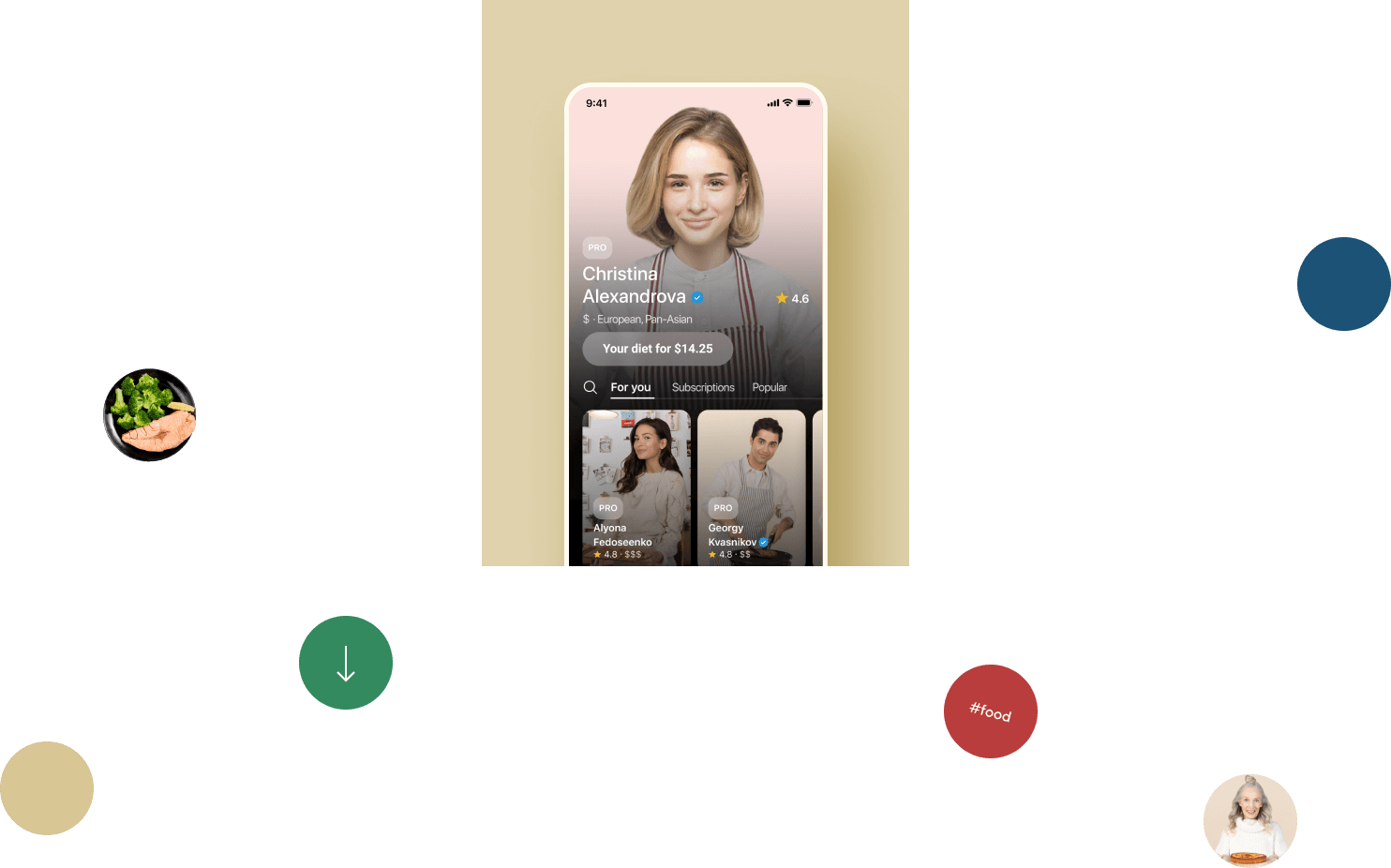
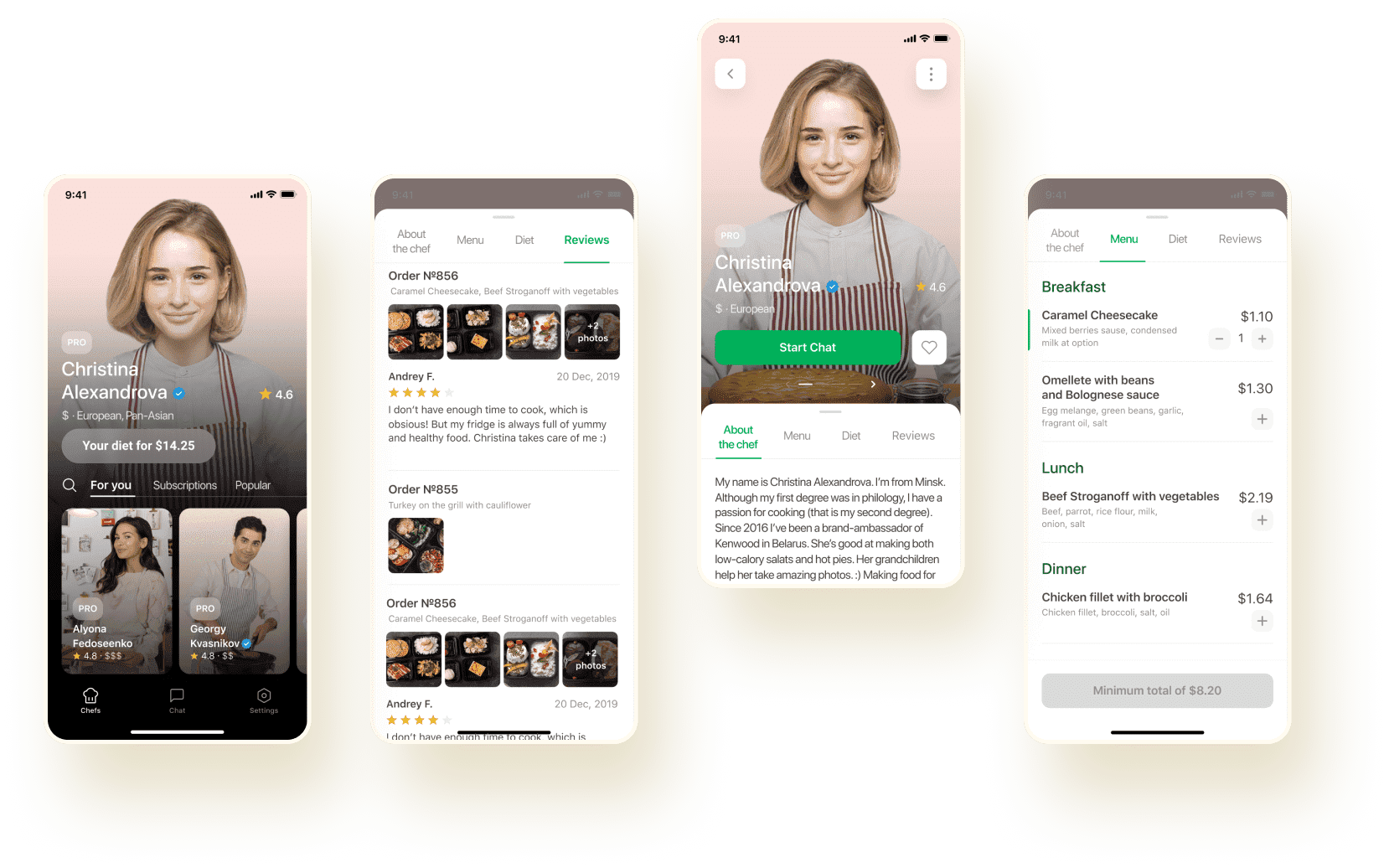
First of all, we solved
the credibility problem.
