Web service
UI/UX Design
Purrweb
2020
E-wallet
Электронный кошелек, который позволяет
пользователям покупать, хранить и переводить
суммы в разных криптовалютах, а также обменивать
одну криптовалюту на другую в рамках одного сервиса.


О проекте
У заказчика уже был работающий сервис и лендинг — оба делались
на основе Themeforest-шаблонов (дизайн-шаблоны для WordPress)
и не отвечали его требованиям: интерфейс сервиса не отличался
уникальностью, а лендинг не продавал.
Заказчик искал исполнителя, который бы сделал редизайн сервиса
и лендинга, и наткнулся на один из наших кейсов на Behance.
Кейс рассказывал историю проекта Fintarget — для которого
мы спроектировали интерфейс и сделали инвестиции понятными
даже для новичков. Заказчик оценил такой подход к решению проблемы.
Челленджи проекта
Для большинства людей криптовалюта — это что-то про майнинг и громкий рост биткоина в 2015-м году. На самом деле это сложная и нишевая история, которая требует глубокого погружения.
Как мы работали
E-Wallet — экспериментальный проект, на котором мы пытались ввести спринты в дизайн-процессы.
Мы разбили проект на подзадачи, запланировали спринты и стартанули с проектирования UX, но не пошло. Криптовалюта — это нишевая история, поэтому мы не могли сидеть по две недели над пачкой экранов без комментариев от заказчика.
Этапы
- Погружение
в проект - Майндмэп
- Дополнительный
анализ - Вайрфреймы
- Концепты
- UI дизайн и UI-kit
- Подготовка макета
к разработке
-
1 неделя
-
2 неделя
-
3 неделя
-
4 неделя
-
5 неделя
-
1 Погружение
в проект3Дополнительный
анализ -
2Майндмэп
-
4Вайрфреймы
-
5Концепты
-
6UI дизайн и UI-kit
-
7Подготовка макета
к разработке

Подтверждение
гипотезы
Чтобы понять, что на продукт есть спрос, заказчик начал с упрощенного
технического решения на дизайн-шаблонах. Когда гипотеза подтвердилась,
настало время привести все в порядок: сделать интуитивный и понятный
интерфейс, создать уникальный стиль.
Портрет пользователей
-
Предприниматели
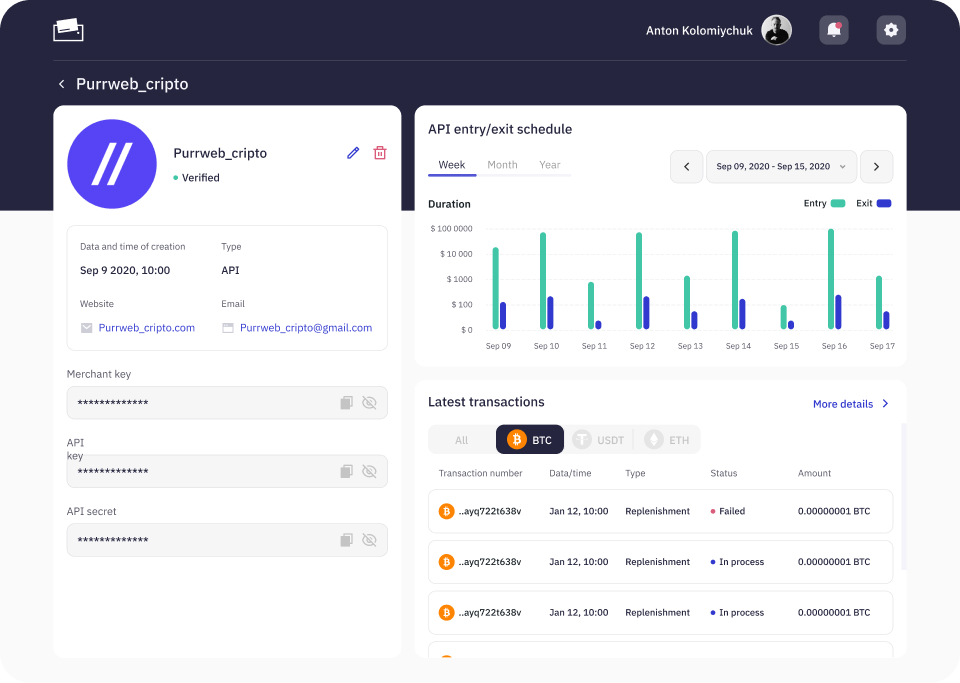
Безопасность, отсутствие чарджбеков, низкие комиссии и анонимность — у криптоплатежей много преимуществ. Чтобы принимать BTC, ETH или USDT, бизнесу нужно интегрировать платежную систему — она генерируют адрес кошелька, на который клиенты могут перевести криптовалюту.
-
Финансовые консультанты
Консультируют в вопросах инвестирования в Bitcoin, Ethereum или Tether — в этом им помогают средства аналитики. Тем, кто следит за курсом криптовалют и прогнозирует динамику, нужен дэшборд для отслеживания изменений в курсах валют.
-
Новички,
которые хотят начатьПродать или купить криптовалюту можно разными способами: на бирже, в пункте обмена или через знакомых — в любом случае понадобится электронный кошелек. Виджет, который показывает, как работает сервис, поможет пользователю быстро понять суть.
Основные конкуренты
-

Binaryx
- Приятный минималистичный дизайн
- Удобный виджет
- Сложная навигация
- Используют красный для продажи BTC — не круто, может сбить пользователя с толку (кажется, что произошёл баг)
-

