Гайд для создания эффективного лендинга стартапа
Самое главное при подготовке к созданию веб-сайта для стартапа — определить его цель, что именно вы хотите получить от пользователей:
- Продать товар/услугу — покупка приложения, получение доступа к сервису, регистрация на онлайн-мероприятие
- Получить контакт — подписка на рассылку, заявка на консультацию
Что нужно знать перед началом работы
Создание лендинга начинается с анализа конкурентов. Это нужно, чтобы увидеть, какие преимущества предлагают другие компании и чем ваш стартап выделяется на их фоне. То есть, на какие преимущества сделать акцент в лендинге, чтобы покупатель выбрал именно вас.
Затем — стандартная работа с ЦА и определение ее потребностей. Разовьем пример с разработкой стартапа сервиса для выгула собак. Допустим, вы хотите сделать лендинг под конкретную аудиторию. Посмотрите наиболее частые поисковые запросы пользователей, изучите их потребности. Если вы видите, что есть большая заинтересованность в выгуле породистых собак, есть смысл сделать отдельную страницу для их владельцев.
Когда идея и целевая аудитория для лендинга стартапа определены, нужно решить, на чем сделать сайт. Здесь есть два варианта: воспользоваться специальными конструкторами с шаблонами посадочных страниц, или создать страницу с нуля, передав задачу разработчику и