Мелкие детали, которые сделают мир пользователя лучше. Надеюсь. Верю.
В жизни фронтендера случается так, что он становится немного верстальщиком. Тут очень важно не попасть в капкан собственной уверенности. Вёрстка как у боженьки на рабочем экране не означает, что такой же крутой результат получился везде.
Представь, тебе дали проект — допустим, какой-нибудь сайт. Дизайн сайта прилетел в виде макета: в Figma, Zeplin (Sketch) или Adobe XD. И вот ты его сверстал.
Настало время тестировать! Что делать? Расскажу по порядку.
Кому советую читать:
- Фронтендерам, которые начали этот увлекательный путь боли, страдания и приключений!
- Всем, кто связан с разработкой. Хотя бы ради мыслей «А Я ТАК НЕ ЛАЖАЮ».
А теперь к делу.
Погружаемся в тестирование фронтенда: сравните результат с макетом
Учиться на ошибках чужих — хорошо. Для фронтенд-тестирования это правило работает так же хорошо. Вот что случается, если не сверять верстку с макетом.
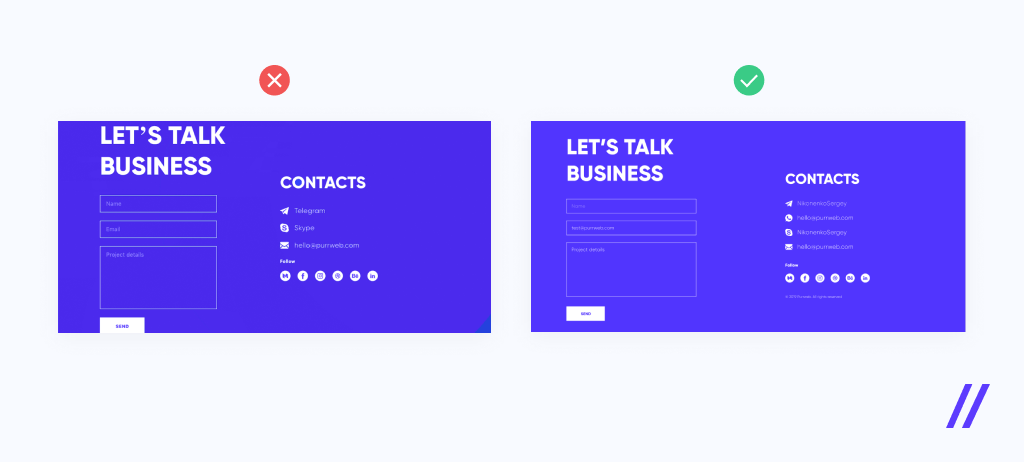
Сверху экран Contact Us для нашего сайта. Eще год назад он был в разработке. Слева — макет или «то, как должно быть». Справа — то, что получили на выходе.
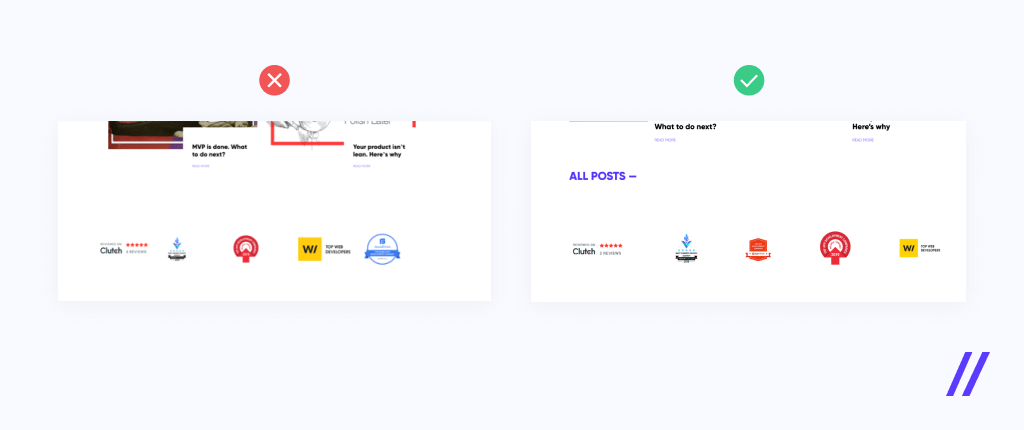
Или вот еще пример.
