Особенности дизайна для стартапов
На первый взгляд, дизайн для стартапа — такой же дизайн, как для любого сайта или приложения. Но проработав с ними более 8 лет, мы убедились, что это не так.
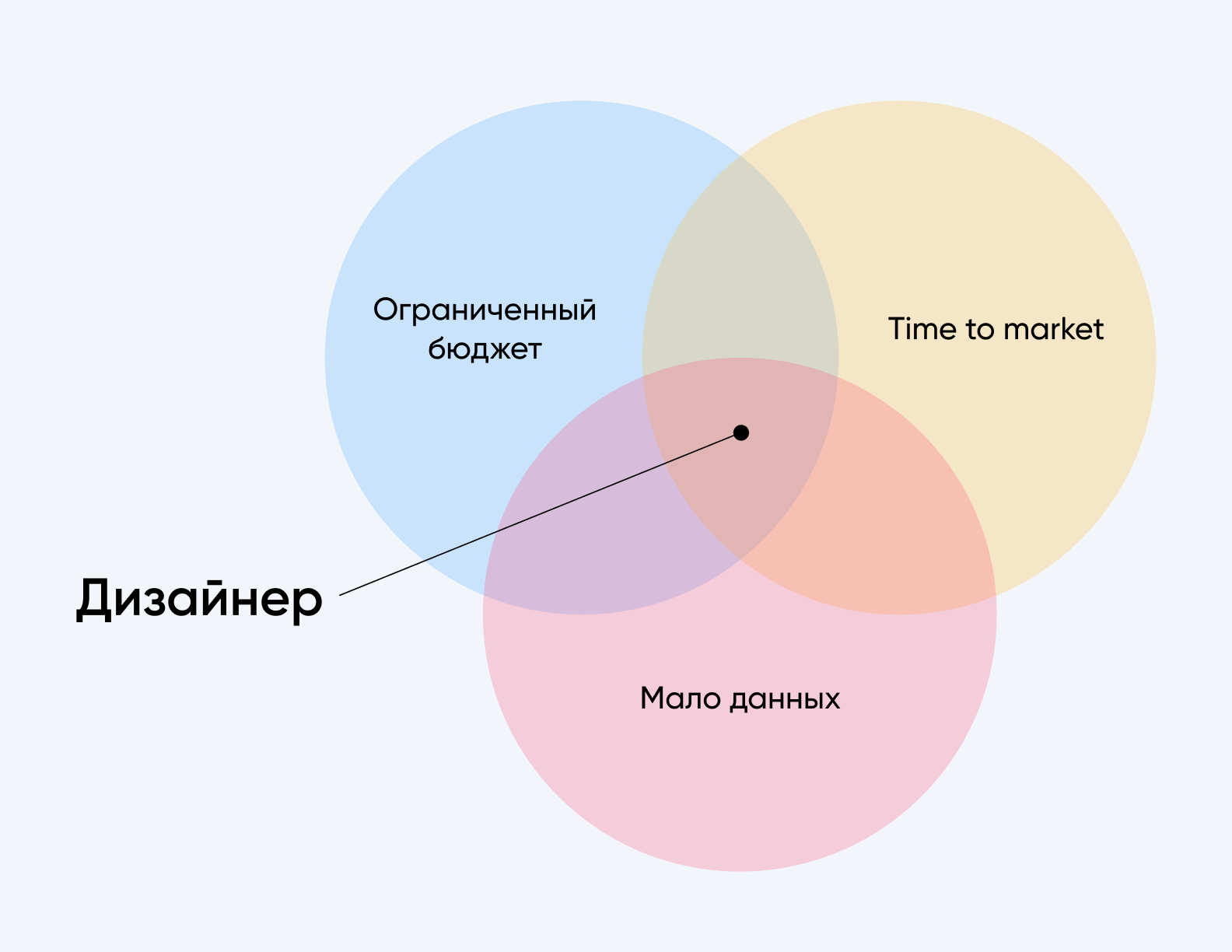
- Мало данных. Зачастую у стартапера есть только идея. Речь даже не идет о фирменных цветах или брендбуке. А если продукт уникален, то нет и аналогов, на которые можно было бы сослаться.
- Ограниченный бюджет. Для стартапов особенно важно экономить ресурсы. Чем меньше итераций правок потребуется для согласования UI, тем лучше.
- Time to market. Обычно перед стартапом стоит цель — выпустить продукт на рынок как можно быстрее. Поэтому важно минимизировать исправления, откладывающие момент запуска.
В итоге дизайнер оказывается в непростой ситуации:
Как мы создавали дизайн-концепты раньше
Для нас смысл дизайн-концепта всегда был в том, чтобы сэкономить время клиента и дать ему представление о работе с нами. Раньше мы закладывали на это всего 16 часов.
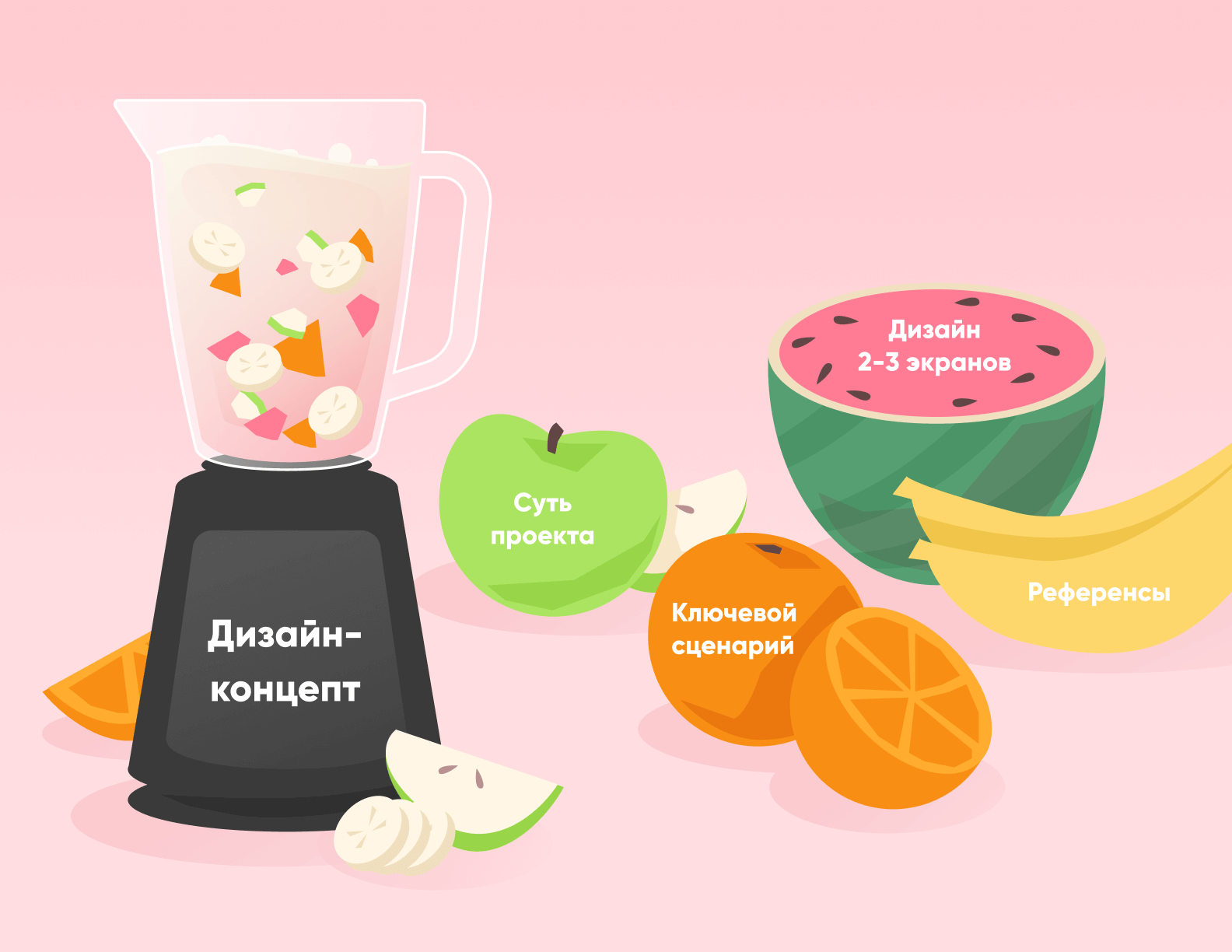
За это время дизайнеру нужно было успеть изучить отрасль заказчика, подобрать референсы, выбрать ключевой сценарий и воплотить в графике 2-3 экрана. Проработка логики всего приложения откладывалась на потом.
