Что такое UI и зачем он нужен
Начнем с понятия «интерфейс». Простыми словами, это набор средств, которые позволяют взаимодействовать двум системам и решать какую-то задачу. И если посмотреть внимательно, то интерфейсы повсюду.
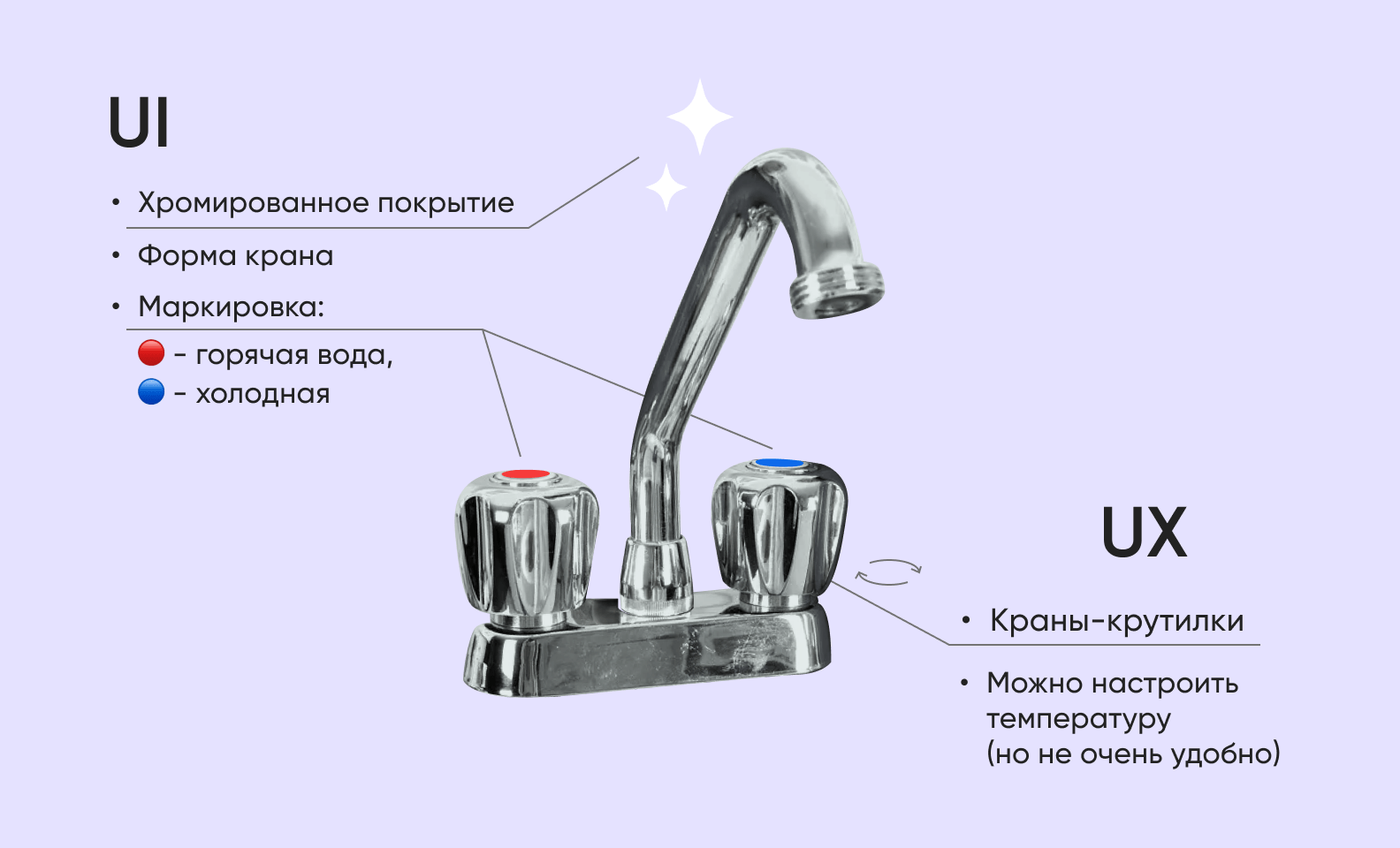
Возьмем, к примеру, смеситель в ванной. Есть 3 варианта: установить ручки-крутилки, рычаг или сенсорный кран. Материалы и внешний вид тоже бывают разными. Но во всех случаях речь идет про элемент управления краном, позволяющий регулировать напор и температуру воды — это тоже своего рода интерфейс.
