Главное
- На зарплату веб-дизайнера влияют опыт работы, уровень квалификации, тип и размер компании, сложность проекта, регион, специализация. Для начинающих веб-дизайнеров решающими станут резюме, портфолио и сопроводительное письмо.
- Средняя зарплата веб-дизайнера в России с опытом — от 60 до 100 тысяч рублей в месяц.
- Выбирая курс для обучения или повышения квалификации, обратите внимание на практический опыт преподавателей.
Плюсы профессии веб-дизайнера
Какой профит в том, чтобы работать веб-дизайнером, когда вокруг много других не менее привлекательных профессий? Мы спросили нашу команду и составили список ключевых плюсов, которые оказались решающими.
Творческая свобода
Веб-дизайнер имеет возможность проявить свою творческую натуру и воплотить свои идеи в визуальных решениях. Даже если есть уже готовый фирменный стиль, брендбук и очень жесткие рамки, все равно можно придумать и внедрить что-то свое или улучшить текущий дизайн. Главное — грамотно защитить свою идею перед коллегами и заказчиком.
Бесконечное развитие
Дизайн — одна из самых динамичных сфер. Сегодня обновилась Figma, завтра поменялись тренды, послезавтра все начали использовать новый визуальный прием. Даже внутри своей узкой ниши можно бесконечно учиться, исследовать лучшие практики и знакомиться с новыми инструментами.
Востребованность
Спрос на веб-дизайнеров постоянно растет, поскольку все больше компаний и предпринимателей осознают важность эффективного онлайн-присутствия. У веб-дизайнеров сейчас очень много возможностей пройти обучение, стажировку и успешно трудоустроиться, потому что они действительно нужны.
Вариативность проектов
Как веб-дизайнер, вы можете работать над различными проектами в разных отраслях. Это может быть разработка сайтов для бизнесов, интернет-магазинов, блогов, портфолио и т.д. Работа никогда не будет скучной, ведь даже внутри одного проекта вы можете выполнять новые задачи.
Возможность влиять на пользовательский опыт
Веб-дизайнер имеет возможность создавать удобные и привлекательные интерфейсы, которые улучшают пользовательский опыт. Он может способствовать удобству навигации, ясности и доступности информации. Веб-дизайнер буквально может сделать так, чтобы пользователь чувствовал себя комфортно на сайте бизнеса.
Гибкий график и удаленная работа
Многие веб-дизайнеры работают удаленно и устанавливают собственный гибкий график работы. Это дает свободу выбирать место для работы и создает баланс между профессиональной и личной жизнью. Если вы сова в мире жаворонков, то этот пункт для вас.
Возможность видеть результат своей работы
Возможность быстро увидеть результат своего труда и знать, что вы способствуете успеху бизнесов и организаций, приносит чувство удовлетворения и понимания ценности своей работы.
Подробнее про все аспекты работы веб-дизайнером читайте в нашей статье:
7 факторов, которые влияют на зарплату дизайнера
Зарплата дизайнера, как и любого другого специалиста, не берется из воздуха, а формируется исходя из кучи разных факторов. Среди них — опыт работы, уровень квалификации, тип и размер компании, сложность проекта, регион, специализация и даже ваша репутация. Мы собрали 7 ключевых факторов, из которых складывается зарплата веб-дизайнера.
1. Опыт работы
Чем больше у дизайнера опыта работы, успешных проектов и навыков, тем дороже стоит его работа. Звучит логично. Также важен опыт работы в компаниях определённого типа. Например, если вы хотите идти в MedTech-стартап в Австрии, а у вас опыт только в продаже недвижимости в Йошкар-Оле, то высока вероятность, что вам откажут. Но здесь ещё многое решает презентация, о которой мы поговорим чуть позже.
2. Уровень квалификации
Если дизайнер — уверенный senior с большим опытом работы, «широко известный в узких кругах», то часто ему даже не нужно откликаться на вакансии самостоятельно. Он может просто разместить своё резюме в соцсетях, написать, что он ищет работу, и его моментально попытаются захантить несколько компаний одновременно. У junior-специалистов конкуренция больше. Здесь выигрывает тот, кто быстрее и качественнее растет.
