Сразу оговоримся. Мы собираем UI-kit через компоненты и автолейаут (АЛ). И если компонентами пользуются почти все дизайнеры, то автолейаутом — не все. А зря. Нам эта функция экономит кучу времени и сил, когда приходят замечания от заказчика и в макетах нужно что-то поменять.
Поэтому сначала небольшое отступление про автолейаут, а затем перейдем к сборке компонентов в Figma.
Функция автолейаут: что это и как ей пользоваться
Автолейаут — это инструмент, который помогает выравнивать отступы, привязывать элементы к сторонам контейнера и выставлять расстояния между элементами. Как это работает, показываем на примере кнопки:
Меняем текст, но отступы остаются прежними
В итоге элемент правильно выглядит при любых изменениях. Если не использовать АЛ, изменения будут влиять на текст кнопки: он будет растягиваться, съезжать и вести себя не так, как нам нужно.
АЛ также удобно использовать при отрисовке сложносоставных компонентов: карточек, хедеров, модалок. Благодаря АЛ эти компоненты можно менять, сохраняя исходное расположение элементов.
Перейдем к сборке компонентов.
Инпуты
Инпут собираем с помощью АЛ с фиксированной высотой. Если у инпута есть заголовок, также делаем из текстового контейнера АЛ, а потом заголовок и инпут помещаем в один большой АЛ. Для заголовка и инпута выставляем настройку Fill container.
Теперь при растягивании и сжатии большого АЛ заголовок и инпут будут растягиваться и сжиматься, как один элемент
С дополнительным текстом под инпутом делаем то же самое. Только не нужно фиксировать высоту общего АЛ. Он должен растягиваться в случае, если ошибка будет длиной в несколько строк.
Инпуты с разной высотой делаем разными компонентами. Это нужно для того, чтобы разработчики понимали, сколько строк должно быть в каждом инпуте.
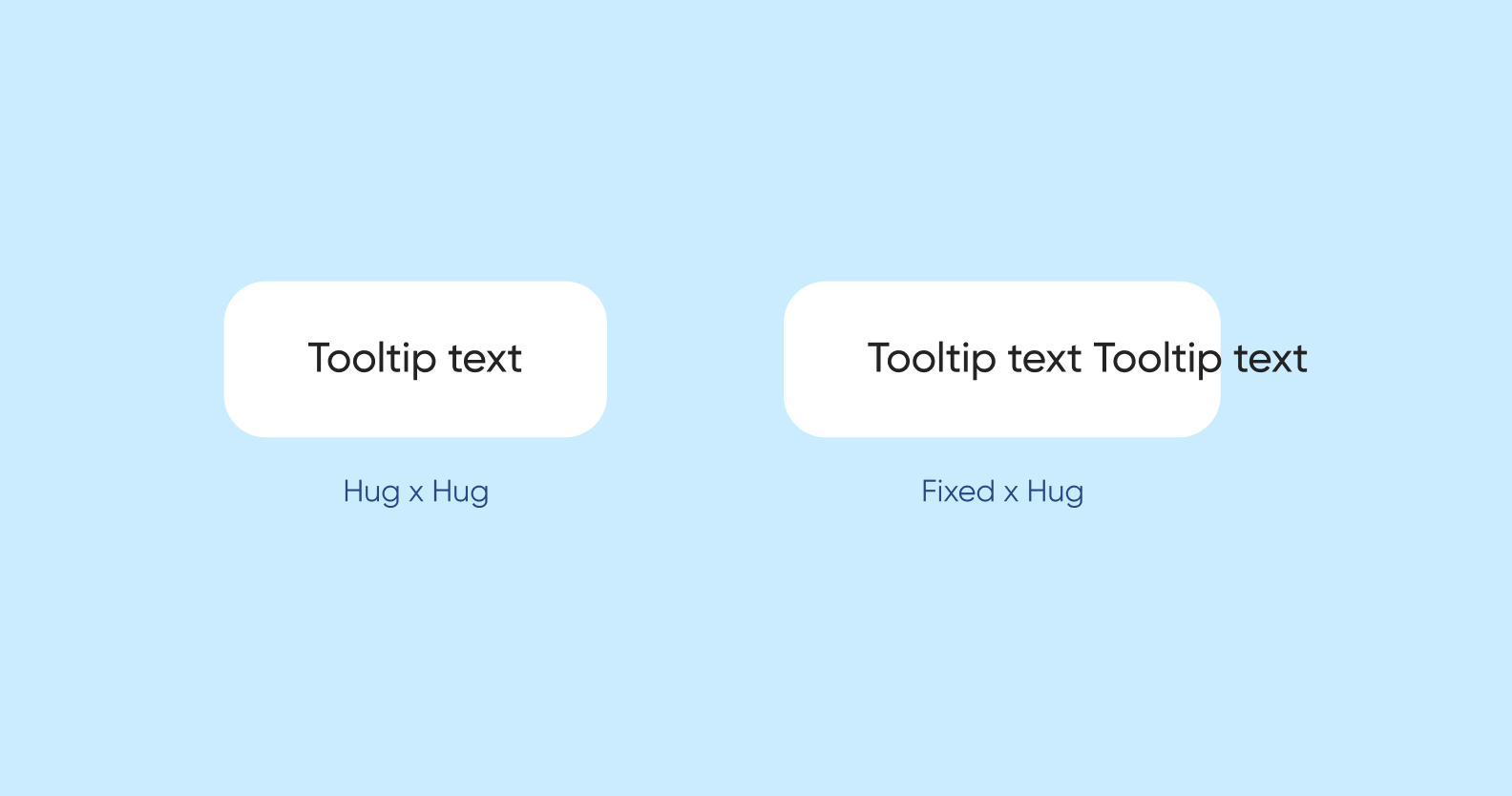
Также важно выставить настройку Hug content. С ней контейнер будет облегать содержимое, и разработчики не добавят на готовый экран лишние отступы.
