


Что заставляет людей влюбляться? Мы не философы, но одно знаем точно. Пользователи Tinder влюбляются благодаря интерфейсу приложения для знакомств.
Если вы хотите создать дейтинг-приложение, стоит продумать дизайн. Хороший дизайн не только сделает интерфейс привлекательнее, но и задаст настроение. А это особенно важно, когда речь идет о знакомствах. На что обратить внимание в процессе разработки и дизайна дейтинг-приложения? Рассказываем в статье.

Человеческие отношения запутаны и не всегда поддаются логике. Это влияет и на UI/UX-дизайн в дейтинг-приложениях. Важно учитывать психологию пользователей, проявлять эмпатию и в то же время следить за качеством сервиса.
Представьте свою аудиторию. Кто они и что они ищут? Как бы они знакомились в реальной жизни? Что бы они хотели или не хотели делать при этом?
Вы наверняка знаете, как работают свайпы в UI/UX-дизайне Tinder. Поэтому возьмем другой пример — Hinge. Как это приложение использует психологию, чтобы облегчить знакомства? Вот главные дизайн-особенности:

Люди скачивают приложения для знакомств, чтобы найти пару. Если подбор устроен хорошо, то и пользовательский опыт будет позитивным. Как правило, дейтинг-приложения «сводят» пользователей с общими интересами, профессией или местоположением.
При чем здесь UI/UX-дизайн? Когда пользователи образуют пару, интерфейс должен передавать радость момента. А еще подталкивать к общению. В Tinder на экране появляется крупная надпись «It’s a match!» и поле для отправки сообщения. Вместо текста также можно отправить один из четырех эмодзи (👋😉❤️😍).
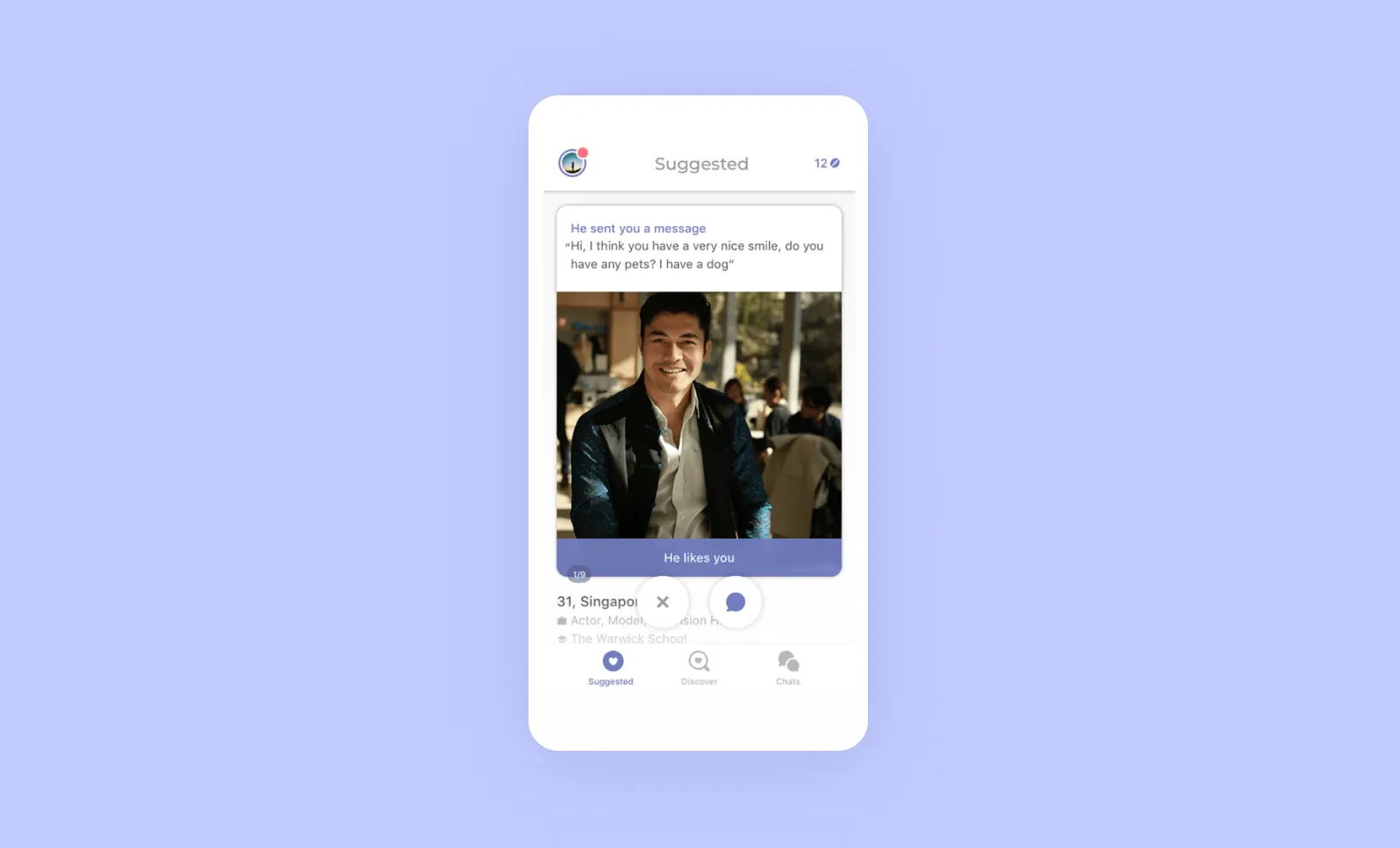
Существуют и менее заметные способы стимулировать общение. В Coffee Meets Bagel подбор пары отличается для женщин и мужчин. Когда мужчина отправляет лайк, ему нужно дождаться, пока то же самое сделает женщина. А женщина получает подборку тех, кому уже понравился ее профиль. Под фотографиями — надпись «Вы ему нравитесь» (He likes you), а над ними — сообщение (если есть), которое отправил мужчина вместе с лайком. Это напоминает комплимент во время знакомства в реальной жизни. Так женщина чувствует, что ее ценят, и легче вступает в диалог. А когда она отправляет кому-то лайк, приложение автоматически образует пару.