Мы искренне верили, что от такого подхода обе стороны только выиграют. Для нас это возможность проявить себя и получить больше заказов. Для стартапа — относительно недорого протестировать наши навыки. А значит, мы минимизируем риски клиента, экономим его время и бюджет. Но скоро мы поняли, что у этого подхода есть недостатки:
- Слабая презентация. 2 дня — это слишком мало для хорошей презентации. В итоге мы ограничивались демонстрацией нескольких ключевых экранов. Такой концепт требовал много пояснений, и все равно мог остаться не понятым.
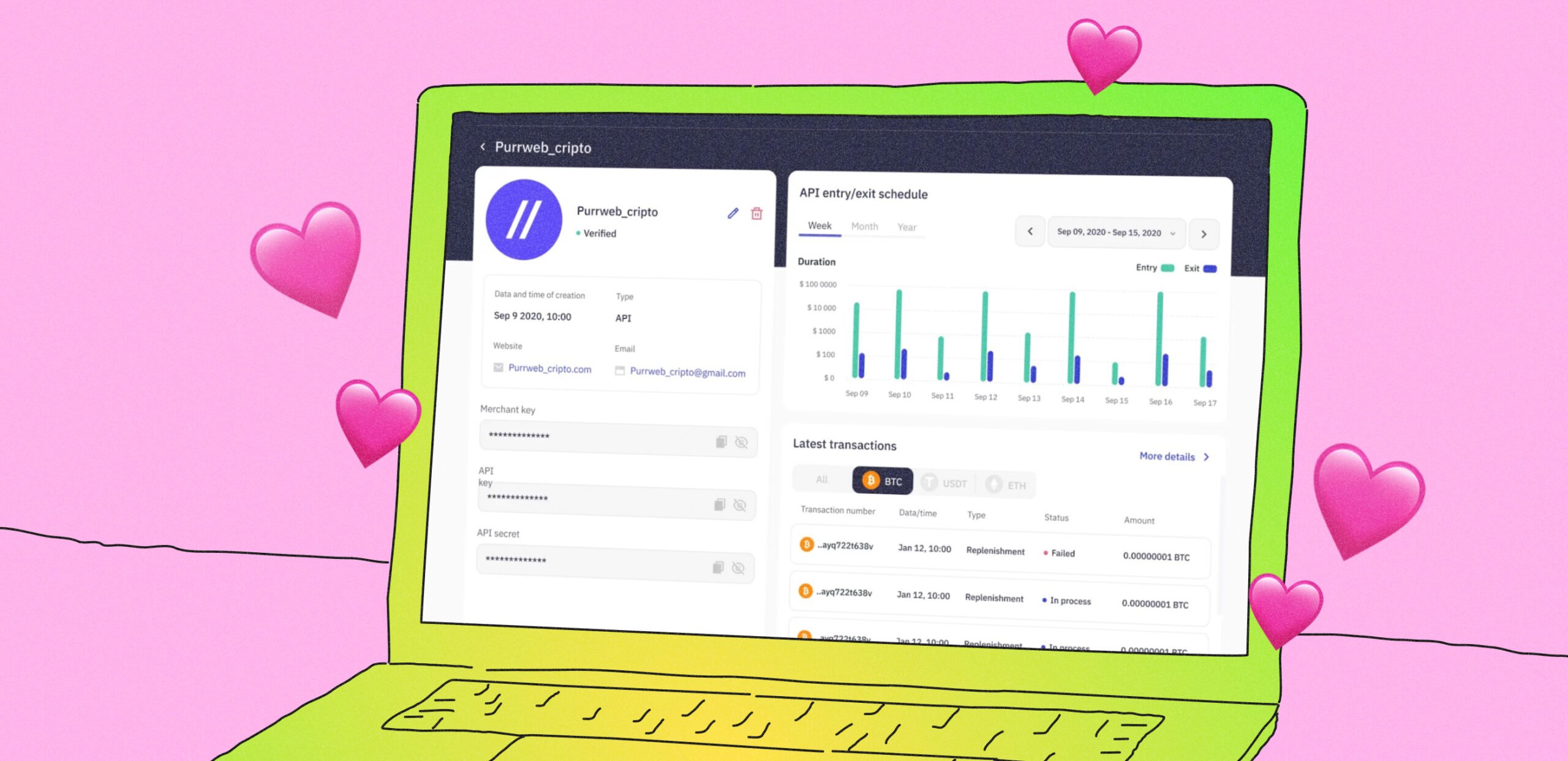
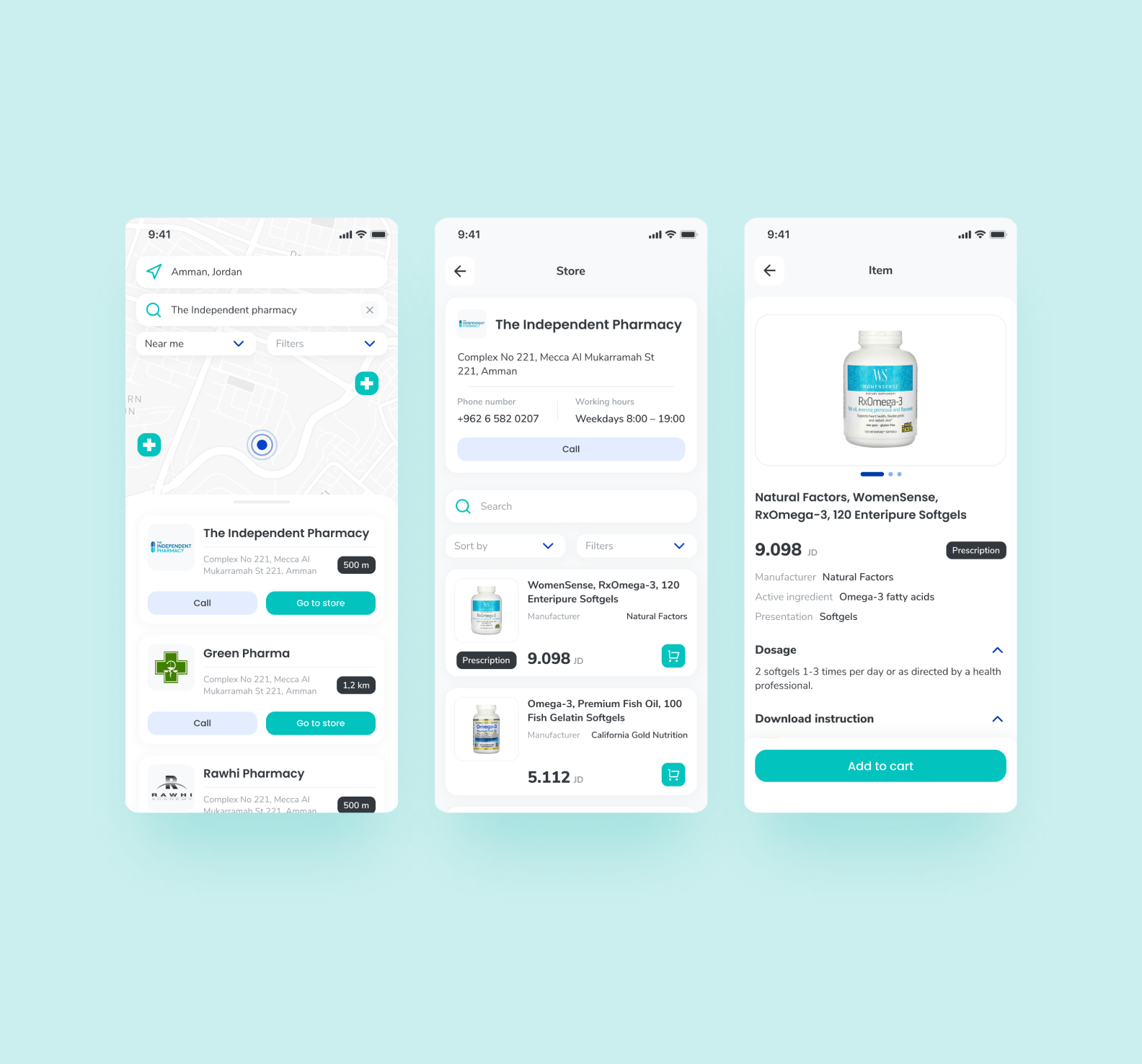
 Раньше наши концепты выглядели так.
