В этой статье изучаем историю дизайна, разбираемся, почему UX команда важна, рассказываем, как мы собирали команду разработки в Purrweb и хвастаемся крутыми проектами. Приятного чтения!
Краткая история дизайна
UI/UX дизайн — понятие молодежное, но только на первый взгляд. На самом деле, пользовательский дизайн появился чуть ли не два века назад, во времена промышленной революции в Великобритании. Единственный «продукт», над которым работали «дизайнеры» того времени — станки и машины. Целью конструкторов было сделать такие приборы, за которыми люди смогут проводить как можно больше времени и приносить предприятию как можно больше денег. Ничего не напоминает? 😉
Правда, получалось это не всегда хорошо: все-таки простой рабочий на заводе в XIX веке — это не пользователь приложения. Что тут стараться…
Еще сильнее UX дизайн проявился с появлением телеграфа и телефона. Теперь создатели праотцов мобильных телефонов заботили о том, чтобы их пользователю было удобно. От этого буквально зависело будущее телефона: если людям будет комфортно пользоваться новым устройством, значит, изобретение будет жить. Более того, создателям важно было поработать над приватностью. Все-таки по телефону иногда обсуждают очень личные вещи.
Со временем UI/UX дизайн распространился повсюду: создание одежды, строительство домов, проектирование городов — всем, кто что-либо создавал, нужно было в первую очередь думать об удобстве для пользователя.
А дальше вы знаете: появился Интернет, а там разные сайты и приложения. Забавно, что первые интерфейсы выглядели так, будто сделал их художник-авангардист для новой выставки, а не для ежедневного пользования.
Спрос на приложения рос, росло количество компаний и отдельных людей, готовых предложить свои услуги. В большой конкуренции выживают сильнейшие — например, Purrweb на рынке уже семь лет, шесть из которых мы занимаемся UI/UX дизайном. Про наш дизайн — читайте дальше!
Команда дизайнеров имеет значение
UX команда — это ребята, которые отвечают за понятные интерфейсы в приложениях. Без них вы бы вряд ли смогли найти эту статью — сайт был бы настолько запутанным, что кнопка «Блог» бы попросту не попадала в поле зрение или вообще отсутствовала. UX дизайнеры обычно не только прорабатывают пользовательский опыт, но и создают комфортную визуальную часть — UI.
С UI/UX дизайна стартует проект. Работу дизайнера показывают клиенту, и на ее основе делают разработку. Ключевая роль UI/UX специалиста — сделать такой макет, который разработчик сможет воплотить в жизнь. Юиксеры тесно связаны с командой разработки.
Вы можете удивиться, но UX команда — это не только лиды и их джуны, это еще и UX-аналитики, UX-писатели, UX-тестировщики, UX-исследователи. Чаще всего один специалист вмещает в себя все эти навыки, но иногда на каждую должность находят отдельного человека. Так или иначе, UX — это не просто про красивые кнопки и градиенты «к месту», это большая работа с интерфейсом, результат которой напрямую влияет на восприятие приложения.
У нас в Purrweb нет отдельных писателей, аналитиков и тестировщиков. Один член UX команды обычно совмещает в себе несколько навыков и качает экспертизу в нескольких областях. Мы выращиваем многопрофильных спецов, которые помогут заказчику с любой проблемой в UI/UX дизайне приложения.
Как мы собрали команду
Команда в Purrweb подбиралась долго. Мы начинали с одного дизайнера, сейчас у нас целый отдел, идет постоянная стажировка, где три ведущих дизайнера помогают новичкам учиться и выходить на реальные проекты.
Мы большие спецы в UI/UX (кейсы будут чуть позже, не переключайтесь). Сделать красиво, понятно, без лишних деталей, но со смыслом — это к нам. У дизайн-команды в Purrweb есть целая история создания: как мы выросли из двух юиксеров в полноценный отдел дизайна.
Рассказывает Сергей Никоненко, операционный директор в Purrweb:
«Мы начинали с двух UI/UX дизайнеров. Таким составом работали два года — в рамках компании это долго. А потом у нас резко подскочили продажи дизайна. До сих пор не знаем, была ли это общая тенденция на рынке, или нам просто повезло. Так у нас появился третий юиксер, а потом еще парочка — потому что в процессе найма нашлись несколько крутых специалистов.
