Types of healthcare apps
There are many different types of healthcare apps on the market. We carefully reviewed the top charts in the Health category and identified the most popular types.
📝 Symptom Checkers
They help users keep track of symptoms on their phones. For example, if you suffer from seasonal allergies, you can add days when you started sneezing a lot, or got a runny nose. When you come to see a healthcare professional, you will have your health records ready.
💻 Telemedicine
This type of medical app hosts online calls between patients and doctors. It became especially popular during the pandemic, when visiting a hospital was a risk. Many users switched to online appointments, even after the pandemic. This way they can safely talk to a specialist via audio or video call, explain their concerns, and get the treatment. Take a look at telemedicine app development solutions, if you’re thinking about creating a medical app.
🍏 Nutrition & Weight Loss
They help users track their food intake and count calories. How does it work? You set a goal and keep a food diary by searching a large database and adding items you ate throughout the day. The app will calculate the nutritional facts and can suggest certain foods to have a well-balanced diet, such as fiber-rich options like fruits and vegetables, or low-sodium snacks.
📊 Prescription Price Comparison
Usually, those are very simple apps that collect info about how much medications cost in different pharmacies and what coupons or discounts they are offering at the moment. Drug price checkers are very popular in the United States. One of the most successful examples of this type of health app development idea is a mobile application GoodRx.
4 essential features of a healthcare application
Depending on your idea and target users, you might need different features for your MVP.
Here are 4 features you should consider during healthcare mobile app development regardless of type or audience.
1. Registration and login
You need to decide at what step you want your users to log in: before they start using the app or after a short walk-through. For a more personalized experience, we recommend asking users to log in on the first screen — this will also help you authenticate who is using your app.
Try to keep the registration form short and ask for basic information only — name, email address, height, weight, date of birth.
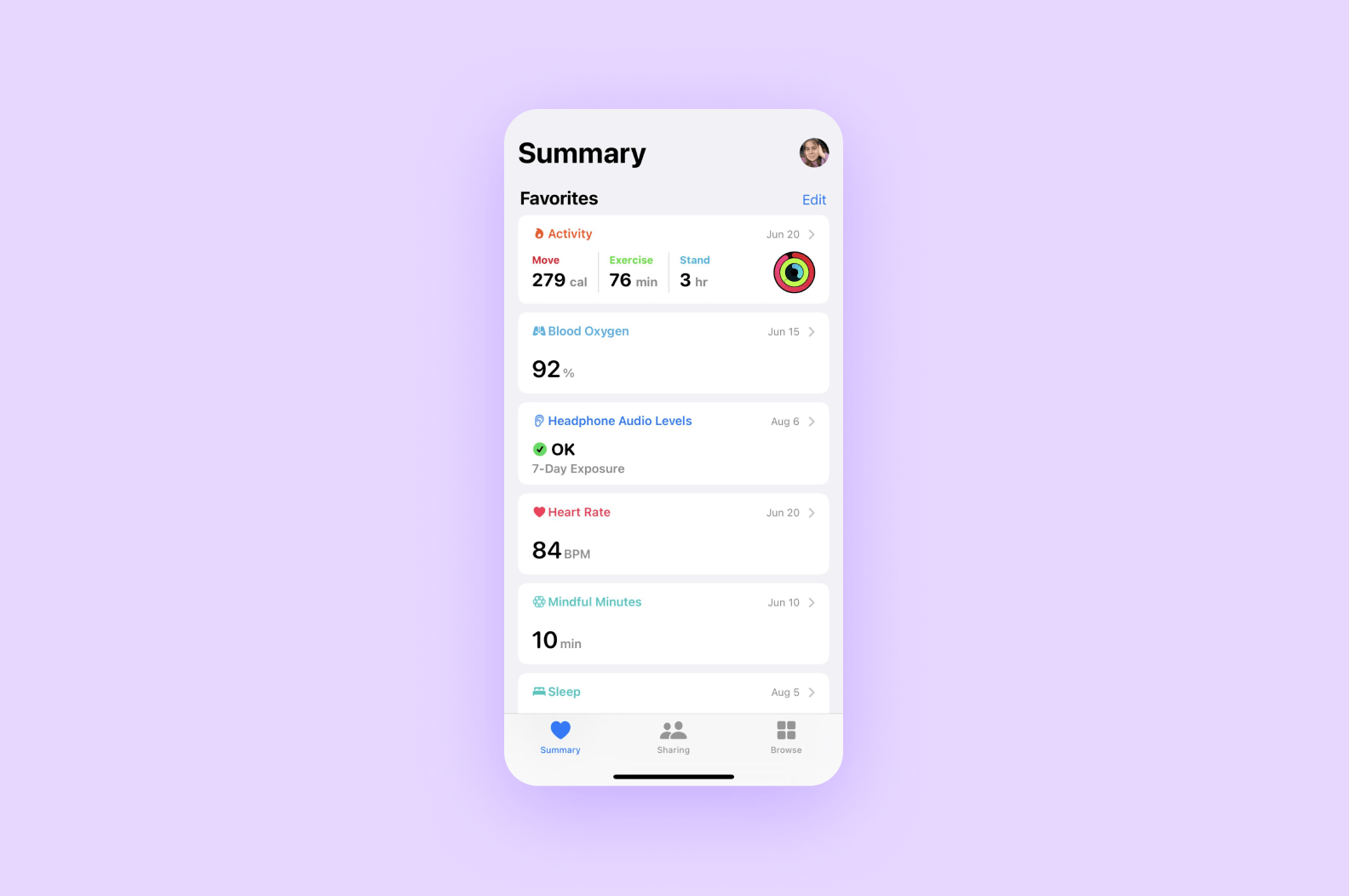
2. Dashboard
Dashboard presents grouped updated data in the forms of graphs, tables, and charts. A clear and easy-to-navigate dashboard is a must.
For effective dashboard design, everything should be well-thought and thoroughly planned: colors, fonts, and UI elements.
3. Reminders and notifications
It is your way to speak directly to the user, so make sure to include it in healthcare mobile app development. Notifications can serve as reminders or alerts about important updates and changes.
