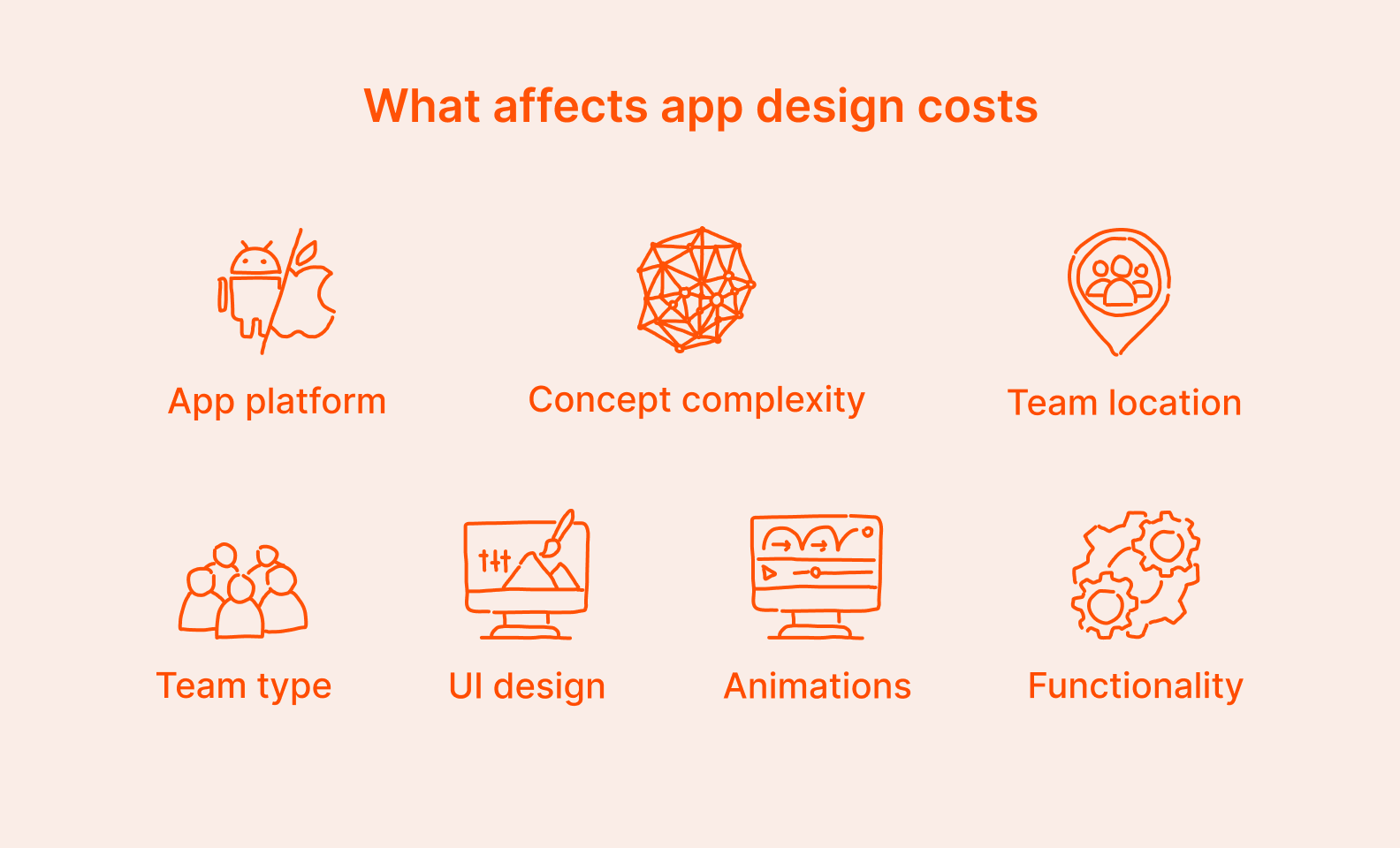
Factors that affect the cost of designing an app
Platforms
There are two popular platforms — Android and iOS. You can develop an app for just one of the platforms or for both, it depends on the mobile app design cost you are prepared to pay.
