Training at home but under supervision
Our clients — Tyler and Ben — are fitness savvy guys. In November 2020 they requested us to make a fitness mobile app, which would connect coaches with their clients. It was supposed to work this way: in the app clients can find a new coach or train with coaches who earlier worked with them in the gym.
The clients knew that we specialize in MVPs and we already had experience with fitness mobile app development — project FitForce.com. They liked the project and wanted to get something similar. We agreed on terms and started working. Our team consisted of 9 specialists.
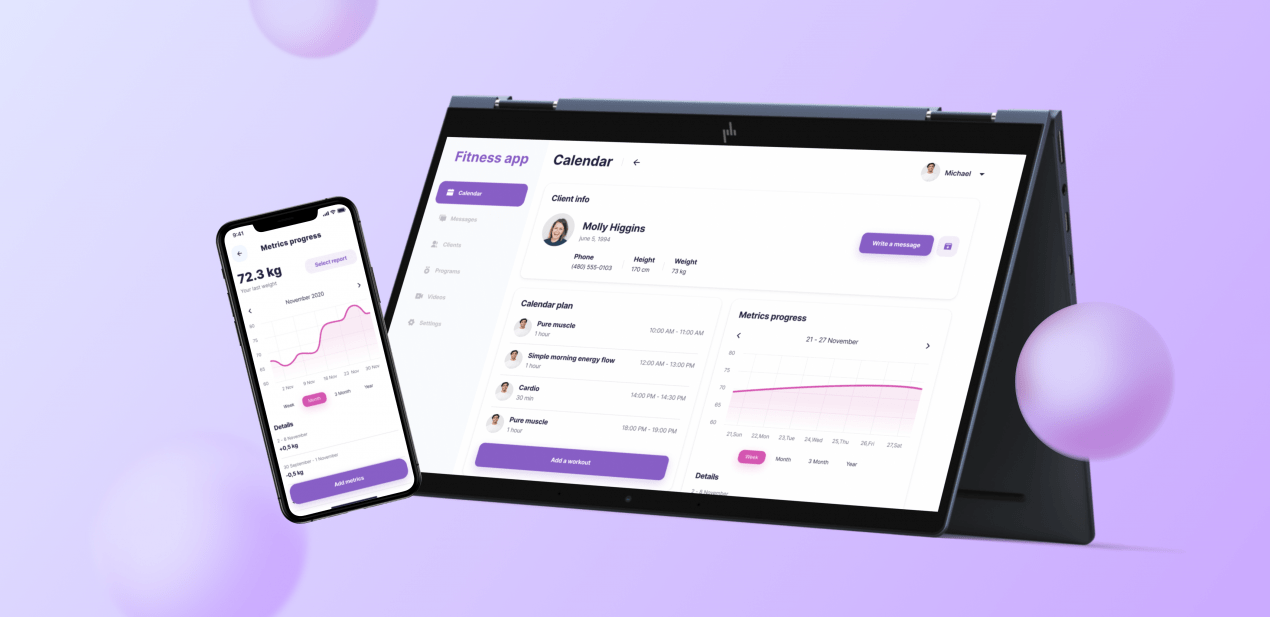
Meeting everyone’s needs: web app for coaches, mobile for clients
We developed FitnessApp from scratch. Our clients already had a website but they were not satisfied with it. It was hard to organize the process of training and connect coaches with clients through the website, but an app is a totally different matter.
To stay within the budget, we decided to split the project into two parts. The first part was a web version of the platform for coaches and the second one — mobile version for clients. In other words: the functionality is different for each role, so we couldn’t do one version for both sides. That was the best use of resources.
1200 hours for everything? Well, maybe at least 2000?
And now the most interesting part: I’ll tell you how we estimated the project in 1200 hours, but then we realized that we overrated our forces but underrated the project.
In the beginning we estimated the project with all features that should be included in the MVP: turned out to be 1200 hours. The number seemed real and the clients were fine with the timeframes. We signed the documents and started off.
Developers and designers worked in parallel, and when the design was finished we realized that the quote was inaccurate: we needed more time. Our CTO, Sergey Ponomarev, found some risky moments in the quote and summed up that we needed 2000 hours.
That’s why we scoped out some features in the scope and agreed to do them as separate tasks. The client accepted our arguments: after the design was finished, the situation became more clear. Besides, the design adds extra features here and there, that’s why deadlines increase unavoidably.