The app
is not just about
food but about people.
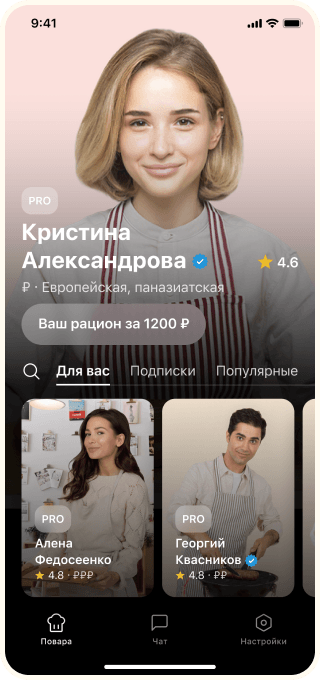
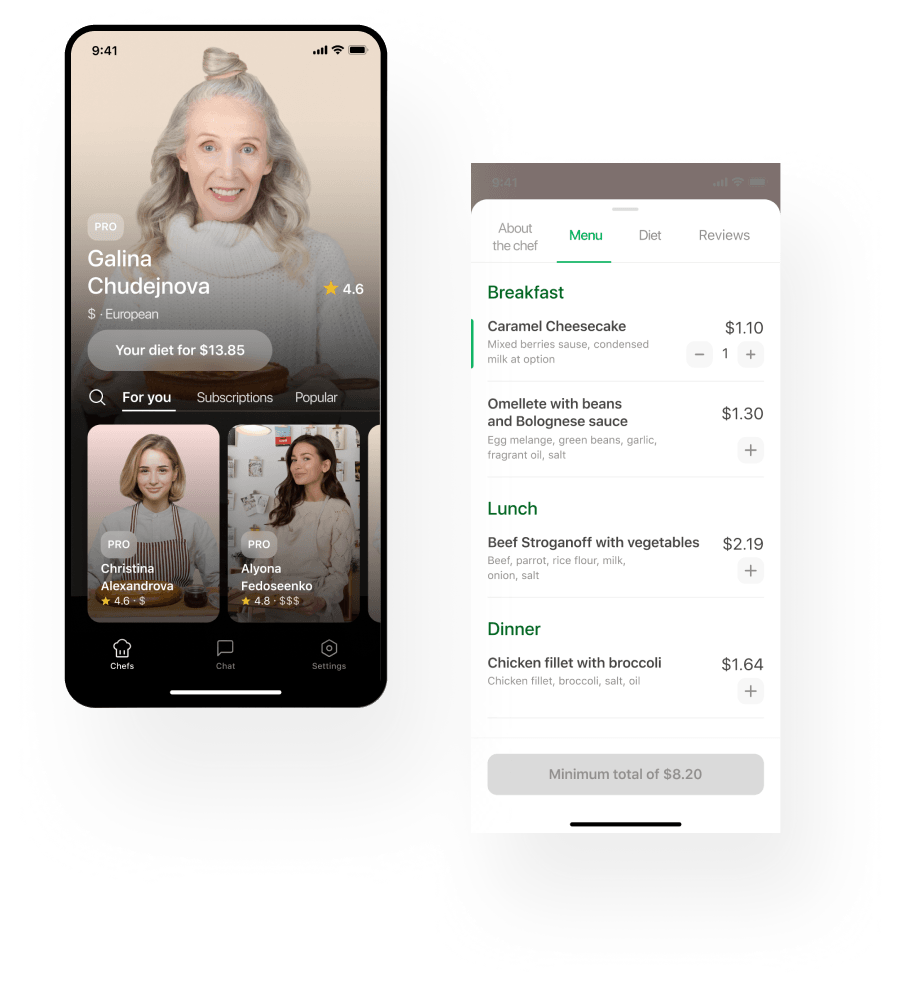
That’s why we
emphasized the photo of a
chef, not food.
After all, we hire a personal chef, not order items from KFC.
In order to save the vertical space, we positioned the chefs’ profiles horizontally. Thanks to the automatically applied filter, there will be no problem with reading a name, average price, and rating. Everything is thought out.

Idea Why is the chef personal?
People often get used to favorite cafes, restaurants, and bistros. However, Instagram proved that people just love people. Talentum hypothesis: personal contact with a person encourages repeat orders.

65% of people living in big cities order food on a regular basis. On average, it’s more than 80.000 orders per day.

