Challenge: at first, an Arabic design seems easy to make: text translation + right alignment = profit. Actually, a designer must be ready for a great deal of hidden traps.
Solution: follow the tips from this article to make an easy-to-use and sound Arabic UI.
Let’s start with a brief introduction to Arabic design.
2 user scenarios
The Middle East users expect to see an RTL (Right-To-Left) layout. In this article, we focus on Arabic apps, but you can apply these tips to Hebrew UIs as well.
RTL differs from LTR (Left-To-Right) in the way an app displays its content.
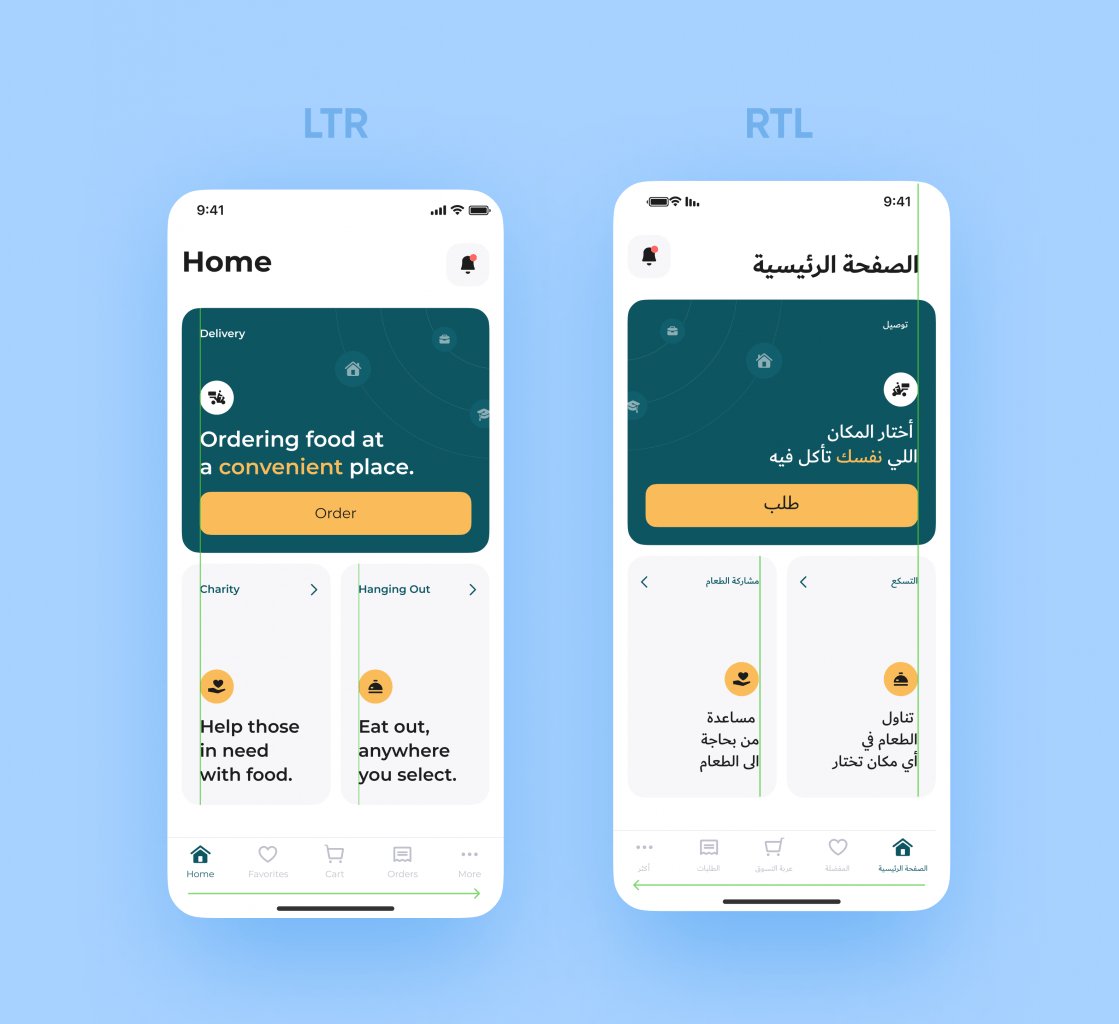
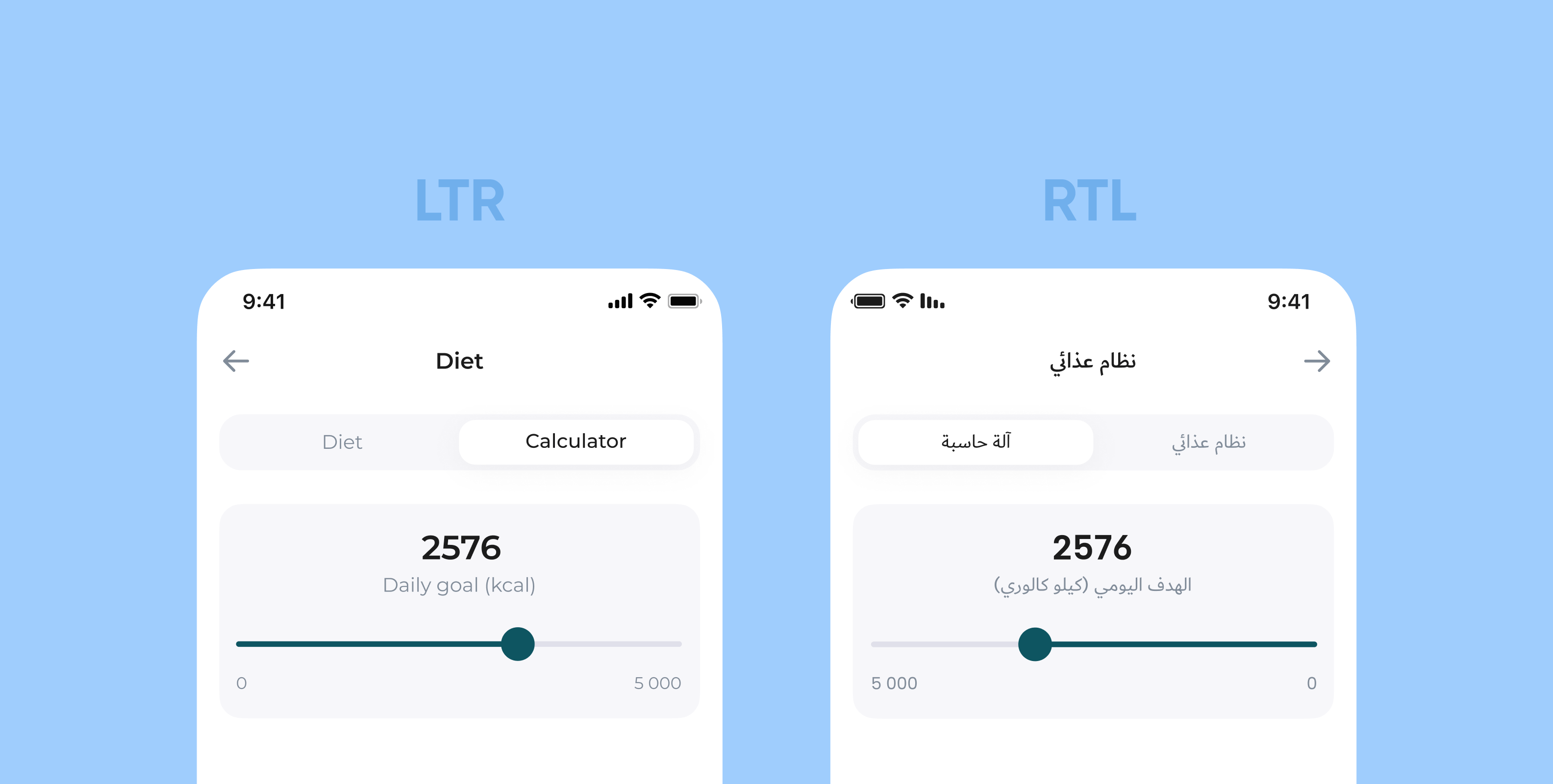
 LTR and RTL design of the Main page
LTR and RTL design of the Main page
Have a closer look at this image. You will notice that the UI elements now have aligned to the right and changed their position. Besides, in the RTL UI, some buttons and icons are backwards, whereas the others look the same.
We have made all the changes for a reason — RTL UI users view a screen in a specific way. Let’s begin with a text.
