1. Океаны текста
🤡 Чем больше текста — тем лучше. Текста должно быть очень много, ведь пользователям интересна каждая деталь. Текст не структурирован? Прекрасно, это лишнее — пользователь будет читать все подряд, не нужно его отвлекать какими-то заголовками и абзацами.
Будет большим плюсом, если куча текста не будет подкреплена визуалом. Они так же как и заголовки только отвлекают внимание и занимают ценное пространство, в которое можно добавить еще больше текста.
Пользователю редко нужно много текста, чтобы принять решение, например покупать тур или нет, бронировать жилье или нет. В приложении для путешествий упор лучше делать на визуале, чем на тексте. Бронируя жилье, вы в первую очередь прочитаете описание или посмотрите фотографии?
Если текст структурированный, короткий и подкреплен визуалом — вы молодцы, потому что помогаете пользователю обратить внимание на то, что ему интересно. Визуал помогает тексту, но может и заменять его. Если что-то можно показать, а не рассказать — так и поступите.
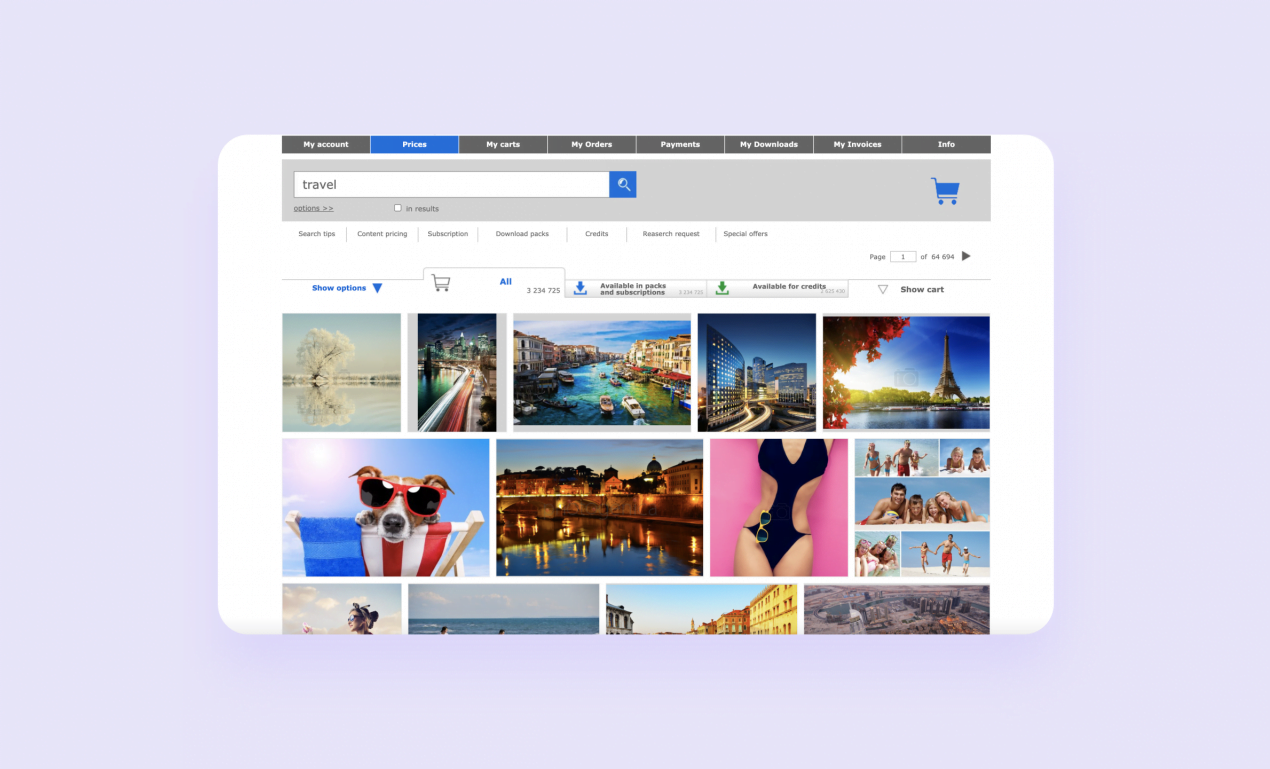
2. Стоковые фотографии
🤡 Если нужны фотографии для проекта — смело идите на фотостоки. Лучше брать бесплатные, потому что платить за фотографии — глупо, тем более когда есть хорошие бесплатные альтернативы.