Android vs. iOS app design cost
Despite the fact that Android is mainly used by the middle segment, the average cost to design for this platform will cost more than for iOS. Android has many versions and it’s more difficult to test designs. Most often, interfaces are designed first for iOS and then adapted for Android. At Purrweb, we specialize in cross-platform development, so we create designs for both platforms. This reduces expenditures, as you need to hire one design team only.
App complexity
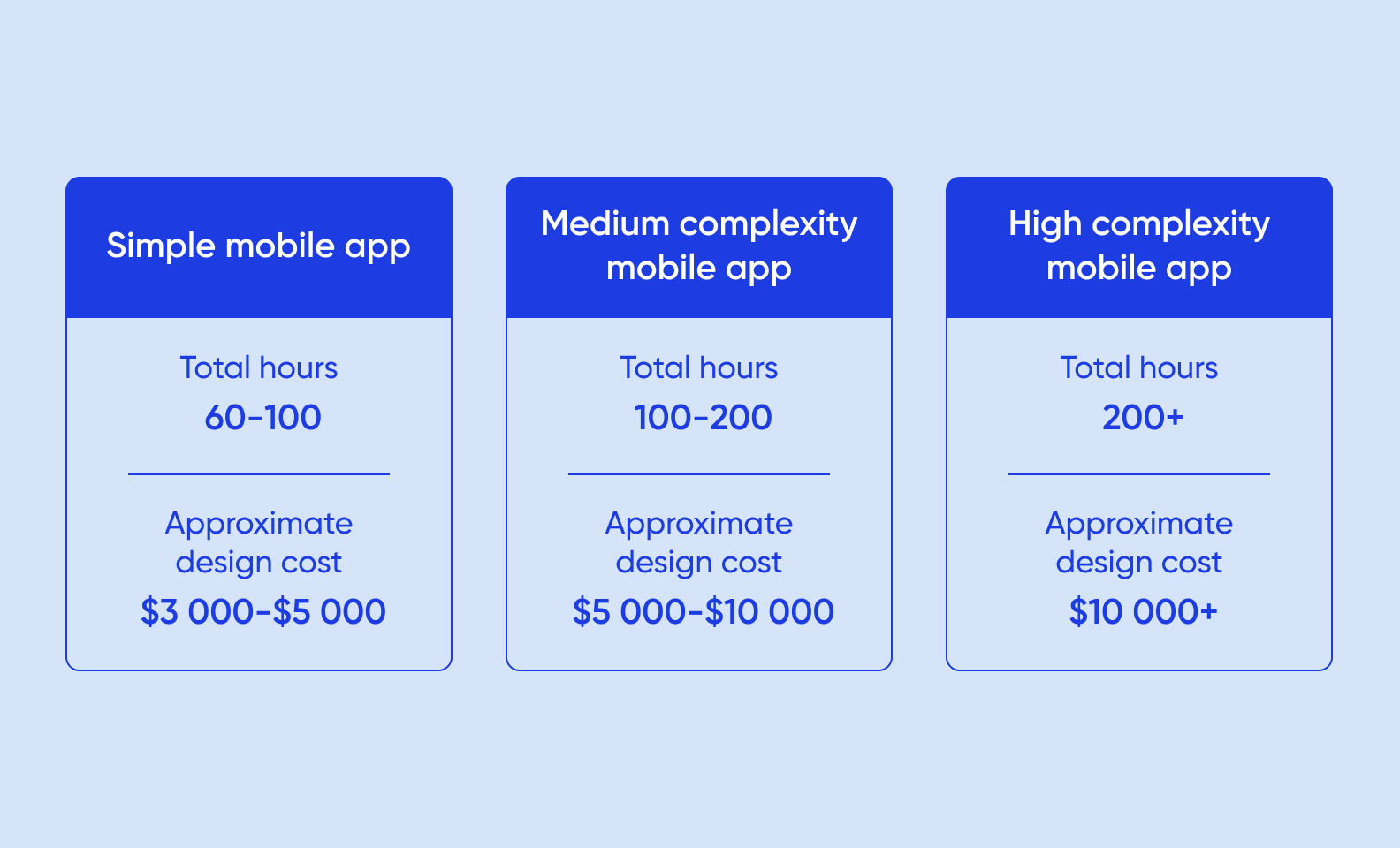
Mobile app design price depends much on how sophisticated your solution is going to be. The more functions, screens and features you’re planning to add, the more hours it will take the team to build the software. Generally, there are three levels of application complexity: complex, medium and simple apps.