Раньше наши концепты выглядели так.
- Сложнореализуемые концепты. За такое короткое время невозможно как следует проработать логику приложения. Поэтому есть риск получить крутой концепт, который плохо применим на практике.
- Больше правок. Когда не учитываешь логику всего приложения, рискуешь предложить совсем не то, что нужно заказчику. В лучшем случае, у нас затягивался процесс согласования. В худшем — дизайн приходилось полностью переделывать.
В итоге мы решили реформировать процесс и увеличить время работы над концептом, чтобы убрать недостатки. К тому же мы собрали портфолио и заработали репутацию на рынке, так что клиенты охотнее соглашались на дизайн-концепты за большее количество часов.
Новый подход и за что мы его любим
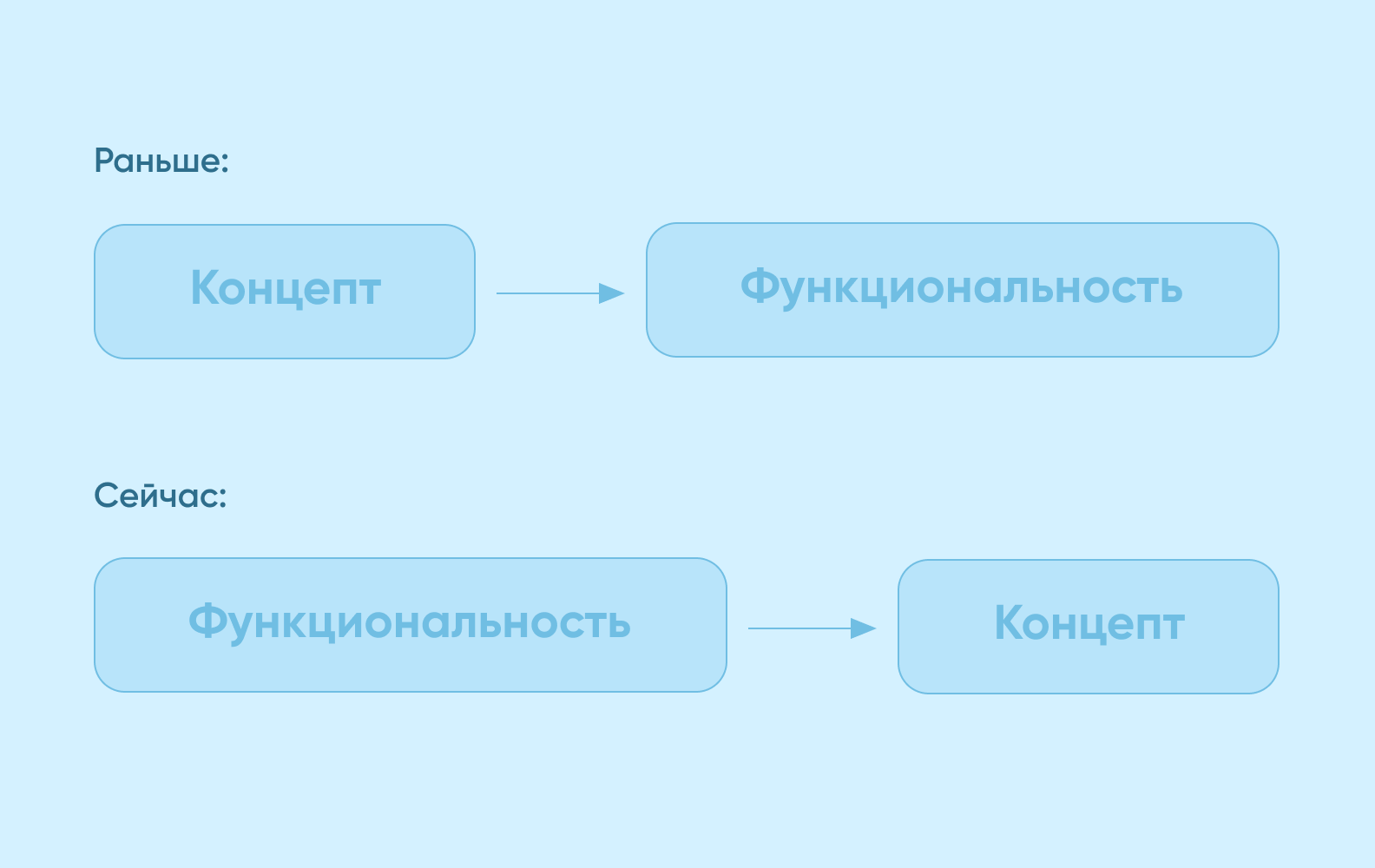
Ключевое отличие нового подхода в том, что мы сначала прорабатываем всю функциональность приложения, а уже потом создаем дизайн-концепт.
Теперь от старта работ до презентации проходит не 16, а 40 часов. За это время дизайнер погружается в задачи клиента, прорабатывает логику приложения и готовит понятную презентацию.
