Звучит легко. Если было бы так же на деле — этой статьи бы не было. Мы прошли долгий, тяжелый, местами невыносимый путь. Это даже хорошо, ведь без такого опыта организация дизайн-процесса не стала бы лучше. В этой статье мы хотим рассказать о нашем прошлом, настоящем и поделиться планами на будущее.
Глава 1. Старый дизайн-процесс
Раньше у нас не было ни портфолио на Dribbble, ни кейсов на Behance, поэтому каждому стартаперу мы предлагали за небольшие деньги посмотреть, на что мы способны.
Менеджер по продажам приходил к дизайнеру и говорил: «Есть проект, у тебя 2 дня». За эти 2 дня нужно было:
- Понять контекст проекта на базовом уровне.
- Познакомиться с нишей стартапера.
- Предложить решение его проблемы.
- Собрать мудборд (хотя бы для себя).
- Сделать концепт.
- Внести правки, предложенные менеджером.
- Внести правки, предложенные другими дизайнерами.
Нет, это не сюжет новой части фильма «Миссия невыполнима». У дизайнера было мало времени, чтобы все хорошо сделать. Мы укладывались в срок, но было сложно разобраться в деталях проекта. За 16 часов можно сделать крутой концепт, но проработать хотя бы на базовом уровне логику приложения не успеешь.

Дизайн-концепт задает общий стиль, логику и формат отображения контента. При этом концепт для интернет-магазина и мобильного приложения сильно отличаются между собой: первый обычно строится на главной странице, товарной позиции и выборке товаров, второй — на 2-3 ключевых экранах, демонстрирующих основную функцию.
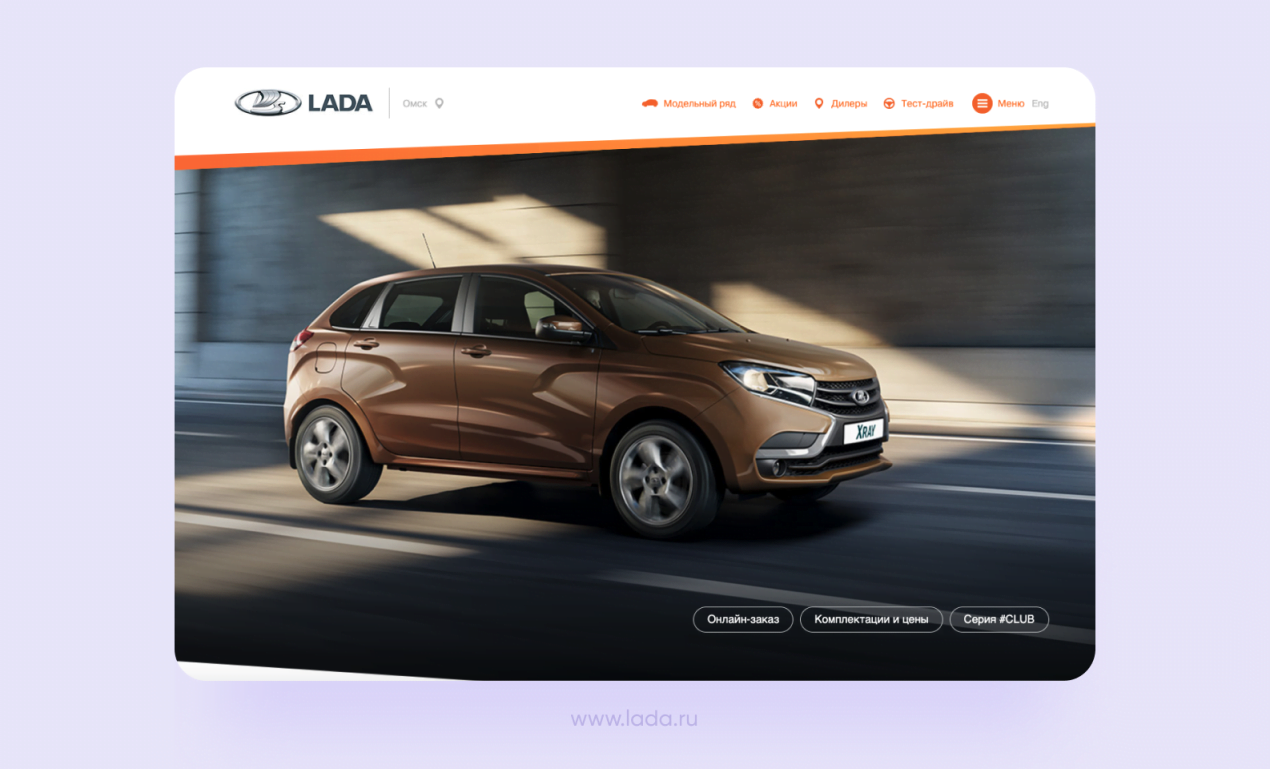
Мы делали крутые, но не всегда реализуемые концепты — их можно сравнить с концепт-каром Lada XRAY. Представленный в 2012 году концепт приятно удивил — взгляните:
 Оригинал концепта, опубликованный в 2012 году. Выглядит круто, не так ли?