Mercuryo
- Современный и креативный лендинг
- Виджет доступен и с лендинга, и в самом сервисе
- Простая навигация
- Нет дэшборда, который бы позволял отслеживать последние изменения в курсе сразу нескольких криптовалют
Майндмэп
и вайрфреймы
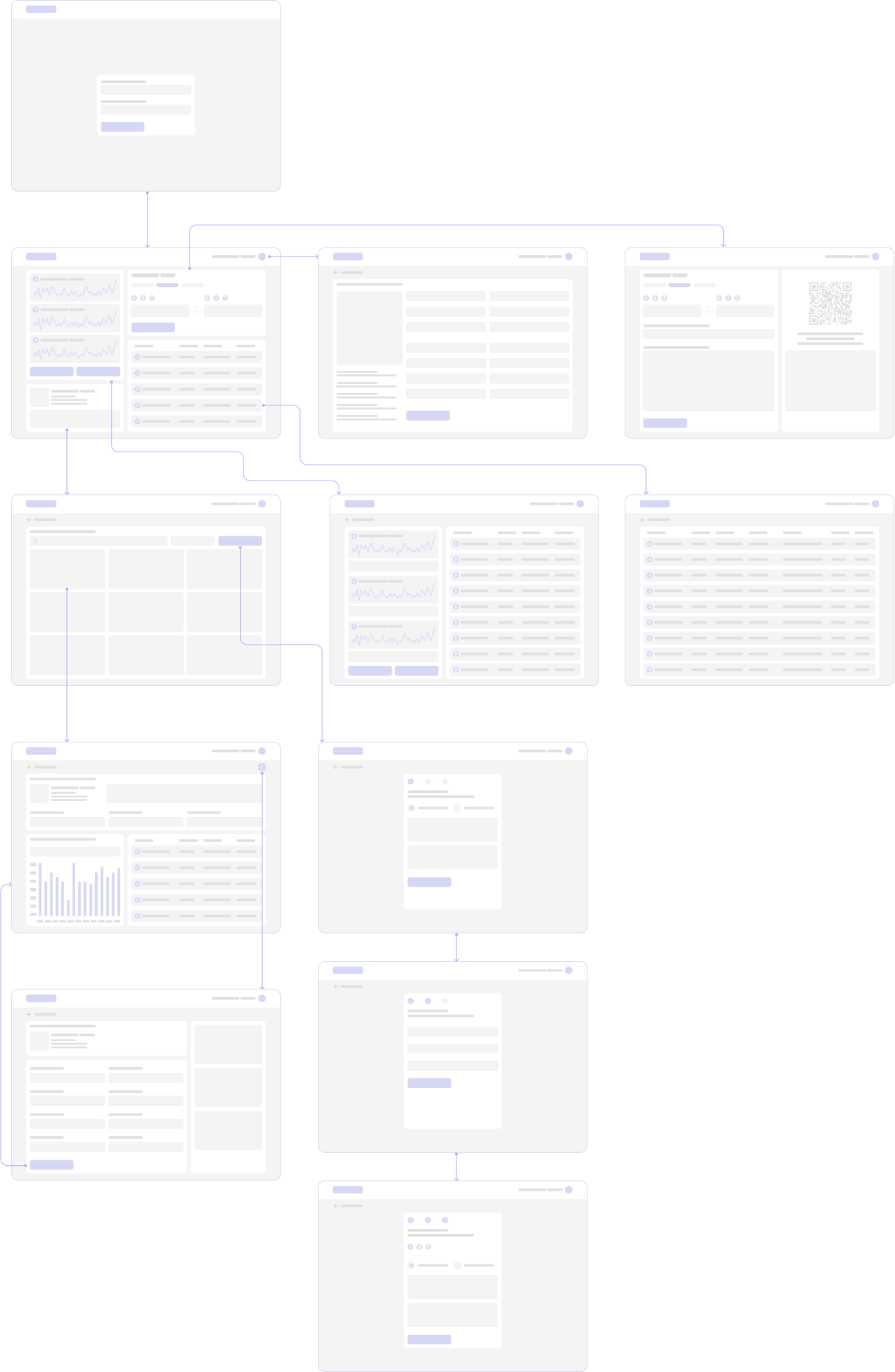
Собрали подробный майндмэп и провели десятки часов в разговорах с заказчиком. Майндмэп помог увидеть старую архитектуру “сверху” и придумать решение, как все упаковать, чтобы не шокировать пользователей.
Работали над экранами поочередно: один за другим показывали заказчику, получали апдейты и вносили правки в моменте — так мы смогли сделать сервис удобным для пользователей, не навредив логике работы продукта.



Эволюция концептов
Разрабатывать концепты начали уже на старте. Всего сделали 3 варианта.
-
Упростили
Минималистичный и очень упрощенный концепт. Нам понравилось, а заказчику нет — хотелось яркости
-
Добавили цвета
Яркий концепт с геометрическими арт-объектами. Эту версию заказчик оценил, но тоже отказался — теперь дизайн стал несерьезным
-
Переобулись в банк
“Хочу темнее” — из этого родилась финальная версия UI дизайна сервиса. Цвета стали темнее, а весь интерфейс похож на банковское приложение
Что изменилось?
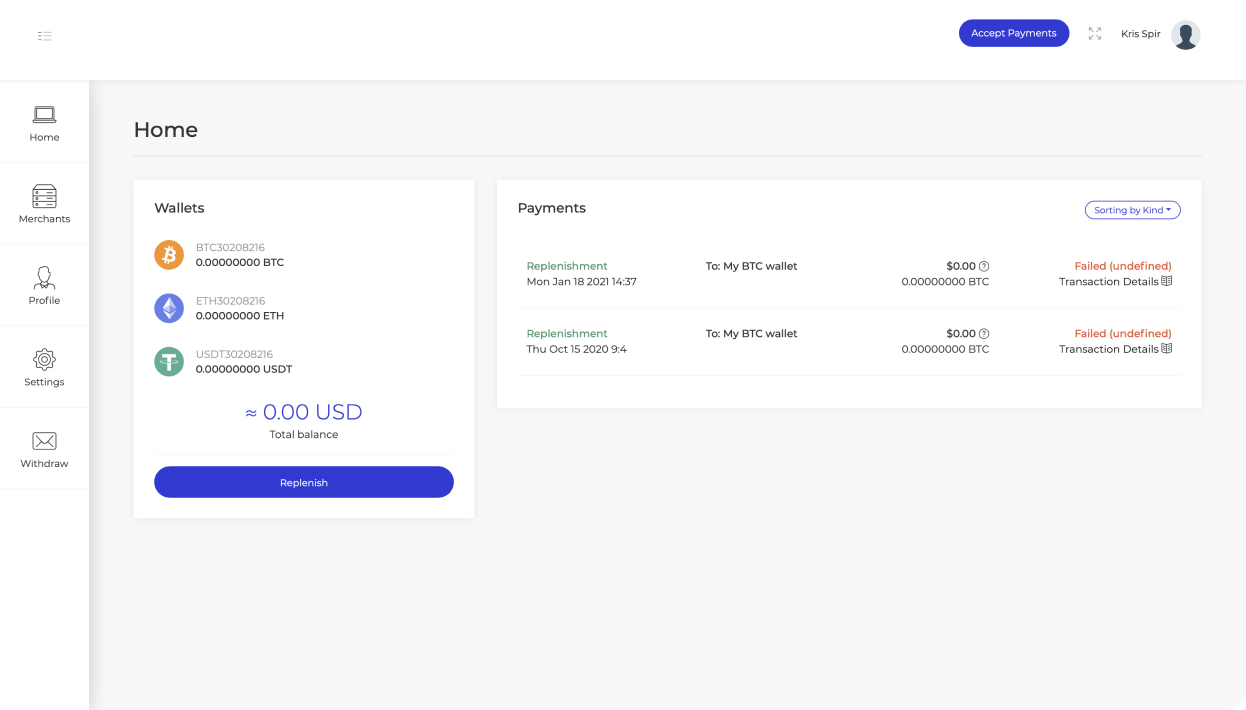
Что-то не так с навигацией
Логика сервиса была не понятна для пользователей: близкий по смыслу функционал находился на разных страницах, некоторые функции приходилось искать.