Через время мы снова решили попытать удачу, но на этот раз большие рыбки не попались в наши сети. А потом мы обратились к опыту обучения разработчиков — на тот момент во всю работала стажировка по React/React Native — и сделали то же самое для дизайнеров.
Сейчас UI/UX дизайнеры с первых стажировок уже стали ведущими и сами обучают стажеров. Вот такое колесо Сансары в Purrweb.
Стажировка у нас индивидуальная, у каждого ученика есть куратор и «синтетический» проект, который мы придумали специально для него. Ведущие дизайнеры контролируют качество работы, а после решают, брать ли стажера в штат. Похвастаемся: с последней стажировки четыре дизайнера ушли на реальные проекты!»
Теперь вы знаете, каким трудом нам удалось собрать сильную диз-тим. Поставьте себя на наше место: хотели бы вы несколько лет наращивать экспертизу в дизайне, нанимать опытных эйчаров, чтобы те наняли опытных дизайнеров, заниматься тимбилдингом, создавать условия для развития и платить целому штату интерфейсников? Не будем отвечать на этот вопрос вместо вас — думаем, все и так понятно.
Собрать сработанную и сплоченную команду тяжело. Но найти подрядчиков, которые уже сделали эту работу за вас, гораздо легче. На IT-рынке множество дизайн-студий с разным уровнем экспертности и разной ценой. Нет ничего плохого в том, чтобы нанять команду на аутсорсе. Особенно если внутри этой команды уже есть проектные менеджеры и дизайн-команда с готовой иерархией — джуны, мидлы, тимлиды.
Мы — как раз пример такой команды. Процессы в Purrweb давно налажены: есть UX команда с менеджером, есть опытные дизайнеры, которые постоянно ведут стажировки для начинающих, есть амбициозные джуны, готовые к профессиональным вызовам. Вместе они сделают удобный и привлекательный интерфейс. А если клиенту захочется пойти дальше — мы готовы сделать и разработку, и тестирование, и поддержку. Так случилось здесь
А дальше подробнее обсудим, кто есть кто в команде дизайнеров, какие навыки нужны специалистам разного уровня, как мы строили дизайн-процесс. И даже покажем парочку классных работ 👀
Кто есть кто в UX команде
Команда UI/UX дизайнеров состоит из специалистов разных уровней. Под руководством ведущего дизайнера джуны и мидлы создают удобные интерфейсы и повышают свои скилы. У каждого члена — своя роль в зависимости от навыков. Так, младший UI/UX дизайнер может сделать кнопку или отрисовать иконку, но не интегрирует ее в интерфейс. Этот шаг берет на себя мидл или сеньор дизайнер.
Кто есть кто в UX команде — разбираемся вместе.
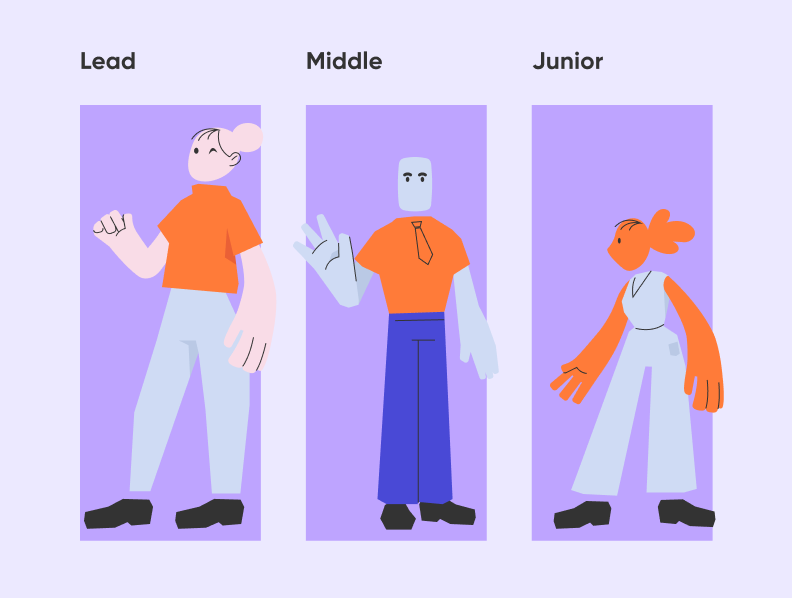
Ведущий UI/UX дизайнер
Ведущий дизайнер управляет дизайн-командой специалистов с менее высокими навыками. Так, ведущий дизайнер проводит ревью, руководит стажировкой, делает сложные части проектов и помогает HR-менеджеру нанимать новых сотрудников в свою команду.
