Online university for employees
The bigger the company, the more the onboarding process matters — it’s important for the adaptation and training of new employees. Our client is Alexey Platonov, the head of iZum, a mobile phone store chain. He wanted to improve the company’s onboarding system. They had a straightforward service for online courses with raw design and basic functionality.
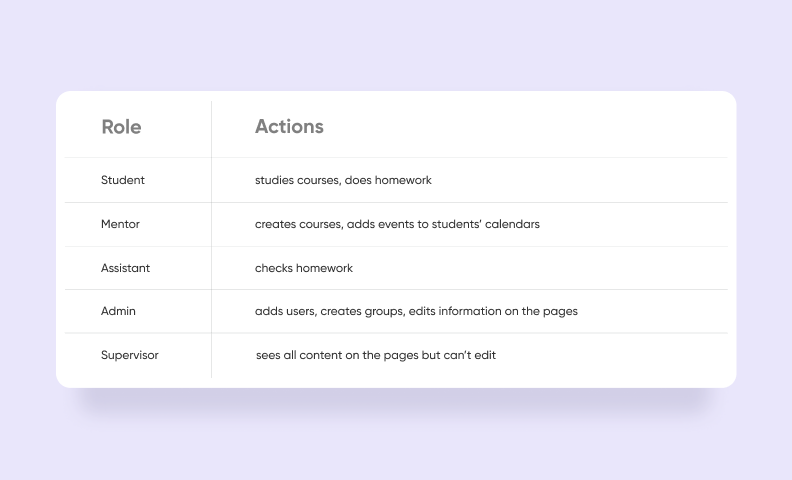
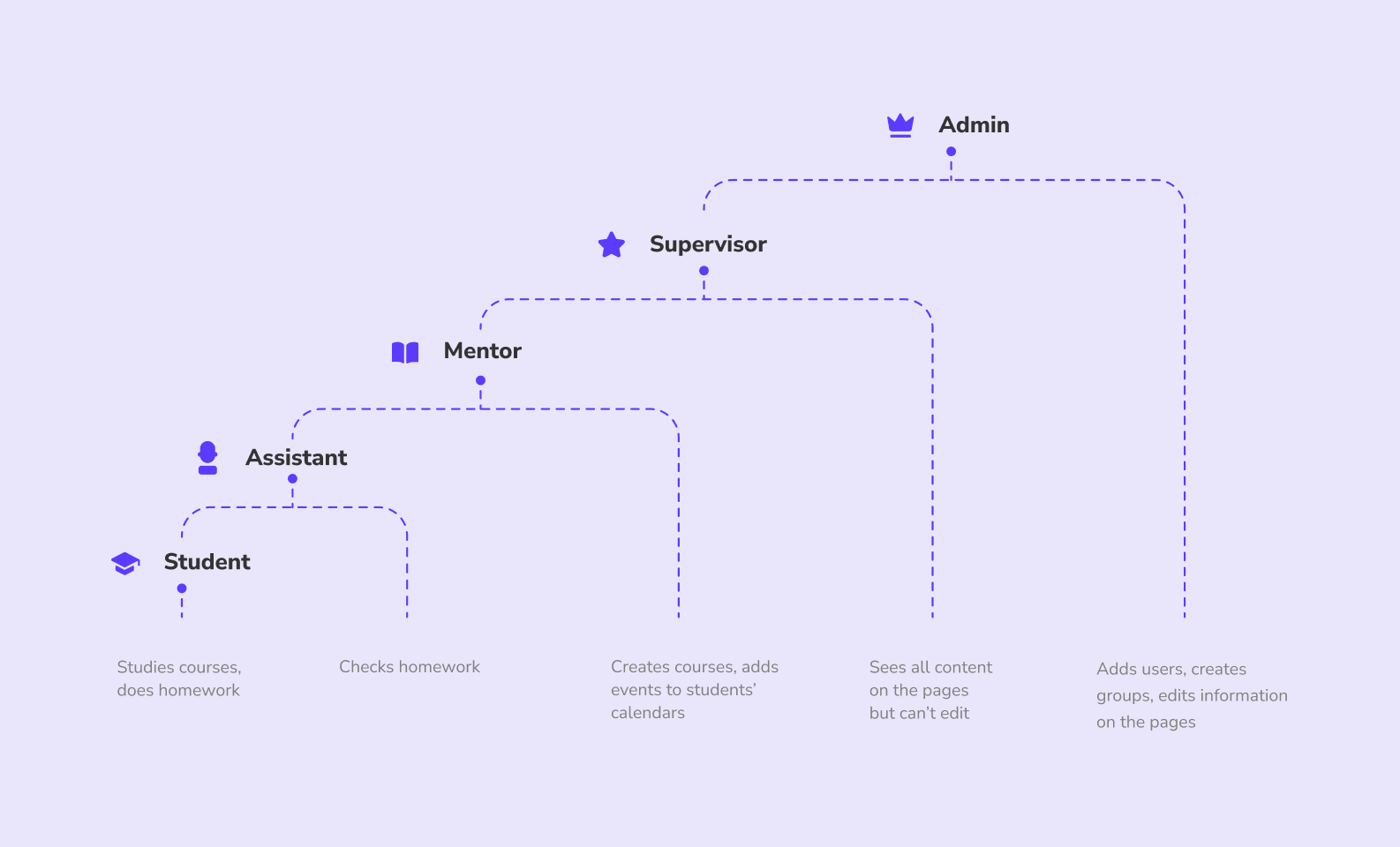
In the summer of 2020, Alexey requested that we build a high-quality online education platform where people could create courses. For example, courses on using Excel and making presentations, personal growth courses, mental health courses, etc. There would be several roles on the platform:
The client chose us because he’s, in a good sense, a design geek — and we specialize in UI/UX design. Geolocation was another factor that influenced his choice. The iZum HQ is located in Omsk, and so is our company’s office. Since the client wanted to work with ‘neighbors’ — we were the perfect match.
UVP and competitor research