дизайнеру. Оба эти варианта по-своему хороши. Если выберете конструкторы — лендинг можно создать без специальных знаний, но и функциональных возможностей меньше. Если обратитесь к специалистам — потребуется больше времени, но можно сделать кастомный дизайн веб-сайта стартапа и реализовать сложную функциональность.
Структура страницы: пошаговая инструкция по наполнению лендинга
Текст
Текст, наряду с визуалом, играет самую важную роль на веб-сайте для стартапа. Текст ведет читателя от знакомства к действию — представляет продукт, описывает его пользу, делает предложение. Он убеждает и отвечает на вопросы, как консультант в магазине, но только не тот, который навязчиво ходит за вами и заглядывает в рот, а тот, кто сотрудничает.
Именно на уровне текста создается структура. Построение блоков должно быть логичным и отвечать ходу мыслей покупателя. В маркетинге есть 2 популярных подхода к построению «продающего текста»: PmPHS и AIDA. Первый берет боли клиента за основу, усиляет их и предлагает решение. Второй — основан на привлечении внимание, формировании желания и призыва к действию.
AIDA или PmPHS — решать вам. В любом случае лендинг должен быть логичным и простым для восприятия. Ниже для сравнения мы проработали две структуры для лендинга. Та, что справа основана на модели AIDA.
|
❌Сложно и нелогично |