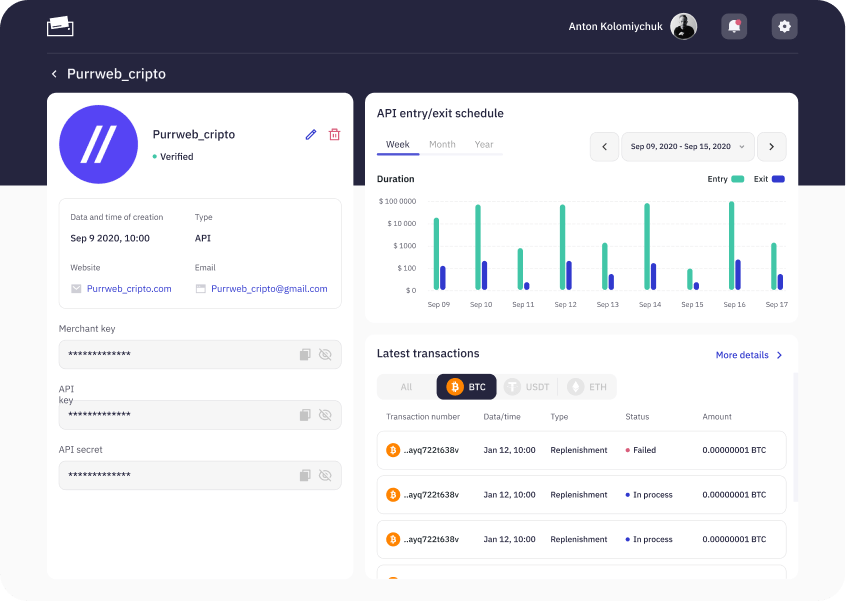
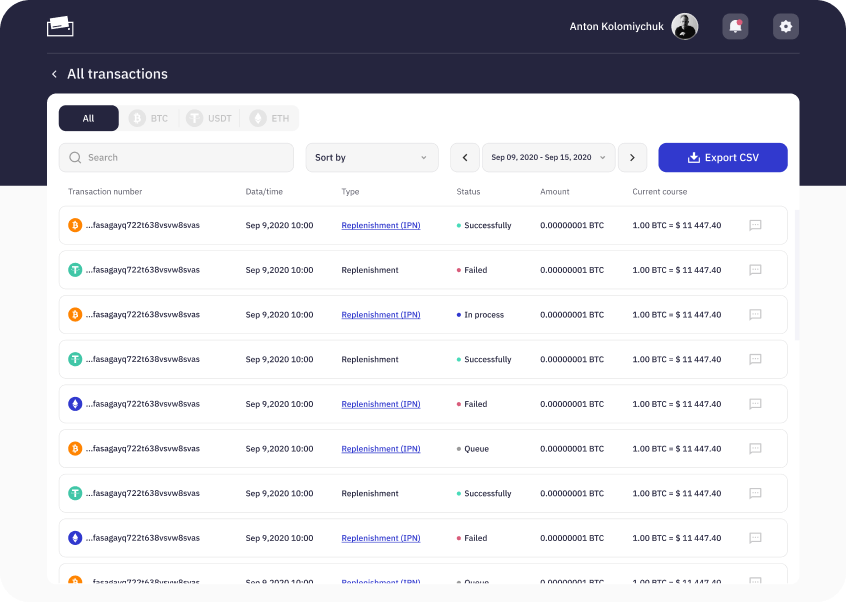
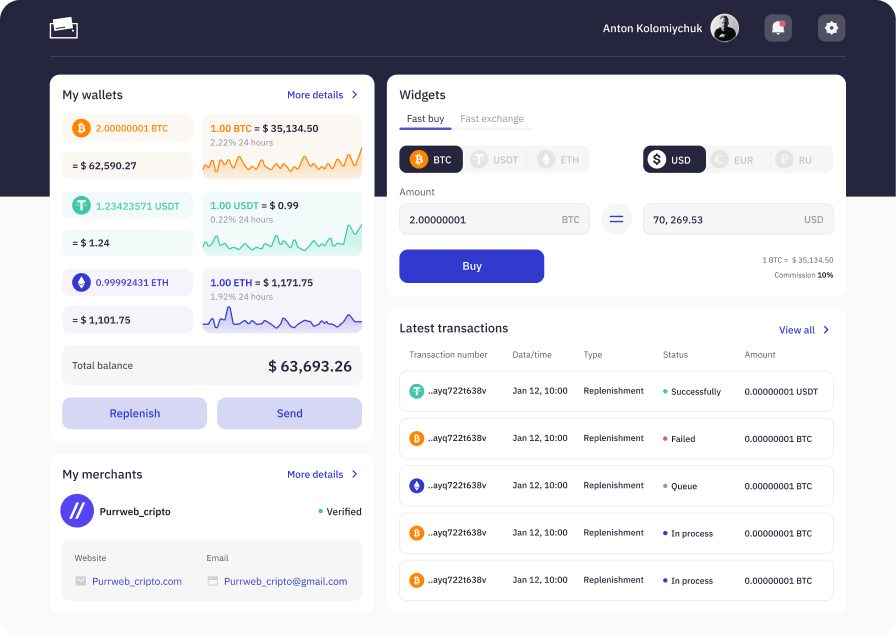
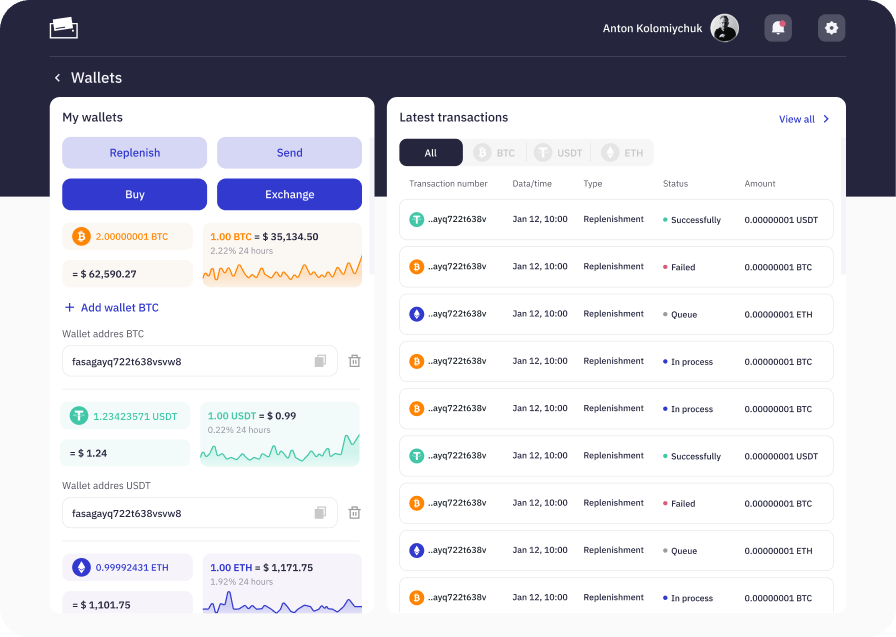
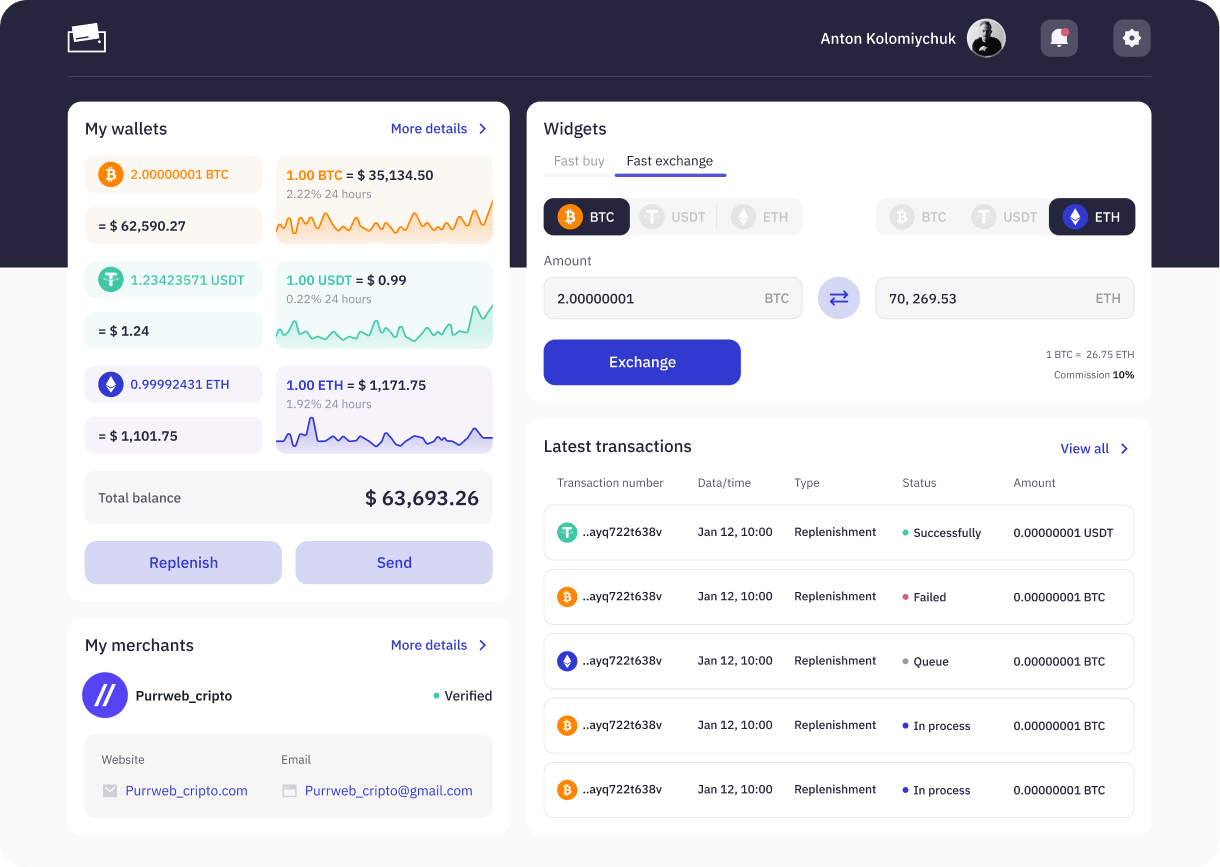
Теперь все так
Все экшн-кнопки доступны с главной страницы сервиса, а чтобы найти функции не нужно скакать по страницам

