React Native is a matter of hot debate when it comes to app building (especially to MVP development). Inability to create smooth navigation, absence of debugging tools — these flaws aren’t flaws anymore and today these things aren’t worth arguing about. In 2020, the focus has changed to custom apps — ones with unique features that clients occasionally ask to deliver.
Is React Native suitable for agriculture software development? I mean, when it comes to delivering custom features for such apps. Let’s figure this out together.
This article will be helpful for those who:
- Cannot choose between ‘Slowly but in a truly native way’ or ‘Quickly and with React Native’;
- Want to deliver something absolutely unique (despite having a tight budget);
- Have a tech background (at least, enough to understand the difficulties that might occur during the software development process).
Let me clarify that the project we’re going to discuss occurred about 2 years ago. Back then, there were fewer available React Native libraries, so the goal that we set seemed way harder to accomplish. However, that makes this story even more interesting to read.
About the client
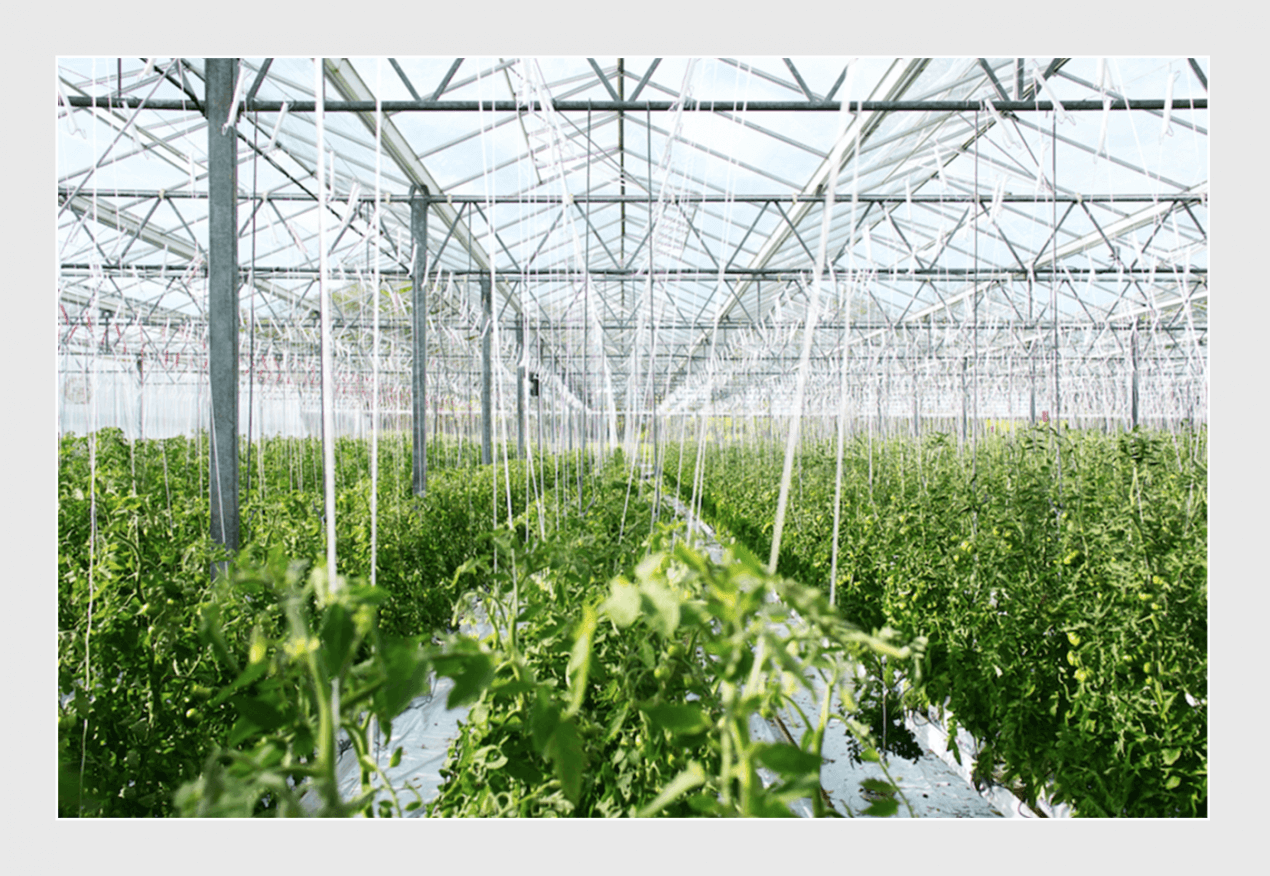
The client had a plant growth monitoring company. When he came to Purrweb, the company already had a working web app to manage robotic greenhouses.
Basic idea of the web app: each bed has a sensor tracking the health of plants. Sensors communicate with the service and share data about the condition of each plant.
 For instance, if any of them require protection from insects or immediate watering
For instance, if any of them require protection from insects or immediate watering
Head growers take this data out of the web app and assign tasks to handle revealed issues and provide due care.
Тasks for Purrweb
1) Enable the ability to zoom in/out greenhouses and planting beds on a single screen. There was no certainty that React Native is 100% suitable for this project, so creating a mobile app prototype was our first priority.