Every type significantly changes how much the app design costs. Now, let’s dwell on each option specifically.
Simple mobile apps
Simple apps are the fastest and have the lowest app design cost, as they usually comprise approximately 50 screens or less. Minimalistic UI and UX design boils down to plain buttons, icons and fonts without any animated effects or interactions. Simple complexity apps rarely have integrations with third-party databases, systems and servers. Though don’t consider this software inferior compared to other types, as some products just don’t need numerous features, and the app design development process is much cheaper.
Examples of simple apps: calendar, mood tracker, calculator
Medium complexity mobile apps
We call an application medium in complexity when it has up to 200 screens. For such cases, mobile app development costs more and the design cost can eventually double. But the cost to design a mobile app more than pays for itself, as average app design has enhanced UI/UX with animations and custom illustrations. You can integrate payment services, various databases, location tracking and other options into such apps. But keep in mind that app design cost will go up with each one you add.
Examples: messenger, translator
High complexity mobile apps
If you see an elaborate mobile app design with advanced integrations, in nine out of ten cases this is a complex software. Say, on Instagram you can share posts, shoot stories and reels, search by tags or accounts, launch a marketing campaign. This all looks natural for users, but with respect to development comes a multi-task system of features and integrations. Mobile app design cost is surely the highest here, as you need much time and effort to deliver and maintain the product.
Examples: streaming service, social network
Design team location
Mobile app design cost will depend on the country that you choose. For example, outsourcing prices in Asia are much lower than in the United States or Canada. In any case, check portfolios and reviews before hiring — so it will be easier to find a great specialist who meets all your requirements.
If you take the formula “total design time × hourly rate = design cost”, you can answer the question “how much would my design cost” and calculate the average app design cost in your country or in the outsourcing countries.
Let’s take Ukraine as an example. Average rate of a designer’s work per hour is about $50, maximum time for developing an app design of average complexity is 250 hours. Total: 50×250= $12,500.
Designers from the USA have the highest rate — about $150 per hour. So one specialist can charge about $63,000 for the design of an entire app.
Team type
Mobile app development process requires involvement of a project manager, UI/UX designers, developers and QA engineers. There are several ways for you to find people for these roles.
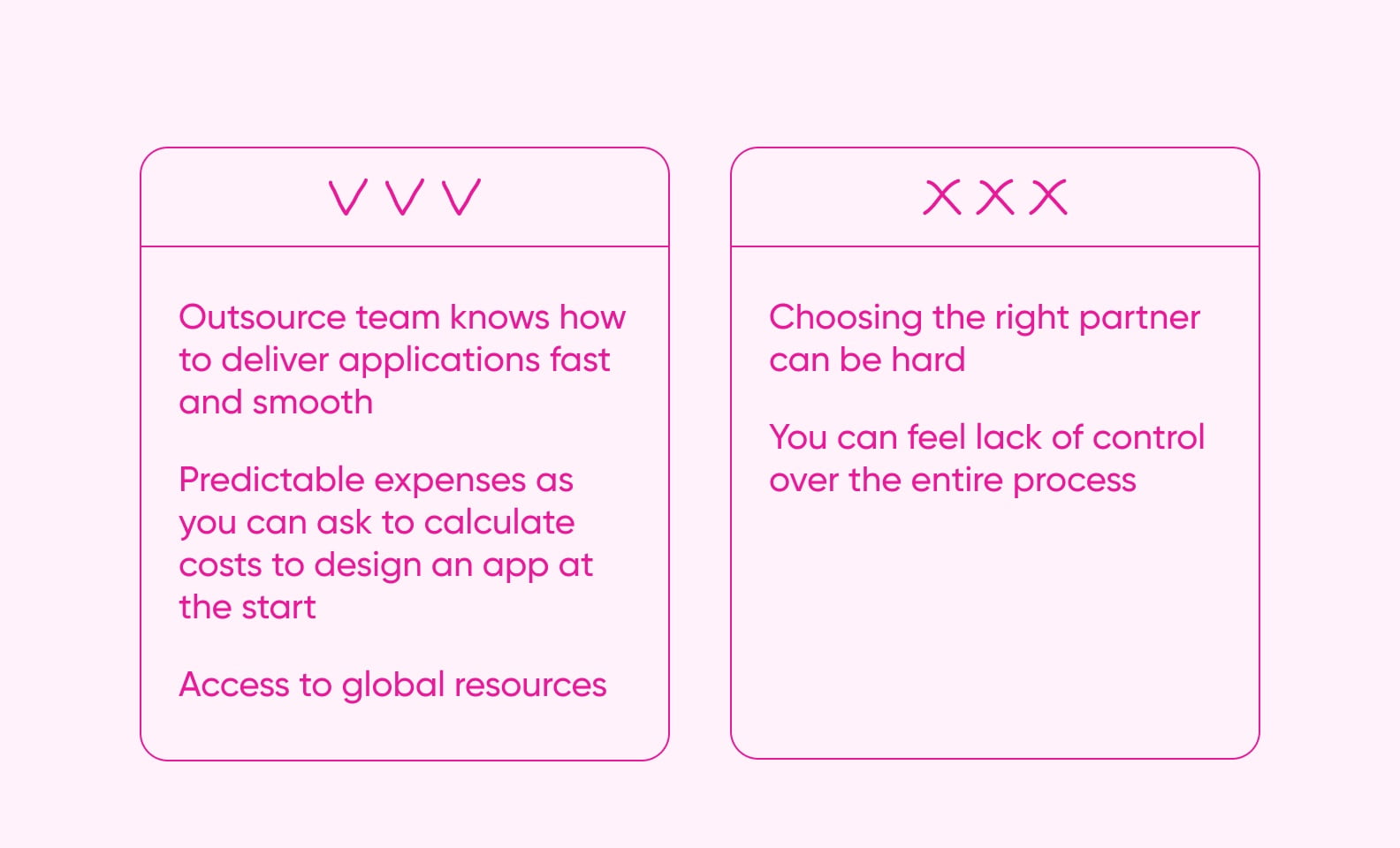
Outsource