 Контейнер с настройкой Hug content и без нее
Контейнер с настройкой Hug content и без нее
Дропдауны и меню
Их также собираем через АЛ с фиксированной высотой. Если есть заголовок, действуем так же, как с инпутом. И не забываем про Hug content.
Для дропдауна и меню добавляем настройку Space between. В таком случае текст будет всегда расположен по левой стороне контейнера, а стрелка, открывающая элемент — по правой.
Добавляем Space between
Раскрытый дропдаун — отдельная история. Создайте АЛ, в котором будет текст и разделительная линия снизу — это будет пункт дропдауна. Из таких контейнеров собирайте АЛ с расстоянием 0 px между элементами. Не забудьте задать всем элементам Fill container, чтобы они растягивались вместе с общим контейнером.
Иллюстрируем абзац выше
Пунктов делайте с запасом — больше, чем требуется для конкретного дропдауна. После этого скройте в слоях большую часть из них. Теперь, когда вам нужно будет на отдельный экран добавить дропдаун побольше, в инстансе можно сделать видимыми нужное количество пунктов.
Скрываем пункты в слоях
Меню, как обычные, так и модальные, делаем ровно по тем же принципам. У этих элементов интерфейсов одинаковая механика работы.
Кнопки
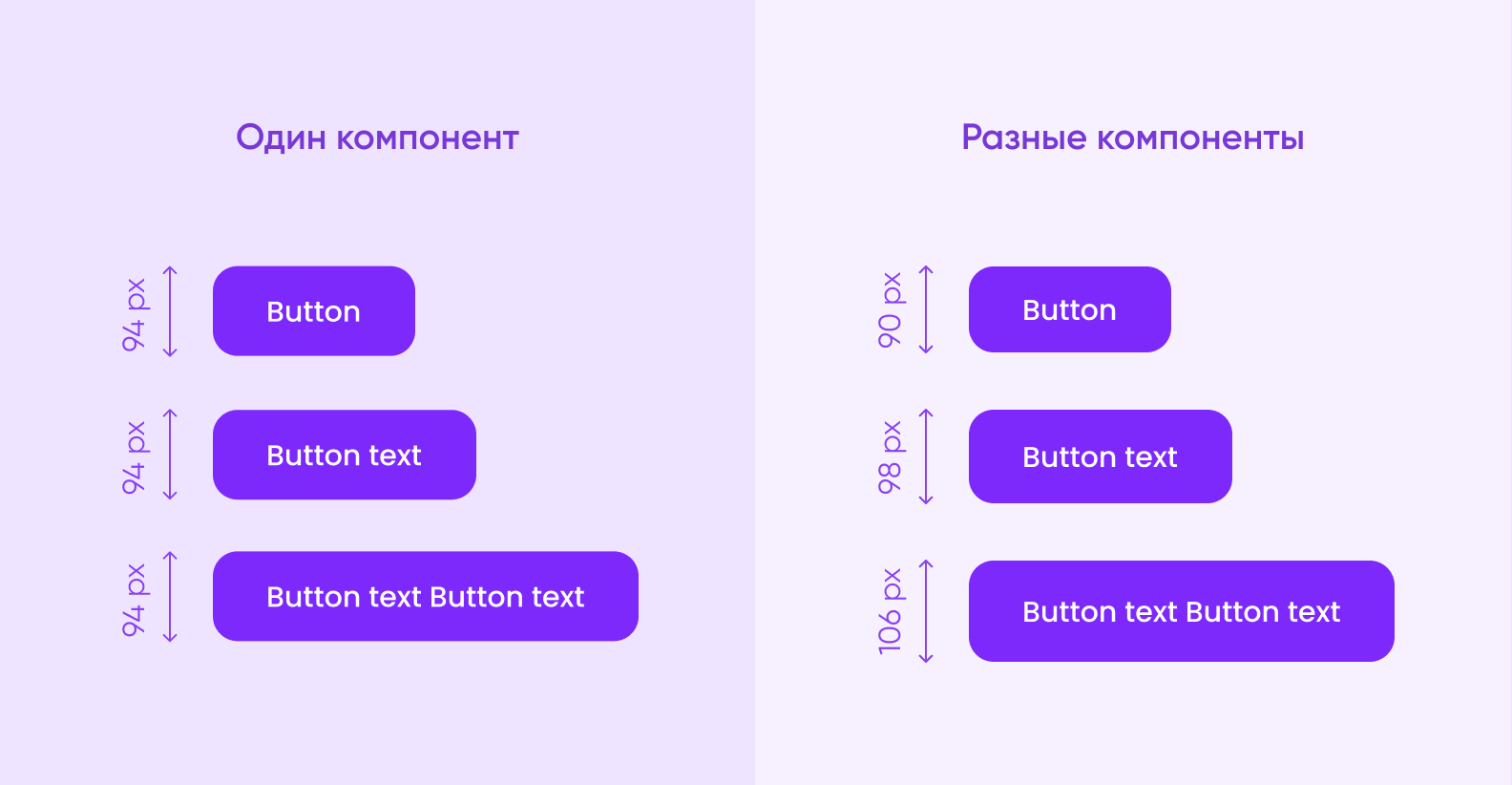
Кнопку заворачиваем в АЛ с фиксированной высотой. Кнопки с одинаковой высотой — это один вариативный компонент. Можно менять подложку, цвет текста, состояния, растягивать и сжимать, но по сути, это одна и та же кнопка. Если вам нужна кнопка другой высоты — придется создавать отдельный компонент.
Текстовым кнопкам задаем одинаковые размеры контейнера для всех состояний. Иначе может получиться корявая верстка: кнопка будет прыгать, менять размер и т. д. Текстовому полю задаем настройку Hug content.