Оригинал концепта, опубликованный в 2012 году. Выглядит круто, не так ли?
Замысловатые формы, светодиодная техника, премиальные материалы отделки салона. Машина не затерялась бы среди лучших образцов мирового автопрома. Но с конвейера вышел совсем другой автомобиль.
Lada XRAY могла бы выйти такой, как в концепте, но ее цена выросла бы раз в 10. Так было и у нас. Мы не успевали проработать логику приложения, какая будет навигация, какие шаги будут делать пользователи. На выходе получался красивый концепт, но чтобы его реализовать, нужно было намного больше времени и бюджета.
С помощью концепта мы преследовали одну цель — впечатлить. В то время нам нужно было убедить заказчика, что мы не пальцем деланные. Концепты, которые мы тогда делали, можно сравнить с книжным магазином. Покупатель сразу видит красивые обложки, которые привлекают его внимание. Зачем? Чтобы он купил именно эту книгу, потому что покупатель не всегда знает, чего он хочет. Концепт готовился не столько для эффективности, сколько для эффектности.
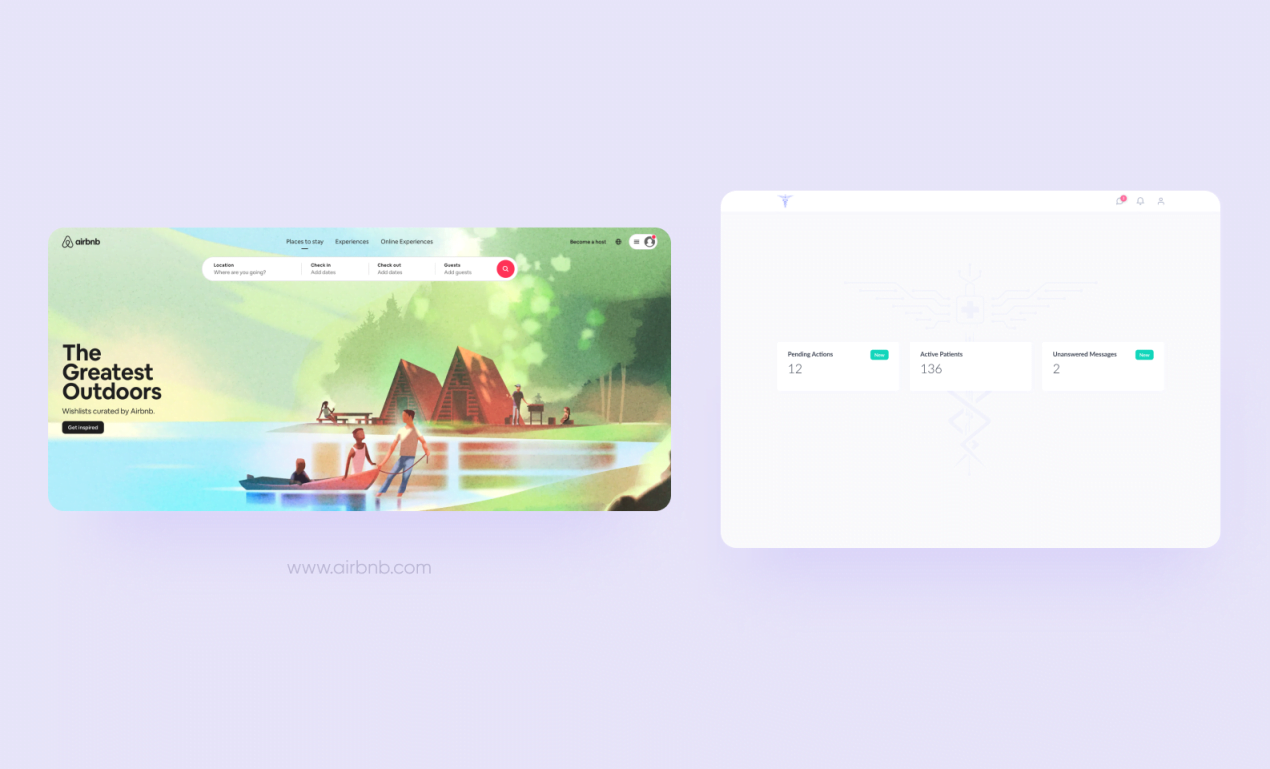
Еще одна проблема — положительные референсы. Это хороший инструмент, от которого можно отталкиваться в работе, но когда тебя в 300-ый раз просят сделать так же, как у Airbnb, то это превращается в проблему. Сделать крутой концепт несложно, но это «круто» должно еще работать на целевую аудиторию и отличаться от других проектов.
