие в нем должны быть экраны. А у конкурентов можно подсмотреть хорошие решения — или плохие, чтобы потом не повторять их же ошибок.
Этап 2: Анализ метрик и поиск ошибок
Мы смотрим на собранную аналитику и данные, которые получили от фокус-групп. Кроме этого обращаем внимание на интерфейс и путь пользователя.
Проверяем аналитику. Если на каких-то экранах отсеивается часть пользователей, или никто не заходит в конкретный раздел сайта — добавляем в аудит.
Смотрим, как выглядит интерфейс. Сюда входит несколько факторов: насколько понятна навигация, как стоят разделы и легко ли их найти, стоят ли кнопки на своих местах. Если какие-то дизайн-элементы стоят криво, отсутствуют или неочевидны — записываем в аудит.
Анализируем путь пользователей. Смотрим на анализ целевой аудитории, в зависимости от него проверяем основные сценарии и по ним проходим. Например, можно ли удобно и быстро зарегистрироваться на сайте — и что делать, если что-то непонятно. Если сценарии неудобно проходить или исследователи долго задерживаются на одном этапе — сохраняем и упоминаем в аудите. На их основе составляем чек-лист по юзабилити для клиента — чтобы потом он смог сам проверять интерфейс.
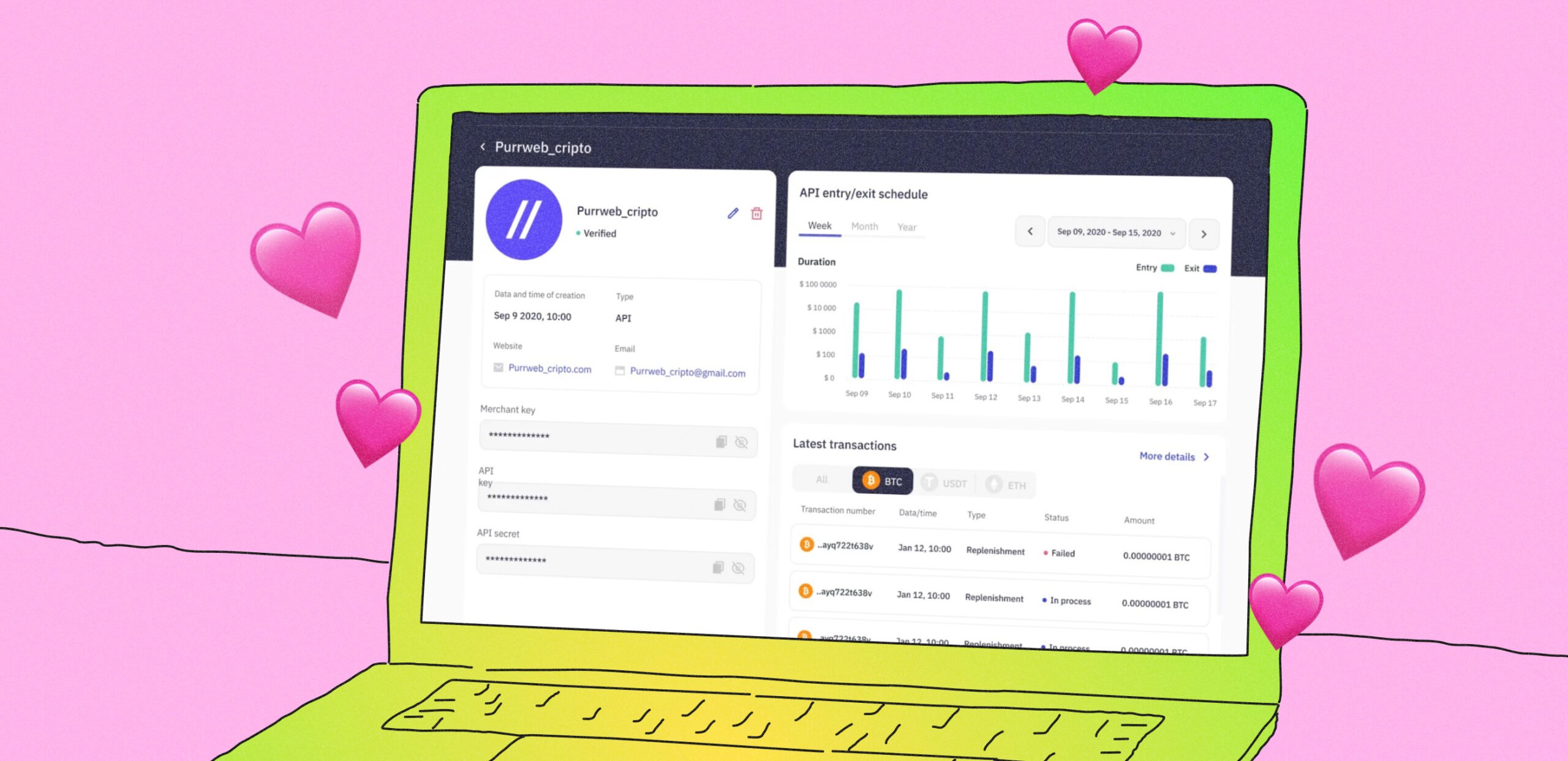
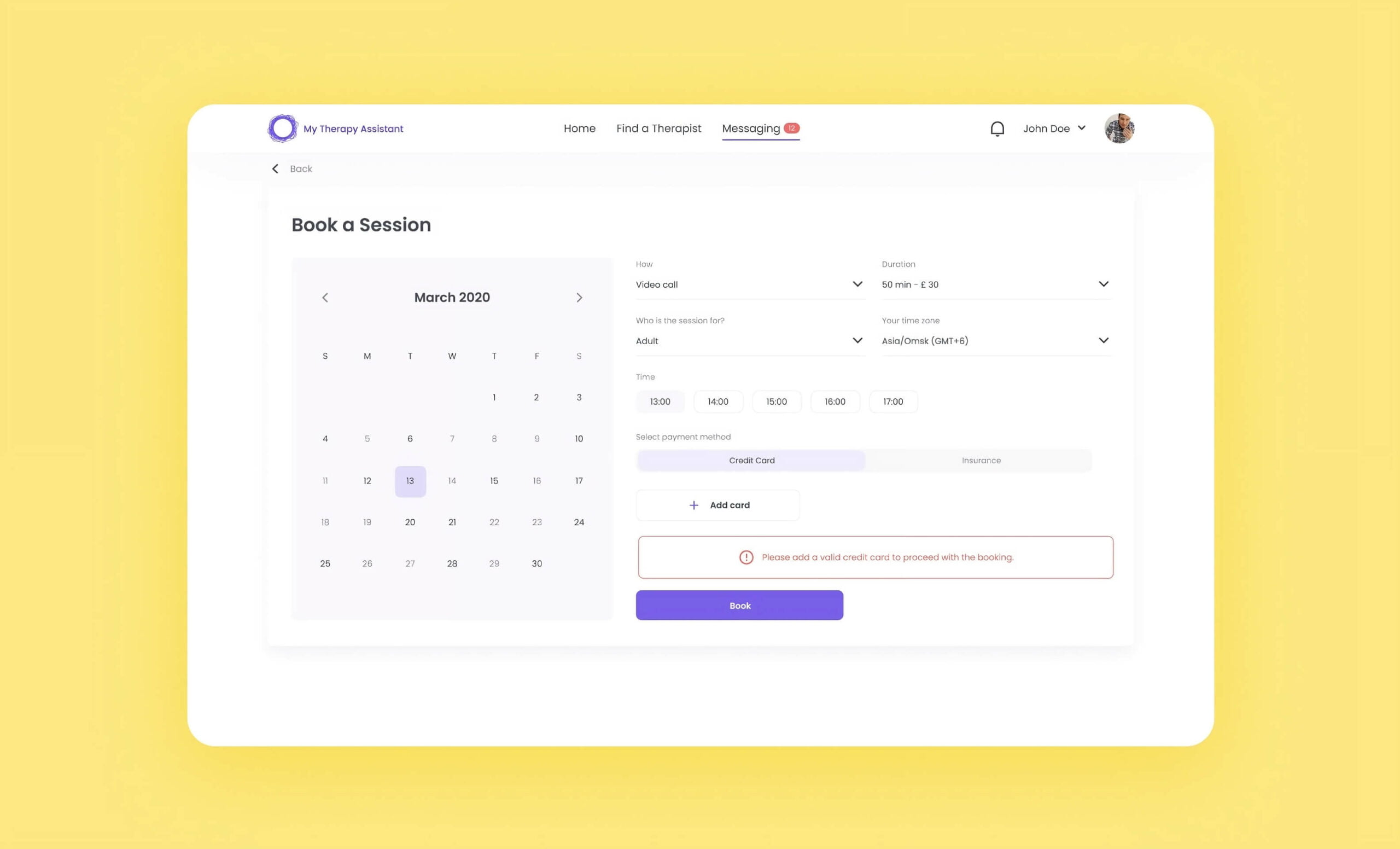
Представьте сайт для записи ко врачу. Чтобы пользователи регистрировались на прием, нужно сделать процесс коротким и прозрачным. Если же на сайте нужно пройти кучу экранов, чтобы записаться, и долго сидеть разбираться, пользователь в лучшем случае отложит запись на потом. В худшем — не будет записываться в принципе.

На сайте с крепким UI/UX можно за 2 экрана выбрать нужного специалиста и записаться на прием
Этап 3: Формулирование гипотез
Мы берем данные и ошибки интерфейса, которые зафиксировали на прошлом этапе. На их основе мы формируем гипотезы, почему с сайтом возникли проблемы.
Этап 4: Оформление рекомендаций
Исследователи собирают всю информацию в отчет и предлагают рекомендации.

Пишем в отчете проблемы и оставляем анализ конкурентов — так заказчику легче понять логику наших решений
Что клиент получает в результате аудита
В нашем случае отчет — презентация. В ней наши исследователи описывают, какие проблемы были у сайта. Затем — какие гипотезы выдвинули, и что стоит сделать, чтобы сайту эти проблемы решить.