2) Achieve compatibility with Expo. By that time, the client already had a few users who could potentially provide feedback on the prototype. Expo seemed perfect: we didn’t even have to publish the app in the App Store.
Bottleneck
Expo supports popular packages and doesn’t provide updates as regularly as it was required for ‘this young’ back then React Native. For us, it resulted in an inability to use a large number of ‘fresh and not yet popular’ React Native libraries. ‘Eject’ wasn’t an option either — in this scenario, we could lose the perks of Expo. So, yes, we couldn’t use whatever we wanted to use, and the number of suitable libraries was very limited.
I created an iOS prototype based on 2 ScrollViews (horizontal and vertical) to make zooming possible. There were about 300 elements imitating greenhouse areas. Everything worked fine and that is why the client chose us among other candidates for this project.
Issues when connecting to the server
And that’s where the fun part of this agriculture software development project began. Things that seemed easy at first, changed drastically once we got access to the source code.
When connecting to the backend we found out that greenhouse areas aren’t counted in hundreds (as it was shown in our prototype) but in thousands.
 What’s more, even in large quantities, each area should be interactive when zooming in and out
What’s more, even in large quantities, each area should be interactive when zooming in and out
The situation got even worse once we discovered that some greenhouse areas turned out to be ‘children’ nested inside its’ ‘parents’ filling them with data.
The backend part was problematic as well. Huge JSON objects with frequently duplicated data, heavy requests (the client’s backend dev revealed that under certain conditions there were risks of getting 2GB JSON objects).
The first prototype with real data. As you can see, we didn’t ask our designers for help here 🙂
Not screw up the performance when displaying a large amount of data — for this agriculture software development project, this became our #1 priority. The challenge was mainly in creating a good structure for the existing React app and applying memoization. A wrong architecture could have led to the regular rerendering of 10K elements. The fact that smartphones’ hardware is significantly weaker than in computers made things even worse.
The client’s web app was laggy on MackBook Pros. Needless to say, on back then popular iPhone SE and iPhone the app worked much worse. We had to exclude any excessive rerendering.
The goal was successfully achieved — mainly due to proper data memoization and shouldComponentUpdate checks. I was storing the data and didn’t initiate the update if the server response returned the same information (so React wouldn’t consider data to be ‘new’). To prevent unnecessary rerendering, I also checked how parent components were changing.
We had a month and a half to complete the task. To meet initially set deadlines, we literally busted our buts and worked in turbo mode.
Agriculture software development: Android comes into play
The development process looked this way: we first created an iOS prototype — then switched to Android. And that’s where the situation dramatically changed.
It emerged that the initial decision to use React Native ScrollViews as a solution to zooming wasn’t suitable for Androids. Simply because zoomScale works only for iOS. We had to find another way to handle this issue in the shortest possible time.
The first things we created were a couple of prototypes with CSS-scaling (zoom in/out with styles). Although the prototypes were good in terms of performance, we couldn’t use CSS solution: when zooming in the content, the text didn’t adapt natively and turned into blurred pixels.
Then we tried to use D3 (a JavaScript library for visualizing data with HTML, SVG, and CSS) for this agriculture software development project. However, changing the coordinates of so many elements and rendering each of them could only work flawlessly on the latest iPhone versions. As for weak Androids — this was by no means a working option. To create the desired functionality, we even thought about asking a Java-dev to write a native module that we could wrap into React Native. Of course, even in this case, the deadlines were still the same.
How this story ended
Then something that is very common for young technologies happened — we stumbled on a new library that helped us complete agriculture software development and deliver the needed functionality. In fact, it was found by luck: created about 2 weeks ago, with a completely stupid name and 2 stars on Github. We got the library required to deliver zooming in/out for Android devices yet still had to improve the performance of weak hardware that is utilized by Android.
This is how we tested this library on an emulator. Btw, on real devices, everything worked smoothly and fast.
Sorry, for a crappy video quality 🙁 Just assumed that sharing proofs is the best thing to do
Sure thing, I was proud of our team to meet the deadlines. Despite the fact that we had strict requirements, constantly appearing requests and non-stop code-reviews on the client side. The done app worked perfectly even on low-cost Androids and, in comparison with the web app, was super fast. We proved ourselves to be top-notch professionals in both React and React Native.
Was it luck? Definitely (plus, great searching skills :D)! The found library allowed us to complete agriculture software development and deliver all the needed features. We didn’t have to go through sleepless nights at the office trying to meet deadlines. However, even if we didn’t stumble across this library, I bet we would have found a way to get things done. Another reason to be proud of is that we greatly saved the clients’ money as there was no need in hiring a native dev.
What’s about the client and his project? The problems on the backend side made the client fire his backend dev focus entirely on finding a way to fix them all. As for evolving a mobile app, it was decided to put this project on pause.
As we already said, we worked on this project about 2 years ago. Today, the React Native ecosystem has evolved greatly and the number of apps that can be potentially built in React Native has significantly increased. Yes, it’s still possible to stumble across some limitations when developing specific features. However, even in this scenario, this framework proves to be a powerful technology that perfectly suits agriculture software development projects.
Wish you strong health and amazing projects!