Web service
UI/UX Design
Purrweb
2020
E-wallet
An e-wallet that allows users to buy, keep, and transfer their cryptocurrency assets, as well as exchange one cryptocurrency to another within one service.


About the project
When the client came to us, he already had a working app and a landing page. Both were created based on a Themeforest template (a template for WordPress), that didn’t meet the case: the app lacked individuality, and the landing page didn’t sell.
The client was looking for an agency that could handle his needs and redesign his app and landing page — lucked into one of our cases on Behance. The case was about Fintarget.app — a project where we developed an interface that makes the app easy to get even for newbies in the investment sphere. The client liked our approach to solving problems.
New challenge for us
Most people associate cryptocurrency with mining and a surge in bitcoin in 2015. However, it’s a complicated niche with its own pitfalls and nuances that require mastering.
How we worked
The project became our internal experiment. We tried to put to work a sprint methodology: thought it would fit the design processes. But it turned out to be only our wishful thinking.
We decomposed the project into small tasks, planned the sprints, and started with UX design. Cryptocurrency is a niche product, and you cannot spend 2 weeks working on a bunch of screens without proper understanding.
Design stages
- Pre project analysis
- Mind map
- Additional research
- Wiframes
- Concept
- UI design + UI-KIT
- Preparation
for development
-
1 week
-
2 week
-
3 week
-
4 week
-
5 week
-
1 Pre project analysis
3Additional research
-
2Mind map
-
4Wiframes
-
5Concept
-
6UI design + UI-KIT
-
7Preparation for development

Validating the idea
To test the waters, the client started with a simplified solution and went on with an MVP. The product was in demand, and he decided it’s time to complete it with a proper UI/UX design and build a recognizable brand.
User portrait
-
Developed businesses
High security, low fees, no chargebacks, and anonymity — crypto payments have a lot to benefit users. To accept BTC, ETH, or USDT, a business needs to integrate with a payment system. It generates a wallet address that allows users to transfer cryptocurrency.
-
Cryptocurrency consultants
Consulting about investing in Bitcoin, Ethereum, or Tether requires strong analytics tools. Those who monitor the exchange rate of cryptocurrencies and predict the dynamics need a dashboard to track changes in the rates.
-
Newbies who want
to start earning moneyYou can buy or sell cryptocurrency in different ways: on the stock exchange, at ATMs, or via P2P exchanges — in any case, you will need an e-wallet. A widget that shows how the service works will help the user quickly understand the matter.
Major competitors
-

Binaryx
- Nice minimal design
- Convenient widgets
- Difficult navigation
- Use red to sell BTC, which looks
more like a bug
-

Mercuryo
- Modern and creative landing
page design - Availability of widgets
- Simple navigation
- There is no general dashboard on which you can track several recent activities at the same time
- Modern and creative landing
Mind map
and wireframes
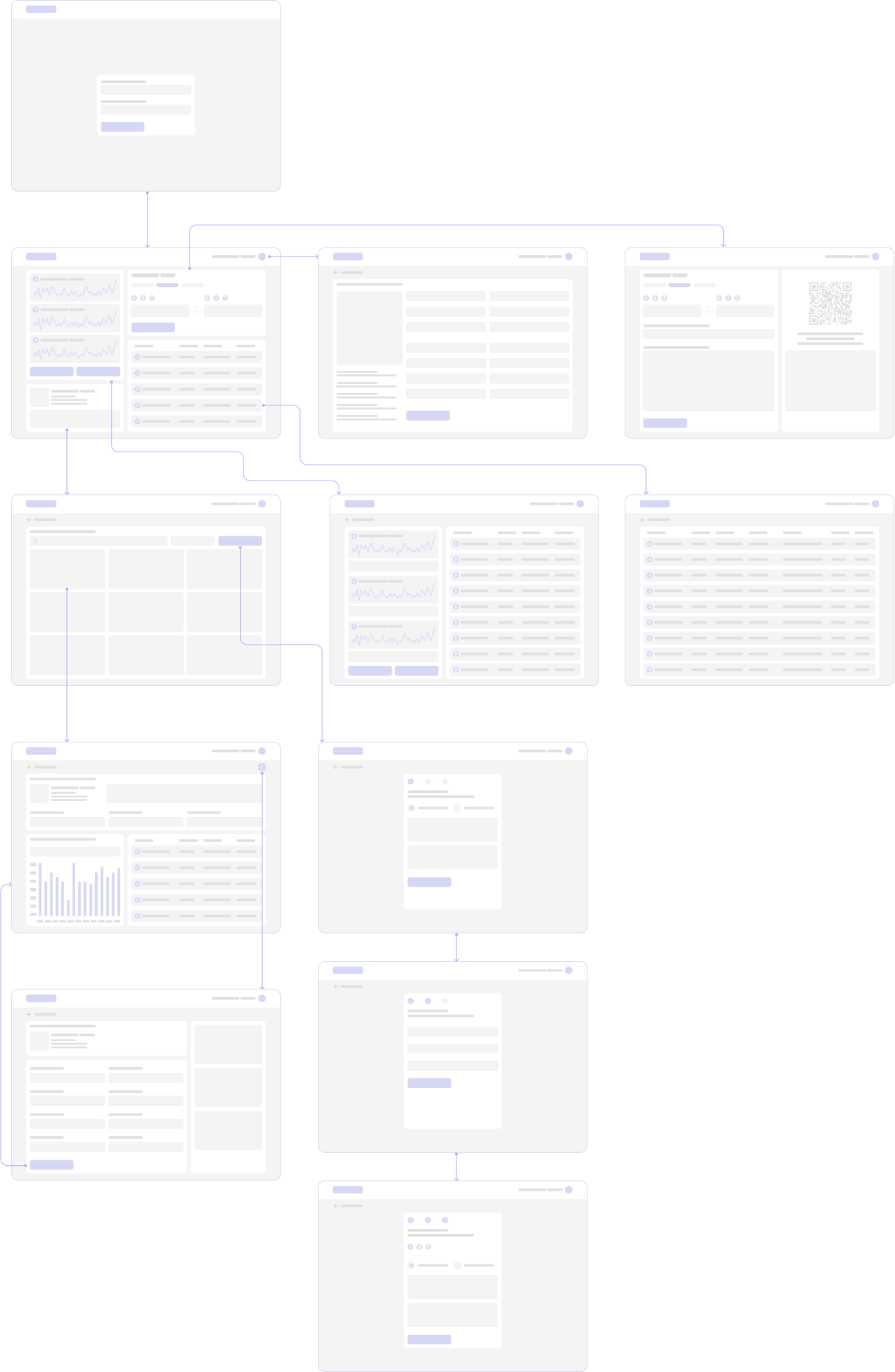
We built a detailed mind map and spent tens of hours on calls with the client. The mind map allowed us to look over the old architecture and think out how to wrap changes and not disappoint existing users.
Showing each screen to the client helped us get updates and make edits on-the-go — this is how we managed to upgrade the user experience without damaging the product’s logic.