Прежде чем говорить о минусах стоковых фотографий, что вообще это такое? Стоковая фотография — это изображение, которое продается (или предоставляется бесплатно) на общедоступных площадках. Стоковая фотография — неплохая вещь, но когда ты создаешь новый продукт — лучше их не использовать.
Но вариант со своими фотографиями не без минусов, это дорого и не всегда осуществимо. На недавнем проекте заказчики предоставили свои фотографии. Они организовывают уникальное путешествие по одному маршруту, поэтому проблемы сделать свои фотографии не было.
В целом, когда ты путешествуешь по приложениям и сайтам, видишь одни и те же фотографии — это не вызывает доверия. Лучшее решение — съездить с фотографом на место, отснять классный материал и обработать. Это будет необычно и привлечет внимание.
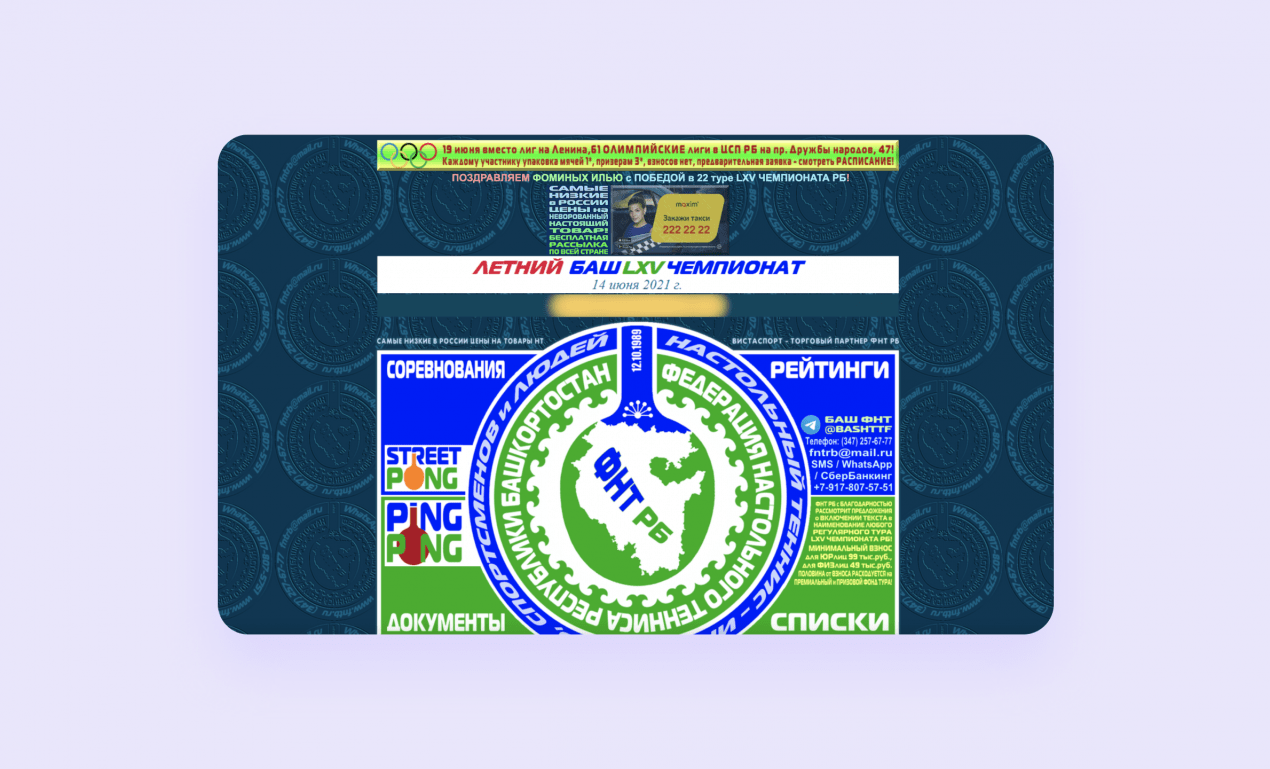
3. Отсутствие акцентов 
🤡 Если в визуале нет акцентов — дизайнер еще не идеален, но уже на правильном пути. Идеальный вариант — много сухой информации и отсутствие каких-либо точек внимания. Акцентировать какие-то детали нежелательно, особенно если это касается цены — человек сам найдет то, что ему нужно.
