Mobile App
UI/UX
2020
Energo — приложение для аренды пауэрбанков


Кто заказчик и с чем он пришёл
На разработку стартапа заказчика вдохновили поездки в Китай: там он познакомился с ребятами, которые делают IOT устройства. Когда заказчик пришел к нам за оценкой проекта, у него уже была идея и инвестиции.
Мы изучили конкурентов, отобрали минимальную функциональность и продумали главные флоу.




В чём челлендж?
Сделать мобильное приложение на RN — для нас рядовая задача. Однако, проект предполагал взаимодействие с железом, а мы до этого ни с чем подобным не работали.
Тренды
& решения
Исследование конкурентов помогло нам выделить лучшие практики в нише и придумать уникальные фишки Energo.
-
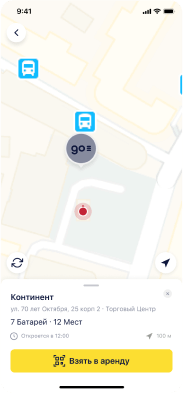
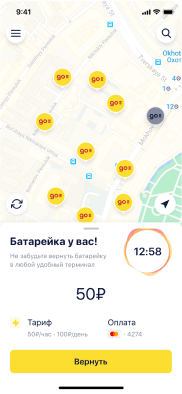
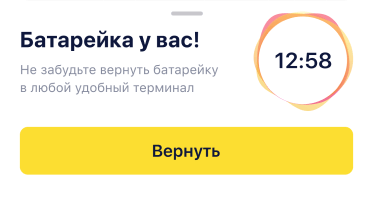
Предупреждающий дизайн
Приложение угадывает действия пользователей — не нужно тратить время на решение задачи, которая может возникать несколько раз в день.
