Главные мысли
- Сайт — набор веб-страниц, которые знакомят пользователя с определенной темой. А веб-приложения используются для решения задач и могут управлять данными.
- Специфика веб-приложений влияет на принципы проектирования: упор делается на опыт взаимодействия с продуктом и UX.
- Качественные веб-приложения могут повысить вовлеченность аудитории, укрепить имидж бренда и сделать опыт взаимодействия с компанией приятным.
- Процесс дизайна состоит из UX-исследования, разработки концепции, отрисовки макетов, прототипирования и создания UI-кита.
Что такое веб-приложение и чем оно отличается от сайта
Сначала стоит разграничить понятия веб-сайта и веб-приложения. Мы не будем углубляться в технические детали — для дизайна это не так важно.
Сайт — набор веб-страниц, которые посвящены одной теме. Его можно узнать по обилию текстового и визуального контента, который информирует пользователя. Например, сейчас вы находитесь на сайте Purrweb. Здесь есть база знаний со статьями, портфолио кейсов, описание компании и услуг. Классический набор корпоративного веб-сайта.
Веб-приложение — это приложение, которое визуально напоминает мобильное, но открывается через браузер. Многие веб-приложения можно скачать на компьютер по прямой ссылке, не заходя в сторы. Их отличительная особенность — возможность управлять данными и интерактивность.

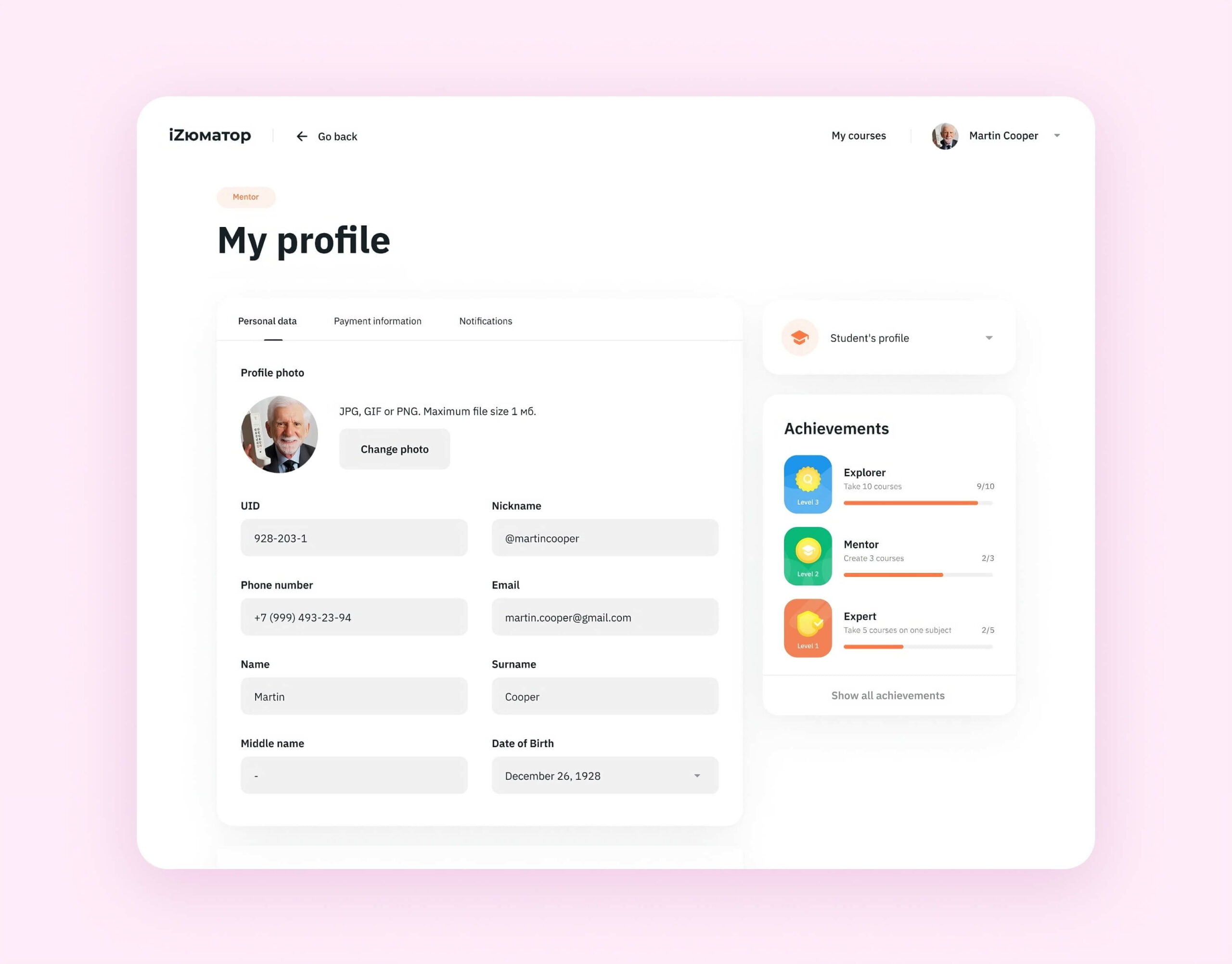
Платформа для корпоративного обучения Izumator. Пользователи могут взаимодействовать с ней: создавать и запускать курсы, а интерактивность — признак веб-приложения
Веб-приложения помогают нам достичь какой-то цели, а сайты информируют о чем-то или о ком-то
Как видите, назначение у этих продуктов разное. Каждый из них разрабатывается в своем подходе. Значит, цели и принципы дизайна тоже отличаются.
Из чего складывается дизайн веб-приложения
Составляющие дизайна для приложений и сайтов одинаковые. В них выделяют два компонента: UI (пользовательский интерфейс) и UX (пользовательский опыт).