Акцентировать детали нужно. Суть дизайна не просто в эстетичности, но еще в удобстве. Человек пользуется вашим продуктом, чтобы решить свою проблему. Если вы не поможете ему это сделать — ваш продукт отправится в мусорку, а приложение конкурентов — вам на замену.
Много акцентов — тоже плохо. Когда все подряд привлекает внимание, то человек не может сфокусироваться на чем-то действительно важном. Излишки акцентов провоцируют отсутствие акцентов.
На одном из недавних проектов, заказчики хотели, чтобы все было ярко и максимально подсвечено. Мы убедили их, что нужно сделать акценты только на важных вещах, потому что человек все читать не будет. Если его что-то зацепит — прочитает, а делать акценты на всем подряд — верная дорога в никуда.
4. Качество фотографий
🤡 Если и добавлять фотографии в визуал, то только самого лучшего качества, 4К Ultra HD. Люди офигеют от качества, смогут детально рассмотреть каждый уголок картинки и на 100% насладиться изображением.
Тот случай, когда нужно придерживаться золотой середины. Желательно не брать как фотографии плохого качество, так и слишком высокого. Чем лучше качество изображения, тем сильнее это замедляет загрузку. Мы в основном стараемся брать изображения с разрешением 1920×1080. Если брать еще лучше — люди офигеют не от картинок, а от времени загрузки контента. А слишком пиксельные изображения будут выглядеть непрезентабельно, так что их стоит использовать только в самом крайнем случае.