3. Специализация
Внутри веб-дизайна есть несколько направлений. Можно выбрать одно из них, а можно быть специалистом широкого профиля и работать во всех направлениях по чуть-чуть.
| Направление веб-дизайна | Описание |
| Дизайн пользовательского опыта (UX) | Создание удобного и приятного опыта для пользователей во время взаимодействия с веб-сайтом |
| Дизайн пользовательского интерфейса (UI) | Разработка визуальных элементов и интерактивных компонентов веб-сайта |
| Адаптивный веб-дизайн | Веб-сайты, которые автоматически адаптируются и оптимизируются для различных устройств и экранов. |
| Веб-дизайн для электронной коммерции | Веб-сайты, которые оптимизированы для продажи товаров или услуг онлайн. |
| Веб-дизайн для новых технологий | Дизайн для виртуальной реальности (VR), дополненной реальности (AR), интернета вещей (IoT) или других платформ и устройств. |
4. Тип и размер компании
Зарплата может зависеть от размера и сферы, в которой работает компания. Молодой стартап, компания-гигант и студия веб-дизайна будут платить по-разному. А бывают случаи, когда маленькая зарплата нивелируется социальным вкладом — например, в НКО. В целом, обычно чем меньше компания, тем меньше зарплата. Но вам также нужно оценить объем российского и зарубежного рынка среди клиентов, почитать отзывы сотрудников и, конечно, спросить у HR про зарплатную вилку сразу. Может оказаться так, что маленький стартап будет готов платить вам достойно, потому что вы идеально подходите в команду.
5. Сложность проекта
Здесь все просто — чем сложнее проект, тем больше за него оплата. Если вам предлагают 3 листочка и красивую наклейку за разработку макета многостраничного сайта с интеграцией кучи сервисов, которые надо красиво туда встроить, бегите.
6. Регион
Зарплата дизайнера обычно зависит от среднего уровня по региону и спроса на специалистов. Например, в Москве будут платить больше, чем в Ульяновске, но в Ульяновске — больше, чем в Димитровграде. Соответственно в Москве спрос на дизайнеров выше, компаний больше, а медианная зарплата сильно отличается от зарплаты в Димитровграде.
7. Ваша репутация
Потенциальный работодатель может запросить отзыв о вашей работе в предыдущей компании или у прошлого клиента, если вы фрилансер. К тому же, в узких нишах специалистов часто делят дружественные компании. Также если дизайнер очень сильно не понравился заказчику, он может всем своим знакомым рассказать об этом. Негативом делятся гораздо чаще, чем позитивом.
