Main
- A web development brief is a type of questionnaire in which clients share details about the project.
- It’s easy to save time and money with a brief — a development team can cycle through fewer iterations. At the same time, they won’t need to schedule as many calls to understand the main caveats of the project.
- A good brief should include info about the business, its target audience, competitors, design, and technical requirements.
Website development brief — what is it?
A website development brief is a document with details about the website. The client shares significant info about the product: its main features, business niche, and target audience. They also share their wishes regarding the website content and design.
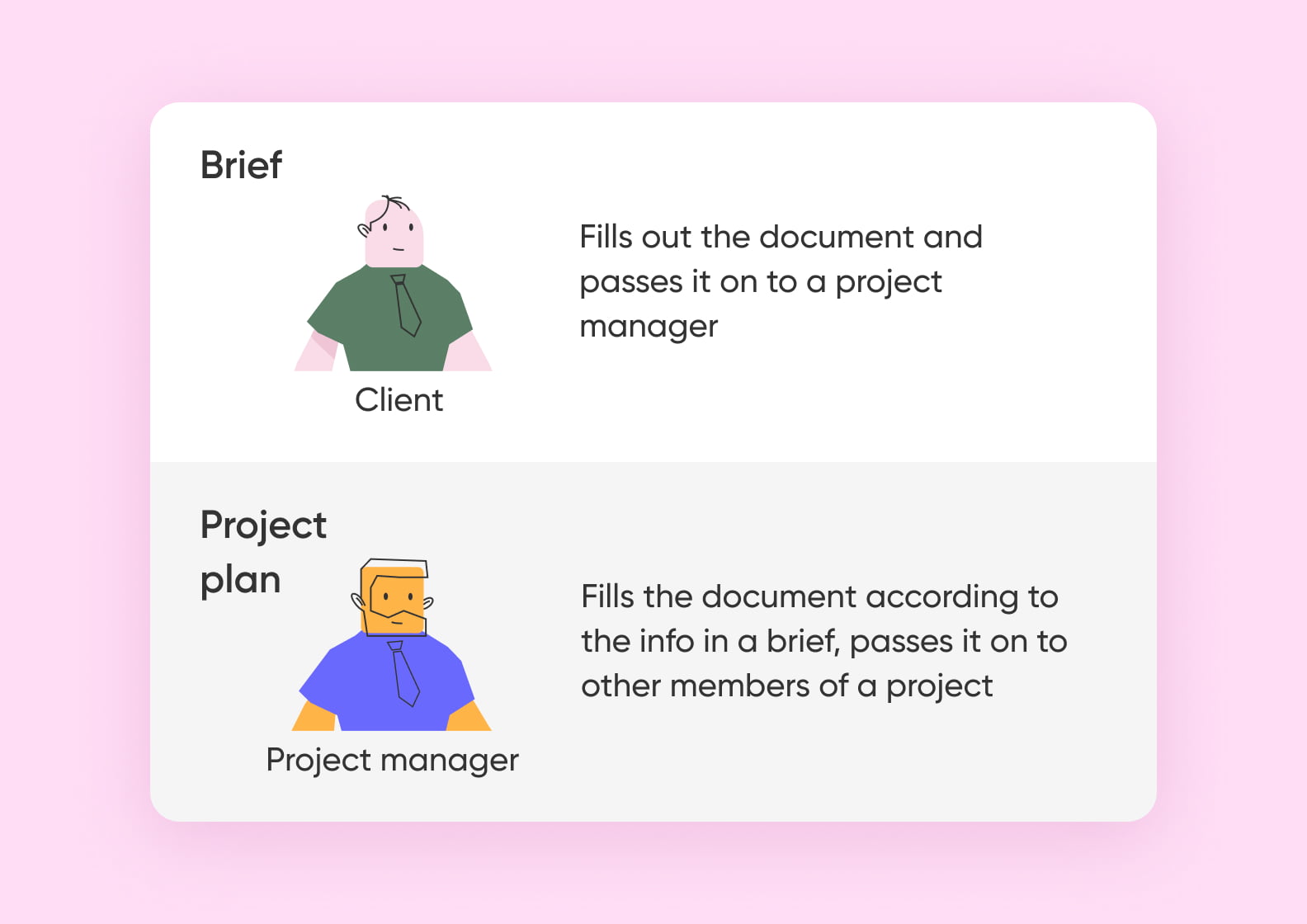
A brief is similar to a project plan, but they are different things. A project plan includes detailed explanations and info about the entire project. Designers and developers use it by themselves to navigate through their work. Every necessary little thing and technical detail is included — without them, it’s hard to get the project done in time.