5. Обязательно яркие картинки
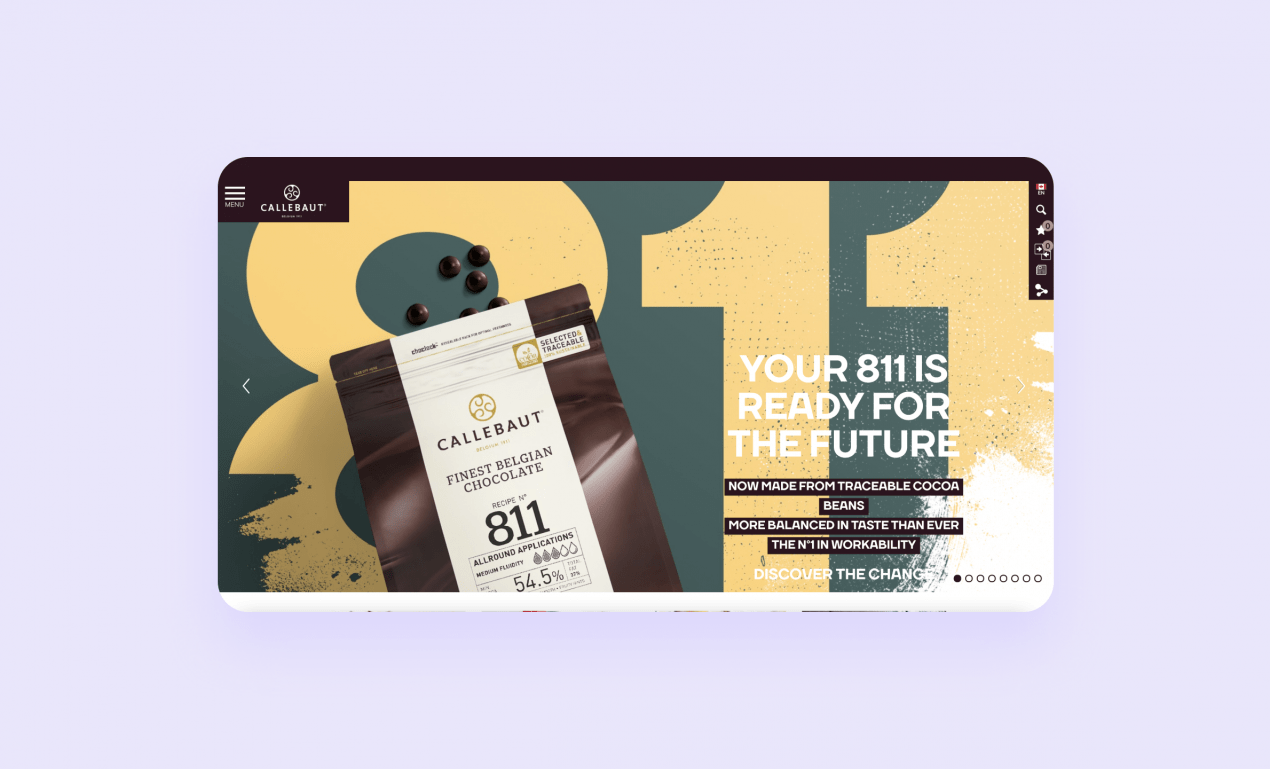
🤡 На главных экранах часто можно увидеть сочную картинку. Хорошая практика — люди любят яркие изображения. Идеально будет сделать так, чтобы фотография сливалась с текстом, который не будет видно на ее фоне. Поэтому изображение светлых оттенков прекрасно сочетается с текстом белого цвета. И не думайте, что картинка должна сочетаться с текстом в смысловом плане — ставьте самое красивое изображение, которое только найдете.
Часто можно увидеть одни и те же ошибки: 1) картинка не соответствует по смыслу тексту, 2) нет контрастности. Если у тебя картинка с голубым небом, то белый текст чаще всего будет сложно считываться. Главная страница должна зацепить человека и донести до него определенный месседж. Нужно позаботиться о контрастности, чтобы текст хорошо читался и соответствовал изображению.
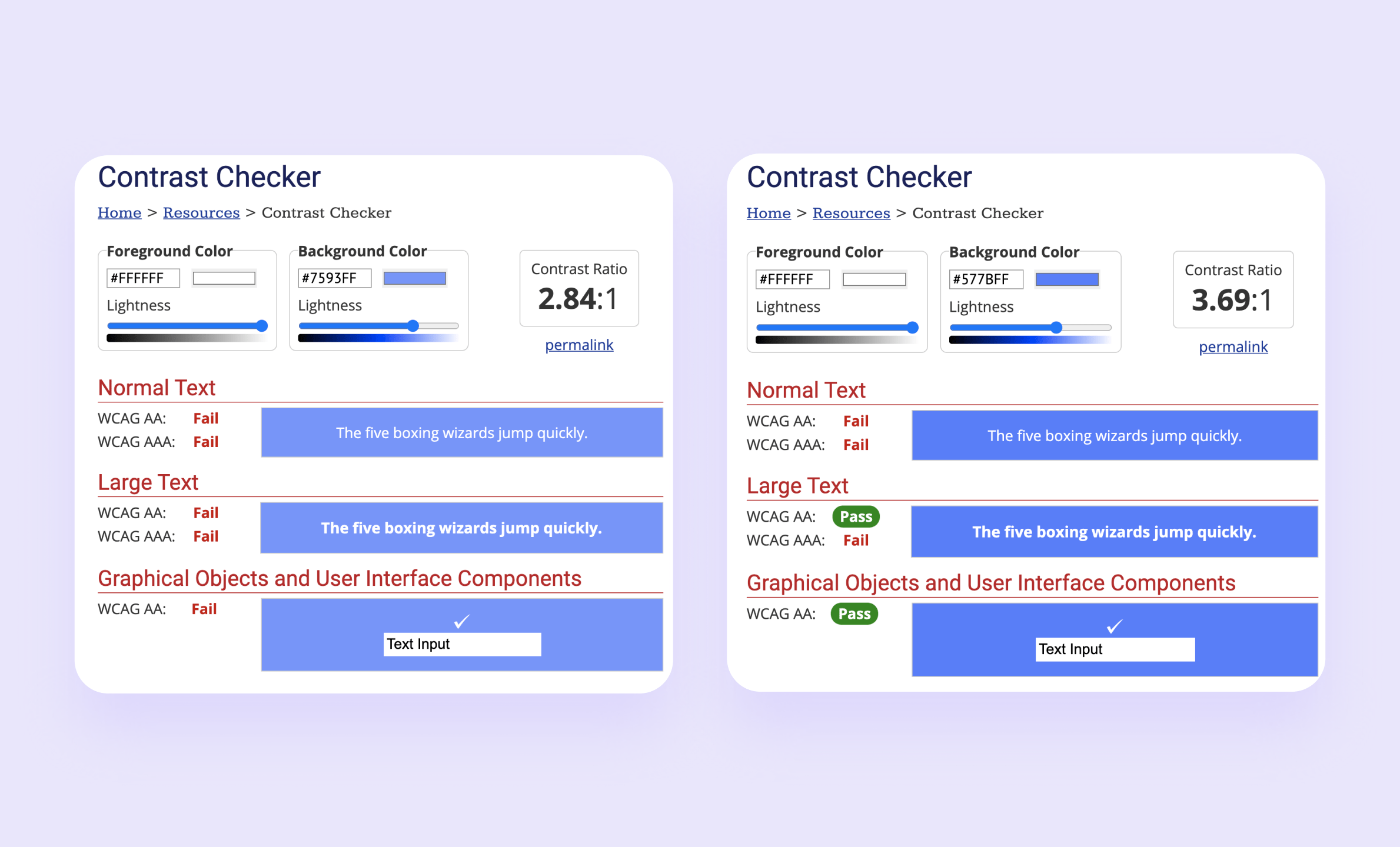
Если возникают сомнения — воспользуйтесь специальными инструментами. Есть такая штука, называется WCAG. Это рекомендации по доступности веб-контента, но давайте не будем сильно углубляться и остановимся на контрастности.
Мы проверяем сочетание оттенков инструментом WCAG Contrast Checker, но не стоит доверять ему на 100%. Иногда он отказывается пропускать белый текст на голубом или даже ярко-синем фоне, хотя текст нормально считывается.