-
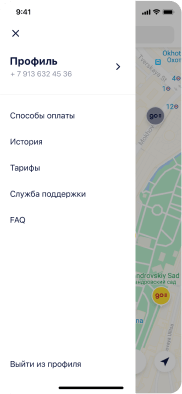
Персонализация
С помощью методики Compas Segmentation выделили главные архетипы пользователей Energo. Добавили автозаполнение форм, персональные скидки и специальные предложения.
-
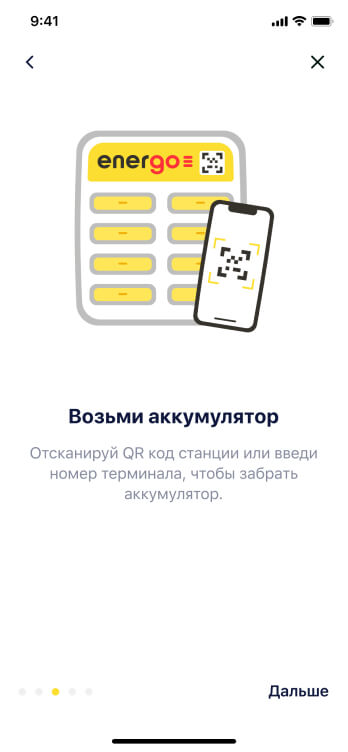
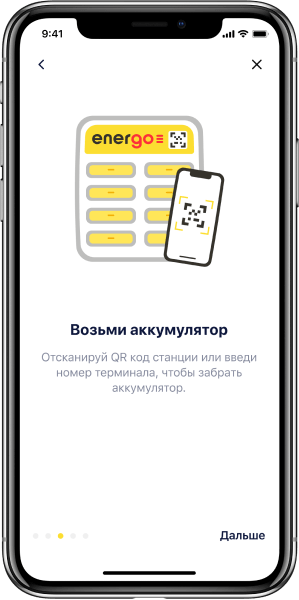
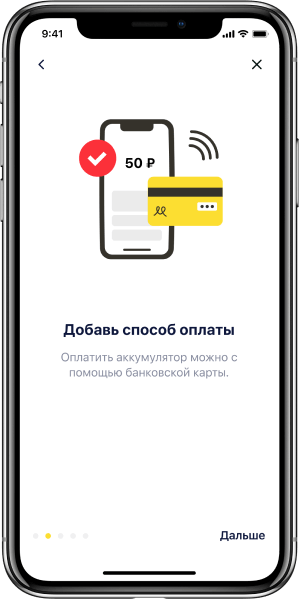
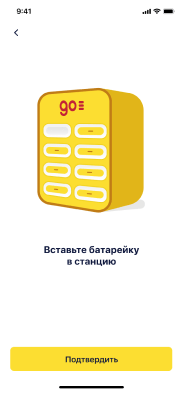
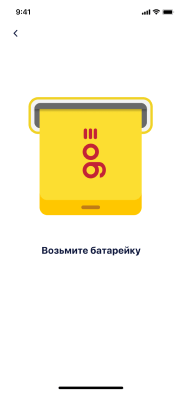
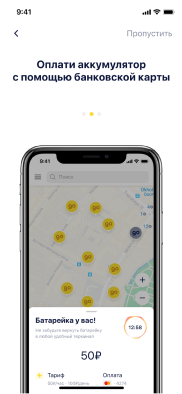
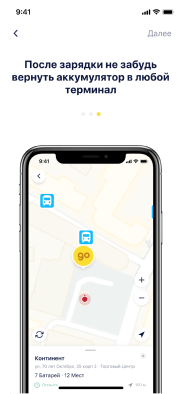
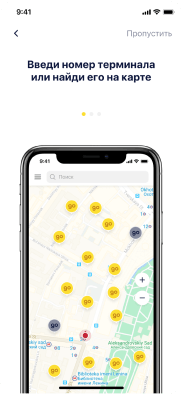
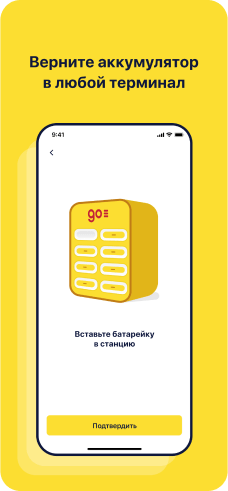
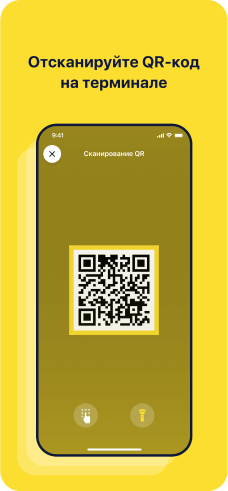
Яркий онбординг
Чтобы помочь пользователям понять, как работает аренда пауэрбанков, добавили онбординг с кастомными иллюстрациями — он наглядно объясняет принцип работы Energo.
-
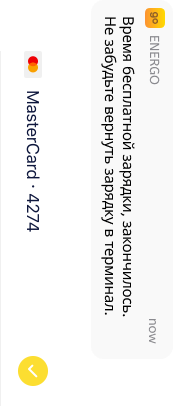
Микровзаимодействия