Сколько зарабатывает web-дизайнер в найме
Средняя зарплата веб-дизайнера в России с опытом работы — от 60 до 100 тысяч рублей в месяц. Об этом говорят данные сервисов Хабр Карьера и Работа.ру. Мы уже говорили о том, что зарплата веб-дизайнера зависит от навыков, опыта и специализации. Давайте посмотрим срезы по грейдам.
Junior-дизайнер
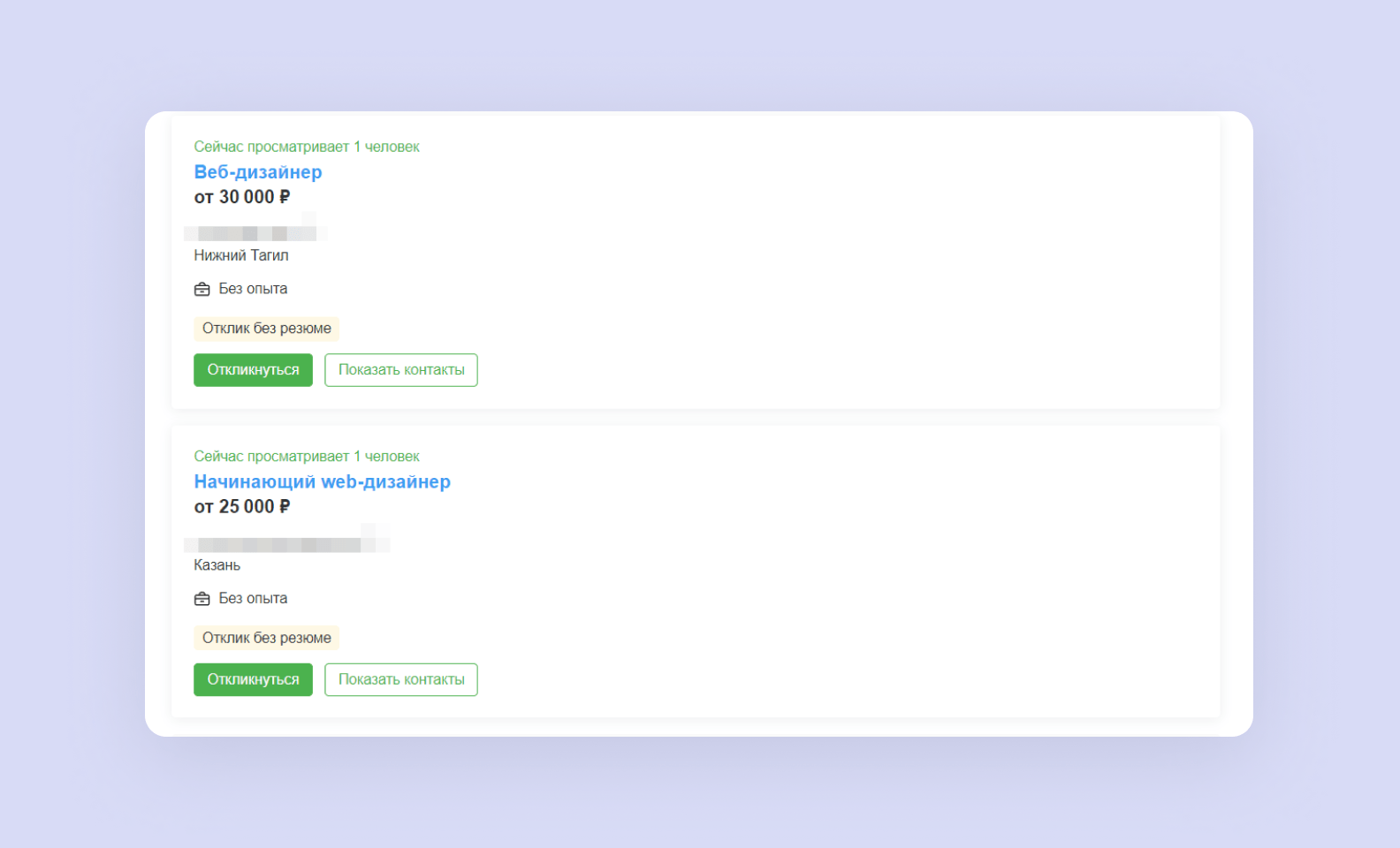
Для специалистов без опыта работы зарплаты стартуют от 25 тысяч рублей. Также на рынке много стажировок с оплатой по часам или по выполненным задачам.
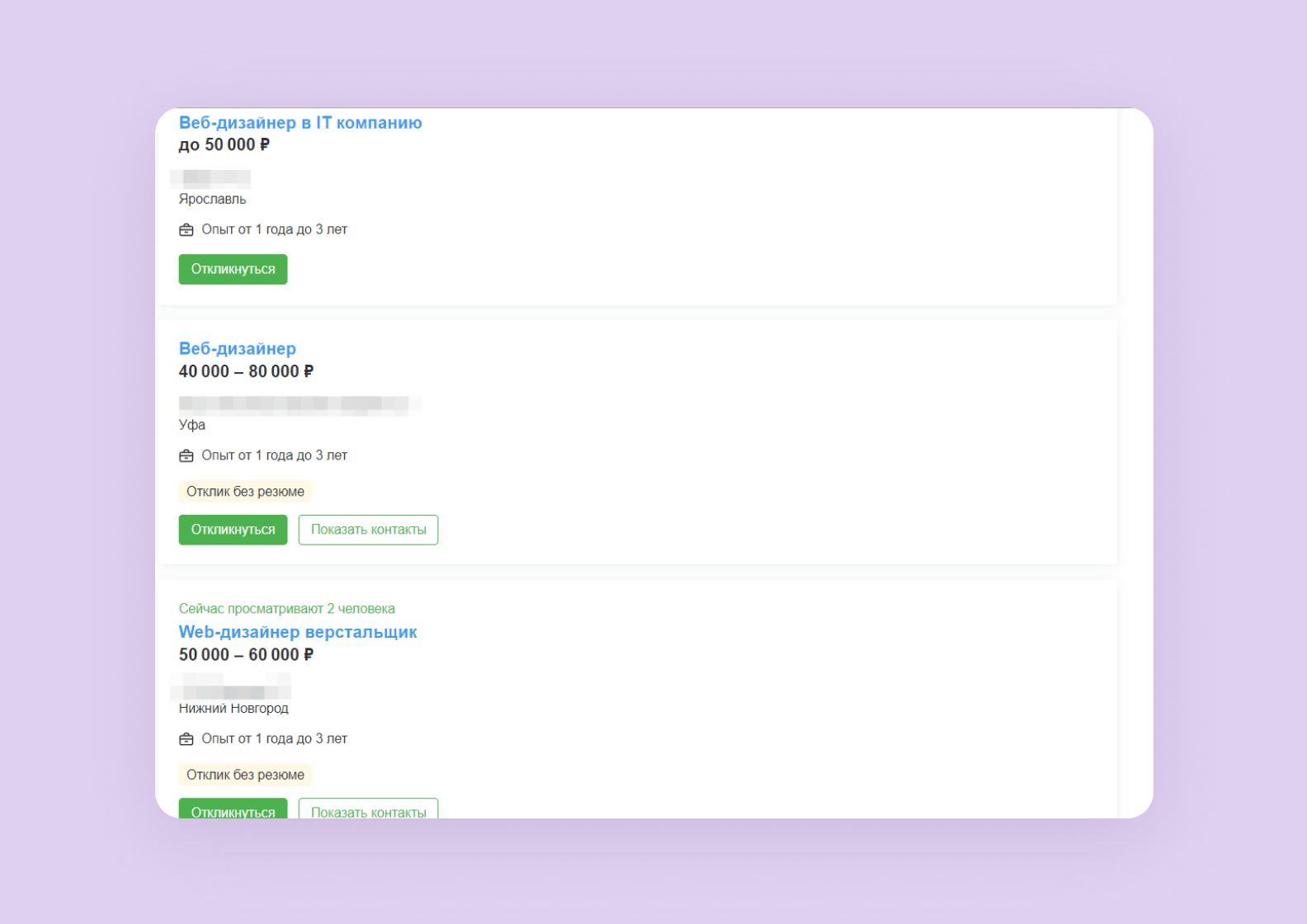
Для специалистов с опытом работы от года до трёх лет сервис по подбору работы hh.ru предлагает среднюю зарплату в районе 40-50 тысяч рублей. Стоит заметить, что, если у веб-дизайнера опыт работы до 3 лет, он необязательно всё ещё junior. Возможно, что он работает день и ночь и уже дорос до уверенного middle.
Middle-дизайнер
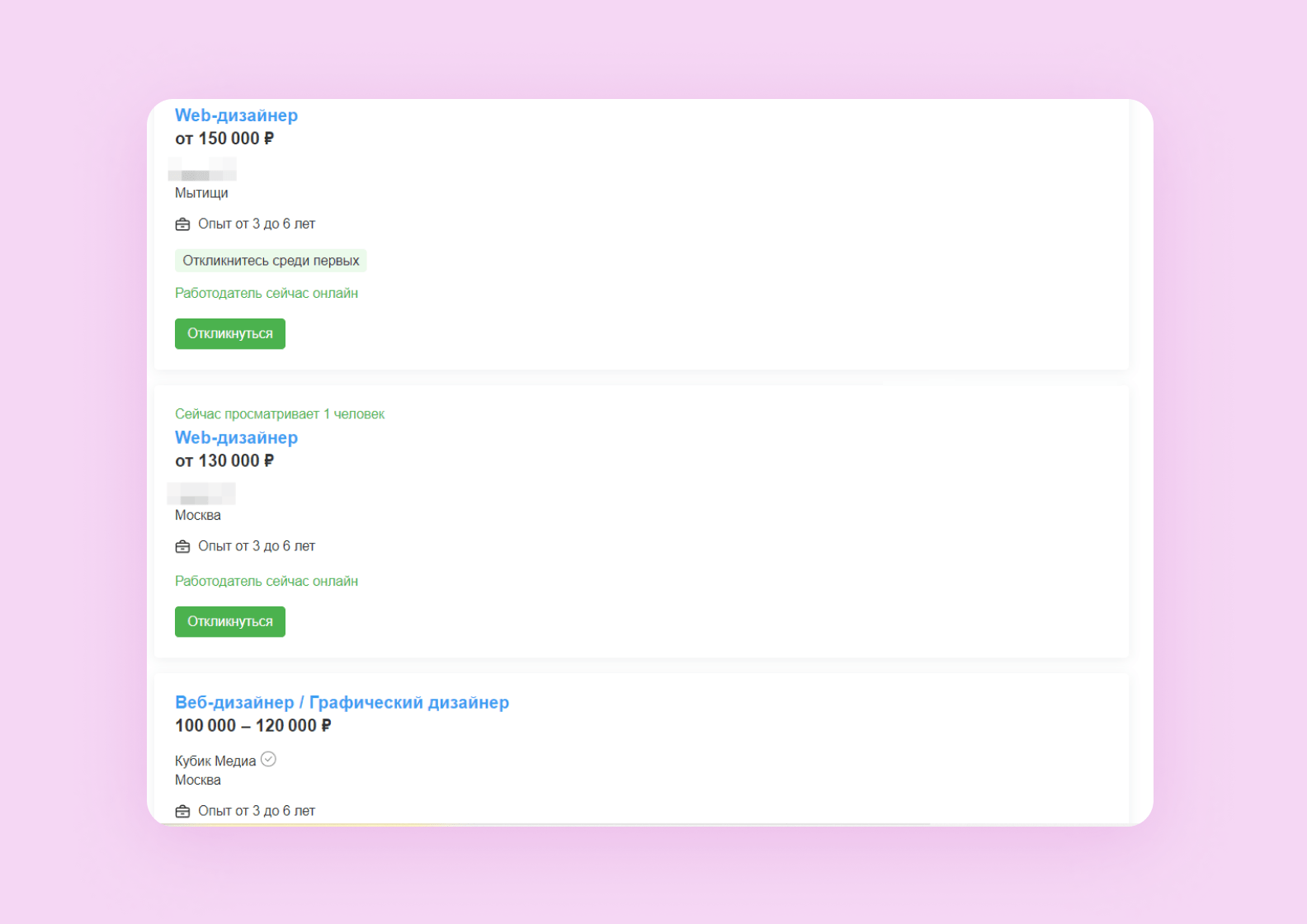
С опытом работы от 3 до 6 лет, вас ждёт зарплата, стартующая от 100 тысяч рублей.