Если вы сантехник, то, конечно, можете сами выбрать один из вариантов. Но лучше узнать у хозяина квартиры, какой способ взаимодействия с водопроводной системой он предпочитает. Также вам вряд ли придет в голову установить посреди ванной комнаты водоразборную колонку: такой вариант уж точно не является современным, и к тому же плохо решает задачи пользователя.
Так же и с приложениями: то, что пользователь видит, запуская ваш продукт, и есть интерфейс, он же UI (User Interface). Задача дизайнера — через интерфейс показать пользователю, как работает приложение, и привести его к желаемому результату, будь то заказ продуктов из магазина или установка будильника. Но как узнать, что именно пользователь ждет от приложения? Как он будет с ним взаимодействовать? Какие у него предпочтения? Ответы на эти вопросы находятся в плоскости UX дизайна (User eXperience).
Почему UI неотделим от UX
UX дизайн — это так называемый «дизайн пользовательского опыта». Из него следует UI дизайн — «дизайн пользовательского интерфейса». У каждого из них свои задачи.
| ⚙️ Задачи UX | 🎨 Задачи UI |
| Изучить прошлый опыт и потребности пользователей | Создать интерфейс на основе этих потребностей |
| Разработать user flow — маршрут пользователя на пути к цели | Разработать графическую часть интерфейса (шрифты, цветовые схемы, кнопки, иллюстрации, анимацию) |
| Создать прототип | Визуализировать прототип |
| Сделать удобно | Сделать красиво и понятно |
| Подарить персонализированный и запоминающийся опыт | Подарить эстетическое удовольствие |
Если вернуться к примеру про смеситель, то все, что касается материалов, цвета, формы и маркировки, относится к UI, а принцип работы — к UX.
Как вы можете видеть, UI и UX тесно связаны. UX не воплотить визуально без UI-дизайна. Но и красивый интерфейс, разработанный без глубокого понимания пользователя, скорее всего окажется неудачным.