This is when you put a professional app development company in charge of software delivery. A team usually has a certain background in releasing or maintaining digital products and knows how to run these processes. Outsource app design partners can build an application from scratch, redesign your existing product or enhance its potential.
In-house
You can guess by the name that in-house creation implies hiring mobile app developers, designers and other experts you need. In fact, it’s like establishing your own mobile app development department. Internal personnel can work remotely online or from the office, but either way you are going to have all of them within reach.
Freelance
This option may look like outsource at first sight, but in fact it’s really different. When you work with freelance experts, you generally search for each member of a mobile app design team separately and on your own. You will be the one to take on project management duties or there’s an option of engaging someone to manage the process. Under these conditions calculating mobile app design costs and setting deadlines doesn’t make sense.
Among all the three outsource seems like the most convenient and cost-efficient way to product roll-out if you’re new to mobile app development.
Visual appearance
Mobile app design cost depends much on the whole aesthetic concept you want the product to have. We highly recommend being lavish here, as well-designed UI increases the conversion rate of your website by up to 200%, according to Forrester Research.
What strongly impacts mobile app design cost is how many custom elements, colors, illustrations you’re planning to use. Concepts with black and white palettes will be cheaper than those with fancy tones and gradients. In case you already have some brand identity, the project team won’t have to dwell much on product style, lowering the design cost. If you don’t, this will be included in the budget as branding is a crucial part of any app design process.
Icons, fonts and illustrations also bump up the project price. App design costs more if you want to use custom mobile app design elements, though there are still options like Arial or Times New Roman, and free icons. This is true for illustrations as well, in most cases they are bought on photostocks or shot specifically for the product.
UI design takes anywhere from several weeks to several months, it depends on the complexity of the design. The final app design and development cost can change with every new screen and custom illustration. The lower limit of UI design cost is $3,000.
Animations
Animated content leverages user experience in mobile app design. Moving objects help highlight important information, hold user attention and make interaction enjoyable. Creating this requires certain mobile app design tools, deeper expertise and more effort from app designers. Even if interactive elements look fairly simple, they still drive up app design costs. Here we refer to not just design costs, but to expenses on coding as well.
