What is SaaS
SaaS, or Software as a Service, is a model of software development, where a user and a cloud-based app are connected via the Internet. There is no need to install anything on your device — the solution can be accessed remotely, anytime, from any location.
Almost all SaaS platforms are subscription-based: users pay monthly or annual fees without a serious commitment.
Have you ever sent files or photos through a cloud space? Worked in a CRM? Created a Google Doc? Signed a document online? Chances are, you have probably used at least one SaaS platform.
Some of the most well-known examples are Dropbox, Atlassian, ClickUp, Salesforce, Slack, DocuSign, and Google Workspace
The role of design in a SaaS product
UI/UX design is what makes SaaS platforms usable and unique. The user interface (UI) defines how your product looks and the user experience (UX) determines how your product works.
The formula of it’s very simple: Good UI + Good UX = Good SaaS product.
But what is “good?” SaaS products can vary massively depending on the industry, end customers, or the business’s nature and needs. There is no single pattern that fits all. Every individual SaaS architecture should be determined by customer experience and ensure that users are onboarded, navigated, and managed.
If you want to develop an engaging SaaS product that stands out for customers and investors, emphasizing cutting-edge and intuitive UI/UX design is a must.
4 key principles of designing a SaaS product
Great SaaS web design balances a great UX with a great looking UI to create a seamless user-friendly experience and help to retain your customers.
We determined 4 main UI/UX design principles for a stand-out SaaS product.
😌 Keep it simple
All users want is a clear and comprehensive interface. Especially when dealing with tons of data, files, and information, your customers will appreciate minimalistic and logical architecture. The concept of less is more is very useful here. It values simplicity and implies that by having less distractions users can achieve more and faster. Essentially, prioritize the audience of your SaaS product and focus on must-have elements that will help your users get to the desired outcome.
🙋 Research your user’s behavior
To create great application design, you need to know your customers and what they want from the platform. Remember that you are not the end user and can have different needs, opinions, and reactions. That is why it’s necessary to research and analyze customers’ behavior beforehand. For example, conduct surveys and focus groups. This way you can be better prepared to launch a seamless SaaS product.
✍🏼 Contextualize it all
In the end, the whole point of UI/UX design is to make it easy to navigate and help customers benefit from it. Intuitiveness and tailored experience go hand in hand with context-sensitive platforms that change their behavior, according to the user’s present context. For example, the location, time of the day, or task.
💌 Opt for fast feedback