✅ Просто и последовательно |
|
Купите товар Несколько фраз с побуждением к действию, упоминания товара может не быть Цены и предложение Описание тарифов, скидочной политики. Что это? Перечисление преимуществ, рассказ об уникальности Усиление преимуществ Презентация выгод товара и убеждение клиента. На этом этапе человек еще не понимает, подойдет ли ему это вообще, поэтому может уйти. Это подойдет вам, если Перечисление категорий ЦА, которому может подойти ваш продукт, проблемы, которые могут быть у ЦА |
Оффер
Емкая фраза, слоган, предложение, из которого понятно, что за продукт предлагает стартап Это подойдет вам, если Перечисление категорий ЦА, которому может подойти ваш продукт. Проблемы, которые могут быть у ЦА Почему это вам нужно? Описание преимуществ товара и того, как именно он поможет решить проблему Усиление преимуществ Снимаем сомнения, убеждаем, что товар — лучший выбор для клиента Цены и тарифы Описание тарифов, скидочной политики. Действие Возможность совершить действие. ! Предложенная последовательность может меняться в зависимости от потребностей клиентов. |
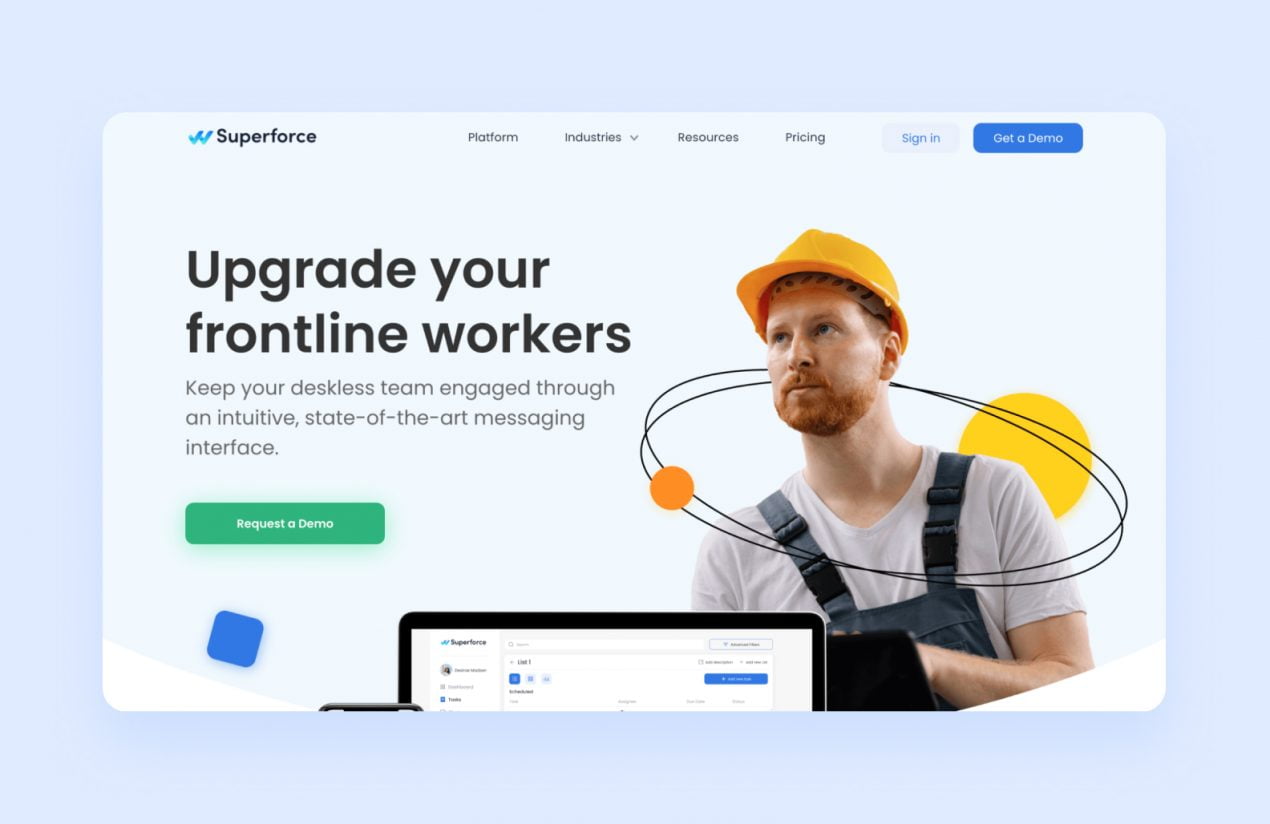
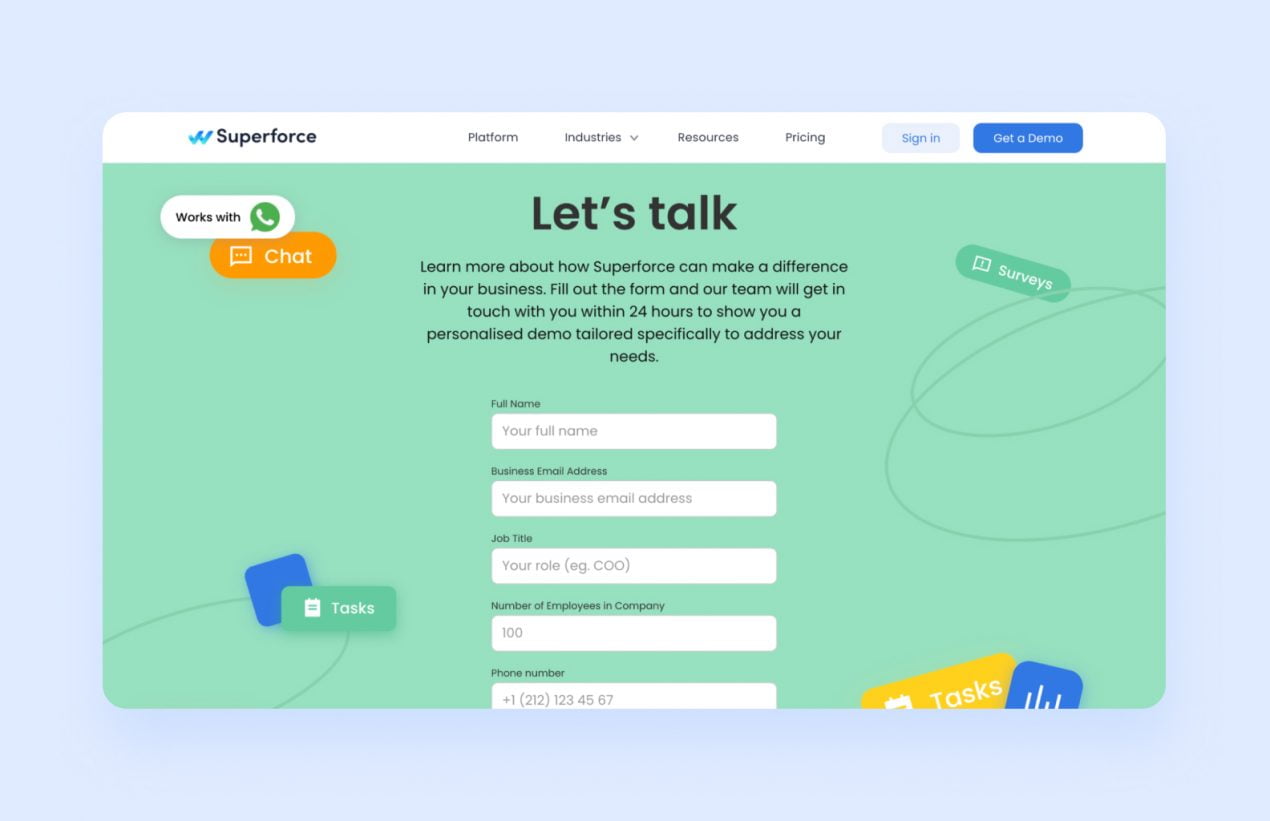
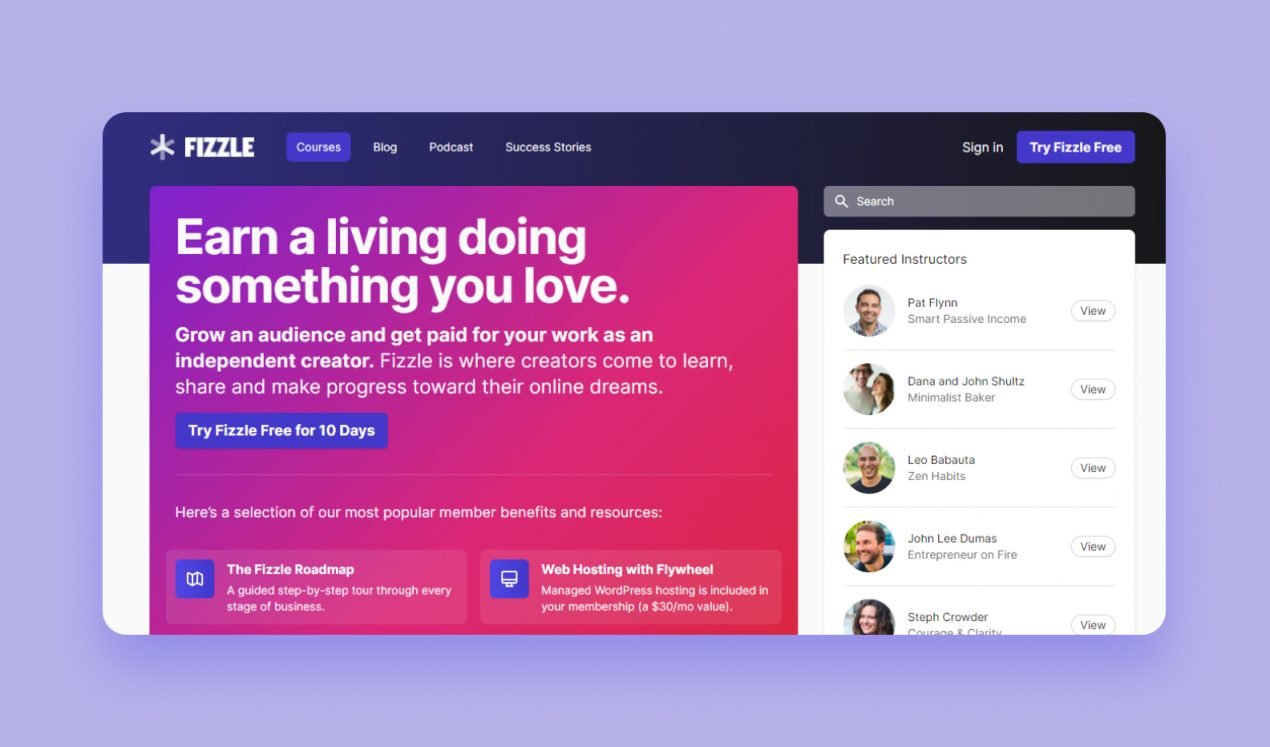
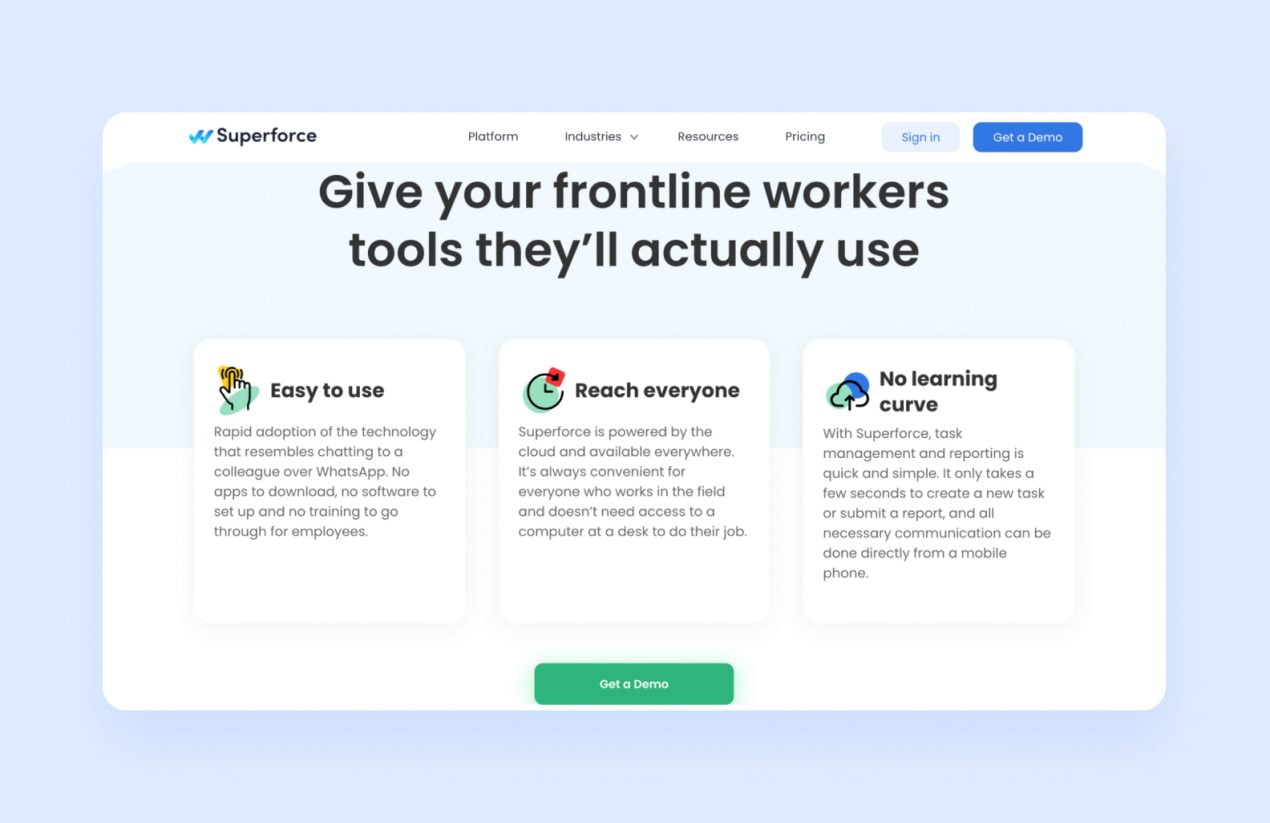
Разберем простую и логичную структуру лендинга на примере Superforce.