4. Wearables Integration
There are several benefits of this feature.
First, it will help you to source more data and prepare a more comprehensive analysis for the user. For example, if your app doesn’t monitor physical activity, a simple syncing with Apple Watch can close this gap.
Secondly, you won’t have to compete for the user’s attention: your audience can use several devices and apps to get insights into their health, each of them will supplement another.
HIPAA and other regulations to consider
The healthcare industry is one of the most regulated in terms of business. The app market for medical apps is no exception. Take a look at some regulations you have to abide by to release your app:
HIPAA
These are a set of administrative regulations aimed at safeguarding patients’ electronic protected health information (e-PHI). HIPAA requires that all healthcare providers (developers of healthcare apps included) implement a number of administrative, physical, and technical measures to combat fraud, data leakages, unauthorized access, and any other infringements that would compromise patients’ confidentiality. HIPAA compliance for startups is especially tricky, because it might be hard to definitevely tell if you are completely compliant, so be cautious.
Although compliance with HIPAA is crucial for anyone who wants to enter the healthcare market, there are other regulations to keep in mind when developing a healthcare app.
CCPA
Although specific only to California, any business that seeks to attract customers from this state must comply with the CCPA requirements. This law instructs all for-profit entities to inform consumers (in this case — patients) on what private health data are being collected and tell them whether or not this information is being disclosed with other parties. According to CCPA, any patient who is a resident of California reserves the right to ask for total erasure of data associated with them.
NIST
The National Institute of Science & Technology has devised a voluntary cybersecurity framework for businesses that deal with sensitive information. The NIST guidelines help private organizations enhance their protection in the virtual space and create proper algorithms for safe communication and resolving problematic situations. Following these guidelines is not mandatory; however, it can make the product more attractive to both patients and governmental institutions.
HITECH
Another act aimed at establishing a high level of patients’ health data security within medical networks. It has recently been merged with HIPAA, so complying with HIPAA automatically means complying with HITECH.
In this article, we are focusing primarily on the US legislation protecting patients’ medical data, but most other countries feature similar laws. It is crucial to always consult the relevant documents before launching a healthtec app in any market — be it domestic or foreign.