We understand that as a startup owner, you want to get your solution on the market as soon as possible, but at the same time minimize the risks of pivoting or re-doing things. The great way to test a SaaS product is by gathering customer feedback and learning what real-world users have to say about your platform. This way, you can spot all mistakes and inconveniences in the early stages and adjust accordingly.
Emerging trends in SaaS platform design
When getting into SaaS product design, it’s important to research the latest design trends. The best SaaS providers follow the most relevant design practices to deliver modern SaaS solutions. One of the latest SaaS design trends is minimalist UI/UX design. A simplified interface can help streamline the client’s onboarding process for SaaS products and increase engagement. Another recent SaaS product design trend is to use color gradients. It’s a great way to capture the user’s attention and make your service stand out. Other SaaS design trends include dark mode, complex animations, and 3D elements.
If you want to make use of a recent design trend, first consider how it will improve the user experience. After all, the main purpose of SaaS design is to address user needs as much as possible while conveying the brand identity to the customer.
SaaS design best practices and tips
As we said, in SaaS web design there is no one-size-fits-all approach, and there is no step-by-step guide to create a successful solution. However, there are some best practices
We put together a list of 5 best design practices for SaaS web design with real-world examples.
All platforms and devices considered
When you create a UI/UX design for a SaaS platform, you need to keep in mind that the solutions will be used by multiple audiences — with different devices and operational systems. The biggest challenge here is to maintain consistency in branding and performance while complying with the rules of platforms. iOS, Android, and Web all have their own requirements for applications.
Even if you want to start with only one platform we recommend thinking ahead about scaling up and considering the guidelines for multiple platforms and marketplaces at the start, for the success of your SaaS model.
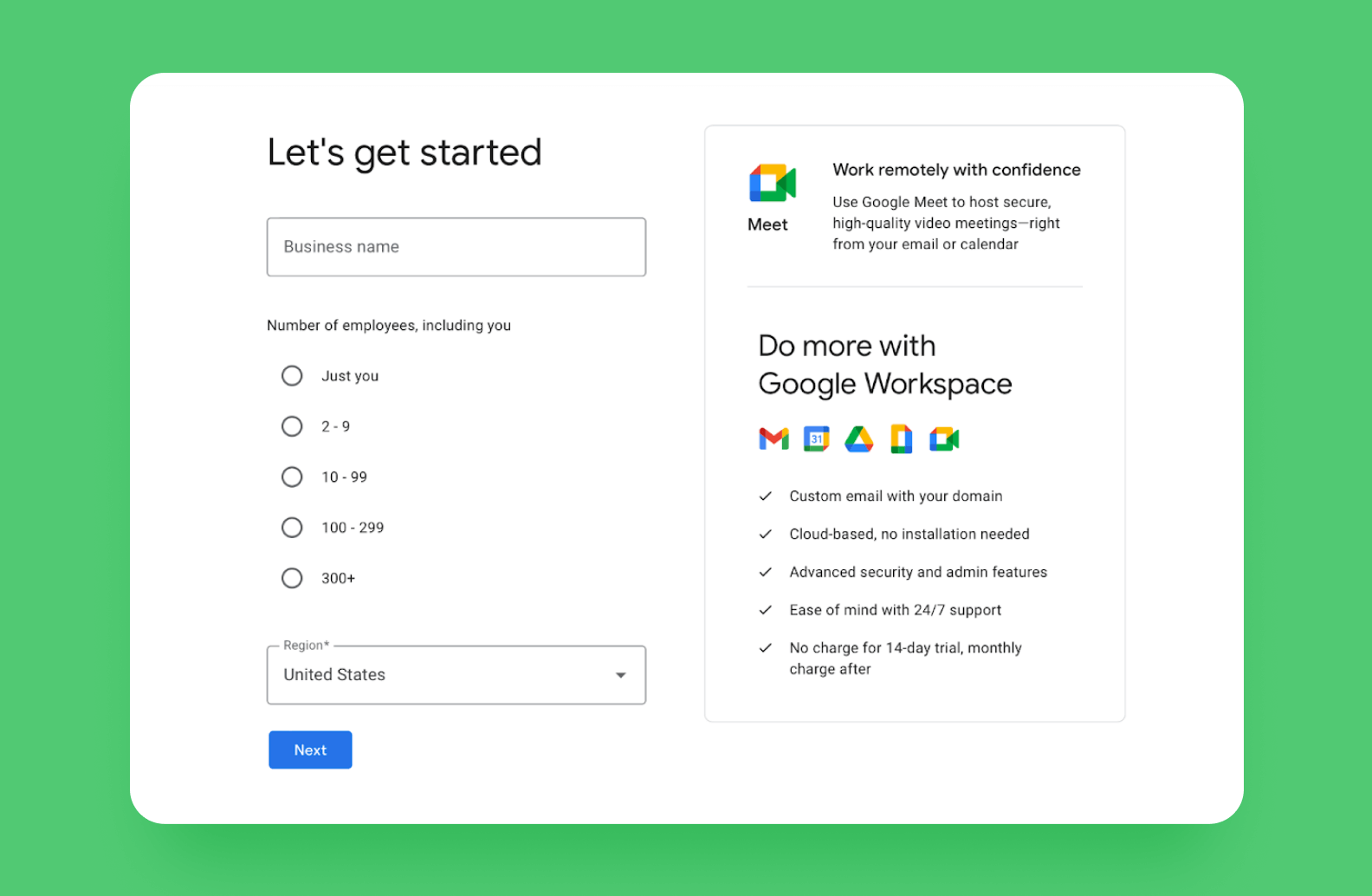
Easy registration
Sign-up is usually one of the first pages your customer interacts with. Essentially, it sets the tone for the whole user experience. Imagine this: a user opens a SaaS application for the first time and sees two options: “Login” or “Forgot password.” But they don’t have login credentials yet and need to sign up. Just the struggle of finding the needed button can drive users mad, and they only just started their journey.
Also, when you design a registration form, take it as an opportunity to learn more about your customers. Ask questions (but not too many!) that are relevant to their tailored experience, and keep the layout clean and simple.
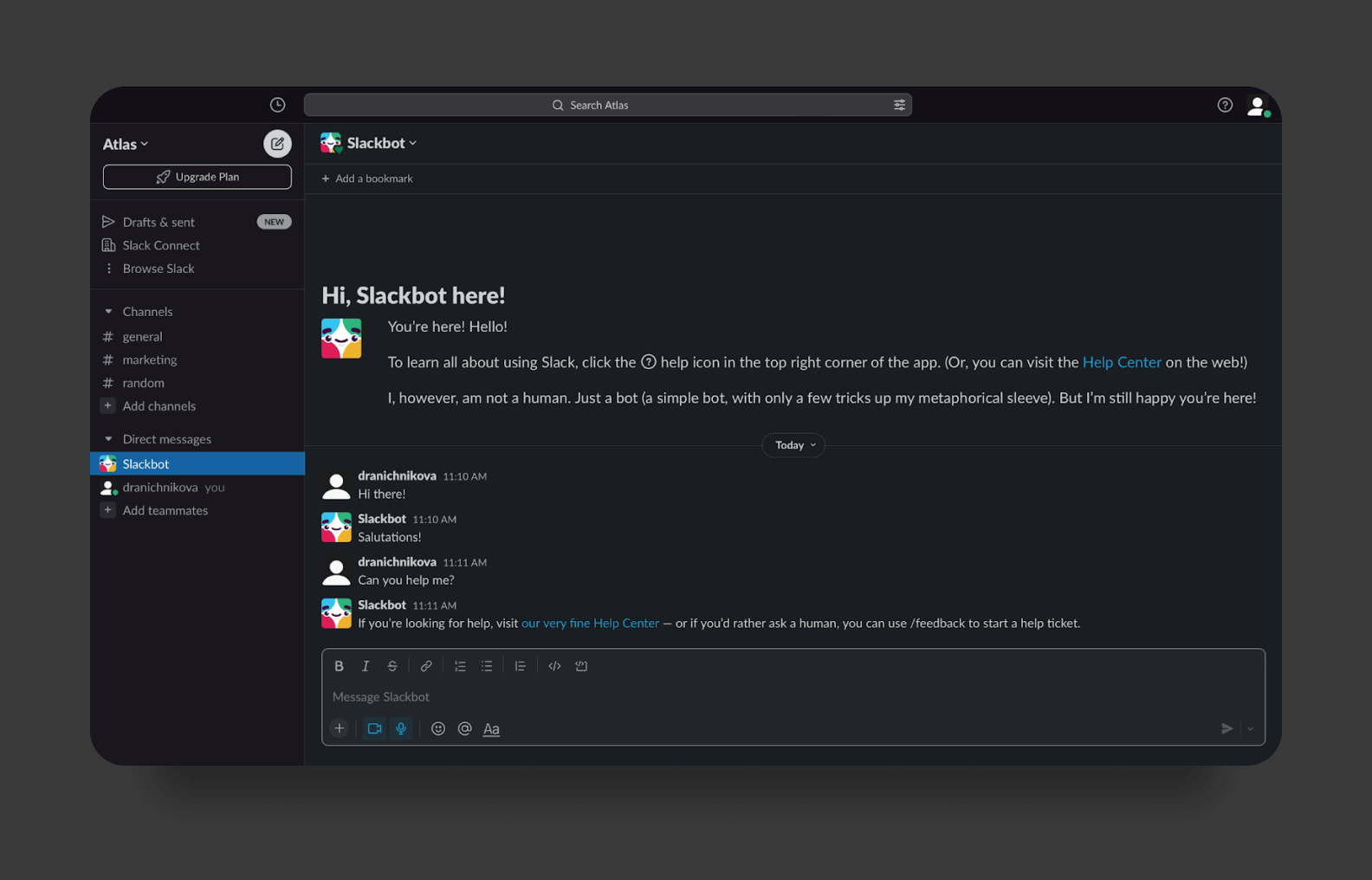
Clear onboarding
Onboarding screens help users understand how to use the app and what benefits they can get. If customers find your product confusing or difficult to navigate, they will abandon it. The more engaging and creative your onboarding is, the higher the chances that users will learn about functions without skipping and will stay on the platform.