Слева – без настройки Hug Content
Модальные окна
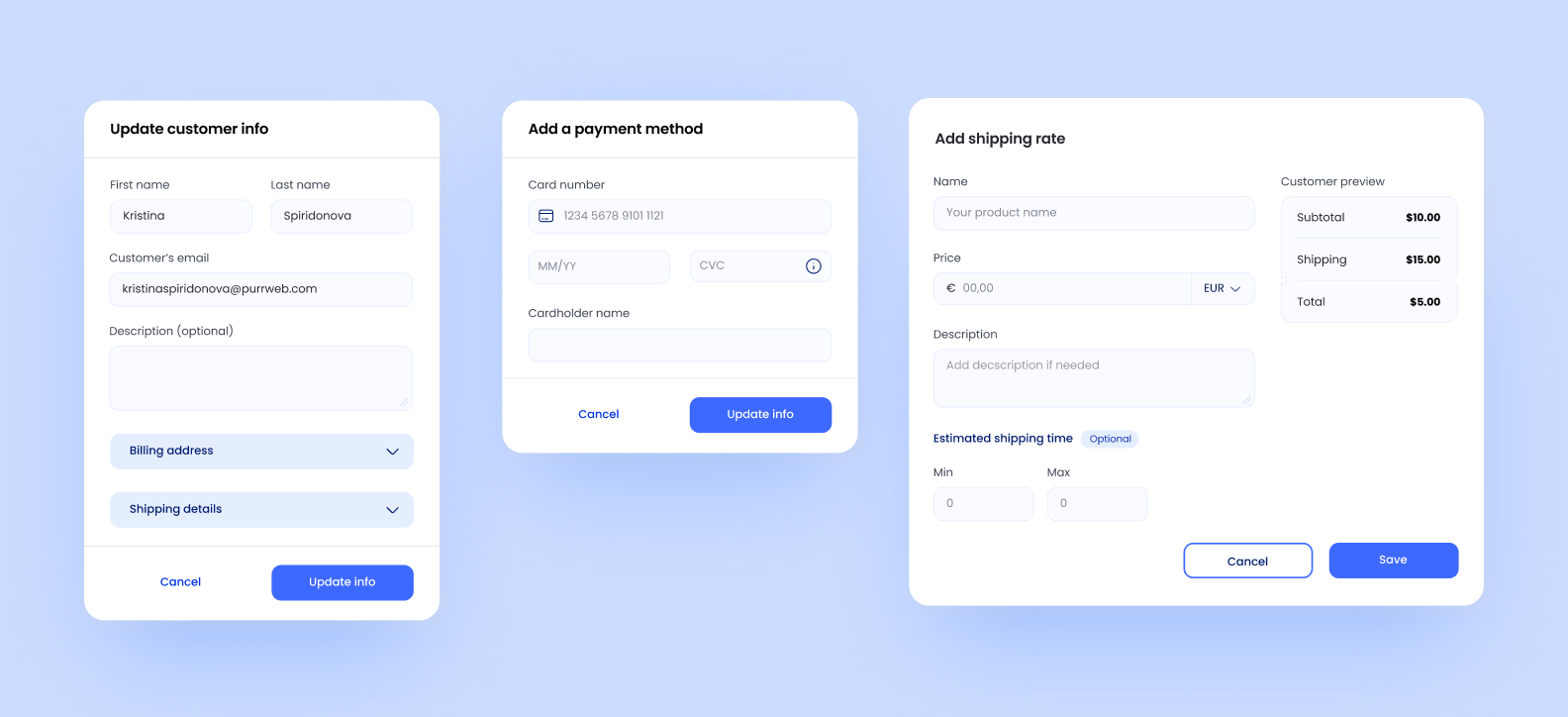
В прошлой статье мы писали, что каждый элемент, который может повторяться, нужно делать компонентом. Так вот, слишком усердствовать тоже не стоит. Лучше сделать 3-4 модальных окна и менять контент в инстансах.
Так элементы получатся похожими друг на друга, а общий дизайн — консистентным. Пользователь будет интуитивно понимать, что за модалка ему высветилась и что с ней делать.
Модальным сообщениям нужно ограничить количество строк. Никто не любит читать такие сообщения, поэтому они должны быть максимально короткими и информативными. Но это скорее вопрос копирайтинга.
Прогресс-бар, хлебные крошки и пагинация
Прогресс-бар на 5 шагов, на 3 и на 10 — это 3 отдельных мастер-компонента. Каждый нужно собирать по отдельности. Либо можно работать по методике Атомарного дизайна: сделать мастер-компонентом 1 шаг и собирать из него нужные элементы в интерфейсе.
Добавляем 4 шаг в прогресс-бар
Хлебные крошки собираем по аналогии с прогресс-баром.
Пагинацию лучше забивать в АЛ, а в макете — растягивать по ширине экрана. Она должна быть единым компонентом со своими паддингами. Тогда элемент точно не будет прыгать и деформироваться.