Text formatting: Arabic style
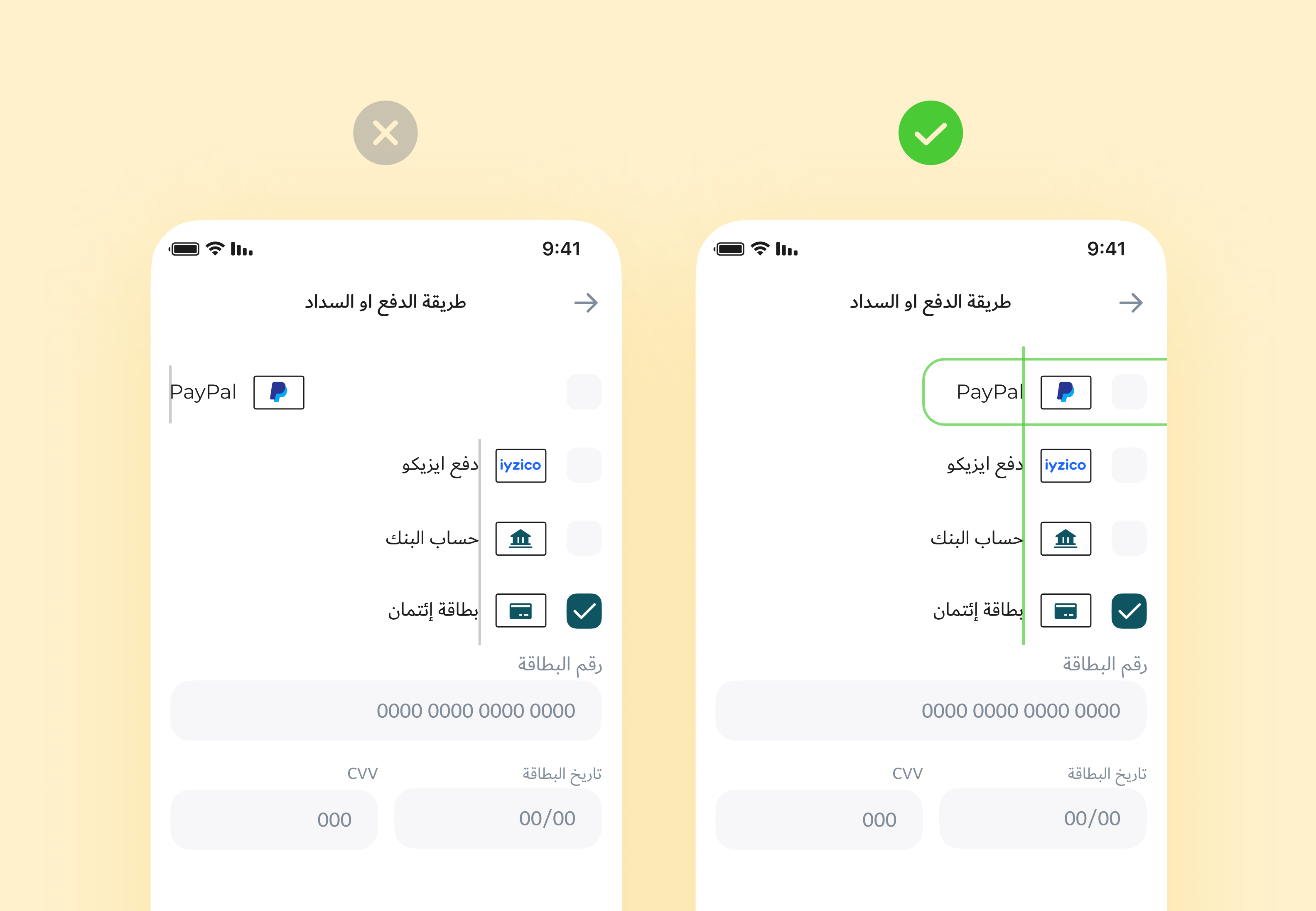
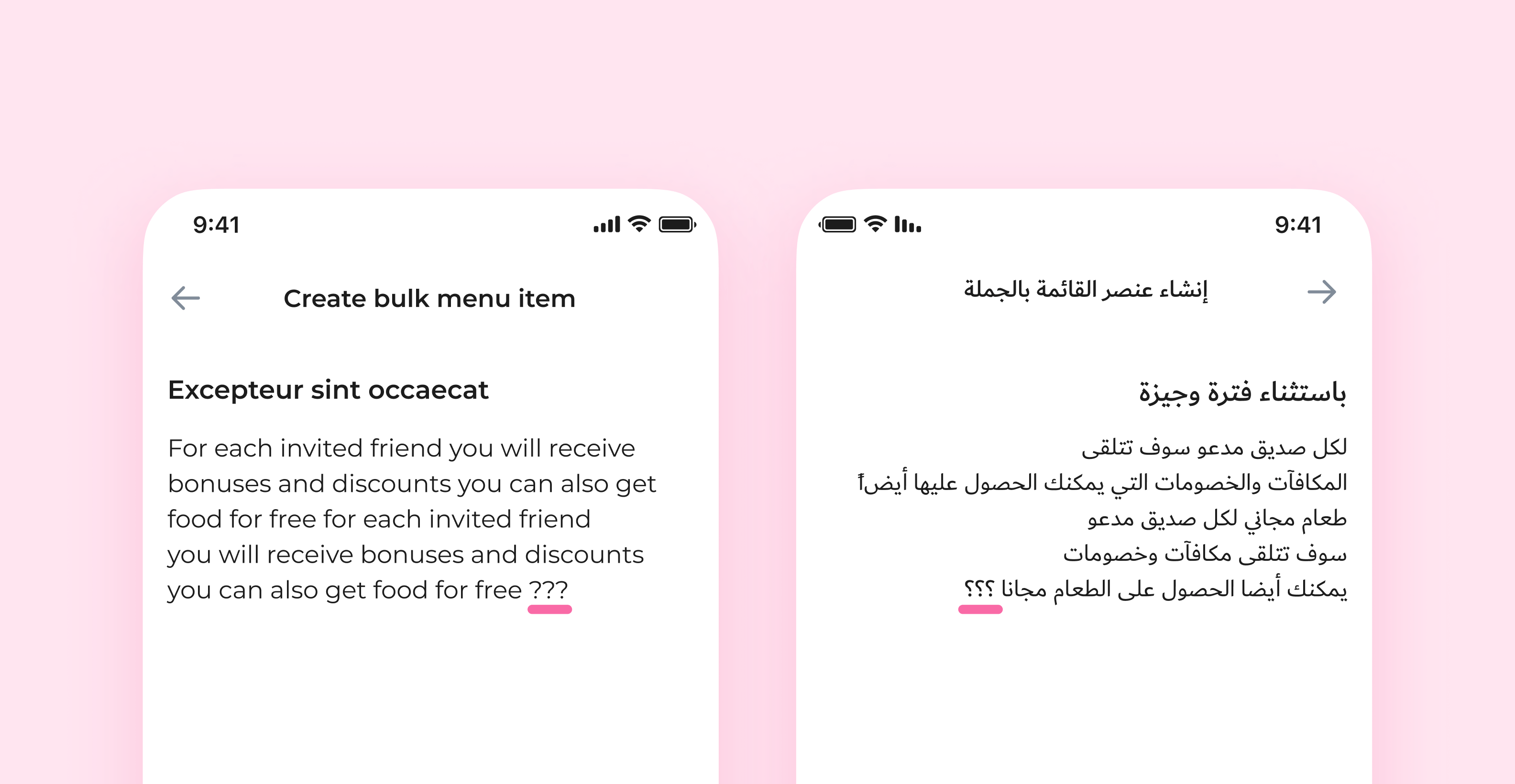
Right-align the text. Translate the text into Arabic and make a mirror version of it. We can’t write or read in Arabic to understand if the text looks the way it should. That’s why we add a few question marks. If they are reversed, we’ve done everything right. Such details make life easier 🙂
 Make sure the text displays correctly
Make sure the text displays correctly
We right-align non-Arabic words and sentences, but don’t reverse them. Always stick to the direction of the text’s language.
You shouldn’t translate proper names and any text that makes sense in its source language only.
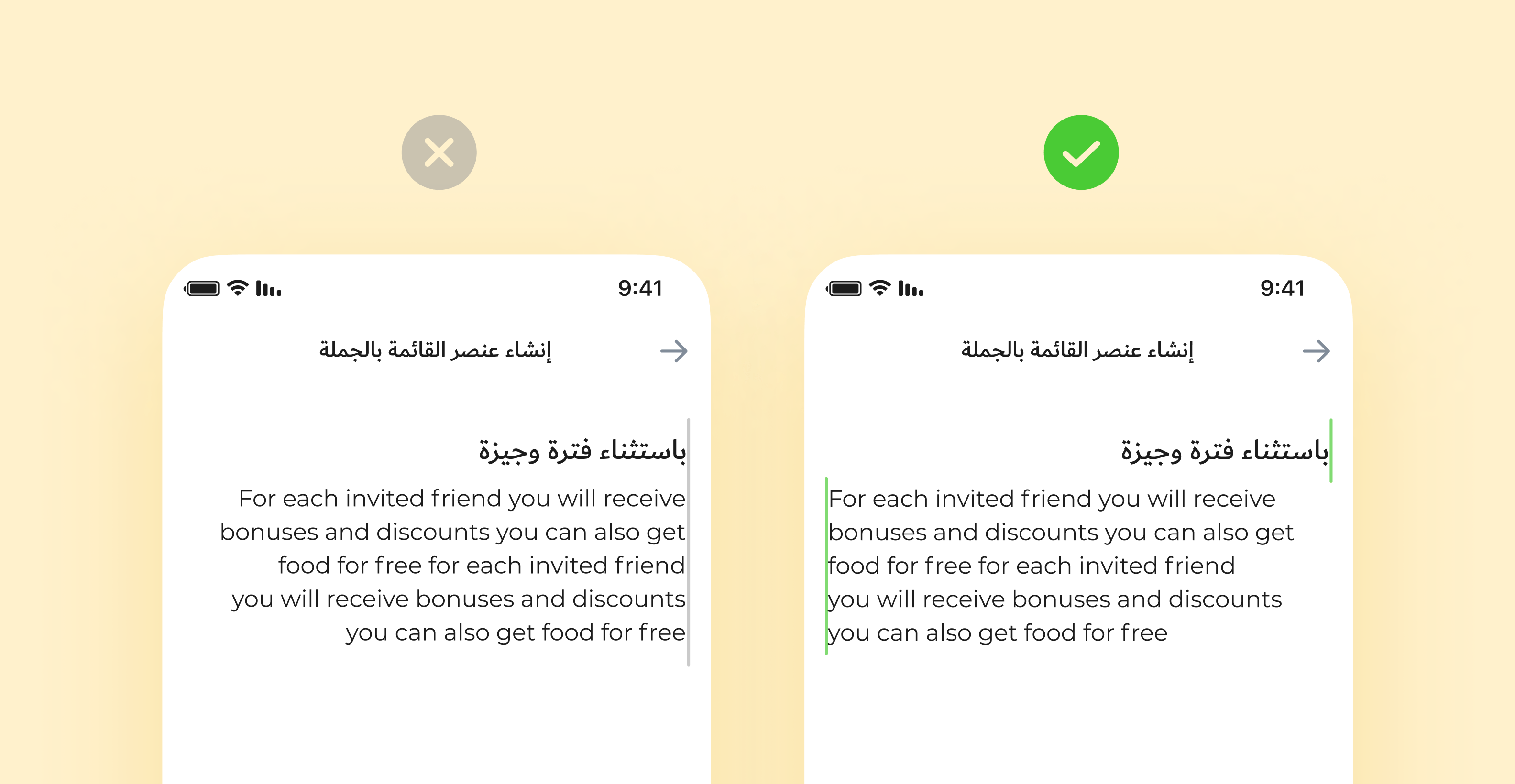
❗️Note: sometimes a client asks to add a whole paragraph in a non-Arabic language. We left-align such substantial pieces, even if other elements are right-aligned.