Визуальный фидбек через микровзаимодействия, анимации и уведомления, которые приходят пользователям когда они находятся внутри приложения.
-
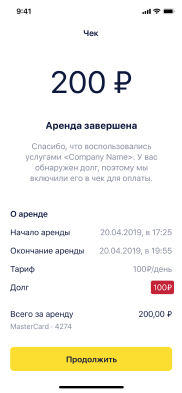
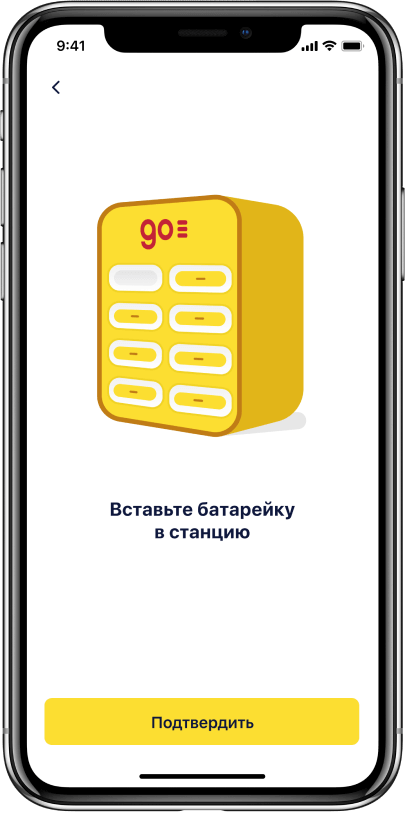
Понятный флоу
Продумали мотивации, барьеры и решения к ним — пользователь не споткнется на этапе регистрации и не запутается во время взаимодействия со станцией.
-
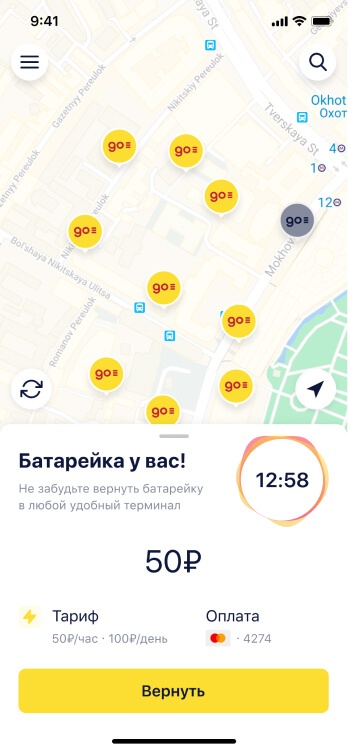
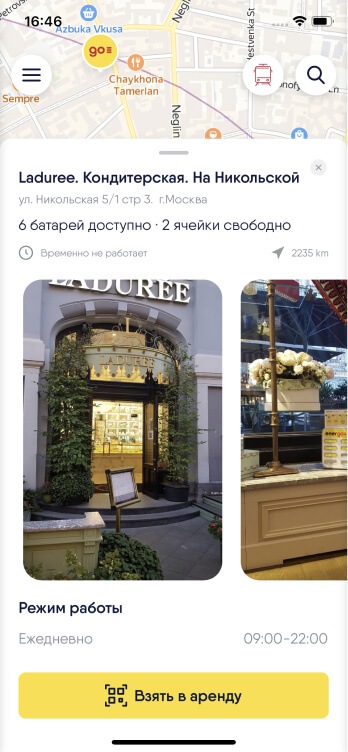
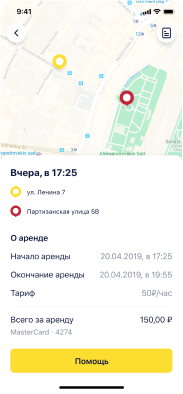
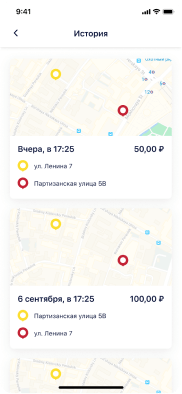
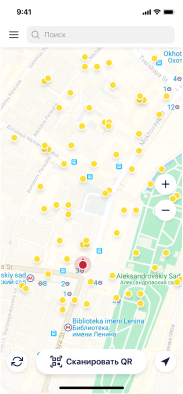
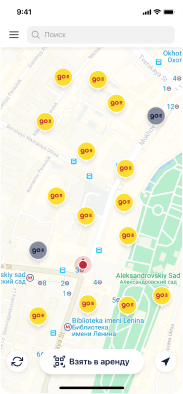
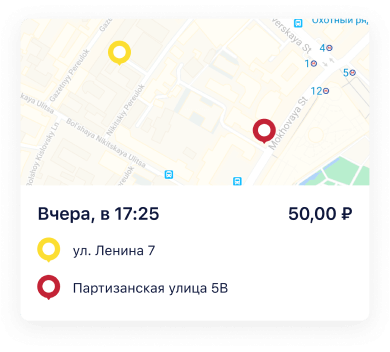
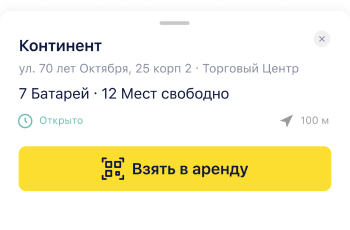
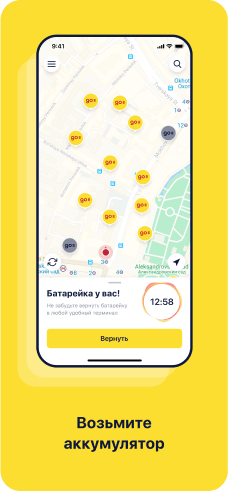
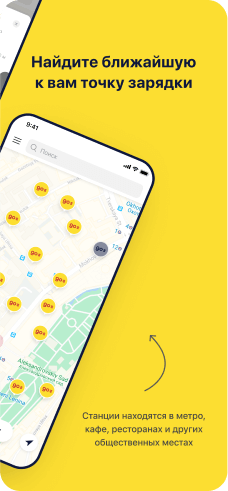
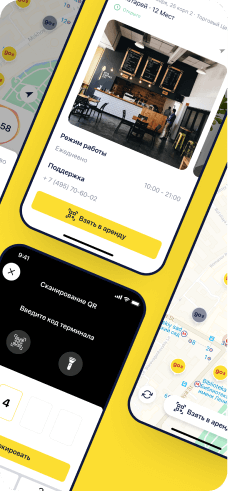
Простой поиск
Поиск, который позволяет пользователям находить станции всего за 3 клика. Можно отфильтровать станции по заведению, станции метро или названию улицы.
