Concept history
We started developing UI concepts early on and delivered 3 versions.
-
Simplified
We decided to simplify the interface. It was cool yet the client didn’t like the result: he wanted a ‘one-of-a-kind’ design with many wow-effects
-
Added colors
Following the client’s recommendations, we went further. This time the interface was bright. Plus, we added art-objects. However, this version seemed unserious to the client
-
Turned into a bank app
“I want darker” — this is where we started finishing off the concept. The colors became darker and the whole interface is more like a banking app
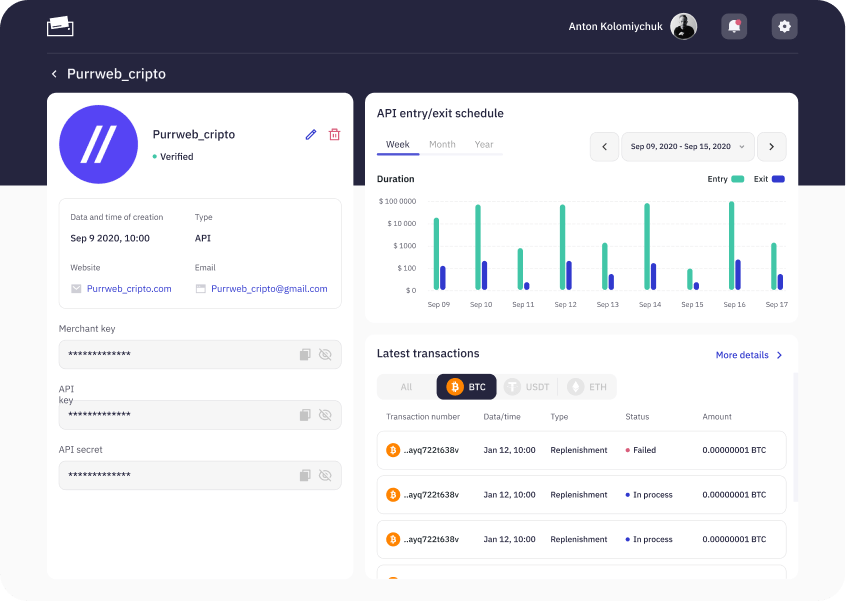
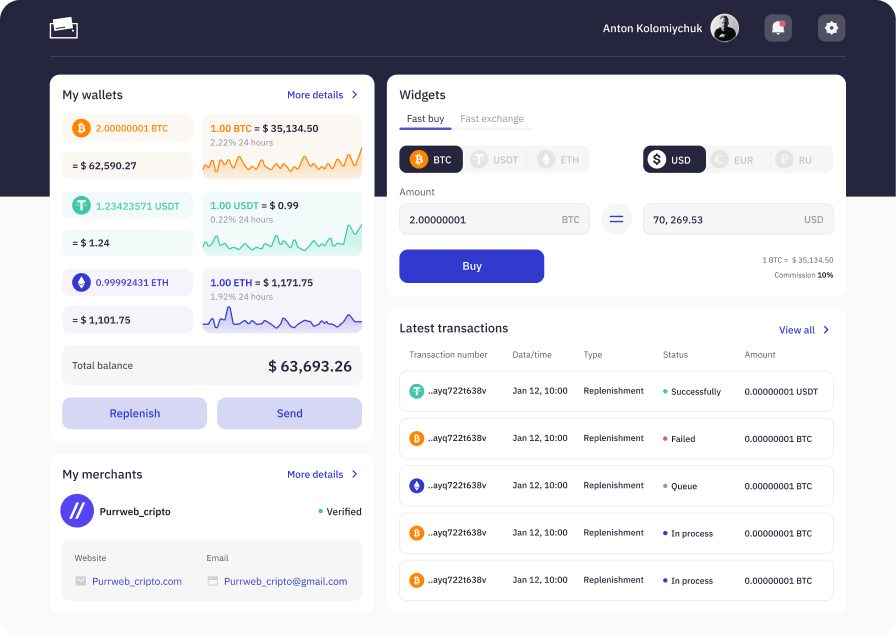
What’s changed?
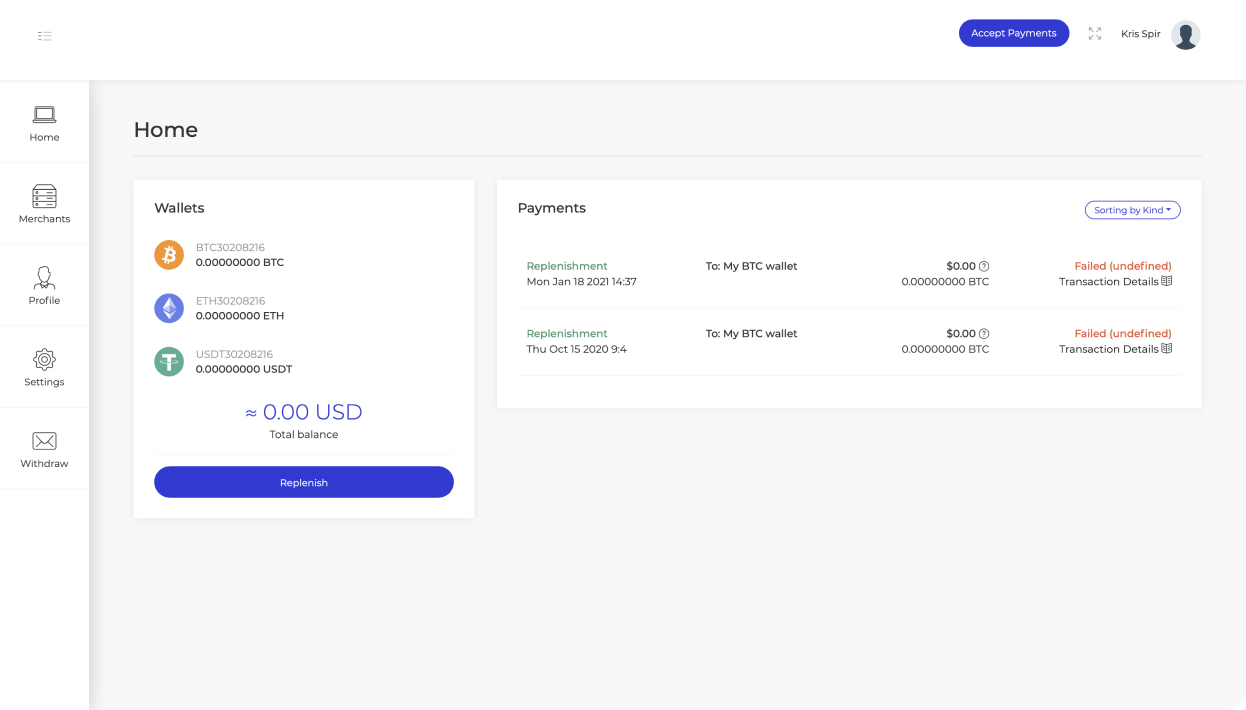
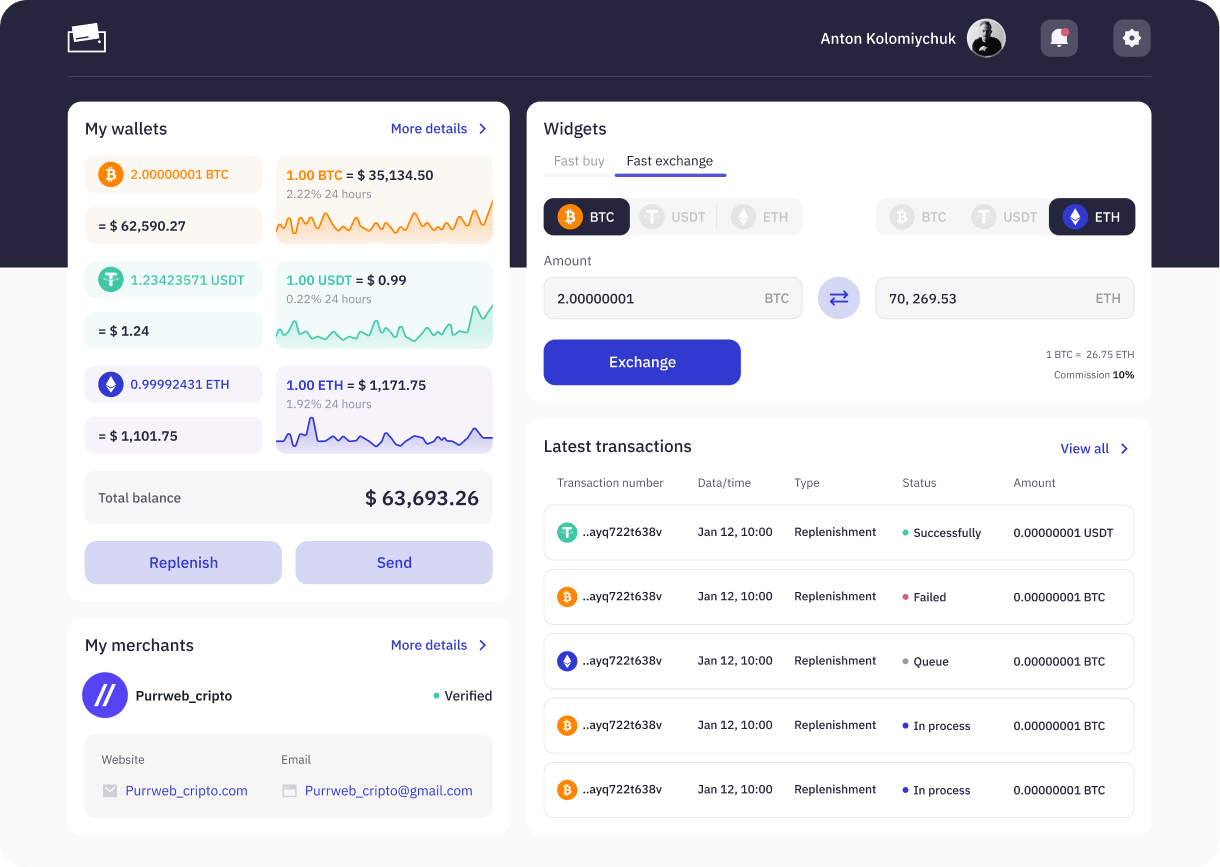
Puzzled navigation
The logic was unclear to the user: similar features on different pages. In the meanwhile, some of them were hard to find