How to Develop a Healthcare App in 7 Steps
Step 1. Finding an idea
Here are a couple of things you can lean into before fully fledged healthcare app development:
Think of your target audience. Healthcare apps are used by different groups of people: from major insurance companies to regular patients. Keep their interests in mind. You can also create a more detailed portrait to better understand their problems.
Brainstorm some features. This is the part where you think of a unique selling point of your app. Why will doctors use your product in their practice?
Assess the competition. Keep their strengths and weaknesses in mind. You can use them to enhance your product, make your app’s UX richer, and attract more clients.

You can use a SWOT matrix to flesh out your idea. Think of the things your app can do well, assess in advance where it may fall short, and analyze potential threats and opportunities
Step 2. Validating your idea
After you settle on your app idea, try to refine it and test it in the wild. Here are some things you can do:
Find a research group. Take a couple of doctors or friends and ask them about the feasibility of your idea. They may provide some insights you couldn’t have known about the product or the industry.
Ask on the internet. You can gather data by pooling answers from different people on forums. If you need it, it’s possible to incorporate their suggestions or wants into your own product.
After you figured out that your idea is sought after, think of some regulations you’ll have to face and abide by to release your healthcare app.
Step 3. Adhering to HIPAA
Secure the data. The flow of patients’ medical data should be protected from both external and internal threats.
Limit access. Ensure that the only parties with access to e-PHI are patients and their attending doctors.
Conduct audits. Any activity in information systems that contain patients’ sensitive data should be thoroughly recorded in case any further examination is needed.
Ensure interoperability. The app needs to be integrated into a wider network of already-existing solutions designed by the medical establishment via flexible APIs.
Supervise. HIPAA obligates healthcare providers to train all staff professionals to work with e-PHI in a safe and proper way, as well as introduce sanctions for non-compliance.
You can find the full list of requirements on the HHS site.
Step 4. Developing UI/UX design
Don’t forget to outline separate user flows for different roles. If patients and doctors share the same flow, the app can get messy and difficult to get into.
Now’s the time to create wireframes — simple black and white screens of your future app. The goal here isn’t to make a beautiful product, but a functional one.
Make sure to develop an accessible interface. If it’s intuitive to use and clear to navigate through, more users will stick around to enjoy your app. It’s especially important for healthcare apps — if the design is too distracting or difficult on the eyes, it can hinder the user experience.
It’s better at this stage to think through some design choices that can assist users to better utilize your app. Text-to-speech, minimalistic design, and neutral colors can all enhance the user experience.
Step 5. Adding third-party integrations
Some hospitals and insurance organizations can’t live without integrations. EHR-systems and cloud computing make the workflow a lot easier — and a lot of companies won’t consider an app that doesn’t support things like this.
If you’re planning healthcare app development for a residence or other medical company, try to understand their needs and requirements. They may share some of their favorite integrations. Using them in your app can make it a more favorable choice amongst competitors that don’t have them.
Step 6. Launching an MVP
The goal of this step is to test out your idea with real-world customers. MVP stands for a minimum viable product and can be described as the first version of your mobile app with a limited set of must-have features. Don’t confuse it with a prototype or a mock-up: MVP is a completed and fully-functioning solution.
MVP’s can save you a lot of money in the long run. If the idea doesn’t take off, you can modify your product or abandon it without significant losses. If it proves to be successful, you can easily scale it if you want to.
After development is done, launch the app and gather initial feedback — it’s crucial. You can use it to make your app even better and attract more users.
Step 7. Scaling the product
After you receive customer feedback, analyze the data, and perfect the product it is the time for a final launch and scaling up. That’s why launching an app doesn’t mean the end of development.
The team of software developers will help you with the app, by getting rid of pesky bugs. At the same time, experienced mobile developers can integrate app updates and provide post-release support: e.g. add new features and make sure existing ones work properly.
Costs & timeline
How much does healthcare mobile app development cost? Let’s break down the services and the numbers for a similar project.