Animations in OrderUp case look so natural that you scarcely notice them, though they have great value making the interface responsive and pleasant to use
Functionality
The more functionality, the more time, the higher the app design cost. For the first app version, it would be better to choose a simple design with a minimum set of functions, as the cost to build an MVP is less than developing a fully-functioning product. Customization of an app design costs more. The advantage of custom design — it makes an app unique and different from other apps. But the disadvantage of it is that app design cost is higher.
What is the ideal investment for mobile app design services?
Now, when you plan out your budget, the key thing to remember is to never skimp on the design. It’s important to make the design of the app easy to navigate while keeping it visually appealing. The whole process can quickly turn into a difficult balancing act. So, if you don’t have this kind of experience, just remember — you should invest about 30–35% of the mobile app development cost into the design.
30% of the budget might seem like a lot, but look at it this way: your customers will be looking at it and interacting with it 100% of the time. If they’ll have to look at an outdated and confusing app that is difficult to navigate, they will simply leave and forget about it. And it’s important to impress users to the point where they’ll immediately want to tell their friends about the “cool app” they found.
By setting aside about a third of your development budget for the design, you can be sure that you’ve hired designers with enough experience and a good portfolio. And that there’s enough time for them to work out the look and feel of the app to perfection.
How to reduce mobile app design price
When it comes to product delivery, you surely want to offer a high-quality solution. So we don’t recommend “cheating” here. What we’re trying to say is, use app development budget wisely. Here are some tips.
Plan carefully
A good plan is half the battle. Planned work helps reduce app design cost and have a clear picture of how the design will look in the final result.
Focus on basic functionality
The more functions you want to add to your app, the longer it takes to design an app, and the more the app cost goes up. You need to scope out secondary features and focus on the basic ones to reduce the cost.
Build MVP application
Following the previous point, we highly recommend starting your journey with a minimum viable product. This is a gradual growth which begins with the release of a basic version and subsequent adjustment of a product to the audience needs. The MVP helps you elevate app usability based on user perception and impression.
Outsource to control your design costing
Partnering with a skilled app development company increases the likelihood you’ll pay less and use your budget as rationally as possible. Experienced design team will spend less time working on your project and this affects the cost. So you’ll get the design faster and save money. Besides, app design partners often offer initial project estimation when you arrange a meeting, share the concept and get a document with approximate costs.
Design for multiple devices
As we already said, developing software for several platforms simultaneously increases expenses on mobile app design. Though not if you’re building for iOS and Android in one shot with a cross-platform framework using React Native. It is the best way to enter the market on both platforms with mobile products looking just like native apps.
Build for the future
After deployment every application needs further maintenance. Products with no UI kits and design systems, dodgy code and lame documentation are hard to support. App designers, developers, and analysts, will have to do double the work rewriting the codebase or collecting design elements. This means extra time and mobile app design costs.
Anatomy of a good design
From the users’ point of view, design plays the main role in initial impression — this is the first thing that users see when opening an app. Do you want users to open your app and fall in love with it? That’s why we’re here.
You need to make sure that the users not only open the app by themselves but also recommend it to others. If you are a growing company, then a good design will make a pleasant initial impression on users and therefore attract the audience. How much does it cost to design an app? Mobile app design cost depends on how many features and screens you want to see in your app.
There are several ways to make a good first impression on users.
Simplicity and clarity
To design an app to be simple, means to make it convenient to use. Design here isn’t just about how your app looks but how it works and how the elements are arranged logically. Use familiar symbols and phrases to make your app easier to navigate.