Now it’s clear
Now all action-buttons are available from the main screen, and users don’t have to spend time looking for features across the screens

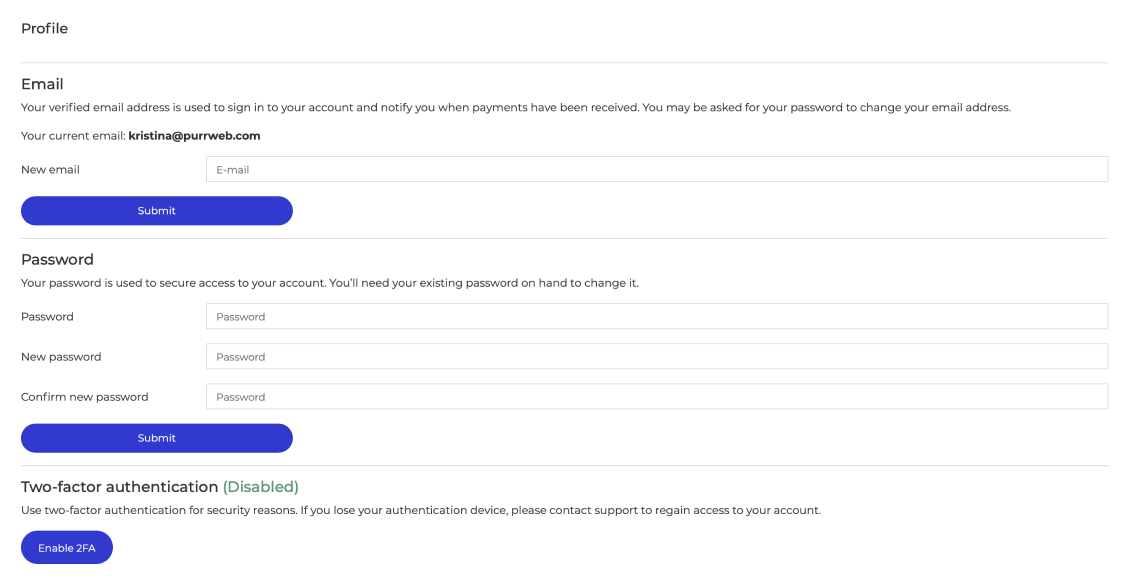
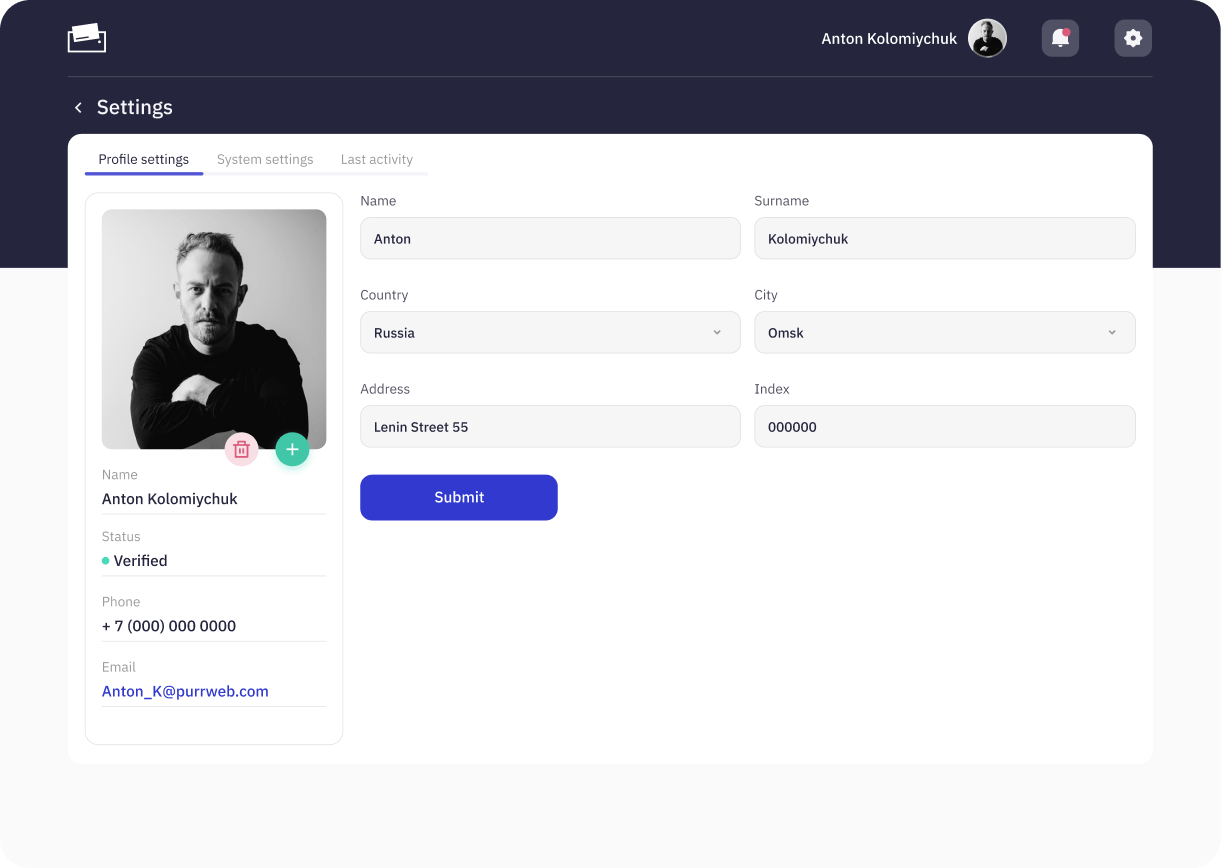
Complicated settings
For some reason, the system and profile settings were placed together.

What we changed
NThe screen felt overloaded, that’s why we rebuilt it and left everything the user needs with a single “Submit”