Креативный подход к подбору пар — шанс выделиться на фоне других приложений для знакомств.
Пользовательский профиль — важнейшая часть облика дейтинг-приложения. Самый надежный подход — найти баланс между фотографиями и личной информацией.
Но ваше приложение может фокусироваться и на чем-то одном. Например, лайки в Tinder ставят в основном из-за внешности. Приложение рассчитано на знакомства без обязательств, так что профили с большими красивыми фотографиями — как раз то, чего ожидает аудитория. Противоположный подход — скрыть или размыть фотографии, подчеркивая в профилях интересы и черты характера.
Подумайте, что важно для вашей аудитории. Как, например, выглядел бы UI-дизайн в приложении для киноманов? Может быть, в профилях важнее было бы показать любимые киножанры, а фотографии сделать меньше. А может быть, вместо своих фотографий пользователи могли бы загружать фотографии актеров и актрис, на которых похожи.
Знакомиться с новыми людьми может быть не только неловко, но и опасно. А онлайн это еще сложнее. Мошенники могут скрываться за чужими фотографиями или обманывать в информации профиля. А вдруг в дейтинг-приложении встретится коллега или друг?
Для комфортного общения нужна безопасность. UI/UX-дизайн может создавать ощущение защищенности разными способами. Например, часть информации профиля показывается только после начала общения.
The League — дейтинг-приложение для карьеристов — пошло еще дальше. Чтобы подтвердить профиль, пользователям нужно привязать аккаунт в LinkedIn. Таким образом The League автоматически блокирует коллег и рабочие контакты. А если привязать аккаунт в другой соцсети, заблокируют также друзей и членов семьи. Вы не видите их профили, они не видят ваш. Никаких неловких разговоров.
Во время разработки и дизайна дейтинг-приложения, уделите внимание коммуникации. UI/UX-дизайн должен способствовать диалогу и созданию прочных связей, ведь общение — главная функция приложения для знакомств.
Дизайн чата может быть двух видов:

Приложения для знакомств помогают убить время. Пользователи не запустят Tinder на компьютере во время работы. Они скорее будут просматривать потенциальных партнеров в телефоне, когда им скучно. Может быть, даже в метро по пути домой, держась одной рукой за поручень.
Интерфейс в новых приложениях для знакомств должен быть адаптирован под смартфоны. Важно помнить, что смартфоны становятся все больше с каждым годом. iPhone 14 Pro Max, например, чуть длиннее 16 см. Чем больше становятся экраны, тем меньшую их часть люди могут использовать одной рукой. Учитывая все это, дизайн дейтинг-приложения должен быть адаптирован под большие пальцы.

На практике это означает, что навигация в дейтинг-приложениях должна быть внизу экрана. А свайпы — регистрироваться в зонах, удобных для большого пальца.
Цветовая схема — важная часть дизайна дейтинг-приложения. Подумайте, какое чувство вы хотите вызвать в пользователях? Это страсть, интерес, радость или что-то другое? Давайте посмотрим на примеры.
В приложении S’More аудитория ищет глубоких связей. Вот почему основной цвет не красный или розовый, ведь они обычно ассоциируются с романтикой. Вместо этого в дизайне S’More много оранжевого. Это передает активность, энергию и дружелюбие. Такой же настрой S’More ожидает и от пользователей.

Придумайте необычные цветовые решения, если ваша аудитория оценит их по достоинству. В приложении The League первая фотография профиля автоматически становится черно-белой. Чтобы увидеть снимки в цвете, нужно их пролистать. Зачем? Черно-белые фотографии выглядят утонченно и создают впечатление элитного клуба знакомств. А еще это ставит на первое место личную информацию, а внешность отходит на второй план. Чтобы дизайн дейтинг-приложения сработал, нужно ориентироваться на целевую аудиторию.

Геймификация (добавление игровых элементов) — большой тренд не только в образовании, но и в приложениях для знакомств. Если бюджет на разработку позволяет, стоит добавить в приложение игровые механики.
В 2016 году почти каждый шестой житель США (15%) испытывал зависимость от поиска партнера. А что может вызывать большее привыкание, чем свайпы? Эта механика используются почти во всех дейтинг-приложениях. Процесс затягивает, обещая с каждым свайпом приближение «того самого» человека. А значит, и выигрыш, прямо как в игре. Вот почему Tinder — самый простой пример геймификации. Но и другие приложения для знакомств — от eHarmony до Zoosk — подхватили эту идею. Такая «карточная игра» распространена и не усложнит разработку.
Есть и другие примеры геймификации. В S’More видео во время звонка постепенно становится из размытого четким, сохраняя интерес пользователей. Другая игровая механика в UI/UX-дизайне — поощрять пользователей, когда они заканчивают онбординг или заполняют профиль. Например, давать временный доступ к премиум-функциям.
Простой, понятный дизайн становится все более популярным в приложениях для знакомств. К тому же, минимализм помогает ускорить процесс разработки.
Сфокусируйтесь на действии, которое пользователь должен совершить, и отсеките остальное. Особенно это важно на этапе онбординга. Если приложение запрашивает только минимальную информацию, можно отдавать под каждый вопрос отдельный экран. Пользователям важно контролировать ситуацию, поэтому сверху экрана часто добавляют индикаторы прогресса.
Главная тенденция в UI/UX-дизайне — минимализм. Чем меньше отвлекающих элементов, тем быстрее и скорость загрузки. А еще — реже возникают проблемы с производительностью.
Вот несколько принципов минимализма, которые можно использовать в дизайне приложения для знакомства:
Как эти и другие принципы UI/UX-дизайна используются в популярных приложениях для знакомств? В следующей части мы рассмотрим примеры экранов онбординга, чата и пользовательских профилей.
По данным Statista, в 2021 году самыми скачиваемыми приложениями для знакомств в мире были Tinder, Badoo и Bumble. Что принесло им успех? Комбинация факторов, не последним из которых является и дизайн. Давайте рассмотрим скриншоты из этих приложений и разберемся, что привлекло миллионы пользователей. Эти инсайты можно использовать для создания новых дейтинг-приложений.
Аудитория Tinder заинтересована в связях на одну ночь или отношениях без обязательств. Поэтому логотип приложения — язычок пламени, а в дизайне присутствует коралловый цвет и розово-красный градиент.
Процесс онбординга короткий. Пользователям даже не обязательно писать что-то о себе, можно выбрать свои интересы из предложенного списка. UI/UX-дизайн приложения подталкивает к быстрому старту.