На первой странице дается оффер — «поддерживайте вовлеченность своей команды работников без рабочего места».
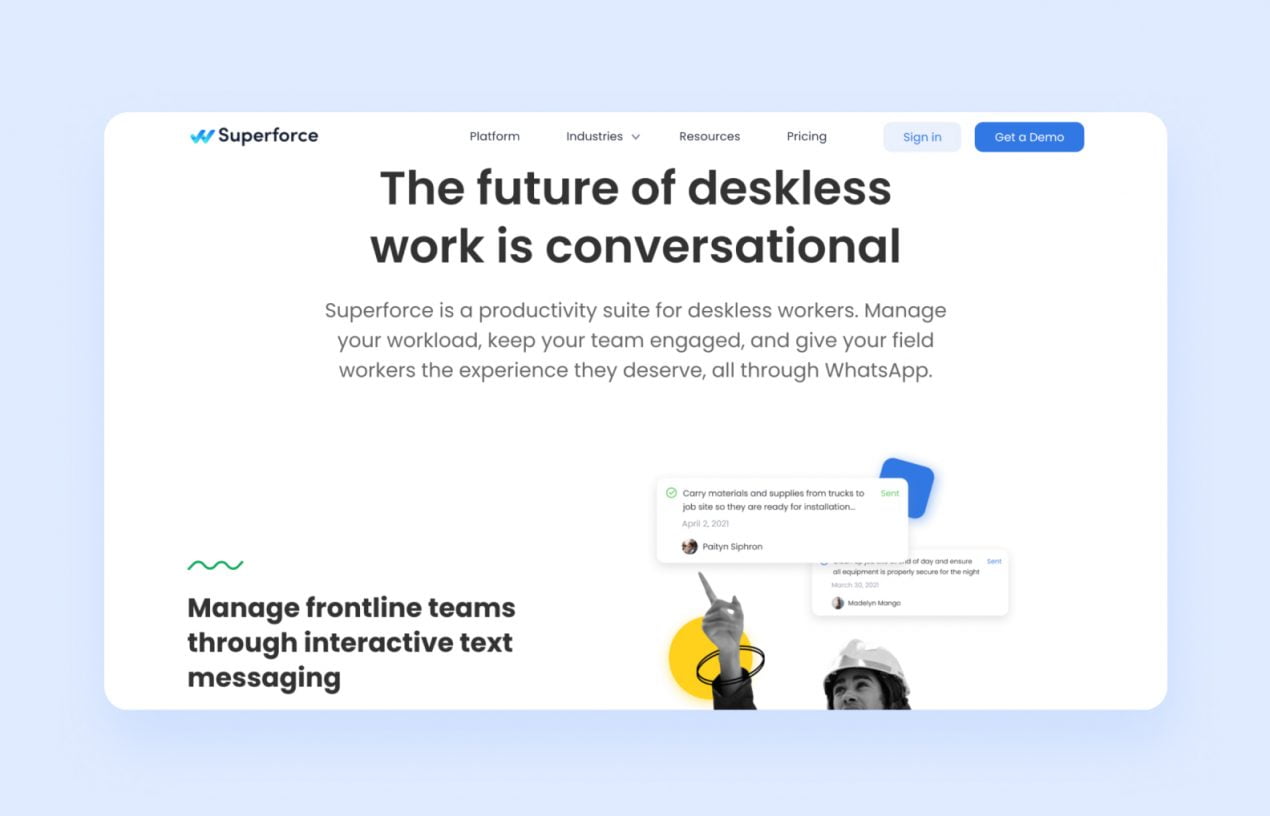
Далее идет часть «это подойдет вам, если» — по сути, описание ЦА и проблем, с которыми они сталкиваются в работе. В данном случае — у рабочих на стройке или врачей нет постоянного рабочего места, но им нужно понимать свои задачи и в течение дня общаться с супервайзером или менеджером. Нужен простой таск-менеджер: Superforce. Менеджер распределяет задачи в web-приложении, а команда видит свои и общается через WhatsApp.