What’s added?
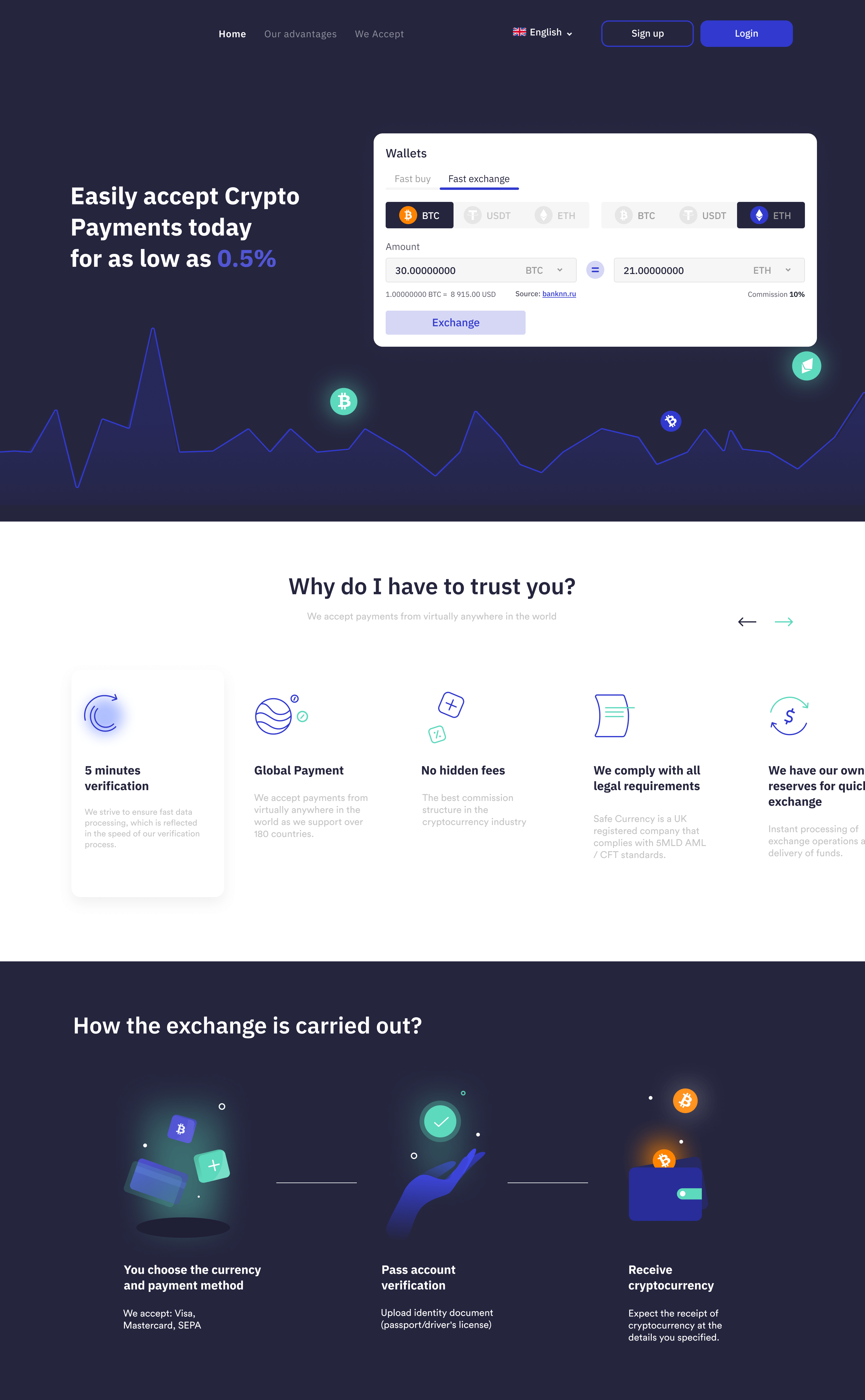
Why do users
need a widget
The widget can help to draw the user’s attention:
it allows to see how many bitcoins the user
will get if have $N.
Most of the competitors had such a widget,
which showed us that it is a must-have.
We added
it to the PayPay landing page
— users key in a sum
(both sides, to see
