To go web or mobile? Before you blindly follow Zukerberg’s example, remember that Facebook was launched in 2004, at that time there was no alternative.
Now you have options, so how to make up your mind? Before you go to an MVP agency, let’s look into the question together.
1. Drive more traffic with SEO
Comparing mobile apps vs web apps — you will anyway face SEO.
There are various SEO types for web applications, let alone mobile. Yet both web and mobile search engine optimizations are partly based on keywords, it’s believed that products developed to work on a smartphone are harder to optimize as there is an entirely disparate system.
Why? Let’s dig out the details.
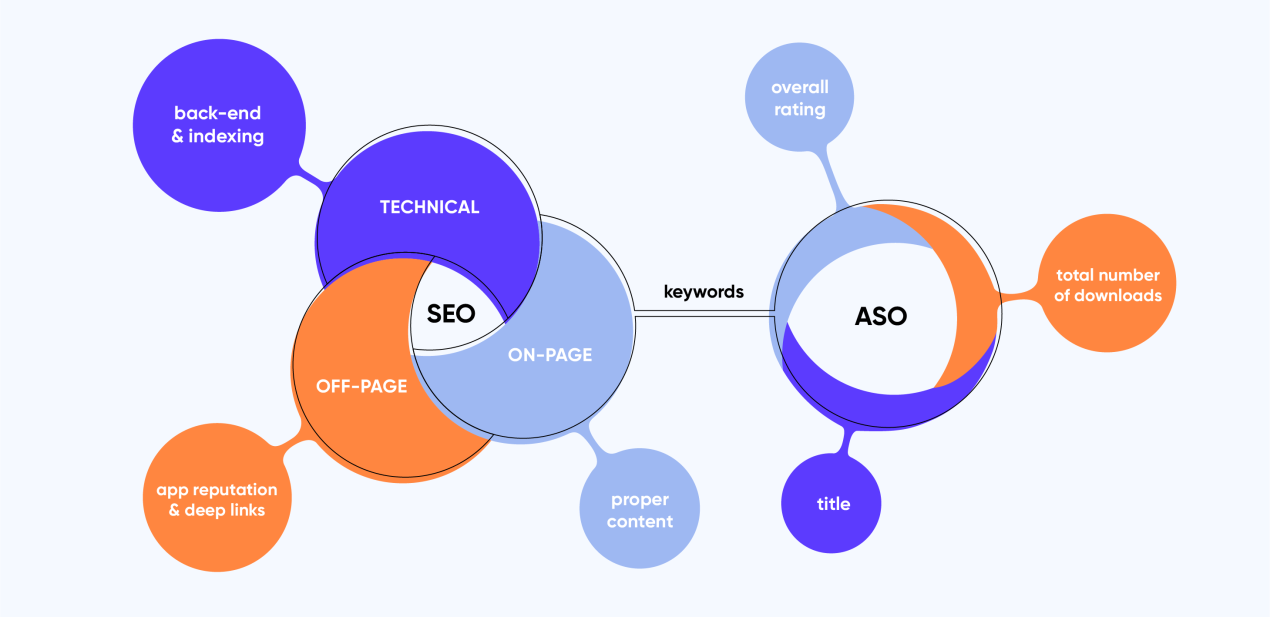
 Mobile application and web application: SEO explained
Mobile application and web application: SEO explained
It is considered that web apps are much easier for users to find because their pages can be displayed in search results and listed in industry-specific directories, yet many mobile apps can be indexed and therefore found in search results too. Thanks to Firebase App Indexing you can make your mobile app searchable. To do this, of course, you must get a website that will be associated with your app, so we can say the visibility of apps is still restricted by manufacturer app stores.
If you’re willing to reach larger traffic avoiding any extra spendings, you should get a web app. But don’t hurry. Take some time to think about all possible twists and turns.
2. Take into account frequency of use & availability
Got two questions for you:
- How often will your user turn to your product?
- Will your app be used in on-the-go or in-doors form?
We’re here to help you with both.
Think of usage regularity. If a person is to use your app on a regular basis, then a mobile app will probably be better to develop.
Let’s invoke Microsoft To Do.