 Проблема в том, что заказчики забывают о своей целевой аудитории. Интерфейс Airbnb не работает в приложениях для здравоохранениям
Проблема в том, что заказчики забывают о своей целевой аудитории. Интерфейс Airbnb не работает в приложениях для здравоохранениям
Презентация концепта не дотягивала до желаемого уровня. Проджект-менеджер рассказывал стартаперу, какое решение предложил дизайнер, показывал макет и несколько экранов. Это были красивые 2-3 экрана в Figma, но это не дотягивало до уровня крутой презентации. Часто можно было услышать от заказчика: «Что это такое?», когда он смотрел на подготовленные экраны.
Два дня — слишком короткий срок, чтобы детально продумать концепт и еще подготовить презентацию. Если рождались новые идеи — не было времени над ними подумать, поэтому большая их часть уходила в стол и не возвращалась. Проджект-менеджеры старались донести задумку дизайнера до стартапера, но эти несколько экранов не создавали у заказчика впечатление завершенного концепта. Даже очень хороший концепт часто был недопонят.
 Концепт, который мы готовили несколько лет назад
Концепт, который мы готовили несколько лет назад
В лучшем случае стартапер приходил через неделю и говорил: «Все хорошо, но есть правки». Это в лучшем случае. Чаще всего время «на подумать» растягивалось — заказчик мог вернуться через месяц, полгода, год, либо вообще не вернуться. В итоге дизайнер не получал никакого фидбека, концепт уходил в стол, а если заказчик всё-таки возвращался — приходилось дизайнить приложение почти с нуля, потому что концепт часто терялся, если заказчик уходил подумать.
Если стартаперу понравился UI/UX дизайн, и он захотел остаться с нами, чтобы разработать и зарелизить проект — разработчики получали «что-то», что сделали дизайнеры. Каждый макет был уникальным, не похожим на предыдущий. В старом дизайн-процессе не было фреймворка, который помог бы и разработчикам, и дизайнерам.
Макеты мы раньше готовили на каком-то интуитивном уровне: дизайн-процесс был хаотичным. Часто на разработке всплывали интерфейсные проблемы из-за макета: то не хватало каких-то скринов, то некоторые флоу были не полностью проработаны, то еще что-то.
Бывало так, что заказчик, который ушел разрабатывать проект своей командой, возвращался с нашим макетом и спрашивал: «А как так вышло?». Говорили, что как-то так вышло и исправляли.
Жизнь разработчиков сильно усложнялась: им приходилось тратить кучу времени, чтобы разобраться в макете, самостоятельно вытаскивать элементы дизайна с каждого экрана. UI kit не был таким большим, как сейчас, и собирался так же, как и макет — какие-то элементы накидывались на отдельную страницу в Figma.
Разработчикам часто приходилось самим додумывать логику работы приложения, допиливать экран из готовых элементов, либо идти к дизайнеру и выдергивать его минут на 30, чтобы он что-то объяснил или доделал, например, дорисовал иконку, которой не хватает.
Команда есть, но ее нет
Страдал не только процесс создания дизайна, страдала еще команда. Точнее дизайнеры, потому что команда существовала номинально. По факту ее не было: 1 проект = 1 дизайнер. Дизайнеры не могли делиться экспертизой и опытом.
Два дизайнера никогда не работали одновременно над 1 проектом. Команда встречалась раз в неделю на планировании — это была вся командная работа. В остальное время дизайнеры работали отдельно друг от друга. Ситуация осложнялась неопределенным количеством часов на проект: один дизайнер мог за 5 часов закрыть ту задачу, на которую у другого уходило все 3 дня.
После концепта нужно было проработать всю функциональность приложения. Не всегда этим занимался тот дизайнер, который готовил концепт. Это была проблема, вытекающая из другой проблемы: неправильное планирование рабочих ресурсов. У дизайнера часто заканчивались задачи, он не знал, что делать, поэтому уходил помогать на других проектах. Получалось так, что дизайнер либо работал над одними концептами, либо доделывал проекты других людей.
Глава 2. Бриз перемен
Ничего бы не поменялось в дизайн-процессе, если бы у нас как и раньше оставалось 4 человека с одним уровнем компетенции. Было сложно работать, были проблемы, но этот полуразвалившийся велосипед ехал. Да, нужно было вносить структуру, искать варианты нововведений, думать о будущем, но это не горело. Но скоро загорело — нас стало больше.
За 3 месяца мы увеличились в несколько раз. Появилось 16 ребят с разным уровнем hard скиллов. Нужно было оценивать результаты работ дизайнеров, чтобы определять их сильные и слабые стороны.