For example, Slack is a pioneer in user onboarding. They use a contextual approach and have several flows for workspace creators and invitees. Design-wise, it’s a very thorough and clear walkthrough with pop-up tips, suggestions, and prompts.
After users are done with the signup flow, the app starts showing them around. They enter a chat with a friendly Slackbot to get prompted to learn about the app’s features. The onboarding is never-ending: a pop-up tip appears every time a user tries a feature they haven’t used before. Think about this example when you design mobile app.
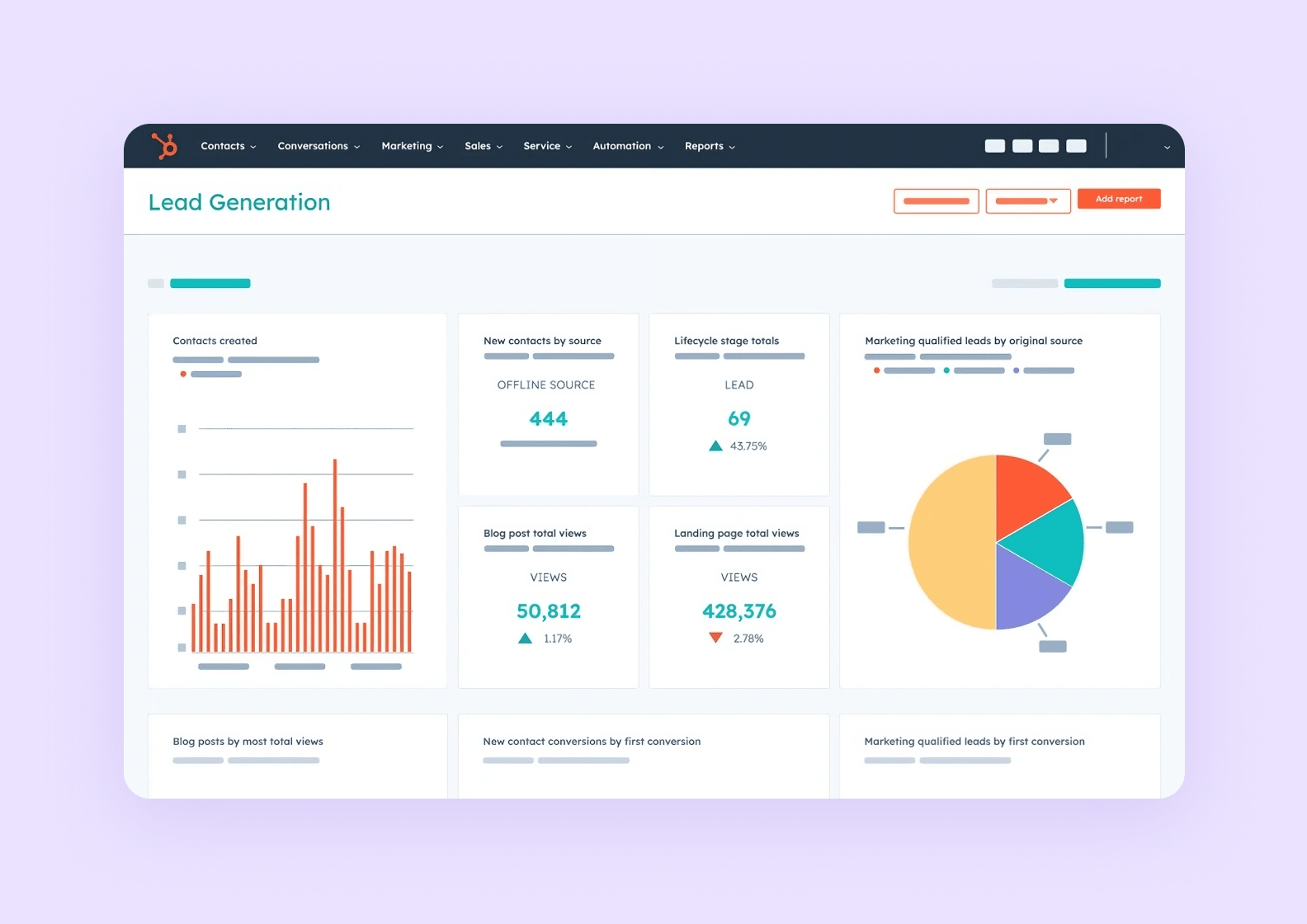
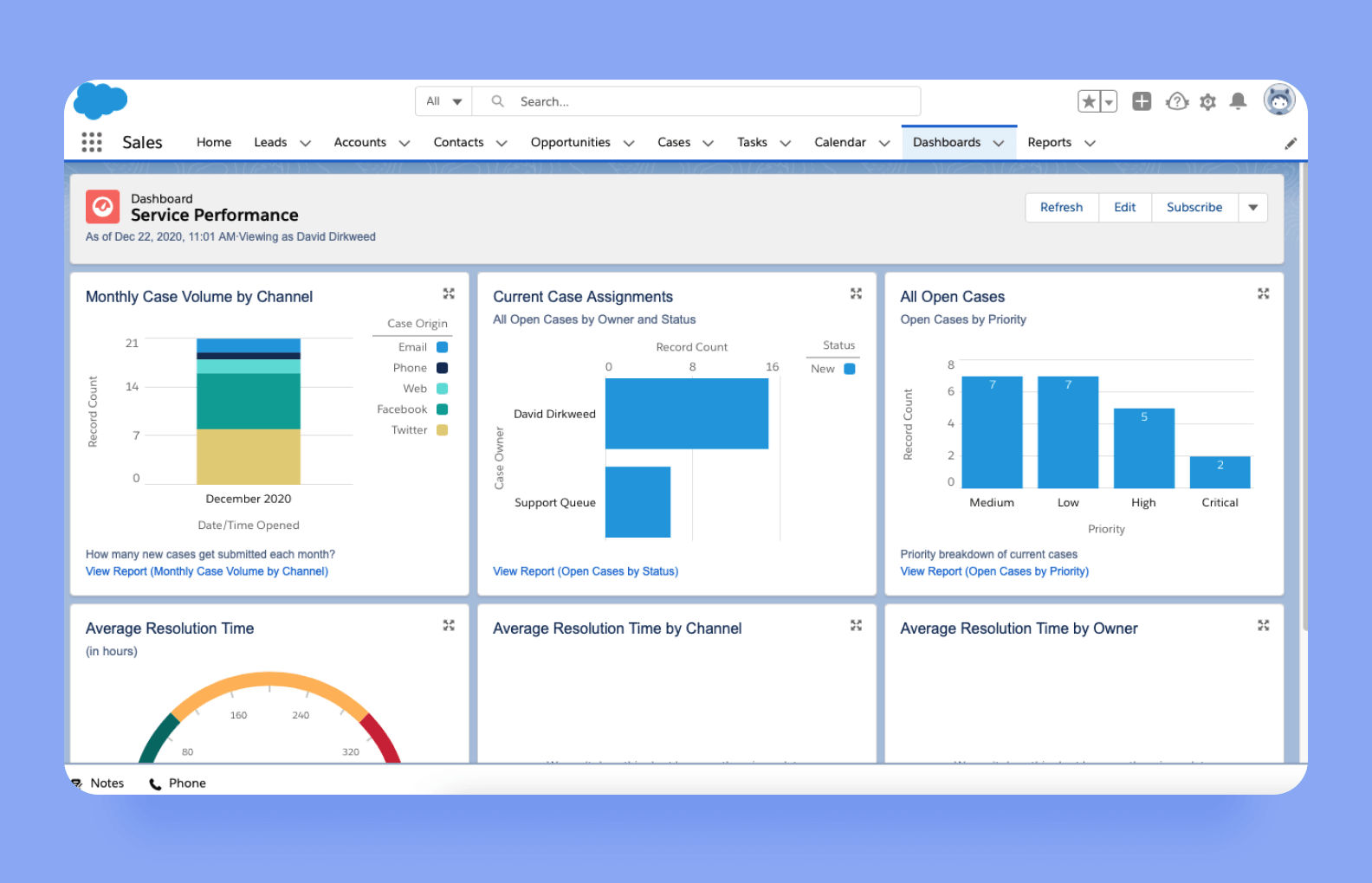
Complex data in dashboards
If your SaaS app deals with a lot of statistics and complex information, it needs to be visually organized. One of the best ways is through a dashboard. Numbers, pie charts, graphs, percentages… Altogether they can be very confusing for a user, especially one, not familiar with the interface yet. Your goal here is to help customers easily grasp the information.
A good dashboard should display up-to-date information, have a clear layout and simple visual elements, as well as use brand colors and fonts.

The dashboard is the main analytical tool for Salesforce users. Blue is the key color that the company uses in marketing and interface
Efficient search tool
Powerful search changes the way users navigate the platform and share information. When you’re designing a SaaS platform, think through what customers can potentially search and what filters or settings they would need. There are several tips for designing a custom search bar:
-
- Show your search bar prominently
- Include a text field
- Use a search button and a search icon
- Hide advanced options
How to design SaaS products
Designing SaaS products involves several key stages. To help you get started with building your SaaS service, we’ve outlined the 5 most important steps of the SaaS design process:
1. Prepare a design strategy
Before starting the active design phase, it’s necessary to go through a couple of preparatory steps. The first item on the list is to create a SaaS product design strategy. To do this, first research your target audience, competitors, and the current state of the market. Knowing the user needs will allow you to create a design that highlights the most essential features of your service, resulting in a better user experience. When you’re done with the initial research, outline the main design goals for your project. Think about what you want the design to convey to your clients and how it will align with the primary objectives of your business. All in all, if you set clear goals for your SaaS product design, it will be much easier to stay on track and offer a compelling value proposition to your target audience.