Чекбоксы, радиокнопки, тогглы
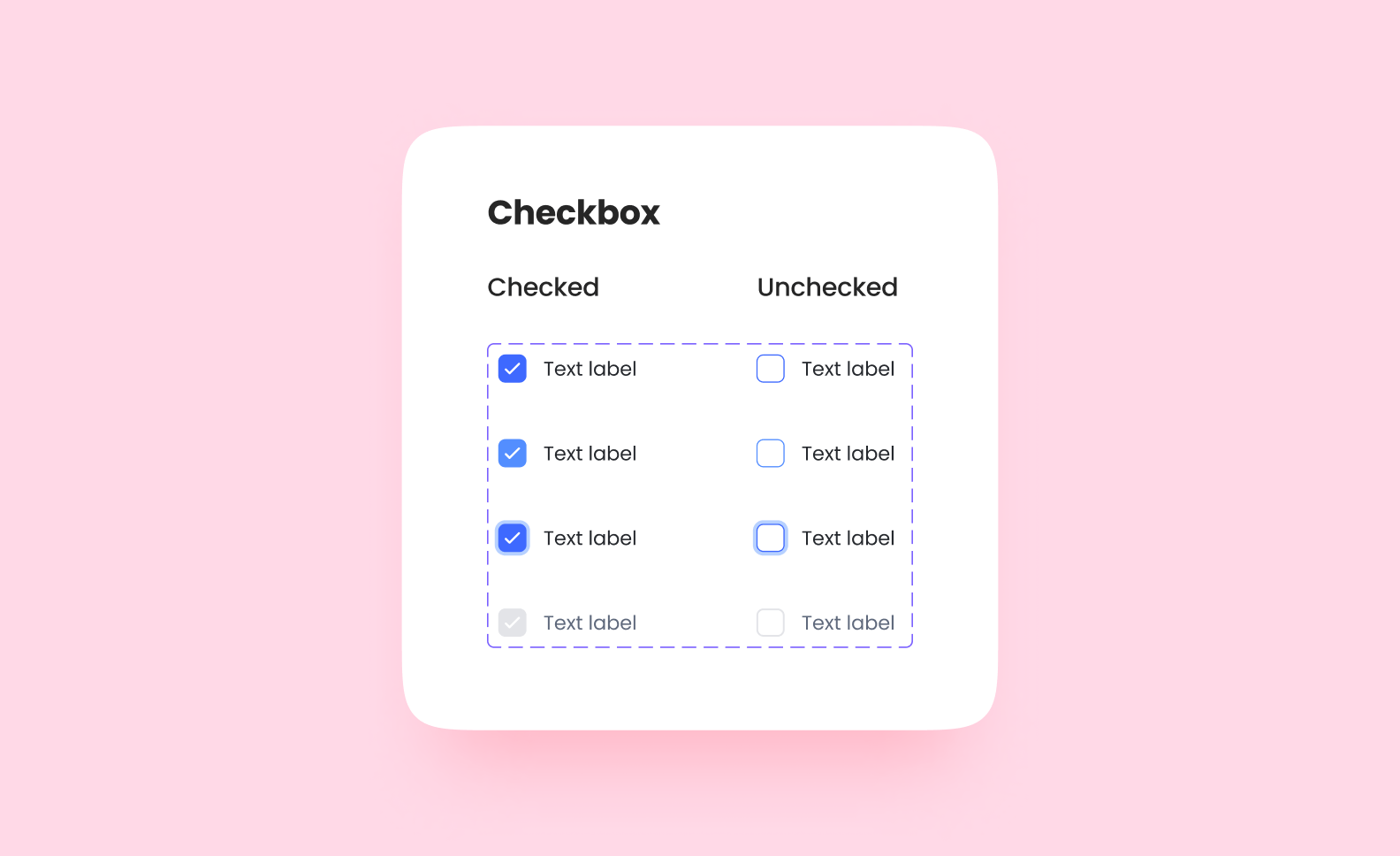
Собирайте в вариативный компонент, чтобы можно было переключать состояния элементов на экранах. В десктопе у чекбоксов, радиокнопок и тогглов по 8 состояний: Initial — начальное состояние, Hover — при наведении мыши, Focus — при выборе кнопки с клавиши Tab, Disabled — неактивное состояние у включенных и те же — у выключенных.
 Состояния чекбокса, но у радиокнопок и тогглов – такие же
Состояния чекбокса, но у радиокнопок и тогглов – такие же
В мобильной версии достаточно состояний вкл/выкл. Если в параметр вариативного компонента забить значения On и Off (True и False) соответственно, Figma позволяет переключать их в боковой менюшке при помощи тоггла.
Вот так выглядит переключение
Табы
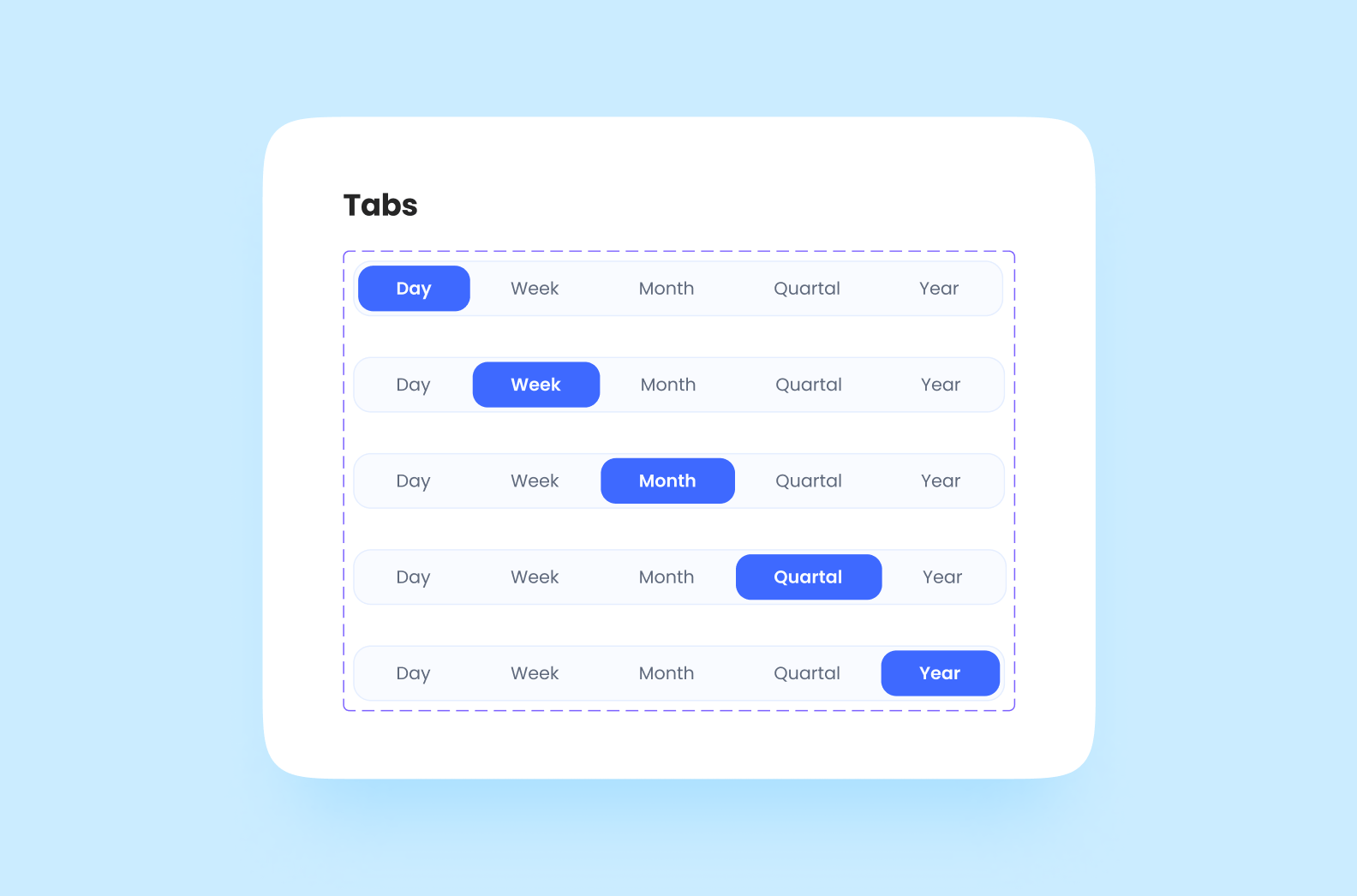
Табы также собираем по принципам Атомарного дизайна. Здесь атомы складываются в вариативный компонент с одним табом в разных состояниях (вкл/выкл, нажатие, наведение мыши и т. д.).