equivalents here and now)
and get asked
to sign up.
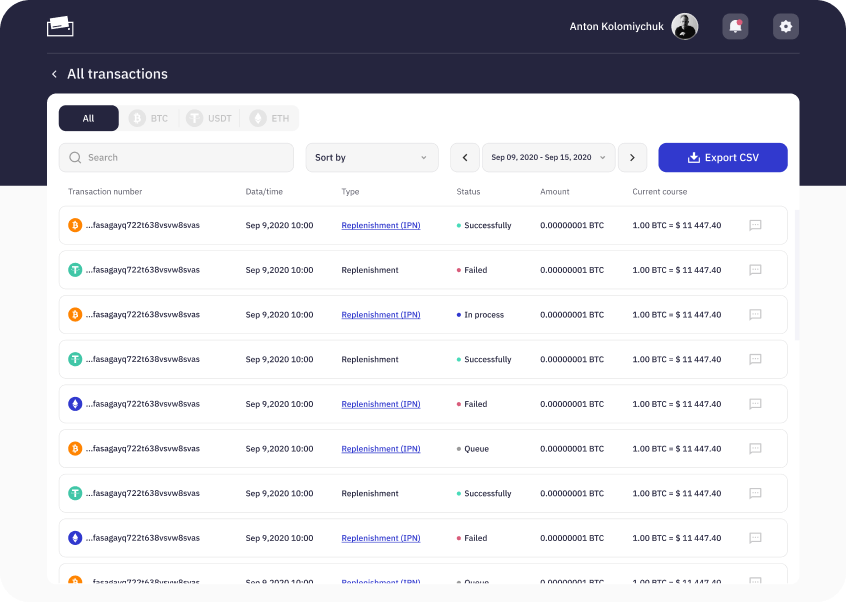
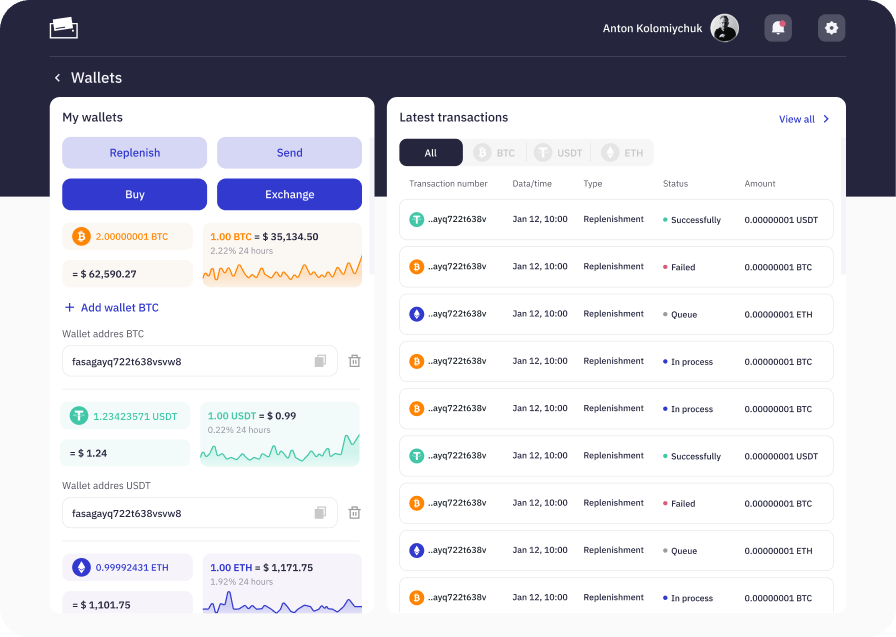
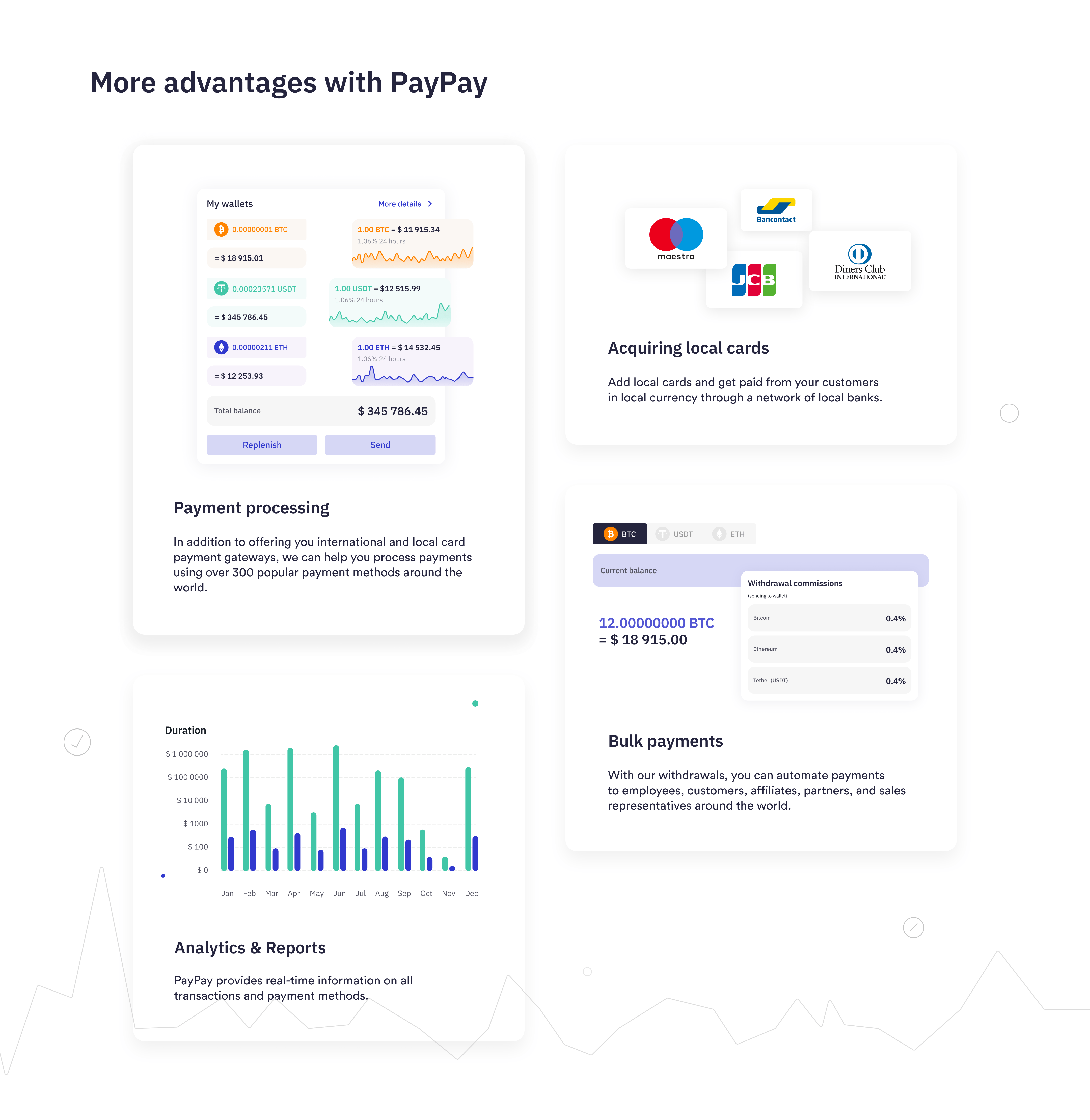
Buy, Send, Exchange
Initially, the service had only one feature: Replenish. We split up the functionally of the ‘Replenish’ into ‘Replenish’, ‘Buy’, ‘Withdraw’, and ‘Exchange’.