We continued to work with realistic timeframes and clear deadlines. And improved the estimation process for the future. Now we have 2 rules:
- Once the design is ready — we estimate the time and budget.
- Team lead and CTO are involved in the estimation and the process is 8 times longer but it’s hundred to one done accurately.
What’s in the scope?
We discussed with the client all the features they certainly wanted to see in both app versions For the coach’s side these are:
- client’s training schedule
- ability to create fitness programmes
- info about clients, for example what programmes are they in
- chats with clients
For the client’s side these are:
- chat with a coach
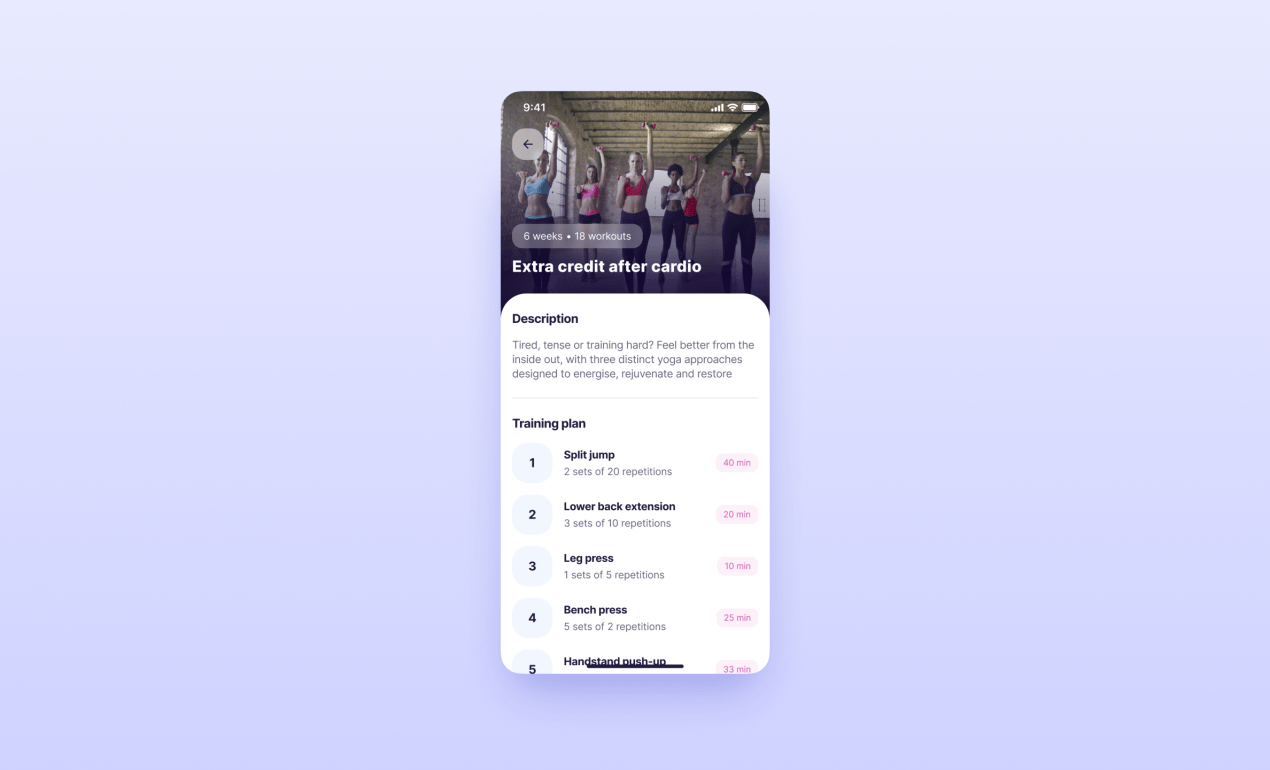
- fitness program and exercises
- notifications (about messages and trainings)
- calendar of training.