 Расстояние между баджами разное — не надо так
Расстояние между баджами разное — не надо так
Опять то же самое. Макет слева, реальность справа. Тут проблема с баджами.
Чтобы предотвратить появление этих ошибок на этапе тестирования фронтенда, проверьте совпадают ли размеры элементов, шрифты, цвета. Если нужно сделать 1 в 1 — используйте Text.
Сверять верстку с макетом сложно. Но не расстраивать же дизайнера — он это все «рисовал». И заказчика — он заапрувил макет и ждет, что ожидания совпадут с реальностью.
Посмотрите, как все выглядит на разных экранах
Что может случиться, если не учесть размер экрана при тестировании фронтенда? Давайте посмотрим.
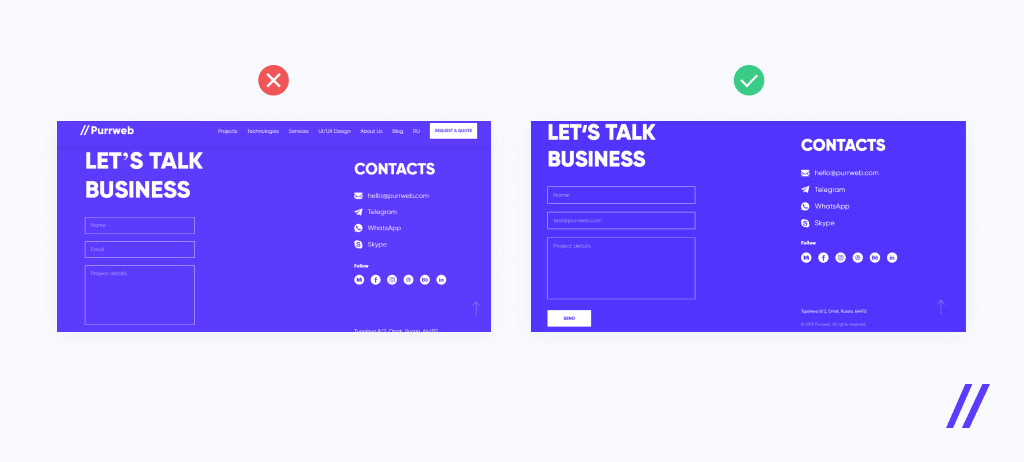
При высоте экрана меньше 700px форма Contact us обрезалась, а кнопка Send исчезала вовсе
На каких экранах сайт будет открываться? Необходимо выяснить это с командой на берегу. Так, можно минимизировать неприятные сюрпризы, а пользователи смогут без проблем открыть страницу. Даже на каком-нибудь маленьком экране.