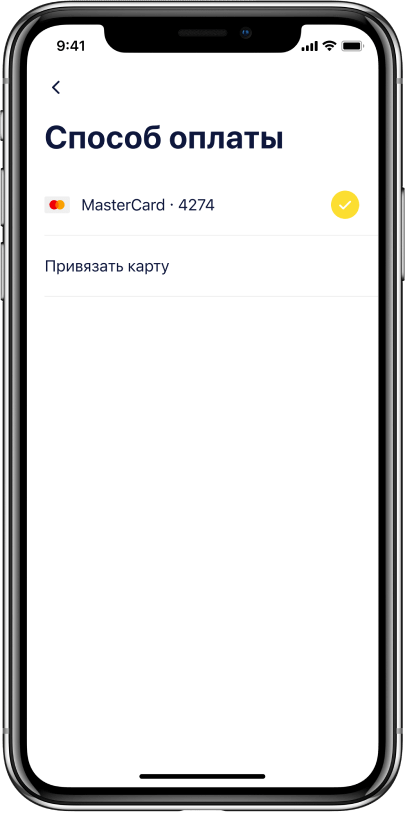
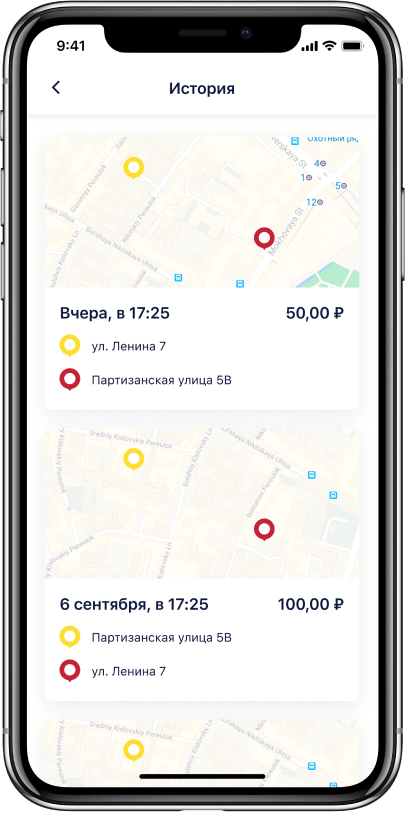
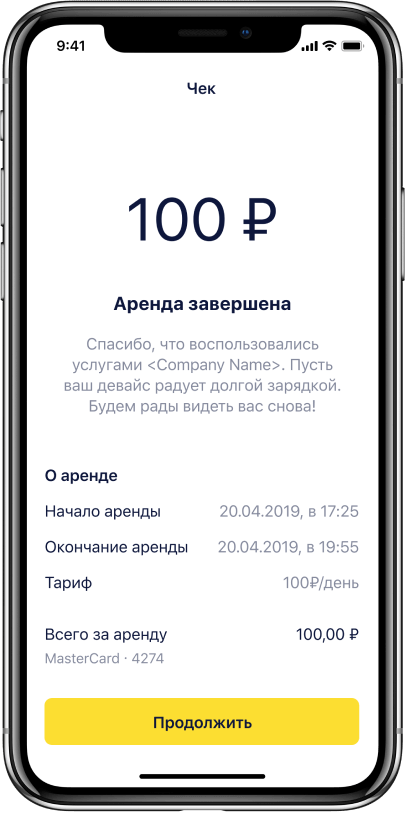
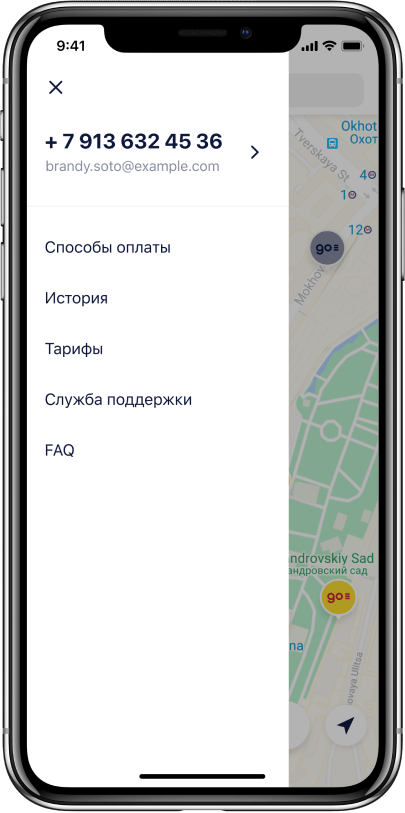
Экраны
70+
экранов
Проработали UX: провели JTBD исследование, чтобы спрогнозировать, будет ли приложение интересно пользователям, составили CJM, прописали User Flow и спроектировали информационную архитектуру приложения.
Аудитория
приложения
-
Пол
мужской, женский
-
User experience
> 10 лет
-
Расположение
большие города
-
Возраст
20-35
-
Online Experience
> 5 лет
-