 We left-align non-Arabic paragraphs
We left-align non-Arabic paragraphs
Make sure a typeface supports Arabic. If the main version typefaces don’t support Arabic, adopt the app style to the new version and find proper typefaces. For example, in April, Apple introduced SF Arabic to its typeface family and Google offers the Noto family.
In our latest case, the client asked us to apply the Dubai typeface.
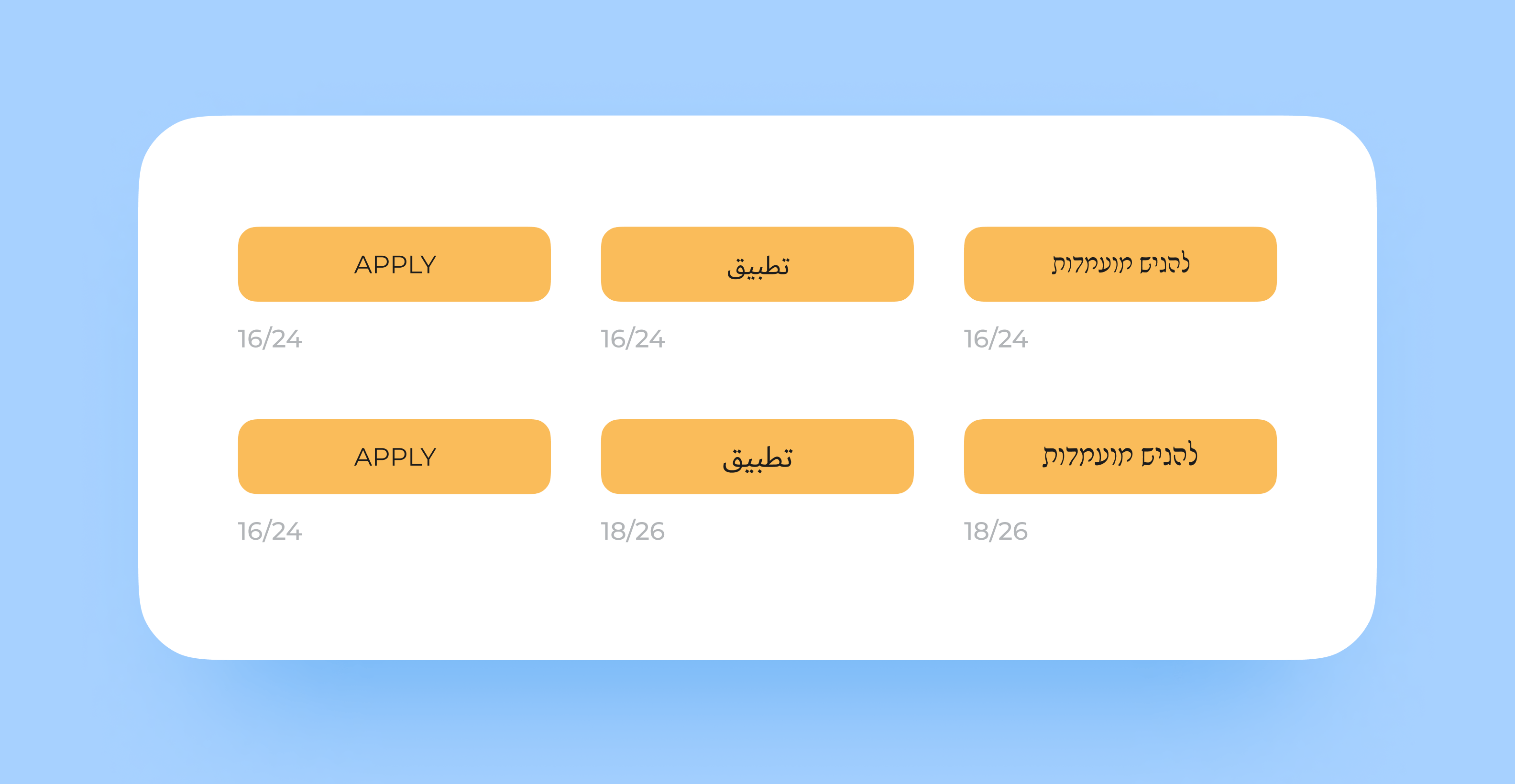
Increase the font size of buttons and headings. We use Caps Lock to uppercase texts for buttons and headings in English. This doesn’t work in Arabic or Hebrew as they have no capitals, so just increase the font size by 10%.
 A minor change in font size makes a big difference
A minor change in font size makes a big difference
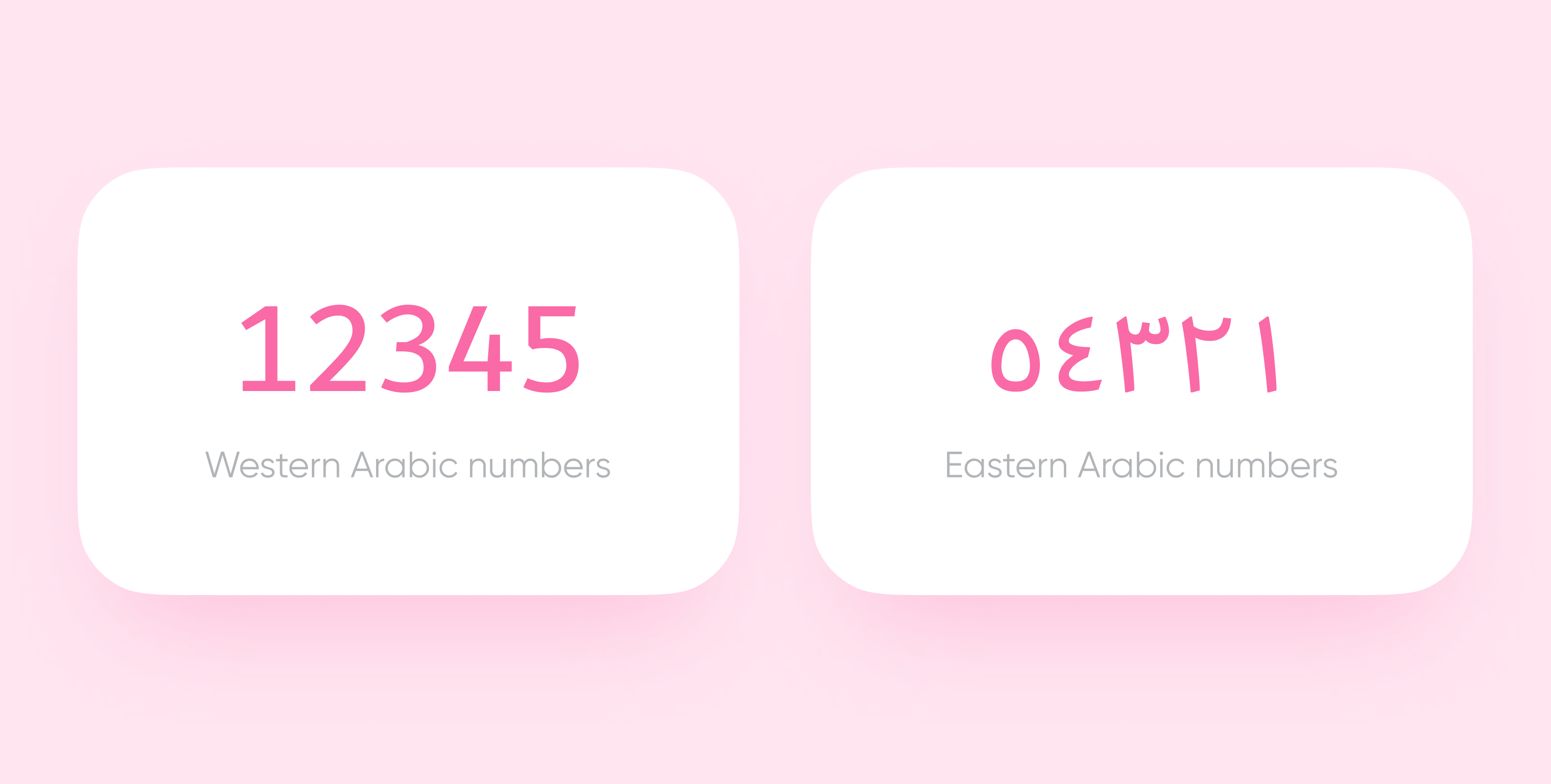
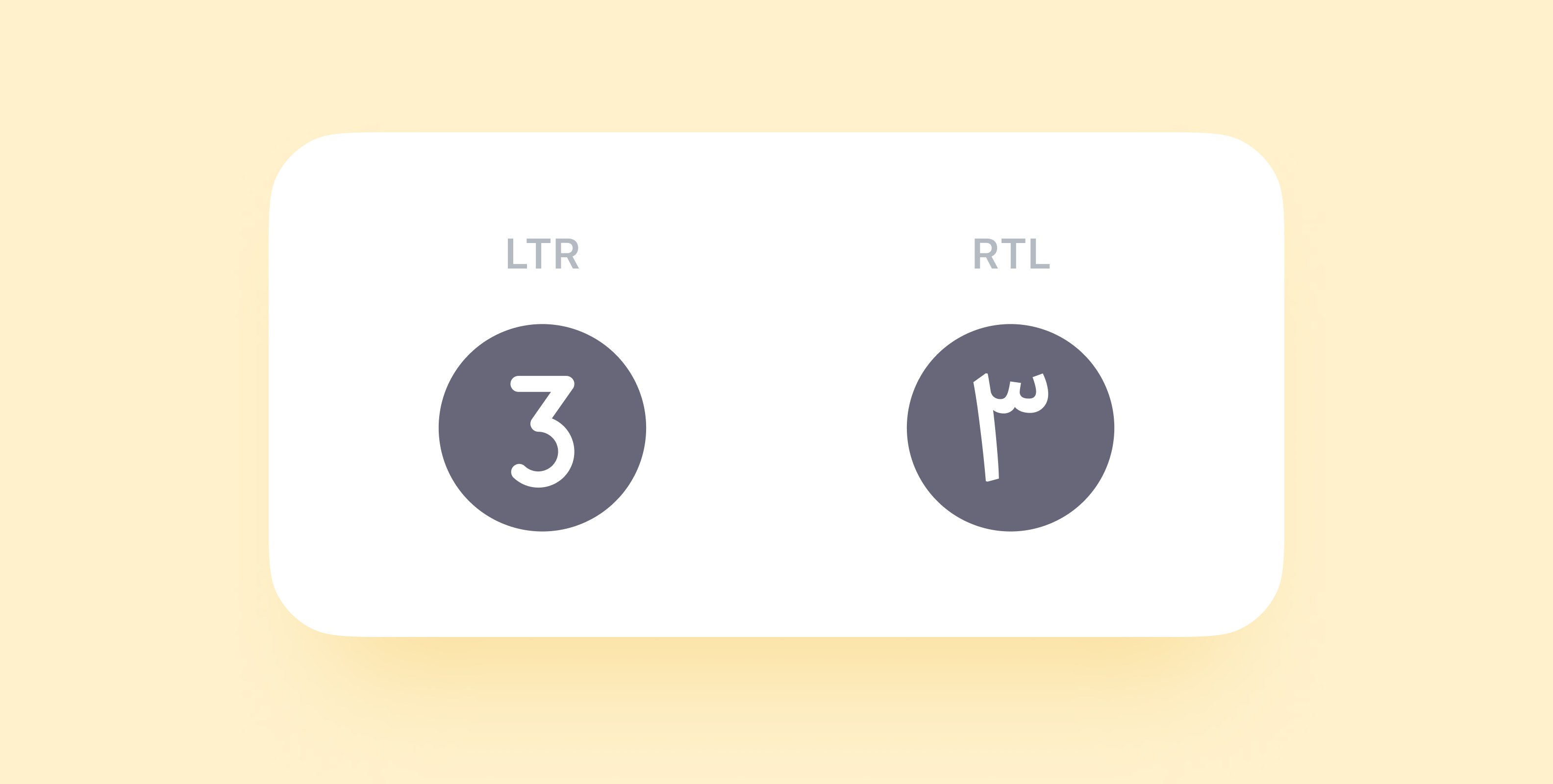
