What is UI/UX design?
To find one of those UI/UX teams that make successful and popular apps, one should understand what UI/UX design is and what to pay attention to while hiring. Let’s begin with some basic definitions.
UX (User eXperience) designers focus on the accessibility of the product. Their realm is users’ behavior and habits since they need to guide users to their goals and make sure they enjoy the ride. UX designers conduct research on the target audience and build visual models of the user’s journey. This includes the big picture considerations, like the number of screens the user goes through to make an order, as well as important little details, such as a button placement on a particular screen.
UX design is an essential part of every digital product and service and one of the keys to their success. Think about a unicorn like Airbnb with its inviting search bar and a signature side-by-side map view. Or Spotify’s unique personalization features. Or even Google Search with its utter UI simplicity that contributes to a friendly and stress-free UX.
UI (User Interface) design specialists work on the visual part of the design. If UX is a conceptual framework, then UI is its practical counterpart. The main focus of UI design is the product’s usability and appearance. All research done by the UX design team contributes to the interface-building phase, where ideas and schemes turn into full-fledged visual design. While the UX designer shows where to put a button, the UI designer makes it look clickable and finds an appropriate contrast, so that the user won’t need more than a second to look for it.
UX and UI goals intertwine to the point that two roles usually merge into one: a UI/UX designer. Here at Purrweb, we also combine those positions, so all of our design specialists are UI/UX designers. Our design process begins with UX development through wireframing and proceeds to UI design with the creation of a clickable prototype.
How we gather the team
At Purrweb, we went a long way to assemble a great UX design team. We started with just one designer, now we have a whole department. Our company has an internship program, where three lead designers help beginners learn and gear up for real projects.
Sergey Nikonenko, Chief Operating Officer at Purrweb, says:
“We started with just two UI/UX designers. We worked like this for two years — a long time for the company. And then, our design sales skyrocketed. We’re still unsure if this was a general trend in the market, or if we were just lucky. So we got a third designer, and then a couple more because we found several great UI/UX specialists during the hiring process.
After a while, we decided to try our luck again, but this time we didn’t catch any big fish in our nets. And then, we turned to our experience in educating developers. By that time, the internship in React/React Native had already been bearing fruits — so we did the same for designers.
Now, UI/UX designers from the first internships have already become leads and train interns themselves. This is the wheel of Samsara in Purrweb.
We have an individual internship program where each student gets a curator and a ‘synthetic’ project that we come up with specifically for them. Lead design specialists control the quality of work and then decide whether to hire an intern. Let’s brag a little — since the last internship, four designers have begun working on real projects!”
Now you know how hard it was for us to put a strong design team together. Put yourself in our shoes: would you be willing to build up your UX design expertise for several years, hire experienced HRs to hire skilled designers, engage in team building, create conditions for development, and pay for a whole department of interface design specialists? We will not answer this question for you — we think everything is clear anyway.
It’s hard to assemble a well-coordinated and cohesive design team. But finding contractors who have already done this work for you is much easier. There are many design agencies in the IT market with different levels of expertise and varied prices. There is nothing wrong with outsourcing a UX team. As we’ll discover later, this approach might actually be the best for certain companies. Especially if there are project managers and a UX design team with a ready-made hierarchy — junior, middle, and team lead.
We are just one example of such a team. We established the design processes a long time ago: there is a UX team with a manager, experienced UX designers who constantly conduct internships for beginners, and ambitious juniors ready for professional challenges. Together they work to make attractive interfaces. And if the client wants to go further, we are ready to develop, test, and support. Check the case study below 👇
In the chapters below, we’ll discuss in more detail who is who in the UX design team, what skills are a must-have for UX design specialists of different levels, and how to find (and retain) talent. We’ll even show you a couple of cool design projects that we are really proud of 👀
Who is what on the UX team
The UX design team consists of design specialists of different levels. Under the management of a leading UX designer, juniors and middles create user-friendly interfaces and improve their skills. Each member has a role depending on skill level and experience. For example, a junior UX designer can design a button or draw an icon, but may not know how to integrate it into the interface. This is when a middle UX designer or UX team lead can help.
Who is what on the UX team? Let’s find out.