Неудивительно, что сейчас UI не рассматривают в отрыве от UX, а соответствующая профессия звучит как UI/UX дизайнер.
Как происходит разработка UI
Как правило, процесс разработки пользовательского интерфейса начинается с исследования пользователей и конкурентов, а завершается тестированием и передачей разработчикам необходимых материалов. Однако у каждого агентства могут быть свои «фишки» и своя последовательность этапов.
 Один из вариантов организации процесса проектирования UI
Один из вариантов организации процесса проектирования UI
Мы уже писали об особенностях нашего дизайн-процесса в целом ⤵️
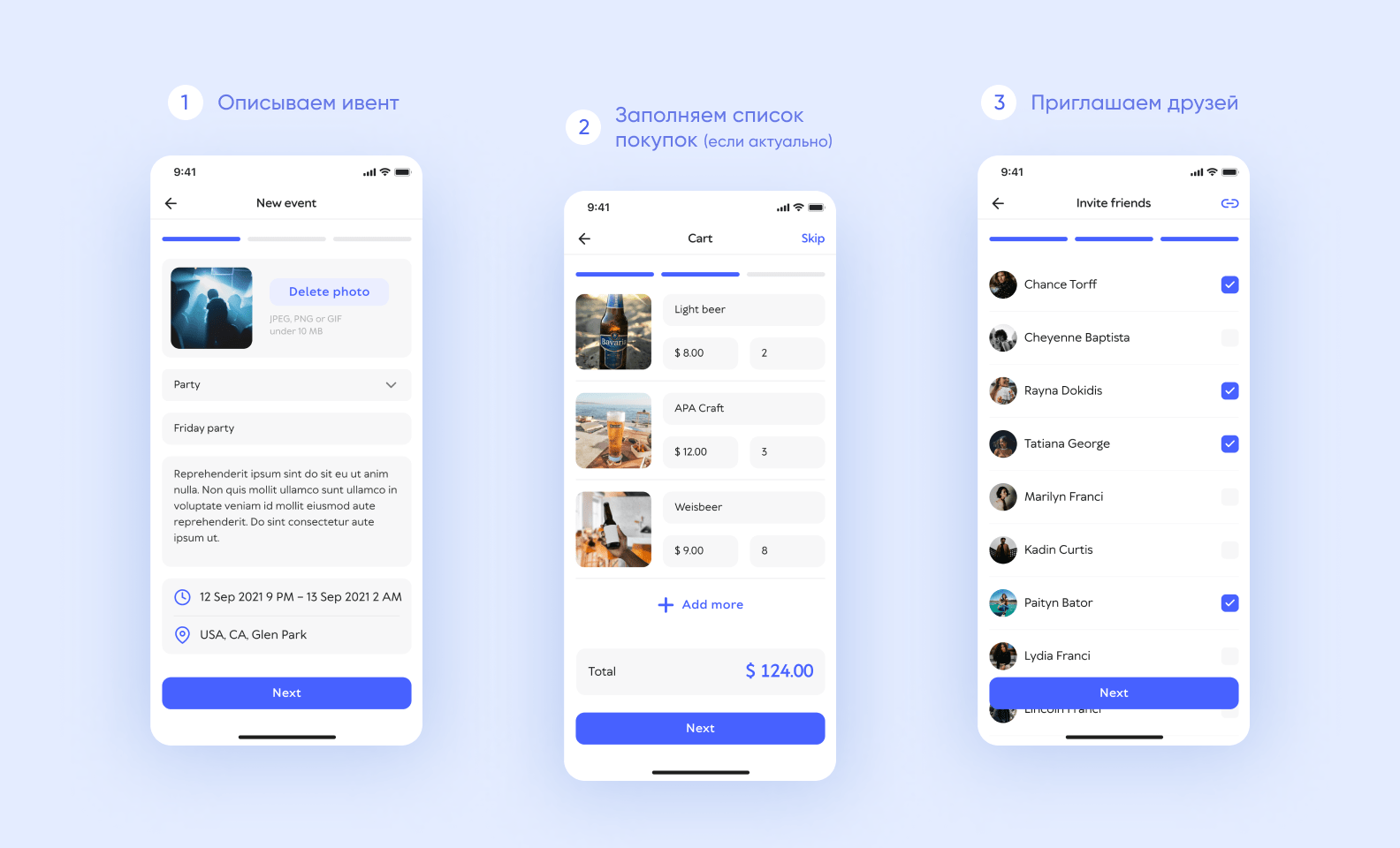
А в этой статье мы хотим шаг за шагом показать этапы разработки пользовательского интерфейса на примере одного из наших проектов — Friday, мобильного приложения для организации вечеринок с друзьями. Оно дает возможность пользователям создавать свои ивенты, а также присоединяться к мероприятиям друзей — посиделкам в баре, походу в кино, домашней вечеринке. Итак, первый шаг…
Проводим предварительные исследования
Процесс проектирования интерфейса стоит начать с аналитики. Ключевые задачи при этом следующие:
- определить проблему, которую будет решать приложение;
- понять целевую аудиторию, их цели, мотивацию, стиль жизни, а также опыт решения проблемы и взаимодействия с аналогичными приложениями;
- выяснить, как решают данную проблему конкуренты, и что можно улучшить.
Более подробно об анализе конкурентов и исследовании целевой аудитории можно прочитать в нашем блоге ⤵️
В ходе работы над приложением Friday мы провели количественный и качественный конкурентный анализ, а информацию о потребителях нам предоставил заказчик.

Интересно, что на рынке почти не было приложений, которые решали бы те же задачи. Были приложения для организации больших ивентов, а для маленьких компаний мы нашли буквально 1-2. Поэтому пришлось анализировать косвенных конкурентов, например, соцсети.