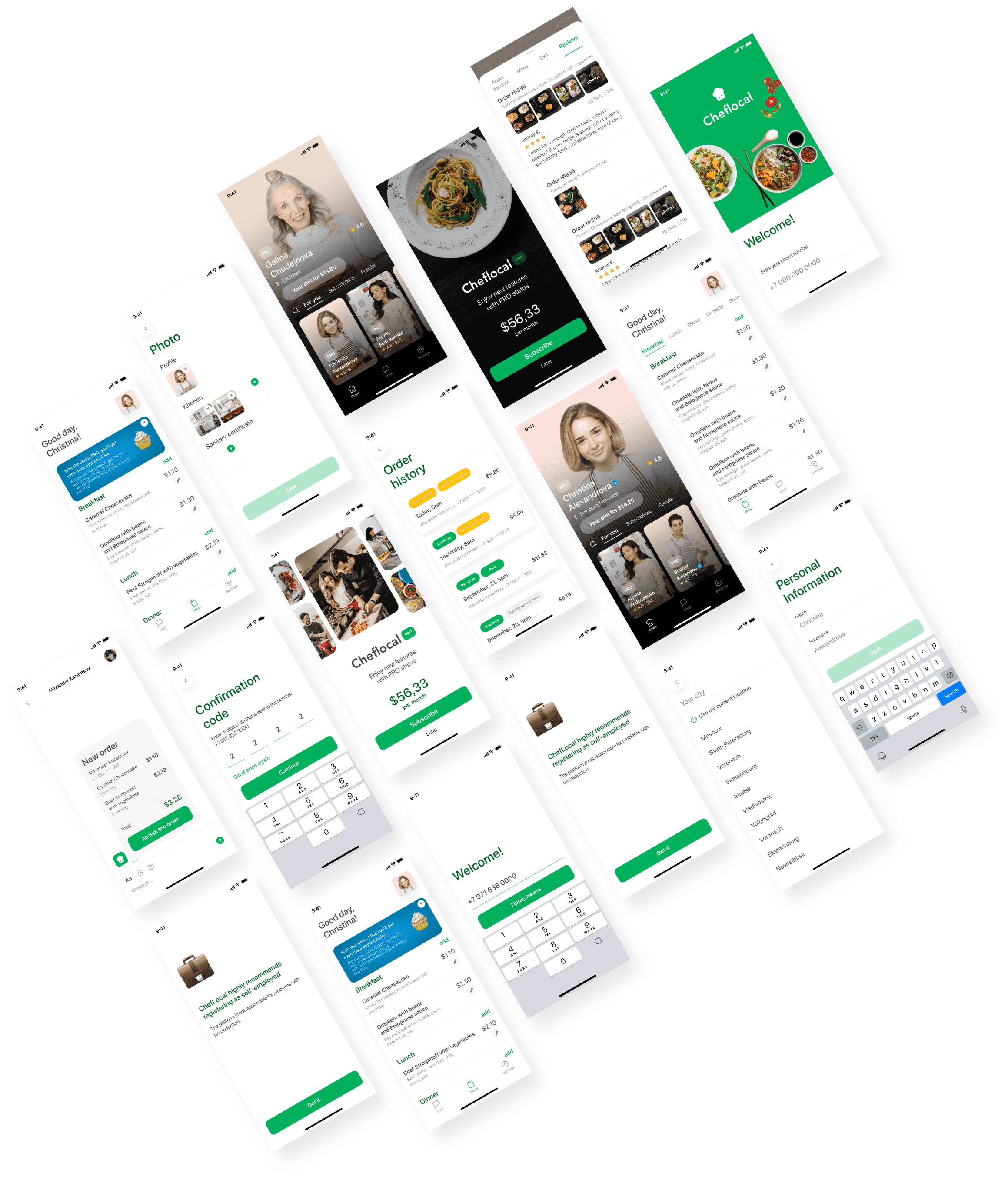
Process Development stages
The development and the interface design were carried out simultaneously, which allowed the project to be launched in production within 4 months.
- Kickoff meeting
- Desk research
- Wireframes
- UI design
- Interaсtion design
- Development
The design process was divided into 5 stages during which we conducted a careful study of competitors, and