Lead UX designer
A UX team lead manages less experienced UX designers. He/she conducts reviews, takes charge of internships, works on the complicated parts of projects, and assists the HR manager during the UX team-building process. There are three major skill categories to consider: theoretical, practical, and personal.
Thinking: theoretical skills
An experienced lead designer needs to understand where the industry is heading. Knowledge of UX trends and tendencies not only helps create unique and modern products but also acquire a taste for good design. A great lead UX designer is capable of recognizing what is stylish, harmonious, and relevant, and what is not.
The lead UX designer will also benefit from the basics of mobile design, and sometimes from the understanding of how it works from the technical standpoint. It’s important to know the UI/UX guidelines of the main platforms — Android and iOS, the basics of color and composition, and the principles of interaction through interfaces. They also need to develop theoretical skills constantly and consistently along with practical skills. This is especially true when it comes to UX trend recognition.
Doing: practical skills
The professional skill set of a leading designer includes proficiency in graphic design software, knowledge of interactive design best practices, and a deep understanding of the product development cycle (prototyping, wireframing, designing, testing, drawing, and maintaining).
Acting: personality skills
Soft skills are an equally important part of a UX designer’s job. Primarily because the lead UX design specialist communicates with the whole design team and manages the internship program. The design chief should be proficient in time management, workflow organization, and multitasking.
A UX team lead is not afraid to make difficult decisions and take responsibility for their outcomes. He/she is a leader and knows how to set tasks, delegate, and control performance.
Middle UX designer
A middle UX designer is one step down from the leading UX designer. They can do the same things as the UX team lead, but so far, they don’t see the “big picture.” Middle designers work with hypotheses and can test them quantitatively and qualitatively. They can paint the entire user path within a script (build a CJM — Customer Journey Map), find barriers, and propose solutions.
Middle UX designers can design an entire pack of icons in one style for the product interface. Or create several graphic icons in the general style for a website or presentation. They can combine pages of different levels of complexity. They also do not think purely in blocks but understand how the whole page should look. Finally, they make use of animation and other techniques to achieve their UX design goals.
Junior UX designer
A junior UX designer is usually a chick who just hatched out of a design internship or completed a thematic course. They are still far from understanding the entire project but can do an excellent job with small parts of said project.
A job-ready junior UX designer is familiar with 3D modeling and animation, can draw an icon according to a set system and rules, or bring different stock icons to a uniform look. They already know how to anticipate the user’s response. During work, they ask themselves the question: “How will a person use this?” A Junior UX designer also has a general understanding of the target audience. He/she sees how and why users may interact with the product.
How to choose a UI/UX design team for a startup
There are two major ways to build a UX design team: hiring an in-house UX team and outsourcing. But before we begin, ask yourself and your business partners some important questions
-
- Do we have a clear idea of what we want to develop and the expertise to pull it off?
- How much time do we have? Are we racing against the trend or do we have years to spare?
- What about the funding? Does our budget allow for hiring and maintaining an in-house UX design team?
By answering these questions, you’ll be able to pick the best option for your unique situation.
In-house UX team
The main downside of building your own UX team is speed: the hiring process is long and tedious. This task requires full commitment from startup owners to find, interview, train, motivate, and supervise future UX team members. In an environment where time is money and said money is limited, months or even weeks of downtime can be detrimental. UX design is one of the early stages of development, and it’s vital to complete it ASAP.
Consequently, this route would cost you more, compared to UX design outsourcing. Besides funding a recruitment process and paying salaries, you’d also have to consider medical benefits, paid sick time, paid vacation time, extra office furniture, office supplies, and probably even equipment. Unfortunately, after the initial stage, the UX team might rapidly become obsolete, making the continuous funding meaningless.
Of course, with an in-house UX team, you have many ways to ensure the quality of work and level of expertise, like regular face-to-face meetings and internal KPI systems. But a full-time UX design team is worth the effort only when the tasks are numerous, and investments are consistent. Both conditions are rare in the startup world, especially in UX design since it fulfills its primary purpose as early as the initial development stage. The only scenario where a dedicated UX team might be viable is a design agency. When all your company does is UI/UX design, it’s only natural that your employees never run out of tasks.
Freelancers
Instead of assembling an internal UX design team, business owners can hire independent UX specialists on a per-project basis. This option is an absolute winner in terms of costs, but it comes with its own set of risks and important considerations.