🚨Disclaimer: This is our estimation for medical app development and we don’t guarantee other companies have the exact costs or timelines. The following quote is valid only if you decide to develop a product with us.
| Stage | What are we doing | Estimation in hours | Estimation in weeks | Approximate costs |
| Initial meeting | Discuss the idea of your app | 1 day | – | No costs |
| UI/UX design | Map users’ journey, create and present you with interface mock-ups | 125 hours | 5 weeks | $6,300 |
| Development | Work on your healthcare app | 860 hours | 10 weeks | $38,700 |
| QA Testing | Find and fix bugs | 300 hours | In parallel with development | $6,000 |
| Project management | Manage the healthcare mobile app development project and solve administrative tasks | 16 (in weeks) | During the whole project | $4,250 |
Overall, the mobile healthcare app development services will cost you $55,250 and will take approximately 5 months.
Let’s take a look at some of these stages to create a health app in depth
Initial meeting
The project manager contacts you and schedules a call to better understand the task at hand. They ask about the business, an idea for the app, requirements, and limitations. The manager returns the next day with an approximate budget and timeline.
The purpose of a project manager is to organize development. They plan out the workflow and pick out designers and coders with relevant experience. This makes the whole work process go smoothly.
UI/UX design
This is the part where designers begin working their magic. They create several deliverables:
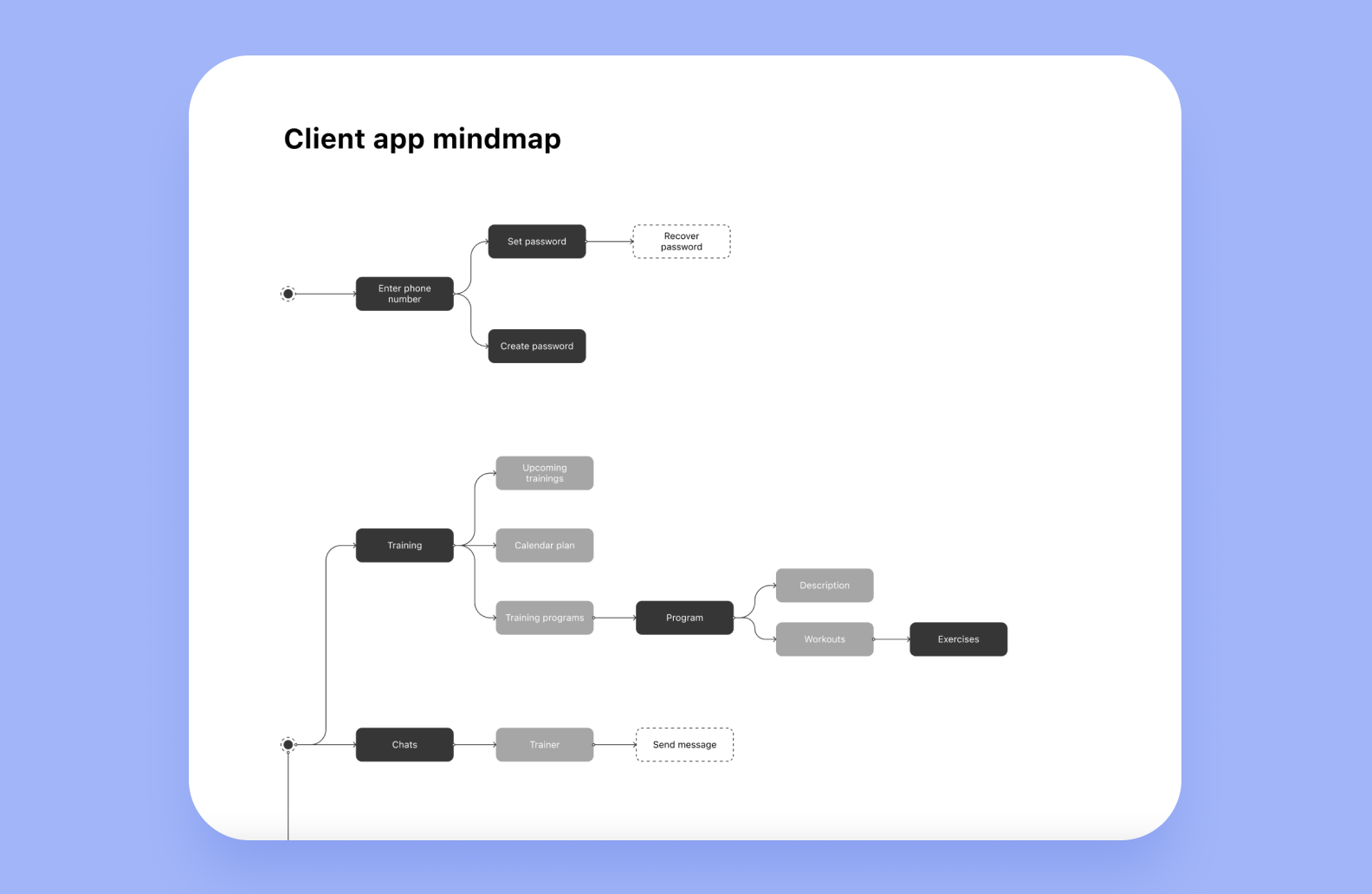
Wireframes. They make it easier to map out user logic. You can see how future clients will navigate through the app. Every wireframe is compiled in Figma.