After the first release, the system will be used only by iZum’s employees, later the product will be available for all users — the client plans to sell it to other companies. That’s why right from the start we researched other online education platforms: Coursera, Skillbox, and Skillshare. What do they have in common?
-
- audio
- video
- text
- homework check
- forum for discussions
To stand out from competitors, we focused on UGC (User Generated Content) — employees can create their own courses to onboard newcomers. The courses are not only about work: people can share their experience in anything, for example, refinancing a mortgage or investing.
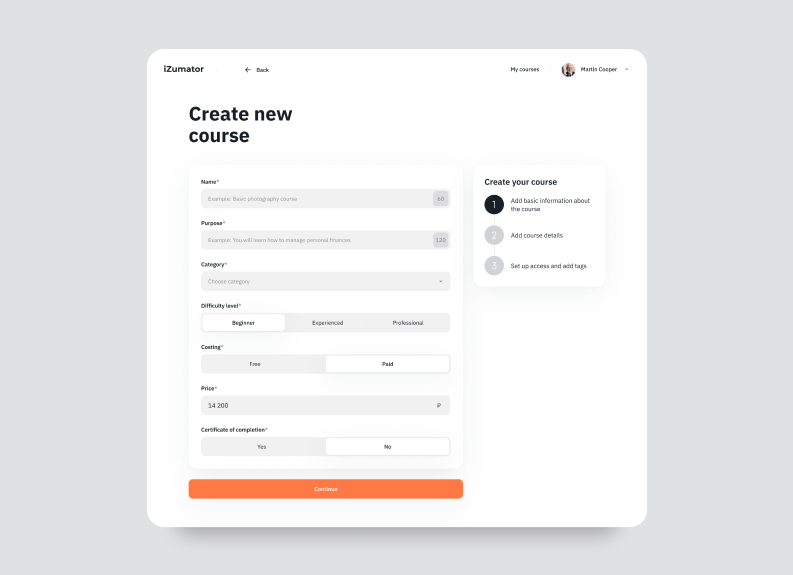
Also, any user of the platform can become an assistant and check other’s homework. To create a course, a mentor needs to: state what the course is about, what skills students will learn, and choose a category. Courses can be private or public, with or without forum discussions.
We started with an MVP, so the project scope included UI/UX design and the development of the alpha version for internal use within the company.