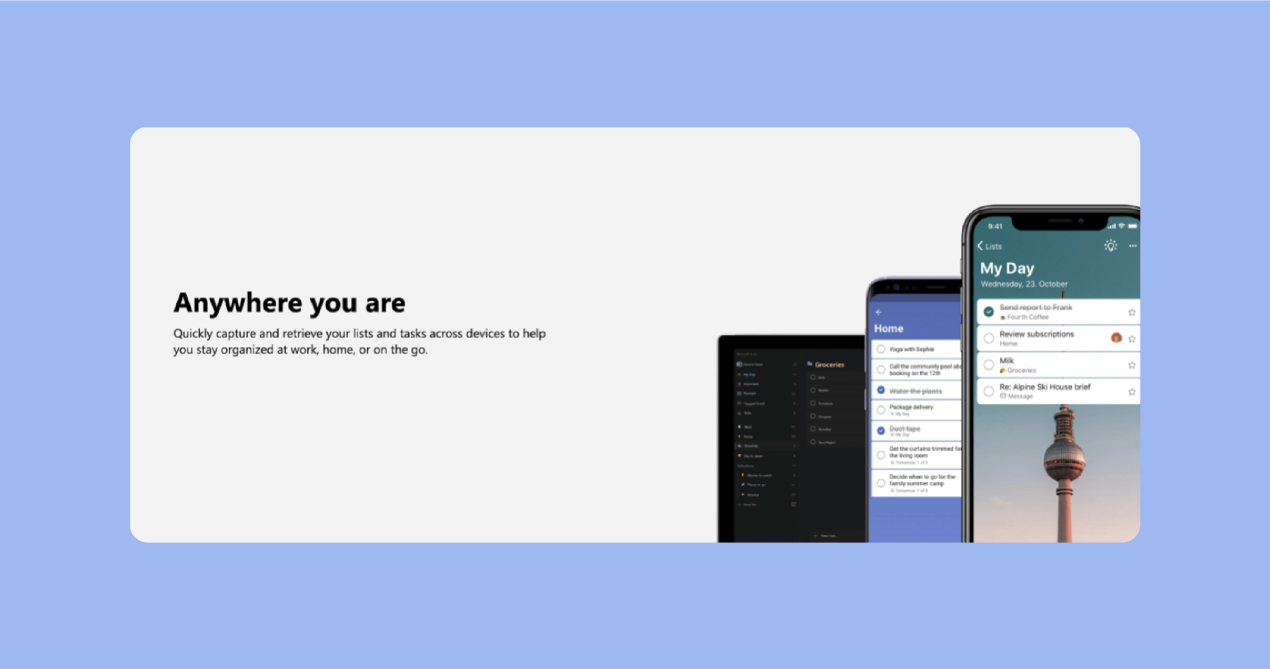
 Microsoft decided not to choose one option between mobile app vs web app
Microsoft decided not to choose one option between mobile app vs web app
The mobile app gives the opportunity to quickly create tasks and sync up with the user’s mobile device. This lets users mark their tasks as completed anywhere they are during the day: at work, in a local mall, or at home. Be it a shopping list or a reminder to feed your cat — your smartphone is always at hand.
Another example for you: a meal tracker (also known as calorie counter). Let’s admit that no one wants to remember what and how much they eat during the whole day, so there is no way it can be handy for them to browse an app on the computer.
Consider network connection. Imagine you’re in Moscow. Offline access to maps (like in Google Maps), of course, will help you not get lost. Although the app requires the internet to perform specific features (you cannot see transits offline, for example), it can still offer navigation. In web applications, it works completely differently: no connection — no help. 😀
Following up on the situation, once you get to the destination, you may face another great challenge: talking to a person who doesn’t speak English. A mobile application which can run without the internet will be a good assistant to you. Don’t forget to download the language base on your smartphone while you have a good internet connection — and you’ll easily (well, at least be able to) explain what you need.
We recommend that you put yourself in the user’s shoes — it is the best way to contemplate the accessibility of your future product. Evaluate app usage scenarios. If you expect that the user will be accessing your product for at least 3 times a day, from different locations, or experiencing poor internet-connection, think about mobile.
3. Think about device features
While web apps struggle to make use of many modern features, mobile applications have full access to the functionality of a mobile device (including camera, GPS, or, for example, NFC module). Gonna turn to the case study now.
Sending push notifications. There are apps for which it is vitally important to ship instant notifications. For instance, news apps (for sharing hottest news and materials) and social networking apps (for notifying users about their regular activity).
Speaking of the latter, let’s have a look at Facebook. We all got used to getting messages right inside the page but it’s also possible to turn on browser notifications. Thanks to APIs, the user can be immediately notified about important messages even if the browser is collapsed, which is, of course, nifty. However, more people prefer using the mobile app because it’s easier to use when we talk about everyday chatting with friends.