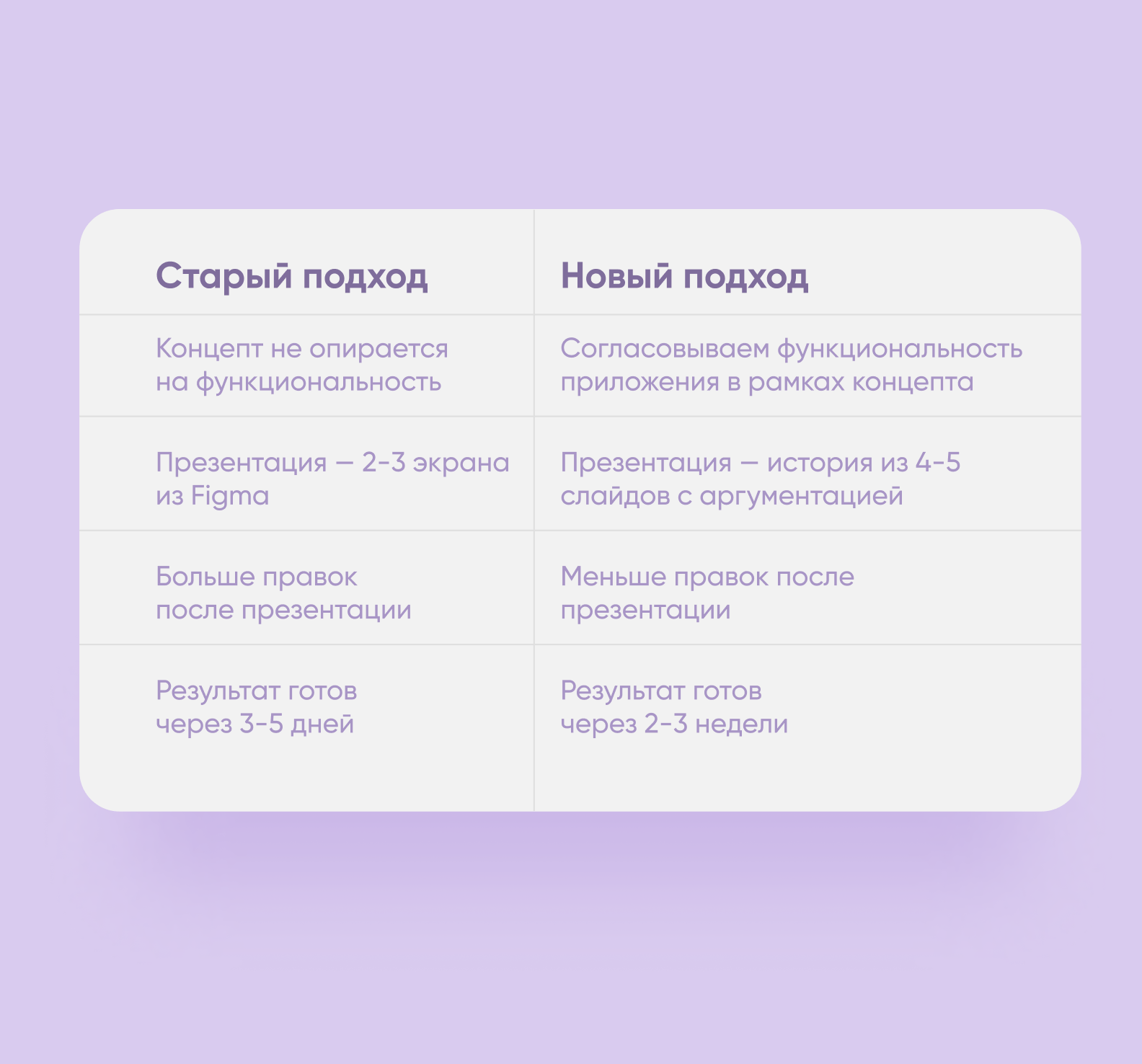
Если сравнивать старый и новый подход, то вот, что изменилось:
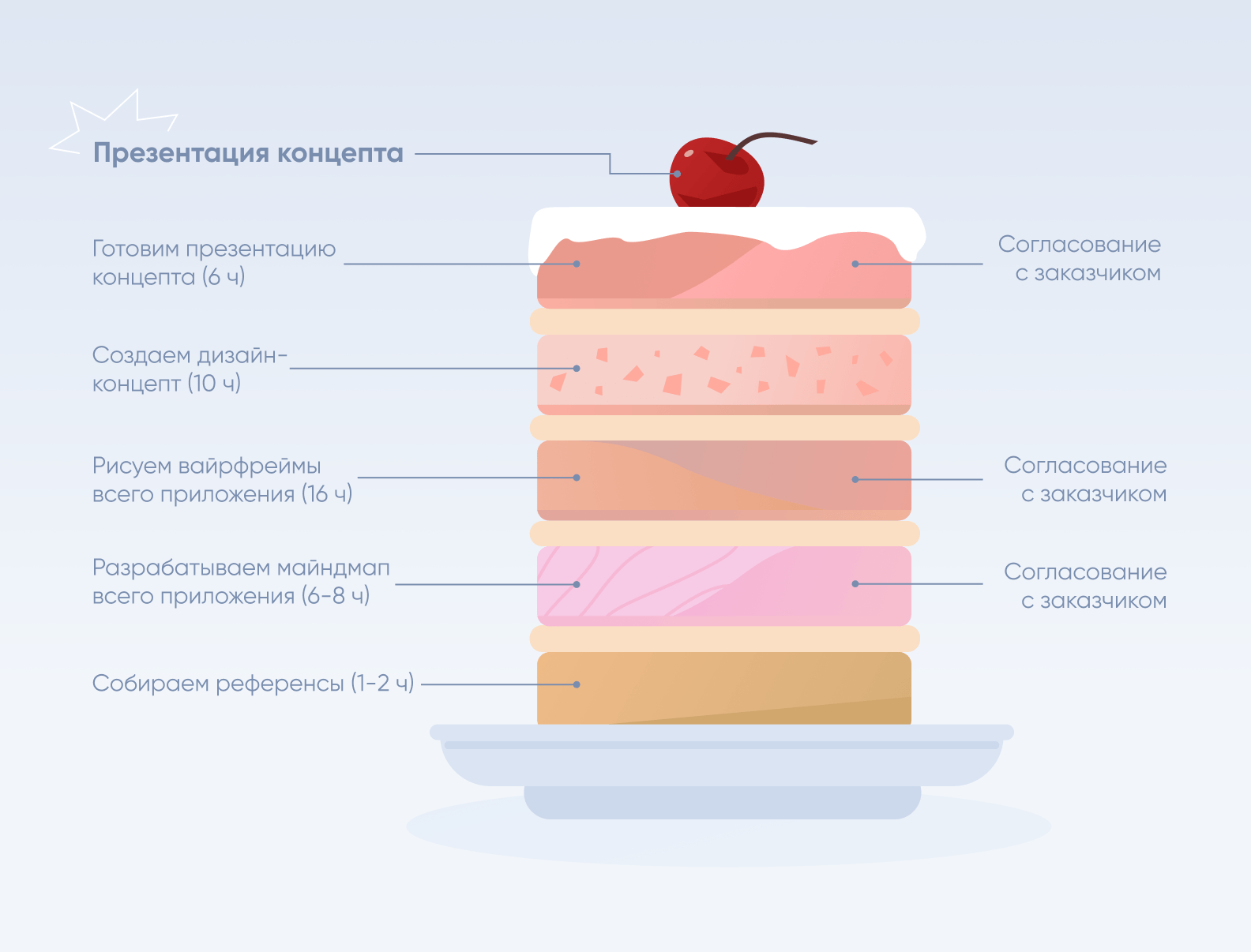
Остановимся на каждом этапе дизайн-концепта. Для наглядности посмотрим, как мы создавали концепт криптокошелька.
1. Собираем референсы
На старте проекта менеджер передает дизайнерам информацию о проекте — цели и задачи приложения, user stories, данные о пользователях и референсы.
Мы просим у заказчика положительные и отрицательные референсы, чтобы понимать, на что ориентироваться и от чего отказаться. Референсами могут быть концепты с Dribbble или реальные приложения.
В этом проекте мы получили негативные и позитивные референсы по визуалу. Функциональным референсом стало приложение Metamask.
