Главные мысли
- Бриф на дизайн сайта — документ, где собрана необходимая для дизайнера информация о продукте и бренде.
- Грамотный бриф позволяет оценить примерную стоимость проекта, сэкономить время на этапе обсуждения и ускорить процесс дизайна.
- В брифе стоит описать цели и задачи продукта, целевую аудиторию, фирменный стиль, желаемый визуальный стиль и контент, а также технические требования.
Что такое бриф
Если кратко, это что-то вроде технического задания на дизайн сайта или приложения. Но развернутого и подробного.
UI/UX бриф — документ, где собрана информация о продукте и бренде, необходимая дизайнеру для работы
Часто подрядчики «брифуют» клиентов с помощью опросника, но можно не дожидаться и скинуть уже заполненный документ. В любом случае отвечайте подробно: качество заполнения брифа влияет на результат. Как это происходит, расскажем в следующем пункте.
Для разных целей дизайна нужно отдельное описание. К примеру, бриф на создание дизайна с нуля будет отличаться от брифа на редизайн. Во втором вас попросят указать отличия новой версии продукта от старой.
Для чего дизайнеру нужен бриф
Над проектом будет работать сторонний эксперт, который может ничего не знать о вас и вашем бренде. Даже если в своей сфере вы легенда. Поэтому бриф — что-то вроде анкеты для профессионального знакомства.
Когда вы исчерпывающе описываете, какой дизайн сайта или приложения ждете, это ситуация win-win. Плюсы есть и для вас, и для дизайнера.
- Экономия времени. Остается только обсудить дополнительные вопросы. Вам не придется тратить два часа на презентацию компании.
- Оценка примерной стоимости. Подрядчик заранее прикинет, сколько может стоить дизайн идеи из брифа.
- Ускорение процесса дизайна. Потому что команда будет знать, какие приемы, техники и элементы вы хотите видеть в интерфейсе.
- Ожидаемый результат. Он четко зафиксирован в брифе, поэтому шансы получить его от подрядчика выше.
По какому брифу мы работаем с клиентами
В нашем портфолио уже 300+ готовых проектов, в каждом из которых мы работали по брифу. Порой клиентам сложно сформулировать требования самостоятельно, тогда не стесняйтесь попросить помощи у подрядчика. Например, мы созваниваемся и обсуждаем проект вместе.
Чтобы вам было проще, делимся подсказками по тому, как заполнить шаблон брифа.