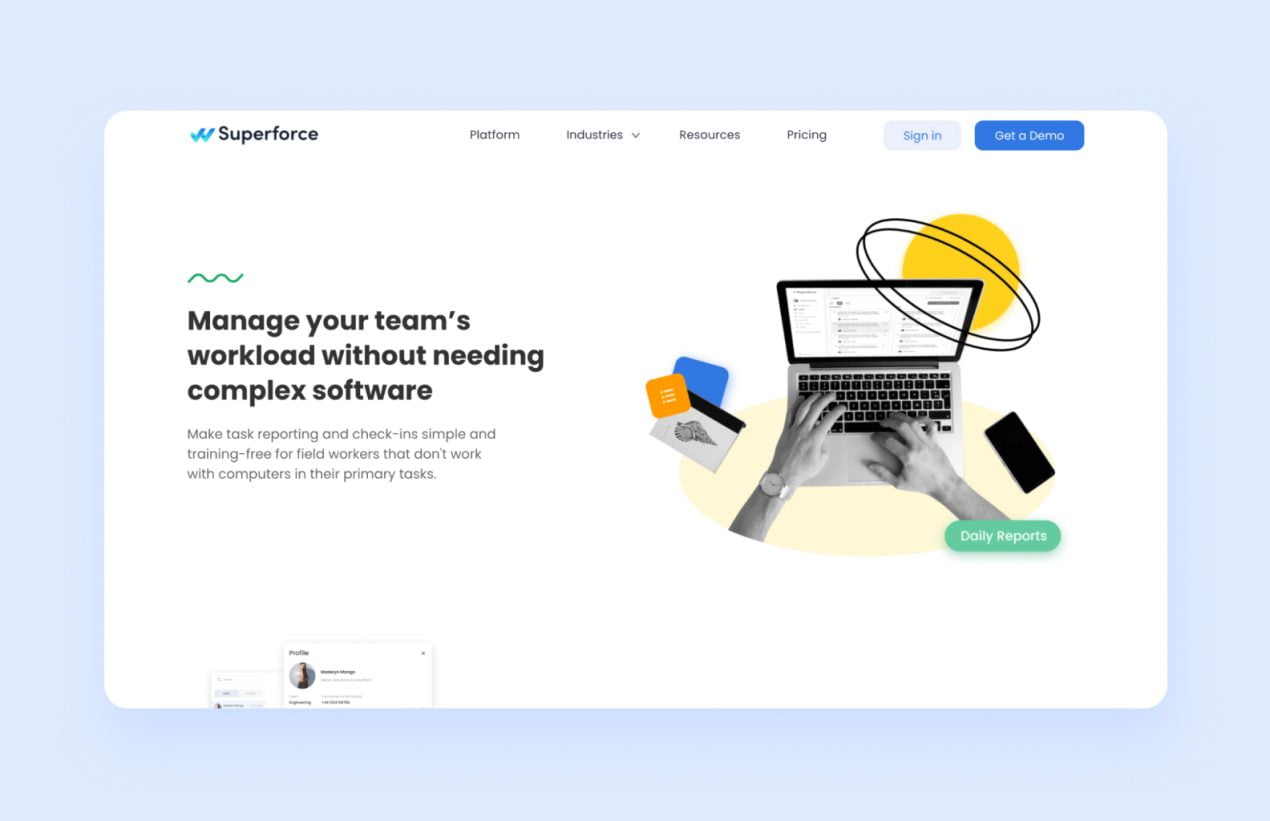
Затем следует «почему это вам нужно?». Блок раскрывается через функциональность сервиса и то, какие задачи он помогает решать.
Далее — усиление преимуществ.

Преимущества 3: ничего не нужно скачивать — все в WhatsApp; доступно хоть откуда — все в облаке; удобно пользоваться — все интуитивно понятно с первых секунд использования.
Блок с ценами и тарифами здесь опущен, лендинг завершается еще одной кнопкой действия.
Помните, что текст на лендингах не должен быть длинным. Все фразы и формулировки должны быть короткими, емкими и бить точно в цель, полностью отражая суть.
Важная часть работы над текстом — SEO-оптимизация. Ключевые слова в тексте блоков или заголовках помогают поисковикам проиндексировать страницу. Это упростит потенциальным покупателям поиск вашего сайта.
Прототип
Когда текст утвержден, можно приступать к созданию прототипа — «черновика» сайта, который показывает, где будут располагаться все элементы. Благодаря прототипу можно еще до создания визуала понять, легко ли клиентам будет читать лендинг.
Прототип можно создать в Figma, или дешево и сердито нарисовать на бумаге. В зависимости от настроения 🙂
В итоге это может выглядеть так:

Каждый блок на рисунке — один экран лендинга. Чтобы не перегружать читателя и не сваливать информацию в кучу, лучше придерживаться правила: один экран — одна идея, один ответ на вопрос клиента.
Многие пропускают этот этап работы, переходя после текста сразу к дизайну веб-сайта стартапа. Purrweb рекомендует обязательно работать с прототипом для разработки стартапов — ведь в него проще вносить изменения, чем в готовый лендинг.
Визуал
В своей работе над лендингами стартапов мы выделили несколько правил, которые помогают создать цепляющий дизайн. Они действуют для всех посадочных страниц:
-
- Цвет. На лендинге не должно быть много цветов: максимум два-три. Первые два — более спокойные, третий — яркий цвет для акцентов. При этом яркий должен появляться на странице редко, например, в кнопках и заголовках. Иначе он утратит свою функцию выделения информации.
- Обложка. Первый экран — самый главный, при взгляде на него человек понимает, хочется ли ему смотреть страницу дальше, или нет. Он должен отражать суть вашего предложения — часто на первый экран помещают фотографию продукта в хорошем качестве. Но помните, что текст на странице играет такую же важную роль, он должен быть читаем.
- Ритм страницы. Это означает чередование блоков, которое делает страницу менее однообразной. Часто ритм создается с помощью цвета — например, после блока на белом фоне идет блок в другом цвете, затем снова на белом, и так далее.
- Структура. Она должна четко прослеживаться как в тексте, так и в визуале. К каждому блоку нужно прописать заголовок, чтобы глазу читателя было, за что зацепиться, и навигация по странице была удобной.
- Пространство. Между текстовыми блоками, между элементами в блоке, даже между строчками текста обязательно должен быть достаточный отступ. Чтобы информация на лендинге не воспринималась как нагромождение хлама на балконе.