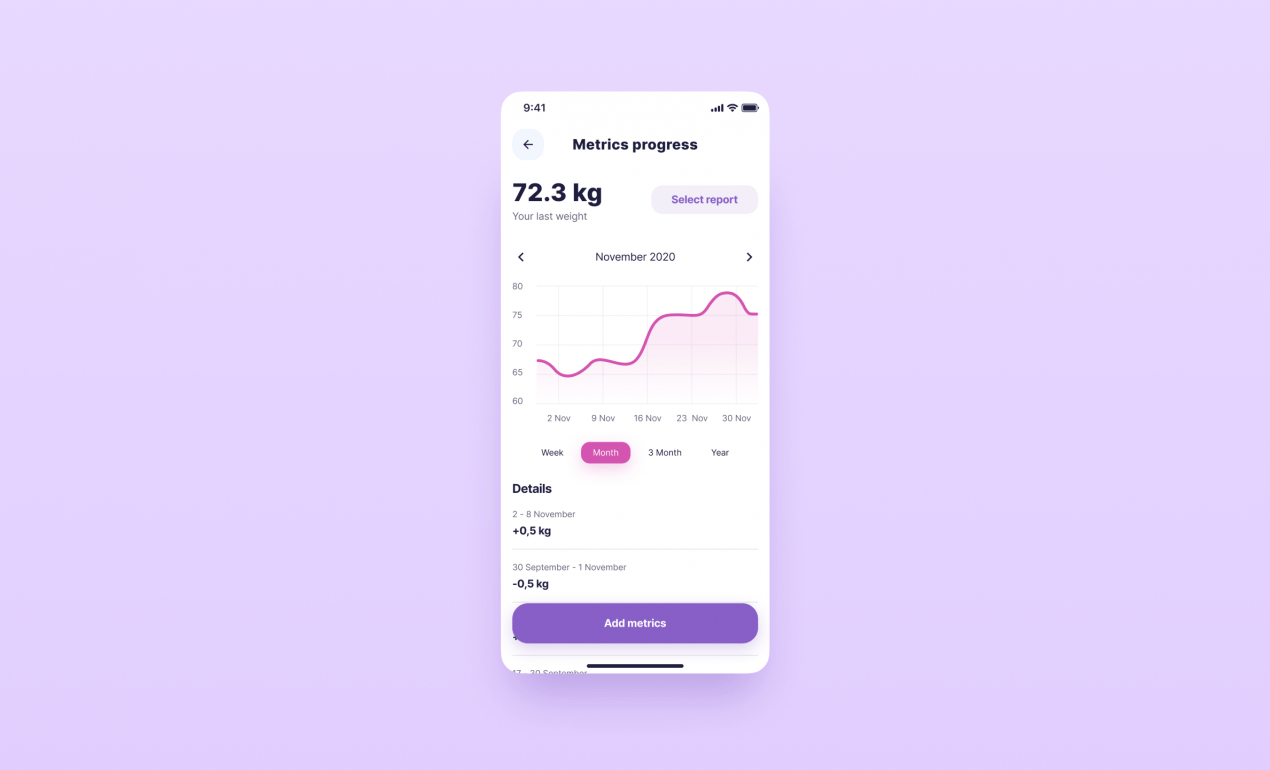
Initially, we wanted to add a motivation system in the MVP: users fill in all the metrics, see the progress, get happy (or upset). But then we thought: the users pay coaches and they need to monitor and do data entry manually s? That’s why we decided to get back to the progress diagram later.
New and self-dependent design
Despite the fact that our client made mention of our previous sport project Fitforce.com, we decided not to copy it, but use it as a reference. Besides, when we started working on the project, Fitforce was already a little outfashioned.
On the design stage we called our clients 2 times a week and showed the intermediate progress. We were getting feedback fast and making some edits right away.