took into account their strengths and weaknesses when preparing the design concept and layout of the app.
Structure Usage scenarios
2 roles. 3 main scenarios. For customers — search and order. For cooks — order fulfillment. The classic marketplace.

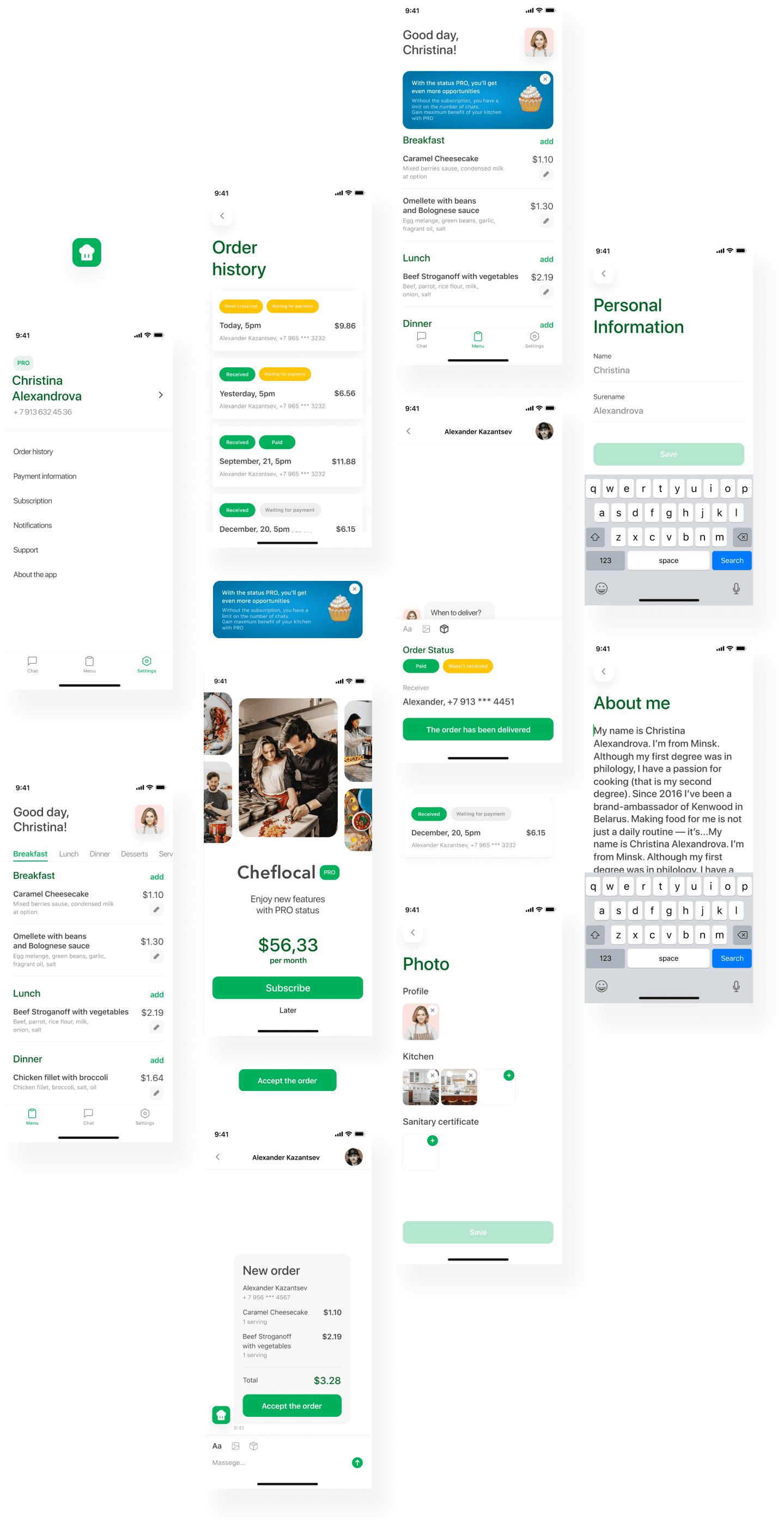
Design concept
Each screen was designed based on the pros and cons of competitors’ apps — our concept was created to make it