Зачем нужен этап проектирования?
Представьте, что вы архитектор. Перед началом строительства у вас есть представление о том, как должно выглядеть готовое здание. Например, вы вдохновились фотографией с Pinterest или придумали описание вроде «трёхкомнатный деревянный дом с синим фасадом, камином и бассейном во дворе». Но вы не заставляете бригаду строителей работать по одной фотографии. Каждый строительный проект начинается с детального чертежа будущего дома.
Разработка программного обеспечения похожа на строительство. Чертёж дома — это не только способ уточнить требования к проекту. Это ещё и «перевод» вашей идеи на «язык» строителей. В разработке мобильных приложений и веб-сервисов проектирование — такой «чертёж». Без него разработчики не смогут написать код.
Стоп, а это разве не рисование кнопок?
Архитекторы ещё на этапе чертежа думают об «опыте квартиранта» — чтобы не получилось так:
Цвет обоев и мебель в спальне — часть опыта проживания в новом доме. Но не получится выбрать кровать, если вы не измерили комнату. Так же и UI/UX-дизайнеры не смогут отрисовать все экраны приложения, если нет полного описания логики работы приложения. Тут не помогут какие-то стандартные шаблоны дизайна. Это не значит, что кнопки и диалоговые окна — всего лишь «декорация». Но нельзя спроектировать интерфейс, если вы не знаете структуру всей системы и как с ней взаимодействует пользователь. Так что да, рисование кнопок входит в этот этап. Но проектирование в разработке программного обеспечения включает не только создание экранов в Figma. Это «чертёж» всего приложения.
Я стартапер, зачем мне это?
Вам не нужно знать в деталях, ни как разработать программное обеспечение, ни как его спроектировать — это работа для архитекторов ПО. Но общее представление о том, что происходит во время разработки, улучшит коммуникацию с разработчиками. Если вы хоть что-то знаете о проектировании, то сможете развить свою идею приложения, добавить в неё деталей и объяснить её разработчикам на их же языке. В то же время у вас сохранится предпринимательская точка зрения на продукт — и вы сможете поделиться ей с командой.
А ещё, если вы имеете представление о разработке мобильных приложений, вы улучшите процесс планирования. Вы будете реалистичнее смотреть на вашу идею и не станете, например, просить команду разработчиков за два месяца обучить нейросеть.
Тема этой статьи может показаться сложной для людей без опыта в разработке программного обеспечения. Но вам не придётся глубоко разбираться в предмете — если вы стартапер, достаточно общего представления о том, как разрабатывать ПО.
Ладно, что такое это ваше проектирование?
Если вам интересно проектирование интерфейсов, прочитайте статью о том, как мы организовали удобный дизайн-процесс для нас и наших клиентов. Мы затронем интерфейсы и в этой статье, но без подробностей.
Проектирование — это этап разработки программного обеспечения, во время которого происходит «перевод» требований к продукту на язык разработчиков. Результат этого процесса — документ, который описывает архитектуру проекта, способ хранения данных, алгоритмы и флоу пользователя. В центре внимания на этом этапе разработки находятся технические детали. Но проектирование — это всё равно творческий процесс, ведь вам нужно:
-
- продумать информационную систему, которая решит проблему пользователей;
- найти самый эффективный способ организации этой системы.
Хорошо, как проектировать программное обеспечение?
Допустим, вы работаете над MVP приложения для медитации. В этом приложении после создания аккаунта пользователи получают доступ к библиотеке с аудиозаписями медитаций. Библиотека отсортирована по длине и назначению — например, медитации от тревоги или для хорошего сна. В бесплатной версии приложения пользователям доступно ограниченное количество аудиозаписей. Они могут купить подписку, чтобы получить доступ ко всей библиотеке. Разработку MVP вы начинаете с проектирования.