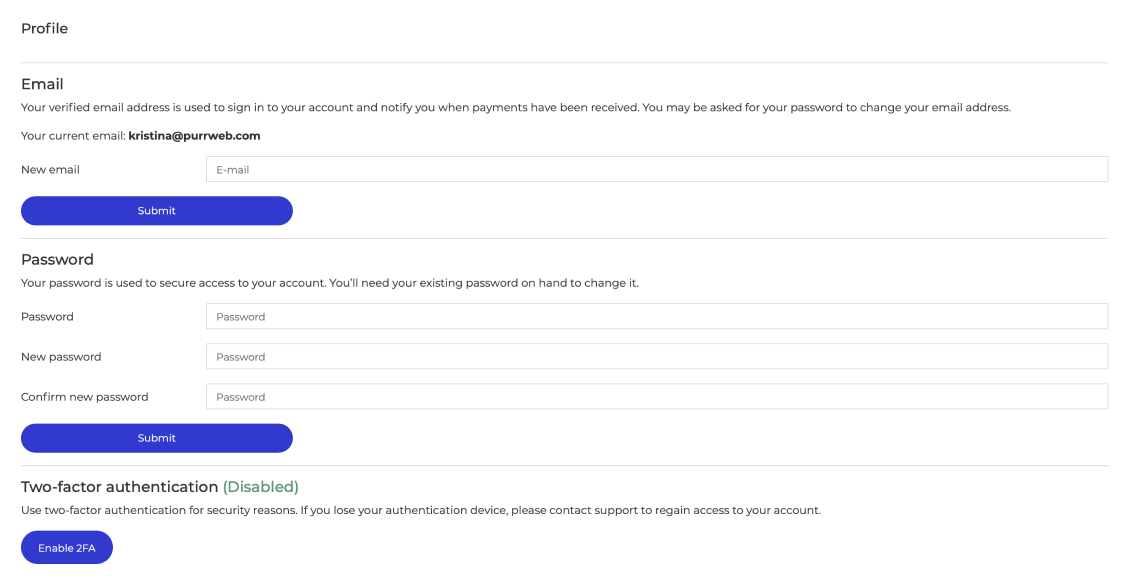
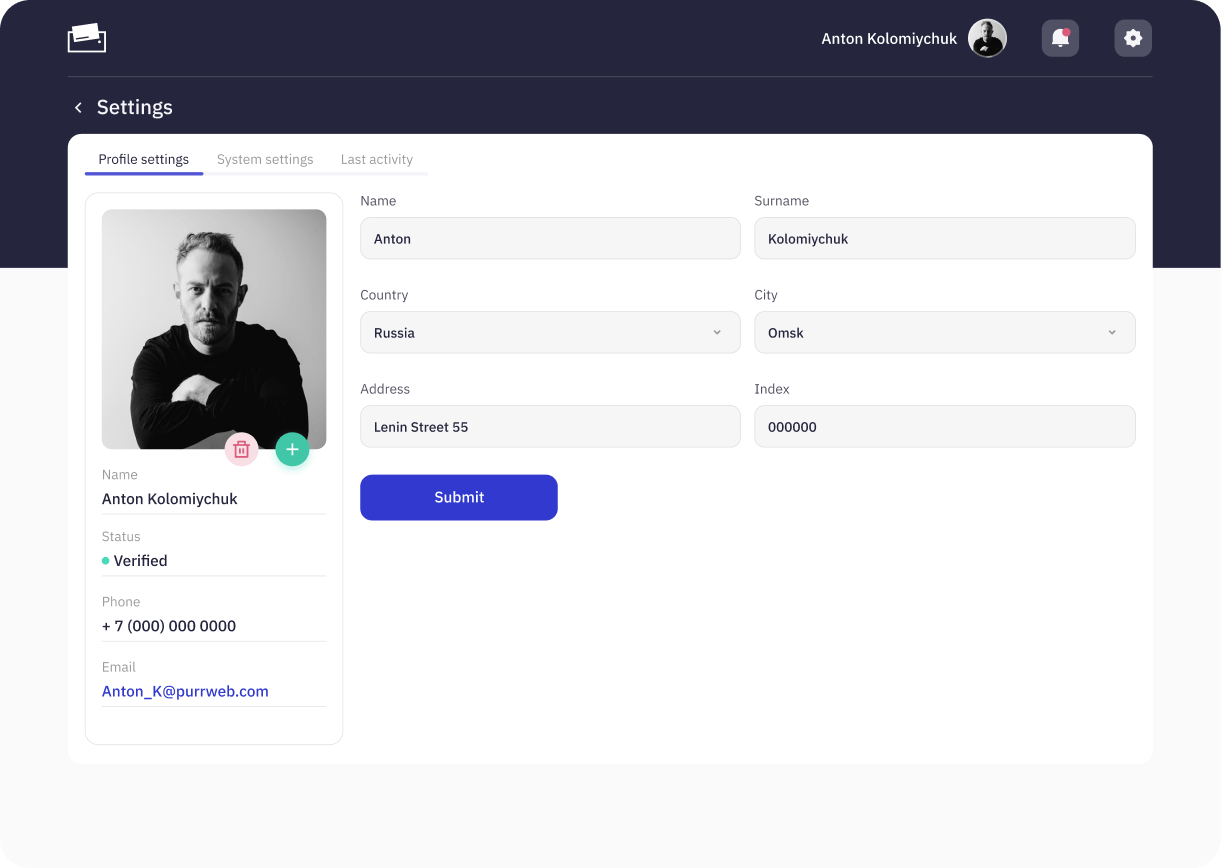
Запутанные настройки
Системные настройки и настройки профиля
находились в разных местах.