Можно собрать отдельные компоненты на 3, 5, 10 и т. д. табов. В таком случае оборачиваем табы в общий АЛ с фиксированной высотой, а каждому атому задаем настройку Fill container. Теперь, после добавления новых табов в контейнер, они будут выравниваться по размеру.
Табы выровнялись сами
Календари
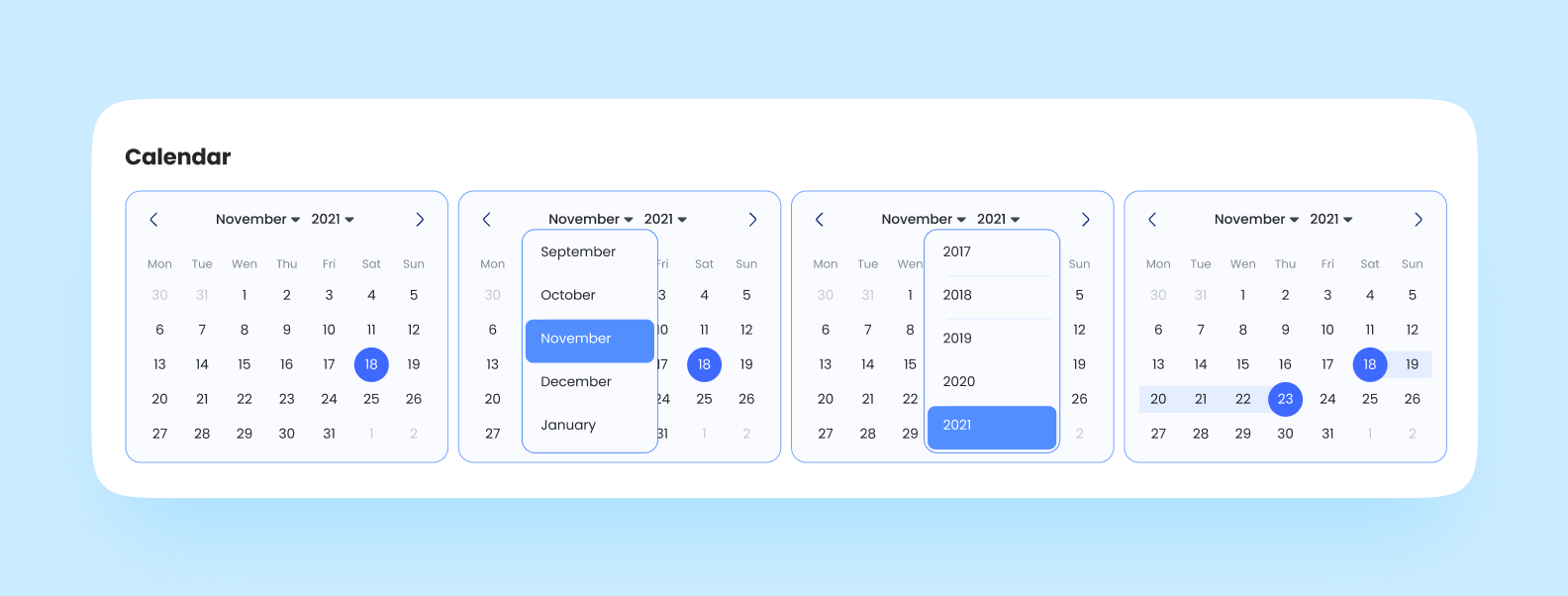
Хороший календарь достаточно собрать 1 раз, а потом — использовать на всех проектах, меняя только цвет и незначительные детали.
Собираем снова по принципам Атомарного дизайна, где атом — это поле с датой и его состояния. Определяем для них АЛ фиксированного размера, скажем 40х40 px, и растягиваем текстовый контейнер по ширине этого квадрата. Из атомов собираем общий АЛ с расстоянием 0 px между элементами.
 Этот календарь мы используем на проектах, собрали его давно
Этот календарь мы используем на проектах, собрали его давно
Тултипы
Все так же используем АЛ с привязкой элементов. Чтобы иконка «закрыть» всегда оставалась в верхнем правом углу, а общий контейнер — растягивался в зависимости от объема текста.
Уголок тултипа помещаем в отдельный АЛ и выставляем 0 px между ним и основным контейнером. АЛ, в который мы поместили уголок, делаем шире самого уголка, и теперь можем размещать элемент там, где нам нужно.