Проектирование сводится к двум задачам. Сначала вы смотрите на приложение как на информационную систему и продумываете её структуру — компоненты, шаблоны хранения и обработки данных. А потом вы описываете эту систему с помощью диаграмм UML.
UML в проектировании приложений
UML — Universal Modeling Language или универсальный язык моделирования, способ визуализации структуры любой информационной системы. С помощью UML показывают, как система работает для пользователей и разработчиков. В разработке программного обеспечения диаграммы UML — это «мост» между идеей вашего приложения и кодом. Это «переводчик», который позволит вам внятно сформулировать задание. А разработчики с помощью UML понимают, как разработать программное обеспечение. При этом UML — это международный стандарт. Поэтому вас без слов поймут разработчики из разных стран.
В UML предусмотрено 14 типов диаграмм, которые описывают либо структуру самой системы, либо взаимодействие пользователя с ней. Но во всех диаграммах есть:
-
- сущности — элементы системы, например, пользователь или сервер;
- свойства — характеристики элементов, например, у пользователей есть электронная почта и пароль;
- отношения — связи между сущностями.
Рассмотрим подробнее 4 типа диаграмм UML — два структурных и два поведенческих. Мы остановились именно на них, потому что:
-
- они описывают основные и самые важные шаблоны дизайна для проектирования;
- они точно вам понадобятся в проектировании, остальные скорее опциональны.
Диаграммы компонентов
Диаграммы компонентов визуализируют верхне-уровневую структуру информационной системы. Они разбивают систему на компоненты — логические модули, каждый из которых выполняет в приложении одну функцию. Диаграммы компонентов не очень подробные, но они показывают физическую структуру будущего приложения.
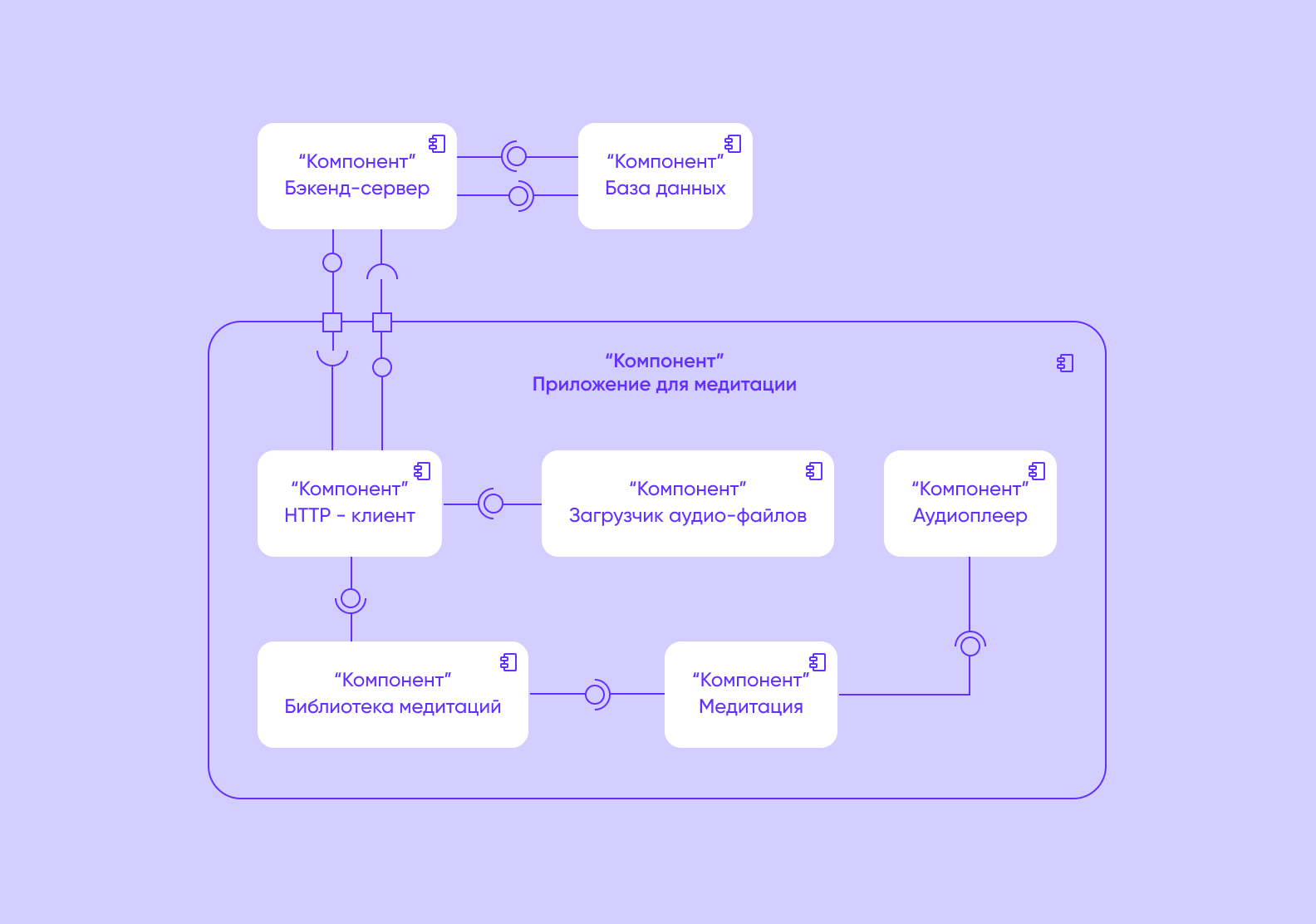
Так выглядит диаграмма компонентов нашего приложения для медитаций.
Она показывает, как медитации хранятся в приложении и как библиотека медитаций взаимодействует с другими элементами — например, с сервером. Приложение состоит из 7 модулей, каждый из которых выполняет одну функцию. Эти модули общаются друг с другом с помощью интерфейсов — это «язык» их взаимодействия.
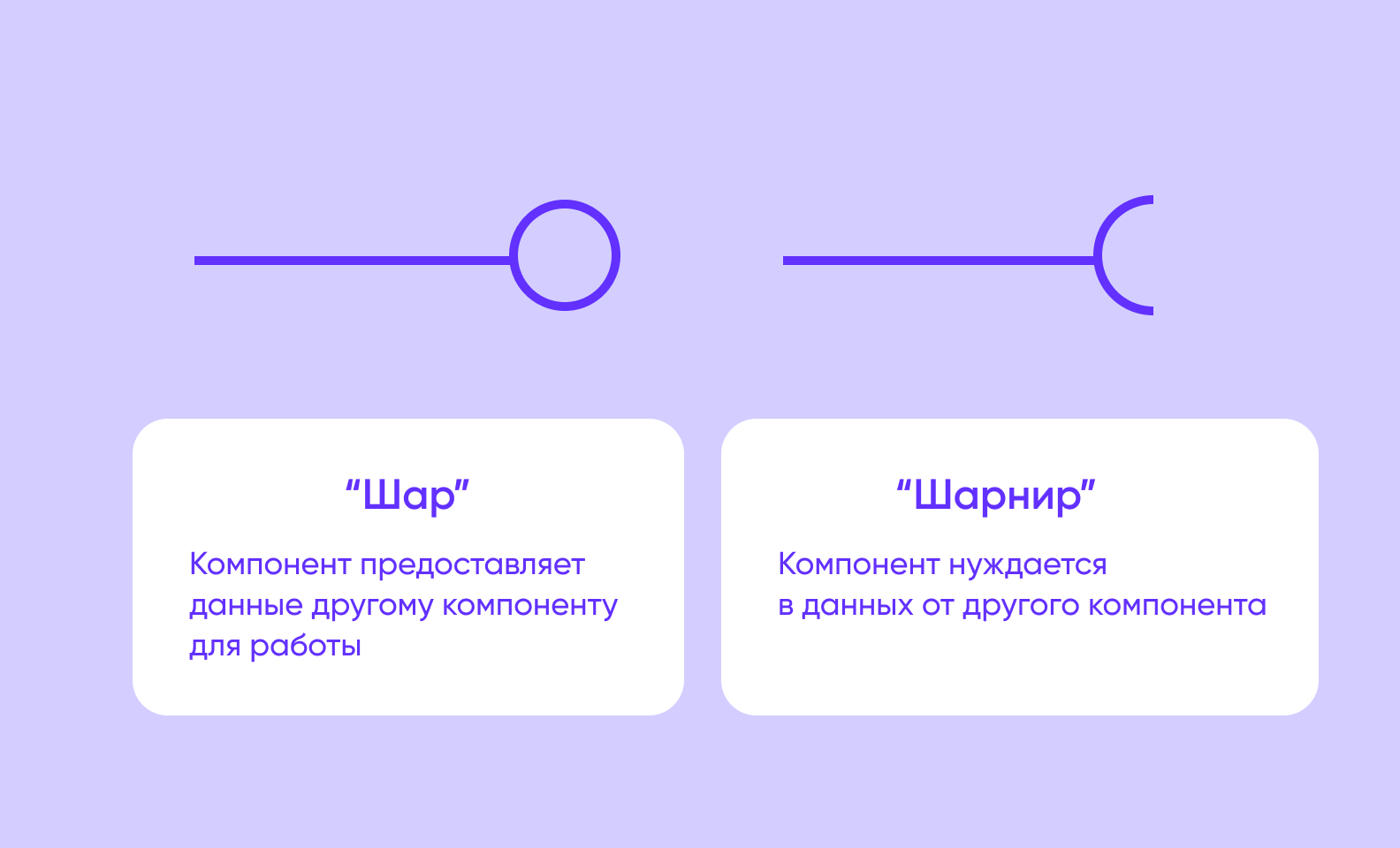