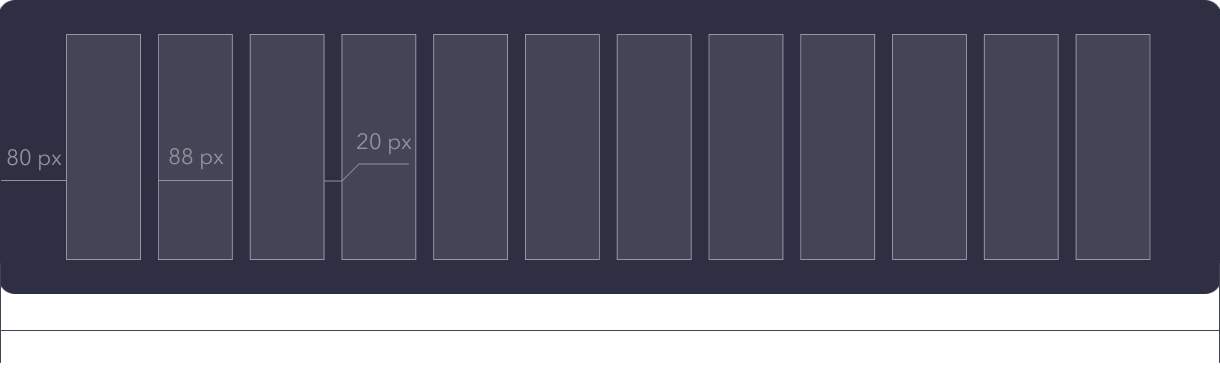
Grid and Responsive
-
Desktop

- 80 px
- 88 px
- 20 px
- 1440 px
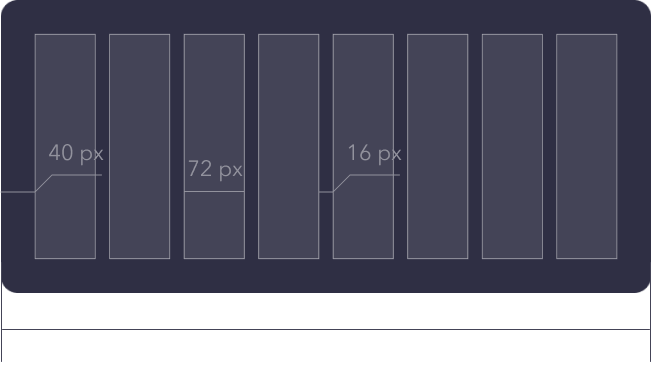
-
Tablet