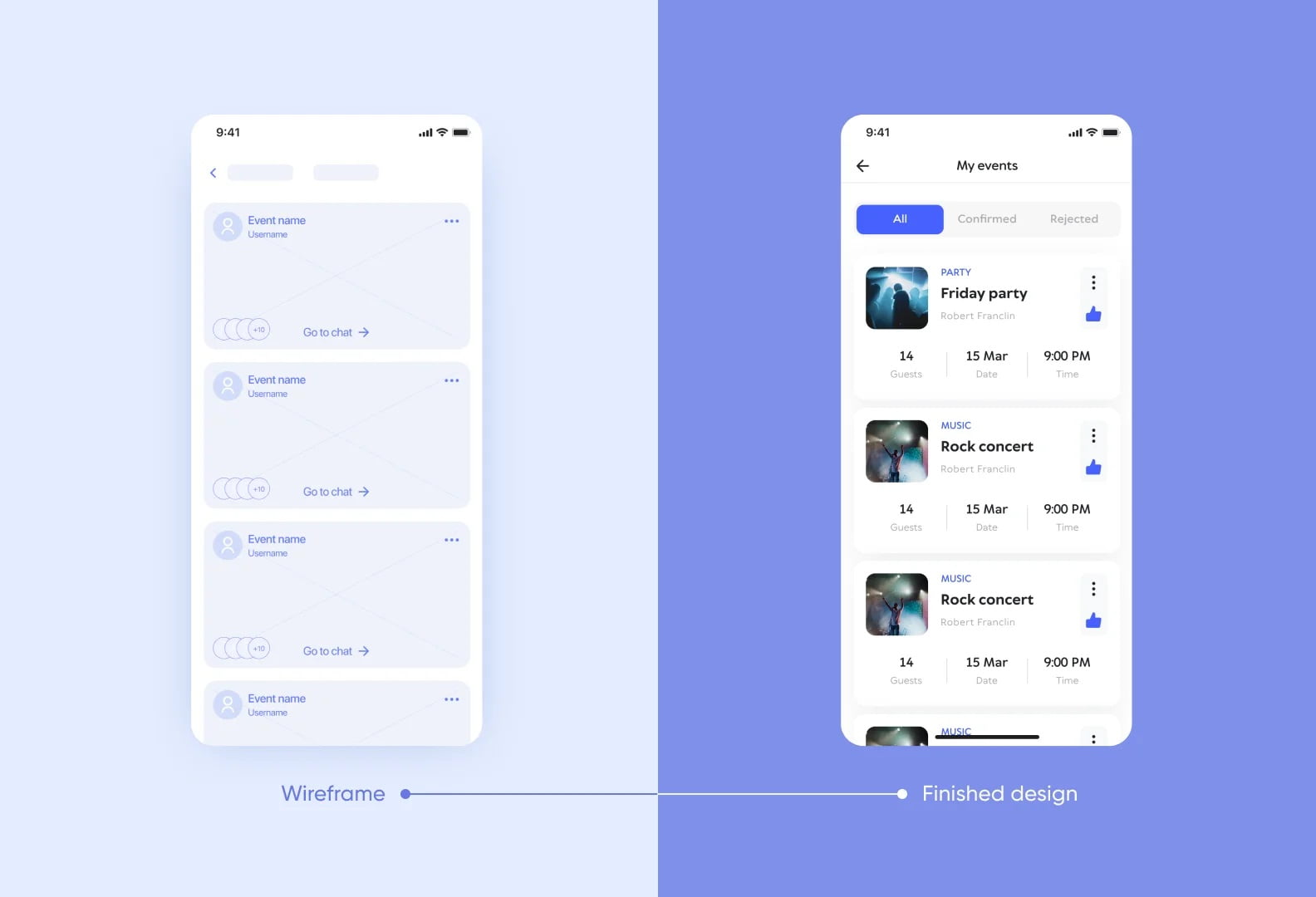
UI-concept. Designers take 2-3 wireframes and flesh them out to full fledged screens. It helps to see how the final result is going to look like. It’s a perfect opportunity to suggest changes about colors and fonts. If you don’t like something, designers won’t have to spend extra time remaking screens. They can showcase your suggestions on 2 screens only. After it’s approved, we finish the rest of the screens.
