Sergey Nikonenko, a COO at Purrweb, explores some nuances of app development for the foreign market and explains why clients need SCRUM
Brilliant plans for IT-products come not only to developers. People with no IT background also go with ideas for amazing projects: these might be pastry-makers, florists, or veterinarians, for example. They face a great challenge: lack of experience results in a bad understanding of the development process. That’s why unfair contractors leave them high and dry with a sloppy product.
At Purrweb, we are dead set against the intransparent approach. If a client is interested in details, we are ready to share them all and explain each step of work on the project in real-time. The SCRUM project management methodology helps us with this — the work is being done in short iterations, the client receives regular product reports and demo versions at the end of each sprint. This allows us to avoid many problems at the final approval stage.
Pet health tracker — a startup for the German market
A veterinarian who has her own small clinic in Germany hired us to develop a mobile app. Although we communicated through a technical manager, we knew she wanted to keep the development under control. That’s why SCRUM was perfect.
The idea was to create a mobile app Petbuddy that would allow users to:
- learn everything about how to take good care of pets
- track their health indicators
- count calories — it is important if a pet is on a diet
- have a calendar of events at hand — to note meals, vaccinations, appointments to a vet, etc.
- store media files: videos and pictures, documents (for example, certificates or passports)
- find the nearest veterinary pharmacy
All of these features go like a bomb in European countries where chipping pets and regular appointments to a veterinarian are common.
With such an app, the client could achieve the following goals:
- Let pet owners track health indicators of their furry friends, which is more like providing humanitarian aid
- Encourage existing clients to use the app, increase the number of repeat visits, and thus improve the LTV
Limit the budget
Agencies tend to charge an hourly rate so does our team. Our client has never encountered this payment model and was concerned over the final cost.
To cut her worries and not go about a wasteful project, we set a deadline for the project implementation — 3 months. In our experience in mobile app development, this is the time required to develop a successful product. After that, we calculated the cost of work of all project team stakeholders (designer, TeamLead, two developers, and project manager) for 3 months, which resulted in $ 30,000.
We realized that taking on every ‘want’ of the client would greatly increase the amount of work. What she wanted would in theory cost $50,000 but we had a limited budget and deadline.
That’s why we:
- Determined all her ‘wants’
- Priotorized them all
- Got rid of everything exceeding 3 months and $ 30,000
- Only then started working on UI/UX design and development
The first step — UI/UX design
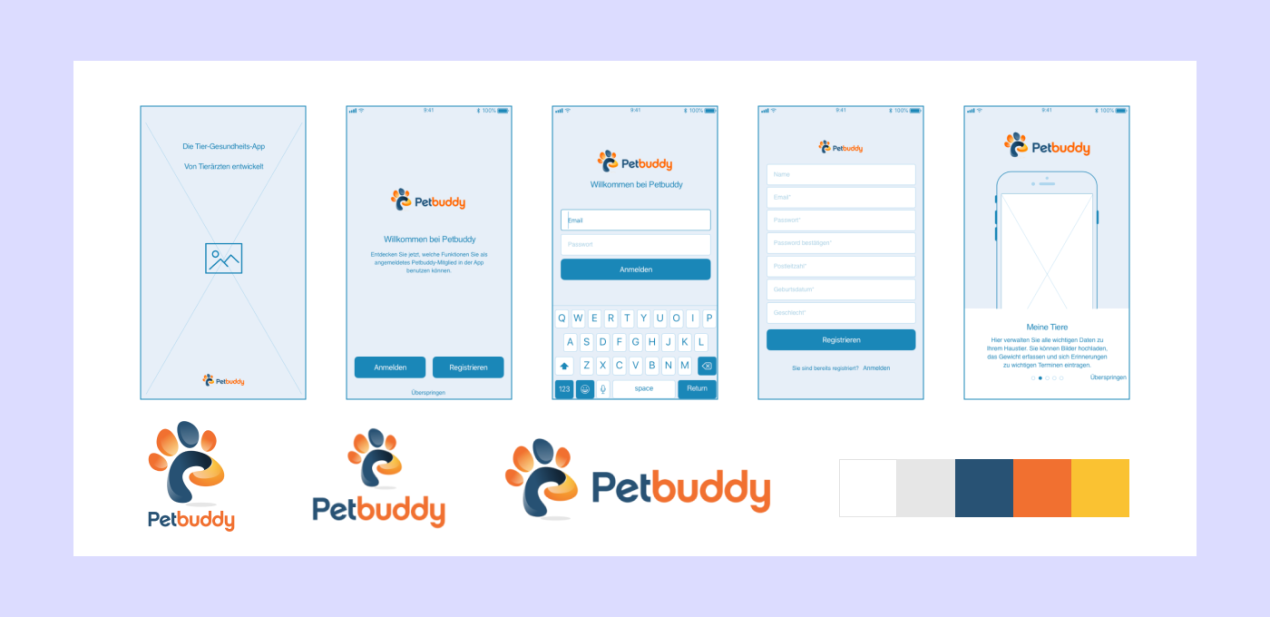
Jesse, the technical manager on the client’s side, came to us with a logo, color palette, and wireframes. For those who don’t know: a wireframe is a page or screen layout that contains blocks the client expects to see in the final design version.