What’s the difference between this project and Fitforce? Devil’s in the details:
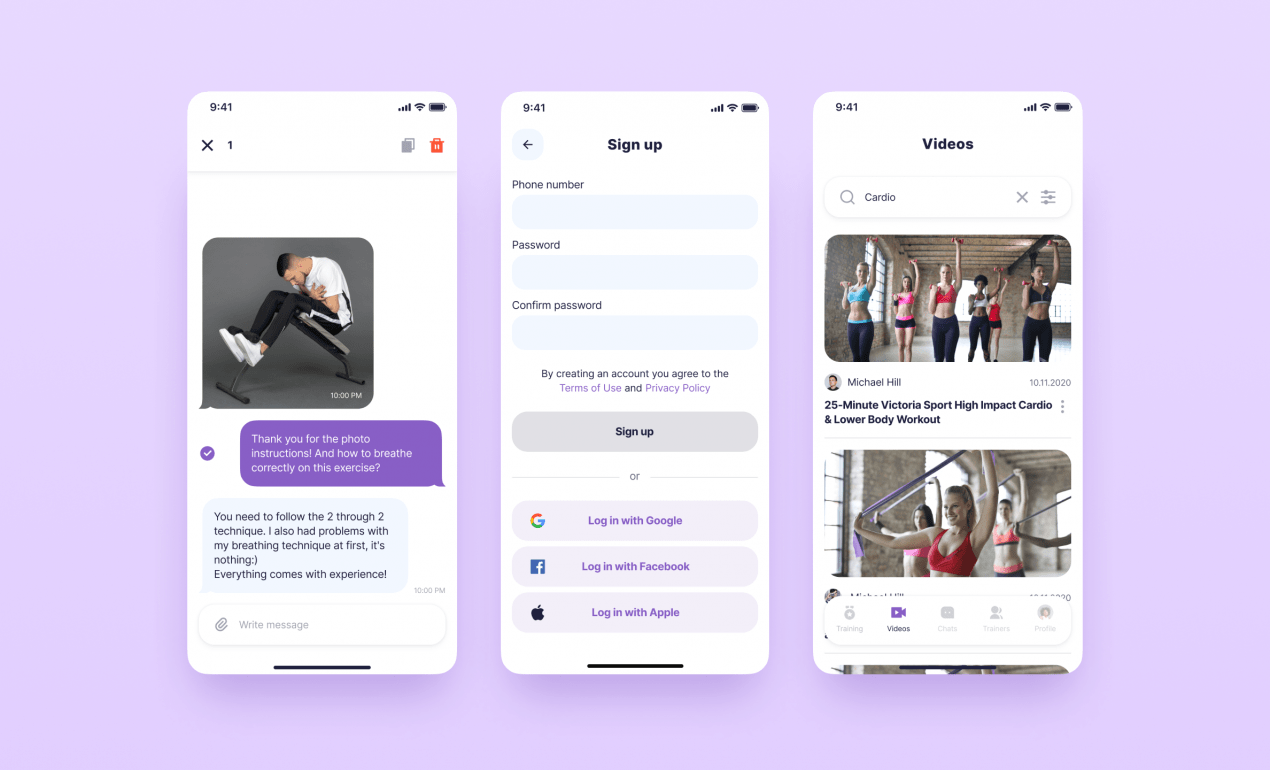
- All the buttons in FitnessApp are in comfortable size for fingers. We strictly followed Apple’s guidelines.
- The process of onboarding in FitnessApp is optimized: users fill in personal data and body measurements on one screen.
- In FitnessApp the main color is purple and the secondary color is pink
- Text on the cards is carried out on white background, that’s why users can see it clearly
- In FitnessApp all text color styles are well thought out. The main color is seen clearly and contrasts with secondary pink which also improves readability.
Sometimes on the design stage it happens so that a designer prepares all the screens, the client approves everything and we hand it off to developers. But actually it is hard to develop everything exactly as the designer projected. Some changes appear and we have to adjust during the course of the project. We created a checklist of important things that can be forgotten on the design stage. At the start of the project the developer checks that everything is done.
Web-, mobile-version, and testing in just 3 months
We didn’t want to spend much time on bug testing, because we needed to meet the ambitious 1200 hours. We planned our work this way:
- We work from sprint to sprint;
- Test in parallel with development;
- At the end of every sprint we devote 2 days to bug fixing;
- After every sprint we show a finished part of the project to the client;
- Every second sprint we do regression testing — we make sure that the features from previous scripts work steadily.
This way every sprint was ready for demonstration to the client straight after its realization, we didn’t have to spend eternity fixing bugs at the end of the project. Thanks to this we managed to finish in 3 months.