We flesh out the design of the product at this stage
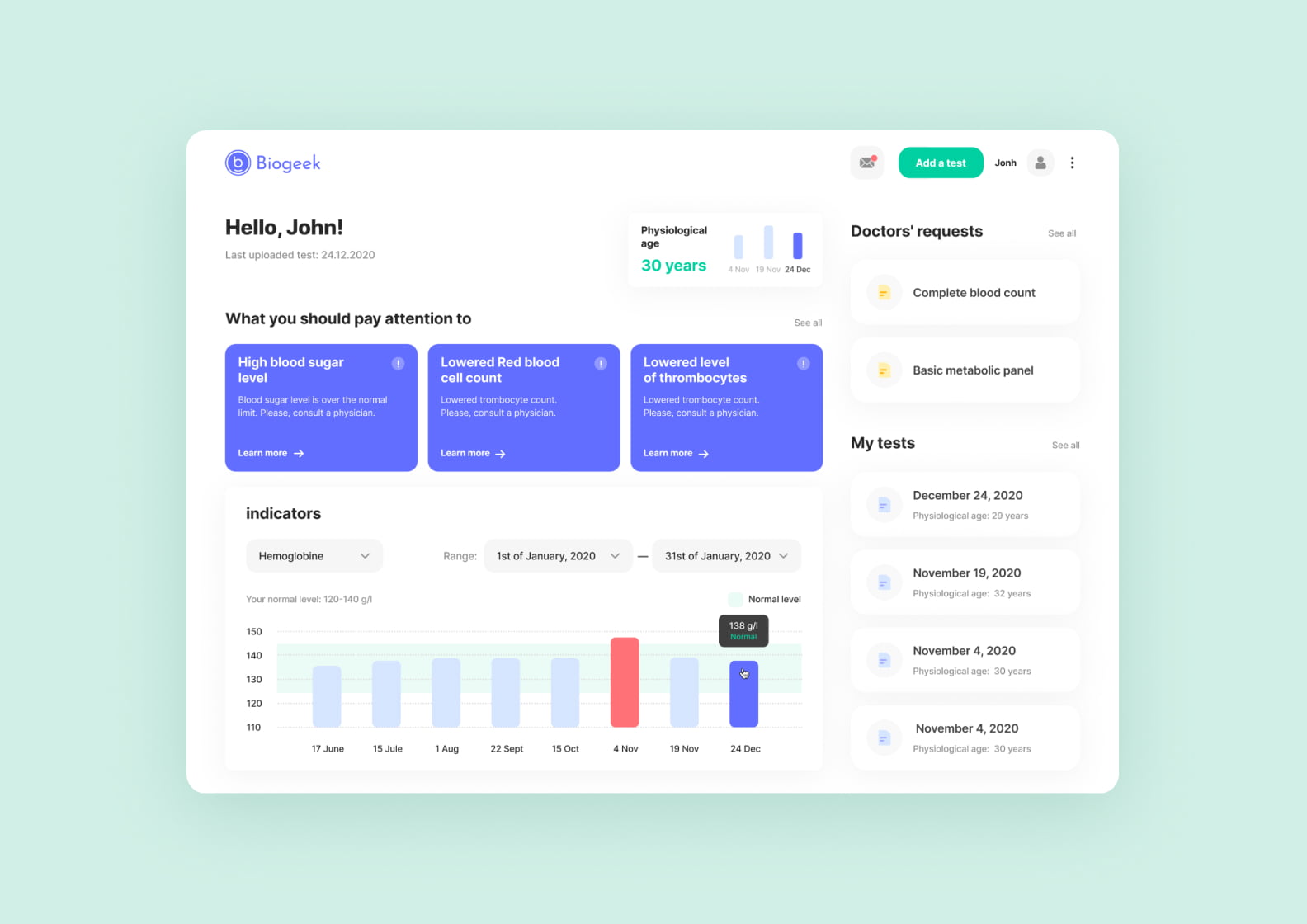
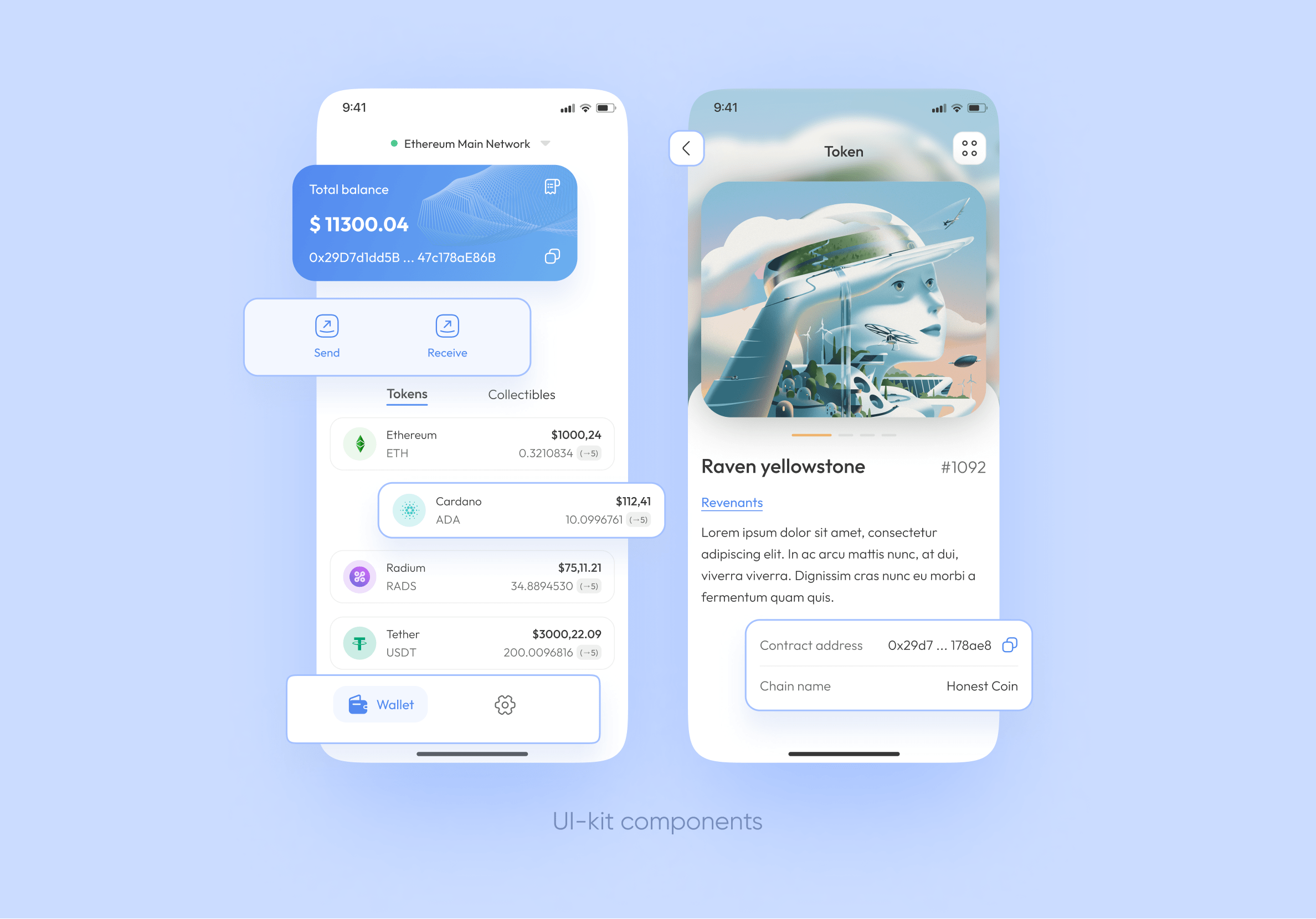
UI-kit. This is a design file with every element of the interface: from buttons and icons to grading styles and logos. It makes the design of an app more uniform — users tend to trust products like this more. Also, designers won’t have to redraw new screens from scratch if they want to add features — they can simply take elements from the UI-kit for the same purpose.