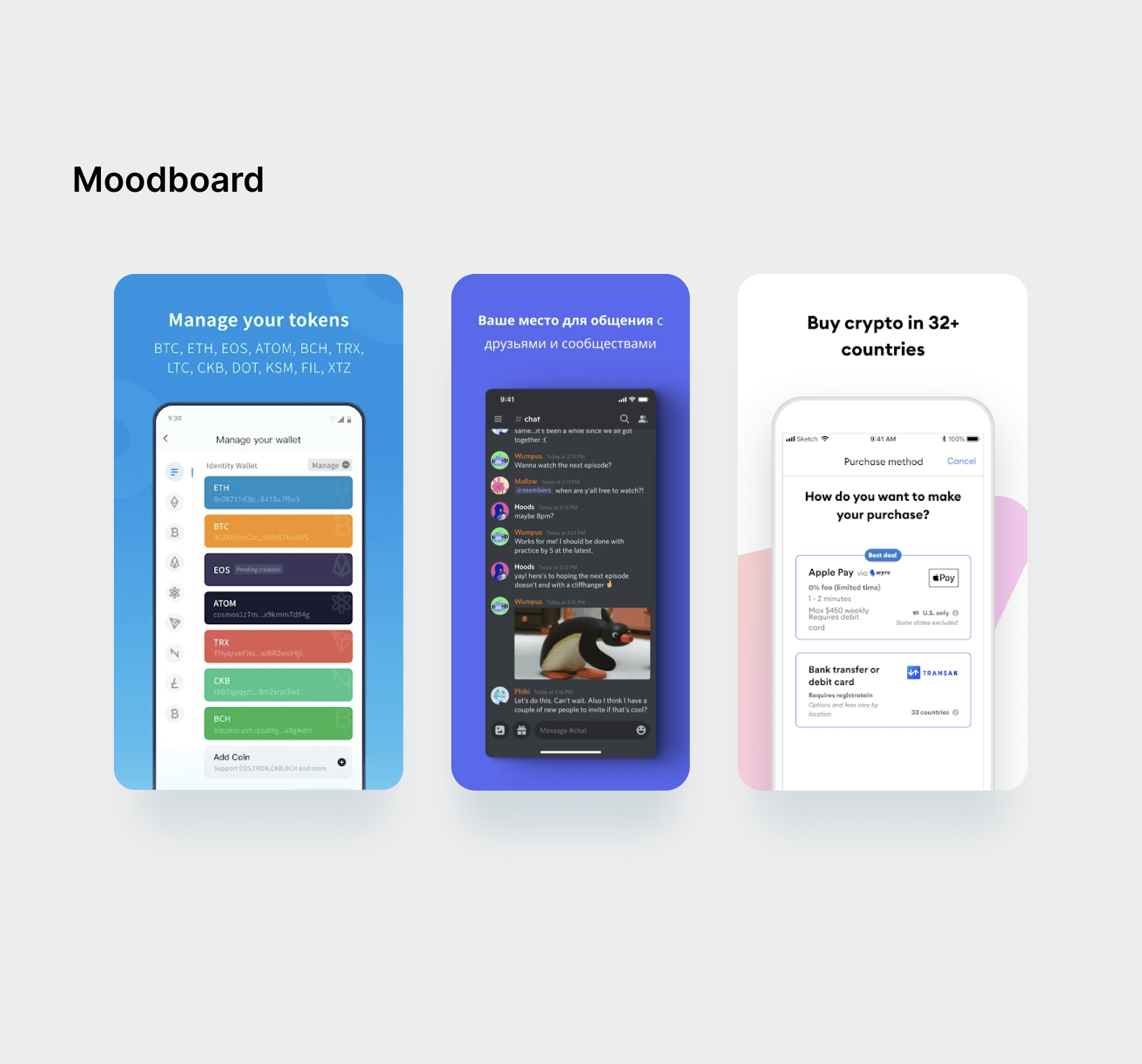
 Положительные референсы от заказчика
Положительные референсы от заказчика
Мы также скачали и изучили другие популярные крипто-приложения — Binance, Coinbase и Tonkeeper. Это помогло избежать ошибок конкурентов, учесть лучшие практики и популярные паттерны.
2. Разрабатываем майндмэп
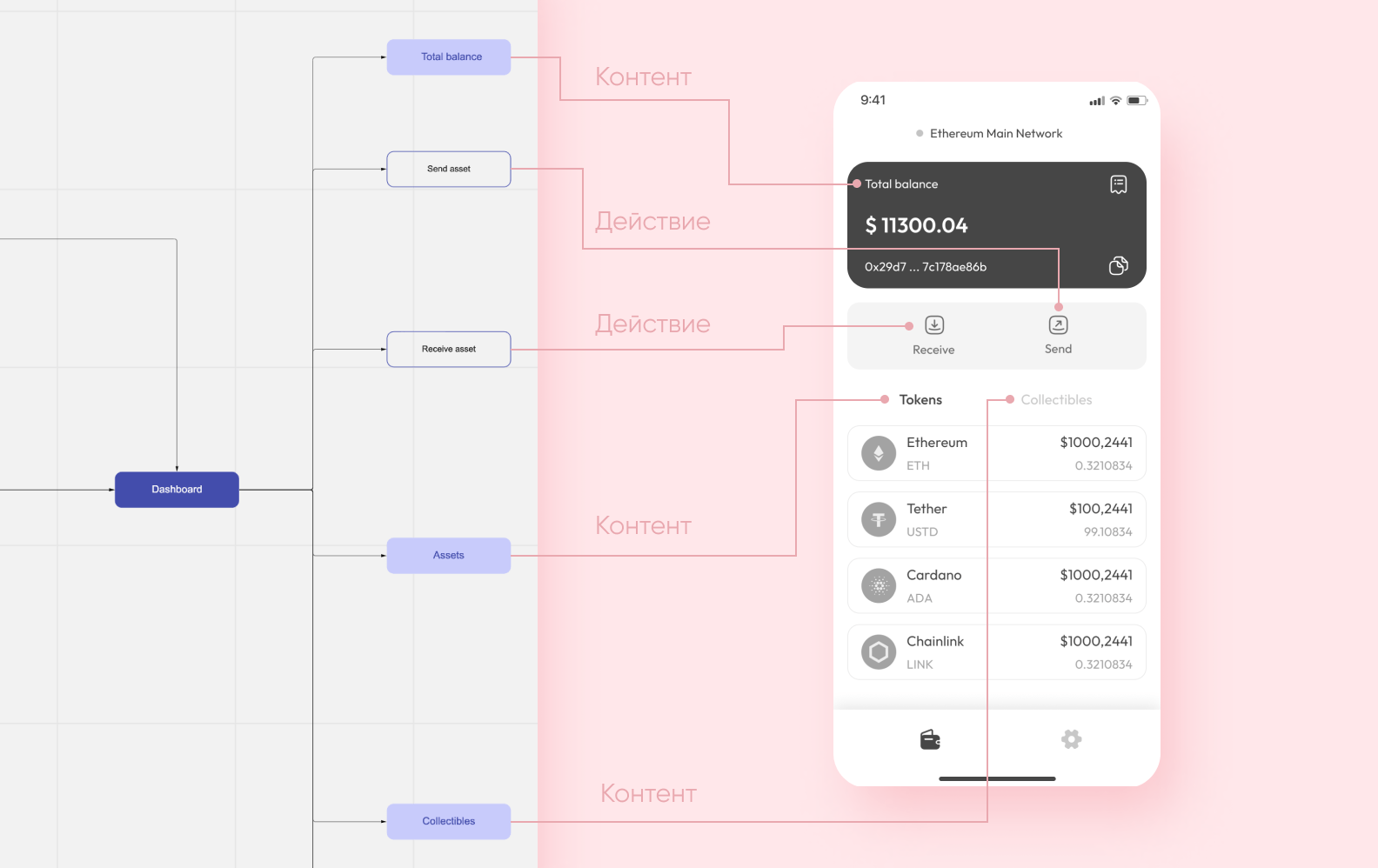
Когда дизайнеры собрали референсы и поняли ожидания клиента, можно переходить к проектированию функциональности приложения. Для этого подходит карта функциональности или майндмэп. На майндмэпе мы схематично показываем функции продукта, и как пользователь будет с ними взаимодействовать.
Мы делаем майндмэпы в Miro. Там есть готовые шаблоны, и не нужно с нуля рисовать элементы вроде стрелок и прямоугольников.