Use correct numbers. People can use either Western or Eastern Arabic numbers, depending on a country or a country region. For example, in Egypt and Sudan, people use both types, whereas in Iran or Afghanistan, they prefer Eastern Arabic numbers. Consult your client to avoid mistakes.
 Western and Eastern Arabic numbers
Western and Eastern Arabic numbers
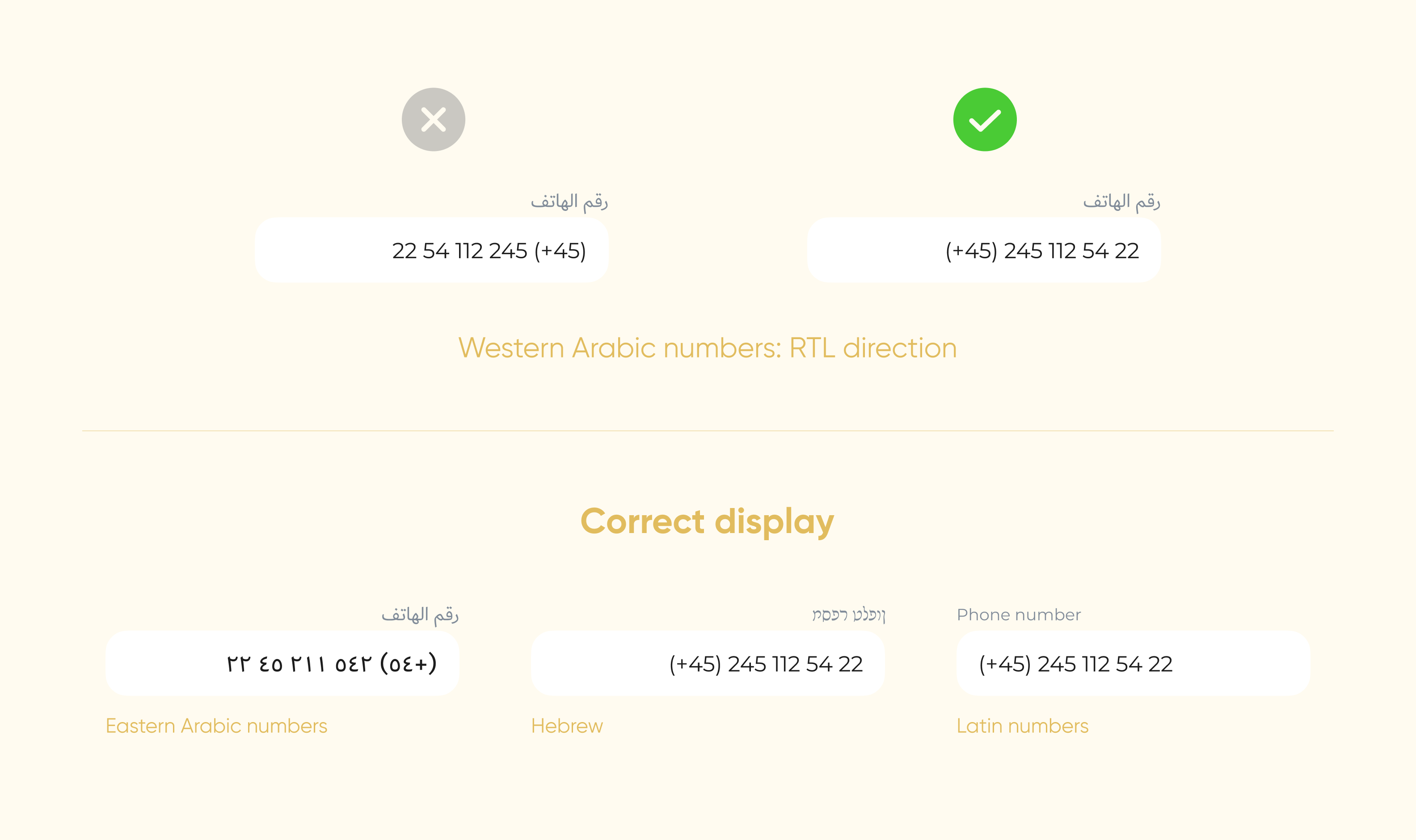
No matter what language you use, stick to the correct order of numbers. You don’t even need to reverse the Western numbers — simply right-align them. Don’t forget about the RTL direction for the Eastern Arabic numbers.
 3 variants of displaying numbers
3 variants of displaying numbers
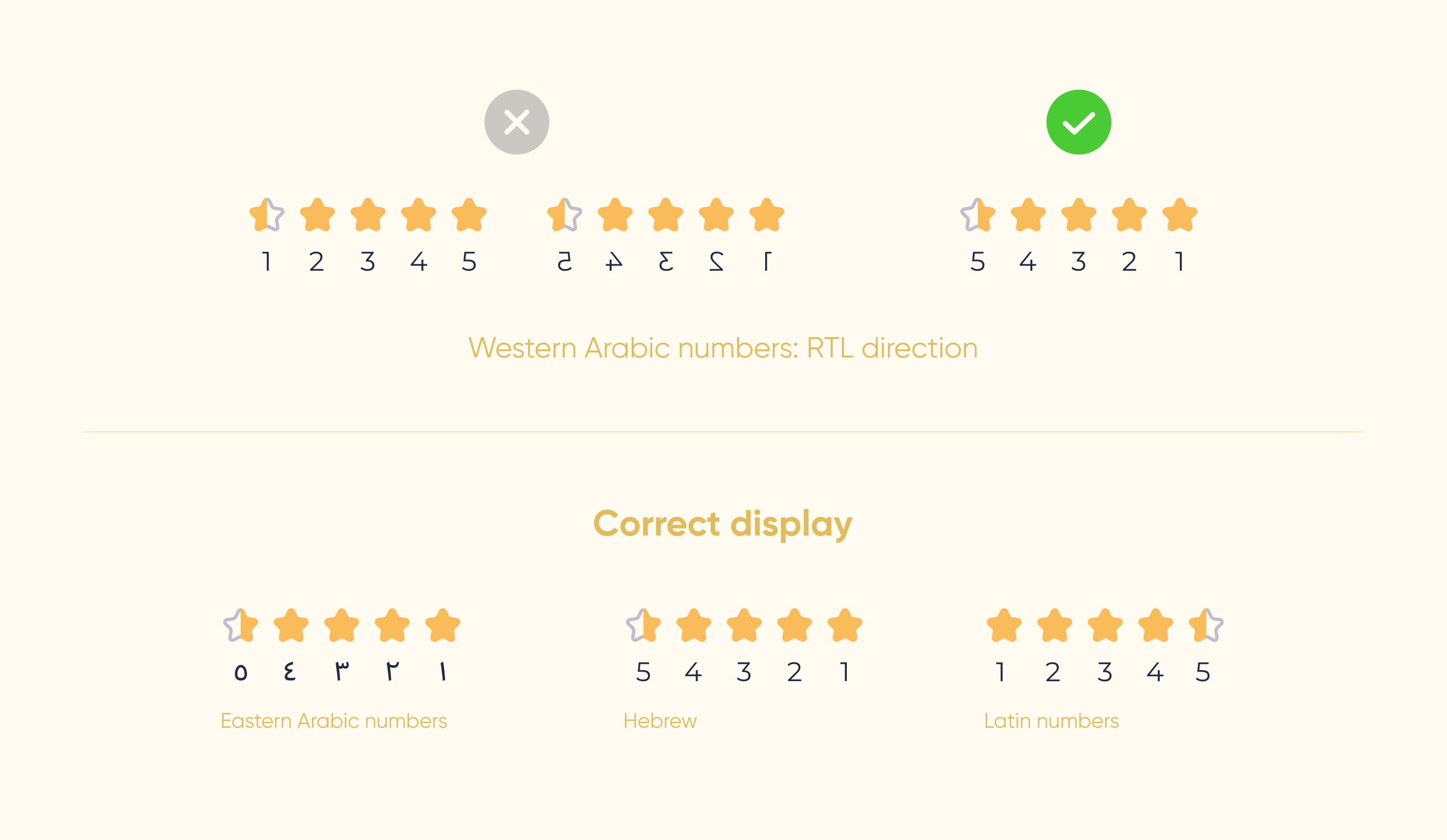
❗️Note: use RTL direction for the elements that show progress (like rating scales), but don’t reverse the numbers.
