Что такое одностраничные приложения?
Одностраничные приложения (SPA, Single-Page Application) — это веб-приложения или веб-сайты, которые состоят из одной HTML-страницы. Они подключаются к серверу только один раз, а затем просто динамически подгружают и обновляют данные. Ключевые элементы интерфейса страницы остаются неизменными, обновляются только те блоки, которые использует пользователь (например, переключается между вкладками или разделами).
Главное преимущество одностраничных приложений: не нужно перезагружать всю страницу, чтобы обновить контент. Это позволяет увеличить скорости загрузки и улучшить опыт взаимодействия с продуктом (UX).
Лучше один раз увидеть, как работает SPA, чем десять раз прочитать описание. Вспомните свой почтовый ящик — не важно, пользуетесь вы Gmail, Mail или Yandex — это один из популярных примеров одностраничных приложений. Не важно, что вы делаете в приложении: пишите письмо, ищите старый емэйл или чистите папку «Спам», боковая панель с папками, шапка страницы и логотип сайте всегда останутся неизменными. Это и есть SPA!
Примеры одностраничных приложений
Сейчас все больше компаний выбирает одностраничные приложения из-за их скорости работы и сроков разработки. Существует множество SPA, которые мы используем ежедневно и даже не осознаем этого этого.
Спорим, сегодня вы пользовались одностраничным приложением? Мы собрали несколько известных примеров, чтобы проверить эту гипотезу.
- Gmail
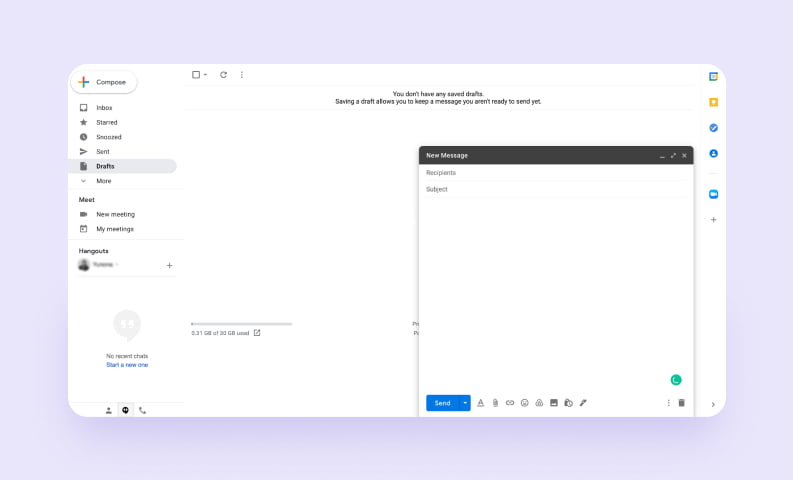
Да-да, веб-приложение Gmail — это одностраничное приложение. Когда вы открываете веб-страницу, то первые пару секунд видите индикатор загрузки — это означает, что данные загружаются с сервера. Как только все готово, вы получаете доступ к письмам. Пока вы пишите письма и переключаетесь между папками, левая и правая боковые панели, а также заголовок вверху будут преследовать вас везде.
 Gmail, как и многие другие почтовые агенты, является одностраничным приложением.
Gmail, как и многие другие почтовые агенты, является одностраничным приложением.
- Google Docs
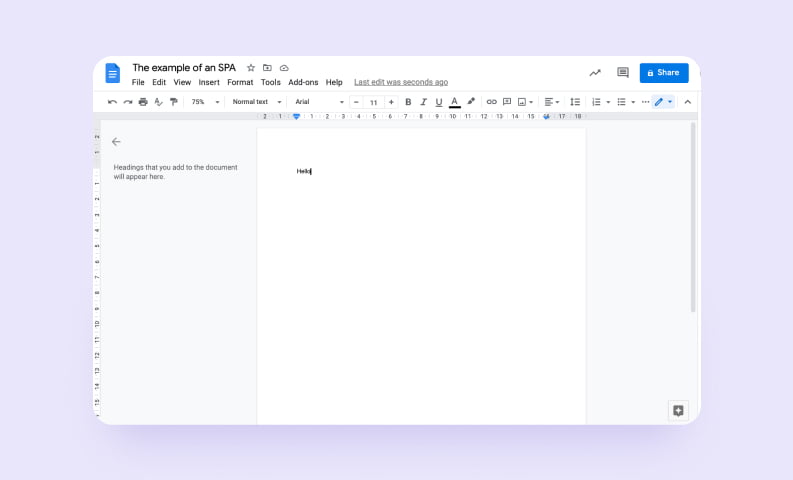
По сути, большинство сервисов Google являются одностраничными приложениями. Еще один пример от компании — Google Docs. Вы можете печатать или прокручивать страницу, чтобы прочитать документ — шапка с настройками текста и левая боковая панель с заголовками останутся на месте. Приложение периодически обновляет время последнего изменения и подгружает новые комментарии к файлу.