6. Фильтры
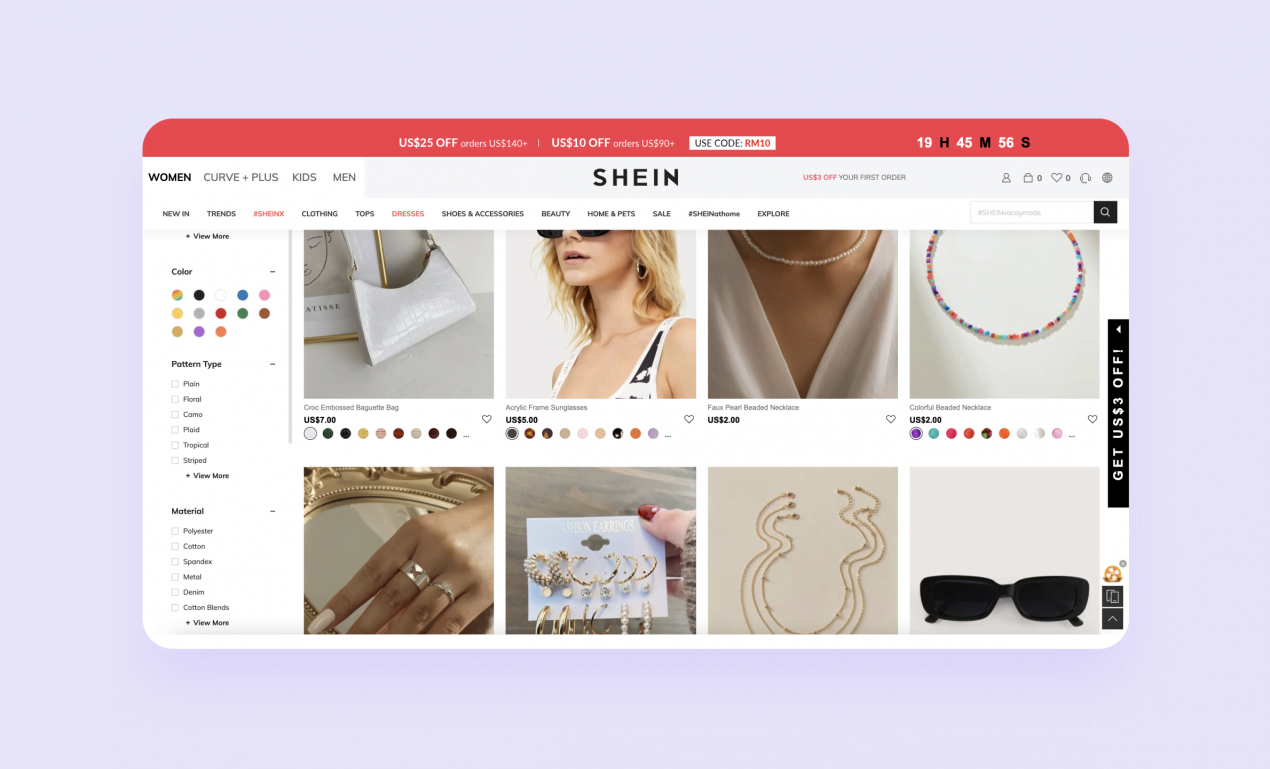
🤡 Есть 2 проверенных варианта. Первый — не делать фильтры. Не нужно все разжевывать человеку. Если он хочет отправиться в путешествие — найдет сам. Второй — сделать максимально подробный фильтр с акцентом на каждой позиции. Какой вариант вы бы ни выбрали — оба правильные.
С фильтрами сложно, потому что не всегда очевидно, нужны ли они. Конечно, если вы предлагаете одну услугу — очевидно, вам не нужен фильтр. А если вы предлагаете больше одной услуги? Обычно фильтры нужны, но сложно не уйти в крайности. У одних приложений для туризма нет фильтров, у других они перегруженные.
Золотая середина — простой фильтр с несколькими позициями с возможностью открыть больше критериев. Если человек хочет подробный фильтр, нажмет на кнопку расширенного подбора, если нет — он просто не будет нажимать нее.
7. Сложная навигация
🤡 Кто сказал, что навигация должна быть удобной? Конечно нет, она должна быть необычной, интересной и нагруженной. Забудьте о правиле 3 кликов — нужно устроить пользователю незабываемое путешествие по приложению. Не знали об этом правиле? Не берите в голову, очередная глупость, которая не стоит вашего внимания. А если вы еще сделаете везде одинаковые кнопки — вообще шик!