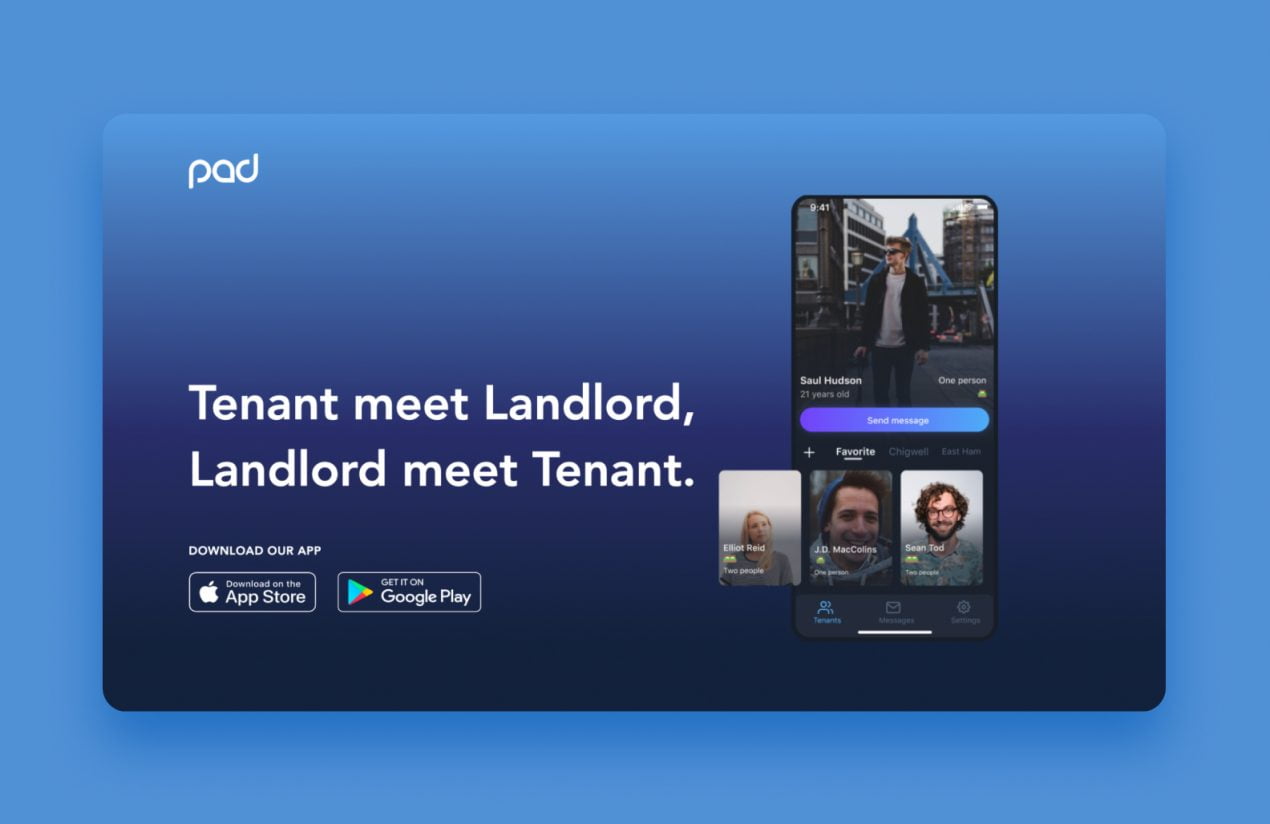
Подытоживая работу над дизайном веб-сайта стартапа, приведем пример. Лендинг стартапа Pad сделан на контрасте темно-синего и белого, что дает ритмику повествованию и не утомляет пользователя. А еще у него качественная обложка с четким понятным оффером и скринами приложения. При разработке стартапа создатели Pad явно хорошо изучили свою ЦА.
Некоторые компании добавляют на лендинги видео на полный экран. Иногда такие видео помещаются даже на обложке. Purrweb советует быть осторожнее с этим приемом: такие видео могут утяжелить страницу и долго загружаться с десктопа, и тем более с мобильного телефона.
Функциональность: кнопки и формы захвата
Основная задача лендинга — побудить клиента к действию: купить товар, записаться на услугу. Для этого на веб-сайте для стартапа размещаются кнопки или формы захвата, то есть, обратной связи. Обычно они располагаются в конце страницы, но, если страница длинная могут ставиться два или три раза. Иногда кнопка или форма может быть расположена даже на обложке.
Если кнопка или форма попадается несколько раз, лучше написать на них разный текст, чтобы у читателя не возникло ощущения вашего равнодушия и навязчивости.
Вдохновляющая фраза, призывающая к действию, сработает лучше банального «купите» или «закажите».
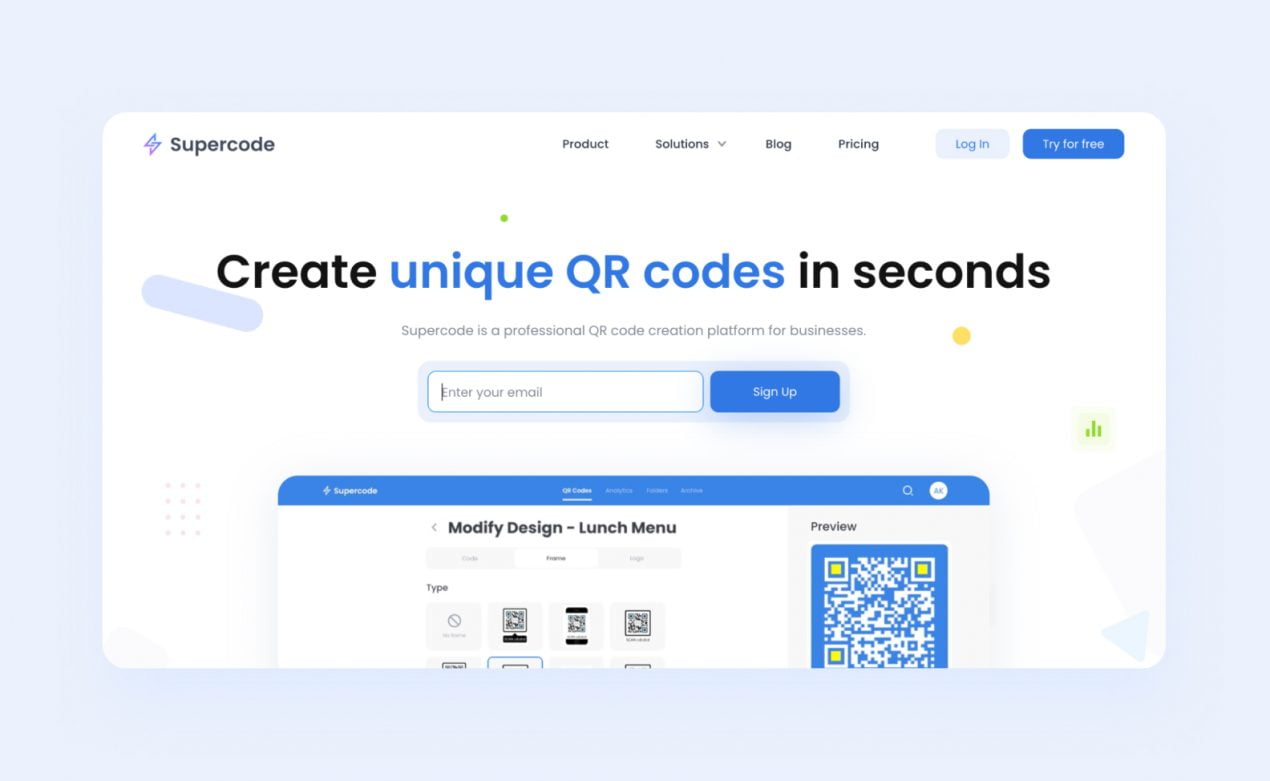
На наш взгляд, кнопки очень хорошо обыграли на лендинге стартапа Supercode, платформе для генерации QR кодов. Здесь две кнопки действия: попробовать бесплатно и зарегистрироваться на платформе. Действия разные, но суть одна — сделать так, чтобы юзер начал взаимодействие с платформой. Акцентный синий помогает подчеркнуть оффер лендинга и кнопки действия.