 Google Docs — еще один пример SPA, которые мы используем каждый день.
Google Docs — еще один пример SPA, которые мы используем каждый день.
- Netflix
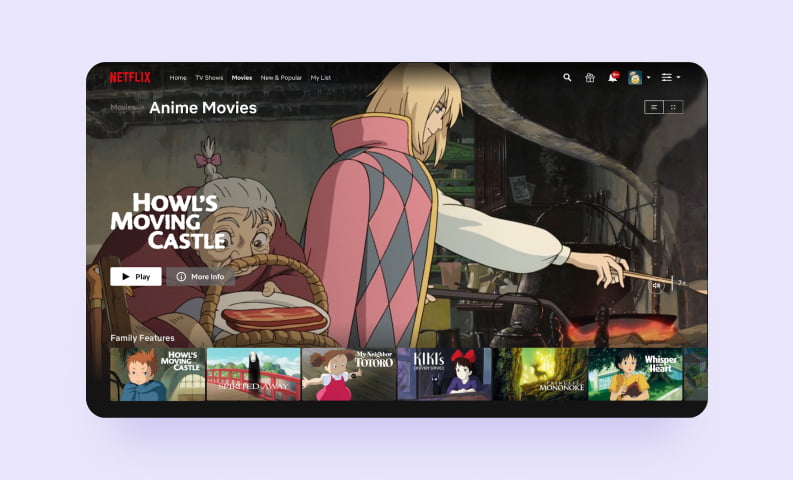
Неожиданно, но факт: Netflix также является одностраничным приложением, несмотря на количество контента, которое в нем содержится. Чтобы убедиться, просто зайдите в свою учетную запись, попробуйте переключиться между разделами, и вы увидите как заголовок с логотипом будут оставаться на месте, а фильмы и сериалы будут обновляться, пока вы скролите вниз и листаете фильмы.
 SPA могут отлично справляться с большим количеством контента – Netflix тому пример.
SPA могут отлично справляться с большим количеством контента – Netflix тому пример.
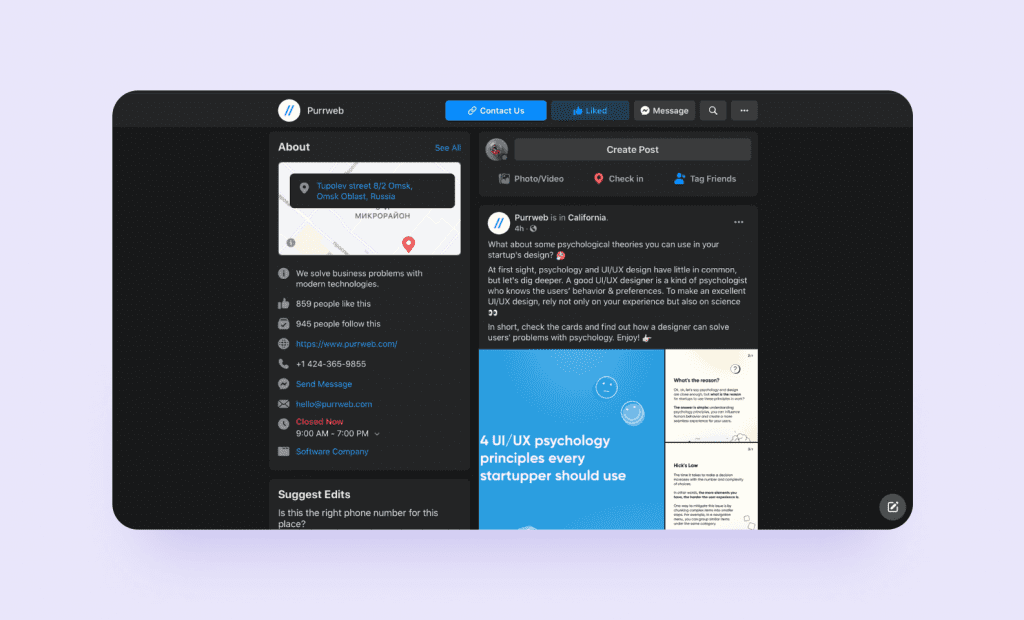
Существуют разные мнения о том, можно ли считать Facebook полноценным одностраничным приложением. Скорее всего, истина где-то посередине и социальная сеть — это частично SPA.