Senior-дизайнер
Зарплаты senior-дизайнеров могут стремиться в космос. На этом этапе развития карьеры от веб-дизайнера ожидают навыков управления командой. Ведущий специалист или арт-директор обычно организует работу команды, делегирует и распределяет задания между подчиненными, контролирует их.
Senior-дизайнерам уже необязательно самостоятельно откликаться на вакансии. Обычно у них на почте и в соцсетях всегда висит несколько предложений поработать.
Сколько зарабатывает веб-дизайнер на фрилансе
веб-дизайнер на фрилансе может параллельно вести несколько проектов. Соотношение крупных к мелким и их количество будет варьироваться от приоритетов самого дизайнера, его ресурса и скорости работы.
Многие дизайнеры берут проекты на фрилансе в пару к основной работе. Нормальной практикой считается, когда основной проект и фриланс в разных областях. Например, финтех как основная работа, а проект в сфере недвижимости как фриланс.
Проектная работа хороша тем, что можно разбить источники дохода и не зависеть только от одного проекта. Но в то же время, заказчиков часто нужно искать самостоятельно.
Подводя итог этому разделу, ваш заработок на фрилансе целиком зависит от вас и ваших сил и амбиций.
Сколько можно получать в других странах
В среднем, зарплата веб-дизайнера вне России по данным Glassdoor варьируется от $52 000 до $85 000 в год.
Мы собрали сводную таблицу с зарплатой веб-дизайнера в разных странах по данным сайта BDEEX.
| Страна | Зарплата в месяц |
| Норвегия | $5370 |
| Швейцария | $5060 |
| Финляндия | $4210 |
| Швеция | $3830 |
| Бельгия | $3790 |
| Дания | $3650 |
| Новая Зеландия | $3520 |
| Австрия | $3310 |
| Австралия | $3260 |
| США | $3240 |
| Израиль | $3240 |
| Япония | $2840 |
| Великобритания | $2750 |
| Германия | $2700 |
| Франция | $2490 |
| Нидерланды | $2400 |
| Канада | $2170 |
| Кипр | $1850 |
| Португалия | $1380 |
| Польша | $1200 |
Также, можно работать веб-дизайнером в Web3. Здесь много денег, но не место новичкам. Работать придется много, но и заплатят вам тоже много.
В сравнении с Россией эти цифры смотрятся более выигрышно. Но нужно помнить, что в каждой стране своя система налогообложения. И итоговая сумма, которую дизайне получит на руки, может быть на 20-50% ниже той, что в таблице. Да и устроиться в зарубежную фирму в разы сложнее — и дело не только в необходимости изъясняться на английском, просто «конкурс» среди русскоязычных дизайнеров большой. И чтобы получить оффер, нужно быть как минимум уверенным сеньором.
Какие навыки нужны для успешной карьеры веб-дизайнера
веб-дизайнеру важно не только круто владеть софтом и обладать хорошей насмотренностью, но и уметь общаться, защищать свои предложения и принимать обратную связь. Подробнее о конкретных hard и soft skills в профессии веб-дизайнера читайте ниже.
Hard Skills
В этом блоке поговорим о хардах или твёрдых, технических навыках, необходимых для прикладной работы.