The development was organized this way:
- Authorization, front-end and back-end architectures, HTML coding;
- All the features associated with trainings, calendar;
- Chat and push-notifications;
- Connection between client and coach=connection between the web service and the mobile app;
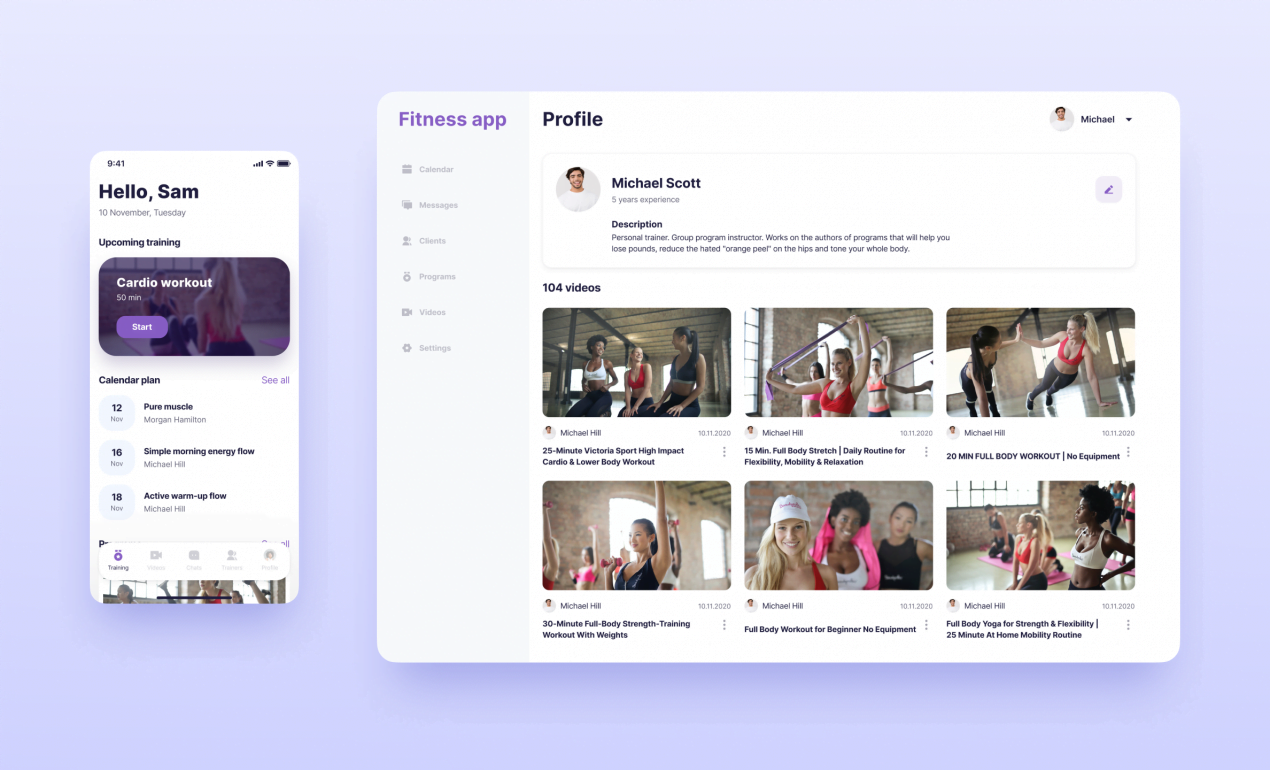
- Videos.
We decided to choose typescript as a programming language. Typescript is strongly typed, that’s why developers have less freedom of action, which leads to fewer bugs. The mobile app was built on React Native, web — on React, backend was written on Node.js usingnest.js framework — it is convenient to write isolated modules and then use it in other client’s projects if necessary. That’s our standard tech stack.
A little help from external services
To meet the deadline we decided to implement a part of functionality with the help of external services. We often do it when working on MVPs to keep within budget and meet the deadlines. We used:
- Vercel for fast testing;
- Vimeo for videos;
- S3 for storage;
- Auth0 for authorization;
- Stripe for payments;
- Pusher for chat;
- Firebase for push-notifications
Ready-made solutions take only one fifth of all code. For example, you can write custom authorization and spend 25 hours on it, but with a service you can do it in 5 hours.
What now?
We made features that were not included in the scope of MVP and published the app in the AppStore. What did we do?
- Training plans (programmes with exercises);
- Ability to send invites to clients registered in the app.
After release, we test the project with our internal team to make sure everything works well in the production stage. We have met the 1200 hours time frame although we had to carry some features out of the initial scope. But we agreed with the client about it and could prove why these features should be realized separately. This project turned out to be a good ‘material’ for setting and improving our processes.