Проектируем UX
На основании собранной информации аналитики прорабатывают пользовательские сценарии, а UX UI дизайнеры создают карту пути пользователя. У нас в Purrweb ключевым инструментом на данном этапе является диаграмма связей, она же — карта функциональности или «майндмэп».
Майндмэп — это схематичное изображение всех функций продукта и навигации между ними.
Майндмэп позволяет увидеть весь маршрут взаимодействия пользователя с приложением, что очень удобно, ведь перед дизайнерами стоит задача упростить навигацию. Так, в приложении Friday мы сократили процесс создания вечеринки до трех шагов.
Разработка карты функциональности занимает всего лишь 8-10 часов, зато позволяет избежать недопонимания с заказчиком и подготовить основу для полноценного дизайна.
Работаем над первыми макетами
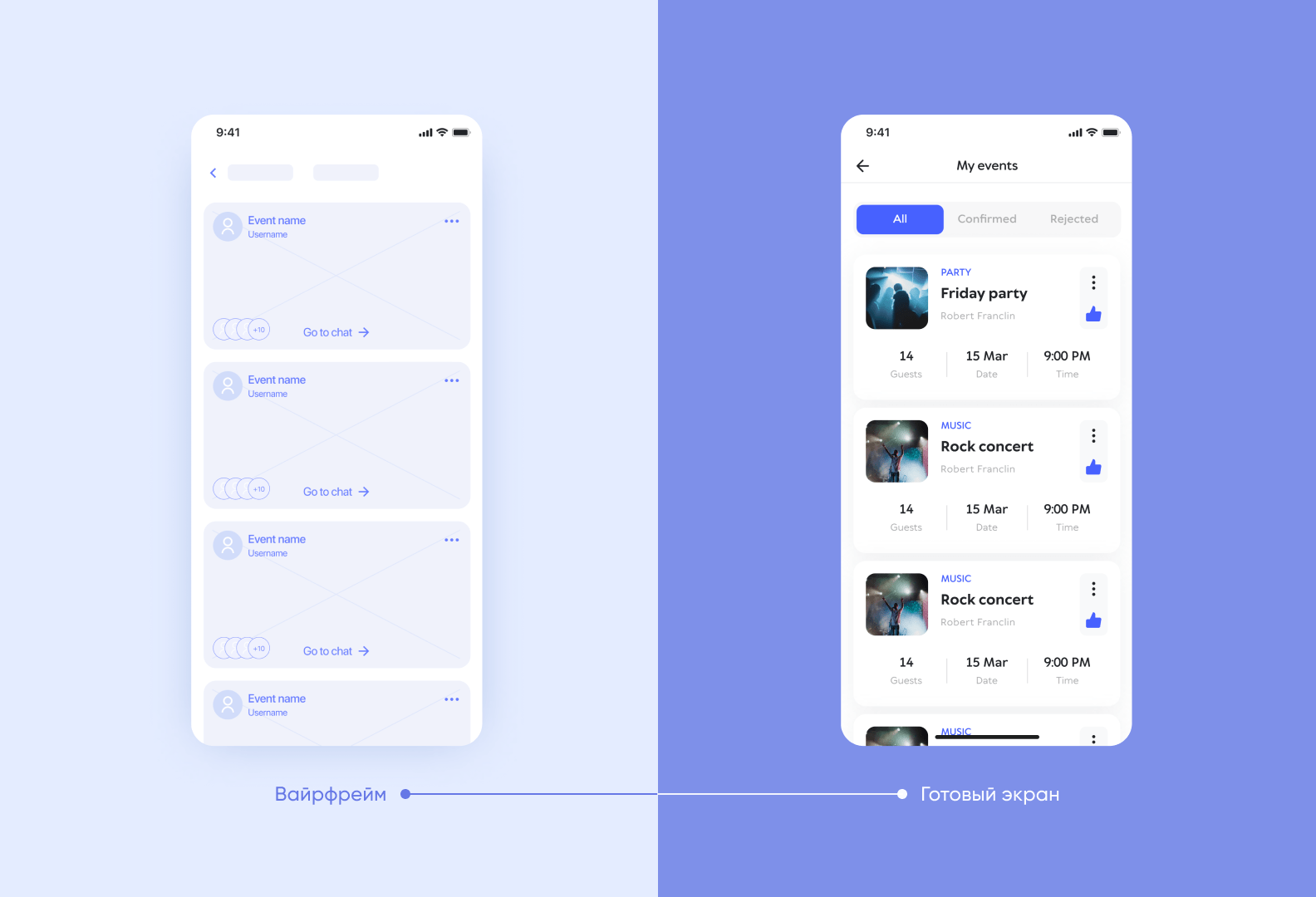
Когда карта функциональности утверждена, начинается работа над вайрфреймами — грубым наброском структуры и содержания продукта.