Как теперь
Объединили всю нужную пользователю информацию на одном экране и оставили один Submit, чтобы не перегружать экран

Что добавили?
Виджет
— зачем он
Виджет помогает вовлечь пользователя в процесс: впишите сумму и увидите, сколько криптовалюты получите за N$.
У большинства конкурентов такой виджет был, мы поняли, что это мастхэв — так на лендинге появился виджет, который позволяет вписать сумму перевода и уводит на регистрацию.
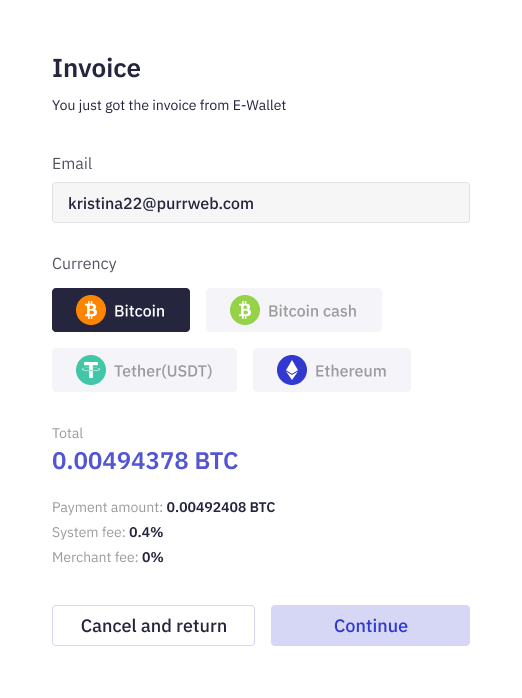
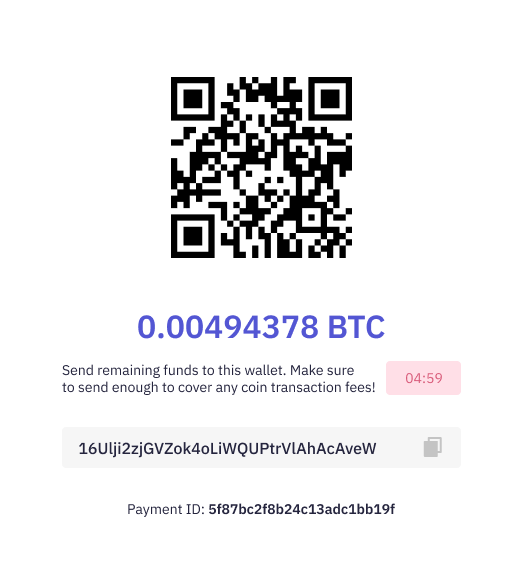
Функции: Buy, Send, Exchange
На этапе разработки дизайна была доступна только функция Replenish. Разделили
функциональность на Replenish (пополнения баланса), Buy (покупка криптовалюты),
Withdraw (получение криптовалюты с мерчантов) и Exchange

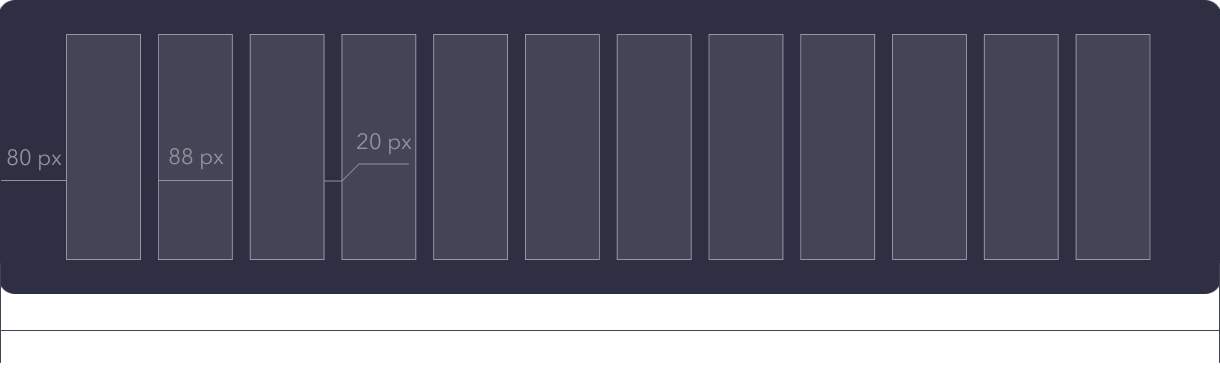
Сетка и респонсив
-
Десктоп

- 80 px
- 88 px
- 20 px
- 1440 px
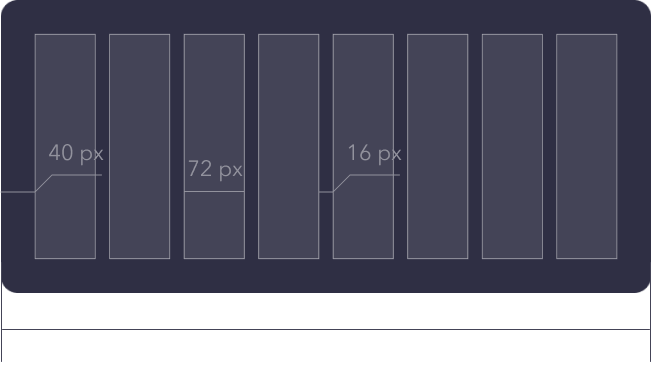
-
Планшет