Разделим навыки ведущего дизайнер на три категории: теоретические, практические и личностные.
Думать: теоретические навыки
Крутой ведущий дизайнер должен понимать, куда движется индустрия. Знание трендов и тенденций не только помогает создавать уникальные и современные продукты, но и тренирует насмотренность. Насмотренность — это профессиональная оптика, натренированное зрение, способное распознавать, что является стильным, гармоничным и актуальным, а что — нет.
Ведущему дизайнеру также пригодятся основы мобильного дизайна, а иногда — и понимание, как это работает с технической стороны. Важно знать гайдлайны основных платформ — Android и iOS, основы колористики и композиции, принципы взаимодействия через интерфейсы. Как и практические, теоретические навыки тоже нужно постоянно развивать. Особенно это касается насморенности и понимая трендов.
Делать: профессиональные навыки
Профессиональный скилл ведущего дизайнера складывается из владения ПО для разработки дизайна цифровых продуктов, знания интерактивного дизайна, навыка создания полноценного продукта (прототипирование, wireframe, проектирование, тестирование, отрисовка, сопровождение).
Действовать: личностные качества
Софт-скиллы — не менее значимая часть работы дизайнера. В первую очередь потому что ведущий дизайнер общается с целой командой дизайнеров и ведет стажировку. Главный по дизайну должен уметь в тайм-менеджмент, организацию рабочего процесса и многозадачность.
Хороший лид не боится брать ответственность за результат и принимать сложные решения. Он/она — лидер, и умеет ставить задачи, делегировать, контролировать исполнение.
Мидл UI/UX дизайнер
На ступеньку ниже от ведущего дизайнера стоит мидл UI/UX дизайнер. Он умеет все то же самое, что и лид, но пока что не видит «большую картину». Мидл дизайнер работает с гипотезами и может проверить их количественным и качественным способом. Может расписать весь путь пользователя в рамках сценария (построить CJM). Найти барьеры и предложить решения.
Может отрисовать целый пак иконок в одной стилистике для интерфейсных задач. Или создать несколько графических иконок в общей стилистике сайта или презентации. Собирает страницы разного уровня и сложности. Не мыслит блоками, а понимает, как страница будет выглядеть целиком. Пользуется дополнительными фичами, типа анимации.
Младший UI/UX дизайнер
Джуниор UI/UX дизайнер — это, как правило, птенец, который вылупился из стажировки или закончил обучение на тематическом курсе. Он еще далек от понимания целого проекта, но отлично справляется с небольшими его частями.
Младший дизайнер знаком с 3D-моделированием и анимацией, может отрисовать иконку по готовой системе и правилам. Знает, как привести разные стоковые иконки к однородному виду. Уже умеет думать о пользователе. В процессе работы задает себе вопрос «Как человек будет этим пользоваться?», руководствуется принципом «сперва удобно, затем красиво». Имеет представление о целевом пользователе продукта. В общих чертах понимает, как и зачем он пользуется продуктом.