We studied the wireframes and decided to make a test screen. To get started, we picked one of the main screens — Pet Profile.

Since the client didn't have any particular preferences for the design, I worked it out from my personal perspective. I mean, I could do whatever I want in terms of UI/UX design — as long as it looked trendy. I decided to make it minimalistic and use coral, the color of the year according to Pantone. And added an emphasis on pictures of pets, as it was on references
Note: we worked on the project in 2019
That’s what I got:
Here comes a turning point. We got feedback on the color palette, and I had to change it to the original one. So, having done grunt work, I changed the colors from orange to blue:
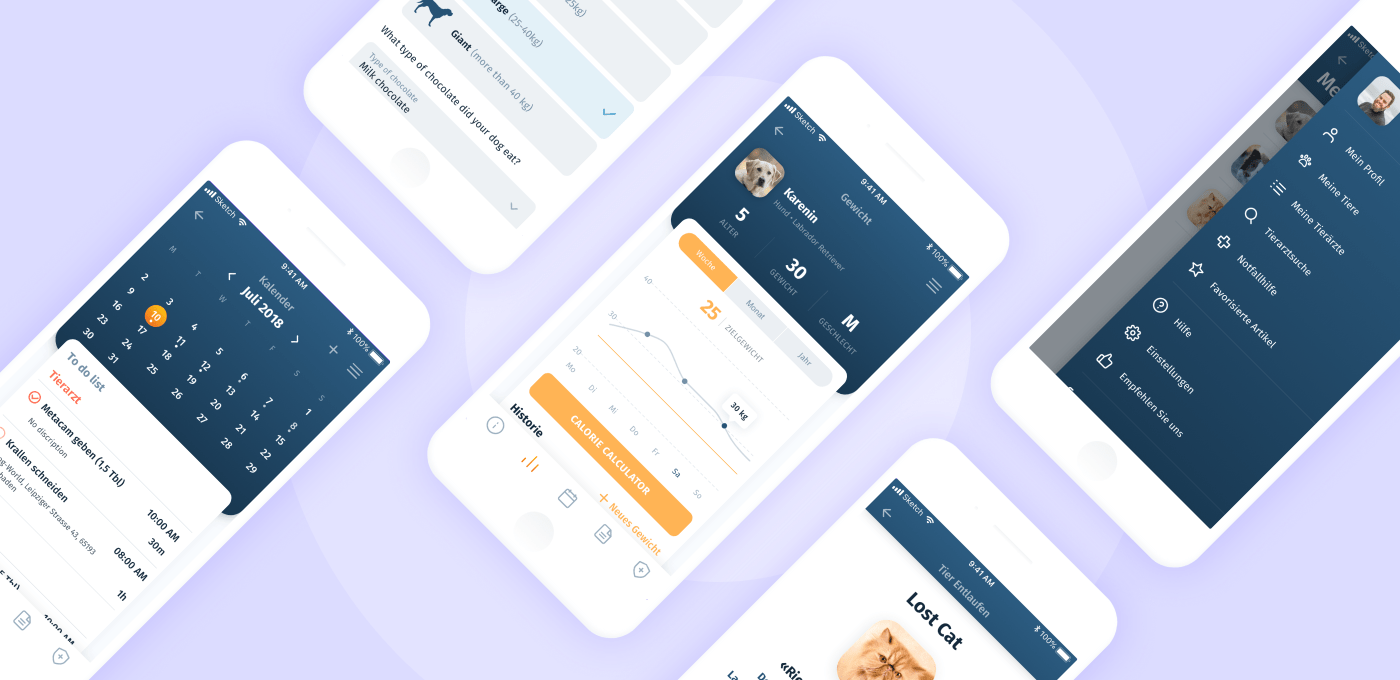
We ended up with night-blue as a primary color and yellow as a color for UI elements:
‘I didn’t talk to the client by myself, so we escaped the main approval process. In general, she liked everything except for the logic of placing the blocks and some other trivial moments like the color palette,’ says Anastasia.