Блок № 1. Бизнес
📌На какие вопросы нужно ответить:
- Цели и задачи: Какая основная идея продукта? Какие задачи он решает?
- Масштабирование: Планируете ли вы расширять количество функций?
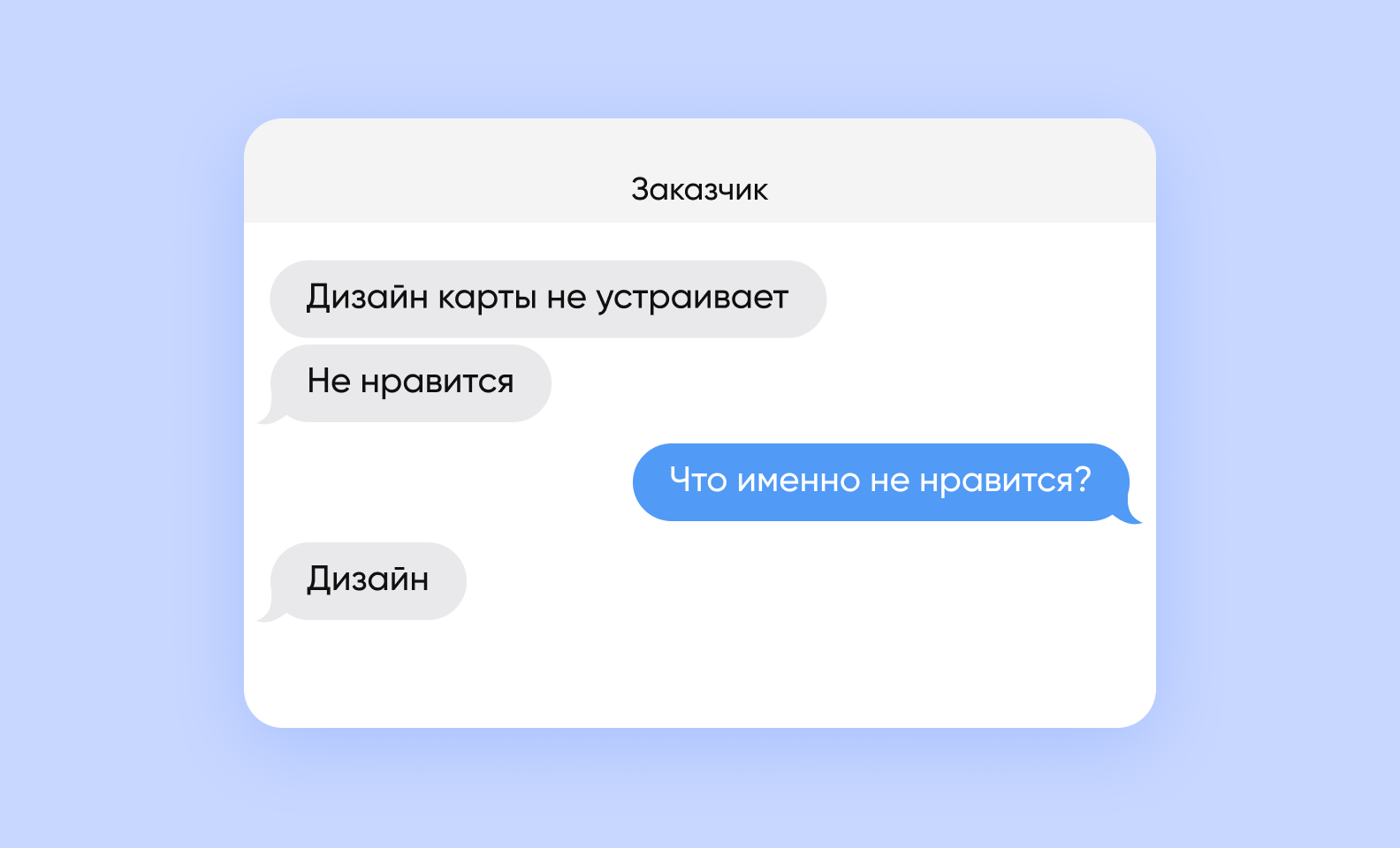
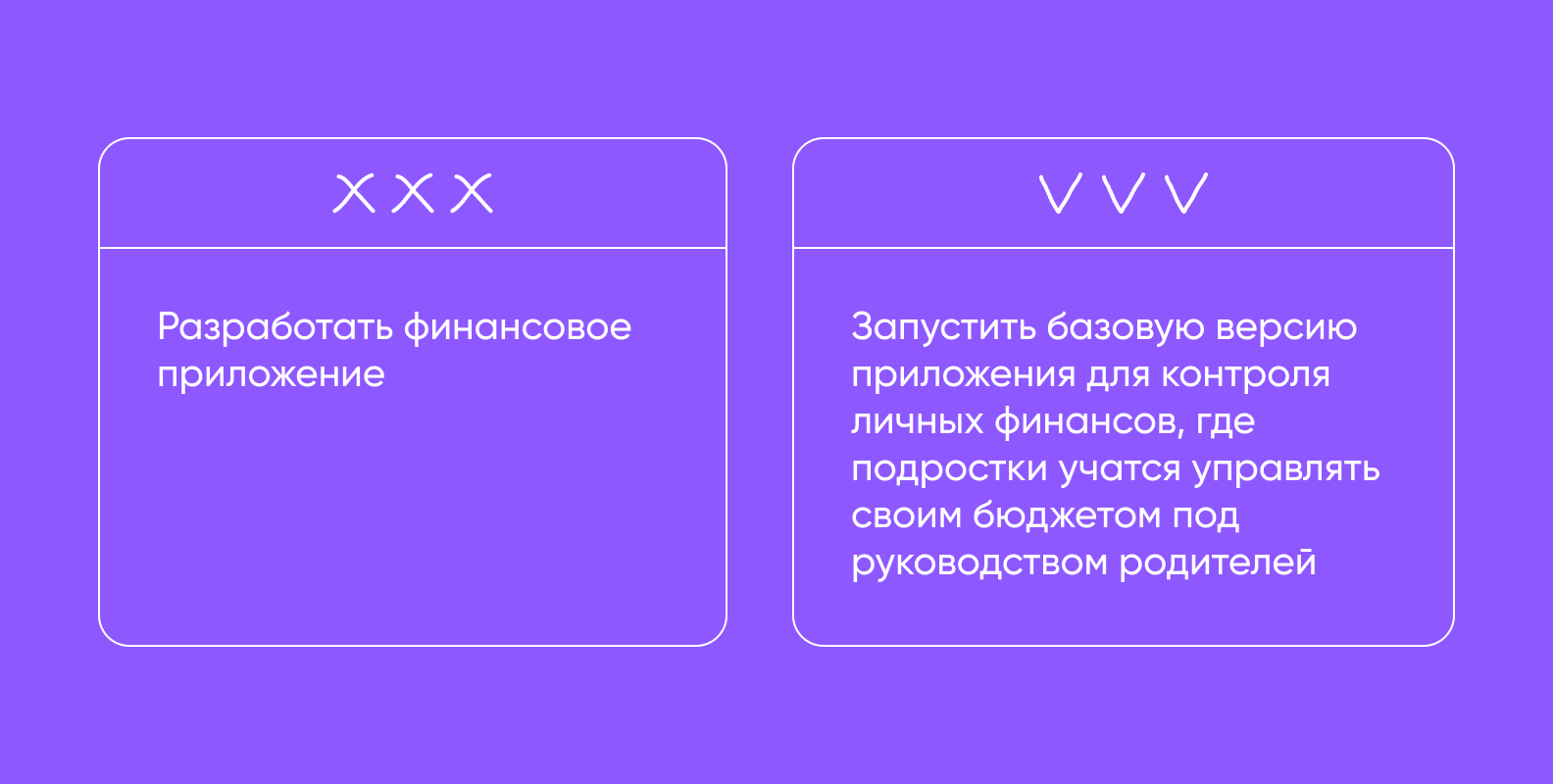
Бриф на создание дизайна обязательно включает цели и задачи. Продукта и при желании вашего бизнеса в целом. Сюда можно добавить главную ценность приложения или сайта, его уникальные свойства.

Слева клиент дает слишком общую и расплывчатую формулировку, а справа — достаточно конкретную и понятную
Блок № 2. Целевая аудитория
📌На какие вопросы нужно ответить:
- Кто целевая аудитория (ЦА)? Опишите типичного пользователя продукта.
- У ЦА есть какие-то характерные черты?
- Какие боли есть у ЦА?
- Как ваш продукт решает эти боли?
- При каких условиях ЦА использует ваш продукт?
- Хотите ли вы расширять ЦА? Если да, то в каком направлении?
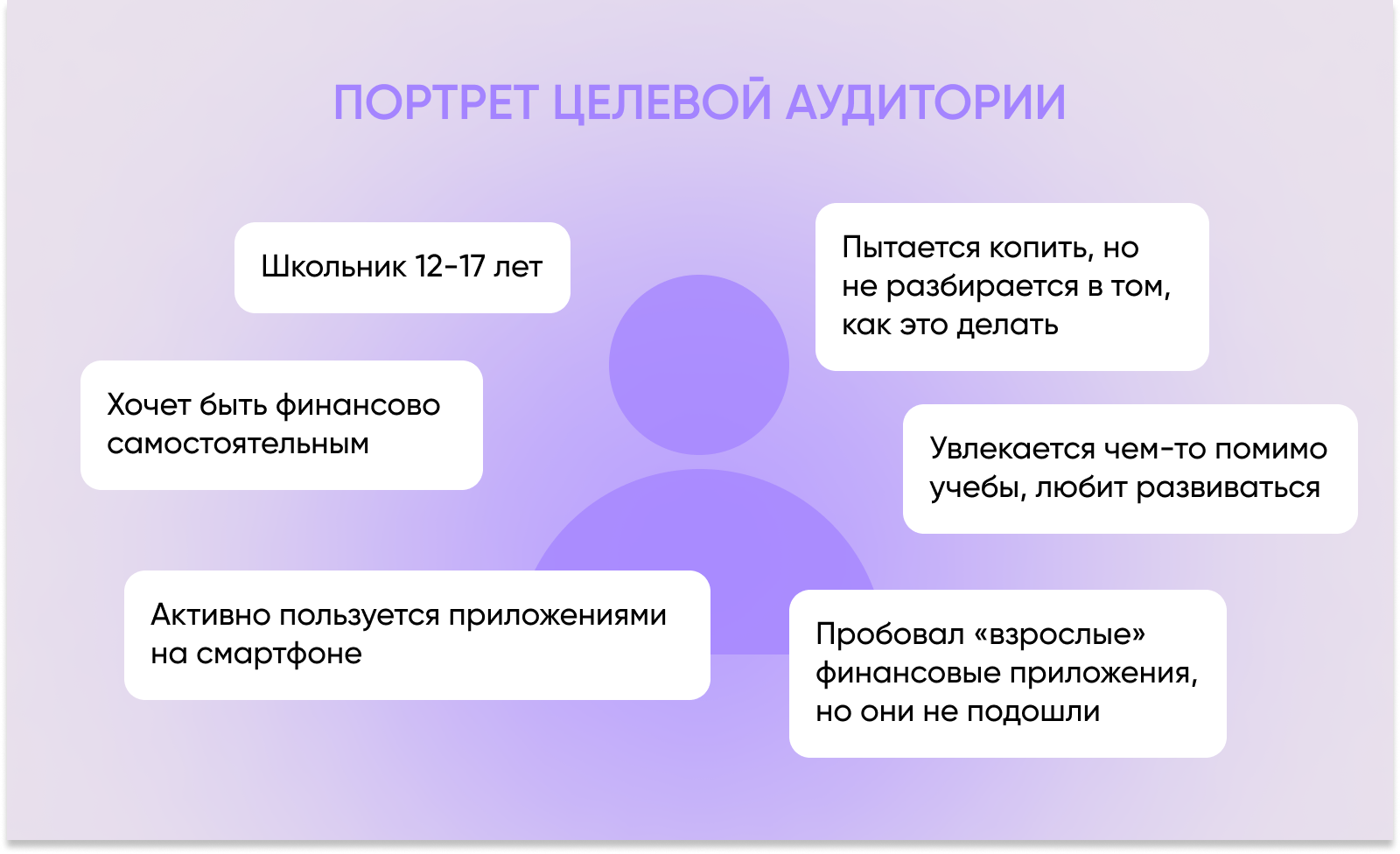