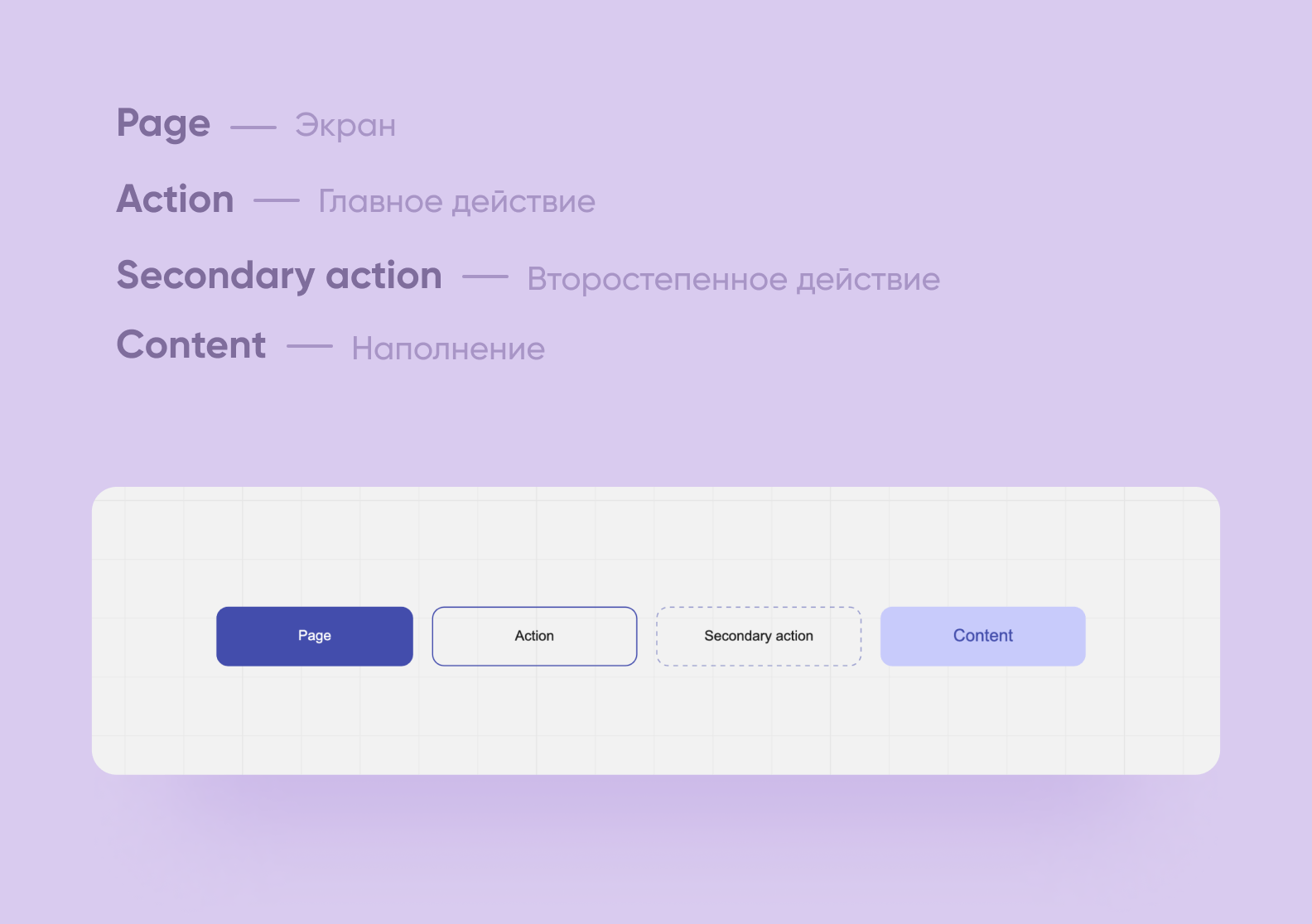
Мы визуально обозначаем структурные элементы, связи, наполнение страниц и действия. Например, на майндмэпе кошелька мы добавили следующие обозначения:
Менеджер показывает готовый майндмэп заказчику, чтобы согласовать функциональность продукта. В нашем криптокошельке планировался еще собственный маркетплейс и раздел с играми, но на этапе проектирования решили исключить эти функции из MVP.
3. Рисуем вайрфреймы
Далее дизайнеры начинают работу над вайрфреймами — черно-белыми «скелетами» экранов приложения. Задача этого этапа — определиться с расположением основных элементов на экранах.
Мы берем функции приложения, действия пользователя и необходимый контент — и даем им визуальное воплощение.
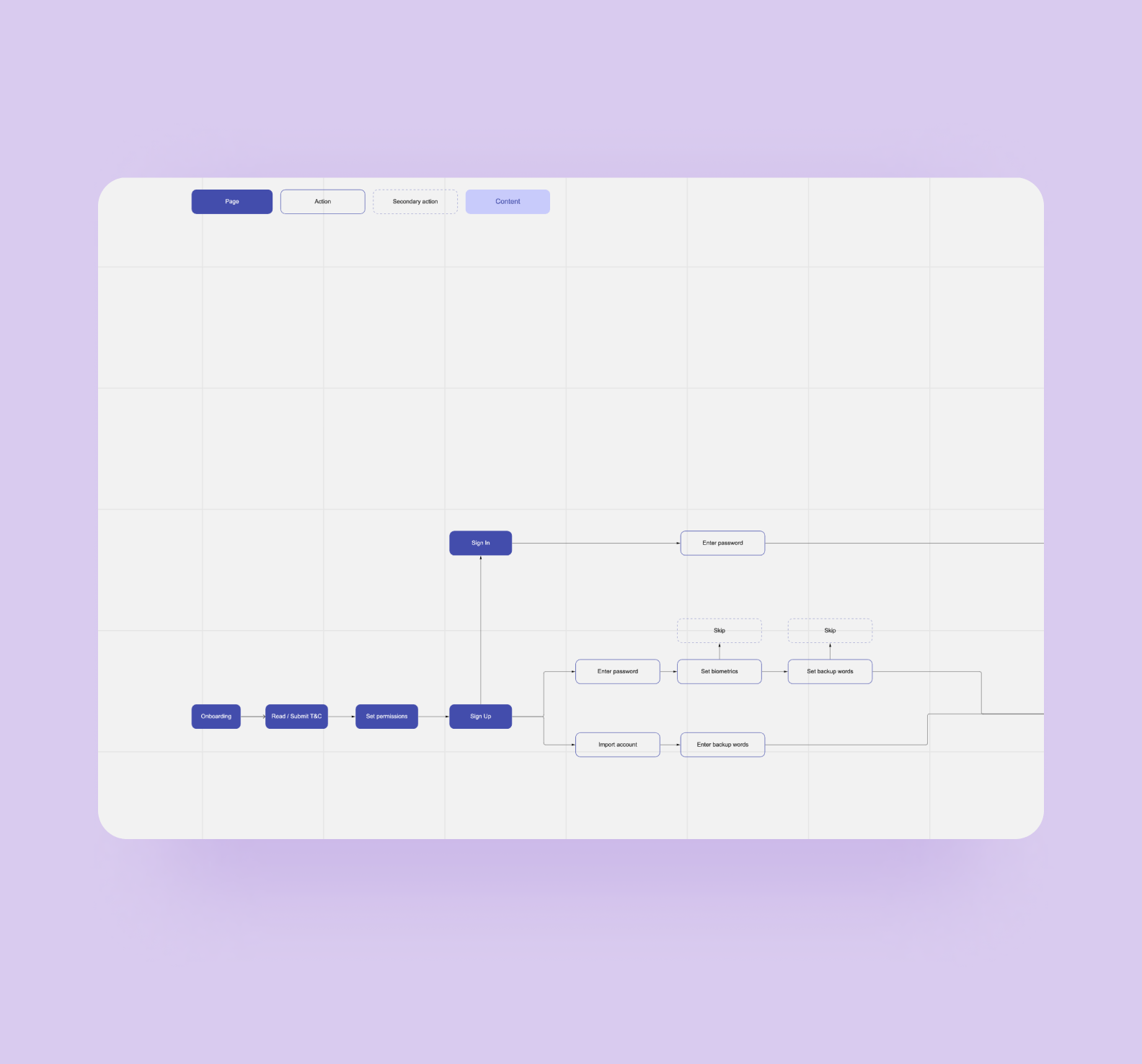
 Так майндмэп эволюционировал в вайрфреймы.