We used Nest.js for the backend and Next.js for the frontend. Next is perfect for platforms that require search engine indexing — so that the platform is shown in the results of users’ search requests. We knew that the client planned to enter the online education platforms market with the product, so indexing was highly fundamental.
The online education development team consisted of 2 UI/UX designers, 4 developers, a QA engineer, and a project manager.
Keeping achievements for later
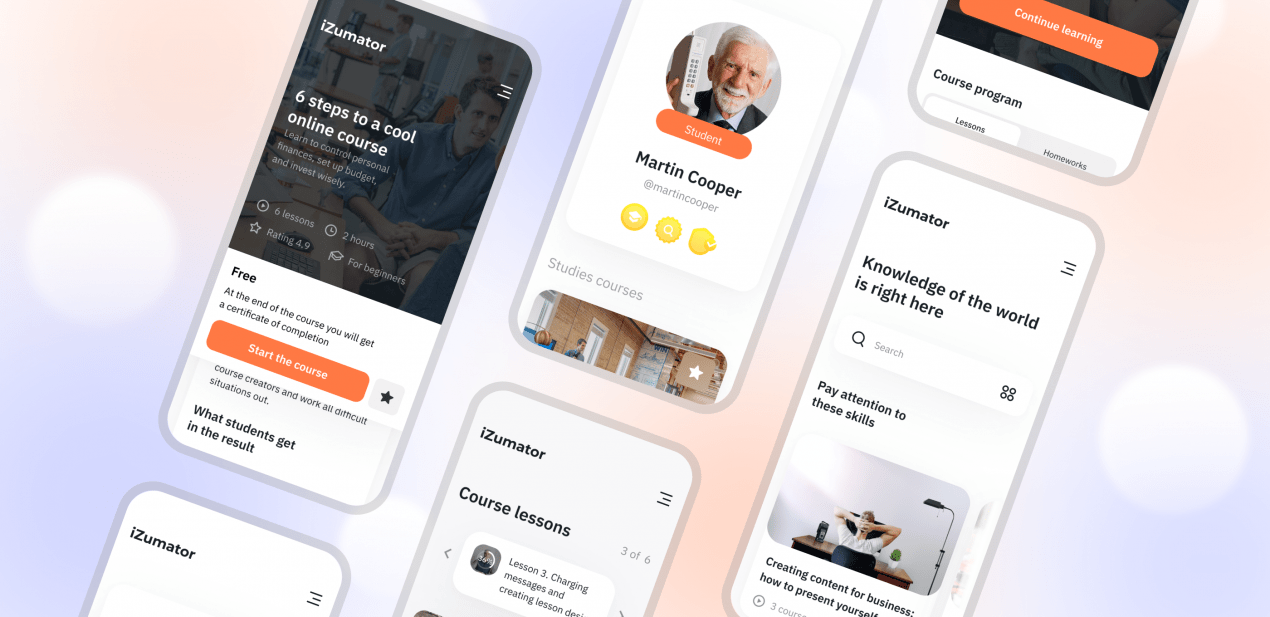
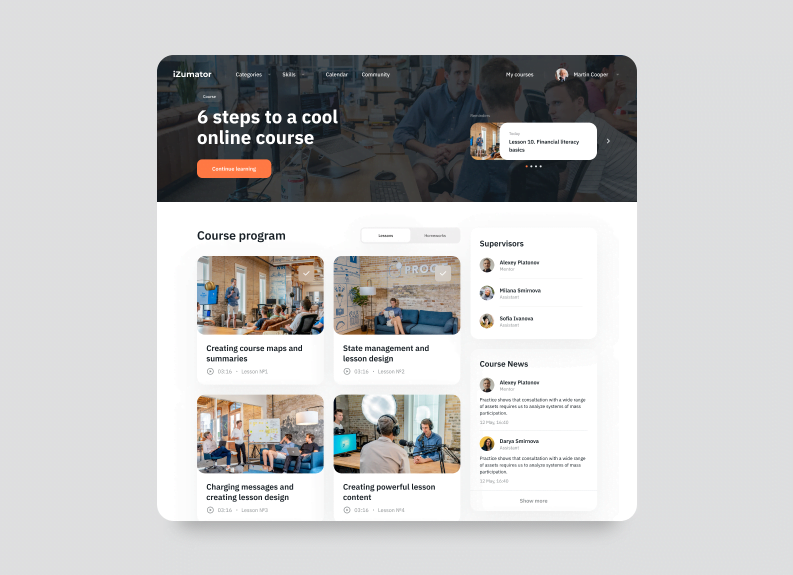
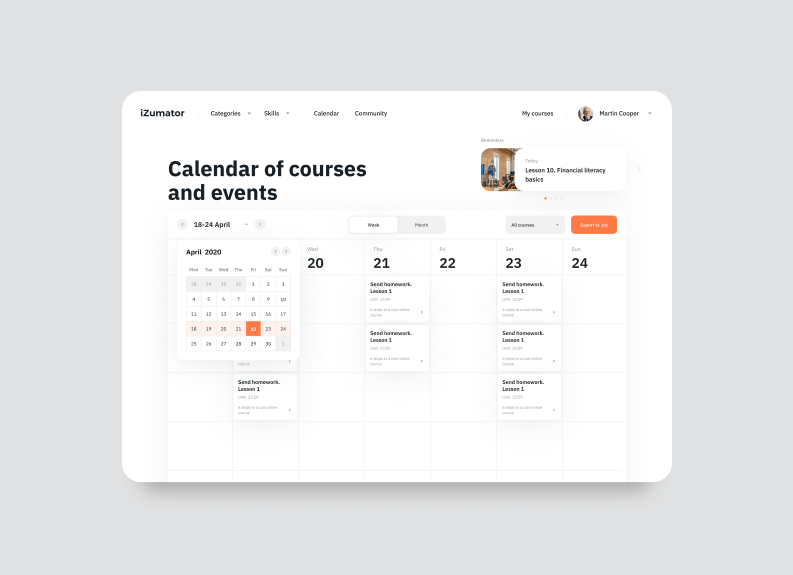
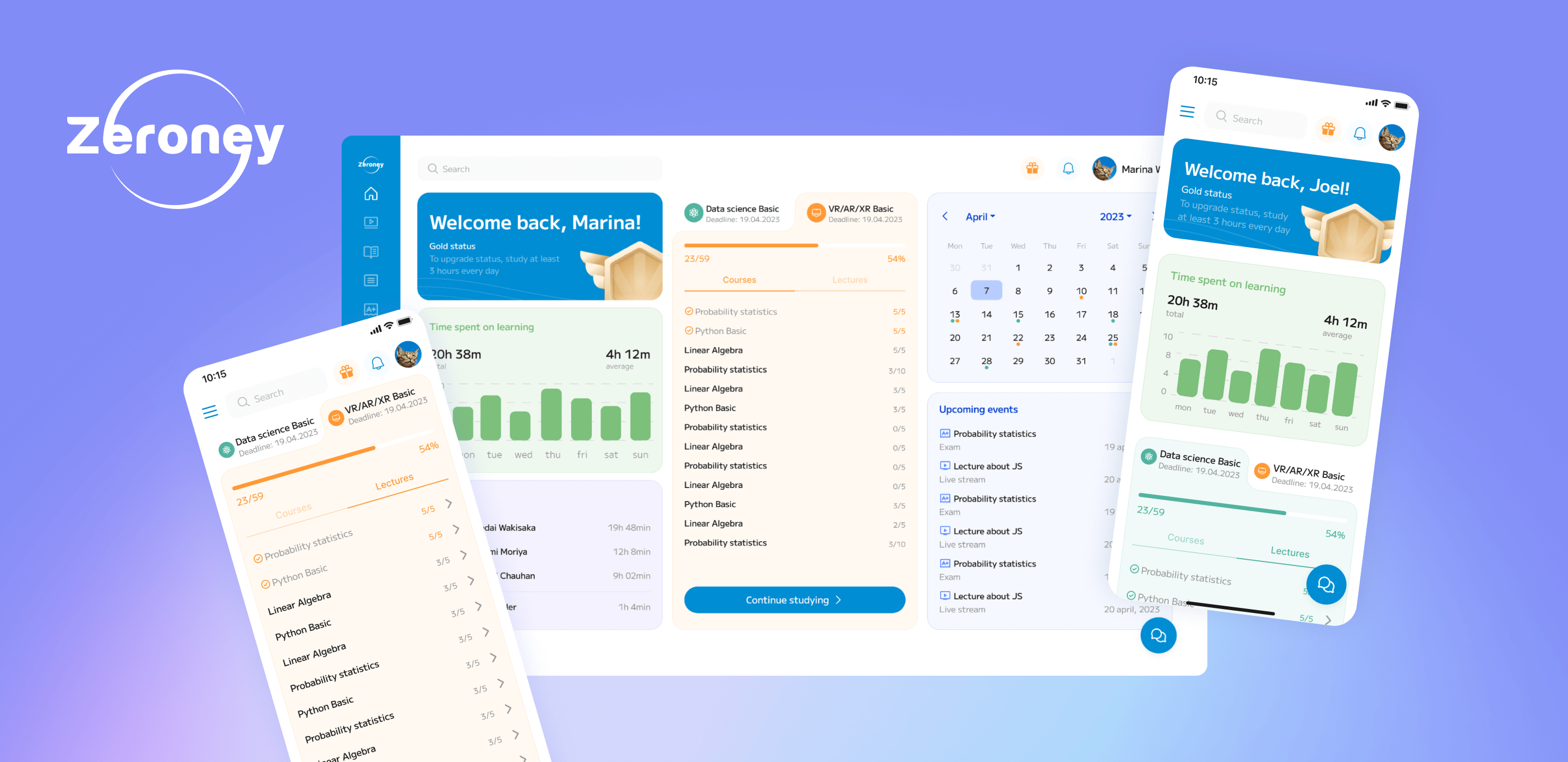
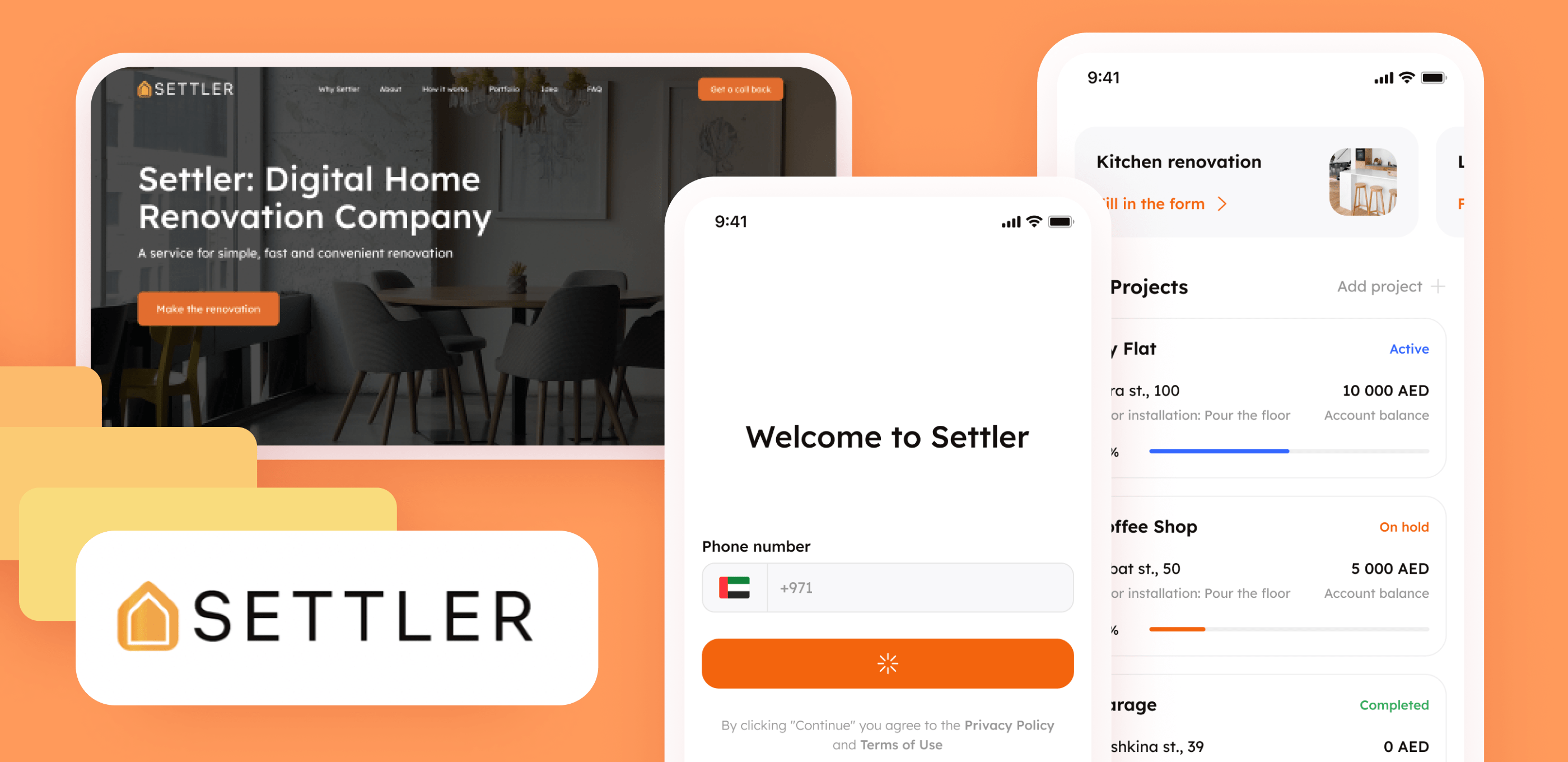
As for design, the client asked us to use Airbnb as a reference. The accent color on the platform is orange with neon illumination on active elements and buttons — to resonate with Airbnb, but not duplicate it.