What are the other screens for such an app?
Sometimes clients don’t know what screens and features they need to put in the app. They have vague ideas — and it’s up to us to specify them, discuss, approve, and then add to the backlog. It was the case.
Look at the features we came up with for Petbuddy:
- Weight tracker
- Event calendar (it’s important to trim nails and get vaccines in time)
- Chocolate calculator — it’s necessary to know if the pet ate a lethal dose of chocolate. The idea was offered by the client: she told us that pets often steal chocolate and eat it ‘without asking’. You do know that chocolate in high doses may cause death, right? Dog owners tend to panic and run to a vet, although they can calculate the dangerous dose of chocolate by themselves, based on the pets’ weight
- Report a missing pet — if users lost their pets they can immediately report to a special organization and save the poster as a .pdf file
- and, of course, the nearest veterinary hospital
Each flow (user scenario) was approved by Jesse — who was, for sure, a true German, very thorough man. Therefore, we had nothing to tweak at the development handoff stage. This is rather an exception — in most cases, you cannot create a UI/UX design that won’t cause any adjustments during the development phase. We know how to do the trick: after sharing the done UI/UX design with the devs, designers still visit project team daily meetings and keep their fingers on the pulse of the idea implementation. Or make quick improvements, if there are technical issues.
The second step — development
At this stage, we build the front- and back-end architecture of the project, draw database diagrams, and go ahead with the coding itself.
We won’t dig into technical details: instead, we will touch upon some aspects we went through while working on this project.
- The interface was initially designed in English but later on (to be exact, at the development stage) we took care of multi-language support. We sent a file containing all the texts for translation into German to Jesse. It worked out: he returned it — we implemented it. Developing a design in a language you don’t speak or write is an ordinary task but… Those long German words!
- At some point, Apple restricted access to the App Store Connect (a special service for publishing applications to the App Store): no logging in without passing two-factor authentication. Since we’re located in Russia and the client was in Germany, we had to sync our time with her through the technical manager.
It’s embarrassing to ask a person who is not at the office to send you a code: he/she may be busy doing personal things but at the same time you don’t want to slow down the work process. In our case, things got complicated due to time difference, plus we didn’t have instant access to the client — I mean, we requested the code through the manager who wasn’t able to stay in touch 24/7 too. - Authorization via Facebook was another tricky moment. We hadn’t worked with AWS Cognito before and had to learn it at once. However, we could access authorization through the Facebook API or use other services that we’re familiar with, but the client’s manager and I set on doing it within the AWS infrastructure. Amazon provided us with a server, database, and cloud storage, and now we managed to add authorization — isn’t that cool?
- The major headache for us was to create a weight graph, calculators, and integrate push-notifications.
The point is that we forgot to take the latter into account when estimating the project cost. We had to make push-notifications (we mean customize them) at our own expense.