The contractor draws up both project briefs and project plans. However, the key difference between them is that a client fills out the brief, while a project manager completes the plan. The project plan is based on the brief and its info, and this document is later passed on to other project participants.
Why do I need a website development brief?
There are several reasons why agencies and development studios debrief their clients. They include saving time, speeding up development, and transparency. Let’s take a closer look at them:
Saving time. A detailed debriefing session can take up to ~1.5-2 hours. After that, each discussion about the project takes less time. The contractor can read the brief and immediately grasp the specifics of the project. This way, the client doesn’t have to schedule separate calls each time they want to start working with a different developer.
Speeding up development. The contractor can immediately pick out the important details from a properly filled-out brief. In turn, they’ll come up with better solutions on how to create a website. The client doesn’t have to go through countless iterations to get the result they want. So with a brief, it’s easier to solve crucial business goals, like increasing retention or attracting a new audience.
Transparency. Thanks to a brief, both clients and contractors know what the result should look like. The agency will be able to suggest the best techniques to achieve that, and clients can easily discern if these developers are right for the job.
Making a website without a brief isn’t worth it. In this scenario, clients will have to schedule many calls to explain what their company does. And problems can emerge when development starts. It’s unlikely that designers will meet color and font expectations. The same goes for developers who won’t get some details right on the first try.
Things to consider when filling out a brief
At Purrweb, we have a universal brief that we give to every client. We made over 300+ projects, and each one began with a brief. Here we’ll tell you what things we consider mandatory and how to fill out a brief to save your time.
Let’s break down each part of the brief in detail. We’ll provide some examples, too.
№1. Your business dealings
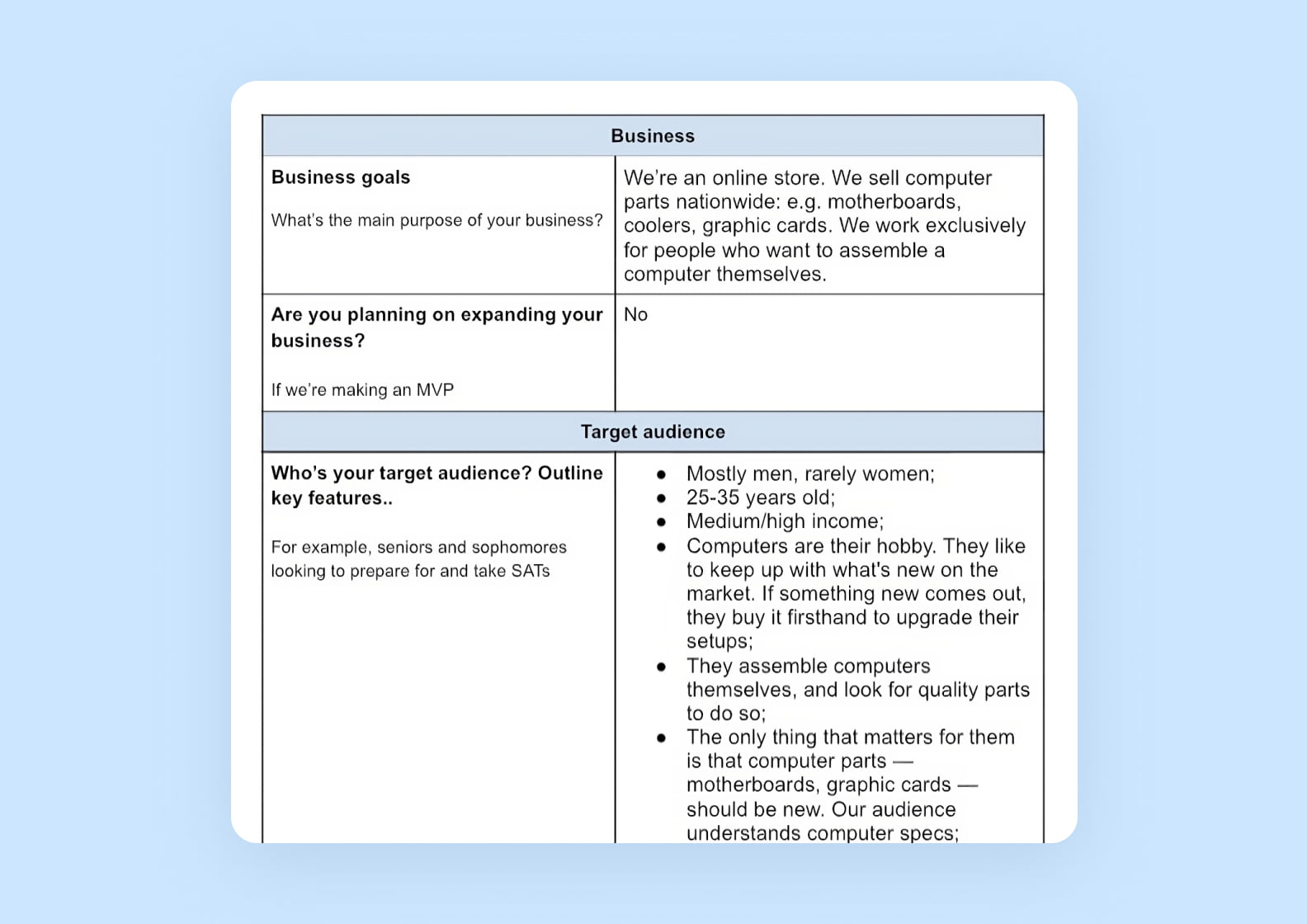
Here we ask to write down the main objectives that our client has. If one of their aims is to test a market theory, it’s crucial to think about the future — whether they will expand their website later or not.