Помните ленту новостей на Facebook? Вы можете прокручивать её вниз, раскрывать посты, оставлять комментарии, а чтобы увидеть новые сообщения, не нужно обновлять страницу — все данные загружаются динамически. Как только кто-то размещает новую публикацию, она сразу появится в ленте новостей. Плюс, если вы открыли страницу и после этого потеряли подключение к Интернету, например, зашли в метро, лента все равно будет доступна. Загруженные посты и фотографии сохраняются в кэше браузера.
 Архитектура ленты новостей Facebook выстроена как одна бесконечная динамичная страница.
Архитектура ленты новостей Facebook выстроена как одна бесконечная динамичная страница.
Кстати, а вы подписаны на нас в социальных сетях? Там можно найти больше советов и рекомендаций по UI/UX дизайну и разработке MVP. Рекомендуем заглянуть!
- Airbnb
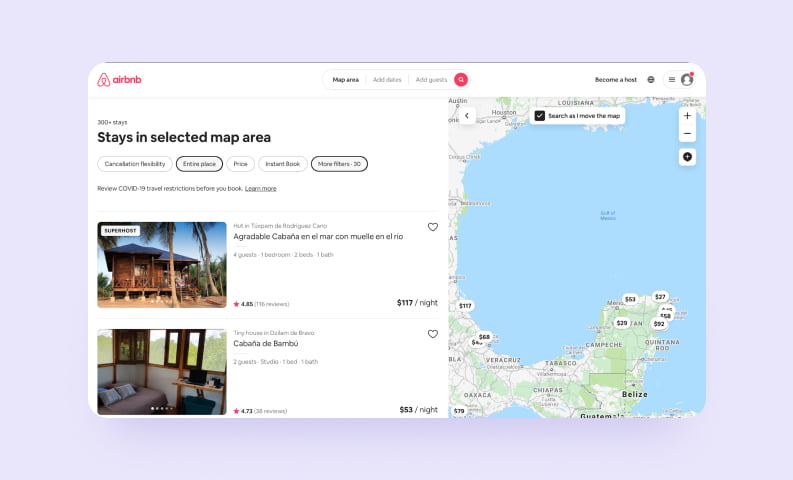
Приложение для бронирования жилья — еще один классический пример SPA, которым мы пользуемся на регулярной основе. Если откроете поисковую страницу, пролистаете результаты, переключитесь между вкладками и посмотрите профиль квартиры, вы заметите, что хедер страницы с логотипом Airbnb, строка поиска и информация вашего профиля в верхнем левом углу будут оставаться без изменений.
 Даже когда мы выбираем жилье на Airbnb, мы используем SPA.
Даже когда мы выбираем жилье на Airbnb, мы используем SPA.
Большое количество пользователей — не помеха для SPA. Одностраничным приложением Airbnb пользуются 150 миллионов человек по всему миру.
Плюсы одностраничных приложений
Почему крупные компании все чаще и чаще предпочитают одностраничные приложения для своих решений? Мы нашли 3 основные причины:
- Скорость работы и отзывчивость приложения.
- Возможность переиспользовать код.
- Улучшенный пользовательский опыт.
Давайте нырнем глубже и подробно разберем основные преимущества SPA!
1. Скорость и отзывчивость. Самое главный плюс одностраничных приложений — время загрузки. Из-за того, что SPA не требует полностью перезагружать страницу во время использования, контент на странице обновляется очень быстро. Приложению нужно только установить первоначальное соединение с сервером в начале, а затем просто подгружать отдельные компоненты, когда это необходимо пользователю.