Часто кнопок в интерфейсе много и они не отличаются друг от друга — все главные, нет первичных и вторичных кнопок. Например, в случае приложения для путешествий пользователю приходится разбираться, а какая кнопка забронировать, а какая позвонить. Внешний вид кнопки определяется тем, как она используется, какое действие выполняет. Так, кнопка «Забронировать» должна больше привлекать внимания, чем кнопка «Поделиться».
Один из вариантов — зафиксировать кнопку. Когда пользователь скроллит приложение, то кнопка всегда у него под рукой, и он может в любой момент на нее нажать
8. Отзывы и впечатления
🤡 Последнее, что нужно добавить в приложение — возможность делиться впечатлениями. Вся информация о туре есть в описании, отзывы людей будут лишними. Плюс человек может оставить негативный отзыв, который испортит другим впечатление о туре. Если вы все-таки добавили такую возможность — удаляйте негативные отзывы, а хорошие можно написать самому.
Дать людям возможность делиться впечатлениями о туре — хорошая идея. А удалять негативные комментарии — плохая практика, которую любят применять не только небольшие компании, но и лидеры рынка.
Реальные отзывы подкрепляют то, что вы рассказали о туре, и вызывают доверие. Но есть критерий объективности, когда человек специально говорит неправду, портя репутацию компании или продукта. Но если негативный комментарий правдив, то лучше принести извинения и разрешить ситуацию, а не банить всех подряд.