Акцентный синий помогает сфокусировать внимание пользователя на самом важном: кнопки действия и оффер
Ошибки при создании лендинга стартапа и как их избежать
Ошибиться при создании лендинга при разработке стартапов легко, причем недоработки могут возникать на каждом уровне. Мы собрали самые распространенные ошибки и объединили их в блоки.
1. Нарушение логики сайта
Например, на странице плохо сегментирована ЦА. Тогда для одной группы информации в блоках будет много, для другой — мало для принятия решения. Возьмем наш лендинг сервиса по выгулу собак из начала статьи — если четко не обозначить, что ваше предложение подходит для владельцев породистых собак, таким клиентам не хватит информации. Они не узнают, что ваши сотрудники заботятся об особенностях породистых собак, следуют индивидуальному графику выгула, и уйдут со страницы.
Странной последовательности блоков мы уже касались ранее — если читатель не поймет сразу, что вы продаете и почему ему нужен ваш товар — он уйдет. В список неудачных решений можно включить призыв к двум действиям подряд или в одном блоке. Если у юзера будет несколько выборов одновременно, он наверняка не сделает ни один. Также нельзя «уводить» клиента — оставлять ссылки, даже на другие страницы вашего сайта. Клиент может не вернуться на лендинг.
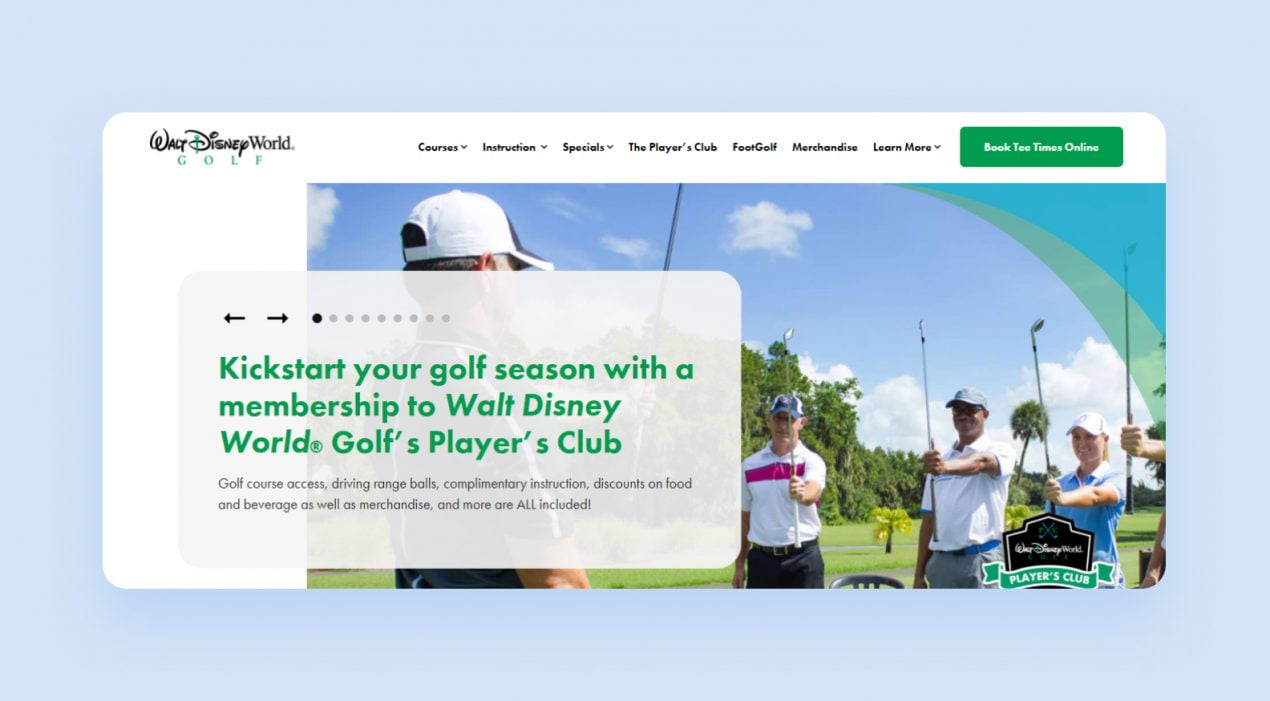
На наш взгляд, крайне неудачно последовательность выстроили на лендинге Walt Disney World® Golf. Все преимущества его создатели решили разместить в переключающихся блоках на обложке. Однако человек вряд ли поймет, что блоки вообще можно переключать, а значит, ничего не узнает о том, почему этот продукт хорош.