Знание принципов пользовательского опыта (UX). Когда всё логично и не противоречит основным принципам, то пользователю не приходится думать, куда нажать, и где что посмотреть.
Лучший дизайн — незаметный дизайн
Дизайн интерфейсов. Веб страница должна быть не только красивой, но ещё и удобной для пользователя. В этом помогут знания дизайна интерфейса, а точнее основных его принципов.
Владение инструментами дизайна. Вам придется в чем-то представлять свои дизайн-концепции. В целом, можно и на бумаге, но лучше пользоваться общепринятыми инструментами — Adobe Photoshop, Illustrator, Sketch, Figma.
Графический дизайн. Принципы композиции и цвета, типографика и другие аспекты графического дизайна помогают создавать гармоничные и эффективные визуальные решения.
Оптимизация сайтов и адаптивный дизайн. Веб-дизайнеру нужно это уметь, чтобы итоговой страницей было удобно и понятно пользоваться не только на ПК, но и на мобильных устройствах с разными экранами и разными версиями ОС.
Знание основ веб-разработки и техническая грамотность. Такой навык поможет вам лучше понимать, что можно реализовать на этапе верстки, а какие фичи лучше придержать до лучших времен. Кроме того, вы сможете говорить с разработчиками на их языке, и в ваших отношениях воцарится мир и гармония.
Владение HTML и CSS. Знание HTML и CSS дает дизайнеру больше контроля над реализацией дизайна на веб-страницах, упрощает коммуникацию с разработчиками и позволяет создавать более точные и реалистичные демонстрации дизайн-концепций.
Сверьте свои навыки по чек-листу. Всё ли вы знаете? На каком уровне?
| Hard Skills |
| Знание принципов пользовательского опыта (UX) |
| Дизайн интерфейсов |
| Владение инструментами дизайна |
| Графический дизайн |
| Оптимизация веб-сайтов и адаптивный дизайн |
| Знание основ веб-разработки и техническая грамотность |
| Владение HTML и CSS |
Soft skills
Как увеличить свои шансы на более высокую зарплату? Ответ такой — подтянуть софты. Soft skills или мягкие навыки — это те навыки, которые помогают вам жить эту жизнь и общаться с окружающими.
Творческое мышление. Творческое мышление помогает веб-дизайнеру выходить за рамки шаблонных подходов и создавать дизайны, которые не только эстетически привлекательны, но и понятны.
Креативность. В веб-дизайне креативный подход позволяет выделяться на фоне других сайтов и создавать запоминающийся пользовательский опыт.
Аналитическое мышление. Способность критически проанализировать необходимость того или иного элемента очень ценна. Также, аналитическое мышление позволяет выделять лучшие практики и применять их на своих проектах.
Умение работать в команде. Веб-дизайнер — это не единственный человек, который работает над дизайном. Ему нужно работать в команде с менеджером проекта, программистами, копирайтерами и UX-писателями. Нужно будет учиться передавать статусы задач и согласовывать изменения в макетах.
Коммуникационные навыки. Умение грамотно, четко и точно выразить свои мысли красит любого специалиста. Дизайнерам нужно защищать свои предложения, объяснять, что можно сделать, а что нет, отвечать на обратную связь. И все это не только в переписке, но и на зумах и встречах в переговорках.
Умение принимать обратную связь. В веб-дизайне обратной связи всегда много. То, что может быть красиво, оказывается не функционально, а то, что выполняет свою задачу, не по брендбуку. Обратная связь бывает и позитивной. Иногда нужно просто принять, что вы молодец, и всё сделали круто.
Тайм-менеджмент. Уложиться в дедлайн и не сорвать сроки всей команде — важная задача. Если веб-дизайнер не умеет управлять своим временем, то с ним, скорее всего, прекратят работать, потому что сочтут это безответственностью.
На вашей работе завязана команда
Гибкость и адаптивность в меняющейся среде. Технические задания меняются, задачи переносятся, приоритеты изменяются. Это нормально, потому что проект — это живой организм. Воркфлоу новой команды может отличаться от вашего, и к нему тоже нужно адаптироваться. Умение быстро вливаться поможет не только в дизайне, но и во всей жизни.
Умение решать проблемы и работать под давлением. Стресс и проблемы периодически возникают и важно уметь с ними работать. Мало того, давить могут и внешние обстоятельства. Все мы люди, но в профессиональном плане лучше уметь выдерживать напряжение.