Юлию
23 года, Москва
-

Андрей
34 года, Москва
-

Елена
26 лет, Москва
-

Семен
30 лет, Москва
-

Екатерина
22 года, Москва

UI/UX дизайн
Разработали дизайн-концепты, опираясь на прошлые похожие проекты, конкурентов и паттерны от Apple.













Типографика
& Цвет
Нам было важно сохранить удобочитаемость даже на экранах небольшого размера с низким разрешением. Поэтому мы выбрали SF Pro Text — шрифт без засечек, разработанный компанией Apple.
Шрифт
SF Pro Text
А Б В Г Д Е Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
А Б В Г Д Е Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
1 2 3 4 5 6 7 8 9
Цвета
-
#0E173C
-
#868B9E
-
#F0F0F0
-
#FFFFFF
-
#FCDE31
-
#C32336


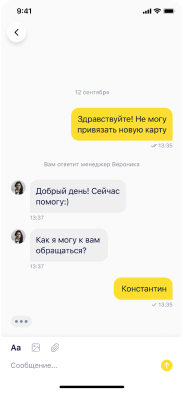
Проблемы со станцией
Заказчик прислал нам станцию, чтобы мы могли проводить полноценное тестирование. Когда приступили к разработке, столкнулись с двумя проблемами:
1. Мы не знали, как с взаимодействовать со станцией
2. Документация не помогала

Как работает?
Чтобы разобраться со станцией, связались с производителем и предыдущим подрядчиком заказчика — до этого он успел разработать десктопное приложение. Несмотря на то, что старый код был написан на Java (мы работаем с Node.js), смогли произвести реверсинжениринг и разобраться в сути.
Так мы поняли, что:
1. Станция ≠ сервер (она посылает запросы, а не обрабатывает их)
2. Станция подключается к фиксированному IP (поменять его мы не можем)
3. Станция настроена на работу с операторами сотовой связи (не всеми)


Настройка станции
Подключить станцию локально нельзя: чтобы она получала и отправляла запросы, нужно постоянно держать включенным сервер с актуальной версией кода.
Сменить IP тоже нельзя: производители станции утверждали, что мы не справимся. Обратились к ним за помощью — скачали TeamViewer, дали доступ к коду и наблюдали, что они делают. Поняли, что без китайцев это сделать было бы нереально — всё писалось иероглифами. Мы записали все действия и сели разбираться. Они вводили данные в шестнадцатеричной системе и определенном порядке. Воспроизвести их и перевести ASCII в HEX было несложно — так мы и научились менять настройки станции.

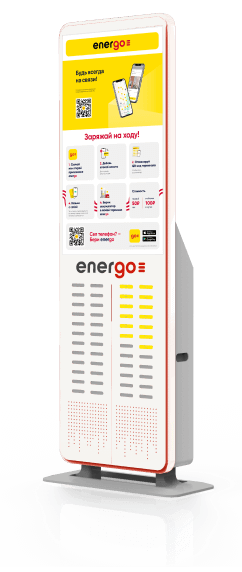
Экспресс-дизайн станций
У заказчика был свой дизайнер — он должен был сделать дизайн для самой станции, но в один момент он просто отказался от работы. Тогда заказчик пришел к нам и попросил сделать развертку дизайна станции. Разумеется, сделать нужно было здесь и сейчас: в Китае к сборке станций все уже было готово.


