It is when you can’t get asleep because you’re dreaming of the strategies to improve the product. Have you missed something in the last marketing report? Do you understand the target audience well? Can you explain your ideas to the developers? You may have a lot of questions in your head. The answer is simple. Use React Native. Find React Native app development agency.
Of course, one of the React Native advantages is not to help you to come up with a killer idea or satisfy your customers at once. However, it is the best thing you need to manage your team, save time and budgets, to provide timely extensions. And to launch the product in a class of its own. It sounds amazing, we know.
Still, have doubts? Let us explain to you why you should switch to React Native right now.
Why do you need React Native?
You’re working in a startup
Have a cool idea and want to create an MVP to test it? Assuming your parents aren’t Bill and Melinda Gates, your company may rely on very limited resources or investment to be recouped.
Even the minimum valuable product requires resources: time and finances. We are going to tell you how you can save them (spoiler: it is React Native). Just imagine, you have a code for Android and iOS development at the same time. Don’t waste time adding your brain thinking which platform to prefer for the start. And 65-70% of this code is identical.
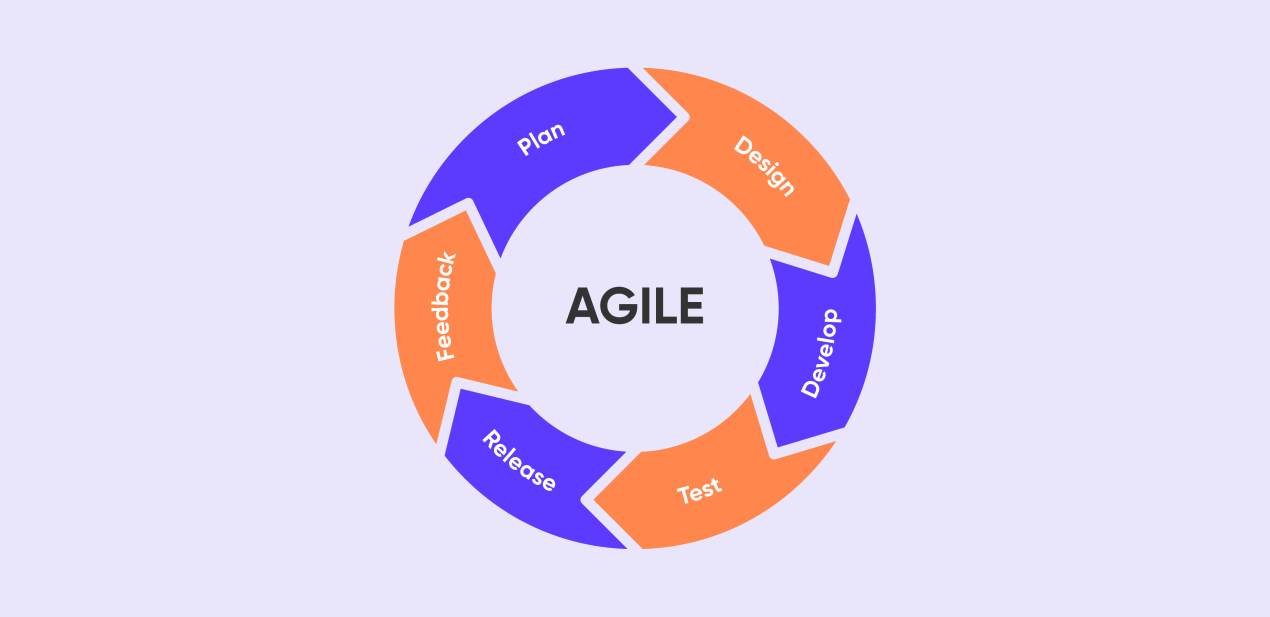
You rely on Agile
Whichever methodology you prefer, React Native is a perfect match. If you have tasks that require the same skill set, you can delegate desktop-related issues to the same team responsible for desktops. Reusing certain components makes the self-managing agile team even more efficient.
You want to boost your team
The most valuable asset is the team. It defines will you succeed or fail. And you should make your team stronger all the time because its weakest link will become your curse. Hiring new developers, you should test their skills, implement them in the business context of the product, and rely on engineers and technical leaders with specific skills.
What are React Native advantages in this case? It is pretty simple. Engineers you’re working with are involved in the development and maintenance of mobile applications. And you may need the same specialists to oversee the desktop part as well. So, the Javascript codebase will make your team stronger.
You’re looking for outsourcing options
Sometimes it is really more profitable just to outsource your projects. You can hire a dedicated team with modern approaches that are constantly in the touch and have your back.