Время загрузки страницы напрямую связано с удовлетворенностью пользователей и с прибылью. Например, по данным Google, если время загрузки страницы увеличивается с 1 до 3 секунд, то вероятность того, что пользователи закроют приложение, на 32% выше. Другое исследование показало, что каждые 0,1 секунды ожидания загрузки страница обходятся Amazon в 1% продаж, что равно миллиардам долларов США. А для поисковика Google дополнительные 0,5 секунды задержки снижают трафик на 20%.
Поэтому тот факт, что одностраничным приложениям требуется меньше времени для загрузки, повышает удовлетворенность пользователей и коэффициент удержания (CRR).
2. Возможность переиспользования кода. Если в будущем вы решите расширить свое одностраничное приложение и превратить его в полноценное мобильное приложение, то 20%-30% кода можно будет использовать повторно, вместо того, чтобы писать всё с нуля. Плюс, это поможет вашему стартапу сэкономить время и снизить затраты.
3. Улучшенный UX. При работе с одностраничным приложением пользователям не нужно долго ждать загрузки — после первого раза все работает быстро. Кроме того, когда продукт подгружает данные, пользователи могут видеть состояние загрузки и прикинуть, как долго осталось.
Минусы одностраничных приложений
Одностраничные приложения хороши, но это не панацея для стартапа. У SPA тоже есть минусы. Вот четыре основных:
- Плохая SEO-оптимизация.
- Более длительное время начальной загрузки.
- Кнопка «Назад».
- Безопасность данных.
1. SEO. Одностраничные приложения сложно оптимизировать для SEO. Если разместить все ключевые слова на одной странице, это будет выглядеть как минимум странно. Плюс, у страницы будет только один URL-адрес.
Проблему индексации поисковыми системами можно решить с помощью Server Side Rendering.
SSR (Server Side Rendering, серверный рендеринг) — способ рендеринга одностраничного приложения на стороне сервера, когда в браузер пользователя отправляется уже полностью отрисованная страница.
Решение будет по-прежнему одностраничным, а основная работа будет на сервере. При первой загрузке приложение получит готовую страницу с сервера с необходимыми SEO-элементами. Но из-за внедрения этой технологии стоимость разработки SPA может увеличиться.
2. Скорость изначальной загрузки. Это палка о двух концах. Когда пользователь только открывает приложение, браузер загружает страницу с сервера, поэтому приходится немного подождать. Зато после загрузки, все остальные данные будут подгружаться динамически, и ждать больше не придется.
Но если над архитектурой SPA работали профессионалы, то пользователи не столкнутся с этой проблемой. Они будут загружать не все приложение целиком, а лишь необходимую часть, а в дальнейшем решение просто будет подгружать отдельные компоненты.
3. Кнопка «Назад». Часто говорят, что раз в приложении есть только одна страница, когда пользователь нажимает кнопку «Назад», браузер перекидывает их на ранее открытый веб-сайт, а не на один шаг назад в приложении. И это влияет на опыт взаимодействия с приложением.
Мы ответим на это одним словом: «роутинг». Проблема перехода по кнопкам легко решается еще на этапе разработки.
Роутинг страниц — важная фича в навигации по одностраничному приложению. Она позволяет настроить маршрутизацию внутри приложения так, что пользователь сможет перемещаться по истории одной вкладки без перезагрузки всей страницы.
4. Уязвимость приложения. Это минус не только одностраничного решения, но и вообще всех веб-приложений. Они могут быть более уязвимы для программных атак, которые используют межсайтового скриптинга (XSS, от англ. Cross-Site Scripting). С помощью XSS хакеры могут вставлять вредоносный код на страницу и в браузеры пользователей.
Однако эту проблему можно решить, если внимательно отнестись к защите конечных точек данных (data endpoint), поэтому мы рекомендуем уделить особое внимание безопасности данных первичной страницы.
Почему SPA — это тренд 2021?
Еще до 2021 года стало понятно, что скорость = доход. Исследования показывали, что больше половины всего веб-трафика приходилось на мобильные устройства, но конверсия на них была ниже, чем с десктопов.