Целевая аудитория — люди, для которых вы создаете продукт. Возраст, занятия, привычки, потребности прямо влияют на UX. Например, на сайте для пенсионеров нужен крупный текст и доступная навигация, а вот в приложение для тинейджеров можно добавить эффектные параллаксы и анимации.
Блок № 3. Конкуренты
📌На какие вопросы нужно ответить:
- Есть ли конкуренты на рынке? Какие у них сильные и слабые стороны?
- Чем ваш продукт отличается от предложений конкурентов? Какие уникальные характеристики или функции у него есть?
- Какие референсы вы можете предоставить?
Выходить на совершенно неизвестный рынок нецелесообразно. Сперва стоит изучить его, посмотреть на предложения конкурентов и набор стандартных фишек, к которым привыкли пользователи подобных продуктов. Пособирать референсы — сайты и приложения других компаний, которые вам импонируют.
Блок № 4. Визуальный стиль
📌На какие вопросы нужно ответить:
- Что значит название вашей компании/продукта?
- У вас есть фирменный стиль бренда или готовая айдентика для будущего продукта (лого, шрифт, цветовая палитра)?
- Есть ли конкретные пожелания в стиле?
- Какими прилагательными вы можете описать свой бренд?
- С кем или чем вы себя ассоциируете или хотите ассоциировать?
- Есть ли табу в образах и предметах?