Собираем тултип
Хедеры, карточки и другие сложносоставные элементы
Так же, как в случае с модалками, хедеры, карточки и другие сложные элементы делаем в количестве не более 2-3 штук. Главное — делайте такие компоненты максимально универсальными. При любом изменении контента они должны вести себя по заданным правилам.
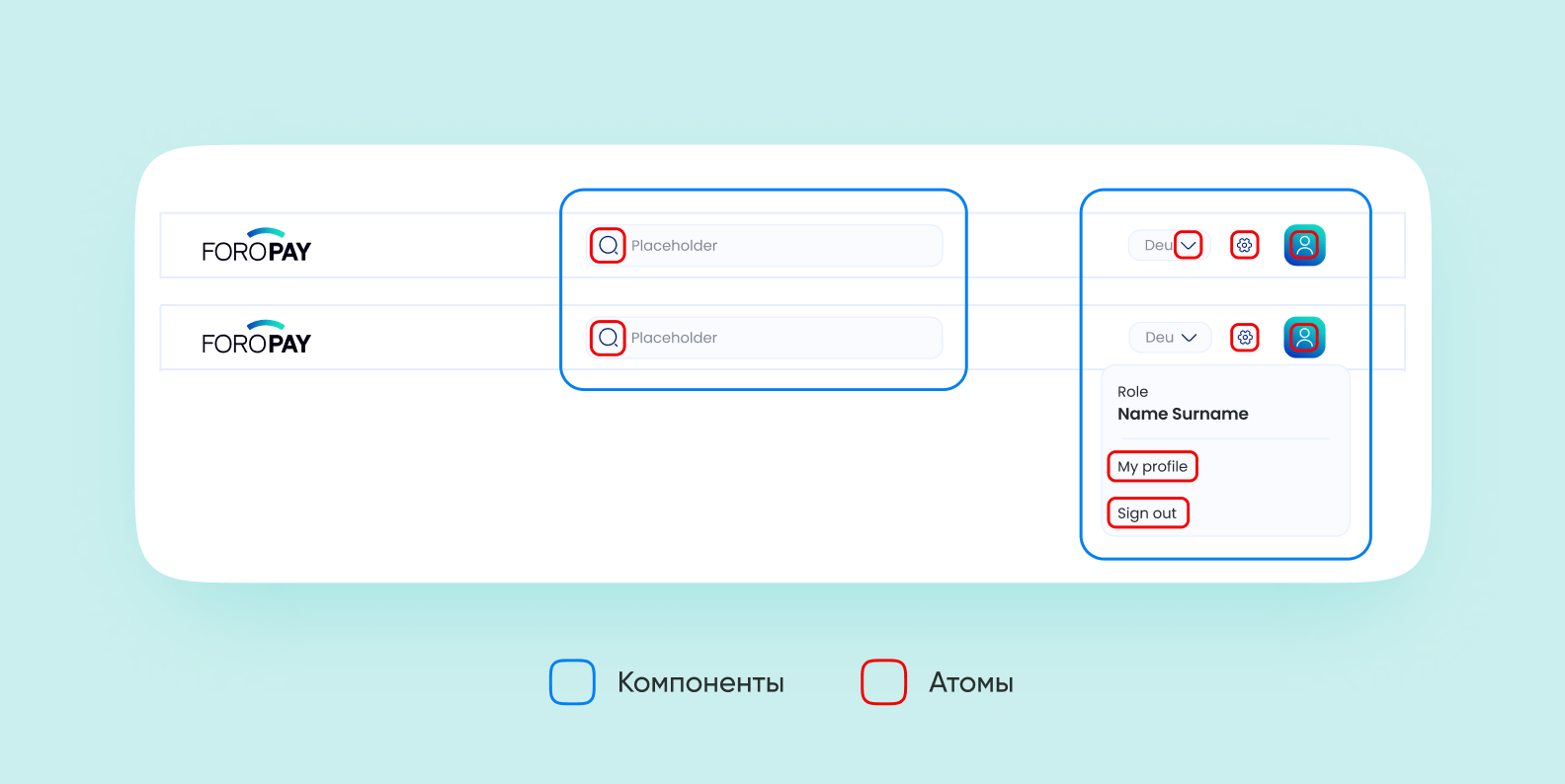
Либо можете собирать все из атомов. Например, хедер для мобильного приложения можно разбить на вот такой набор атомов и молекул:
 Все вместе складывается в хедер
Все вместе складывается в хедер
Для карточки достаточно собрать 1 сложный компонент, который будет растягиваться в зависимости от изменения содержимого. Для примера возьмем карточку для декстопа, которая должна подстраиваться под размер экрана.
Создаем прямоугольный вертикальный АЛ со скругленными углами. Иконку шестеренки фиксируем в верхнем правом углу. Изображению задаем Fill container, чтобы тянулось и сжималось вместе с карточкой. То же делаем с заголовком и кнопкой, которая у нас уже обернута в АЛ, поэтому будет правильно тянуться 😊.
Карточка меняет размер, но ничего не ломается
Совет: В сложносоставных элементах ограничьте количество символов в заголовке, чтобы текст помещался в контейнер. Кроме того, все иконки должны быть добавлены в UI-kit.
Цвета и стили
В Figma есть 2 плагина, которые упакуют ваши текстовые и цветовые стили в блоки UI-kit.