Символ «шарнира» означает, что компонент требует данные от «собеседника» для нормальной работы. А символ «шара» значит, что компонент предоставляет данные другим компонентам. Но иногда компоненты не знают, какие именно данные они отдадут или получат. Такие взаимодействия помечены «портами» — квадратиками на границе компонента.
Это упрощённая модель — например, она не включает аккаунты пользователей. Но она достаточно репрезентативна и показывает основные элементы архитектуры. Уже на этом этапе специалистам станет понятнее.
Диаграммы классов
Скорее всего, сейчас вы читаете эту статью сидя на диване. Но это не единственный диван в мире — всего существует много предметов мебели, которые подпадают под словарное определение слова «диван». Получается, что диван, на котором вы сидите прямо сейчас — это объект, а все диваны в мире — это класс.
Сущности с похожими характеристиками объединяются в классы. Например, у каждого пользователя есть уникальный никнейм, но все они заполняют одну и ту же форму регистрации — и указывают почту, логин и пароль. «Пользователь» — это класс. Диаграммы классов показывают, какие классы есть в вашем приложении, какие у них свойства и как они друг с другом связаны. В проектировании приложений невозможно проигнорировать вопрос о данных. Диаграммы классов как раз показывают, какие типы данных нужны приложению для нормальной работы.