Под UI понимают эстетическую сторону продуктового интерфейса, а UX фокусируется на эмоциях, чувствах и впечатлениях, которые пользователь получает во время взаимодействия.
| Пользовательский интерфейс (UI) | Пользовательский опыт (UX) |
| Дизайн-системаТипографика
Анимации Цветовая схема Визуалы Иконки Дизайн-паттерны |
UX-исследованияИнтервью
Анализ восприятия Информационная архитектура Сценарии и персоны Пользовательский путь Юзабилити Взаимодействие |
Веб-приложения предполагают интерактивность, поэтому главный акцент смещается на UX. Хотя игнорировать визуальный стиль в пользу опыта и наоборот все-таки не стоит. Ваша задача — лишь сделать упор на том, что принесет бОльшую пользу аудитории конкретного продукта.
В дизайне веб-приложения мы советуем сфокусироваться на следующем.
Удобный интерфейс для постоянного использования. Приложение — это не история про «открыл-закрыл», с ними взаимодействуют многократно. Поэтому разработка крутится вокруг пользы для юзера, а еще простоты и интуитивности.
Выполнение задачи. Люди скачивают веб-приложения не чтобы полюбоваться на цветовую гамму, а с целью закрыть потребности. Достижение цели — повод возвращаться к продукту снова и снова.
Уместная интерактивность. Последовательная и предсказуемая. Например, просить у пользователей приложения типа Яндекс.Карт заполнить длинную форму с личными данными — так себе идея.
Почему дизайн важен
Дизайн-концепцию можно подсмотреть. Взять какой-то цвет у одного приложения, иллюстрации у другого. Позаимствовать пользовательский опыт не выйдет, он всегда уникальный. Поэтому бизнес вкладывается в дизайн, и эти инвестиции окупаются.
Растет вовлеченность
В дружелюбных интерфейсах учтены боли и барьеры, с которыми сталкиваются пользователи продукта. Эмпатичный UX располагает, ведь чувствовать понимание окружающих приятно.

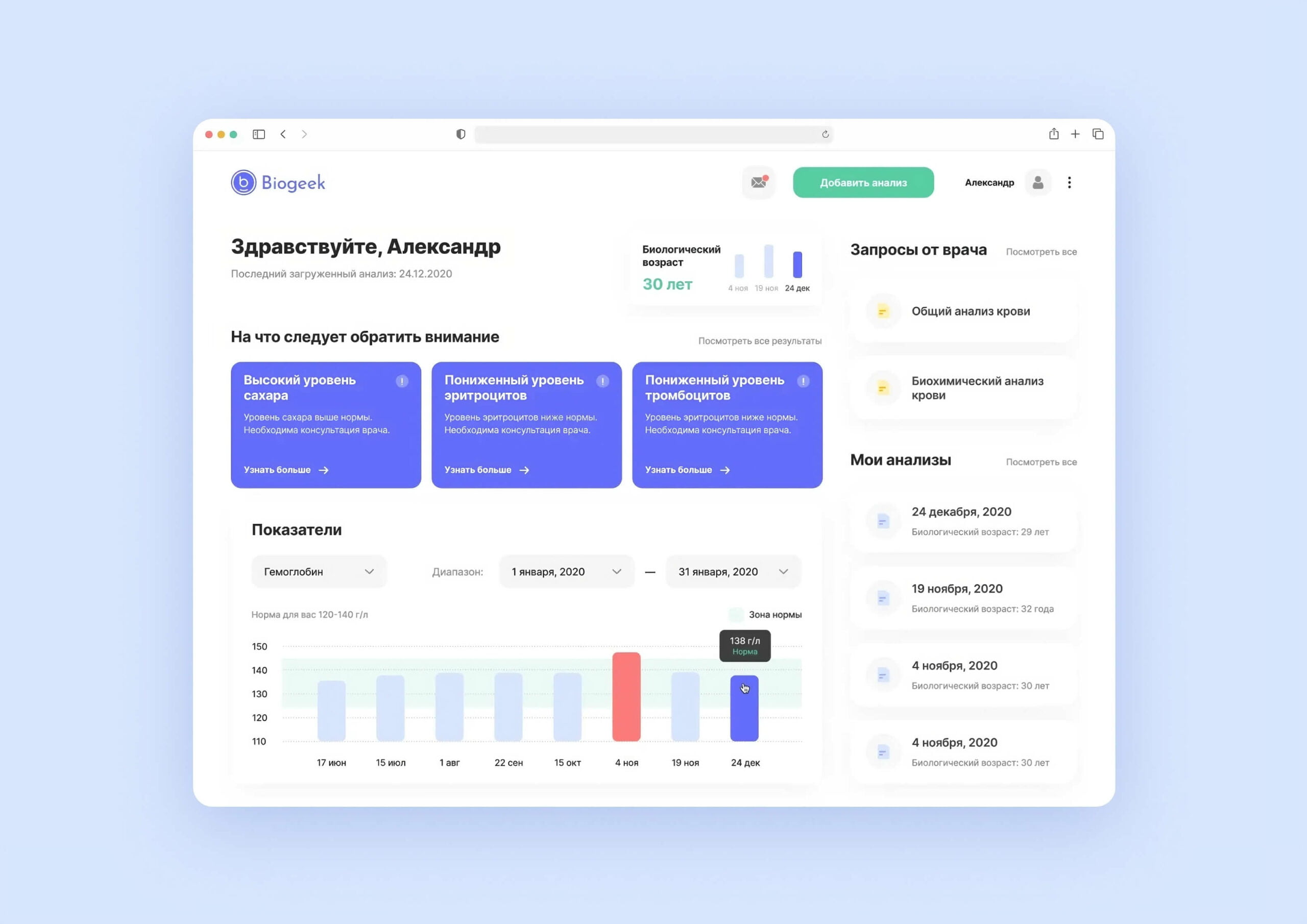
В дашборде Biogeek учтены мотивы пользователей при сдаче анализов: отслеживание проблем со здоровьем и прогресса лечения, сбор информации для получения диагноза. Такое понимание мотивирует возвращаться в приложение
Укрепляется имидж
Приложения и сайты, как и любые продукты компании, влияют на восприятие бренда. Представьте, что вы скачали приложение для чтения книг от продвинутого разработчика, а размер шрифта настроить не выходит. Возмутительно, о вашем комфорте не позаботились! Это портит впечатление о создателях продукта.