Есть чем похвастаться
Как мы уже писали, в Purrweb сильная дизайн-команда. И это не просто слова — за нашими плечами уже 250 проектов, многие из которых выросли из стартапов в полноценные приложения. Хотите посмотреть, какие проекты сделала наша команда? Тогда вперед! 👉
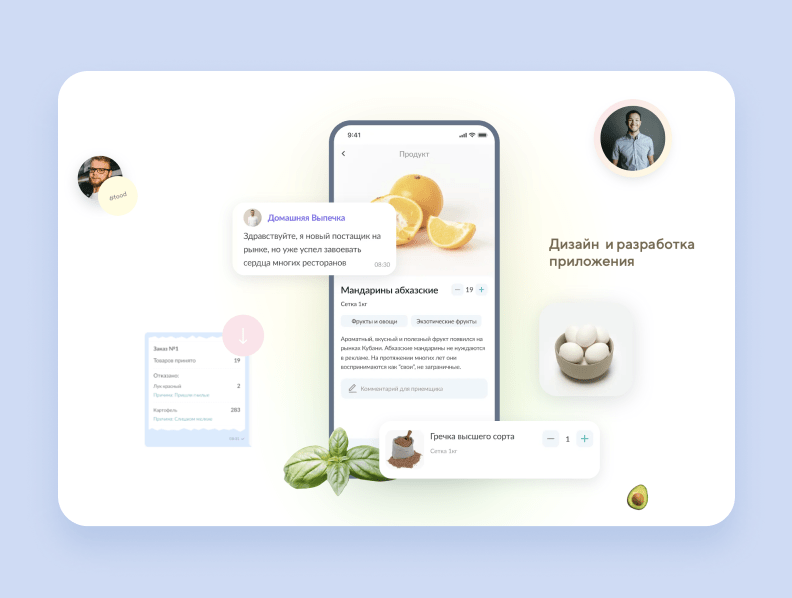
Grecha.pro
Grecha.pro — приложение, которое позволяет рестораторам общаться со своими поставщиками в одном месте, делать заказы на закупки и проверять поставки.
Клиент пришел из ресторанного бизнеса с проблемой: искать поставщиков, которые привозят свежие продукты и заводить с ними дружбу — задача не из простых. Рестораторам сложно контролировать качество продукции, а подавать на стол не лучшую еду никто, конечно, не хочет. Вот так и родилась идея сделать приложение с проверенными поставщиками.
Флоу у Grecha.pro простой: авторизуетесь, видите чаты с поставщиками, открываете чат, делаете заказ. Если нужно, добавляете в чат приемщика для контроля заказов. Главная фишка приложения в том, что общаться с поставщиком и заказывать продукты можно в одном месте. Мы в Purrweb сделали UI/UX и графический дизайн и разработали приложение. Посмотреть полный кейс можно тут
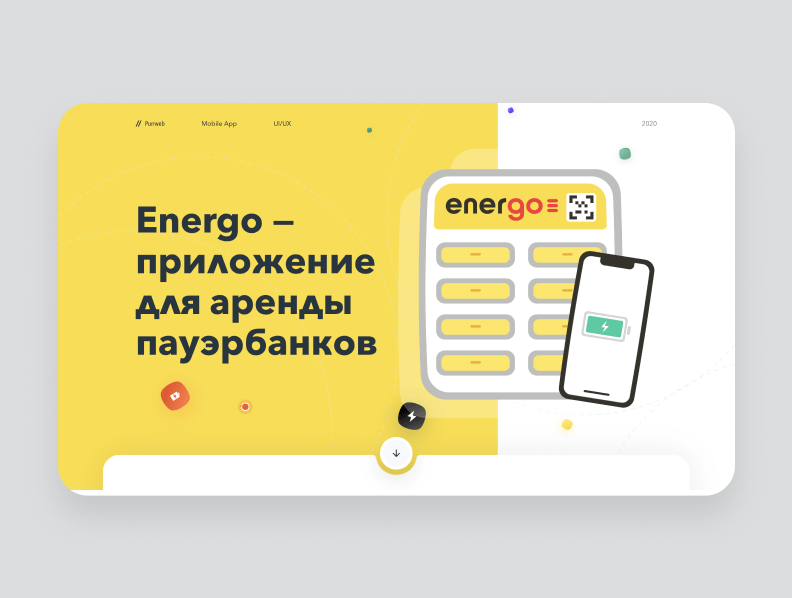
Energo
Energo — приложение для аренды пауэрбанков.
На разработку стартапа заказчика вдохновили поездки в Китай: там он познакомился с ребятами, которые делают IOT устройства для зарядки пауэрбанков. Когда заказчик пришел к нам за оценкой проекта, у него уже была идея и инвестиции.
Мы изучили конкурентов, отобрали минимальную функциональность и продумали главные флоу. Проработали UX: провели JTBD исследование, чтобы спрогнозировать, будет ли приложение интересно пользователям, составили CJM, прописали User Flow и спроектировали информационную архитектуру приложения.