- 40 px
- 72 px
- 16 px
- 768 px
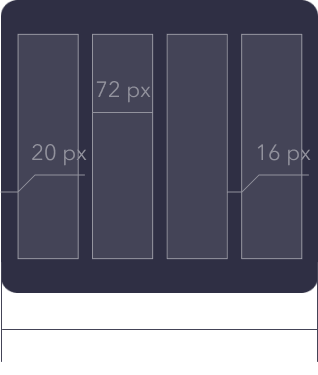
-
Мобильная версия

- 20 px
- 72 px
- 16 px
- 375 px
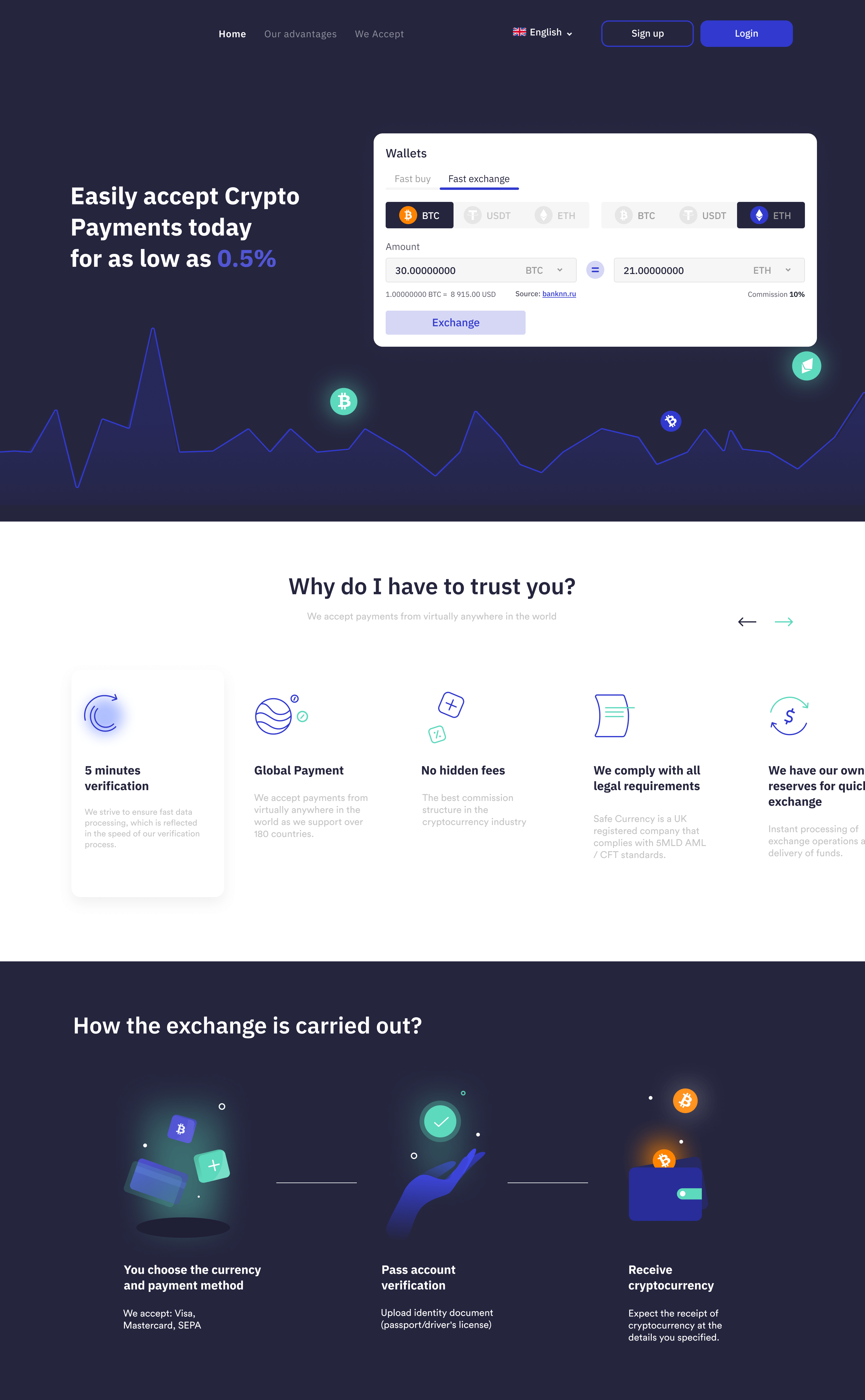
Лендинг
Перед нами стояли еще одна задача — редизайн
лендинга приложения.
Официального ТЗ на него не было, но к этому моменту мы
уже неплохо разбирались в криптовалюте и вкусах заказчика.
Мы хотели сделать прозрачную посадочную страницу,
из которой пользователь точно поймет, где находится
и зачем ему это нужно.



