Что такое MVP?
MVP (эм ви пи) — это «минимально жизнеспособный продукт». Минимально означает ограниченность функций, то есть остаются только самые важные. Жизнеспособный подразумевает, что MVP работает и выполняет основные функции. То есть это ещё не конечный продукт, но и не тестовая версия. MVP должен закрывать главные потребности клиентов.
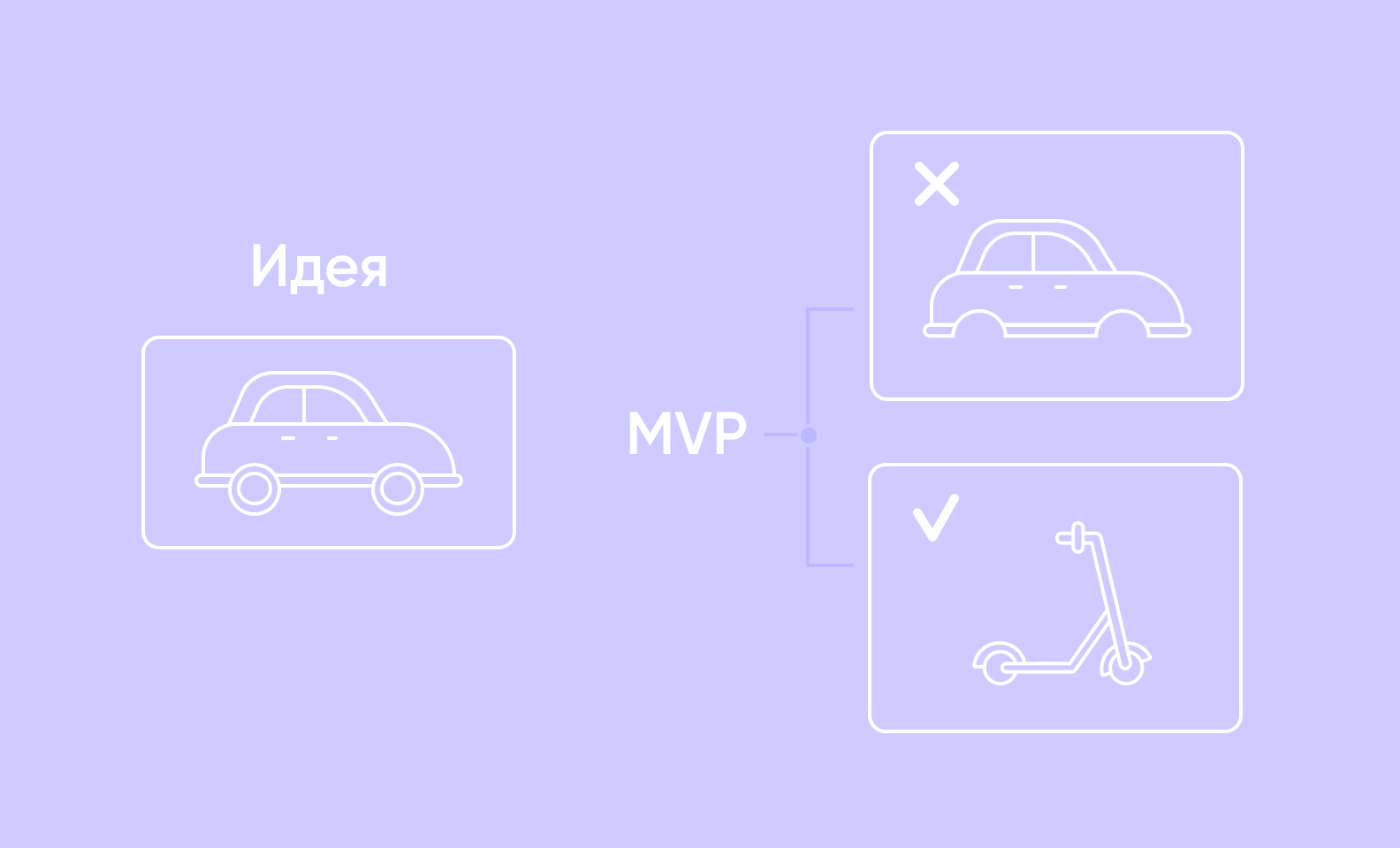
В глобальном смысле стартапа создание MVP — промежуточный этап между идеей и её реализацией. Зачем он нужен? Цель MVP — протестировать идею, проверить спрос и не сильно потратиться при этом.
Представим в качестве примера шикарно задизайненный продукт с 10 функциями. Если сделать шаг назад, то как мог бы выглядеть его MVP? Во-первых, у него было бы только 3 функции, но самые значимые. Во-вторых, дизайн был бы менее шикарный: безусловно, достойного качества, но минималистичный. Пользователи получат пользу и от такой версии и могут даже не понять, что использовали MVP. Да и какая разница, если потребности закрыты? MVP — это больше инструмент фаундера.
Цель MVP — проверить идею стартапа в условиях ограниченного бюджета
На ранней стадии, когда еще не ясно, «выстрелит» ли идея, всегда хорошо сэкономить средства, будь они привлеченными или собственными. Слишком рискованно тратить все деньги на проработанное приложение с полным набором функций. Во всяком случае, если идея увенчается успехом, средства еще потребуются на улучшение продукта. А провал обернётся дорого. Так что создание MVP — это хороший способ протестировать задумку.
Как это обычно работает: после запуска MVP стартап собирает обратную связь от пользователей и решает, стоит ли создавать полноценный продукт. Чтобы донести, какую пользу несёт приложение, MVP должен работать качественно. Если это не так, то стартап провалится, не поведав миру о своей уникальной задумке. Конечно, ошибки лучше делать быстро и дешево, но в то же время MVP должен быть качественным.