Дизайн-концерт делали на основе исследования конкурентов, прошлых похожих проектов и паттернов Apple. А еще это первый наш опыт взаимодействия с железом. Как мы справили с этой задачей — читайте в кейсе
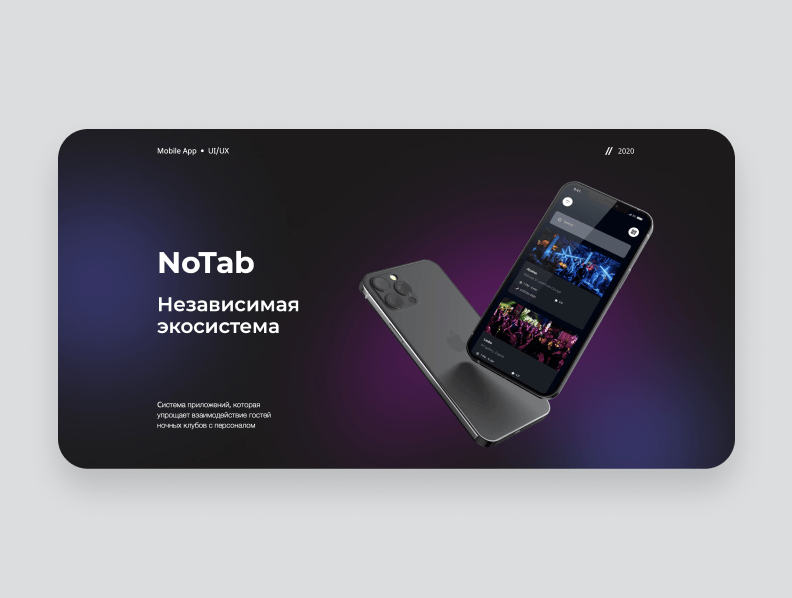
NoTab
NoTab — приложение для посещения ночных клубов или еще одно дитя пандемии. Год назад все мечтали как можно меньше трогать друг-друга, поэтому идея NoTab идеально легла в контекст ситуации.
У заказчика приложения — бывшего спортсмена, а ныне стартапера — были инвесторы и клиенты, готовые купить продукт и пользоваться им. Главная идея приложения — минимизировать персональный контакт. У гостей нет необходимости стоять в очереди на баре, ждать свой заказ и потом нести все до своего столика. Все эти задачи закрываются мобильным приложением NoTab.
Особенность дизайна NoTab — в приложении нет светлой темы. Такое решение UI/UX команда приняла по двум причинам: во-первых, мы сохраняем ассоциацию «темная тема — ночной клуб», а во-вторых — заботимся о пользователе. В ночных заведениях обычно приглушенный свет или его нет вообще, поэтому светлая тема будет просто бить юзера по глазам.
IZюматор
IZюматор — образовательная платформа для онлайн-обучения, которая позволяет пользователям создавать и проходить курсы. Любой студент может стать наставником и обучать других. iZюм фокусируется на получении навыка, а не на процессе обучения — знания, которые студент получает во время прохождения курса, уже можно применять на практике.
На этом проекте мы тщательно проработали вайрфреймы: из-за иерархии ролей функциональность платформы должна была замыкаться в круг. Собрали мудборд: цвета, шрифты, референсы, чтобы определиться со стилистикой будущего продукта. Затем приступили к работе над концептом.
«Изюм» (так называли проект наши разработчики) начинался как платформа для внутреннего обучения сотрудников, но вырос в проект, где каждый может получить новые знания. Кстати, заказчик — земляк Purrweb, тоже из города Омска.
Talentum
Talentum — фудтех-приложение, в котором пользователь находит личного повара и заказывает домашнюю еду с доставкой домой или в офис.
На Talentum мы много работали с дизайн-концептом. Каждый экран был проработан с учетом плюсов и минусов приложений конкурентов — наша концепция заключалась в том, чтобы пользователь мог совершить заказ на одном экране. В этом очень сильно помог популярный сегодня бэкдроп (шторка, всплывающая внизу экрана).
Отдельная гордость нашей команды — UX анимации. В приложении они работают плавно и появляются, когда пользователь переключается между экранами.
Если тоже хотите поработать с нашей UX командой, оставляйте email-адрес в форме ниже!