С началом пандемии пользователи стали больше времени проводить в интернете: сидеть в социальных сетях, заказывать доставку продуктов и общаться по Zoom. Поэтому требования к скорости и UX тоже возросли — пользователи ждут, что страницы будут загружаться быстро, а купить желаемое можно будет в два клика.
Статистика говорит, что время загрузки страницы напрямую связано с процентом отказов (bounce rate), когда пользователи уходят без покупки. Например, если время загрузки возрастает с 1 до 5 секунд, то отказы увеличиваются на 90%. А если с 1 до 10 секунд, то шансы потерять клиента повышаются на 123%.
Одностраничные приложения — это удобное решение для разработки MVP в 2021 году. Оно позволяет создать простой и отзывчивый интерфейс, который будет быстро загружаться, при этом не нужно будет тратить миллионы и годы на разработку решения.
Кому подойдет одностраничное приложение?
У одностраничных приложений есть свои плюсы и минусы. Поэтому при выборе типа разработки для MVP, нужно опираться на цели и KPI вашего стартапа. Прежде чем принять решение о создании SPA, мы рекомендуем определить, будет ли оно соответствовать вашим бизнес-потребностям.
Итак, каким компаниям нужно одностраничное приложение? Вот наша подборка:
- Стартапам, которым нужна динамическая платформа с небольшим объемом данных. SPA часто используются для SaaS-платформ (software as service, «программное обеспечение как услуга»), социальных сетей и закрытых сообществ. Например, для таких решений, как приложения Google, Вконтакте, Netflix, Trello или Slack.
- Стартапам, для которых SEO — не ключевая метрика. Если для успешной реализации вашей идеи не нужна индексация поисковыми системами, то SPA — это оптимальный вариант.
- Стартапам с большими планами на будущее. Часть кода, который используется при разработке одностраничного приложения, можно будет переиспользовать дальше. Это поможет сократить затраты и время на разработку на других платформах.
- Стартапам, у которых есть собственный API для создания приложений. Если у вас есть готовый к использованию API (интерфейс прикладного программирования), вы можете создать на его основе одностраничное приложение.
- Стартапам с фокусом на пользовательский опыт. Одностраничные приложения позволяют создать удобный и интуитивно понятный интерфейс, который привлекает внимание и вовлекает пользователей взаимодействовать с решением.
Подведем итоги
Сегодня одностраничные приложения повсюду, и мы пользуемся ими каждый день, не замечая этого. Крупные игроки на рынке приложений — например,Google, Netflix, Pinterest, Facebook и Airbnb, Вконтакте и даже Meduza — используют SPA.
Почему они выбирают одностраничные приложения? Вот наш ответ: SPA работают быстро, не заставляют пользователей ждать и улучшают их опыт взаимодействия с решением. А скорость загрузки и удовлетворенность клиентов напрямую влияют на конверсию и прибыль.
С чего начать разработку?
Если вы только выбираете тип приложения, который подойдет для вашего MVP, спросите себя:
- Как будет выглядеть ваше решение?
- Сколько контента вы будете размещать?
- Как пользователи будут взаимодействовать с контентом на вашей странице?
- Какие преимущества получат пользователи от вашего приложения?
- Важна ли на данном этапе SEO-оптимизация вашего решения?
Одностраничные приложения лучше всего подходят для маркетплейсов, SaaS платформ, социальных сетей и тематических форумов.
Что дальше?
SPA подойдут далеко не всем стартапам. Но для тех, кому нужна динамичная и быстрая платформа с небольшими объемами данных, одностраничные приложения — отличный выбор.
Если вы решили приступить к реализации своей идеи и разработке MVP, ознакомьтесь с нашим руководством, чтобы узнать, где найти разработчика для своего одностраничного приложения и какие шаги предпринять дальше.
В Purrweb мы создаем MVP для стартапов с фокусом на UI/UX дизайне за 3-4 месяца. Над нашими проектами работает целая команда: разработчики, UX-дизайнеры и копирайтеры, QA инженеры и проджект-менеджеры.
Мы предлагаем полный цикл разработки и поддержки: от идеи до релиза, и работаем с разными вариантами разработки MVP, включая и одностраничные приложения.
Хотите узнать, подойдет ли вам одностраничное приложение? Заполните заявку сейчас и получите мнение наших экспертов.