Дизайн лендинга
Дополнительной задачей на проекте стала разработка лендинга. На этот раз ТЗ было, но работу оно нам не облегчило: после того, как мы подготовили макет, заказчик пришел с новым.
Мы подготовили кастомные иллюстрации и сделали лендинг в лучших традициях минимализма.


App Store
& GooglePlay Preview


React Native и бэкдропы
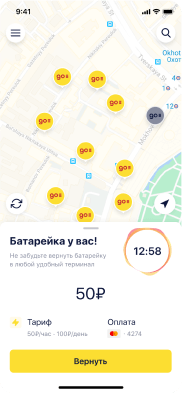
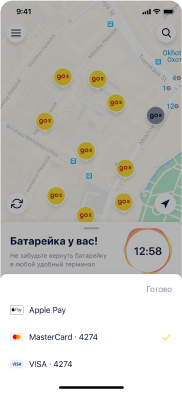
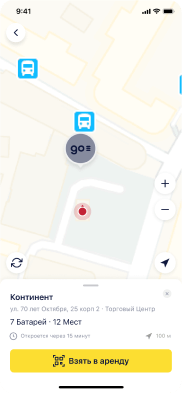
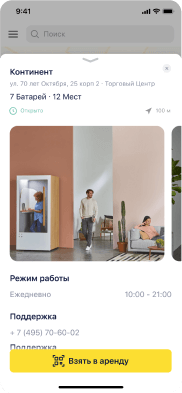
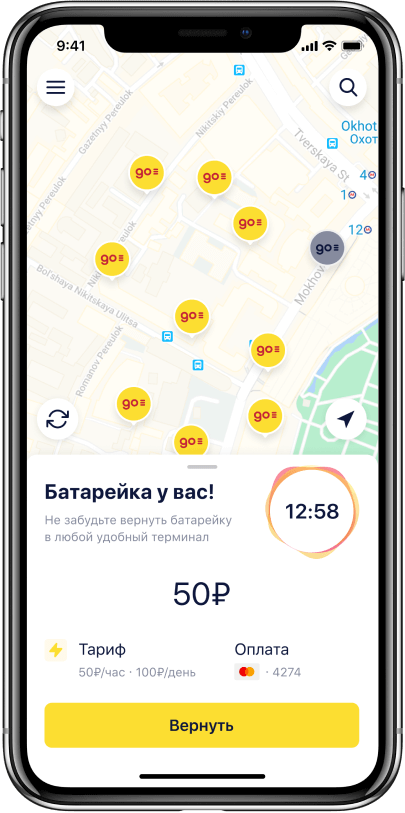
Заказчик очень просил добавить бэкдропы как в Maps — нативном приложении для iOS. В React Native анимация делается на JS, из-за чего при попытке анимировать все свойства происходит падение частоты кадров до 30fps.
Когда делали Energo, библиотек, которые могли бы нам помочь, не было. Пришлось использовать абсолютное позиционирование и делать перекрытие элементов, чтобы “спрятать” шторку на главном экране приложения и имитировать поведение нативного бэкдропа.

Чтобы полностью развернуть бэкдроп, нужно свайпнуть пальцем на 200px вверх, чтобы свернуть — на 50px вниз. Добавили брейкпоинты с “весами” в зависимости от направления свайпа.


3-в-1: откуда взялись еще два приложения
В итоге мы смогли разработать кроссплатформенное приложение для iOS и Android, которое работает в связке с IoT станциями. Несмотря на то, что изначально мы планировали разработать только одно приложение, в процессе разработки поняли, что заказчику понадобятся еще два:
Приложение для рекламы — приложение для медиарекламы и размещения плейлистов с видеороликами.
Приложение для техперсонала — приложение для техников, которые мониторят работоспособность станций и обновляют прошивку.


Много станций и выход на самоокупаемость
Сейчас в Москве размещено 650 станций, 100 из них — в метрополитене. Большую часть трафика заказчик планирует привлекать через метро и кафе.

С Purrweb мы работаем уже несколько лет. Они разработали мобильное приложение и всю архитектуру нашего проекта, что позволило нам привлечь инвестиции и заключить госконтракт. Ребята очень отзывчивые, очень качественно работают.

Ваша заявка уже у нас :)
Обычно ответ занимает от 12 до 24 часов.
Может, вы хотите запланировать онлайн встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.








ТЗ на дизайн станций не было, поэтому пришлось постараться — чтобы клиенту было из чего выбирать.
Илья Саблин,
UI/UX дизайнер