The good news is that you can always delegate your React Native project to a freelancer or outsourcing team. Once the result is achieved, just return it without any difficulties. You may get timely reports and keep abreast of all updates to control the whole process.
Still, have some doubts or want to know more? Take a look at the next 7 advantages of React Native!
1. Short and Effective Product Development
React Native advantages are that it is the versatile framework every product manager will appreciate. Find out more:
Don’t waste your time
Most likely you know the ‘Learn Once, Run Everywhere’ phrase. It is how React Native positions itself, it is an inspiring motto. But what does that mean? The developer can create platform-specific implementations by sharing the necessary piece of logic between applications on multiple platforms. Bloomberg tells it took them only 5 months to come up with a news application. If they’ve chosen another option, they would spend a year or even more to get a similar result.
Add platform-specific components
If you have some issues with Javascript\React just bridge the React Native code with the native script. It means you can use code components that were built for different platforms and combine them with the RN code. If you don’t want to deal with native tasks, just delegate them. Build a central logic, and that’s it.
Besides, you don’t have to manipulate the entire code, as you can use some plugins and components of the RN flourishing ecosystem.
Combine RN components with existing Native apps
One more good news. If you’re looking for a way to save about half the time you usually devote to development processes, it would be a great idea to write the code once. Ready to implement new killer features for native apps? Just add them to the code you already have. The RN is absolutely about it. Use an Instagram as inspiration, as they started using this framework 4 years ago. Their first goal was to deliver product features as soon as possible, and now they created a full-fledged app with various opportunities.
Forget about the app store if you need to update
One of the React Native advantages is that lets you update the application wherever you need it. Sounds like the dream came true, right?
We have an outstanding example for you. All your colleagues who have worked with the Apple app store hated it. Pushing updates for your iOS apps is definitely not a piece of cake regardless of your experience. React Native again has a solution you should use. Push your updates directly since it is a JavaScript-based framework.
2. More Space For Marketers
Marketers experience nothing but happiness working with React Native applications. This is because they provide tremendous freedom to experiment. It’s about quick testing, changing UX, flows, landing pages depending on new ideas and insights. Marketers can now do this with less dependency on developers.
3. Wow UX
If you want to provide your users with an outstanding experience and prevent churn, then you should definitely rely on this framework.
Advantages of React Native — it solves problems related to the fact that the UX of the features doesn’t feel good or the long startup time of functions. And all because it can port the code natively.
4. Seamless Updating
Product managers regardless of the particular project are constantly generating ideas to improve one’s product. In your head, this process may look like there is nothing impossible. The problem is that making changes isn’t always easy.
Standard approaches are very lengthy and complex. At a minimum, you need to wait for approval from the Apple App Store or Google Play before users can access your awesome updates.
But not in the case of RN. Prepare an update package and just publish it. The next time your users launch the app, they can immediately enjoy the new features.
5. One Team — One Love
There are different approaches to the human resources manager, but the small team is the best option. When you have just several people, you can be sure that each of them is engaged enough. They know they’re responsible for the particular part of the job, and they’re doing their best to succeed. Besides, the small team is an opportunity for direct communications and easy, transparent management.
Your dream about the small team may come true. You don’t need dozens of developers with different responsibilities, or to become a friendly link, someone who knows how to generate a positive atmosphere. Everyone knows one’s job. Everyone does it. React Native is a framework that can set you free.
6. Debugging with ease
Each product may require debugging. We don’t know of a single perfect application. Probably, its creator will become the next Elon Musk.
We know how the debugging process is going now. It takes a long time. It’s complicated. It hurts. And of course, it affects your users. Do you think they feel happy when their favorite app stops working because you have something to change right now? Fortunately, you don’t have to deal with it anymore, since there is an RN to have your back. It provides you with an opportunity to make any changes immediately, as soon as you have found the bug.
7. Money-Saving
Absolutely all companies, be it a start-up or a large corporation, seek to cut their budgets.
We are sure that you also want to cut your costs, but not lose quality at the same time. As you understand, you can achieve amazing results in a short time and with minimal costs both for staff and for improving your application.
A fully open-source React Native opens up many possibilities for you and your team. It will relieve you of headaches. Just create a product the way you intended it.
Wrapping Up
Product management is a challenging process. You don’t have a slam dunk to succeed. Vise versa, you should try new ideas, again and again, fail, and then start the whole process again. You’ll never create the next Uber app without effort. Besides, do you know that you can use a React Native to come up with a similar product?
And although there is no easy way, you shouldn’t miss the opportunity to get some support. Save your time, money, nerves, and you’ll see what you can generate when you can implement all your ideas without worries!