You don’t need to tell the detailed origin story of how you founded your business. Just tell us what you do and what are your main advantages are over your competitors.
| ❌ | ✅ |
| Our CEO, John Smith, got his master’s degree from Harvard. He then became an intern at a Chinese company. There, he got an idea for his first business — reselling used computers. He wasn’t successful, unfortunately. John Smith knew his ship had sailed, so he began to think of other solutions… | We’re an online store. We sell computer parts nationwide: e.g. motherboards, coolers, graphic cards. We work exclusively for people who want to assemble a computer themselves. |
№2. Target audience
Here we ask for info about your customers: what their habits are, what a typical user looks like, and their pain points. At the same time, we try to understand how making a website can help your audience.
Don’t write about your target audience in a general, nondescript manner. Otherwise, it’ll be tough to imagine who your customers are.
| ❌ | ✅ |
| Men and women, 18-50 years old, living in the US. They want to buy a computer. They have the money for it, and if they don’t, they can take a loan. |
|
Designing a user-friendly site is difficult when you have no idea who the audience is. Vague descriptions can lead to wasting money — there may be a chance of making a website for a user who won’t even open it.
№3. Competitors
In this part of the brief, write down your competitors, their strengths, and weaknesses. You should also include references and most importantly, examples of sites you like. You can find them on Behance or you can just check out the direct competitors whom you already know.
Answering these questions reduces development time. It’s easier for the contractor to understand what you want so they can make a site that meets expectations faster.
| ❌ | ✅ |
| The website should look good. I want it done by the end of the week. The rest is up to you. | Some websites I like:
1. https://broex.io — white with blue accents suits our brand. We also think it would be great to add 3D illustrations to our website. 2. https://biogeek.health — looks simple and concise… |
This way you can better understand what you need. Your contractor will easily adjust to your wants.
№4. Design and visual part of the site
Describe how you want your website to look. Maybe there are specific stylistic and color choices you want to incorporate. Also, tell us if you already worked on branding. This way, we won’t have to create the brand design from scratch. If you have any ready-made design elements, leave links to them in a brief.
If the design has to be done from scratch, we ask about some brand associations; e.g. what words come to mind when people think of your business. We also ask what images and design elements should be omitted.
|
A part of a brief. Design section |
|
| Do you have a ready-made identity (logo, font, color palette)? | No, we hope you can help us with that. |
| Are there specific requests regarding style? | We want more green, something like that — so our website can be associated with ecology, healthcare, and healthy lifestyles. |
| Describe your brand in adjectives | Caring, environmentally friendly, professional, medical |
This makes it easier to imagine what the site will look like in the final version.
№5. Technical requirements
In this section, we ask about specific website details. What features should we integrate — special cloud solutions or Google Analytics perhaps? We also ask about website domains. We can use it if our client already has it, if not, we’ll connect it ourselves.
Consider these technical aspects in advance. This way, you won’t have to course correct. Otherwise, it’ll be difficult to integrate certain features, and it’s easy to lose time and money to fix it all.
We also consider the layout of the website. Usually, we make designs for 375×812 resolution for mobile devices and 1440×900 (1440×700) for desktops. But if the client wants their website to be seen on “older” devices, we listen.
How to get a brief to create a site
You can make your own brief — just write down the essence of the site and the project, in free form. It might take a little more time than otherwise.
You can also get it from a contractor. We can give it to you for free. Our developers created a project brief template based on the parts we wrote about above. We’ve been using it for 9 years. You can download a template from the link below.
Download a free website development brief, fill it out, and share it with any contractor
Conclusion
If you have an idea for a website, contact us using the form below. We’ll debrief you and get all the necessary details about the project. As a result, you’ll get a website that achieves your business goals and makes your vision a reality.