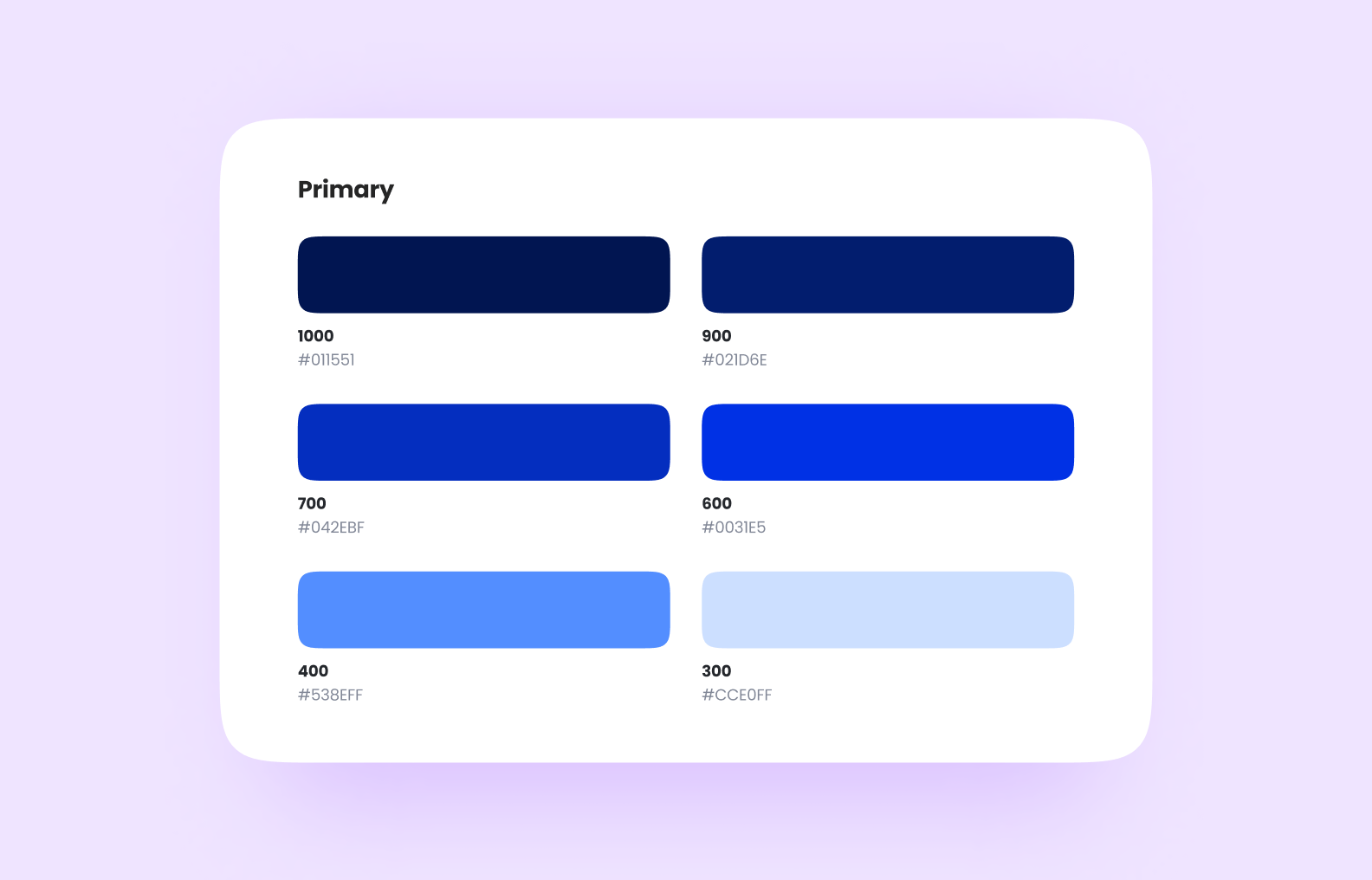
Color Styleguide автоматически оформит все ваши цветовые стили в виде блока.
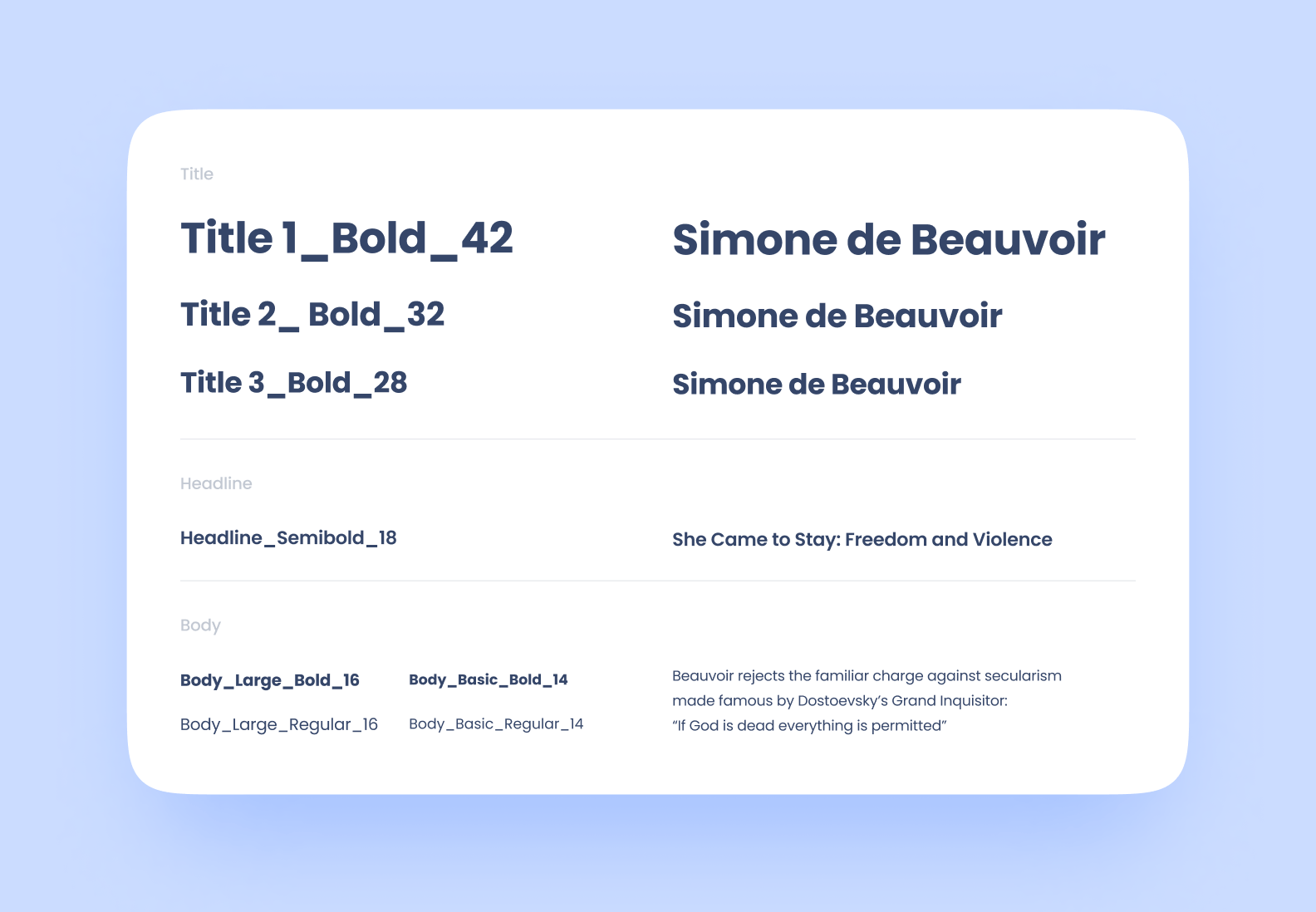
А Typography Styleguide сделает то же самое с текстовыми стилями
Если знаете другие полезные плагины, поделитесь ими в комментариях.