- 40 px
- 72 px
- 16 px
- 768 px
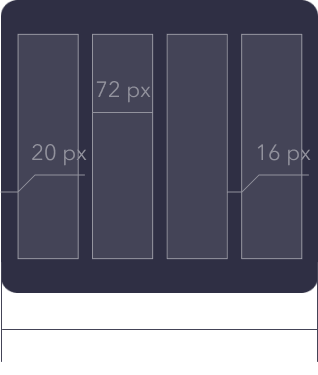
-
Mobile

- 20 px
- 72 px
- 16 px
- 375 px
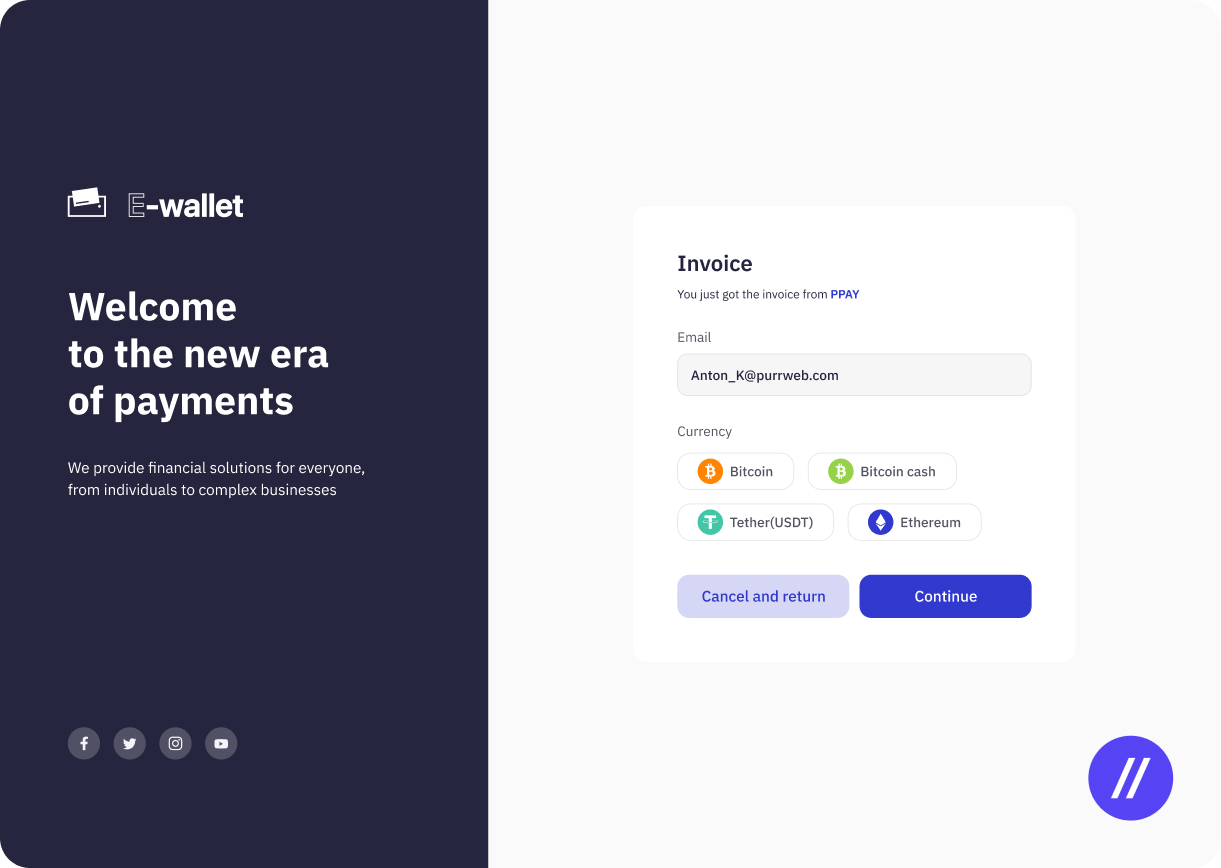
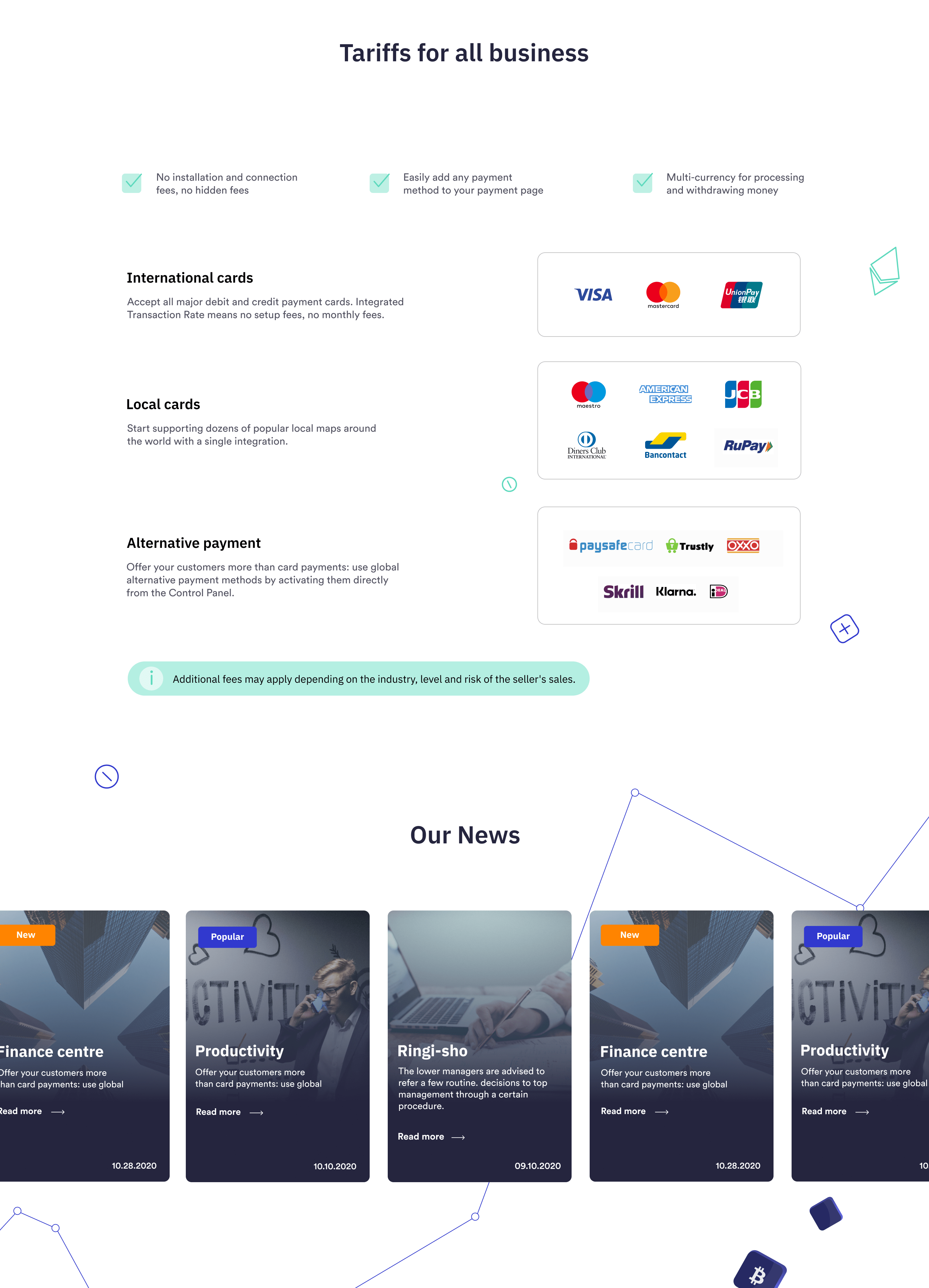
Landing page
We had a subtask to rework the landing page for the app.
Although there were no requirements for the landing page, we had a solid understanding of the cryptocurrency and the client’s tastes. We wanted to make a transparent landing page and would help users understand where they are and why they need it.