Так майндмэп эволюционировал в вайрфреймы.
Работая над вайрфреймами, мы обращаемся к референсам. На главном экране кошелька мы отобразили функции, которые встречаются в других кошельках чаще всего: баланс, список токенов, быстрый доступ к их отправке и получению.
Даже позитивные референсы оцениваем критически. Например, наш функциональный референс Metamask оказался совсем не идеален:
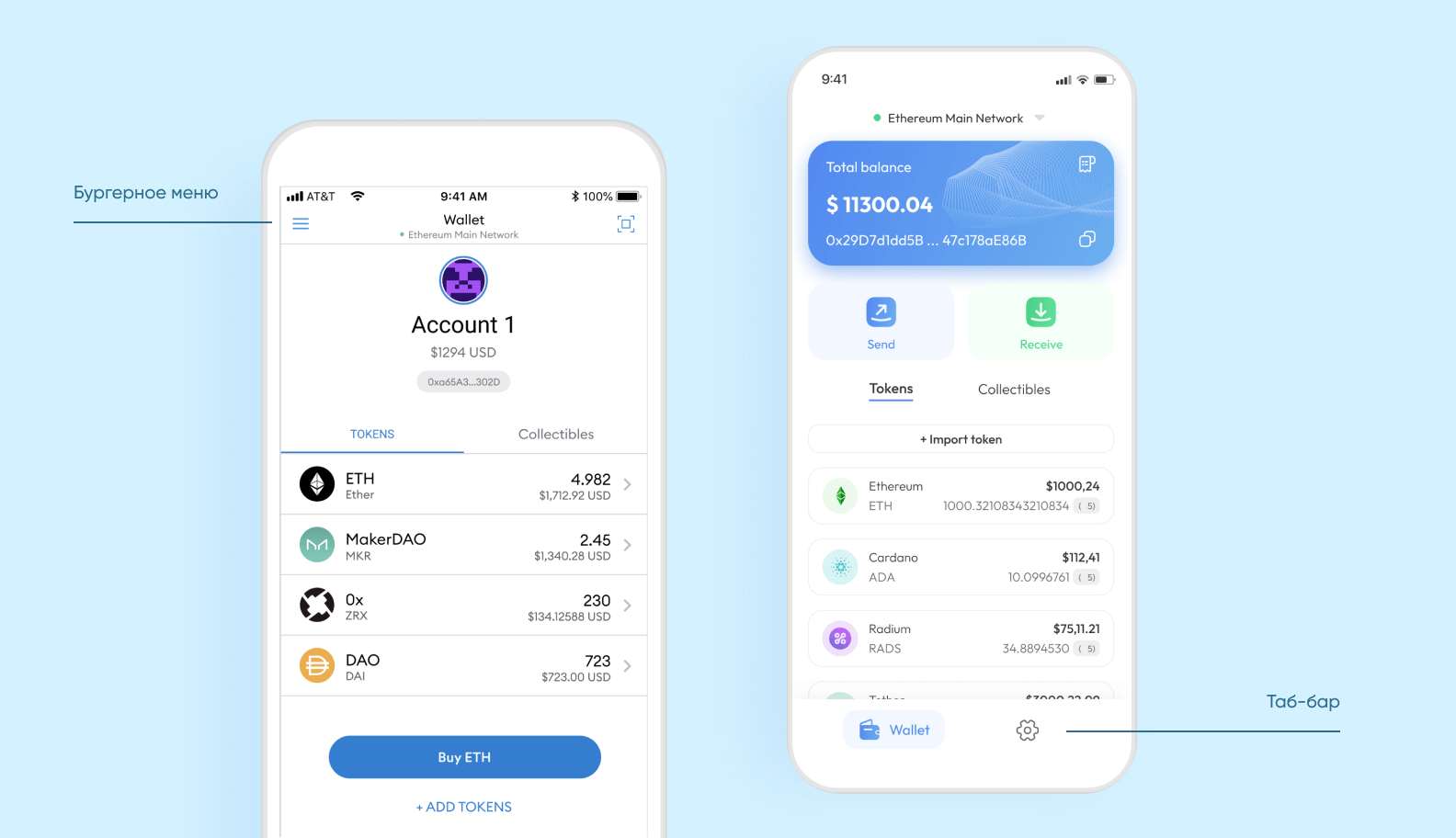
- Заменили бургерное меню на таб-бар, с которым пользователю удобнее взаимодействовать.
 Если использовать таб-бар (справа), не придется тянуться или подключать вторую руку, чтобы сменить раздел.
Если использовать таб-бар (справа), не придется тянуться или подключать вторую руку, чтобы сменить раздел.
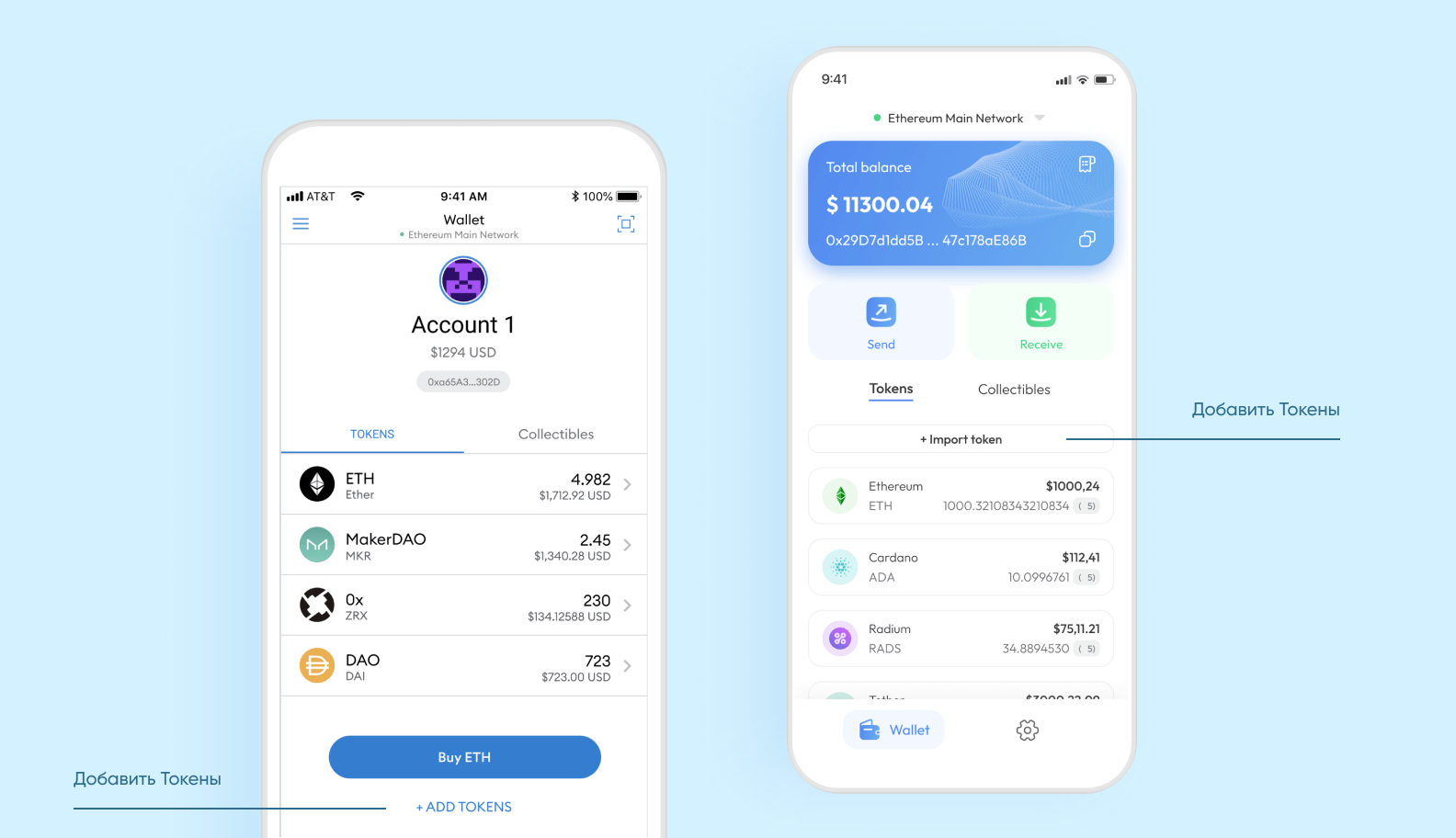
- В Metamask кнопка импорта токена расположена под списком всех токенов. Мы закрепили эту кнопку над списком, чтобы она всегда была в доступе.