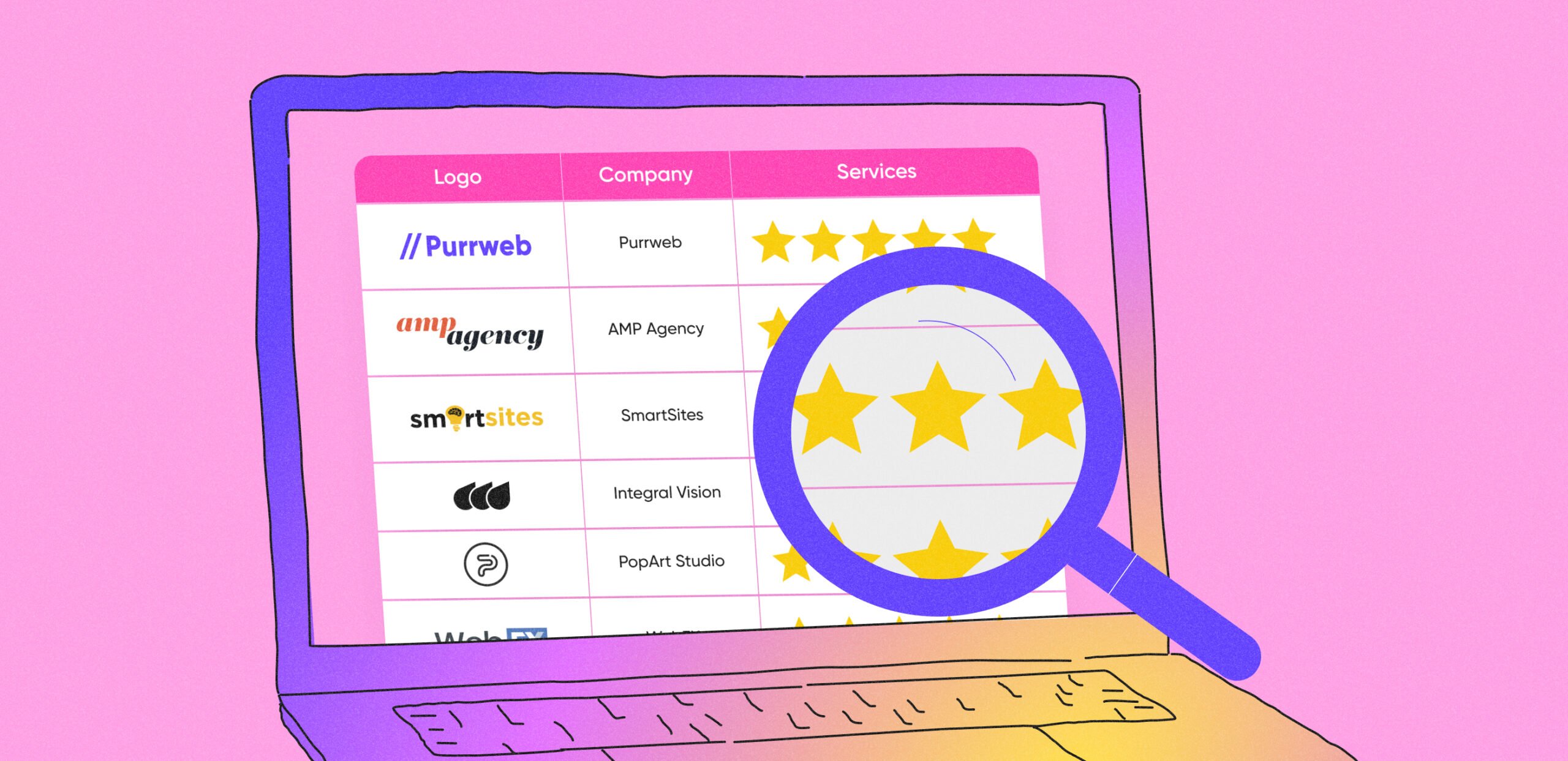
 Rating scale designs used in different languages
Rating scale designs used in different languages
UI elements
We devoted the previous part to text solely. Now let’s deal with the UI visual details, like icons, indicators, tab bars. You reverse some of them and leave the others as they are. Let’s puzzle out each case.
Reverse
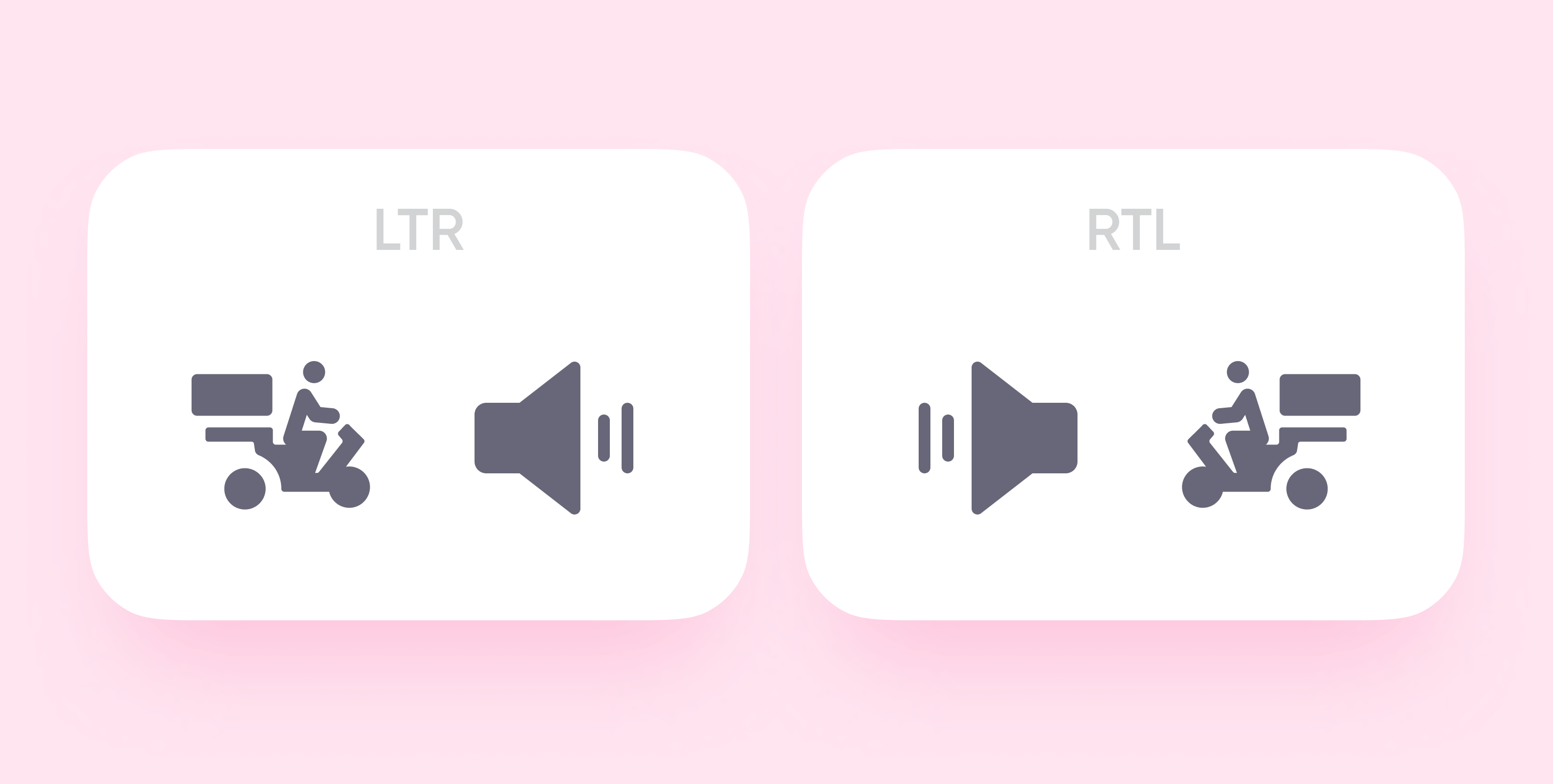
Motion icons. If users read from right to left, they see RTL objects as moving forward. So, when you turn an LTR UI into an RTL one, reverse the motion icons: the carrier should ride left.