Мы выделяем проблемы интерфейса и нарушение логики в сценариях с помощью диаграмм и скриншотов. Так заказчику легче представить, что нужно исправить для улучшения UX.
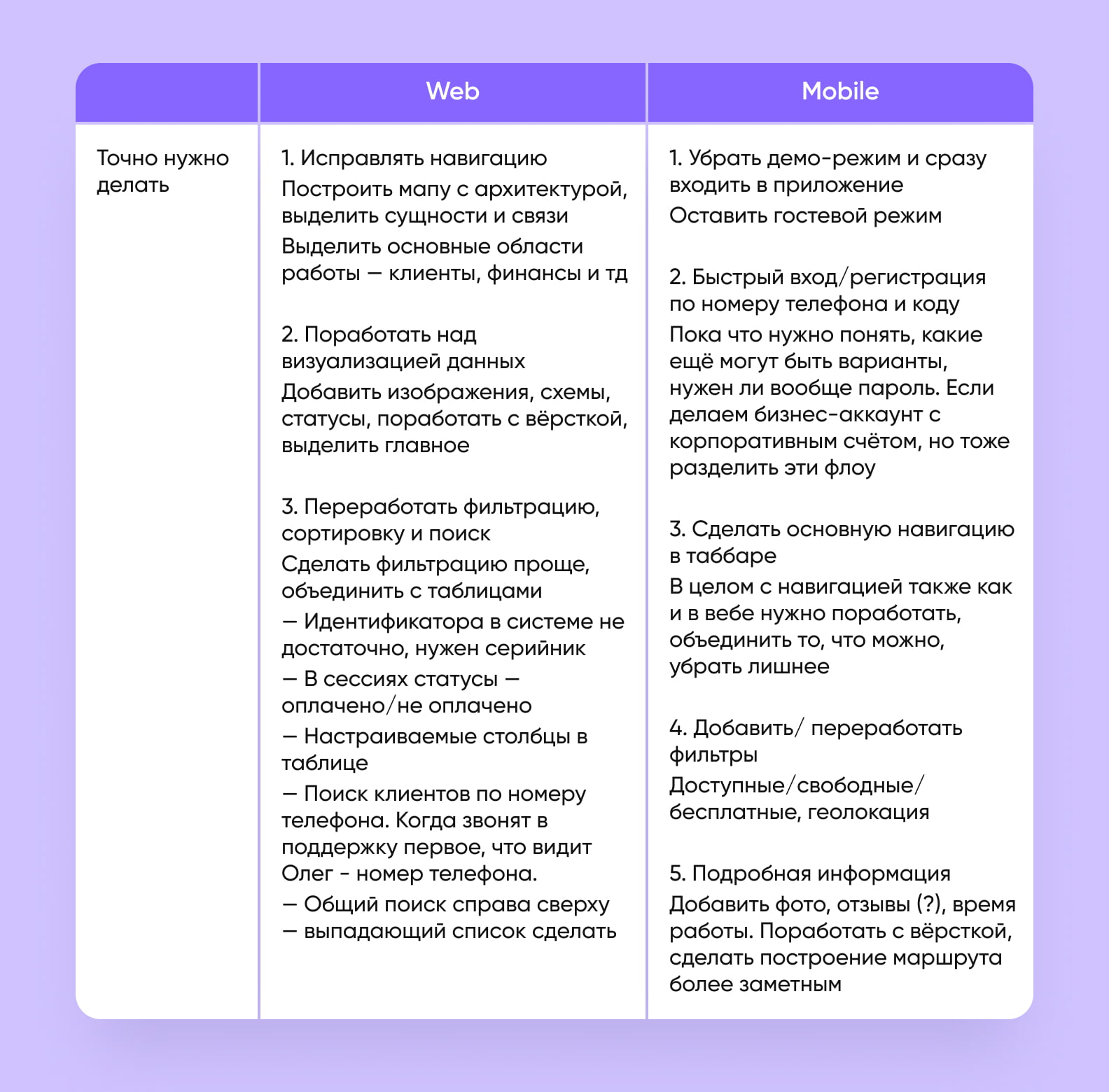
Рекомендации оформляем в виде инструкции. В итоге у собственника сайта есть четкий план действий, какие функции добавить и что убрать, чтобы сделать сайт работоспособными.
Что происходит после аудита
Мы не бросаем клиента. Наша консультация перетекает в сотрудничество по одному из следующих примеров:
Точечно дорабатываем дизайн. Мы помогаем изменить определенные детали интерфейса — убрать лишние кнопки или разделы. Это подходит, когда дизайн в целом неплох, но интерфейс можно сделать удобнее и упростить.
Предлагаем полный редизайн сайта. С нуля создаем фирменный стиль и удобный интерфейс, который понятен аудитории. Мы так делаем, если мелких доработок недостаточно — и нужно все менять, чтобы пользователь понимал, что происходит на сайте.
Даем план действий, с которым заказчик может сам исправить дизайн. Это удобно, если у клиента есть собственная команда дизайнеров. Мы составляем чек-лист по юзабилити со списком рекомендаций и передаем его клиенту — так он может устранить недостатки дизайна своими силами.