Скорость – всему голова. Если у вас есть гениальная бизнес-идея, то реагировать нужно молниеносно. Чем быстрее вы подготовите MVP к релизу, тем быстрее протестируете продукт, получите обратную связь и продумаете дальнейшие действия. В этом вам может помочь команда, разрабатывающая приложения на React Native – это один из самых быстрых способов разработать мобильное приложение.
React Native – это инструмент для разработки кроссплатформенных приложений, который был запущен Facebook’ом в 2015 году. Фреймворк основан на библиотеке JavaScript с открытым исходным кодом. Разработчики любят React Native за общую кодовую базу, стабильность и нативность, а основатели стартапов — за экономию времени и денег.
Сразу после запуска React Native пользовался спросом, в первую очередь, среди небольших и средних стартапов. Со временем фреймворк обновлялся и совершенствовался, теперь все больше и больше мировых гигантов выбирают React Native для разработки мобильных приложений.
В чем причина растущей популярности React Native? Ответ простой – это стабильная и простая в использовании технология. Discord, UberEats, Wix, Tesla и частично Instagram экспериментируют с React Native. Например, команда разработчиков Walmart опубликовала статью о муках выбора между нативной разработкой приложения и React Native. Угадайте, что они предпочли?
Мы знаем, что в 2020 году конкуренция на рынке фреймворков очень высока, и существует множество разных технологий для разработки кроссплатформенных мобильных приложений — к примеру, тот же Flutter, Cordova, Ionic или Titanium. Мы в Purrweb остаемся верны React Native с 2016 года и, честно признаемся, ни разу об этом не пожалели.
Составили список из 5 причин почему React Native – это лучшее, что может случиться с вашим мобильным приложением. Welcome!
5 причин почему React Native – это круто
- JavaScript
React Native использует JavaScript – один из самых базовых языков программирования. Если вы разрабатываете приложение на этой технологии, тратить уйму времени на поиск подходящего разработчика не придется. Просто найдите одного единственного c опытом в JavaScript и можно приступать за работу.
Кроме безболезненного поиска подрядчика, React Native славится специальным мостом (bridge), который преобразует JS-код в нативный. На выходе получается два приложения — под iOS и Android.
Оба фактора сильно ускоряют разработку и экономят кучу времени, которое можно потратить на тестирование и анализ обратной связи от пользователей.
- Общая кодовая база
В React Native код для разных операционных систем совпадает на 65-70%. Как это поможет вашему стартапу?
Во-первых, для нативной разработки обычно нужны две отдельные команды – пока одна работает над приложением для iOS, а другая собирает версию для Android. Если вы используете React Native, то вам больше не нужно нанимать разных разработчиков – фреймворк позволяет разрабатывать приложения как для Android, так и для iOS силами одних и тех же подрядчиков.
Во-вторых, по нашему опыту, общая база кодов сводит к минимуму количество возможных ошибок и багов в процессе разработки. Это означает, что вы вряд ли будете звонить своим разработчикам посреди ночи с просьбой срочно пофиксить что-то в приложении. Вместо этого вы можете спать спокойно, а в случае бессонницы – потратить время на размышления о том, как изменить мир к лучшему.
- Активное сообщество пользователей
Большое, сплоченное коммьюнити разработчиков – это ядро React Native. За 5 лет, что фреймворк существует на рынке, он объединил вокруг себя активных разработчиков из разных точек земли. Если вы (или ваш разработчик) застряли на каком-то этапе разработки приложения, то, помимо Гугла, можно будет зайти на профессиональный форум и задать любой вопрос – скорее всего, ответ не заставит себя ждать. За советами и поддержкой можно обратиться в одно из самых оживленных сообществ – GitHub React Native или на тот же Facebook — группа React Native Community вам в помощь.
 Коммьюнити React Native на Github
Коммьюнити React Native на Github
- Hot Reloading
«Горячая перезагрузка» компонентов – это еще один инструмент React Native, который поможет сделать процесс запуска молниеносным. Обычно когда вы вносите изменения, нужно перезагружать приложение целиком. Но не с Hot Reloading – эта функция позволяет изменять элементы на лету без необходимости перекомпилировать весь код. Вам или вашему разработчику просто нужно обновить страницу с помощью специальной команды — в эмуляторе или устройстве, где открыто приложение — и вуаля! Скорость– важный фактор при разработке MVP, а горячая перезагрузка делает процесс разработки намного быстрее.
- Нативные UI-элементы
Этот момент отличает React Native от большинства конкурентов. В то время как Cordova, Ionic или Titanium лишь имитируют среду браузера, наш любимый фреймворк использует родные API. Если React Native – это настоящая природа, то остальные фреймворки – хамелеоны, которые лишь подстраиваются под окружающую флору, но при детальном рассмотрении все равно отличаются от реальной среды. Благодаря этой функции интерфейс React Native приложения будет вести себя так же, как если бы вы разрабатывали его с использованием нативных технологией.