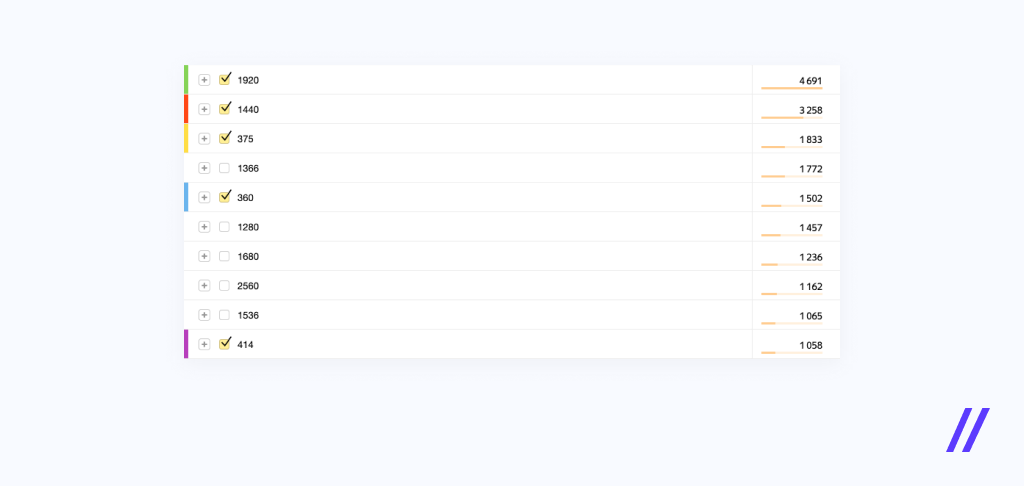
Вот 10 популярных разрешений экрана, на которых пользователи открывают наш сайт:
 Было важно, чтобы сайт выглядел хорошо. Как минимум, на каждом из перечисленных
Было важно, чтобы сайт выглядел хорошо. Как минимум, на каждом из перечисленных
Кто-то любит сидеть за MacBook Air, кто-то обожает огромные дисплеи. Но, открыв страницу сайта, каждый хочет увидеть что-то внятное — круто, когда вёрстка этому не препятствует:)
Протестируйте на кроссбраузерность
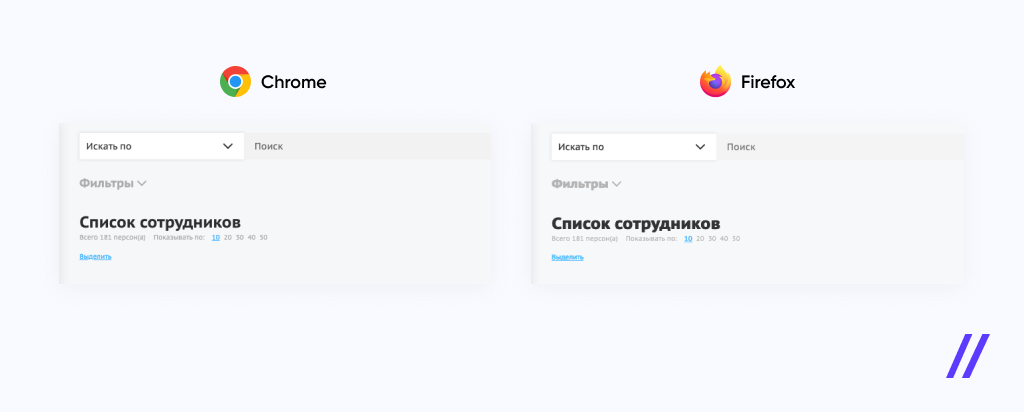
Во время фронтенд-тестирования не ограничивайтесь Google Chrome — откройте также Safari, Firefox и Microsoft Edge. Чтобы не произошло такое:
 Шрифты в Firefox почему-то стали более жирными
Шрифты в Firefox почему-то стали более жирными
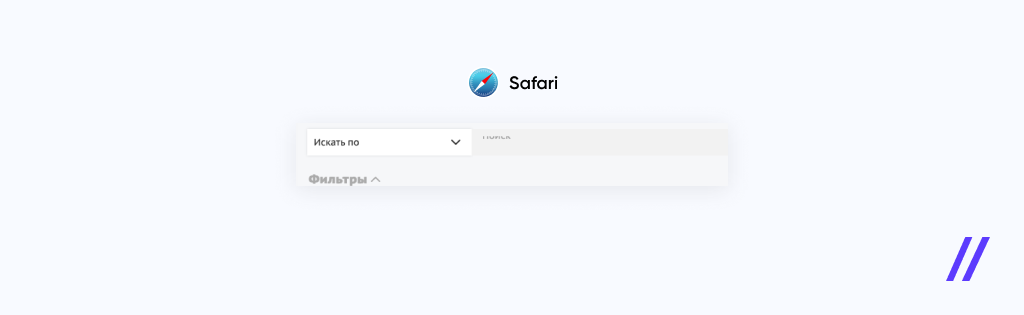
 Здесь Safari съел большую часть плейсхолдера «Поиск»
Здесь Safari съел большую часть плейсхолдера «Поиск»
Опять же Safari. Тут страница не заканчивается там, где нужно
Слишком много нашего сайта. Впрочем, ладно. Держите еще один пример.