Пользователь чувствует внимание к себе
Веб-приложения разрабатывают с фокусом на потребностях их целевой аудитории. Только так можно разработать интуитивную и понятную структуру, а также позволить людям почувствовать свою значимость.
4 примера веб-приложений с крутым дизайном
Если вы присмотритесь к популярным приложениям, увидите, что их интерфейсы похожи. Вспомните Discord и Slack, TikTok и Instagram, WhatsApp и Viber. Но это не мешает каждому иметь большую аудиторию, высокую вовлеченность и хорошую репутацию.
Предсказуемая структура — ценная особенность продукта. При разработке веб-приложения важно следить, чтобы оно не разрывало шаблон. Делимся четверкой примеров, где это правило соблюдено.
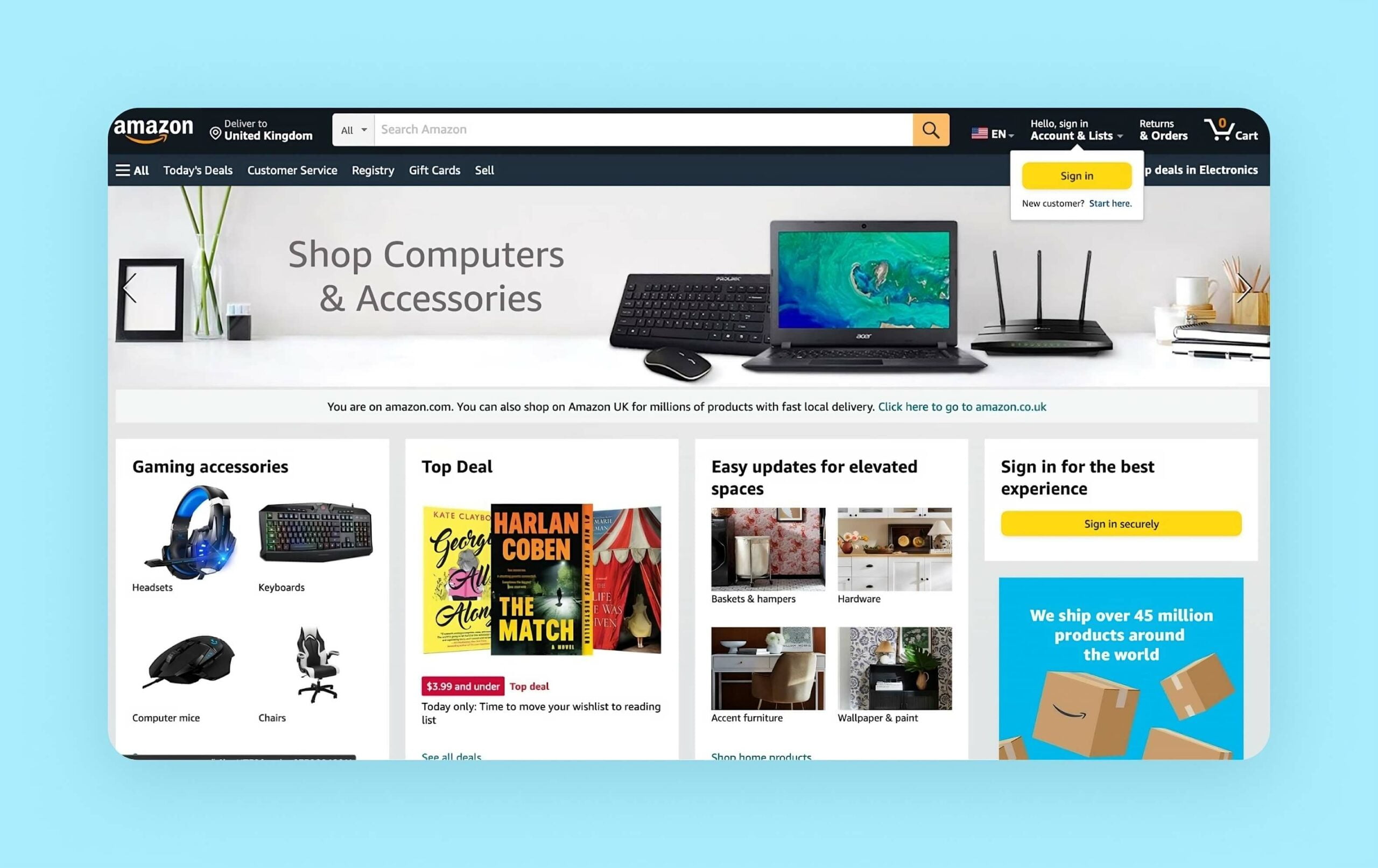
#1. E-commerce — Amazon
👍 «карточная» структура, визуальные акценты и вариативная навигация
Это образцовое веб-приложение в отрасли электронной коммерции. Выглядит просто, но UX потенциал у него высокий. Обратите внимание на три способа навигации по маркетплейсу, легко различимые кнопки и «говорящие» иллюстрации.