Usually, we work in sprints. It seemed reasonable to do one role at a sprint, but since the roles were closely related and intertwined, we decided to move from the general to the specific:
- Authorization
- Courses
- Student pages: courses, lessons, calendars, profile
- Mentor pages: creating courses, lessons, calendar
- Admin pages: profile, courses, forum, calendar
- Assistant role
- Supervisor role
As it often happens, at every Zoom meeting the client generated new ideas that ran far beyond the limits of the MVP. We kept all the suggestions in mind but insisted on working within the initial scope.
For example, we didn’t include the ability for the admin to look through other users’ calendars in the MVP because of the deadline — it would have taken too much time.
We also cut down the system of achievements that would motivate students to study and assistants to check homework, because the logic behind it was complex and the client had no time to think it through. The task was left in the backlog, yet we already designed it so there won’t be any problem with implementing it later.
A role inside of another role inside of another role
We expected that it would be hard to develop the system of roles, and we faced a problem with this. If roles hadn’t interacted with each other and had ‘lived’ in separate accounts, it would have been much easier. But there’s one account for one user, and they can switch between different profiles. However, mentors, students, supervisors — all the roles have various abilities and access levels. So, here was the problem.
There is a hierarchy of roles: admin has all rights, mentor has rights of students, and so on. Together, the roles can build something like a matryoshka: every bigger role includes the rights of the smaller ones.
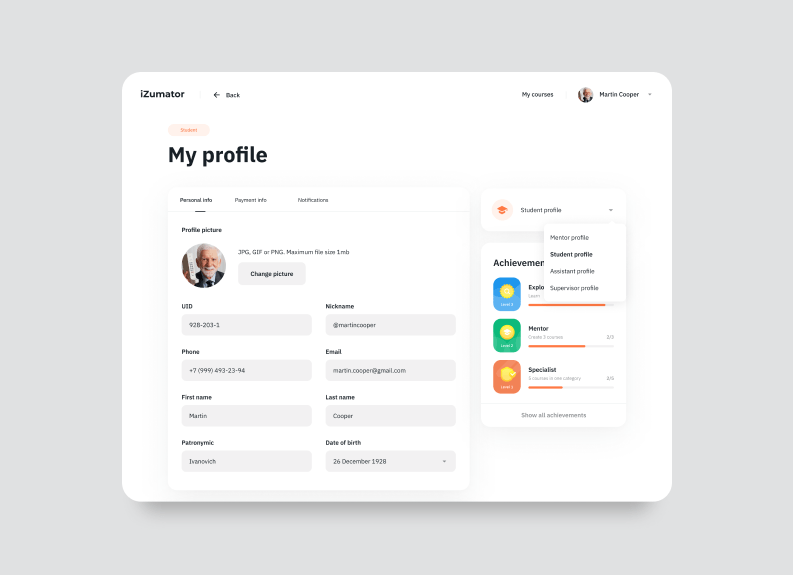
 The user can switch between roles right from the profile settings: just tap the button and choose what you need
The user can switch between roles right from the profile settings: just tap the button and choose what you need
Carefully chosen tech stack
The client had a product manager who helped him create a detailed project roadmap, which he shared with us. That way we knew about the client’s future plans on making the product public and offering other companies to place their courses on the platform.