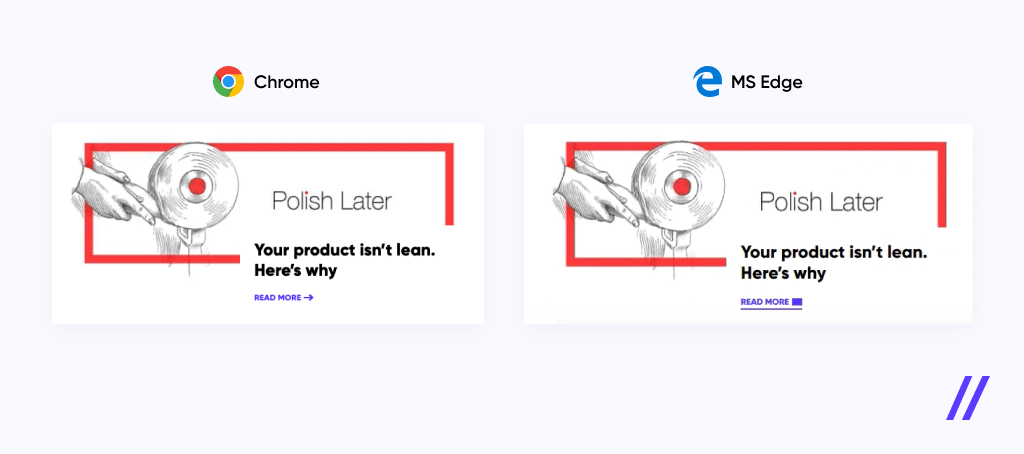
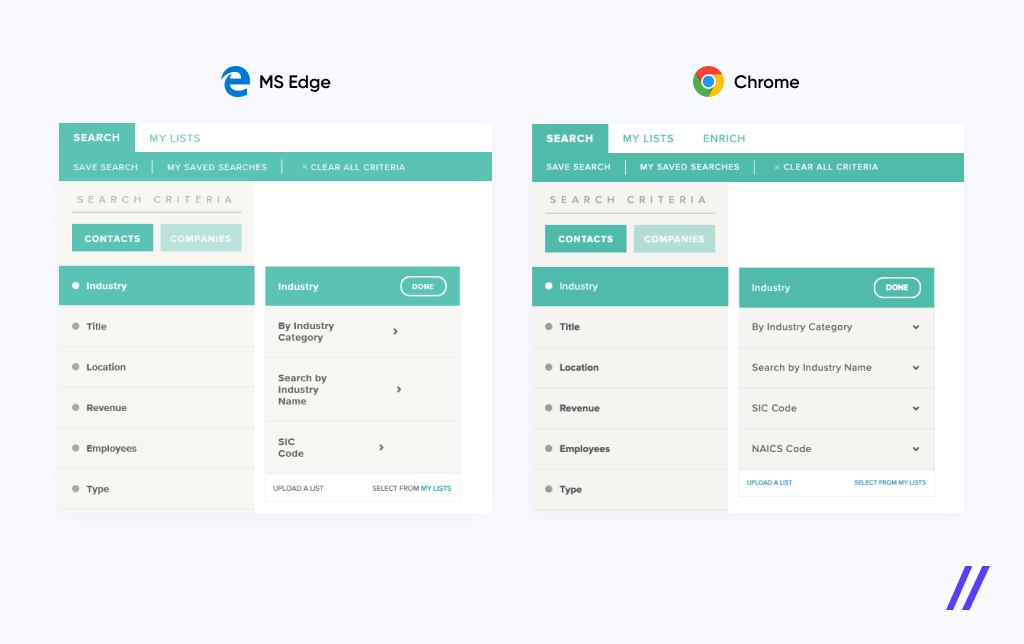
В MS Edge и в меню, и в под кнопкой Read more есть подчеркивания. А иконка стрелки стала прямоугольником
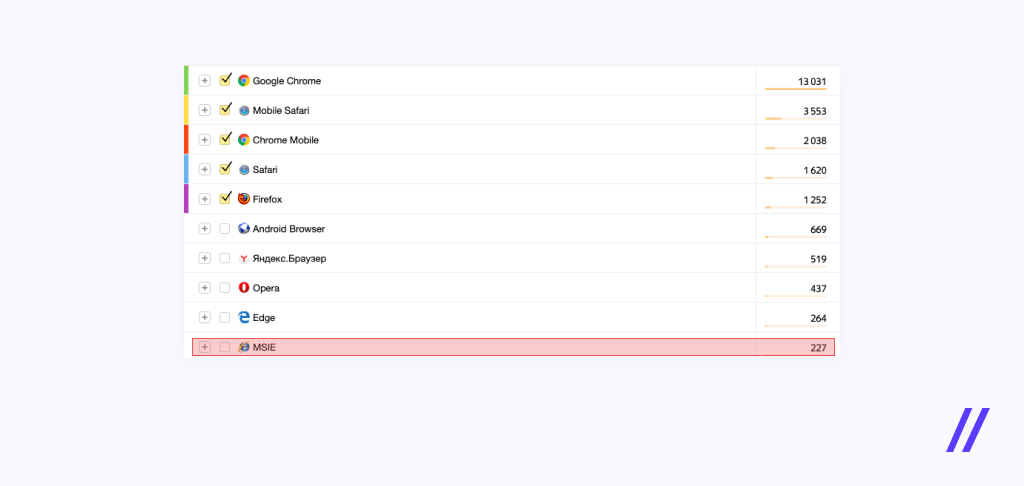
В процессе фронтенд-тестирования, cкорее всего, придется проверить и «мертвый» Internet Explorer. Статистика посетителей нашего сайта подтверждает факт, что кто-то до сих пор им пользуется.
 Как видите, IE попал в десятку
Как видите, IE попал в десятку
Это же касается и IE 11. Потому что бывает вот так:
 В IE длинный текст в меню не растянулся на весь размер блока
В IE длинный текст в меню не растянулся на весь размер блока
Поддержка Internet Explorer — главный страх и боль последних лет. Этот браузер часто остается в стороне. НО пользователи IE живы пока жив сам IE. Так что, проверьте результат работы и там — если ничего не работает, сообщите об этом команде (можно начать с проектных менеджеров).
Маленький совет: Помните о том, что Google Chrome на Mac OS совсем не тот, что на WIndows.
Проверьте верстку на мобильном устройстве (критично для тестирования фронтенда)
Лайтовый вариант, который не вводит в ужас обычных людей, но вводит в ужас дизайнеров:
Как часто вы открываете сайты с телефона в обычной жизни? Я — часто 😀 Сейчас смартфон заменяет компьютер, люди от быстрой жизни читают, смотрят, изучают всё с телефона. И если есть возможность использовать сайт мобильной версии, то не забудьте посмотреть, как он выглядит. Зачем? Чтобы пользователь, зашедший на сайт со смартфона не выколол себе глаза от ужаса 😀
Проверьте, как выглядят длинные строки в формах ввода
Допустим, у тебя форма регистрации пользователя с именем, почтой и паролем. И где-то на сайте будет отображаться имя. Именем может быть «Ян», а может «Барнаби Мармадюк Алоизий Бенджи Кобвеб Дартаньян Эгберт Феликс Гаспар Гумберт Игнатий Джейден Каспер Лерой Максимилиан Недди Объяхулу Пепин Кьюллиам Розенкранц Секстон Тедди Апвуд Виватма Уэйленд Ксилон Ярдли Закари Усански». И это не моя бурная фантазия, а реальное имя. Имя, которое может всю верстку сломать 🙂
Тестирование фронтенда: Зачем проверять верстку?
Верстка — это важная часть любого веб-проекта. Это то, что пользователи видят в первую очередь. Это обертка, по которой судят. Сделать ее классной — ваш священный долг!
Просто потому что:
-
- Проект — это чьи то деньги.
- Каждая мелкая деталь важна.
- Слишком просто верстать только под Chrome.
Выполняя эти непростые простые шаги, вы здорово повысите перформанс проекта. И тогда (возможно не с первого раза) тестировщик, заказчик или менеджер не заставят вас переделывать верстку по сто раз. И будет вам счастье!