9. Выбор цвета
🤡 Для каждой ниши есть «правильные» цвета. В дизайне приложении для путешествий лучшие цвета — зеленый, оранжевый, красный и синий. Эти цвета универсальны для любого трэвел приложения и всегда будут в тему. Сочетайте их как угодно, главное — цвет должен быть динамичным, побуждающим и активным.
Каждый цвет и оттенок вызывает определенный сигнал в голове у человека. Но это не значит, что для той или иной отрасли бизнеса есть «правильные» цвета, и только их нужно брать. Синий и зеленый ассоциируются с безопасностью, но это не единственный фактор выбора цвета для банковского приложения.
Подумайте, какой посыл вы хотите донести до целевой аудитории. Хотите выделиться на фоне других брендов? Хотите, чтобы целевая аудитория ассоциировала цвет с вашим приложением? Или с отраслью в целом? Ответьте на эти вопросы — тогда будет легче определиться с цветом.
10. Выбор шрифта
🤡 Тут все просто — берите самый трендовый шрифт и применяйте его везде — в заголовках, подзаголовках и как наборный. Если вам кажется, что шрифт смотрится скучновато — разбавьте его какой-нибудь классической гарнитурой. Часто можно увидеть в заголовках модные, сложно читаемые шрифты. Не отставайте от этой тенденции, пользователи любят закопаться в текст и долго в нём разбираться.
Как правило, главное требование в интерфейсе — шрифт должен быть разборчивым. Экспериментальные шрифты почти не встречаются в интерфейсе — нужно потратить много времени, чтобы подобрать общую стилистику под шрифт. Такие шрифты чаще встречаются в графическом дизайне, когда фокус смещается с читаемости на эстетичность.
Один и тот же шрифт не обязательно использовать в каждой части текста, комбинировать — хорошее решение. Если боитесь ошибиться в сочетании разных шрифтов — используйте супер-семейства. Это сгруппированные вместе гарнитуры, например семейство Roboto со шрифтами Roboto, Roboto Slab и Roboto Mono. Вариант еще проще — сервис fontjoy.com, который сгенерирует удачное сочетание шрифтов.
11. Интеграции
🤡 Что, если мы скажем, что интеграции — это ненужная ерунда, которая только перегружает дизайн интерфейса мобильного приложения? Вы же запускаете свой продукт, на кой вам какие-то сторонние сервисы?