Проверьте свои мягкие навыки по чек-листу. Может быть самое время обновить резюме?
| Soft Skills |
| Творческое мышление |
| Креативность |
| Аналитическое мышление |
| Умение работать в команде |
| Коммуникационные навыки |
| Умение принимать обратную связь |
| Тайм-менеджмент |
| Гибкость и адаптивность в изменяющейся среде |
| Умение решать проблемы и работать под давлением |
Разумеется, веб-дизайн — это динамичная сфера, и список навыков может быть расширен в зависимости от конкретных требований и предпочтений работодателей или проектов.
Где учиться и как стать веб-дизайнером
Существует много вариантов обучения, начиная от самостоятельного изучения до получения среднего или высшего образования. Чтобы сделать правильный выбор, лучше ориентироваться на практический опыт преподавателей и успехи их учеников. Такой подход позволит получить полное представление о курсах или программе обучения и предполагаемом результате после их прохождения. Давайте рассмотрим различные варианты обучения и пути развития для тех, кто стремится стать веб-дизайнером.
Самостоятельное обучение
На YouTube можно найти множество бесплатных обучающих видео, где опытные веб-дизайнеры делятся своими знаниями и навыками. YouTube животворящий вырастил не одно поколение крутых дизайнеров. Возможно, вы — следующий!
Существуют различные веб-сайты и блоги, которые предлагают бесплатные статьи и руководства по веб-дизайну. Вы можете изучать основы дизайна, программирования и другие важные аспекты профессии опираясь на статьи и онлайн-учебники. Советуем вам не ограничиваться русскоязычными материалами. Посмотрите, что пишут зарубежные коллеги. Кроме того, сейчас дизайн-энтузиасты начали активно переводить свежие статьи и гайды по веб-дизайну, что значительно упрощает обучение.
Бесплатные курсы и ресурсы
Онлайн-платформы, например Stepik или Udemy предлагают бесплатные курсы по веб-дизайну. Вы можете изучать различные аспекты дизайна, включая дизайн пользовательского интерфейса (UI) и пользовательского опыта (UX). Также на таких курсах удобно получить самые базовые знания о композиции, типографики и цветах.
На YouTube тоже есть бесплатные курсы. Их выкладывают плейлистами, и вы можете поискать их по ключевым словам. Под уроками обычно живая дискуссия, а авторы быстро отвечают на комментарии.
Платные курсы
Онлайн-платформы с платным доступом предлагают курсы по веб-дизайну с обширным материалом и руководствами. Они работают по системе подписки, и за ежемесячный платёж вы получаете доступ ко всем материалам, что есть на платформе.
Платные курсы от онлайн-школ — это тоже рабочий вариант. Выбирая курс по дизайну, обращайте внимание на практический опыт преподавателей в веб-дизайне, их кейсы, портфолио, соцсети. Только преподаватели-практики способны дать ту информацию, которая действительно пригодится вам в работе.
Среднее и высшее образование
Вы можете рассмотреть возможность получения степени бакалавра или магистра в области дизайна или информационных технологий. Это может предоставить вам фундаментальные знания и углубленное понимание веб-дизайна. Здесь важно отметить, что не все вузы и колледжи способны дать практические и актуальные знания. Но это хороший вариант, чтобы получить крепкую академическую базу.
Как получить опыт работы
Ищите возможности стажировок в дизайн-студиях или в компаниях, где вы сможете получить практический опыт работы и наставничество. Оплачиваемая стажировка валидирует ваш опыт и повышает шанс перейти в штат после ее окончания.
После получения минимального опыта вы можете искать работу в дизайн-агентствах, где нужно будет работать над проектами для различных клиентов. Так вы сможете понять, какая сфера вам ближе.
Когда вы почувствуете уверенность в своих навыках, попробуйте начать работать фрилансером и предлагать свои услуги по веб-дизайну непосредственно заказчикам. На фрилансе вы самостоятельно регулируете загрузку и свою зарплату.
Как рассказать о своём опыте работы
Первое, что вам необходимо сделать, — оцифровать свой опыт. Мы обычно не любим говорить, что что-то сделать надо, но это другой случай. Искать работу будет сложно до тех пор, пока вы верите в то, что у вас лапки. Все ваши навыки, учебные проекты, стажировки, расписанные в документе помогут вам самим понять, что вы умеете.
Смотрите вакансии исходя из навыков, которые у вас уже есть, и навыков, которые вы хотите получить. Такое комбо будет толкать вас к развитию. Засидеться на позиции джуна не получится.
Резюме
Когда вы уже примерно поняли, какие вакансии вам подходят, время составить резюме.
Резюме — это весь ваш опыт и навыки на одной странице
Резюме должно быть понятным для HR. Советуем описывать свой опыт от самого последнего места работы к самому первому.