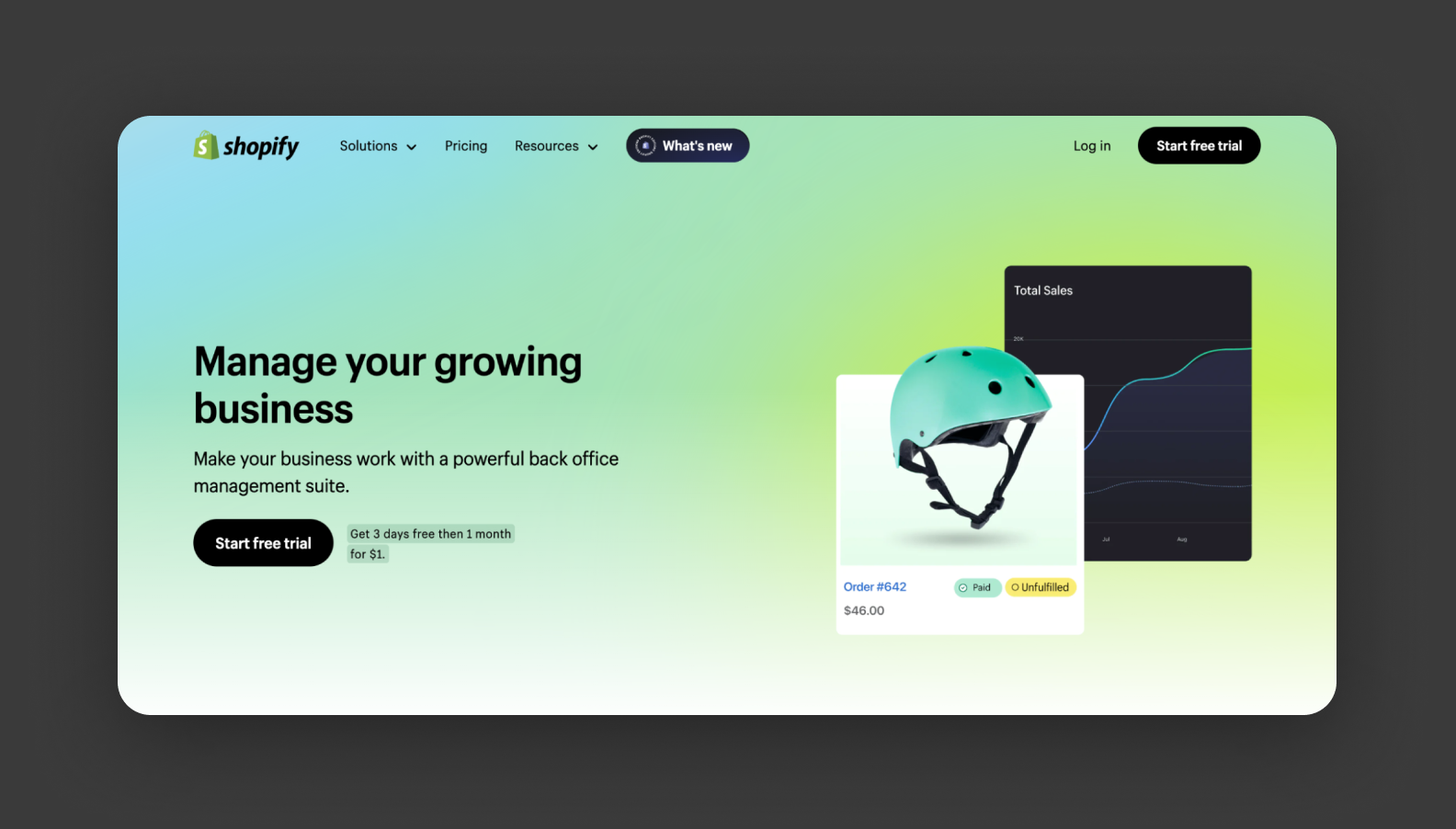
2. Create a visual identity for your brand
The next step is to create a recognizable visual identity for your brand. This may include creating a brand logo, assembling a color palette, and deciding on the right fonts for your SaaS platform. By doing that, you’ll be able to evoke the right emotions in your customers and strengthen your brand identity. Choose the visual elements based on the preferences of your target audience, as well as the message you’d like your brand to convey. All in all, if your product tells a compelling and original visual story, it will attract clients much faster.

SaaS providers in the field of e-commerce, such as Shopify, rely on simplified UIs to streamline the user registration process. They also use soothing colors to inspire confidence in their clients
3. Create a design mockup
Once you’ve created a visual identity for your brand, it’s time to actually start designing some mockups. By doing that, you’ll be able to visualize how your SaaS platform will look at launch and iron out the potential flaws. This is crucial for building an effective user interface and ensuring that your design concept works not only on paper but also in practice. This stage of design development makes it possible to experiment and make changes to the initial design strategy. Having a finished design mockup will also allow you to present your product to investors and secure additional funding for your project.
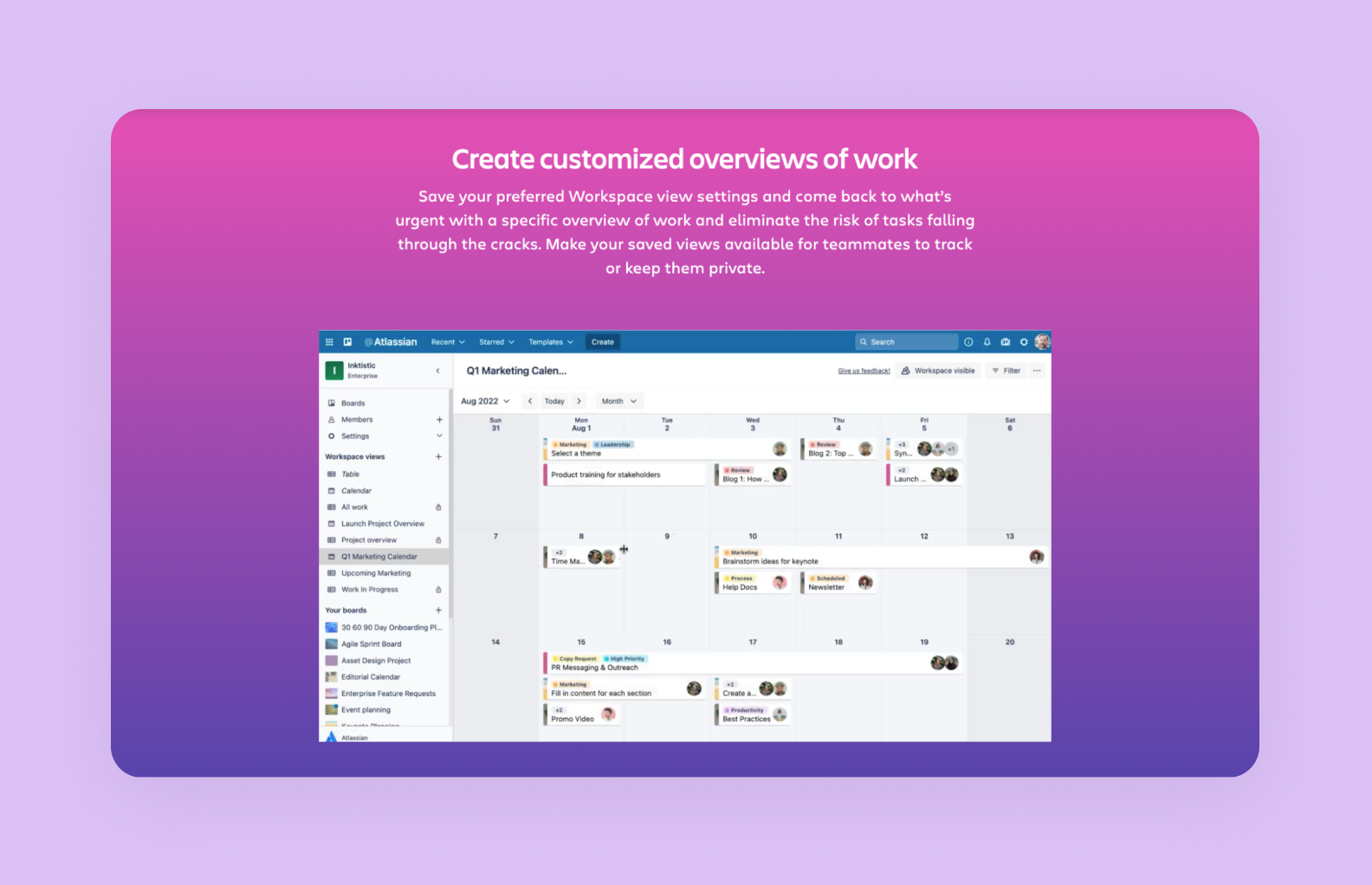
4. Design an intuitive UI
Nowadays, the most successful SaaS solutions are focused on offering their clients a great user experience above all else. Building a comprehensive and intuitive user interface will allow your SaaS product to engage users and emphasize the most important functionality. First, focus on designing the individual UI elements like the navigation bar, icons, and buttons. Then, combine them to make sure they blend together well and align with the overall design vision. Try to keep things simple, a good UI doesn’t have to be overly complicated. The more accessible the user interface is, the more engaging it will be for customers. One great way to make your UI more accessible is to provide users with an option for UI customization. This can be achieved by using cloud computing technology, which makes it possible to create responsive and well-optimized UIs.

Trello, a popular SaaS platform for task management, offers its clients a versatile and easy-to-navigate user interface
5. Conduct user tests and collect feedback
Once the design is finished and implemented into your SaaS service, it’s time to analyze how well it turned out. You can do that by conducting user tests, which will help you pinpoint the potential flaws in your design. User tests and surveys will give you valuable information on what could be improved or removed, as well as which design aspects are the most popular among customers. Ultimately, collecting user feedback will allow you to improve your product and give you ideas about how to support the platform in the future.
7 steps of how to build a SaaS product
All SaaS companies start with an idea, and the path toward the end product takes a lot of work. If you have an idea for a platform and feel ready to start the development process, there are several things you need to do on your own and with a team of developers.
For a comprehensive SaaS app, you will need a whole team of developers, designers, and QA engineers. If you don’t have time to hire and onboard a dozen new employees, an outsourced team is a perfect option for you.
At Purrweb, our goal is to help startup owners to test their ideas and develop an MVP in 3 months. We have 8 years of experience and already successfully launched more than 300 projects, including SaaS platforms
1. Conduct market and competitor analysis
First things first: before launching anything in the market, you need to perform market and competitor analysis. Look at the existing SaaS platforms and make a list of their advantages and disadvantages.