С оценкой было далеко не все гладко — ей занялись проджект-менеджеры. Это как если бы картину художника оценивал строитель, который не разбирается в тонкостях работы маэстро и может сказать только: «Давай лучше работай».
Не все проджекты такие суровые, как может показаться, — некоторые из них делали скидку дизайнерам-новичкам: они же только начинают работать в компании, поэтому будут медленнее закрывать задачи. Нужен был системный и более объективный подход к оценке, чтобы грамотно распределять ответственность между дизайнерами.
Начали проводить ретроспективы проектов. Каждое ретро отнимало неописуемую кучу времени — остро встал вопрос с ресурсами. Одни недорабатывали, другие перерабатывали. Многие тогда сильно беспокоились за свои нервы.
То, что раньше не было проблемой, быстро в нее превратилось. Мы провалились под лед и начали паниковать. Было тяжело, но мы смогли собраться с духом и выкарабкаться из ледяной воды. В нашем дизайн-процессе появилось важное звено — старший дизайнер, который:
- закладывал базовую логику продукта;
- вырабатывал концепцию приложения;
- давал общее представление проекта дизайнеру;
- ревьюил работы дизайнеров и предлагал правки;
- обрабатывал полученный от проджект-менеджера фидбек заказчика.
Старший дизайнер также работает над улучшением организации дизайн-процесса. Пришлось сильно потрудиться, чтобы выявить лидеров среди дизайнеров. Результат оправдал ожидания: разгрузили старшего дизайнера и помогли новичкам быстрее обучаться и вкатываться в работу.
Старший дизайнер как человек, на которого мы опираемся в процессе создания дизайна, обладает общим представлением проекта: вносит корректировки и персонально обрабатывает предложения заказчика. Проект — зона ответственности старшего дизайнера.

В конце 2020 года наш арт-директор Вадим ушел из компании. Это стало большой неожиданностью, потому что нас никто не предупреждал. Всегда можно было обратиться к дизайнерам поопытнее, а когда Вадим ушел — самыми опытными стали мы с Юлей. Поначалу мы были в шоке, но быстро адаптировались. Нужно отдать должное Вадиму — перед тем, как уйти, он начал меня и Юлю отправлять самостоятельно оценивать задачи перед тем, как стартовать проект.
Глава 3. Новый дизайн-процесс
Старший дизайнер — первый большой шаг на пути к переменам. Мы создали определенный уровень доверия и авторитета к себе, поэтому отказались от эффектных концептов за 2 дня.
Дизайн-процесс теперь начинается с кик-офф колла: сейлз-менеджер знакомит заказчика с проджект-менеджером. ПМ собирает кик-офф митинг, рассказывает команде об идее, задачах и деталях проекта. Проджект передает команде user stories, которые составил бизнес-аналитик, и старший дизайнер берет проект в работу. Процесс пресейла у нас тоже претерпел серьезные изменения, об этом вы можете почитать в статье ниже.
Мы начали собирать негативные референсы. Проджект-менеджер спрашивает у заказчика, что ему не нравится и что ему не нужно. Это не те узкие рамки, в которые мы загоняли себя и заказчика в старом дизайн-процессе: мы смотрели только на 2 кусочка большого пирога, а сейчас — на все, кроме этих двух кусочков. Мы не собираем положительные рефы, но если у заказчика они есть, то можем взять такие же цвета, шрифты, что-то такое, но не структуру.