First and foremost, it is harder to protect yourself against fraud and bad quality. Independent workers are not nearly as regulated as full-time employees. Even freelance platforms with reviews aren’t safe from scams: it is still possible to abuse their systems and leave clients oblivious to plagiarism and low-quality design projects.
Even though it is relatively faster to find a freelance UX designer than it is to hire a whole in-house UX team, many critical downsides are about the speed:
-
- Freelancers are less reliable than employees, as they don’t have any long-term obligations to respect the client’s workflow.
- Freelancers can come and go, and you may find yourself in a situation where you need a replacement again and again. This leads to an increase in staff turnover, team building issues, constant paperwork, and failed deadlines.
- Freelancers are more difficult to manage. Your access to them is limited so you might end up with a very slow response to all of your messages and requests.
Agencies
Best of both worlds: a full-fledged UX design team with a project-based work model. Even if the cost is higher, compared to freelancers’ rates, the strain on the budget is still considerably lower than that of building your own UX team.
With agencies, it is easier to ensure high quality: they tend to be fairly transparent about their work, so their level of expertise in your industry can be evaluated by past projects and blog publications. Also, as a company, any UX design agency pays attention to its brand image and reputation, as well as its employees’ consistent performance.
There are no speed-related downsides that freelancers have — UX agencies optimize their processes for many concurrent clients, meaning that paperwork and project communication are more efficient. They can also scale your dedicated UX team according to the bulk of work or offer a replacement if one of the team members becomes unavailable.
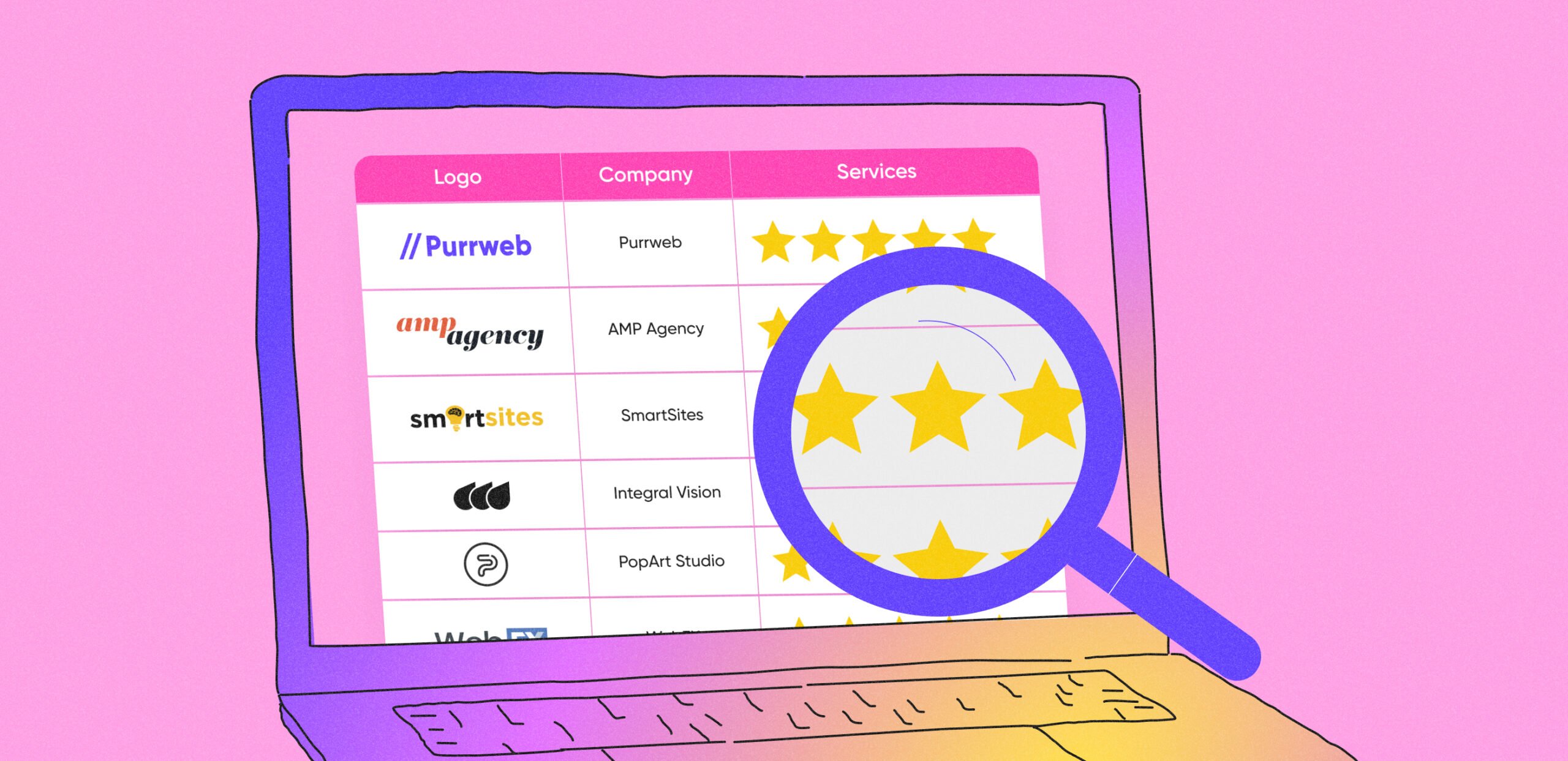
However, you should check the background even when it comes to established UX design agencies with lots of positive reviews. Unfortunately, ethical business practices are not as commonplace as they should be. UX design agencies can buy reviews and prey upon cheap freelance labor, reselling it for a higher price. We strongly advise doing your research before you sign a contract with any of the UX teams:
-