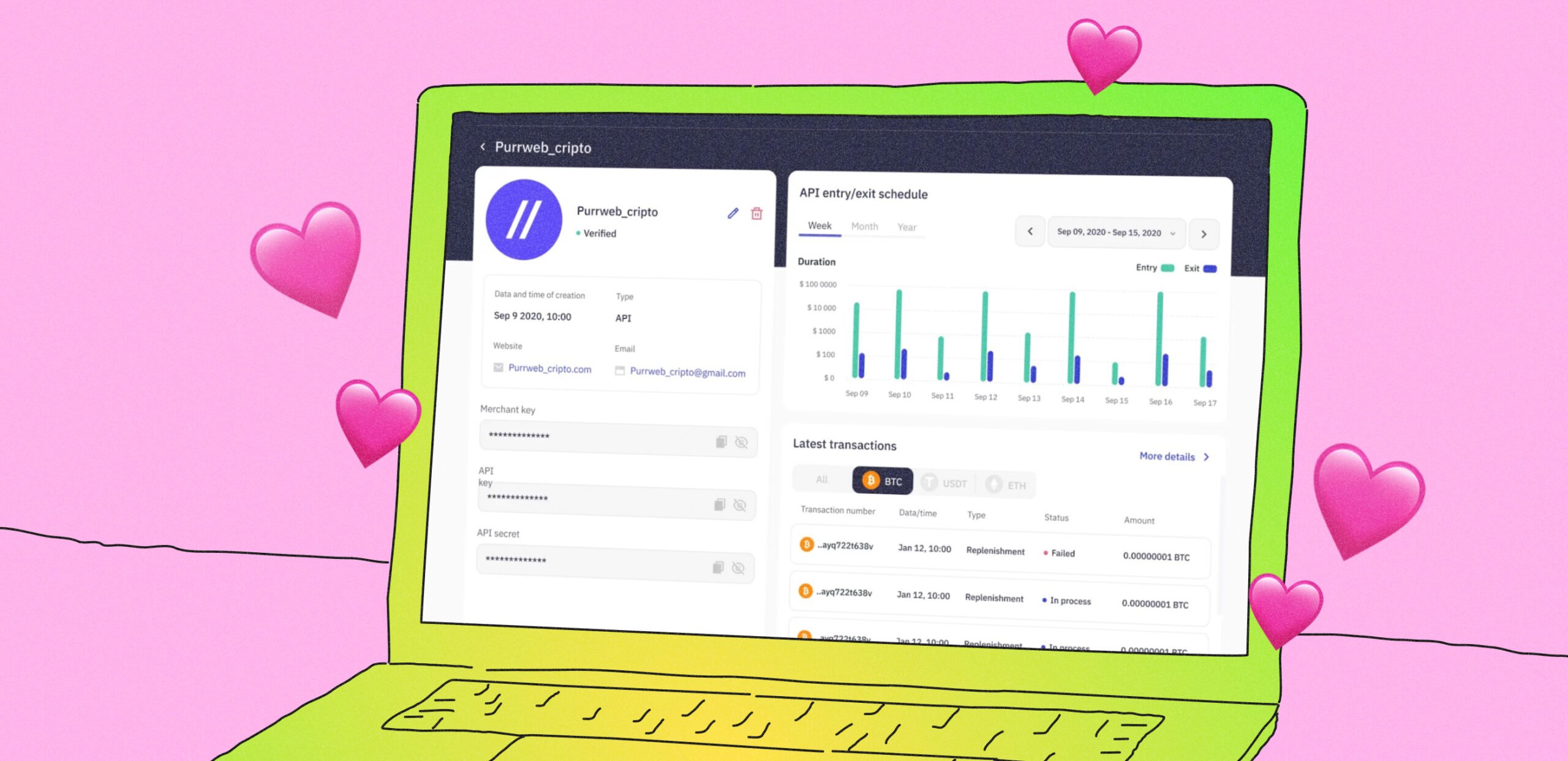
Интеграции нужны почти в каждом проекте. Есть тысячи приложений и сервисов, которые можно интегрировать в свой продукт. Чаще всего мы делаем интеграцию с платежными сервисами, например Stripe или braintree.
В дизайне приложений для путешествий актуальной будет интеграция с Google картами. Помимо очевидной функции навигации, сервис будет отображать: рестораны, бары, музеи, кинотеатры, прайсы и время работы заведений, а также их отзывы и рейтинг.
Несколько советов напоследок (не вредных)
Мы подготовили несколько подходящих решений для UI/UX дизайна приложения для путешествий. Без вредной части, сразу к полезному:
Офлайн режим. Не всегда он нужен. Но если приложением в теории можно пользоваться без интернета, то стоит позаботиться об офлайн режиме. Так, в Google переводчике можно скачать языковой пакет, чтобы было не обязательно иметь доступ к интернету, если нужно воспользоваться переводчиком.
Заметки. Это больше относится к приложениям по планированию путешествий. Удобно, когда ты можешь быстрыми заметками все отписать, чтобы все мысли сохранялись и ничего не забывалось.
Рекомендация ближайших мест. Фича, которая сделает планирование маршрута еще удобнее. Допустим, решили вы сходить в музей, о котором давно слышали. Приходите — музей закрыт. Что делать? Идти домой без настроения или открыть приложение, посмотреть рекомендации ближайших мест и посетить другое заведение?
Утверждать, что одно правильно, а другое нет — невежественно. Есть фундаментальные UI/UX паттерны, которые дизайнеру нужно понимать, но не слепо применять их. Мы поделились ошибками, которые даже в 2024 году встречаются довольно часто. Но мы не говорим: «Делайте как мы». Проанализируйте и подумайте, как будет лучше поступить в вашем случае.
Есть более важные вещи, чем рекомендации и проверенные паттерны. Хороший UI/UX дизайнер знает, как спроектировать привлекательный и удобный интерфейс. Крутой дизайнер думает о пользователях, их желаниях и чувствах, умеет донести до целевой аудитории нужный посыл и знает, какое решение будет лучшим в каждом конкретном случае.