2. Define your unique selling point
Based on market research and competitor analysis, you need to define what is so unique about your app and why customers will use your platform and not others. The great question to start with is “What do I offer that my competitors do not have?”. It can be outstanding elements, a wider or smaller range of features, or an unusual approach to your SaaS model.
3. Choose the monetization model
Normalize thinking about money! For the sustainability of your SaaS product, it’s very important to think about how your platform is going to earn money. The most popular stream of revenue for SaaS projects is a subscription when users pay a regular fee to access the service. Some platforms also run ads and offer premium services for an extra charge.
4. Plan multi-tenant architecture emphasizing security and performance
Multi-tenancy refers to multiple customers, it’s an architecture approach in which a single software application is meant to serve several different tenants at once. The approach has its advantages: multi-tenant solutions are more affordable and easier to set up, manage, and maintain.
Before working on UI design services and UX for your SaaS platform, you need to plan the solution and create mockups for the interface.
5. Choose a technology stack
Selecting the right technology stack for a SaaS is a foundation for the whole project cycle. Based on your ideas, ambitions, and needs, the developers will select the stack for the front and backend to efficiently execute the platform. First, the team will dive in and research the scope of the project. Then, they will define the workflows and set up the needed stack for the server side and the client side.
6. Build and MVP
If someone asks us “Do I even need an MVP to develop a successful SaaS platform?” our answer is always a yes. MVP, or minimum viable product, is the first basic version of the product. It helps startups with several objectives: to test the idea, get feedback from real users, and see if their project is relevant to the current trends in the SaaS market.
An MVP saves business owners from wasting their whole budget and energy on a solution that might end up unwanted on the market or unclear to target customers. To avoid this scenario, we recommend starting with MVP development and testing your idea for less time and cost, without serious risks.
-
Launch, test, and improve
After you release an MVP and analyze customers’ feedback, it’s time to decide what is next. Some startups pivot to a completely different approach, some adjust their marketing strategy, while others just leave everything as it’s and scale up.
How much does it cost to design a SaaS product
And how to design a SaaS project on a budget? We know the answers. Here is the budget you need to plan for SaaS development.
🚨Disclaimer: This is our estimation for an average-complexity SaaS project created at Purrweb. We don’t guarantee other companies have the exact costs or timelines.
| Type of service | Description | Timeframe | Costs |
| Planning | We meet up, discuss your idea, and plan the development | 1 week | $0 |
| UI/UX Design | We create several ideas for the screens and present the mock-ups to you. The last word is always yours, but we’ll be happy to give you some advice | 53 hours | $3 255 |
| Front-end Development | We work on everything that the user sees on the screen | 174 hours | $9 905 |
| Back-end Development | We define the business logic, set up servers, and execute all
operations |
144 hours | $8 315 |
| Project Management | We oversee the project, appoint responsible team members, control deadlines, and communicate with you | Alongside the development | $2 550 |
| Optional: Post-launch Maintenance | We help you release updates, scale up, and adjust the features based on users’ feedback | After the release | from $1050/a month |
Overall, to build an MVP for your SaaS product including UI design services and UX, you will need from $20 000 to $30 000. On average, it will take around 2-4 months.