We studied the competitors and found several patterns for landing pages in the cryptocurrency niche. As the result, we split the landing into the following blocks:
- hero screen
- how-to-use guide
- news blog
- interactive cards with custom illustrations
Got no problems with the process and had only two iterations. We changed the blog (added labels) and drew more illustrations.



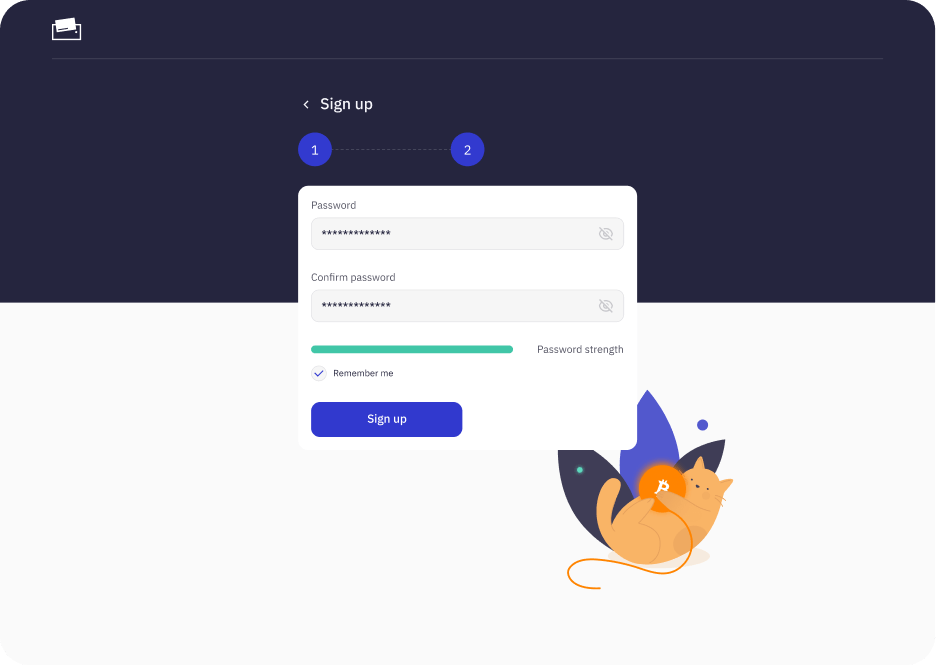
Highlight
The authorization screen now has a custom illustration on it — the designer wanted to leave a mark. The client liked the idea and approved the cat.
UI-kit and layout structure
We carefully worked out the UI-kit and handed it off to the client’s internal development team. Now they are bringing it to life.
Colors
-
#313EC6
-
#25253C
-
#F08A34
-
#68C3A8
-
#D6D7F3
Typography
-
IBM Plex Sans - Semibold
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOo
PpQqRrSs
TtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./, -
IBM Plex Sans - Medium
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOo
PpQqRrSs
TtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./,
Spacing Blocks
-
8
-
12
-
20
-
32
-
48
-
80
Components
To create the UI-kit we used Variants
— a new feature in Figma that allows to collect all
elements in one easily changeable component
-
Buttons
-
Inputs
-
Tabs
Radio
-
Dropdown
Check
The result
To develop the new logic for our product, Purrweb’s manager
carefully studied our competitors, created a detailed mind map,
and spent hours discussing interface elements with us.
The Purrweb team did a great job and provided us with UI/UX
design assets of the highest quality. They completely reworked
the way navigation works and streamlined the core user flows,
which made our service more intuitive and convenient
for the users. The design is finished, and we’ve already
started implementing it with our development team.
The client
-

The client was totally into the project and patiently
explained to the designer how every feature works.
We’re happy with such a close involvement of the client.Svetlana Kolpakova,
Project Manager -

It was pleasant to see our project among references
provided by the client.Kristina Spiridonova,
Аccount Manager -

This project was not about prioritizing features
or thinking out the IA from scratch. We applied
our UI/UX skills to deliver what the client came for.Julia Vakulenko,
Lead UI/UX Designer -

To understand the landing page structure, we studied
competitors and analyzed the market. We managed
to create a unique look, ditch humdrum colors, and make
it minimalistic.Victoria Minaeva,
Lead Graphic Designer
Sorry, something went wrong with your request.
Please, try again later.