possible for the user to order from a single screen. The popular nowadays backdrop (an element that pops up at the bottom of the screen) was really helpful.
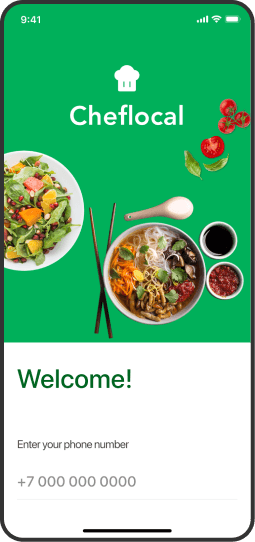
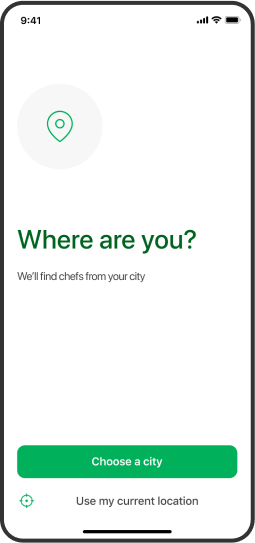
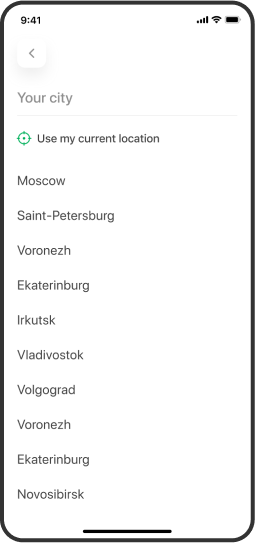
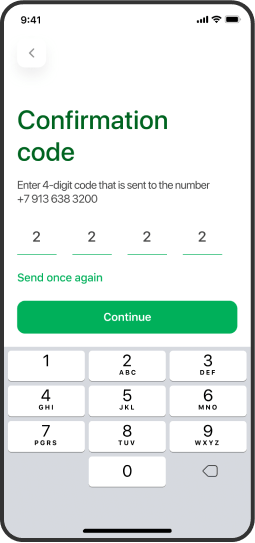
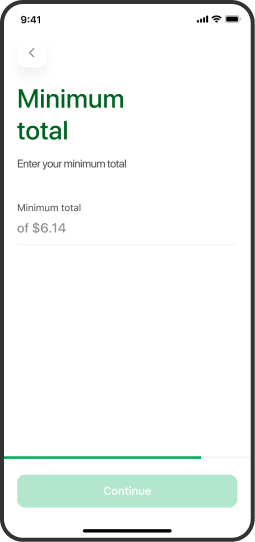
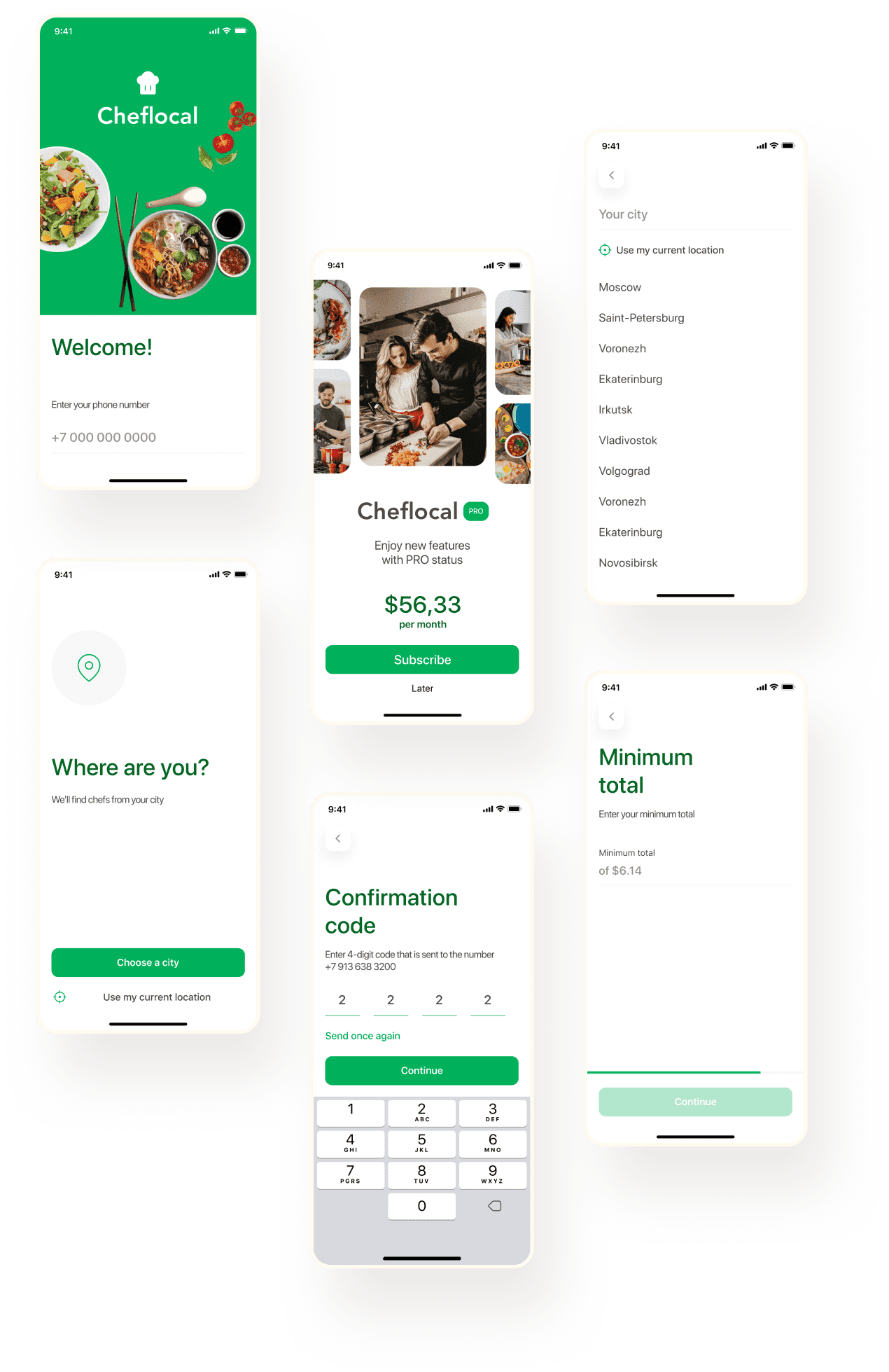