4 common SaaS design challenges + solutions
Designing a SaaS solution is not an easy task, even for an experienced team. Though SaaS platforms have been around for years and there are a lot of guidelines, tips, and UI/UX best practices, most designers usually face the same challenges related to user behavior and amount of data in the app.
We put together a list of 4 most common challenges and our solutions to them.
1. Different user roles
Challenge: SaaS design usually caters to several user roles and levels of platform proficiency. For example, an administrator, a manager, a client, etc.
Solution: Implement role-based customization and tiered UI options, and allow users to personalize their interface based on their responsibilities and level of comfort. Also, you can provide tailored onboarding processes for each role.
2. Data visualization
Challenge: SaaS platforms deal with complex data, and if it’s not always understandable or clear, users will get lost in datasets and figures.
Solution: Utilize interactive and intuitive data visualization tools, like dashboards, graphs, tooltips, filters, and easy-to-understand charts to simplify information.
3. Overwhelming amount of features
Challenge: SaaS applications often have many features, and this leads to cluttered and confusing interfaces.
Solution: Prioritize SaaS product design for features that users need the most and offer contextual support to help customers with navigation.
4. User engagement
Challenge: To keep high user engagement in an app can be difficult, especially if the interface is not intuitive or captivating enough.
Solution: Foster a user-centric SaaS product design approach through feedback and usability testing. Don’t forget about gamification elements, such as progress trackers or achievement badges, to make the user experience more fun.
What are examples of good SaaS designs?
Here are 3 examples of SaaS platforms that overcame the most common challenges and carried out competitive and advanced UI/UX design.
Hubspot
HubSpot is a comprehensive SaaS platform known for inbound marketing, courses, blog articles, and customer service solutions. It handles very complex workflows to help users automate marketing and sales processes.
HubSpot’s UI/UX design is user-friendly, clean, intuitive, and visually appealing. The interface is customized for users in diverse roles and offers personalized dashboards, insights, and templates.
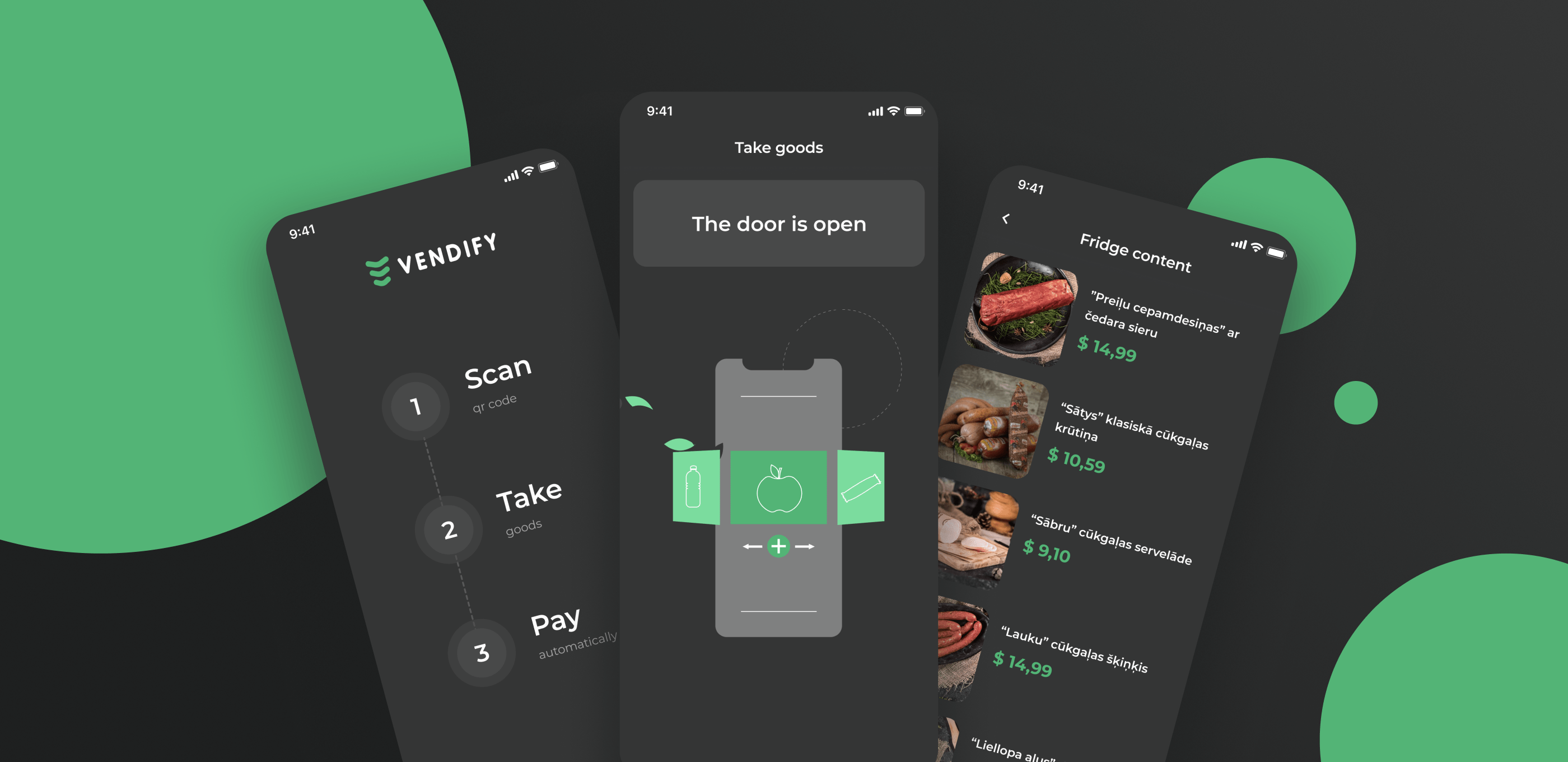
Vendify
Vendify is an IoT application for smart vending machines that sell fresh food. The platform started out as an MVP, and the design reflects on these goals to test and prove the idea. The interface is very clean and simple, without many images or complex details.