- Find the UX design agency’s website. It is the most honest representation of the agency’s team and UX expertise. It is safe to assume that your product will receive a similar treatment. Therefore, pay attention to website navigation and whether it is easy to find all the necessary information. Look for any possible glitches and design inconsistencies.
- Evaluate their UX design portfolio. Agencies usually publish design portfolios on their websites and feature case studies in blogs. You should also check Behance and Dribble for more examples and possible design community feedback. Pay attention to visual presentation, clear descriptions, and relevant UX design cases.
- Check the design agency’s social networks. Not every UX design agency is active on social media, but if they are, you can get some insight into their experience, work ethics, and business goals. How do they react to messages and comments? Are there any pictures of the UX design team to prove they are not just outstaffing freelancers? Do they actively share their UX design expertise through posts and articles?
- Look for reviews. To avoid fake testimonials, pay attention to video reviews. You should also explore independent platforms like Clutch and GoodFirms.
These simple steps will help you pick the best UX design agency without resorting to trial and error.
Let’s finish our comparison with a table of winners (and losers). We use a ranking scale of 1 to 3, where 1 means the most favorable and 3 — the least favorable option within each criterion.
| Comparison criteria | In-house team | Freelancers | Design agencies |
| Quality | 2 | 3 | 1 |
| Speed | 3 | 2 | 1 |
| Cost | 3 | 1 | 2 |
As you can see, the UX design agency is the most favorable option if you are looking for the best quality and high speed to market. However, it is not the most economical one. Going with freelance UX designers is risky in terms of evaluating their experience and skills, but otherwise, they can deliver results relatively fast and at lower prices. Building your own in-house UX team is a long and costly process, but the quality of the end product is more predictable than with freelancers.
Something to brag about
As we already mentioned, Purrweb has a strong UX design team. And these are not just words — we already have 250 projects under our belt, many of which have grown from small startups to corporations. Want to see what projects our team has done? Please have a look! 👉
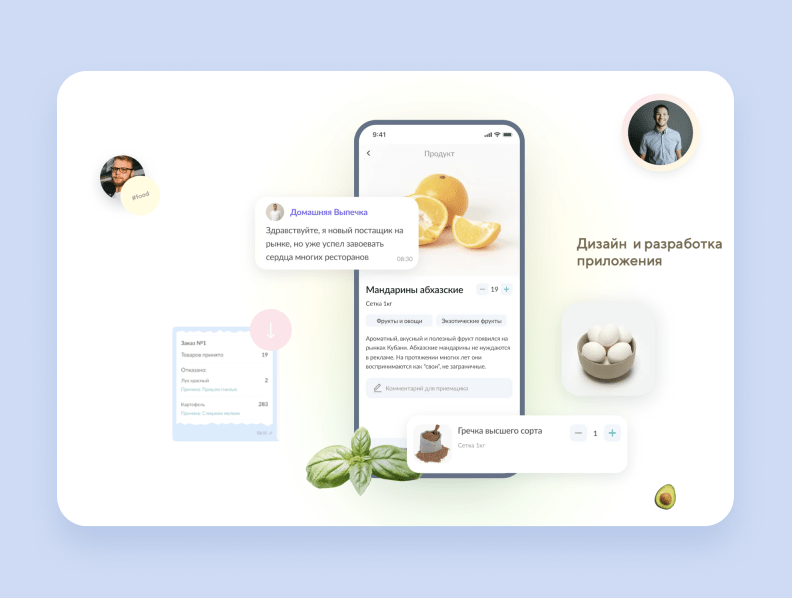
Grecha.pro
Grecha.pro is an application that ensures effective communication between restaurant owners and their suppliers and allows users to place purchase orders and manage supplies.