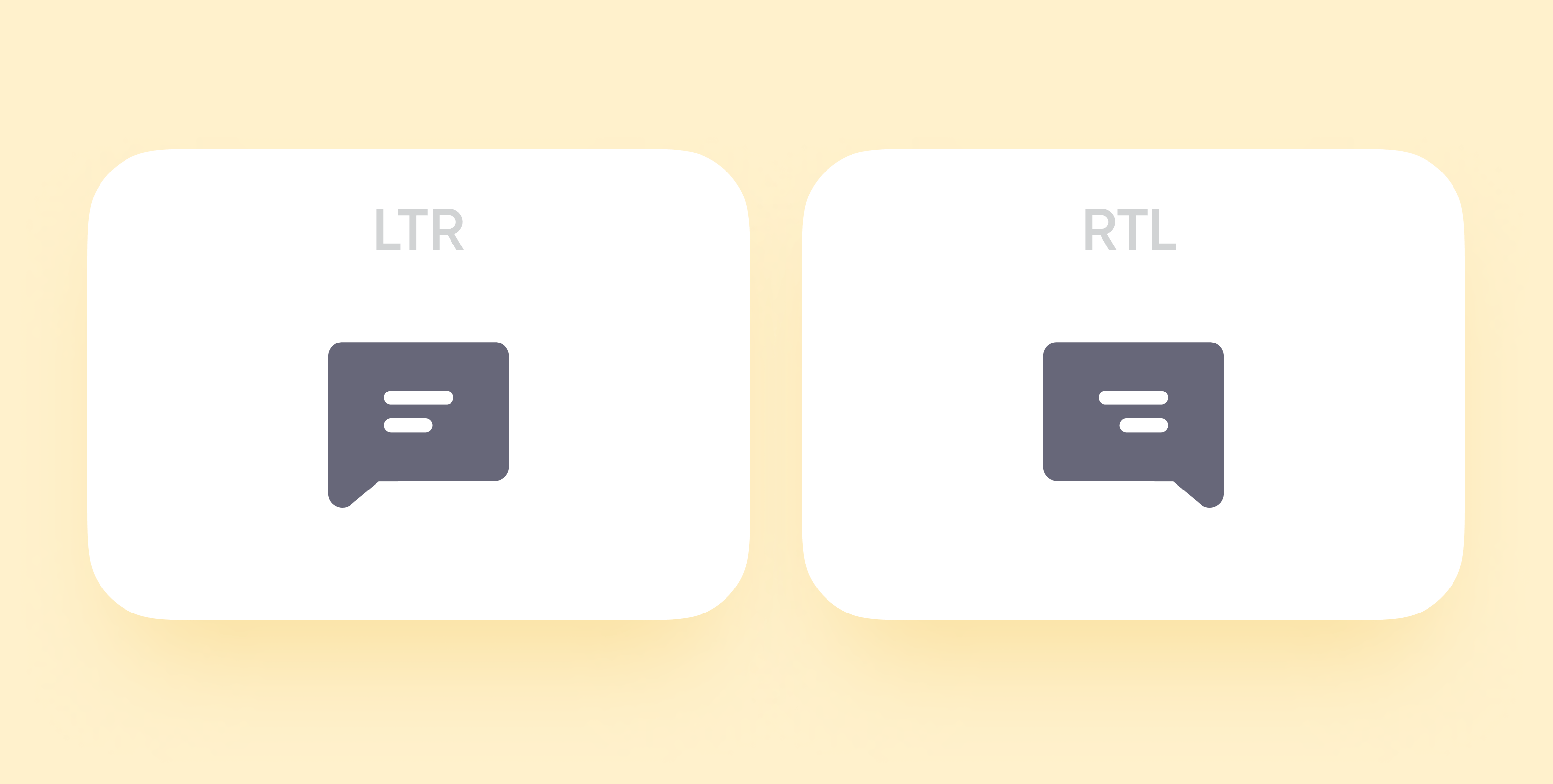
Text icons. To create the right impression, reverse message icons and other images imitating text lines.
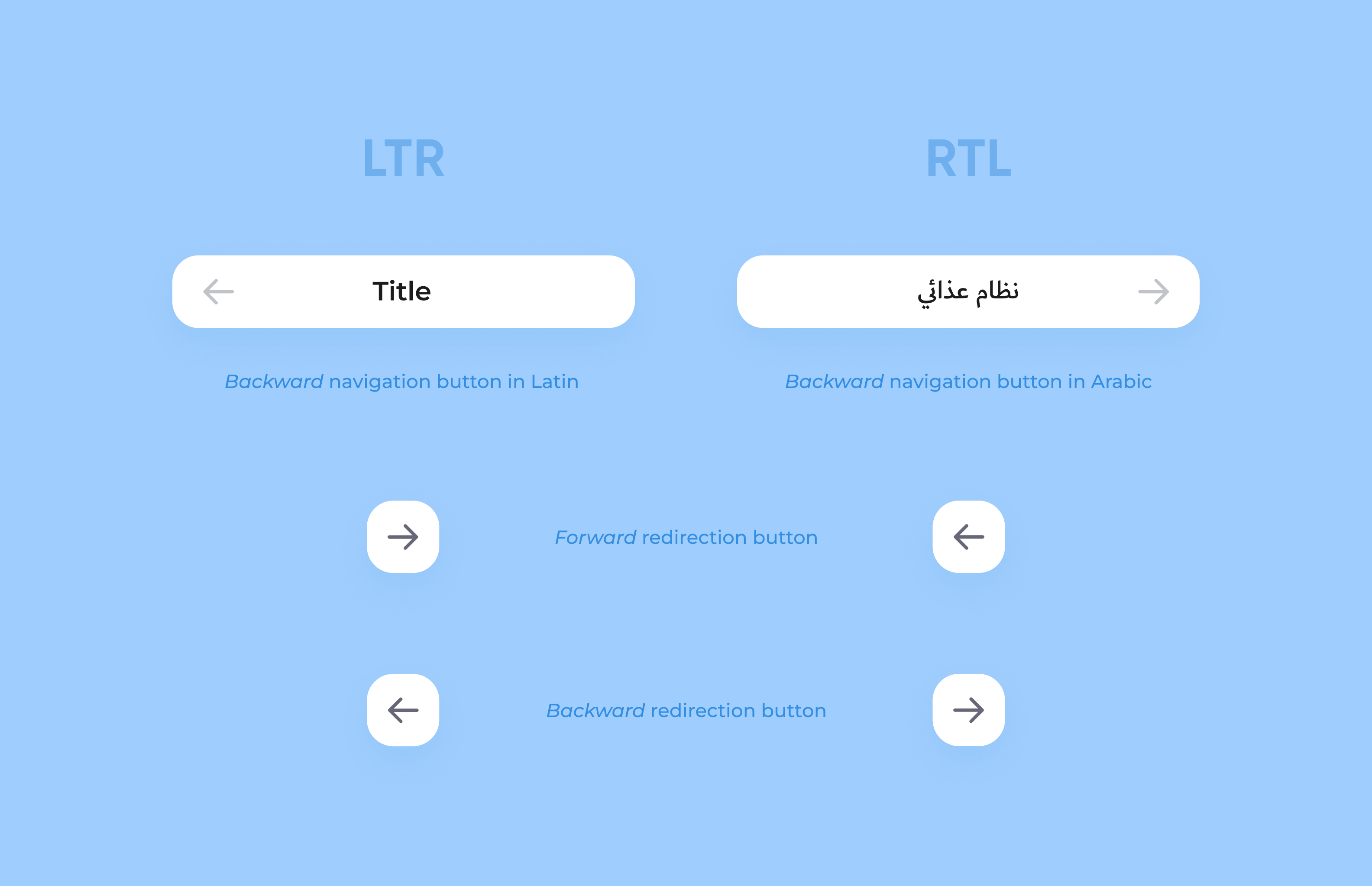
Redirecting. Forward and Backward icons change their positions. In LTR design, Backward buttons point left, in RTL design, they point right.
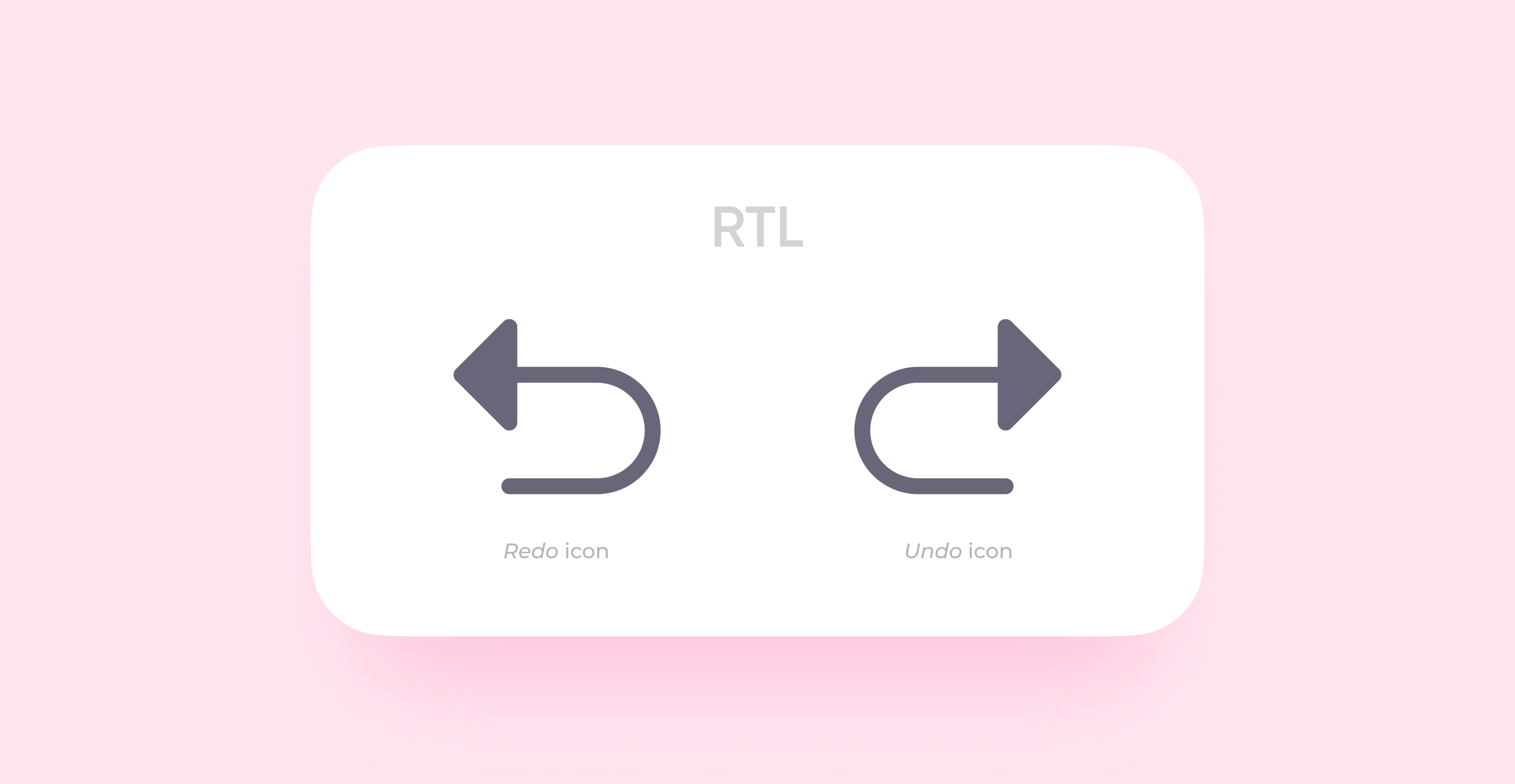
Undo & Redo. An Undo button cancels the latest action, a Redo button restores it. It’s like moving backwards and forwards in time. These icons change positions the way the previous ones do.