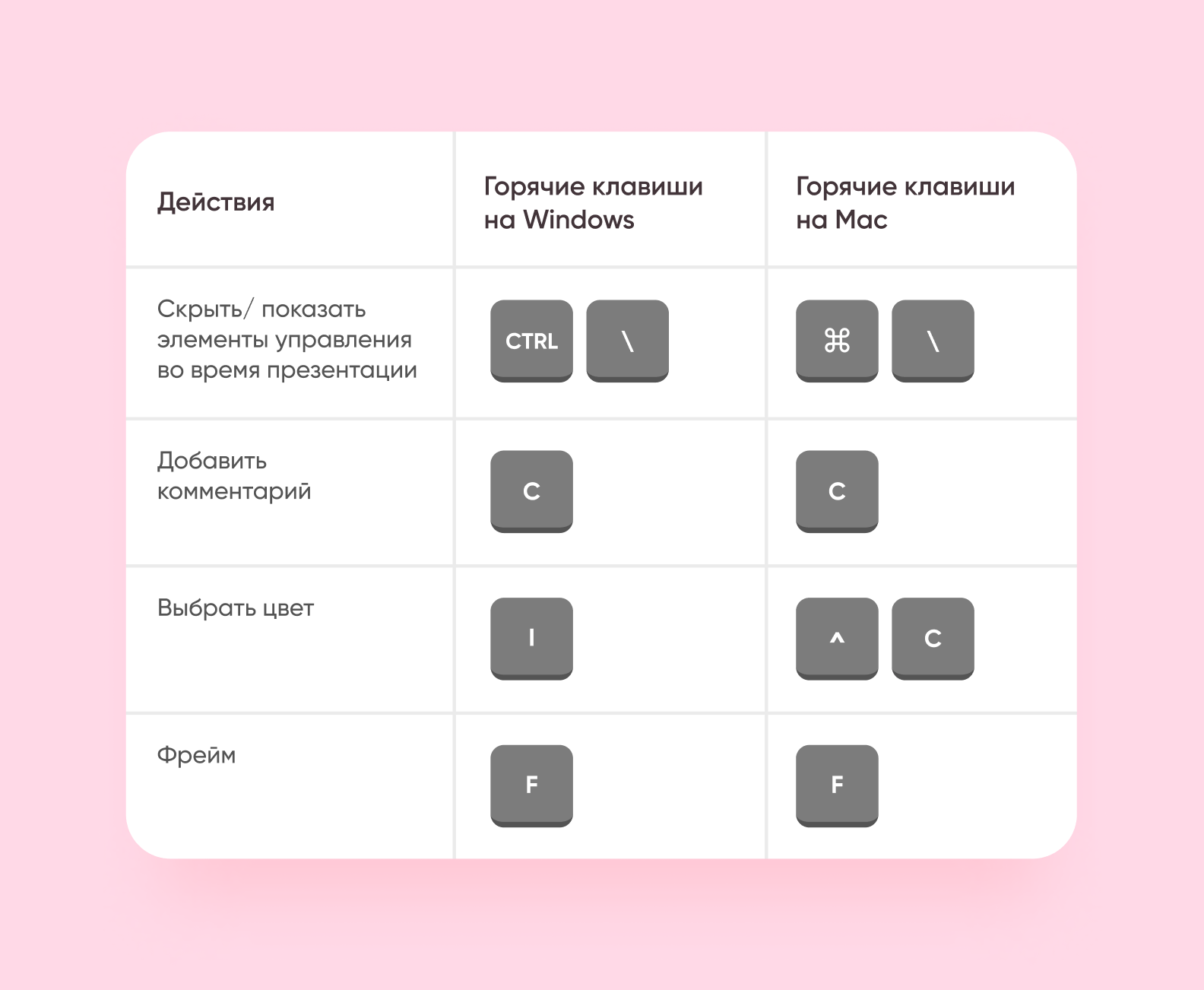
Горячие клавиши
Важно научиться собирать UI-kit не только правильно, но и быстро. И здесь никуда без горячих клавиш. По ссылке можно найти полный список для Windows и Mac.
Что посмотреть
Это не реклама. Мы искренне рекомендуем вам 2 You-Tube канала с видеоуроками по Figma: Алексей Бычков и Виктор Теплов. Авторы — практикующие дизайнеры, которые освещают самые крутые и полезные фишки визуального редактора.
Для тех, кто все прочитал — ссылка на наш образец UI-kit. Чтобы посмотреть все настройки элементов, сделайте копию файла и сохраните в драфты.