Although people tend to use social media both in a browser and on a smartphone, there are other examples that work better either on the web or on mobile devices. Consider food delivery apps: the user usually wants to be updated on the order status while doing their things or work, which makes it more reasonable to get a mobile app,
Another example is NFC payment. As it requires the NFC module built in a device, the feature can be only integrated into a mobile app.
Recapping. Some features work better with mobile apps, and some are just made for them. You can’t fight it. Don’t go by system functionality, think of your app idea instead and study out the features you can make use of.
Mobile app vs web app development
Development of web and mobile apps vary in terms of design and functionality.
With respect to UI design, web apps are harder to design since each and every browser has a specific set of code details and there are a lot of screen sizes that need to be taken into account. The UI of mobile applications has definite guidelines (for both App Store and Play Market) that are kind of restrictive rules, which help designers not to build a frankenstein. In this mobile app vs web app battle, the winner is mobile.
Rather than focusing only on features, we suggest you put usage scenarios in the foreground. It’s not a big deal to find those who can handle the development of a web application or those who work with iOS and Android. What you should do is to consider all: frequency of usage, availability of your product at any time, features of a device that may be handy for users, and decide.
If you end up with the strong intention of getting a mobile app, then pay attention to the cross-platform mobile app development. This approach allows you to hit both Android and iOS markets within the shortest possible time and hence perfect for startups. How does it work? It not only saves money but also speeds up the development process: developers use frameworks (like React Native by Facebook) to code native-like mobile applications for Android and iOS simultaneously.
Conclusion
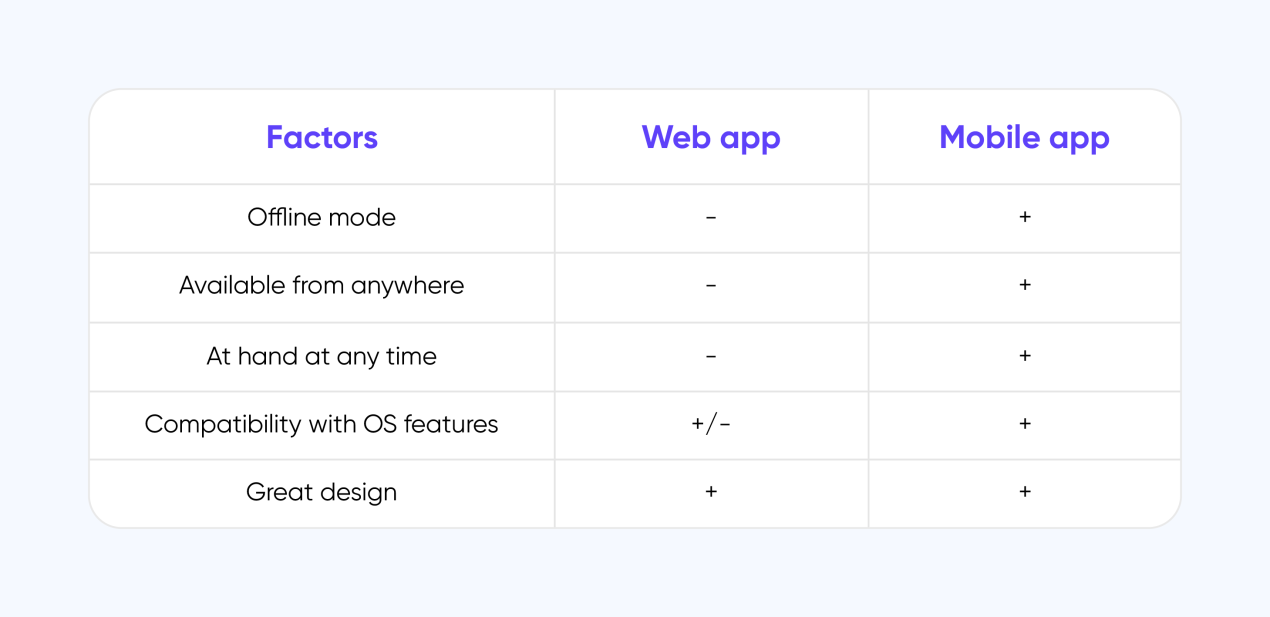
We have quickly built the table so that those who #scrolledtothebottom could see the difference in mobile app vs web app competition. Don’t thank!
 As you see, web applications are little bit behind mobile apps. Yet it doesn’t mean To go web is a wrong option.
As you see, web applications are little bit behind mobile apps. Yet it doesn’t mean To go web is a wrong option.