UI control elements. Reverse sliders, switchers, and other elements that require start and end points.
 The blocks that contain control elements
The blocks that contain control elements
Don’t reverse
Images. Don’t reverse them for two reasons:
- Photographers or illustrators try to convey the context and create the right impression, so they choose the best angles for images for these purposes. If we reverse an image, this may affect its idea.
- An image author can sue you for changing their intellectual property.
Sometimes you have to reverse an image for it to comply with a page design. Using a different image for an RTL app may be the best option in this case.
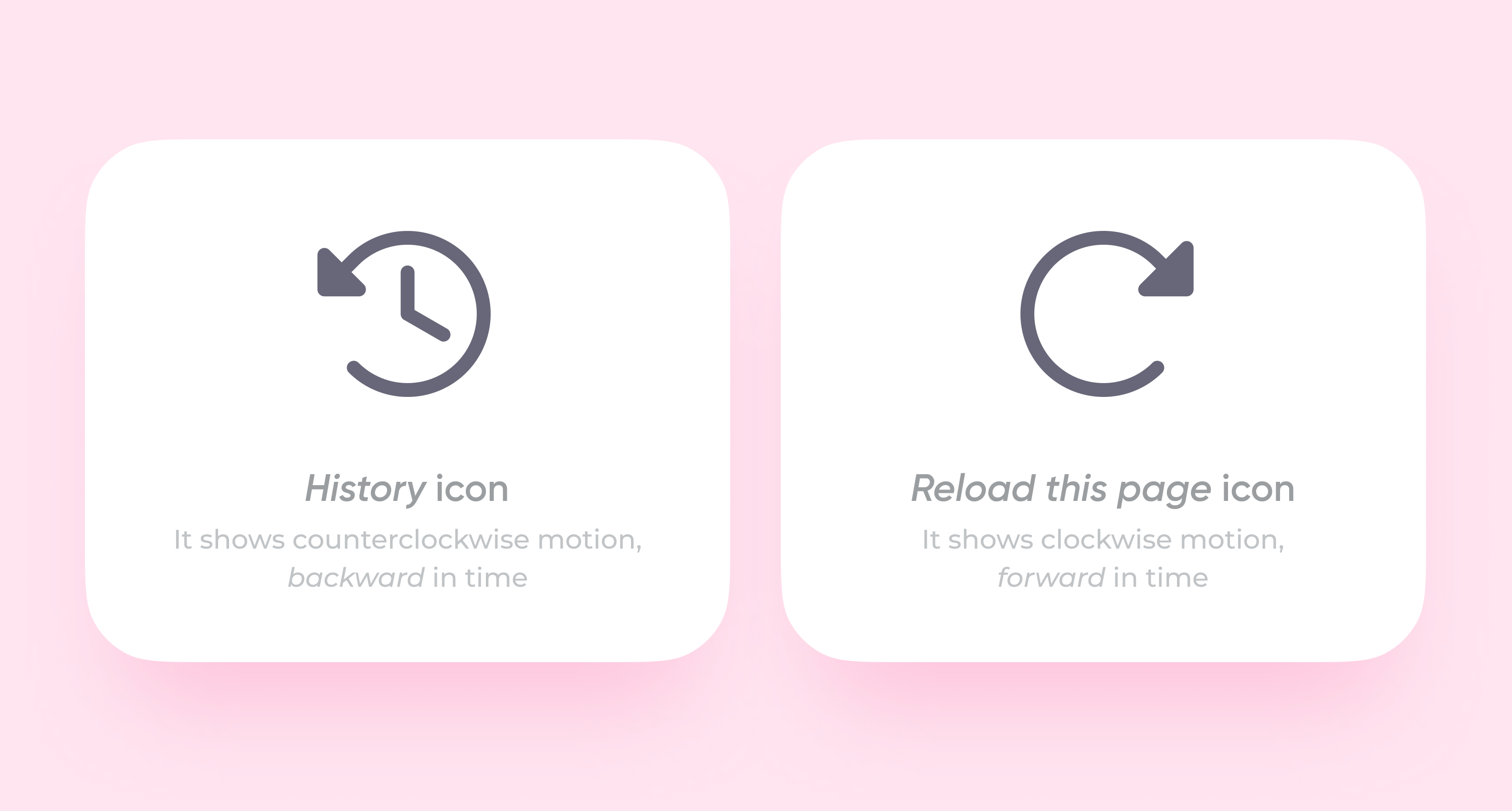
Clockwise and counterclockwise arrows. Undo and Redo buttons show time direction, whereas the images of History and Reload buttons are based on an actual clock face. They demonstrate clockwise and counterclockwise motion in any design version.
 The most popular images of clockwise and counterclockwise arrows
The most popular images of clockwise and counterclockwise arrows
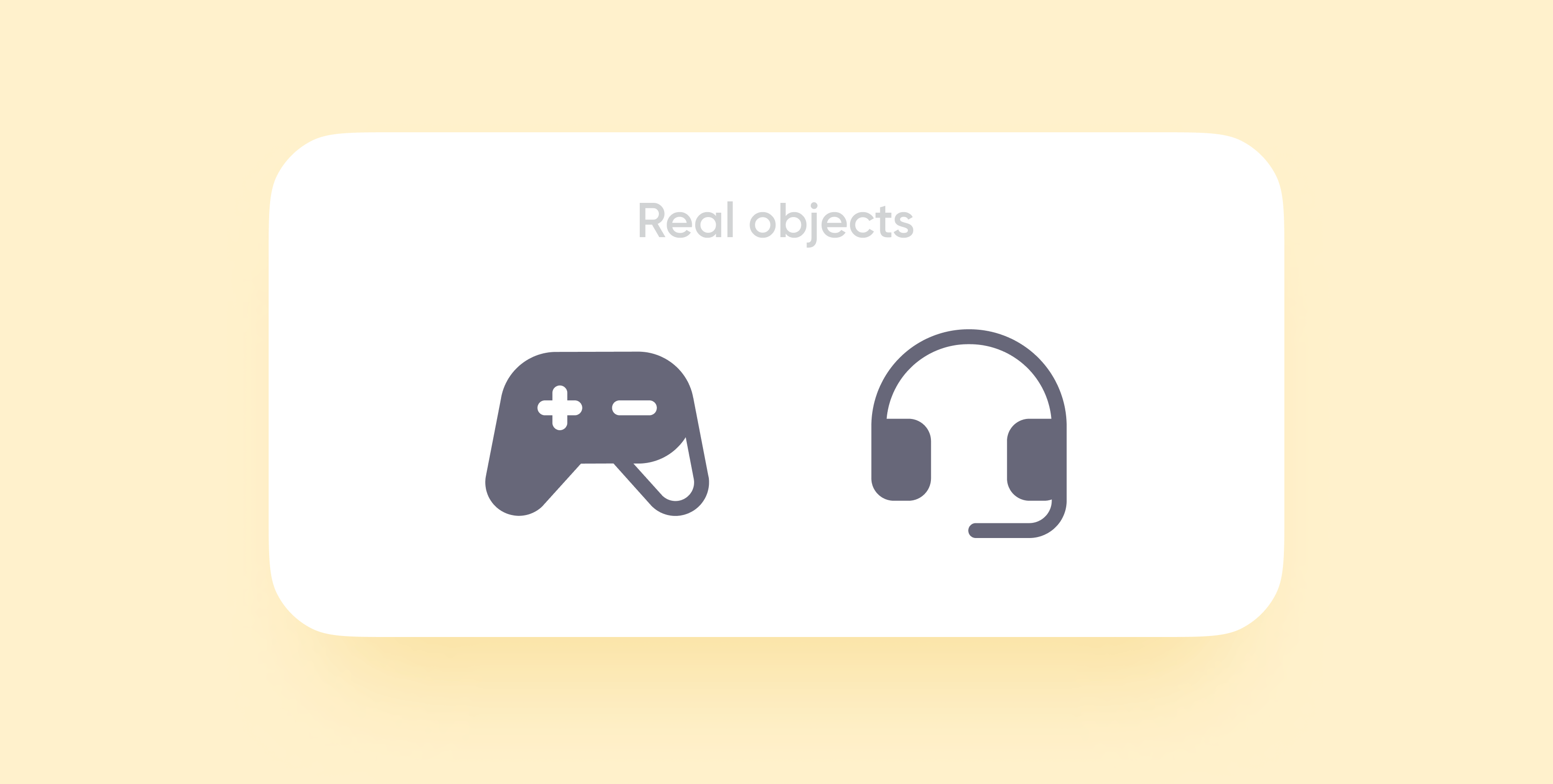
Real objects. Don’t reverse anything that symbolizes an existing object if direction is not an issue. A moving car is a direction icon, so reverse it, but don’t change an open book or earphones as they are just images.