It’s easy to start using the app!
It requires minimal information that is necessary to conduct an order: just your phone number and geolocation.

UX animations

Any app is expected to run smoothly, so we designed transition animations between different screen states. The trick is that this animation is very easy to implement at the development stage, but looks great.
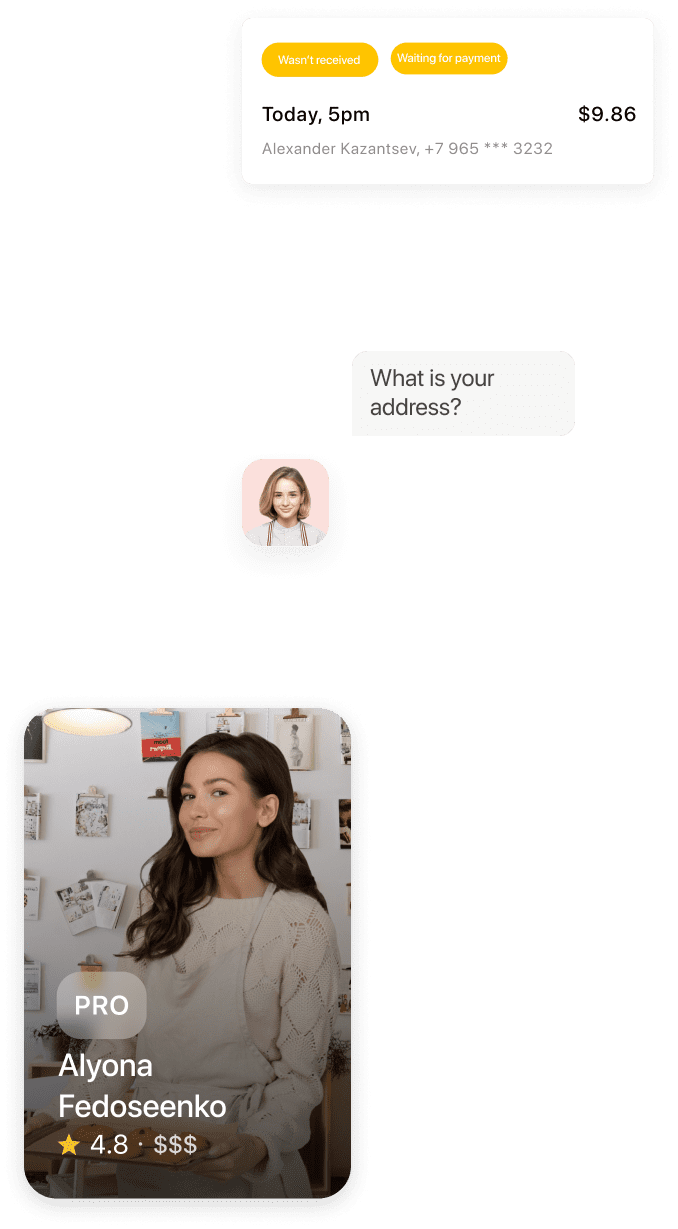
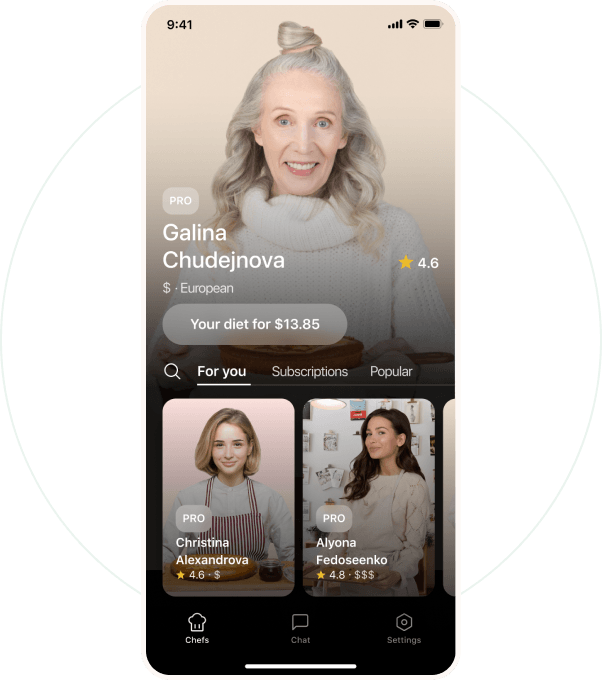