 Слева — до кнопки приходится скроллить вниз. Справа — такой проблемы нет.
Слева — до кнопки приходится скроллить вниз. Справа — такой проблемы нет.
Всего наши дизайнеры подготовили порядка 40 вайрфреймов.
4. Создаем дизайн-концепт
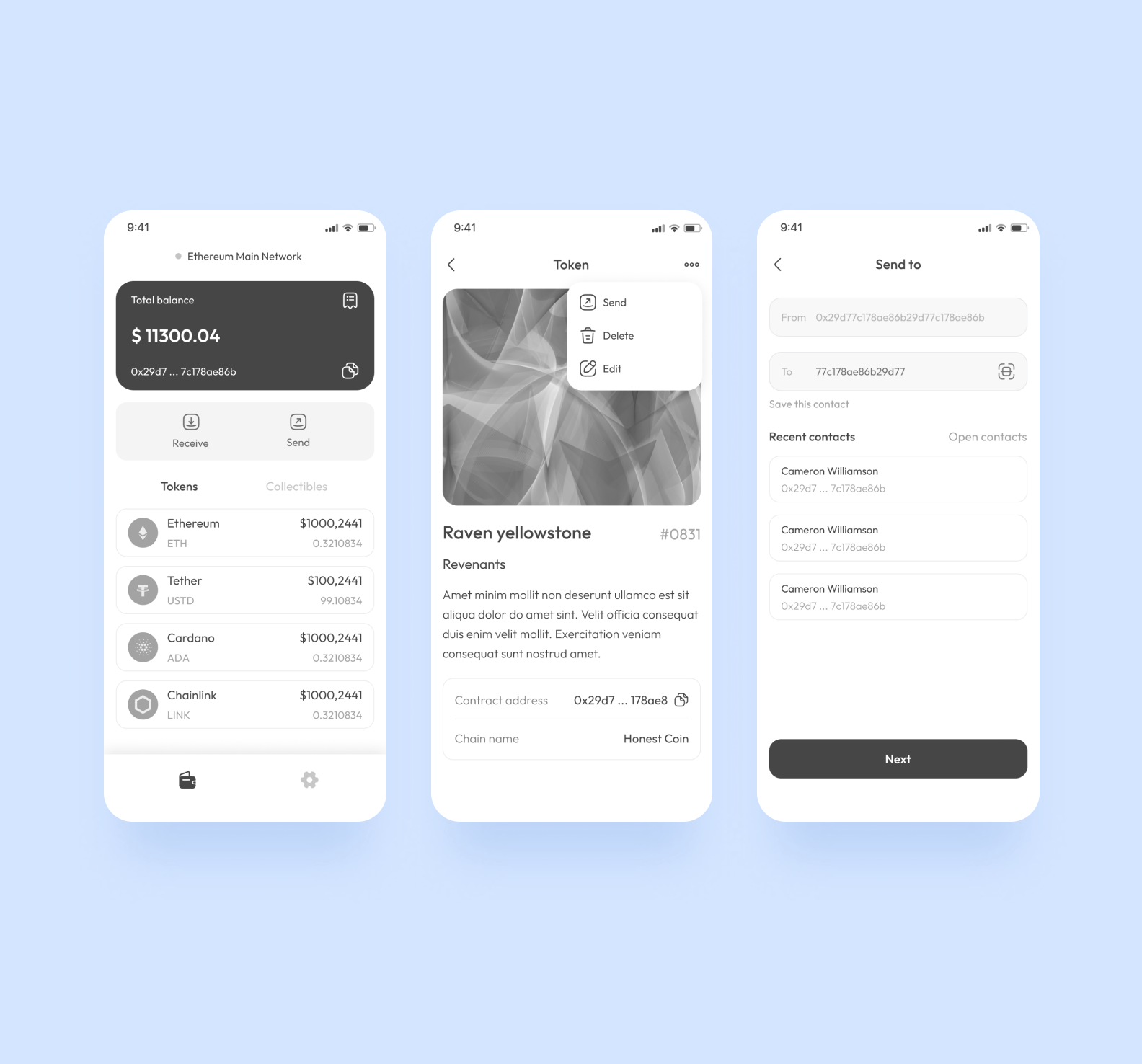
Для разработки концепта мы выбрали экраны, которые насыщены контентом и раскрывают визуальный стиль:
- дашборд;
- экран токена;
- экран NFT-токена.
Итоговый дизайн нередко отличается от вайрфрейма, и это нормально.
5. Готовим презентацию концепта
Для подготовки презентаций мы используем Readymag — конструктор сайтов и лендингов. В нем есть все нужные нам инструменты для дизайна и совместной работы, а результат можно отправить заказчику ссылкой.
Презентация — «вишенка на торте» всего процесса. Ее цель — объяснить заказчику идеи, которые легли в основу дизайн-концепта. Например, почему выбрали этот вариант меню или почему кнопка круглая. Тексты для презентации пишет дизайнер, но менеджер может помочь, особенно если презентация на английском. Потом презентацию используют для демонстрации инвесторам или в ходе фокус-групп с потенциальными пользователями.
Помимо экранов приложения в презентацию концепта можно добавить:
- мудборды и референсы;
- цветовую палитру;
- шрифтовые решения;
- элементы графики (например, наборы иконок или иллюстрации).
Такая презентация нагляднее и понятнее, чем несколько экранов в Figma.
Презентация концепта прошла успешно, и мы с первого раза утвердили дизайн. На его основе отрисовали остальные экраны и собрали UI-kit — набор ключевых элементов: кнопок, иконок и форм.
В сумме на дизайн всего приложения ушло 76 часов. Мы закончили остальные 100 экранов за 36 часов. Все потому, что не тратили лишнее время на согласования и правки.
Иногда помимо дизайн-концепта мы готовим видеоролики с анимацией интерфейса: так проще объяснить работу некоторых важных функций приложения. К тому же динамика в презентации всегда выглядит эффектнее.
Пример анимации для презентации
Экспресс-концепты по 16 часов позволяли быстрее показать заказчику результат. Кроме того, это неплохой инструмент продаж, когда нет большого портфолио. Но со временем недостатки подхода перевесили плюсы.
Новый процесс стал занимать больше времени: например, в случае с криптокошельком это половина всех часов, затраченных на дизайн. Зато если раньше концепты нередко уходили в «стол», то сейчас мы чаще делаем дизайн полностью. Потом идет этап разработки, который в среднем составляет 1200 часов для MVP. Клиенты чаще довольны результатом и остаются с нами надолго — это главный показатель того, что наш подход работает.