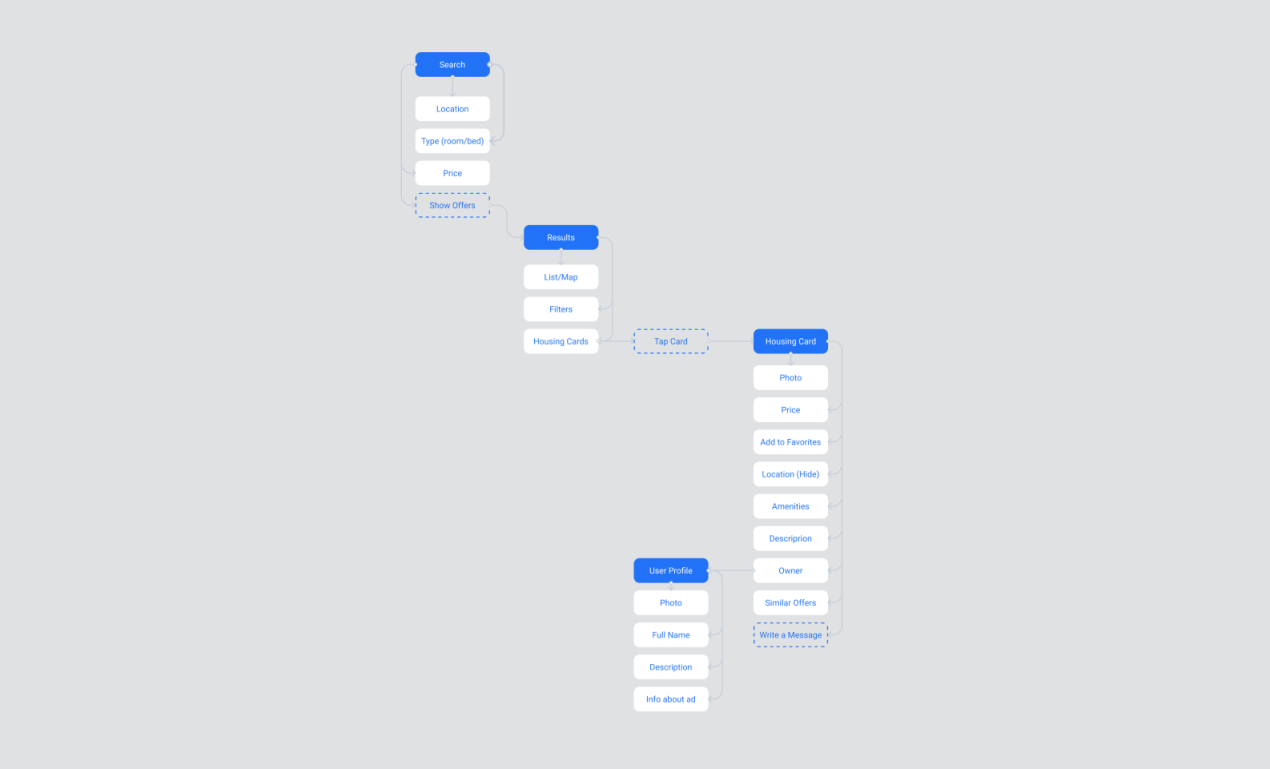
Теперь подготовительный этап в дизайн-процессе длится не 2 дня, а 2 недели. На первом спринте готовим майндмэпу: дизайнеры погружаются в проект, разбираются в задачах, ищут подводные камни — получится ли реализовать предложения заказчика.
На одном проекте стартапер хотел анимированный космический корабль в приложении. Мы закинули эту задачу в бэклог, но на этапе составления майндмэпы поняли, что это растянет срок и бюджет проекта. Объяснили все заказчику — он решил отказаться от этой идеи.
Команда дизайнеров, когда готовит майндмэпу, прорабатывает всю логику приложения: разбирается, какие у проекта фичи, какие шаги будут совершать пользователи в приложении и какую заложить навигацию. Майндмэпа помогает избежать ситуации, когда заказчик говорит: «Это не то, что мне нужно». А занимает всего 8-10 часов.
Менеджер созванивается с заказчиком показывает готовую майндмэпу. Детали проекта обсуждаются на берегу, в моменте можно внести корректировки в работу, если:
- мы что-то не так поняли;
- у дизайнера появились идеи — обговариваем это с заказчиком;
- у заказчика появились новые идеи, когда он увидел майндмэпу.
Майндмэп — это 2 в 1: 1) дешевый способ подготовить почву для полноценного UI/UX дизайна, чтобы избежать многих интерфейсных проблем на разработке, 2) простой путь быстро притереться старшему дизайнеру к проекту, а заказчику к нам как к команде.
На втором спринте мы готовим концепт. Теперь это не 2-3 экранчика в Figma, а детальная презентация на Readymag. На странице дизайнеры рассказывают, что сделали, показывают все экраны, которые приготовили, и объясняют, как будет работать приложение. Еще мы готовим анимации и иногда видеоролик.