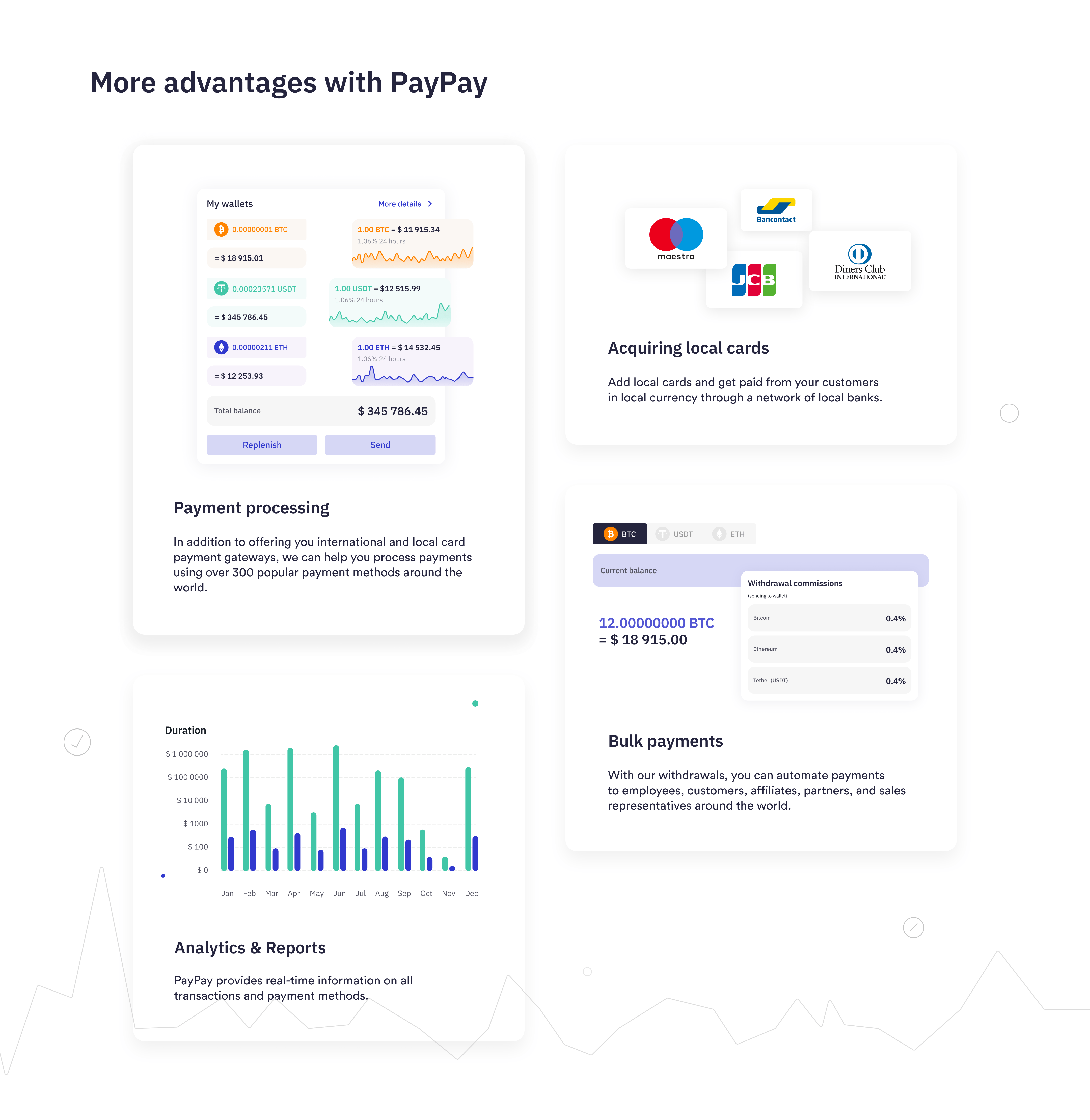
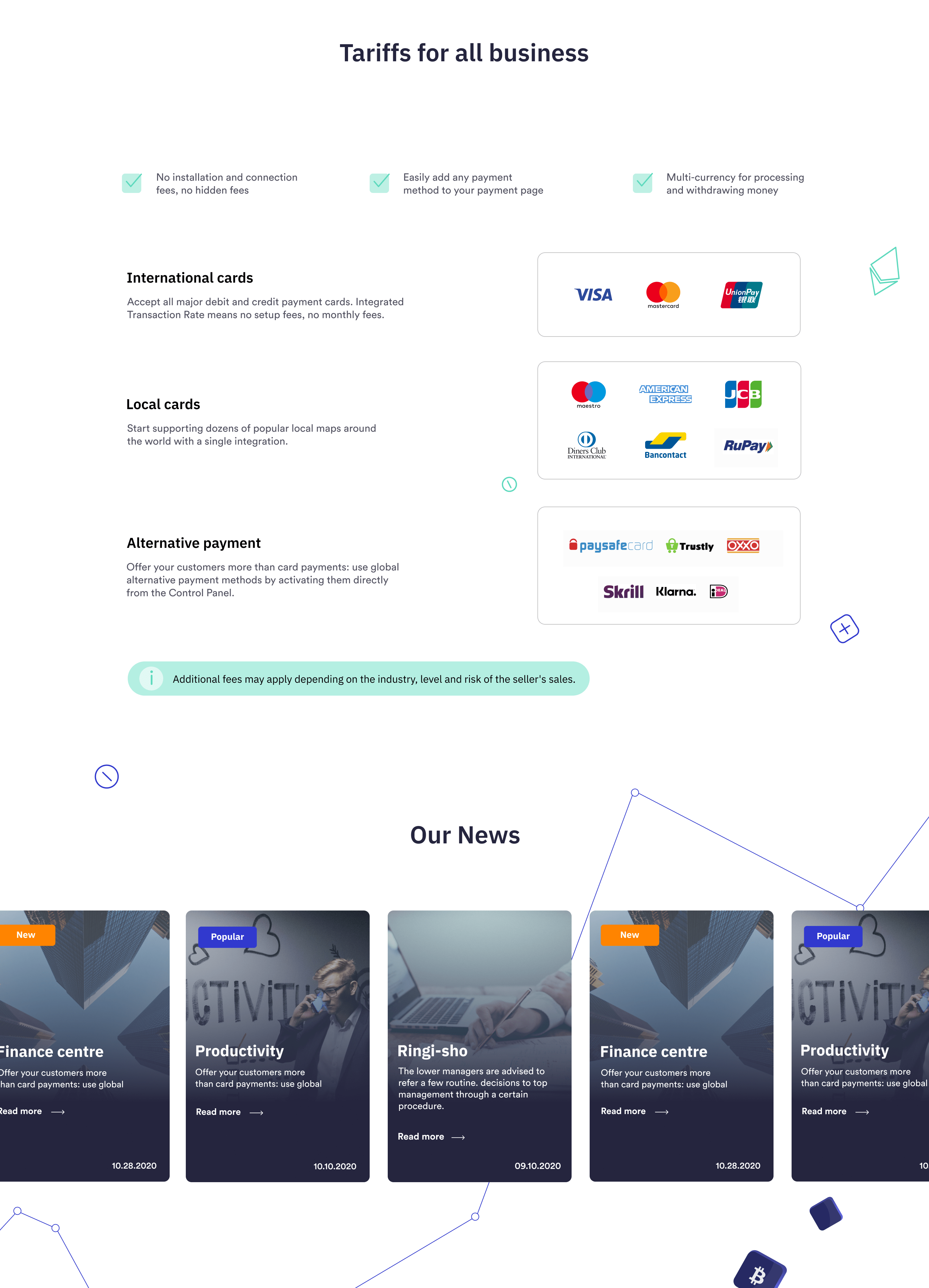
Мы выделили паттерны и разделили всю страничку на следующие блоки:
- стартовая страница
- интерактивные карточки с кастомными иллюстрациями, которые рассказывают о преимуществах сервиса
- гайд по использованию сервиса
- блог с новостями
Всего было всего две итерации лендинга. Из изменений — переработка блога с новостями (добавили лейблы) и отрисовка еще пачки крутых иллюстраций.