2. Недочеты в дизайне
Слишком яркие цвета, отсутствие разделения между блоками, плохие адаптивные версии под разные устройства, большой вес элементов, из-за чего страница долго грузится — все это признаки плохого дизайна.
Если визуал каким-то образом будет усложнять ему взаимодействие с сайтом стартапа, о высокой конверсии можно забыть.
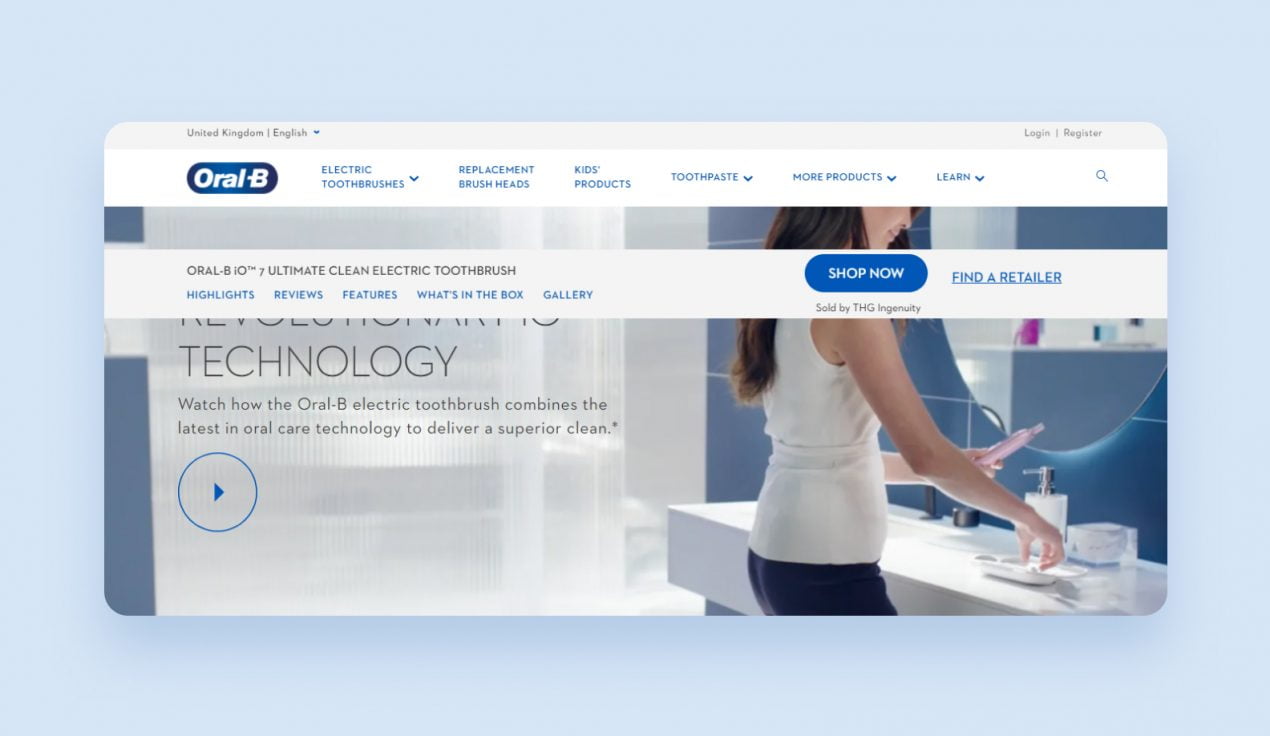
Как пример, можно рассмотреть лендинг Oral-B:
Зафиксированная плашка вверху страницы с меню и кнопкой закрывает экран и не дает посмотреть его полностью. То же самое происходит при просмотре с телефона. К тому же, страница долго грузится, изображения на фоне не открываются сразу.
3. Недостатки в тексте
Что касается промахов в тексте, то ими могут быть:
-
- неубедительное описание выгод
- отсутствие ответов на вопросы и «боли» клиента
- нет описания результата, который получит клиент
- размытость формулировок и непонятный оффер
Последнее особенно плохо, так как клиент не продвинется дальше первого экрана и уйдет, не прочитав о вашем стартапе ничего.
Ошибкой также считается недостаточность или перегруз информацией, сплошной текст во всех блоках, или наоборот, только буллиты. Посмотрите на этот лендинг — здесь перегруженность возникает еще на первой странице из-за явного желания сказать как можно больше.
Чтобы избежать этих ошибок, постарайтесь уделить как можно больше внимания «пути» клиента. Представьте, что вы ничего не знаете о своем продукте, и последовательно ответьте на все вопросы, которые у вас возникают. Так можно избежать большинства логических ошибок.
Что в итоге — делать лендинг самим или передавать специалистам?
Сейчас, чтобы создать эффективный лендинг стартапа, не нужно быть разработчиком или дизайнером. Есть множество гайдов, а также платных и бесплатных конструкторов.
Однако вероятность ошибки на каждом этапе остается высокой. Мы советуем отнестись к каждому пункту гайда при составлении лендинга максимально внимательно.
Если у вас нет времени и возможности разбираться в правилах, вы можете обратиться в Purrweb. Наша команда проанализирует ваш продукт и создаст посадочную страницу, которая увеличит поток клиентов.