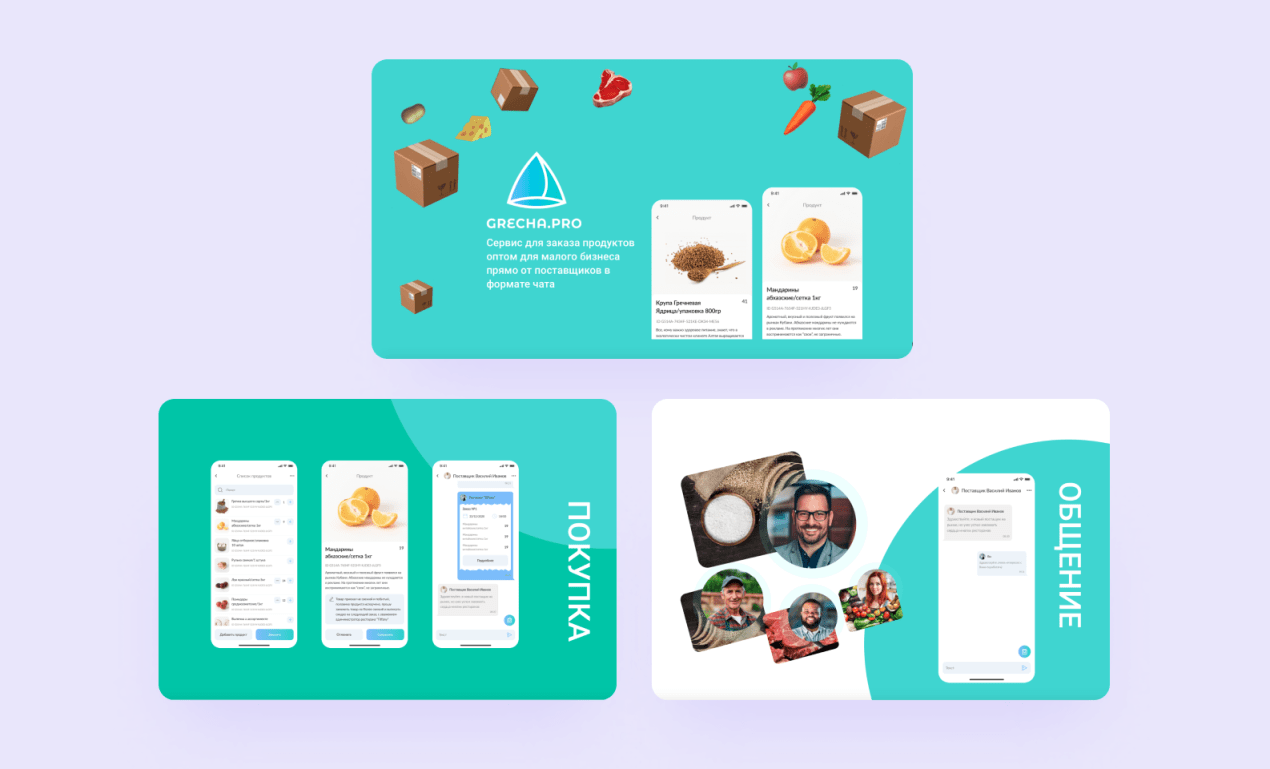
 Презентация сервиса, который позволяет ресторанам размещать заказы онлайн — сделали с помощью ReadyMag, добавили анимацию и видео
Презентация сервиса, который позволяет ресторанам размещать заказы онлайн — сделали с помощью ReadyMag, добавили анимацию и видео
Анимацией мы показываем сложные технические моменты, которые трудно, либо долго объяснять на словах. Если мы подготовили концепт быстрее, чем планировались, то можем еще упаковать видео в презентацию. В этом нет необходимости, но если у команды есть идеи, уходящие дальше концепта, то делаем. Так, на одном проекте команда придумала логотип приложения — запилили видео в конце презентации. Получился небольшой брендинг.
Заказчик теперь получает ссылку на страницу, в которую завернут концепт. Это приятно показывать, потому что проделана большая работа. Презентация проектов стала намного круче, качественнее и понятнее для нас и заказчиков. Нам намного проще показать, объяснить и донести до стартапера наш замысел.
Презентация на лендинге еще не проработанный продукт, но и не проект на стадии идеи, поэтому концепт не стыдно показать даже инвесторам. Если заказчику нравится концепт — подключаем второго дизайнера и работаем над визуалом всех фич приложения.
Концепт, который мы готовим сейчас, — уже не книжный магазин, а библиотека. К нам приходят не покупатели, а читатели, которые видят перед собой стеллажи с книгами, отсортированными по алфавиту. Читатель четко понимает, какую книгу он хочет взять, а библиотекарь максимально быстро ее находит. Концепт ради эффективности, а не эффектности.
Как только дизайнеры проработали все экраны, и заказчик готов перейти к разработке — неважно, с нами продолжает он работу над проектом или со своей командой, — мы начинаем готовить макет для разработки. Наша задача — правильно донести логику приложения до разработчиков.
Чтобы на выходе проект получился именно таким, каким его задумывал дизайнер, мы разбиваем скрины приложения на юзер флоу и собираем богатый UI kit по единому фреймворку. Разработчикам намного проще довести приложение до релиза таким, каким оно задумывалось в процессе разработки дизайна. Мы стали оставлять намного меньше багов, уровень неопределенности на старте проекта снизился.