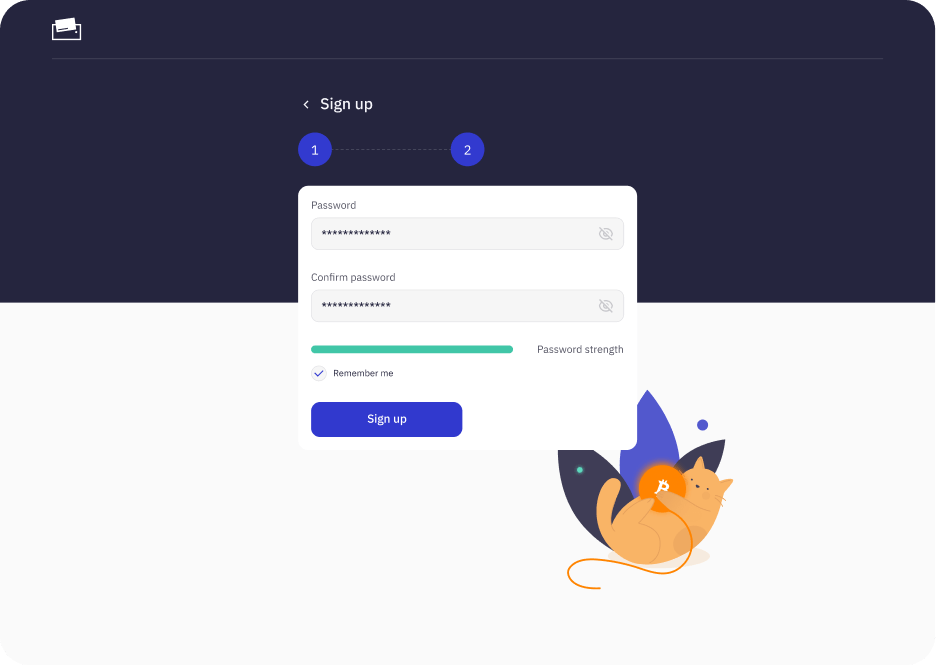
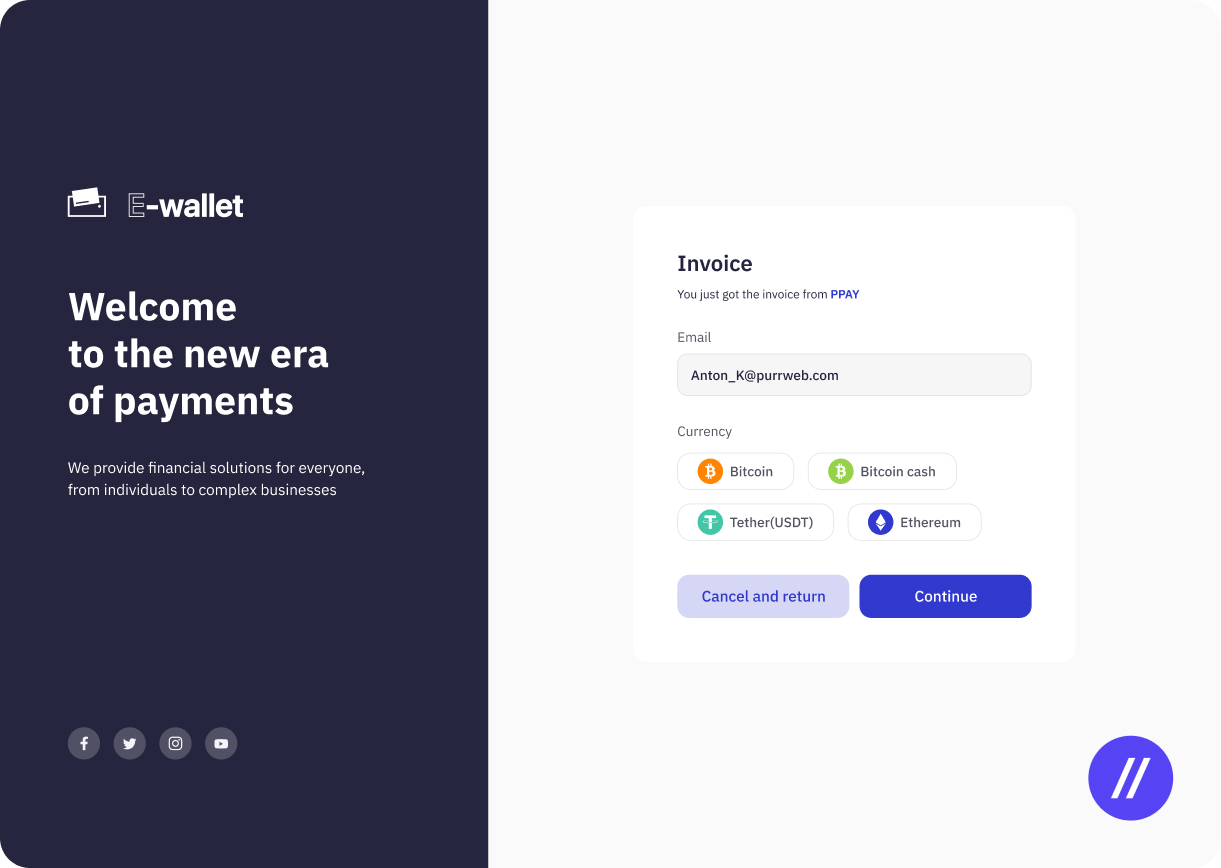
Хайлайт
Страницу авторизации дополнила кастомная иллюстрация — дизайнер хотела оставить в проекте частичку команды Purrweb. Заказчику идея понравилась.
UI-kit и структура
Собрали UI-kit и передали готовый дизайн в разработку.
Все объяснили команде разработчиков клиента
— теперь наш дизайн на стадии активной разработки.
Палитра
-
#313EC6
-
#25253C
-
#F08A34
-
#68C3A8
-
#D6D7F3
Типографика
-
IBM Plex Sans - Semibold
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOo
PpQqRrSs
TtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./, -
IBM Plex Sans - Medium
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOo
PpQqRrSs
TtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./,
Отступы
-
8
-
12
-
20
-
32
-
48
-
80
Компоненты
Для создания UI-кита использовали вариативные компоненты Figma — объединили все варианты в один компонент с настраиваемыми свойствами и значениями
-
Кнопки
-
Поля ввода
-
Табы
Выбор
-
Выпадающий список
Подтверждение
Результат
Ребята справились с поставленными задачами: спроектировали грамотный UI/UX интерфейс. На протяжении всего сотрудничества прислушивались ко мне, чтобы в результате мы получили именно то, что хотели. Полностью переработали принцип навигации по сервису, а также упростили центральные флоу — теперь наш сервис удобен и понятен. Дизайн нам передали, начинаем работать над его реализацией уже с нашей стороны.
Заказчик
-

Проект стал тем случаем, когда мы были только рады
активному участию и вовлеченности заказчика, потому
что у нас не было экспертизы в криптовалюте.Светлана Колпакова,
проектный менеджер -

Круто, когда в качестве референса клиент предлагает
проект, над которым работала ваша команда.
Кристина Спиридонова,
менеджер по работе с клиентами -

Работа над проектом заключалась не в отборе функций
или проработке архитектуры с нуля — мы применили
свои UI/UX навыки, чтобы правильно реализовать
идеи клиента.Юлия Вакуленко,
UI/UX дизайнер, тимлид -

Чтобы понять, какой должна быть структура лендинга
— отсмотрели конкурентов и проанализировали
рынок. Отказались от заезженных цветов, ушли
в минималистичный киберпанк и нарисовали кастомные
иллюстрации.Виктория Минаева,
графический дизайнер, тимлид
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.