#2. Здоровье — Lytic Health
👍 простота, визуальная «чистота», логичная структура, цветовое кодирование, обилие свободного пространства

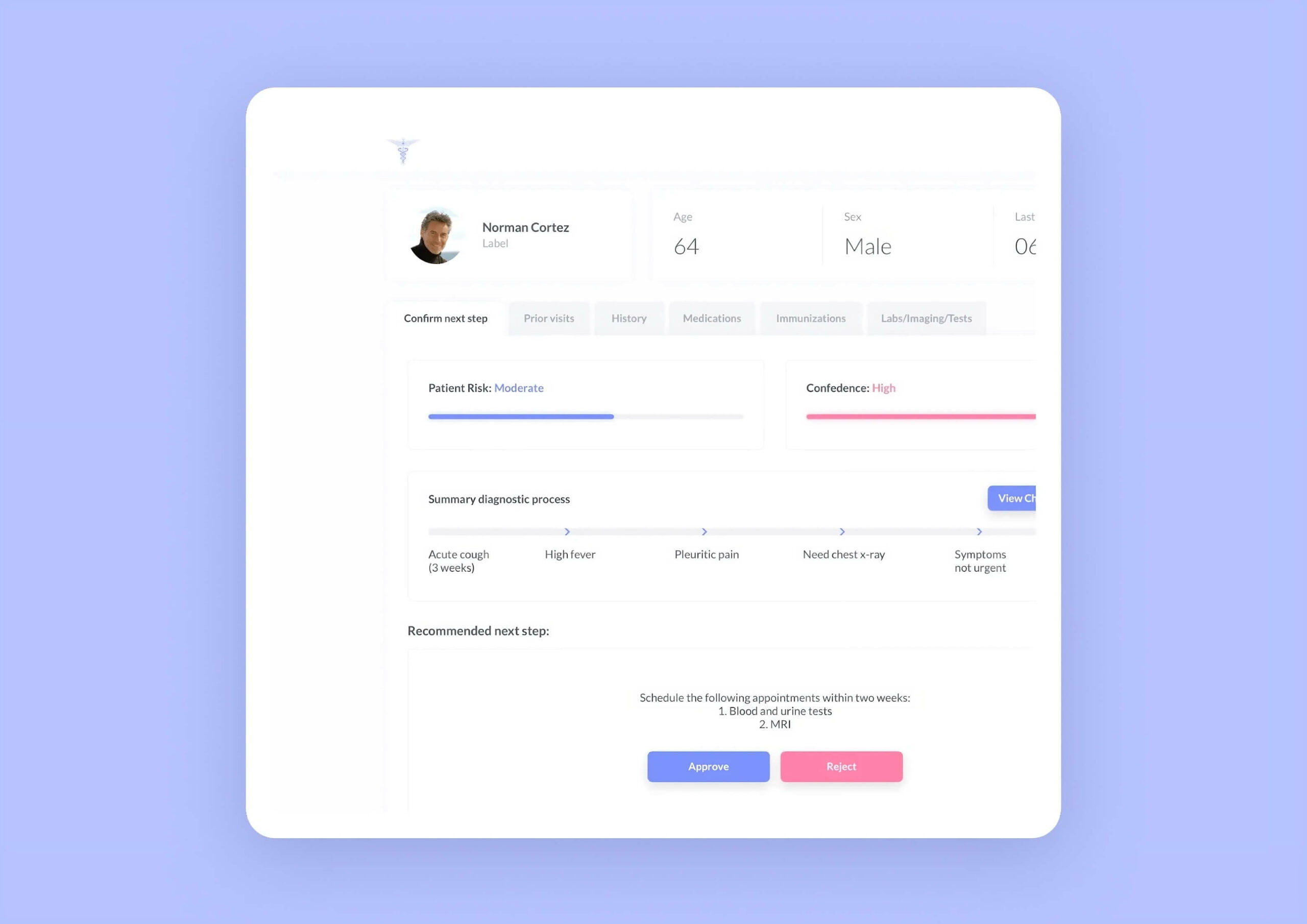
Lytic Health — приложение для пациентов, где они могут связаться с доктором, получить предварительный диагноз и запланировать прием
Свободное пространство — дизайнерский мастхэв, поскольку оно создает ощущение «воздушности» интерфейса. Внимание пользователя ничто не отвлекает. Посмотрите, как это работает в кейсе Lytic Health. Ежедневно врачи принимают десятки пациентов. Мы учли это в приложении: за пару секунд беглого чтения доктор вычленяет факты об анамнезе пациента.