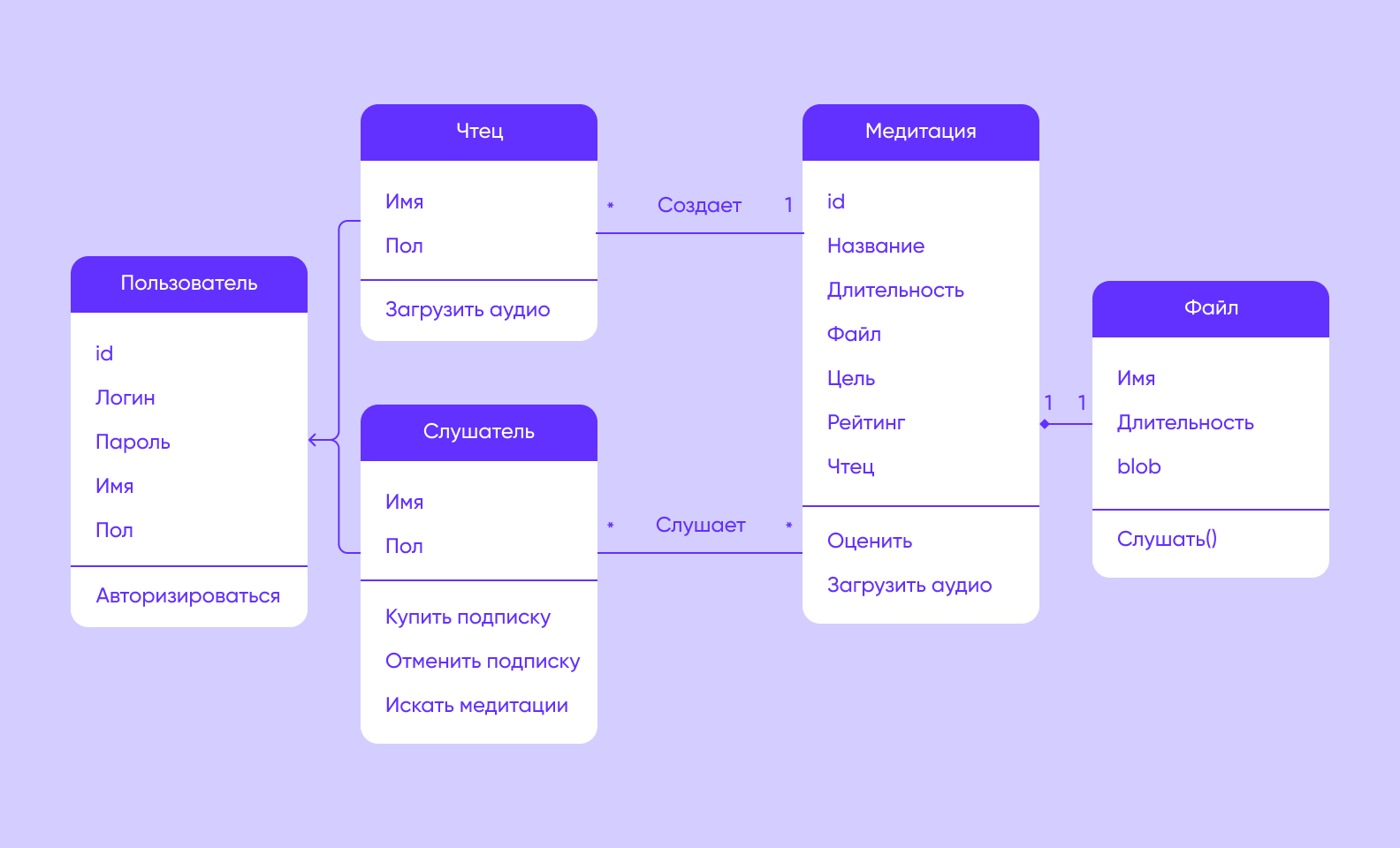
Мы подготовили пример диаграммы классов приложения для медитации.
Как вы видите, в нашем приложении есть два типа пользователей. «Чтецы» — это пользователи, которые создают контент для приложения. Они записывают аудиофайлы с инструкциями для медитаций и добавляют их в библиотеку, то есть создают новые объекты класса «медитация». А у «слушателей» нет таких прав — они могут только проигрывать аудиофайлы из библиотеки, покупать и отменять подписку. У медитаций есть пользовательские оценки и автор. Также медитации классифицированы по цели, например, борьба с тревогой, продуктивность или хороший сон. К каждому объекту класса «медитация» привязан только один аудиофайл.