 Don’t reverse images like these
Don’t reverse images like these
Pseudo-direction icons. Some existing objects may seem to symbolize direction, but they are just meant for right-handed people.
 You don’t have to reverse such icons
You don’t have to reverse such icons
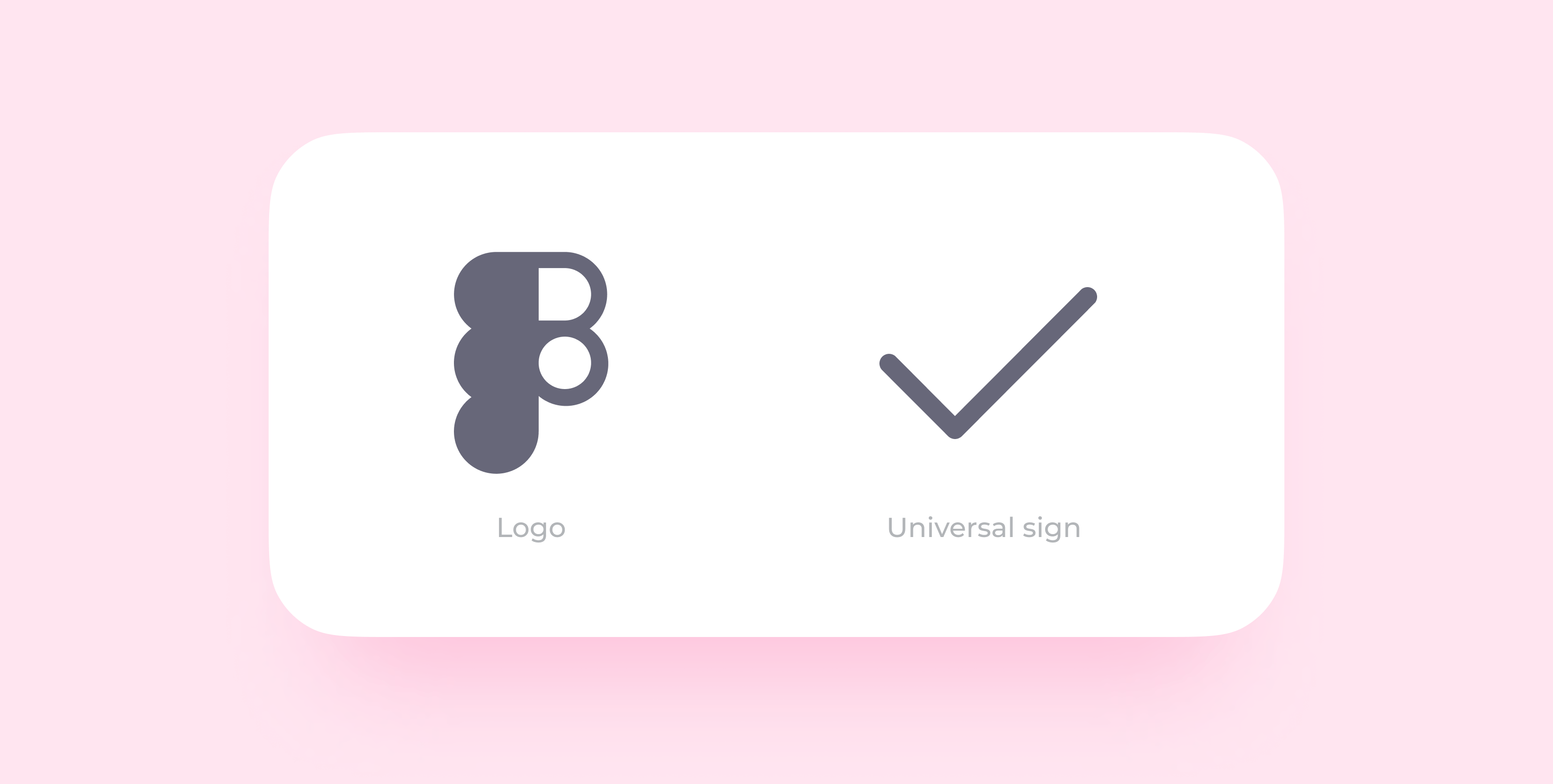
Logos and universal signs. Never reverse such visual elements. Otherwise, you will confuse a user or violate copyright.
 Never reverse logos and universal signs
Never reverse logos and universal signs
Icons with letters and figures. You can reverse them if you need to, but mostly you don’t. In any case, you must translate numbers.
 Sometimes reversed, always translated
Sometimes reversed, always translated
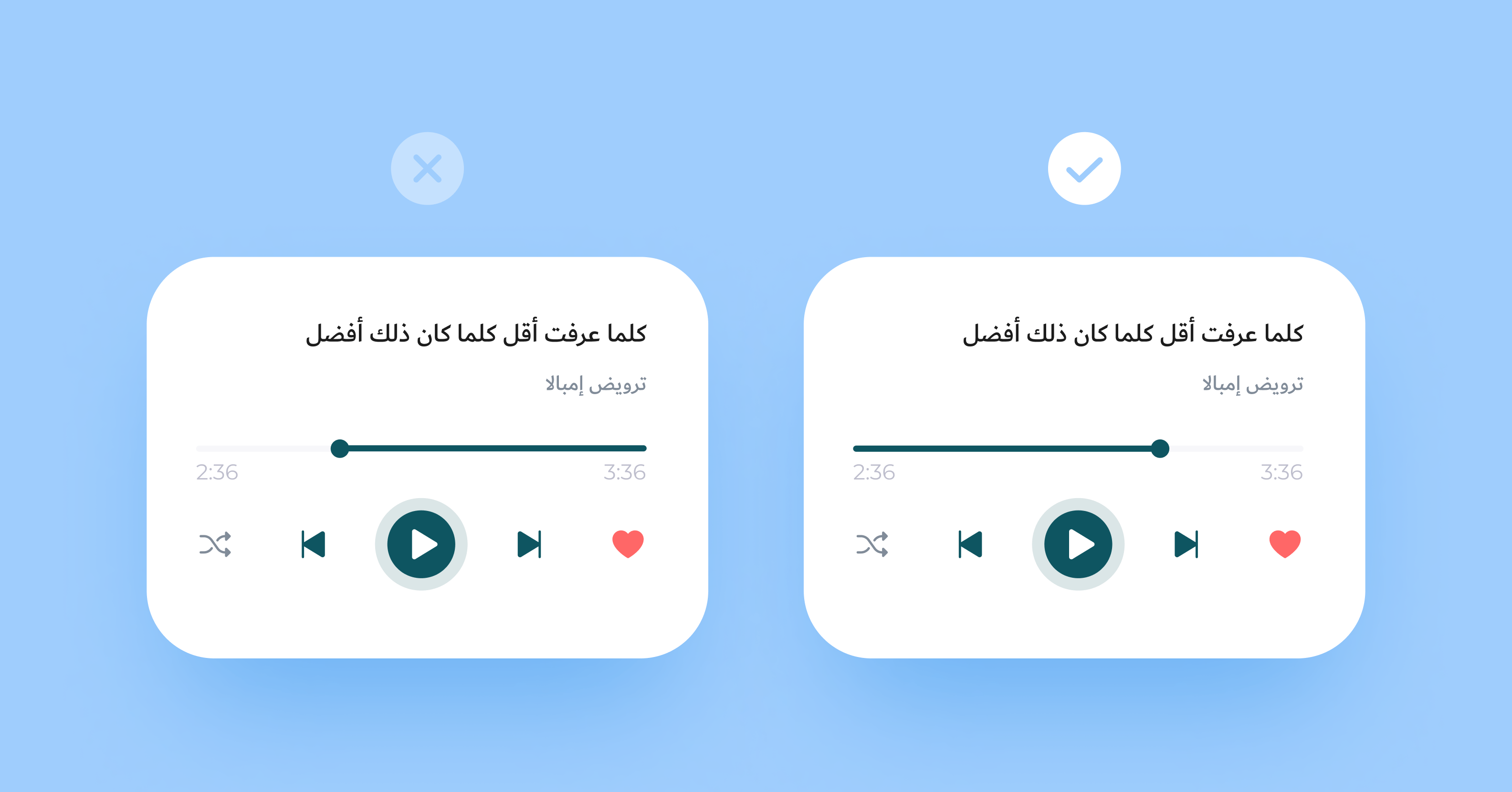
Video and audio players. They look like UI control elements, but you never reverse them. They are the same in any design.
That’s it. If you have any questions left, ask them in the comments.
Bonus: recommendations on Figma mockups
Meet the algorithm we use to turn a LTR design into an RTL one:
1. Configure your workspace. Decide on the number of files you need to render app versions. Create a style library and connect it to the new files if you need several ones.
Life hack: configure your Figma based on the project size:
- minor (a few screens or a landing page): use a specific page in the same file;
- medium (different versions depending on a user role): transfer all the details to a specific file and work there;
- major (web or mobile app design): use several files.
2. Make an RTL version of the UI-kit. Reverse the existing components: first, the master components, then the icons, and other UI elements.
3. Replace the current elements with RTL ones. Open both versions and replace all the required elements.
4. Prepare text fields. Apply a new typeface if the current one doesn’t support Arabic. Right-align the whole text before translation.
5. Translate into Arabic. Use Google Translate or hire a specialist. When the Arabic text is ready, add it to the mockup.
Your Arabic UI is ready!