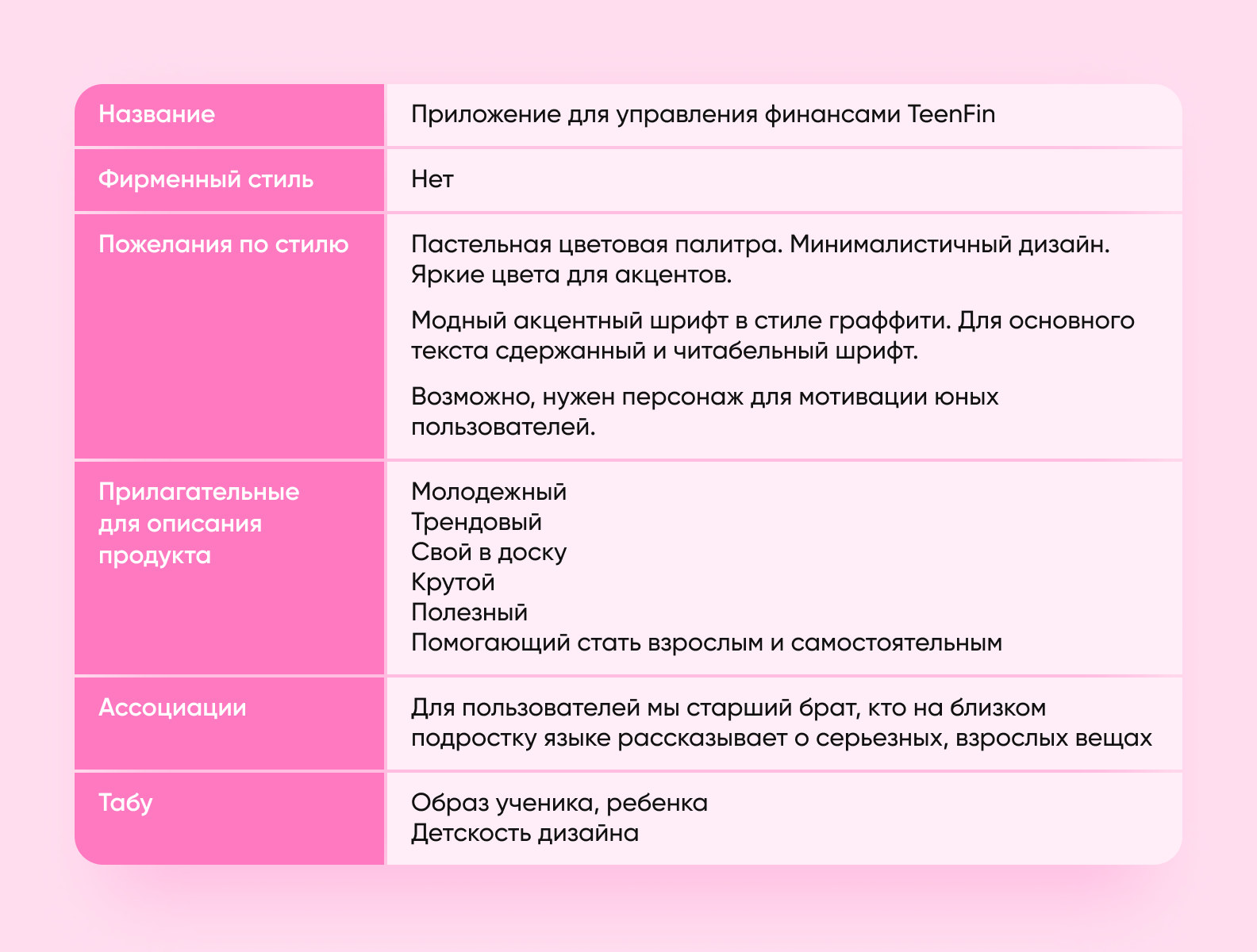
Дизайн интерфейса продукта должен логично поддерживать фирменный стиль компании. Так пользователи легко выстроят ассоциацию между ними. При заполнении брифа расскажите про айдентику или дайте вводные для ее разработки. Пример ниже.
Блок № 5. Контент
📌На какие вопросы нужно ответить:
- Есть ли какие-то документы со спецификациями?
- Есть ли какие-то сложные параметры, которые надо заполнять?
- Если есть какие-то специфические изображения?
Дизайн интерфейса зависит от контента. Например, структура новостного сайта будет отличаться от соцсети. Поэтому обязательно укажите, планируете ли вы размещать кастомные фото, виджеты, статьи, графики.
Блок № 6. Технические требования
📌На какие вопросы нужно ответить:
- На какие устройства вы ориентируетесь?
- Под какие разрешения хотите разработать продукт?
Последний пункт брифа на разработку дизайна — технические требования. Во-первых, определитесь с устройствами, под которые планируете разрабатывать продукт в первую очередь: десктоп, смартфон или планшет. Это отразится на верстке. Еще пропишете разрешения — чаще всего это 375х812 для мобильных устройств и 1440х900 (1440х700) для десктопа. От разрешения зависит то, как будет выглядеть продукт на девайсах. Например, разрешение 375х812 выглядит гармонично на 80% устройств, но на последней модели «айфона» или «андроиде» 2010 года качество будет несколько хуже.
Заберите готовый бриф на разработку дизайна сайта, заполните его и поделитесь с любым подрядчиком
Вывод
Надеемся, этот гайд облегчит для вас заполнение брифа и в результате вы получите тот результат, за которым обращались к подрядчику.
Если у вас есть концепция для веб-приложения, мы рады будем обсудить с вами бриф для нее. Делитесь идеей в форме ниже. У Purrweb 9 лет опыта в разработке MVP, мы знаем, как сделать трендовый и дружелюбный интерфейс.