There were some struggles with a chocolate & calories calculator. To create it, we needed special formulas that the client didn’t have. Therefore, we studied competitors’ calculators and reverse-engineered the logic (still, had to line up some of the constants by ourselves to make everything work correctly).
And it is not the end. Another hassle was the pet weight graph. The client had a million requests. The problem was to adapt the graphs (scale) of all breeds and sizes. Compare a Chihuahua and a Mastiff — these dogs are in completely different weight categories. A Chihuahua is within 6 lb, while a Mastiff can grow up to 250 pounds. It was necessary to scale the graph so that it could show both.
What about SCRUM?
There is a popular methodology to describe a project in the form of User Stories. The concept is to separate an app into large functional blocks (so-called ‘epics’). The epics in their turn are split into small user stories.
It’s cool to work with epics because you can complete one isolated app part and then proceed to the next. But you should be careful: if too many epics run in parallel, you may end up with rough results that are hard to test. The fallout: you cannot be sure the app will be bug-free. During working on this case, we turned to epics only when the app was almost done — it’s not the first time we practiced SCRUM but still are mastering it.
So the final push — a lot of negligible bugs (what we’re trying to avoid when using epics). We didn’t set a specific day for fixing bugs in the sprint plan, so faced a pile of minor yet important tasks. It took us a little more time to finish the last sprint (other ones were completed without delay though).
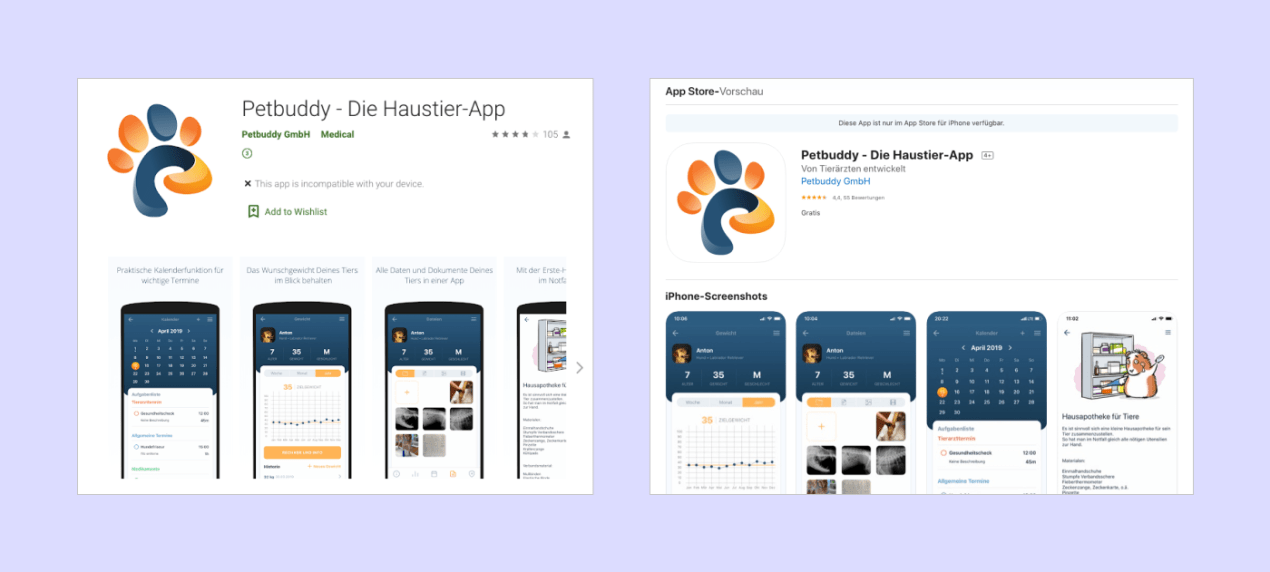
The result
The MVP created as a niche project showed a good result — it’s rated 4.5 out of 5 in the App Store and 4 of 5 in Google Play. By now we see that the app has been downloaded more than 5.000 times.
The client managed to meet her goal. Although there is no financial metric, she’s now looking for investments to level up the project and monetize it. The social function, as we see it, is completed with a bang.