Профили пользователей минималистичны и акцентируют внимание на фотографиях, а не личной информации. Навигация и действия скрыты за иконками без текста. Сверху и снизу экрана — много пустого белого пространства.

На экране с чатами также много пустого пространства. При этом пользователей поощряют общаться сразу с несколькими людьми, а сверху отображаются новые пары.

Badoo высоко ценит искренность, и это подчеркивается с онбординга. Перед стартом нужно дать «Клятву честности». После этого пользователю нужно ответить на три личных вопроса и отметить, что делает его счастливым.

Приложение выделяется благодаря фиолетовому цвету и иллюстрациям. Игривый стиль создает ощущение чего-то нового и интересного. Вариации голубого и фиолетового часто используются в социальных сетях и мессенджерах, так что Badoo поощряет пользователей общаться.
В Badoo есть два режима: подборка пользователей рядом и классические свайпы. В профилях может быть много личной информации. Это мотивирует прочитать анкету пользователя, прежде чем посылать лайк.

Экран чатов, как и в Tinder, мотивирует пользователя общаться сразу с несколькими людьми.

Главная особенность Bumble — в общении. В этом приложении для знакомств женщины пишут первыми, а образованные пары распадаются спустя 24 часа. В Bumble также есть отдельные режимы для поиска друзей и нетворкинга.
Онбординг короткий и похож на онбординг в Tinder. Но здесь большая часть экрана — фирменного желтого цвета. Желтый создает позитивный настрой и передает теплоту. Этот цвет также укрепляет ассоциацию с пчелами и медом, так что название Bumble легче запоминается (bumblebee означает «шмель»).

Сначала пользователи видят фотографию, а потом могут посмотреть весь профиль. В анкете можно поделиться самой разной информацией от роста и знака зодиака до политических убеждений и прививок. Есть и раздел «Обо мне», чтобы написать все, что угодно.

Чат в основном устроен так же, как и в других дейтинг-приложениях. Но в Bumble есть и оригинальные UI/UX-решения. Например, в Bumble не нужно придумывать, что написать в первом сообщении. После того, как пользователи образуют пару, появляется вопрос, на который оба могут ответить. Это помогает начать диалог. В чатах есть значок «Ваша очередь», напоминающий, что на сообщение нужно ответить. Сверху экрана фотографии пар обведены желтым кольцом, которое показывает, сколько осталось времени на общение.

У многих приложений для знакомств похожий UI/UX-дизайн. От свайпов до минималистичного чата с несколькими партнерами сразу. Привлечь аудиторию помогает сильная концепция и выверенность всех элементов. Люди ищут единомышленников, будь то спортсмены или любители собак. И пока мы будем продолжать бороться с одиночеством, будут появляться все новые дейтинг-приложения.
Вы хотите запустить приложение для знакомств? Поделитесь идеей с Purrweb! Мы поможем вам создать идеальный UI/UX-дизайн для вашего проекта. Мы разработали десятки приложений, MVP и фирменных стилей. У нас за плечами приложение для вечеринок с друзьями, платформа для путешествий и много других вдохновляющих проектов. Готовы знакомить одиночек друг с другом? <a class="blog-modal_opener">Напишите нам сегодня</a>.