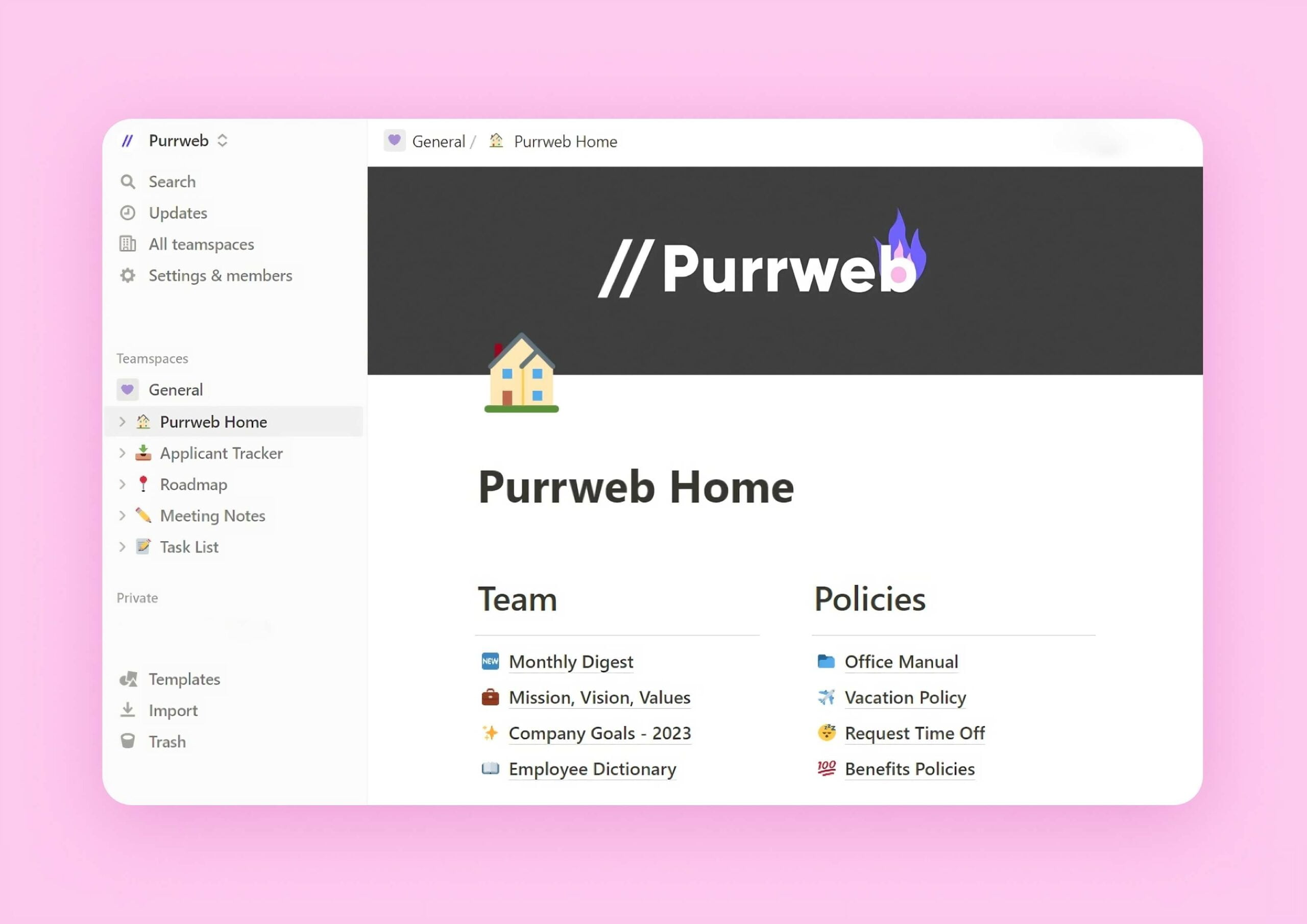
#3. Менеджмент — Notion
👍 управление данными, эмодзи, интерактивность, аккуратный дизайн
Это приложение наделало шума и не зря. Notion можно настроить практически под любую цель и задачу. Дизайн-концепция аккуратная и сдержанная, а это большой плюс. Ничто не отвлекает пользователя от наслаждения гибким UX.
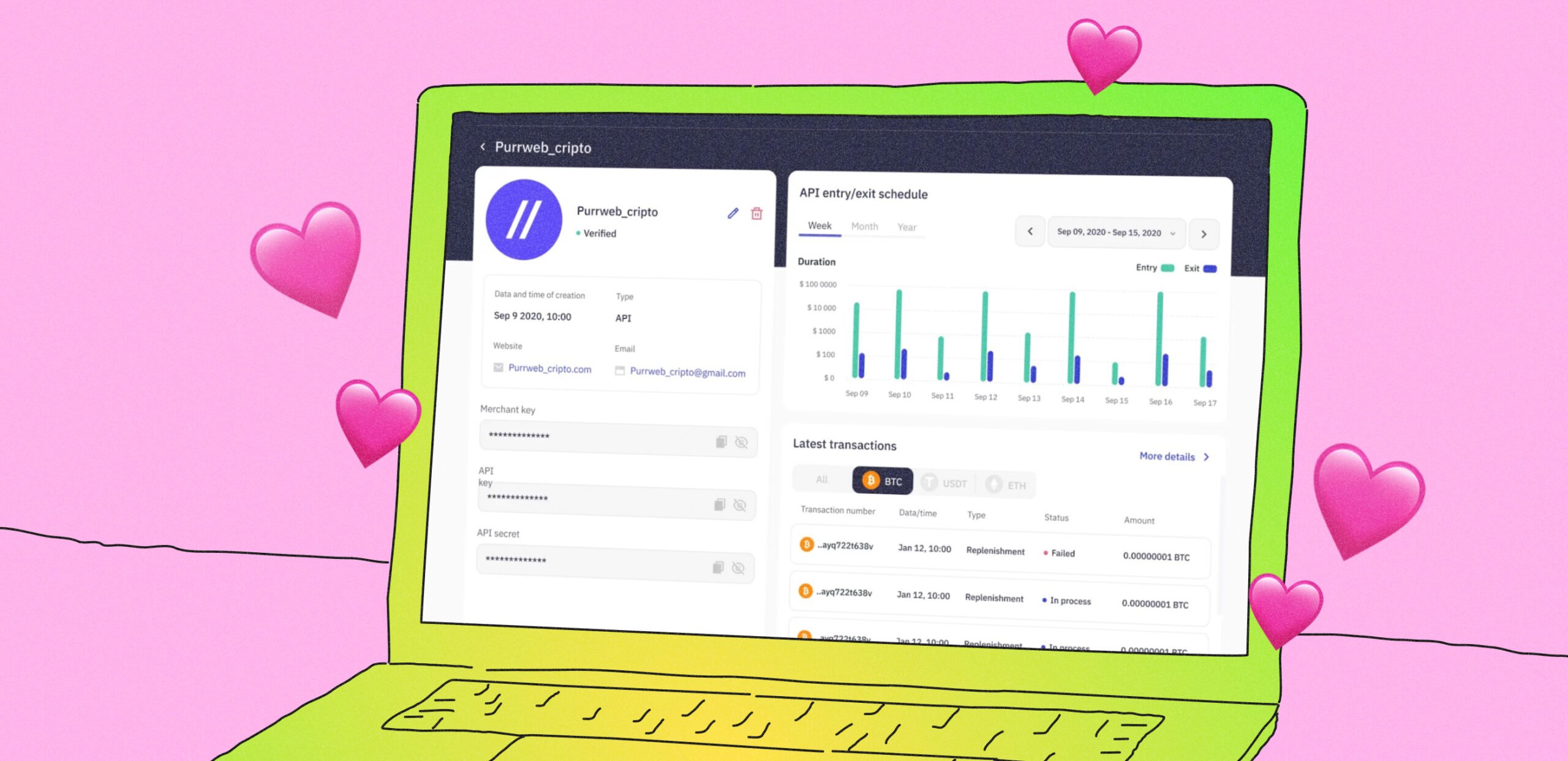
#4. Финтех — E-wallet
👍 сетка, интуитивная структура, виджеты

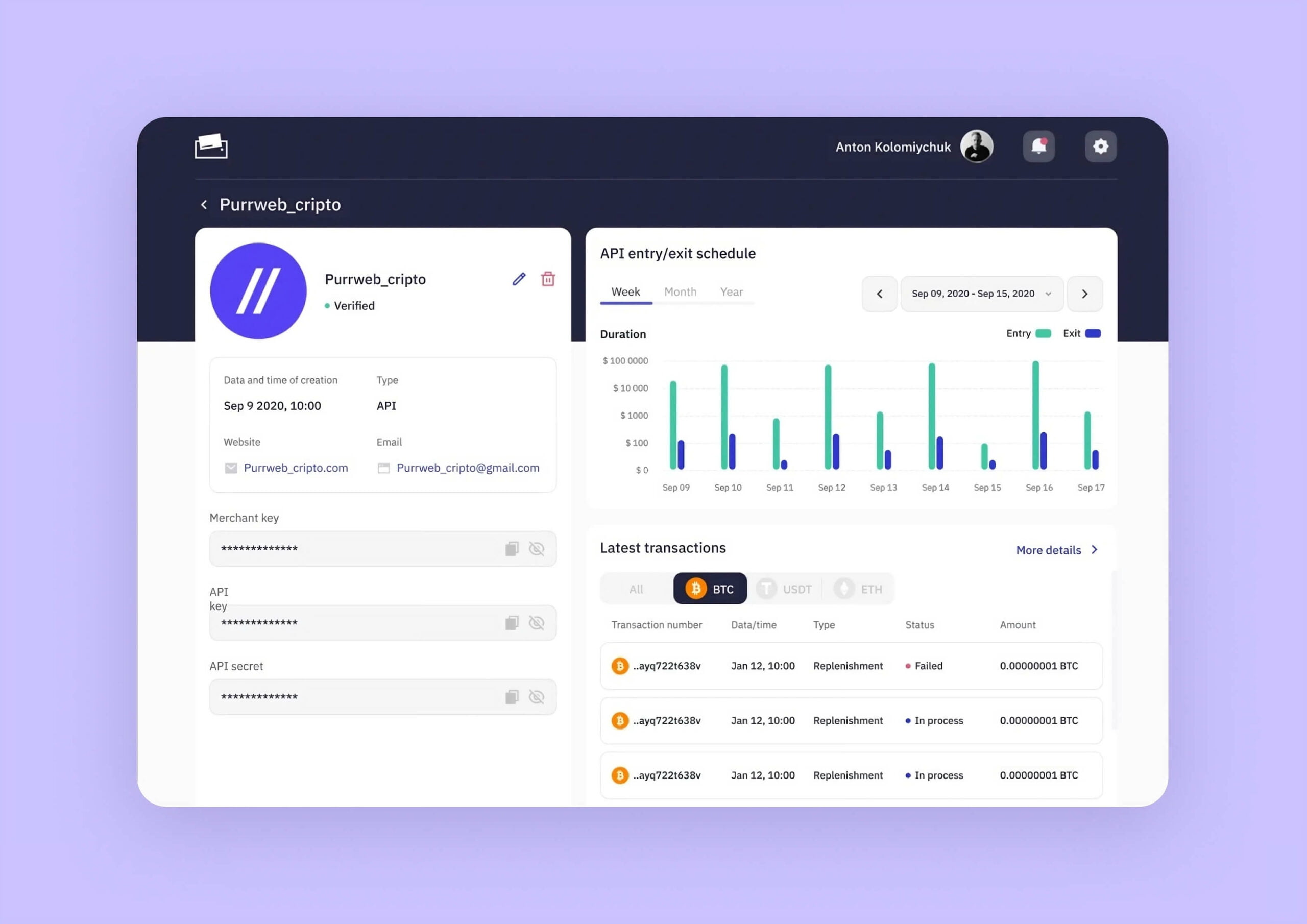
О криптовалюте многие все еще знают немного, поэтому E-wallet мы постарались сделать максимально информативным
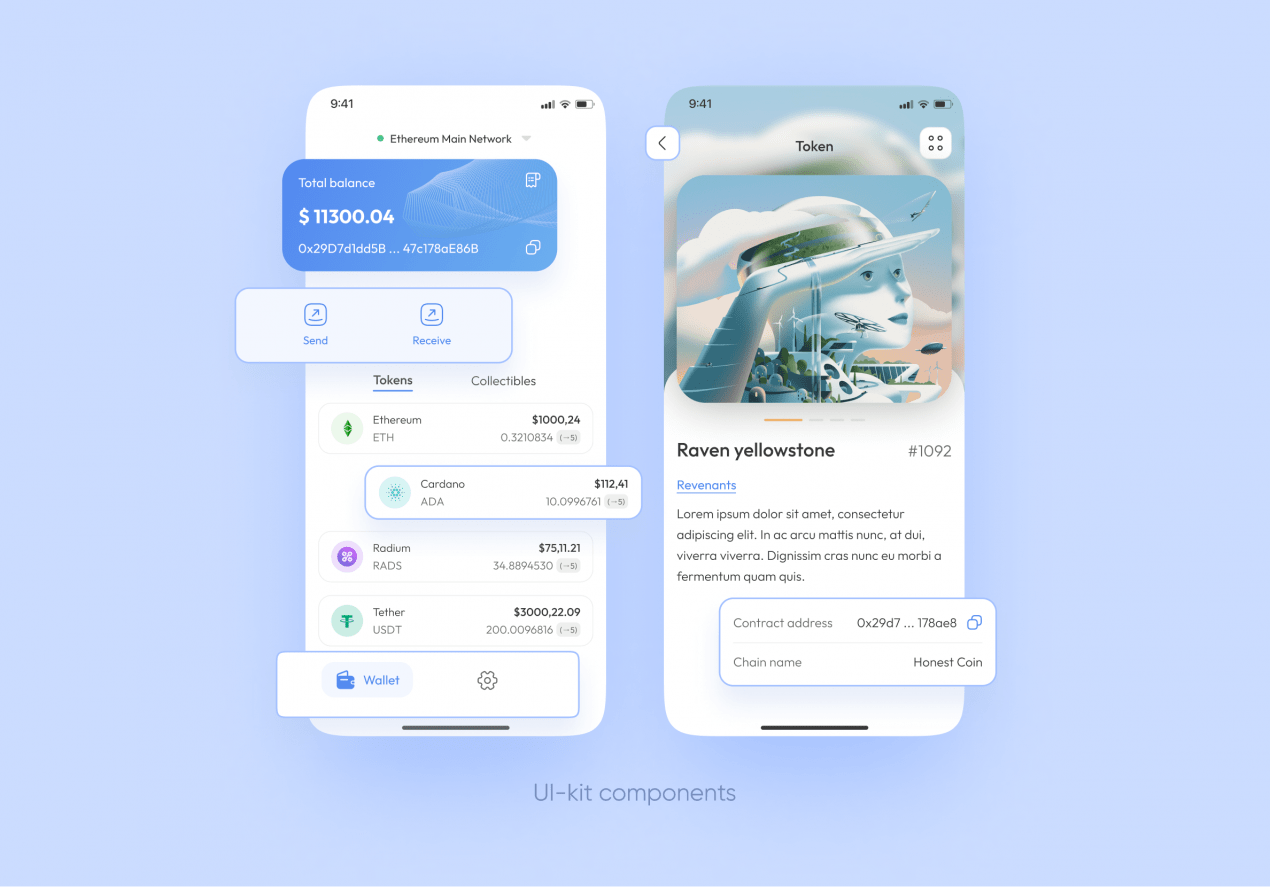
E-wallet — кейс веб-приложения в формате онлайн-кошелька, где можно покупать, хранить и переводить криптовалюту. Взаимодействие с финансовыми продуктами вызывает стресс, это нужно обязательно учитывать в UI/UX дизайне. В нашем примере для облегчения нагрузки мы упростили навигацию, представили интерфейс в формате виджетов и выделили целевые кнопки.
