Главное
-
- В сравнении с нативными приложениями, PWA работают быстрее, лучше оптимизированы для SEO, и дешевле в разработке.
- Разработка PWA стоит около 3 500 000 рублей.
PWA vs. нативные приложения: в чем разница
Давайте обсудим разницу между прогрессивными веб-приложениями и нативными решениями. Но не с точки зрения разработчика, а с позиции пользователя и владельца стартапа. Мы собрали основные различия в таблице ниже:
| Что сравниваем | PWA | Нативные приложения |
| Затраты на разработку | Низкие, нужно меньше часов | Дорого, зависит от особенностей и сложности |
| Процесс установки | Можно установить через браузер за несколько секунд | Нужно скачать с маркетплейса |
| Насколько легко найти | SEO-оптимизированные решения | Не индексируется в маркетплейсе сам по себе, нужно оптимизировать описание и контент |
| Безопасность | Высокая безопасность | Высокая безопасность |
| Связь | Может работать в оффлайн-режиме | Требуется подключение к Интернету, ограниченная доступность в оффлайн-режиме |
Как и с кем разработать PWA
Существует 3 основных способа создания PWA, в зависимости от требований вашего проекта и бюджета.
-
- С помощью конструктора PWA. У таких платформ обычно очень ограниченный набор функций, но создать базовый и минималистичный прототип приложения — можно.
- Вручную, но вам нужно иметь опыт работы с Service Worker, HTML и JavaScript.
- Отдать проект на аутсорсинг профессиональной компании-разработчику с опытом работы с PWA.
Как создать PWA самостоятельно: инструкция для непрофессионалов
⚠️ Важно: мы не рекомендуем разрабатывать PWA самостоятельно, если у вас нет опыта работы с HTML или JavaScript. Создание адаптивного и отзывчивого решения — непростая задача для новичков.
Если ваша ситуация требует самостоятельной разработки PWA, мы создали пошаговую инструкцию для непрофессионалов.
Шаг 1: Стартовая точка
Мы исходим из того, что у вас уже есть веб-сайт, использующий HTTPS — наиболее безопасный протокол, обеспечивающий передачу информации между веб-сайтом и браузером.
Если у вас нет сайта или он не использует HTTPS-протокол, вам нужно начинать веб-разработку с нуля.
Шаг 2: Иконка приложения
Вам нужно создать иконку для PWA, которая будет отображаться на главном экране. Мы рекомендуем не использовать слова в дизайне, а вместо этого придумать какой-нибудь уникальный символ. Под иконкой будет отображаться название вашего приложения — нет смысла повторять его дважды.

Чтобы выделиться, многие компании используют иконки ярких, насыщенных цветов: красного, синего или фиолетового
Шаг 3. Манифест для PWA
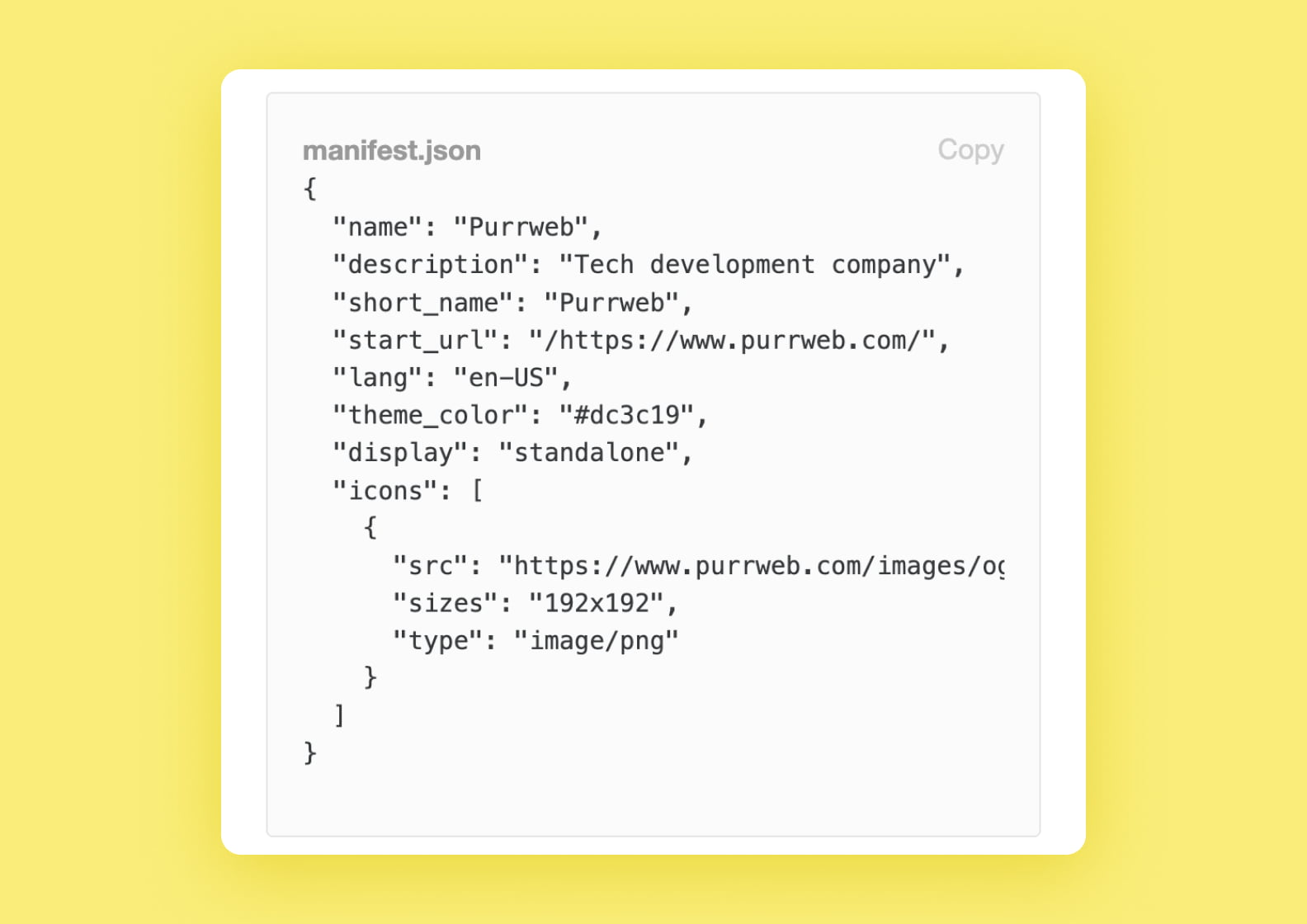
Вам нужно создать манифест (web app manifest) и добавить его в HTML-код вашего PWA.
Манифест приложения включает информацию о том, как будет выглядеть платформа с точки зрения пользователя.
Манифест предписывает, какие именно данные веб-браузер должен кэшировать, чтобы PWA выглядело как традиционное приложение. Например, название, цвет фона, шрифты, цветовую схему и значок.