В резюме лучше всего не просто перечислить курсы, места работы и стажировки, а раскрыть, что конкретно вы делали. Чему вы научились на предыдущем месте работы? Какие задачи решали? С какой командой работали?
Если у вас пока нет опыта работы, распишите свои навыки. С какими технологиями вы научились работать на курсах? Работали ли в командах с одногруппниками? Используйте формулировки «Я сделал…», «Я проанализировал…», «Я предложил…»
Причешите резюме. Избавьтесь от лишней информации. Среди такой информации — индекс, ваш домашний адрес, семейное положение и прочие слишком личные вещи. В графе «О себе» можно написать краткое саммари вашего резюме в 1-2 предложения. Если вы знаете, что в компании, куда вы хотите устраиваться, есть внерабочие активности, которые вы тоже любите, можете перечислить их там.
| Как сделать резюме понятным?
Составьте резюме на одной странице. Начинайте описание опыта с последнего места работы. Опишите конкретные задачи, решенные на предыдущем месте работы. Если нет опыта, укажите свои навыки и проекты, выполненные на курсах. Используйте формулировки «Я сделал…», «Я проанализировал…», «Я предложил…». Избегайте упоминания слишком личной информации, такой как адрес и семейное положение. |
Портфолио
Теперь поговорим о портфолио. Если вы только начинаете свой путь в веб-дизайне, и у вас ещё нет реальных заказов, это не проблема. Определитесь с нишей, которая вам интересна, и сделайте небольшой, но качественный проект. Свои навыки можно показать на примере продающего лендинга или сайта-визитки для потенциального клиента.
Описывая свой проект, попробуйте следовать структуре:
- Проблема.
- Исследование.
- Гипотезы.
- Решение.
Даже если у вас в портфолио пока что только один проект, это будет смотреться выигрышно. А ещё, такой подход покажет, что вы обладаете структурным мышлением, умеете анализировать, работаете в определенном потоке, а не просто «так чувствуете». Хороший web дизайнер может объяснить, почему он сделал ту или иную вещь, и как это скажется на пути клиента.
Портфолио можно оформить как отдельным сайтом, так и разместить на одном из агрегаторов. Например, портфолио Purrweb находится прямо на сайте и на Dribbble.
| Как сделать портфолио понятным?
Создайте качественный проект, отражающий вашу специализацию. Структурируйте описание проекта по структуре: проблема, исследование, гипотезы, решение. Оформите портфолио на сайте или агрегаторе, чтобы его можно было легко посмотреть. |
Сопроводительное письмо
Сопроводительное письмо показывает мотивацию соискателя к тому, чтобы попасть на работу. «Здравствуйте, я Коля. Прикрепляю свое резюме» — неэффективная тактика. HR прочитает это и ничего не поймёт, потому что возникнет закономерный вопрос — «И что?». Чтобы резюме отправилось дальше к тимлиду или техническому директору, нужно сделать так, чтобы HR понимал вашу ценность как потенциального сотрудника.
Попробуйте писать к каждой вакансии оригинальное сопроводительное письмо. Расскажите о ценностях, которые разделяете. Напишите о том, почему вы считаете, что это место вам подходит. Упомяните проекты в той нише, которая подходит к этой вакансии.
Рекрутеры каждый день участвует в Войне Клонов и пытаются выцепить среди всех одинаковых откликов тех кандидатов, которые пройдут на следующий этап. Относитесь к ним по-человечески и не бойтесь напомнить о себе, чтобы узнать статус вашей заявки.
| Как сделать сопроводительное письмо понятным?
Пишите уникальные сопроводительные письма для каждой вакансии. Подчеркните ценности, которые разделяете с компанией. Объясните, почему вы подходите для данной вакансии и укажите соответствующие проекты. Будьте настойчивыми, если необходимо напомнить о себе и узнать статус вакансии. |
И резюме, и портфолио, и сопроводительное письмо влияют на зарплатную вилку веб-дизайнера и вообще на то, получит ли он оффер. Все это — ваше лицо перед рекрутером, и основываясь на аккуратности, способе представления информации, настойчивости HR примет решение — передавать ваше резюме и портфолио тимлиду или не стоит тратить на это время.
Итог
Зарплата веб-дизайнера складывается из множества факторов. На какие-то факторы вы можете повлиять, а на какие-то нет. Ваши личные качества, уверенность, резюме и портфолио сыграет не меньшую роль, чем размер компании или специализация.
Мы верим в то, что каждый может получить достойную оплату труда. Для этого надо только приложить немного усилий. Удачи!