The design concept of the interface uses a dark theme to match the fridge and the brand logic. It’s a non-traditional move, but it makes the UI stand out.
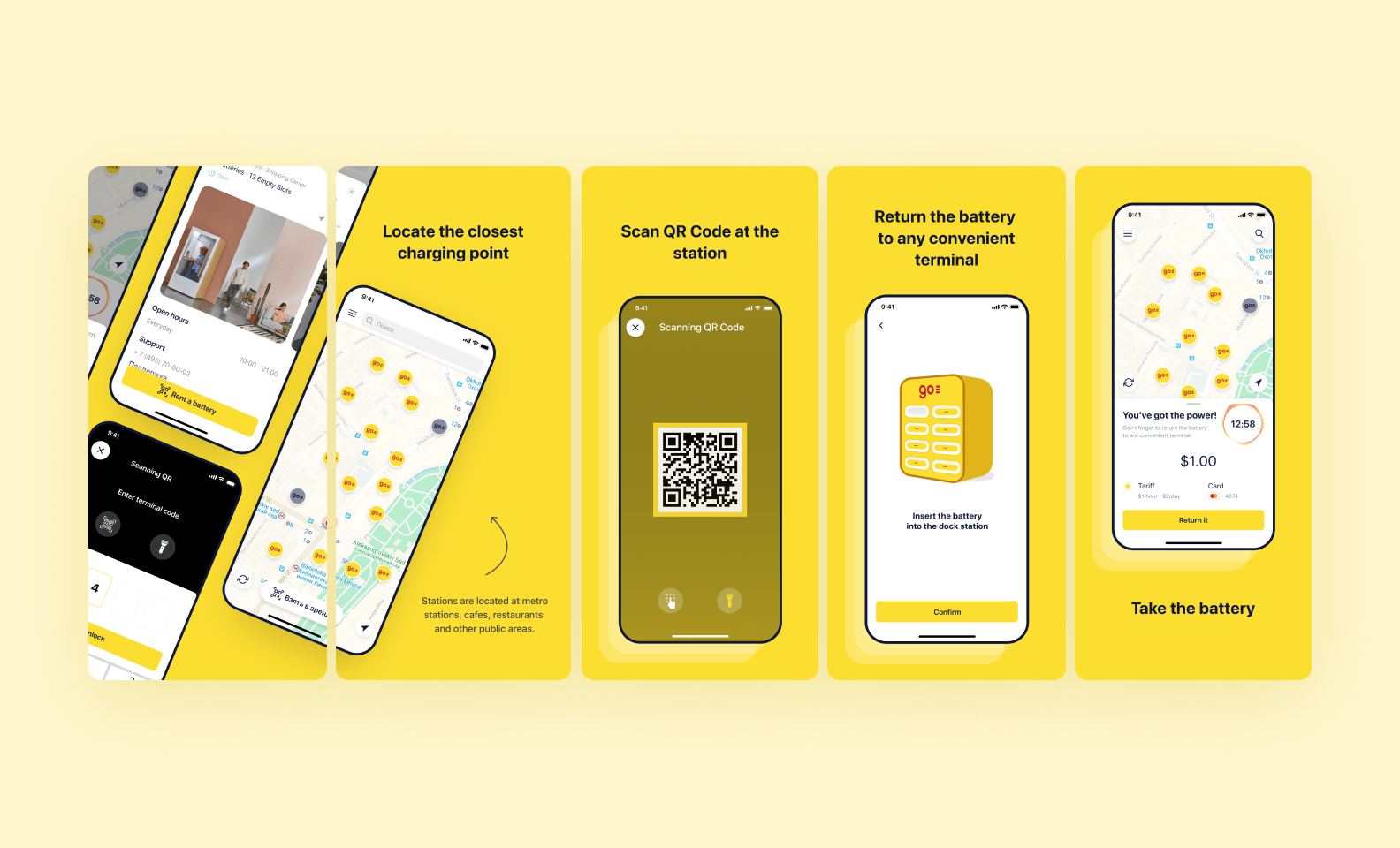
EnerGO
EnerGO is a mobile app for users to rent portable chargers in popular places, like metro stations or malls. We worked on the design for this platform, carried out JTBD research, and created over 70 screens to develop a great user experience.
Our designers chose yellow and white as the main colors, with neutral typography to make all in-app texts legible. The interface focuses on the principle of anticipatory design — the app predicts what users want and anticipates the next move. It simplifies processes by being one step ahead of the user’s decisions.
Wrapping up
Creating a SaaS product is a complex and challenging task itself. If you want to stay relevant to the market and focus on the UI/UX design, it adds an extra layer of responsibility to the team.
But everything is possible with the right developer who has the experience and pays attention to detail. Make sure they understand the most common challenges that come with SaaS development and already have solutions for them. If you make the right choice, you will have a team of professionals to rely on when you have questions, for example, how many fonts to choose or how to use gamification.
About us
At Purrweb we provide mobile and web software development services with straightforward and cutting-edge UI/UX to level up the user experience. We help startups and existing companies build an MVP from a SaaS business model in 3 months and test a business idea with real-world customers.
Wanna move forward with your SaaS idea and consult our developers? Drop your email via the contact form below and we’ll get back to you soon
Our cases
We have a lot of experience with cloud-based apps and SaaS web design. For example, we created an e-signature service for signing documents online. We had to deal with a wide range of challenges: from the legal regulations in different countries to API integrations and flow change after the release.