We’ve outlined some UI-elements in this design-concept — each of these is standardized and kept as a separate element in a UI-kit
Development
This is the longest stage of app creation. Developers work in 2-week sprints, and they provide you with a prototype at the end of each of them. You can make sure the product is real — and test particular features of it yourself.
QA testing
QA-specialists work concurrently with developers and scrutinize the project for errors. If they find any bugs, they fix them. This step ensures that your users will be satisfied with the app and that they won’t delete it in frustration.
Project management
Throughout development, a project manager will bridge the gap between you, designers, and developers. They’ll ensure the project stays within budget and is finished on time.
Curious about how much your idea will cost? Fill in the form to get a quote
Our experience in healthcare app development: Biogeek
One of the healthcare apps we worked on was Biogeek. This web app allows patients to track their test results, share personal data, and monitor health in one place. If some health indicators seem off mark, the app recommends treatment plans.
Even during MVP creation, we leaned into the potential scalability of the app. Our client was planning to expand his business to other countries after testing. We accommodated by taking different regulations into account.
One of the features we included during medical app development is data parsing. Users can upload health data and other information as a PDF-file. Biogeek can extract lab test results, health markers, and other things from this file — and display it in a neat table to a user. Based on the data it gathers, the app provides a course of treatment.
After development, the founders of Biogeek decided to scale the service and add features centered around nutrition. Users of the app got new features to play with. For example, make a diet plan, chat with a professional, and keep a diary to monitor their sleep levels and daily activity.
As of now, the founders of Biogeek are happy with a solution we made. They’re going to make their app international, so they’re planning to expand overseas. Our developers at Purrweb occasionally update the app, and they can help you too.
Wrapping up
Releasing healthcare & wellness mobile apps is a complicated matter. Still, entrepreneurs shouldn’t delay it. If a company feels that the 1.0 version of their app is perfect, it might mean that they worked on it for too long. Gathering feedback from first users is more important than polishing an MVP that hasn’t reached the market yet.
We’d like to share 3 tips that can help speed up medical app development to 3-4 months — an average timeframe for an MVP:
Don’t polish the app. Seeking every possible bug in the unlikeliest of scenarios is unwise and a waste of time. First users of your app can find glitches themselves — you can correct it from then on. It’s ok if some of it leads to negative reviews. If you sort out these glitches in the next patch, your users will still use your app.
Ensure user privacy. Think of regulations and laws ahead of time. Integrate features that make data leaks and other manipulations impossible. This is an area you can shift your focus to before launch — still, there is no need to spend too much time on this.
Set priorities. Cut unnecessary features out. Also, use cross-platform frameworks instead of native app development. This allows you to release a good quality app on both iOS and Android in half the time. Still, make sure to provide good design, user security, and clear navigation.
We’d like to help you with healthcare app development. At Purrweb, we’ve been creating software for 9 years — we know all ins and outs of medical apps. We’ll take on your project, develop it from scratch, and lend you our experience in healthcare apps. Contact us using the form below, and we’ll return within a day to schedule a meeting.