Учтите, что это просто пример. Как и другие диаграммы в статье, её можно расширить — например, добавить модераторов как третий тип пользователей.
Диаграммы прецедентов
В отличие от двух диаграмм, о которых мы говорили выше, диаграммы прецедентов визуализируют поведение пользователя, а не структуру приложения. Они показывают цели, которые пользователь может достичь с помощью приложения — но без подробностей. Диаграммы прецедентов не отражают все связи, но они всё равно позволяют взглянуть на информационную систему с точки зрения пользователя.
Диаграммы прецедентов состоят из трёх элементов:
-
- Акторы — люди, группы людей или организации, которые взаимодействуют с системой. Например, у нашего приложения для медитации 4 актора: бесплатные пользователи, подписчики, модераторы и чтецы.
- Прецеденты — функции приложения, которые приводят к ценным для акторов результатам. Например, возможные прецеденты приложения для медитации — «авторизоваться» или «прослушать медитацию».
- Система — приложение, которое выполняет функции-прецеденты.
Но вернёмся к примеру — рассмотрим возможную диаграмму прецедентов приложения для медитаций.
Диаграмма учитывает две пользовательские роли — «слушатель» и «чтец». Важная деталь: чтец может пользоваться приложением как слушатель. А ещё эта диаграмма учитывает опциональные прецеденты. Отношения расширения (extend) показывают, что дочерний прецедент — это возможный сценарий, которому необязательно следовать. Например, слушатели могут оценивать медитации по желанию.
Количество прецедентов и акторов, и сложность связей между ними зависит от функций приложения. Возможное дополнение к этой диаграмме — добавление модератора в качестве ещё одного актора.
Диаграммы деятельности