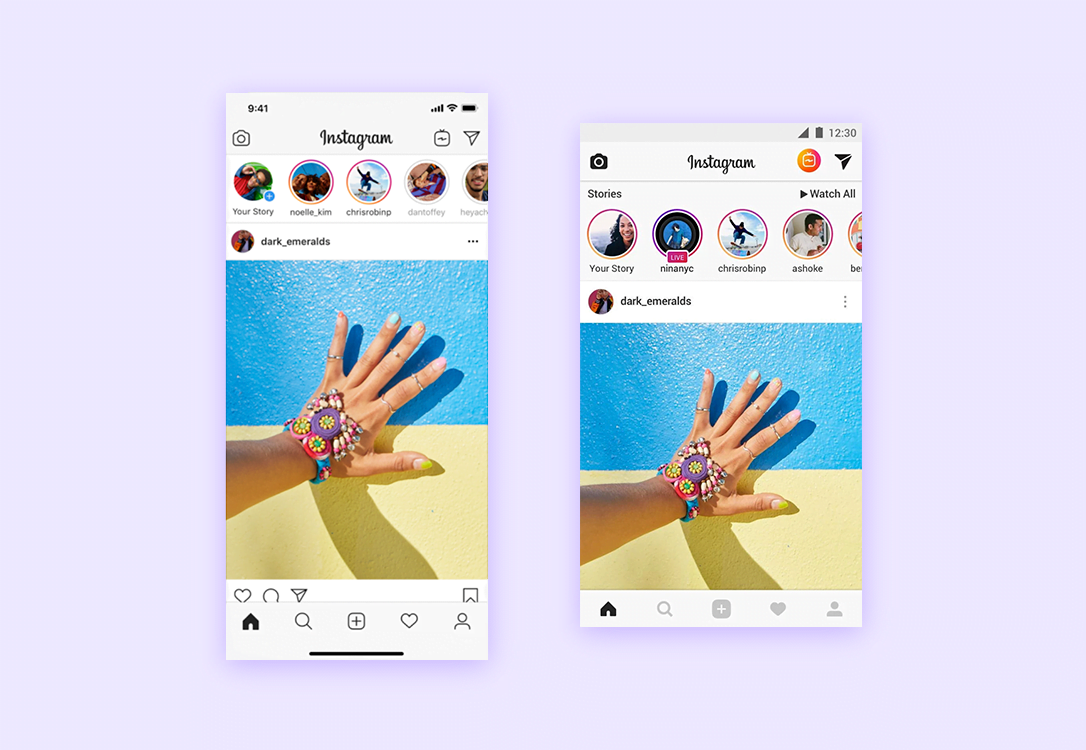
 Один из примеров приложения на React Native является Instagram: хоть команда разработчиков использовала не только его, они отметили сильное “ускорение” процесса
Один из примеров приложения на React Native является Instagram: хоть команда разработчиков использовала не только его, они отметили сильное “ускорение” процесса
Итого
Мы знаем, что идеально не бывает. Но за 4 года работы мы убедились, что React Native – это отличное решение для разработки мобильных приложений. Главный плюс этого фреймворка – скорость, которая особенно важна на этапе MVP, когда хочется в максимально кратчайшие сроки выйти на рынок, показать продукт пользователям и собрать первую обратную связь.
Давайте закрепим основные моменты:
- С React Native нет необходимости платить двум отдельным командам за разработку iOS и Android-версий. С помощью этого фреймворка вы убьете двух зайцев разом и получите продукт, работающий на двух операционных системах.
- В истории с разработкой на React Native вам не придется тратить бессонные ночи на поиск нужного разработчика. Достаточно отыскать умельца в JavaScript. Это точно сэкономит кучу денег и времени – то, в чем так отчаянно нуждаются стартапы на ранних стадиях.
- Если вы зависните над чем-то во время разработки – активное миллионное сообщество React Native всегда придет на помощь.
- С функцией Hot Reloading разработчикам не нужно заново собирать приложение, чтобы внести изменения. Все правки добавляются в буквальном смысле «на лету».
- Нативные элементы пользовательского интерфейса имитируют родную среду системы.Приложение будет выглядеть так же, как если бы вы разрабатывали его на Java или Swift.
Главным козырем React Native остается скорость. Работа с этим фреймворком позволяет нам собирать функциональные с MVP с крутой визуализацией всего за 3 месяца. Мы делаем выбор в пользу React Native и рекомендуем вам сделать то же самое, если вы дорожите своим временем, деньгами и хотите запустить свою идею на рынок как можно скорее.