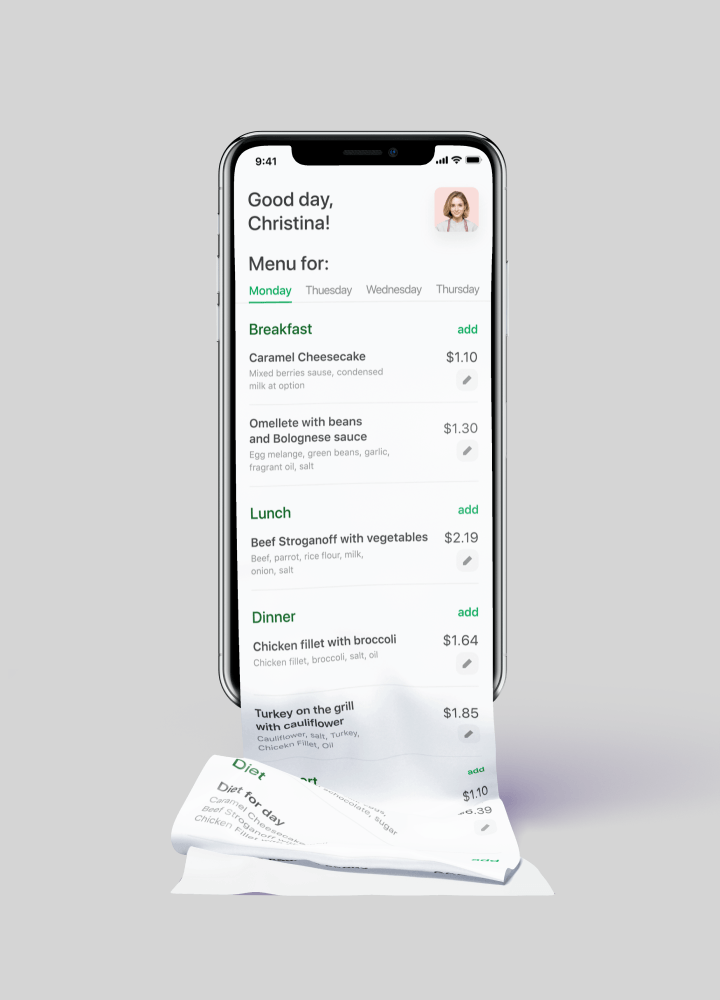
Home screen
The first impression is important, therefore there is nothing superfluous on the home screen. It is clear who, what, how well, and how expensive.





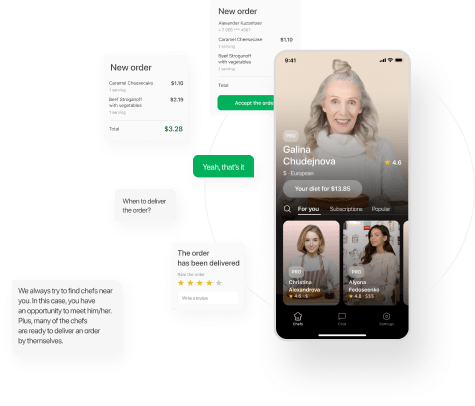
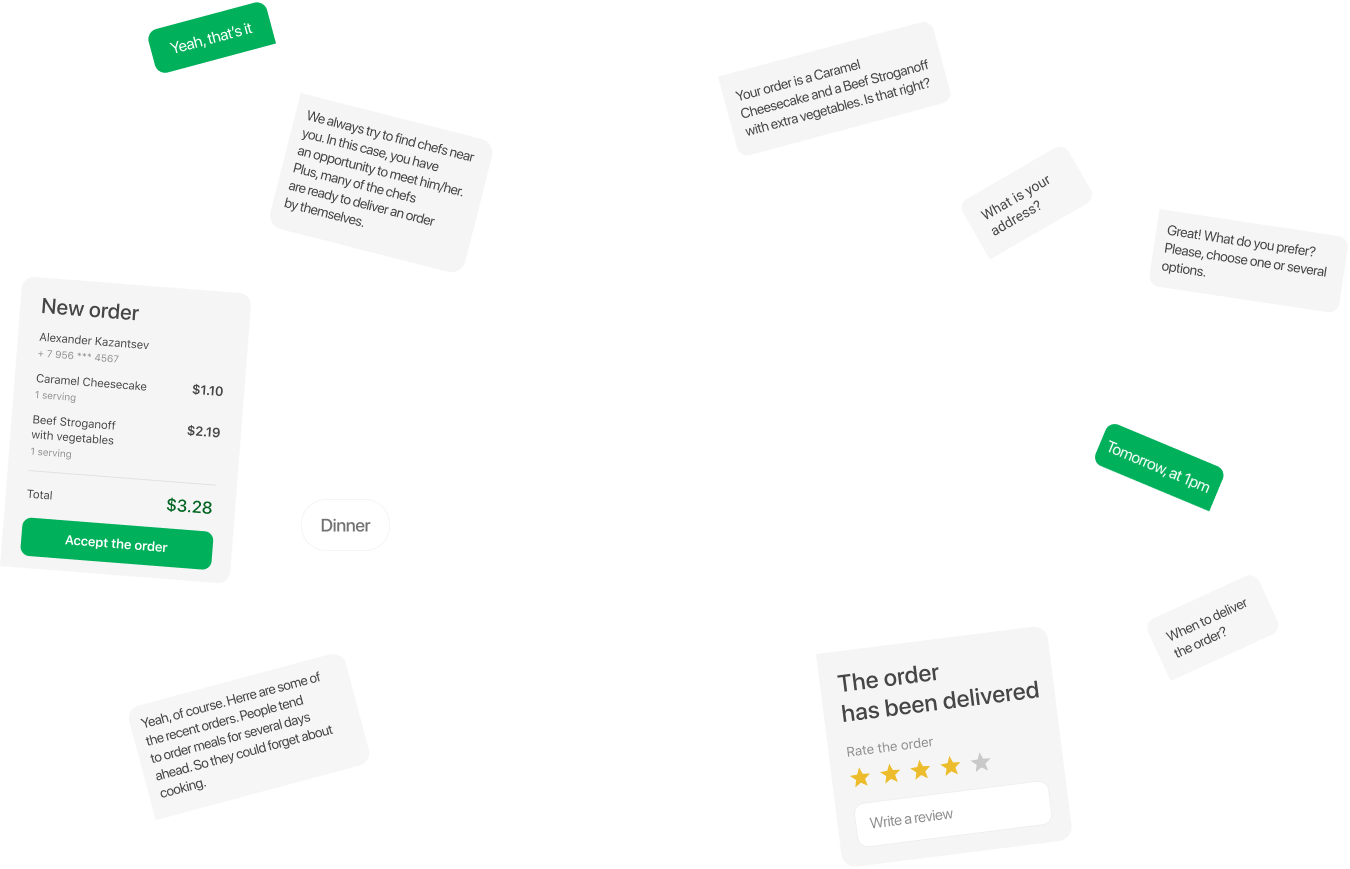
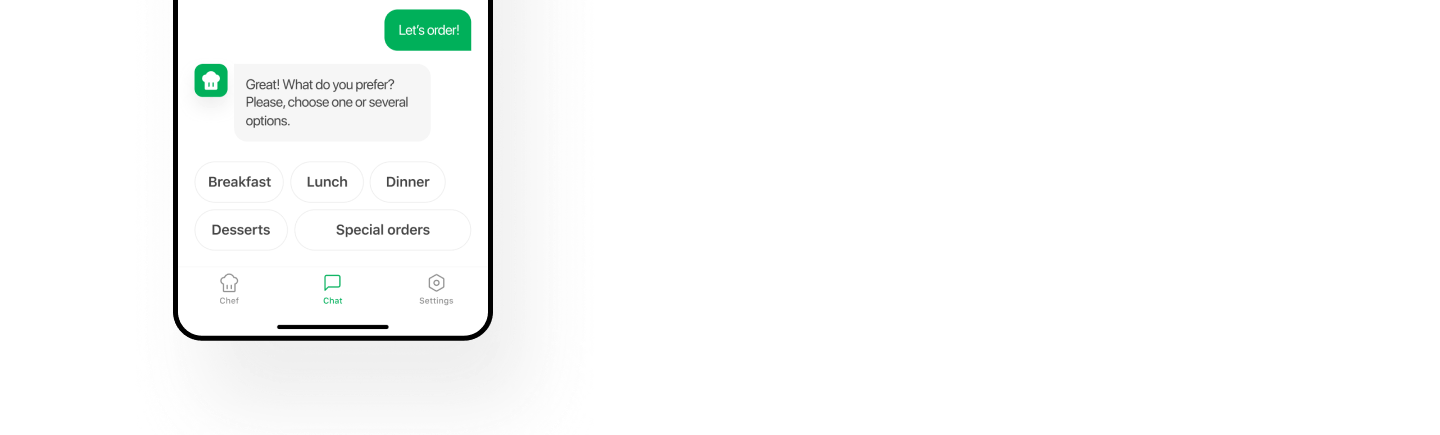
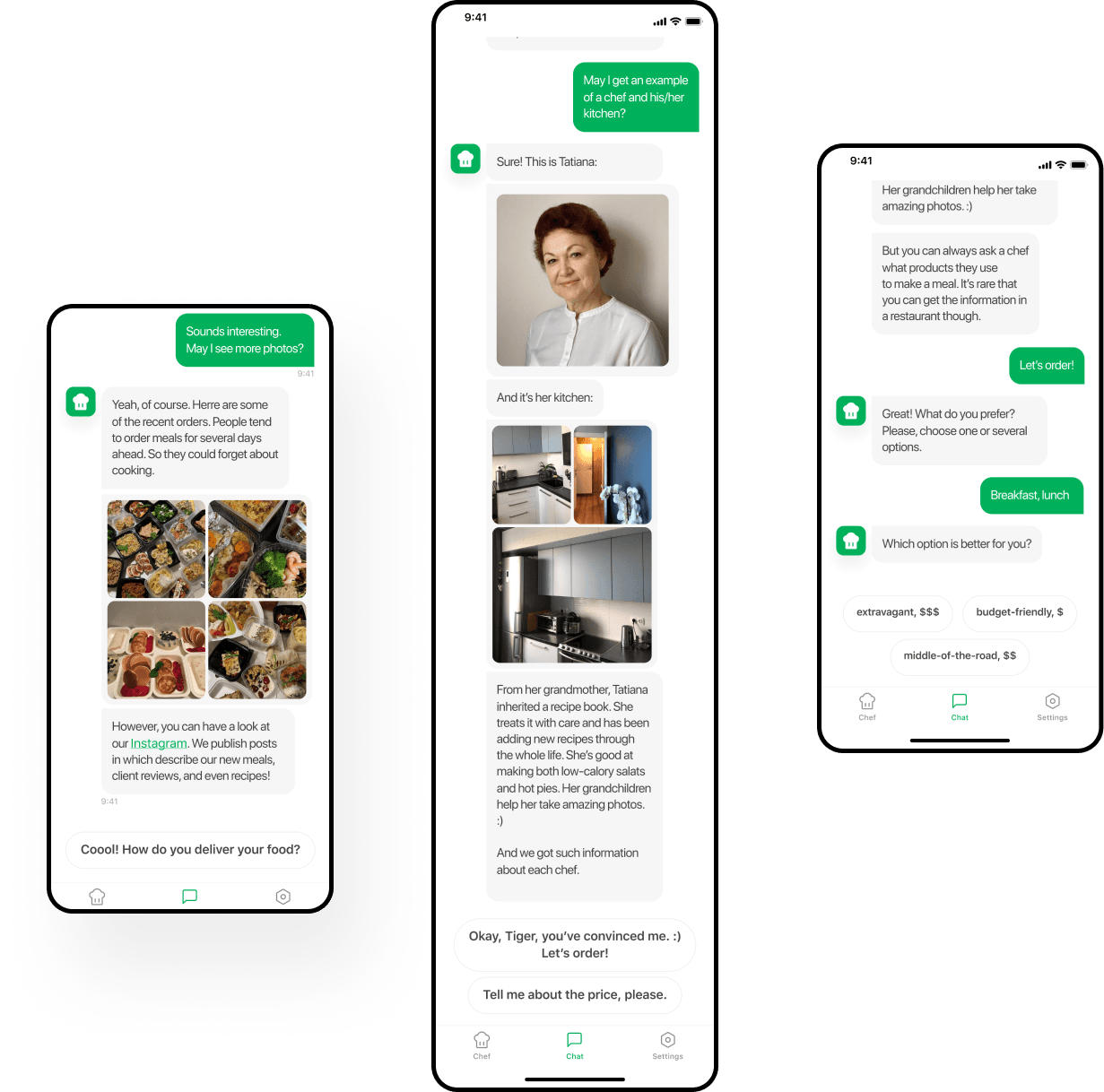
Chat Why do you need a chat?