Как разработать веб-приложение: 6 шагов
Дизайнеры интерфейсов опираются на психологию пользователей, в ней много нюансов. Если вы не разбираетесь в этом, советуем обратиться к профессионалам в UI/UX. Процесс начинается с оценки проекта, наша команда проводит ее бесплатно.
Шаг № 1. UX-исследование
Компании вроде Notion и Amazon рвут топы, потому что хорошо разбираются в потребностях своих аудиторий. Следуйте их примеру: начинайте разработку приложения с основательного UX-исследования. Оно раскроет принципы поведения аудитории, установки, приятные и неприятные аспекты взаимодействия с продуктом. Наши дизайнеры пользуются техниками Nielsen Norman Group — мировых UX экспертов.
Не стесняйтесь участвовать в дизайне, ведь вы владелец продукта. Вот, чем вы можете помочь разработчикам:
- Посмотрите на Betalist, нет ли начинающих стартапов с той же идеей или концепцией. Лучше заранее застраховаться от обвинений в плагиате.
- Изучите форумы, сообщества в соцсетях, блоги, где сидит целевая аудитория. Там можно узнать о ее потребностях.
- Почитайте о трендах на рынке: что люди чаще всего «гуглят». Google Trends вам в помощь.
Шаг № 2. Список функций и разделов/страниц
Любой дизайнер перед проектированием попросит у вас назвать хотя бы примерные функции, блоки и разделы будущего продукта. Без этого спроектировать интерфейс невозможно. Советуем сразу составить список.
Например, перечень функций приложения для ментального здоровья может выглядеть так:
- Пользователи могут авторизоваться и зарегистрироваться через электронную почту / номер телефона / соцсети.
- Пользователи могут устанавливать цели для самотерапии.
- Пользователи могут получать ежедневные позитивные аффирмации.
- Пользователи могут записывать свои эмоции и чувства.
- Пользователи могут общаться с чат-ботом.