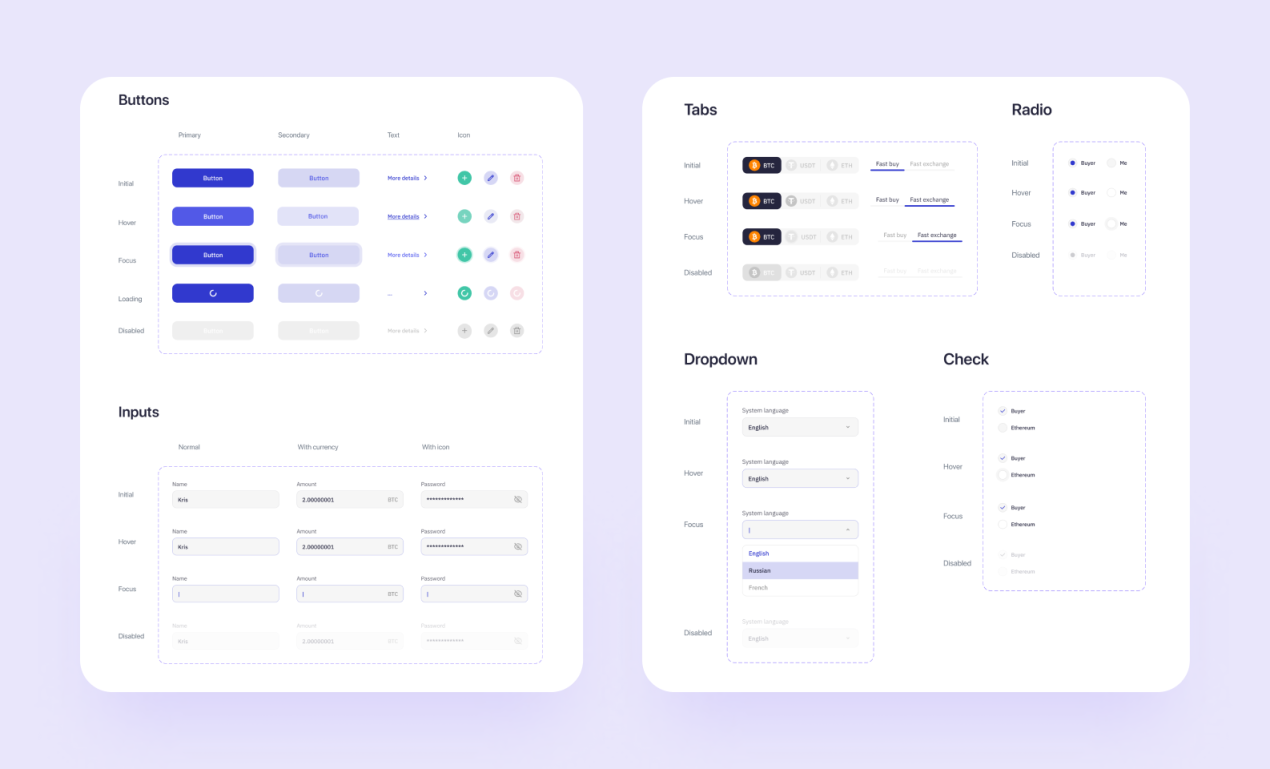
 В Purrweb мы выделяем определенное количество времени на разработку UI китов. Смотрите, как мы сделали UI kit для электронного кошелька с криптовалютой
В Purrweb мы выделяем определенное количество времени на разработку UI китов. Смотрите, как мы сделали UI kit для электронного кошелька с криптовалютой
Еще одно нововведение — старшие дизайнеры начали сопровождать разработку. Мы договорились с разработчиками, что будем писать отчеты — у кого какие недочеты были, которые всплыли на разработке. Это помогает дизайнеру лучше понимать процесс разработки и потом учитывать слабые моменты в интерфейсе.
Мы стараемся как можно чаще делать кликабельные прототипы. Это больше для заказчиков, чтобы они могли потыкать и посмотреть, какой у них замечательный сервис. Но прототипы полезны еще дизайнерам — можно найти какие-то дыры в дизайне и на берегу их закрыть. Кликабельные прототипы не настолько нужны программистам, как макет для разработки или UI kit, но к ним можно обращаться, если в навигации приложения что-то непонятно.
Настоящая дизайн-команда
Теперь на проекте обычно работают 2 дизайнера одновременно, иногда 3, и даже 4. Не всегда резонно подключать больше 2 — старшему дизайнеру будет сложнее ревьюить работы. Но если нужно больше — подключим еще людей к проекту.
Два дизайнера — уже реальная команда. Дизайнеры свободно делятся экспертизой и обмениваются опытом, когда вместе работают на проекте. Обмен информацией идет во все стороны: от старшего дизайнера вниз, от младших вверх, как угодно. Плюс, дизайнер обычно работает сразу на нескольких проектах, поэтому коммуникации идут еще активнее. У нас получилось создать такой дизайн-процесс, в котором есть все условия для обмена опытом.
Мы начали перемешивать команды между собой, чтобы дизайнеры могли еще больше обмениваться экспертизой и опытом. Запустили бета-версию карты компетенций, которая помогла каждому дизайнеру понять:
- что он умеет;
- что не умеет;
- чему хочет научиться;
- за что хочет отвечать.