It gives you complete freedom. Instead of a limited list of several options, you describe your wishes to the chef, and they will be fulfilled. In addition, you can break the fourth wall and observe the products your dish is made from and the kitchen it is prepared at.

Chatbot is responsible for three tasks:
- telling about the product;
- finding out the user’s preferences to prepare the suggestions section;
- making a menu to place an order in one touch.




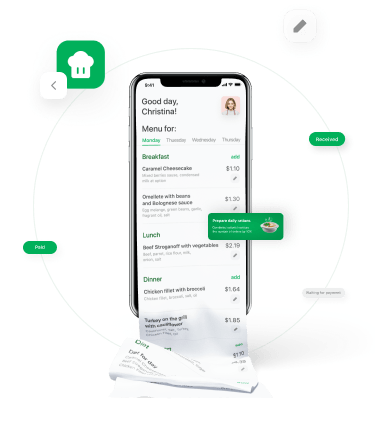
The single-screen concept also applies to the Chef interface.
The whole process of order execution occurs in the chat: order receipt, acceptance for work, photo report, delivery.


Find your perfect chef... Or become one for others!

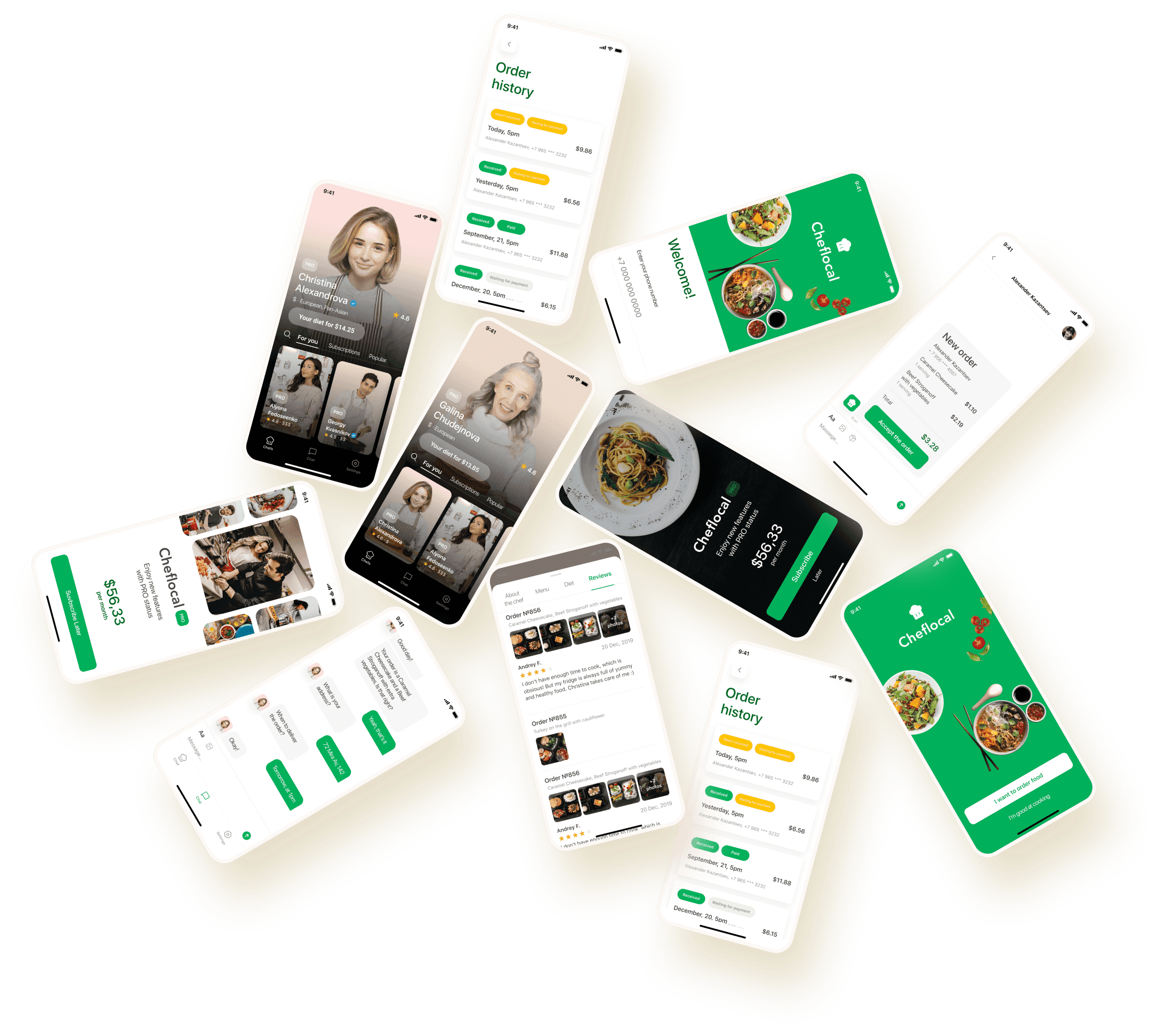
We have made
a great amount of work
Not just thought through the logic and designed a lot of screens but also developed and released the product in the App Store and Google Play.


Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
0 1 2 3 4 5 6 7 8 9


Sorry, something went wrong with your request.
Please, try again later.