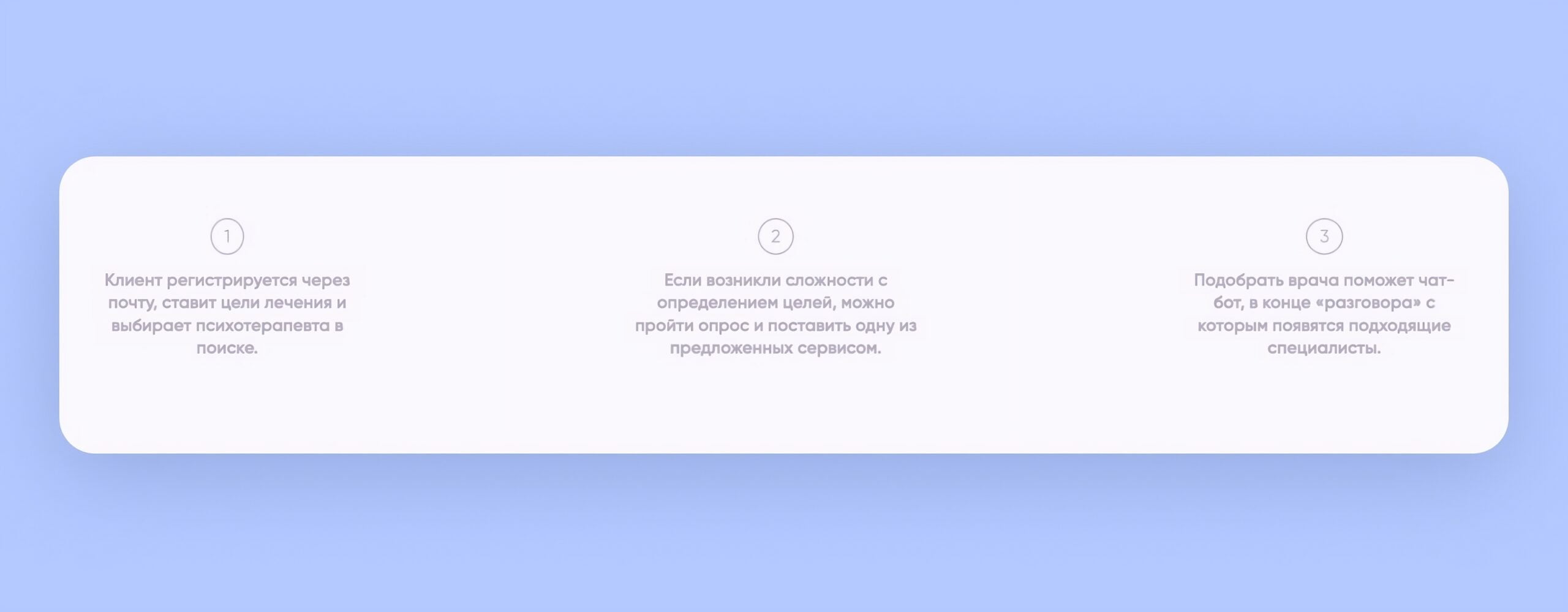
Иллюстрация с описанием пользовательского пути из нашего реального кейса по разработке веб-приложения для ментального здоровья
Шаг № 3. Мудборд и референсы
Дальше дизайнерам нужно «нащупать» визуальный стиль: для этого у вас попросят скинуть референсы. Отрицательные и положительные. Референсом может быть как весь продукт, так и отдельная функция, дизайн-прием и деталь. Например, огромный баннер или крупное приветствие на первом экране.
Проверенный источник рефов — Behance. На сайте удобный поиск, это упрощает задачу. Еще всегда можно погулять по сайтам известных компаний из вашей отрасли.
Все находки передайте команде. На их основе дизайнеры соберут мудборд — набор иллюстраций, которые примерно отражают стиль, атмосферу и настроение продукта.
Шаг № 4. Прототипы
Пожелания по функциям и разделам дизайнеры визуализируют в формате прототипов. Это бесцветные черновки, где изображена структура сайта. Их нужно согласовать, чтобы каждый участник понимал, в каком направлении движется процесс.
Для создания веб-приложений прототипы необходимы, потому что на этом этапе проводится валидация UX. Исправить недостатки в пользовательском опыте проще сразу, чем когда продукт уже находится в стадии финальной отрисовки.
Шаг № 5. Дизайн-концепция
Когда структура согласована, можно добавить визуальный стиль на 2-3 экрана или страницы. Это еще один способ подстраховаться: только представьте сколько стресса свалится, если за день до релиза вы увидите, что приложение вообще не совпадает с ожиданиями.
Шаг № 6. Макеты и UI-кит
Долгожданный финал. Этот этап отличить легко: вы получите макеты для всех страниц веб-приложения. Обязательно проверьте, чтобы в файлах были все экраны и состояния продукта, о которых вы договаривались с дизайнерами.
Убедитесь, что собран качественный UI-кит. Так называют набор элементов интерфейса, которые пригодятся для повторного использования в последующих итерациях.

Выделенные элементы можно добавить в UI-кит в первой итерации, потому что вероятность их повторного использования в будущем большая
Мы рекомендуем добавить в UI-кит следующее:
- цветовую схему и стили (градиенты, номера цветов)
- цвета темной темы
- типографику
- сетку
- иконки
- кнопки (с состояниями: начальное, при наведении мыши, при выборе кнопки с клавиши Tab, состояние загрузки, кнопка неактивна)
- инпуты (с состояниями: начальное, поле выбрано, заполнение поля, поле заполнено, поле неактивно, заполнено верно, ошибка)
- дропдауны
- карточки.
Как видите, в дизайне есть много нюансов, на которые дилетант не обратит внимания. Поэтому разработку интерфейса стоит доверить специалистам, у которых есть приличное портфолио и опыт в UI/UX. Тогда продукт будет в безопасности.
Если у вас есть концепции или идеи для веб-приложения, не стесняйтесь поделиться ими с нашей командой в форме ниже. У Purrweb 8+ лет опыта в разработке MVP, так что у вашего приложения есть все шансы попасть в топ.