Чтобы создать манифест PWA, вы можете использовать генератор манифестов. На рынке есть несколько подобных сервисов, мы можем порекомендовать использовать этот.
Шаг 4: Service worker
На этом шаге вам нужно создать service worker, чтобы ваш PWA мог быть автономным и работать офлайн.
Service worker — это скрипт, написанный на JavaScript, который запускается отдельно от веб-сайта в фоновом режиме. Он позволяет контролировать сетевые запросы и кэширование ресурсов из веб-браузера.
На простом языке, благодаря service worker вы можете выбирать, какие части вашего веб-сайта будут доступны без подключения Интернета.
После того как вы создадите и загрузите service worker, вам необходимо добавить ссылку на файл в HTML-код вашего сайта.
Шаг 5. Деплой PWA
Деплой — это процесс загрузки приложения на сервер. Когда ваше PWA будет готово, вам нужно добавить его на хостинговые платформы, например Firebase для Google. Для этого этапа нет универсальной инструкции, поскольку этапы зависят от сервиса, который вы используете.
Шаг 6. Протестируйте приложение
Для этого вы можете использовать специальное расширение, например Lighthouse, которое проанализирует производительность вашего приложения и оценит его по шкале от 1 до 100.
Кроме того, Lighthouse проверит скорость загрузки вашего PWA и оценит шансы попадания в топ результатов поиска в Google.
Еще один полезный ресурс — чек-лист хорошего прогрессивного веб-приложения от web.dev.
Как избежать головной боли в процессе
Ответ прост: передать разработку PWA в руки профессионалов. Опытная команда выполнит за вас все вышеописанные шаги и разработает ваше прогрессивное веб-приложение под ключ. В это время вы сможете сосредоточиться на маркетинге и поиске инвестиций.
Сколько стоит разработка PWA
Давайте поговорим о деньгах. В целом, PWA гораздо дешевле, чем нативное мобильное приложение или веб-портал. Вот примерная оценка:
| Тип PWA | Средняя стоимость часа разработчиков | Стоимость часа в Purrweb |
| Базовый | 3500 рублей | 3500 рублей |
| Средней сложности | 10500 рублей | 3500 рублей |
| Сложный | 21000 рублей | 3500 рублей |
💰 Стоимость прогрессивной веб-разработки начинается с 3 500 000 рублей. В среднем на создание PWA уходит не менее 20 недель. Итоговый бюджет будет зависеть от расценок подрядчика и количества необходимых часов/спринтов.
Подводим итоги
PWA — это простое и удобное решение для стартапов, которым нужно недорогое и базовое приложение на основе веб-сайта. PWA — недорогие и быстрые в разработке, их можно найти через Google и установить через браузер.
Хотите реализовать свою идею PWA и проконсультироваться с нашими разработчиками? Оставьте свою почту, и мы свяжемся с вами в ближайшее время.
У нас есть большой опыт разработки веб-порталов, нативных приложений и PWA. Например, недавно мы работали над Medico — уникальной платформой для врачей-онкологов, которая помогает удаленно опрашивать пациентов о состоянии здоровья.