 Итоговый дизайн может отличаться от вайрфрейма
Итоговый дизайн может отличаться от вайрфрейма
Вайрфреймы нужны для того, чтобы более подробно проработать навигацию, продумать расположение основных элементов на экранах приложения и понять, как пользователь будет взаимодействовать с этими элементами.
Создаем концепт для клиента
Данный этап присутствует не у каждого агентства, но мы опытным путем пришли к тому, что концепт — лучший способ утвердить дизайн будущего приложения.
В презентации концепта представлено несколько ключевых экранов, уже воплощенных в графике. То есть в ходе работы над концептом закладывается основа UI-дизайна всего приложения. На этом этапе мы в Purrweb также создаем UI-киты из ключевых элементов интерфейса (кнопок, иконок, виджетов, индикаторов, шаблонов). Эта полезная практика впоследствии существенно облегчает труд разработчиков и экономит бюджет стартапера.

Мы прорабатываем экраны, которые наиболее наполнены контентом, чтобы максимально отразить визуал. Потом собираем UI-кит из того, что есть, чтобы задать дальнейший вектор. По сути, цветовая гамма, шрифты, какие-то карточки, кнопки уже готовы на этапе концепта.
Для разработки концепта мы используем сервис Readymag. Это удобный онлайн-инструмент для создания лендингов и презентаций. Такое представление идеи будущего продукта намного нагляднее и понятнее для клиента, чем просто демонстрация нескольких экранов.
Рисуем UI-дизайн всего приложения
Вместе с концептом обычно утверждаются цветовая схема и шрифты. Затем все это необходимо масштабировать на остальные части приложения и доработать, например, отрисовать иконки или иллюстрации.
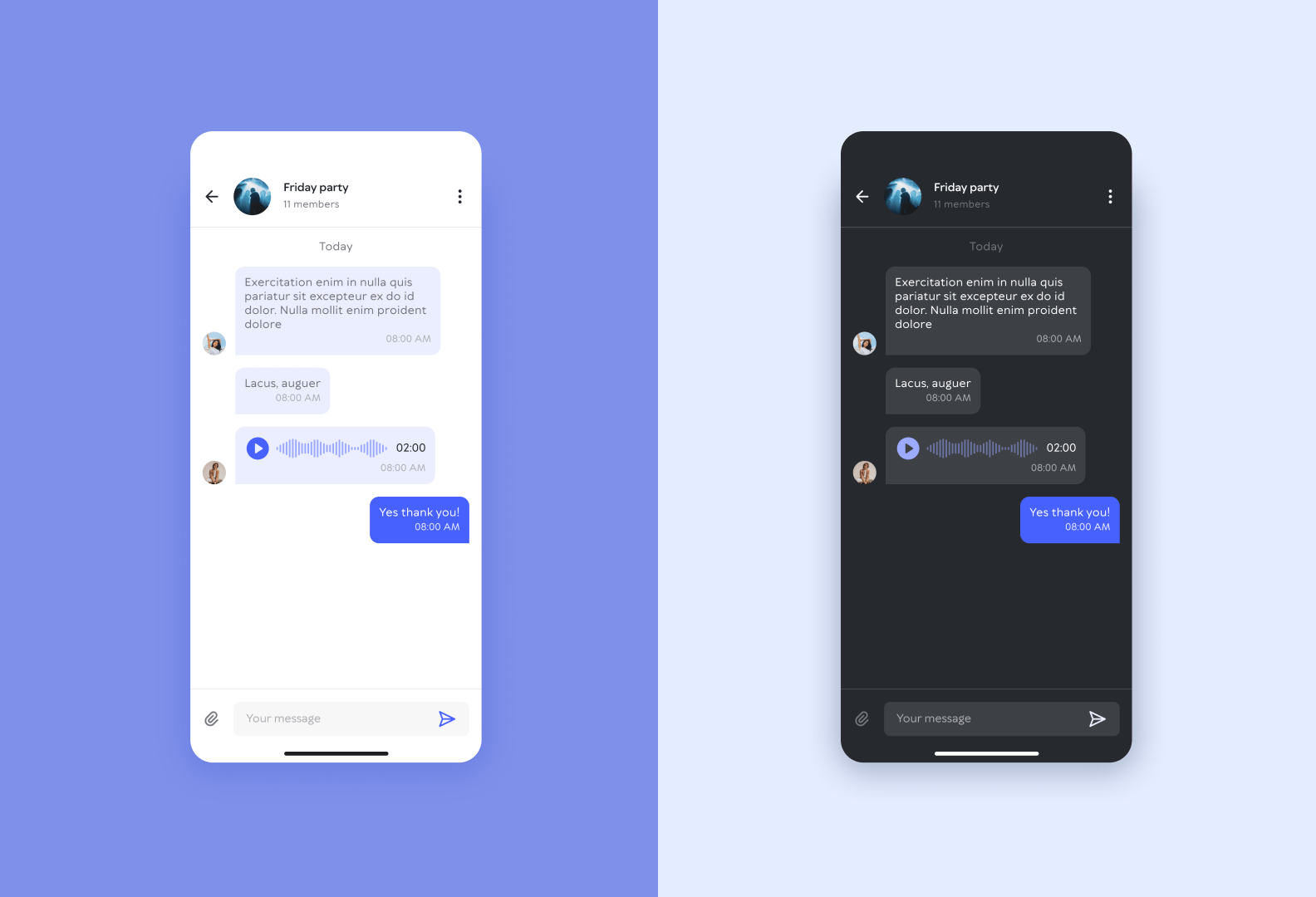