The client came to us with a well-defined customer pain point: the search for trustworthy suppliers is not an easy task. It’s difficult for restaurateurs to source premium products, and nobody wants to risk their reputation by serving low-quality food. That’s why Grecha.pro was born: to make the search easy, and communications — transparent.
The UX flow of Grecha.pro is simple: log in, find a supplier, start a chat, and then make an order. If necessary, add a receiver. The main feature of the application is that supplier sourcing and food ordering happen in one place. Our team created the UX, produced the graphic design, and developed the app. You can view the full case here.
Energo
Energo is an app for powerbank renting. The founder got the idea during his time in China, where similar services were in high demand. When he came to us to evaluate the project, he already had an idea and the necessary funding.
As a part of the UI/UX design process, our UX team conducted a JTBD (Jobs-to-be-Done) study to predict whether the application would be of interest to users. Then we compiled a CJM (Customer Journey Map), defined the elements of the User Flow, and designed the information architecture of the application.
Energo was our first project in the IoT sphere. The language barrier didn’t help the situation, as the manufacturer of the charging stations resided in China and primarily targeted the local market. So, no translated technical documentation for our team. Still, we managed to pull this off and deliver not one, but three applications. You can read more about it below.
NoTab
NoTab is a nightclub app, yet another child of the pandemic. A year ago, everyone tried to minimize the risk of getting infected, so the NoTab idea fit perfectly into the context.
The client, a former athlete and now a startup owner, already had investors and customers willing to buy and use the product. The main idea of the application is to minimize personal contact. Guests don’t have to stand in line at the bar, wait for their order, and then carry everything to their table. NoTab mobile application fulfills those tasks.
An important feature of the NoTab design — there is no light theme in the application. The app design team made this decision for two reasons: it keeps the nightclub atmosphere intact and doesn’t blind users during their nightlife adventures. Both mean a lot to us, as we hold UX and product accessibility in high regard.
IZumator
IZumator is an online learning platform that allows users to create and take courses. Any student can become a mentor and teach others. The site’s main focus is useful skills, not just the learning process — the knowledge that a student gains is practical in nature.
We worked out the wireframes. Due to the hierarchy of roles, the platform should’ve had a cycled functionality. We put together a mood board: colors, fonts, and references to determine the style of the future product. Then, we started working on the UI/UX concept.
Raisin (as our team of developers called the project) started as a platform for internal training of employees but has grown into a project where everyone can gain new knowledge. By the way, the client is a fellow countryman of Purrweb from the Siberian city of Omsk.
Talentum
Talentum is a FoodTech application where users can find a personal chef and order a homemade food delivery to their home or office.
We designed each screen with competitors’ apps in mind, taking both the upsides and downsides of their respective designs into account. Our UX design team came up with a UI/UX concept that allows the user to place an order within a single screen. The backdrop (a curtain that pops up at the bottom) helped us a lot with this.
UX animations our app design team came up with make us proud to this very day. They work smoothly in the application and appear when the user switches between screens.
Conclusion
A great UX design team is hard to find and even harder to build without prior UX experience. While Purrweb is not just a UX design agency (we’re a full-cycle development team), we know how to make an accessible, slick UX design. Check out our cases scattered throughout this article, and feel free to contact us if you need some help with the UX side of your project. As a web design agency in Dubai and worldwide, we’re ready to use our expertise for your startup!