Диаграммы деятельности, как и диаграммы прецедентов, описывают поведение пользователя. Но они подробно показывают порядок действий для достижения одной цели. Например, чтобы зарегистрироваться в приложении, нужно ввести адрес почты, придумать пароль, получить письмо с подтверждением регистрации, перейти по ссылке в письме. Это важный тип диаграмм в проектировании, потому что:
-
- они важны для UI-дизайна, так как флоу пользователя влияет на порядок экранов;
- они делят сложные прецеденты на простые шаги, что позволяет прояснить и улучшить процессы;
- они визуализируют логику алгоритмов.
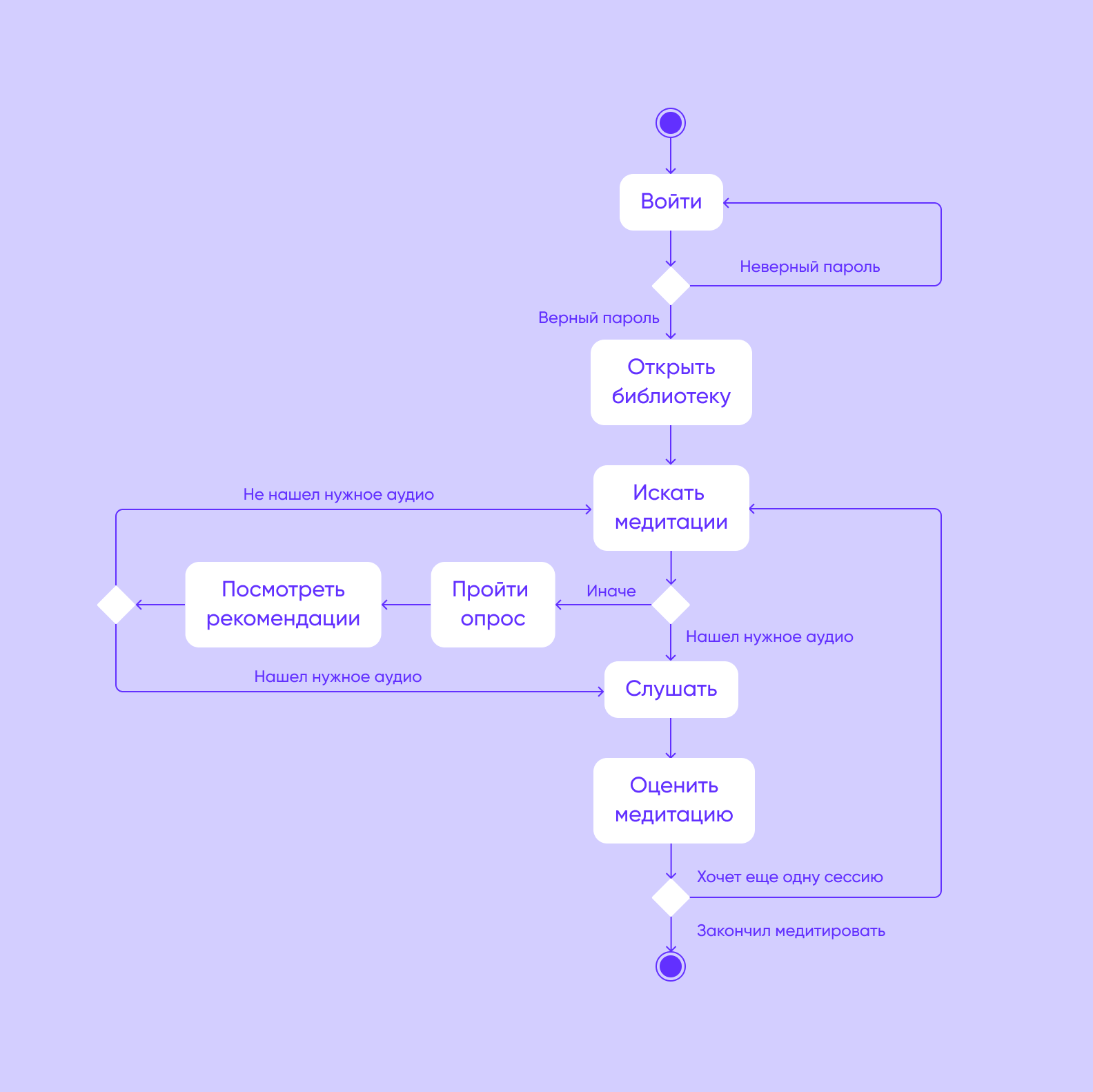
Рассмотрим диаграмму деятельности приложения для медитаций.
Ветка с опросом опциональна — но если бы у вашего приложения была эта фича, она была бы именно в этом участке. Это упрощённый вариант — вы можете его усложнить. Например, добавить шаг «сохранить медитацию» после оценки, если в приложении будет функция закладок.
А что дальше?
Проектирование — это часть жизненного цикла разработки программного обеспечения. Цикл состоит из шести стадий:
-
- Планирование
- Анализ
- Проектирование
- Разработка
- Тестирование
- Поддержка
Но после того, как вы продумали всю систему и дали задание разработчикам, вы всё равно будете возвращаться к стадии проектирования. Например, чтобы решить проблемы, которые вы обнаружили во время тестов. А если вы работаете над MVP, после релиза можете вернуться к проектированию, чтобы улучшить UX.
Если вы не разработчик, но собираетесь спроектировать приложение с нуля, могут возникнуть проблемы. Один из вариантов решения — отдать разработку MVP на аутсорс. А с этим вам поможет команда Purrweb. Мы позаботимся о вашем проекте на всех стадиях жизненного цикла разработки программного обеспечения. И мы любим проектировать приложения не по стандартным шаблонам дизайна, а с учётом потребностей конкретного бизнеса и качества пользовательского опыта — даже если это MVP.
Есть идея приложения? Расскажите о ней в форме ниже.