Карта подготовила почву для разговора на тему личностного роста дизайнеров и выявила узкие места во взгляде на сокомандников — непонятные ситуации и субъективные оценки, которые в моменте обсуждались на перфоманс-ревью. Например, старший дизайнер мог ошибочно оценить человека.
Увеличилась скорость работы на проектах. Если раньше она ограничивалась рабочей неделей одного человека, то теперь задачи на 80 часов мы можем закрыть за 40 или еще быстрее, потому что на проекте одновременно работают больше 1 дизайнера.
Проблемы с планированием рабочих ресурсов больше нет. Мы начали планировать задачи на каждый день — теперь понимаем, в какие дни, какие дизайнеры на каких проектах будут работать. Количество часов на проект оценивается старшим дизайнером вместе с бизнес-аналитиком на стадии пресейла. Стало намного проще формировать ожидания заказчикам и соответствовать им. Теперь дизайнеры не попадают в ситуации, когда у них нет задач, и они не знают, что делать.
Глава 4. Еще не конец
Мы практически с нуля построили рабочие процессы и сделали их прозрачными. Создали исправно работающую систему управления проектами, обмена опытом внутри команды и коммуникации с заказчиком. Старт проекта отлажен, предсказуем и всем известен. Дизайн-процесс идет по выработанному фреймворку.
Старшие дизайнеры проверяют работы других дизайнеров, согласовывают все правки. Это упрощает контроль движения проекта к поставленной цели. На ретроспективе выявляем точки роста в процессе создания дизайна, к ним вырабатываются action steps, за дизайнерами закрепляется ответственность — не топчемся на месте и делаем работу над ошибками.
Однажды лид дизайнер ушёл в отпуск, и проект передали другому дизайнеру, который не был в контексте задач. В итоге что-то сделали не так, как хотел заказчик, вроде как цвет кнопки, к которому дизайнер добавил градиент с другим цветом. Некоторые предложения заказчика вообще были утеряны.
Теперь если лид дизайнер планирует уйти в отпуск, то ему нужно ввести другого дизайнера в контекст и объяснить задачи, чтобы дизайн получился таким, каким задумывался, и чтобы все предложения стартапера не потерялись.
До недавнего времени мы пользовались Trello — у каждого дизайнера была своя доска в таск менеджере, где отслеживались задачи по проекту. Мы давно планировали отказаться от Trello, а когда на одном проекте начали работать минимум 2 дизайнера — то старый таск менеджер окончательно перестал нас устраивать. Стало трудно отслеживать задачи по проектам и без проблем передавать их другим проджект-менеджерам.
Сейчас мы пользуемся ClickUp. Trello и ClickUp — несравнимые инструменты. В Trello невозможно кастомизировать доску, у него нет статусов закрытия задачи, done. Это очень базовый инструмент, который позволяет тебе пользоваться очень условной Канбан-доской.
Самая крутая фича в ClickUp, от которой мы больше всего кайфуем — возможность вести вики проекта. Теперь когда нужно будет передать работу другому проджекту — можно не бояться, что какие-либо материалы или информация потеряется. Новый таск менеджер на ближайшие год-два будет полностью нас устраивать.

Trello — хороший инструмент, он отлично справляется с базовыми потребностями небольших проектов. Но когда проект выходит за рамки 200 часов и на нем работает больше одного дизайнера — нужен функциональный и кастомизируемый таск менеджер. Мы только-только мигрировали с Trello на ClickUp, и даже его бесплатная функциональность существенно повысила уровень комфорта в нашей работе.
Глава 5. Планы на будущее
Мы набили много шишек и продолжаем их набивать. Какие планы на будущее?
— Вырастить новых старших дизайнеров, чтобы масштабировать дизайн-процесс и быстрее интегрировать в работу новичков.
— Повысить детализацию майндмэпы: хотим добавить в нее информационную архитектуру.
— Начать объединять дизайнеров в команды побольше, чтобы обмен опытом шел еще активнее.
— Ввести 2-недельное планирование. Раньше это сделать было невозможно из-за высокого уровня непредсказуемости работы в процессе создания дизайна.
— Вести документацию по проекту: как только все привыкнут к ClickUp — начнем хранить в нем всю необходимую документацию прямо внутри проекта.

Изменились не только мы — изменились и заказчики. Стартаперы стали как-будто лучше разбираться в UI/UX дизайне и стали больше прислушиваться к предложениям дизайнера. Хочется верить, что наш блог способствует этой крутой тенденции.
Всю эту долгую дорогу мы прошли с замечательными людьми, кто ушел, кто остался с нами. У нас появилось богатое портфолио на Dribbble и великолепные кейсы на Behance, где наши дизайнеры показывают свои скиллы. Мы проделали большой путь и ненадолго остановились в придорожном баре, чтобы рассказать эту историю. Теперь пора снова в дорогу — еще увидимся!