Не стоит забывать, что UI-дизайн также должен учитывать предпочтения пользователей. Изначально интерфейс Friday был спроектирован в темной теме, так как она сильнее ассоциировалась с вечеринками. Но многим людям в целом не нравится темная тема, поэтому мы добавили и светлую тоже, чтобы у пользователей был выбор.
Разрабатываем интерактивный прототип
Прототип — это интерактивный макет, который отражает внешний вид и функции приложения. Благодаря его «кликабельности», можно оценить логику работы продукта. Поэтому он в первую очередь нужен самим дизайнерам, чтобы убедиться в отсутствии ошибок в user flow. Чем еще полезен прототип:
- с ним сверяются разработчики в ходе реализации проекта;
- его можно представить потребителям в целях тестирования;
- он позволяет потенциальным инвесторам убедиться в жизнеспособности идеи.
Существует множество программных продуктов для проектирования интерфейсов, с помощью которых можно создать и прототип. Дизайнеры Purrweb используют облачное решение Figma, поскольку оно идеально подходит для командной работы: можно работать вместе в одном файле и синхронизировать изменения. Помимо этого, Figma содержит много функций, упрощающих работу над интерфейсом, например, автоматическое выравнивание всех отступов и массовое редактирование компонентов.
Как только прототип закончен, согласован, и внесены последние коррективы, наступает время передать его разработчикам. Purrweb — агентство полного цикла, поэтому наши дизайнеры работают бок о бок с разработчиками, и после передачи всех материалов получают обратную связь. Они всегда в курсе того, какие недочеты дизайна всплывают в ходе разработки, и это позволяет предотвращать подобные проблемы в будущем.
Вот уже 7 лет мы помогаем стартапам создавать красивые и удобные приложения. Если у вас есть идея, но вы не знаете, с чего начать — заполните форму ниже, и мы свяжемся с вами.