It was crucial to choose the right technology stack. Of course, we could use our good old React. People online say that search engine bots (Google, Yandex, etc.) can index apps written in React but one of the past projects showed us that it’s not true. That’s why we decided to choose Next.js for the frontend. Usually, we don’t use it for corporate projects (internal, closed for the general public). However, since the project would soon become public, Next.js was a great choice.
Unexpected pauses and telephone games
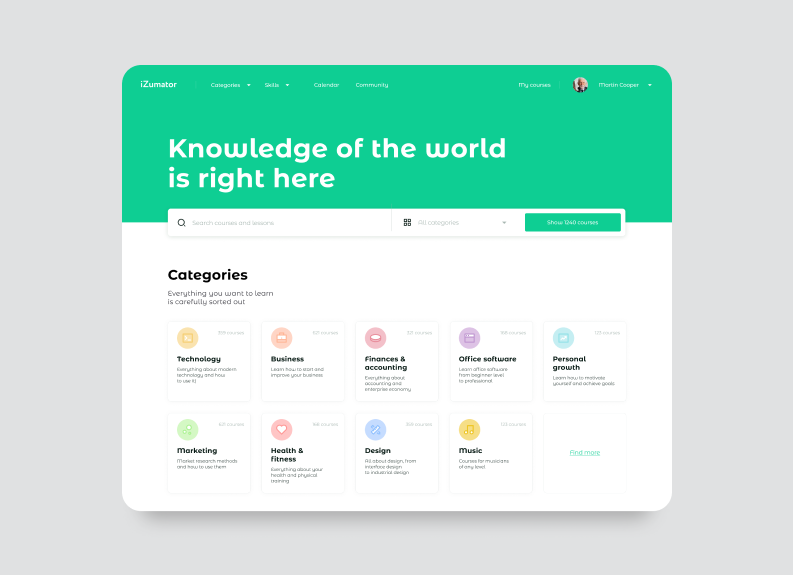
Staff troubles were haunting us from the very beginning. The designer who started working on wireframes took a vacation and couldn’t provide all the design requirements to the new designer. As a result, the finished concept was in green colors.
As you remember, the client wanted us to rely on Airbnb, and there is no green in their color scheme. We decided to hand the project over to another designer, who managed to catch the spirit of Airbnb. This second concept was finished by other designers who made the design responsive, created UI kits, and fixed some small bugs.
In the middle of the project, the development team along with the project manager caught Covid. As a result, we were behind schedule for a couple of weeks. When everyone got back in the game, we included two more developers in the team to catch up.
Changing work processes
Design challenges made us think that we can do better. After that, we decided to reorganize our company’s design system.
On previous projects, designers worked alone and their capacity can’t exceed 40 work hours a week. We used to start the work by creating a concept and only high-level mockups because it was convenient and effective. It was not until we decided to try something new and see how a different process could affect the result.
Now, we build a team of designers for every project — they share their expertise and insights with each other. The work is done faster because more people are on the project 🙂 Now, we start with mind mapping, creating a concept, and preparing a mockup for devs, thus reducing the number of design bugs and paying even more attention to the concept presentation.
Against all odds
Despite the pandemic, we met the deadline. In January, 6 months after the start, we finished the first version of the online education platform for internal use. Employees can already create and study courses, do homework, and discuss tasks at the forum.
What we built is not just an MVP but a project that can be easily scaled without refactoring.
Now, we are fixing small bugs that always appear after the release and discussing the next iteration. The client and his employees have already tested the service and collected feedback. It will help to define the next step in the development of online education. So far, this is the plan:
- Train the company’s employees.
- Offer the platform to other companies for their courses.
- Create a P2P platform (platform with paid courses, open for all users).