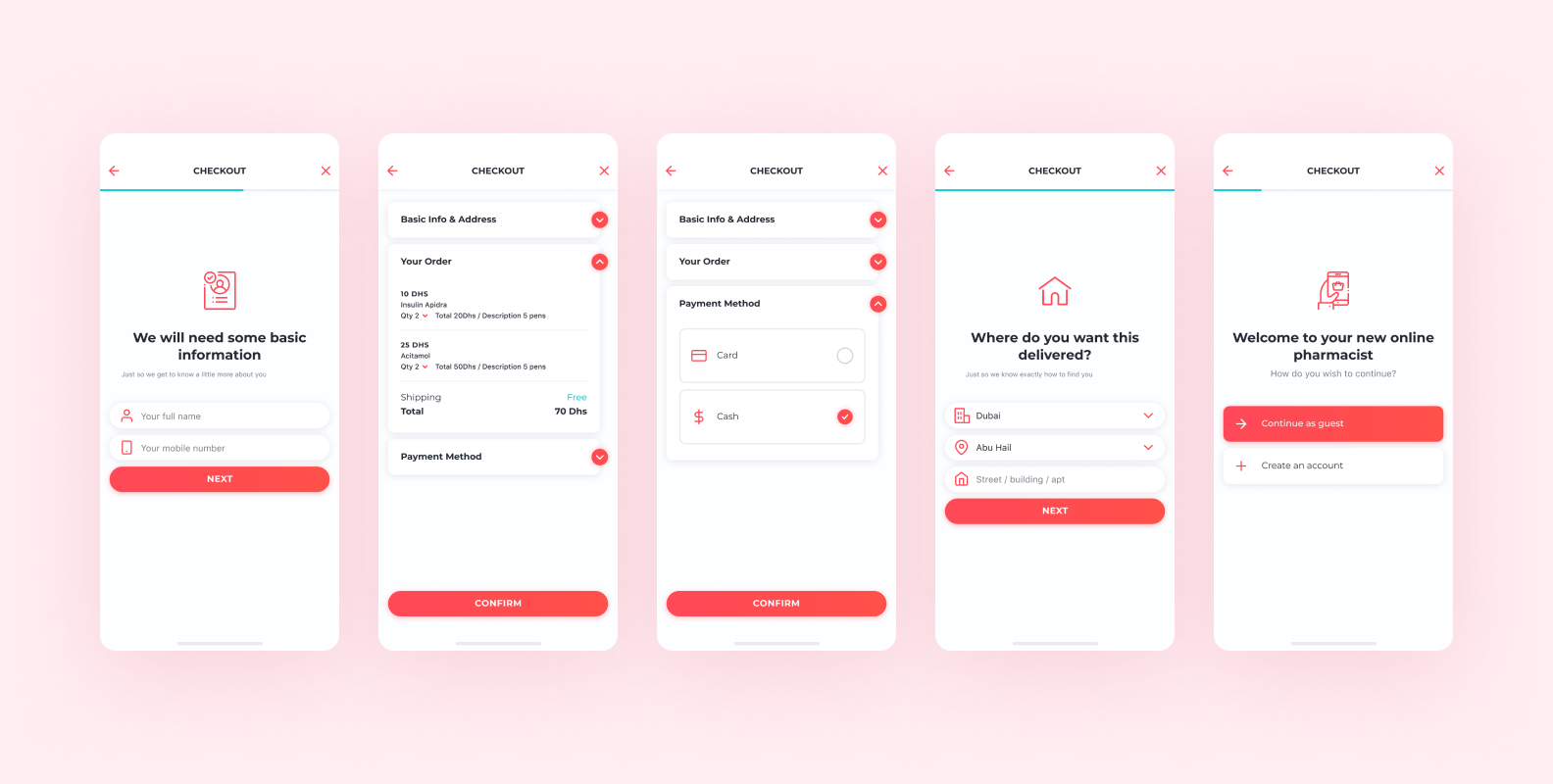
To enhance the navigation of this app for medical products delivery we used classical UX patterns: step-by-step authorization, customizable address and payment method
Icons exist to give new information about actions — the main idea is not to make them beautiful and brand new but to make them clear. Icons should lead to the right place. It’s important not to reinvent a wheel but to use familiar and logical elements. Look at how icons are used in the app below. You immediately understand where these buttons lead — home, notifications, and so on.
Comfort
Colors, illustrations, and animations should suit the theme of an app. People rarely like chaotic, flashy designs — this can alienate users. Compare these two designs. The first one has too many different colors, it looks clumsy. The second design also includes several accent colors but doesn’t look chaotic — all the colors fit together.
Minimalism
There is no need to overload an interface with unnecessary elements. There shouldn’t be lots of texts, and the format needs to be optimized for smartphone screens. To make an interface simple, place key functions in the foreground, as content should be in the center of attention.

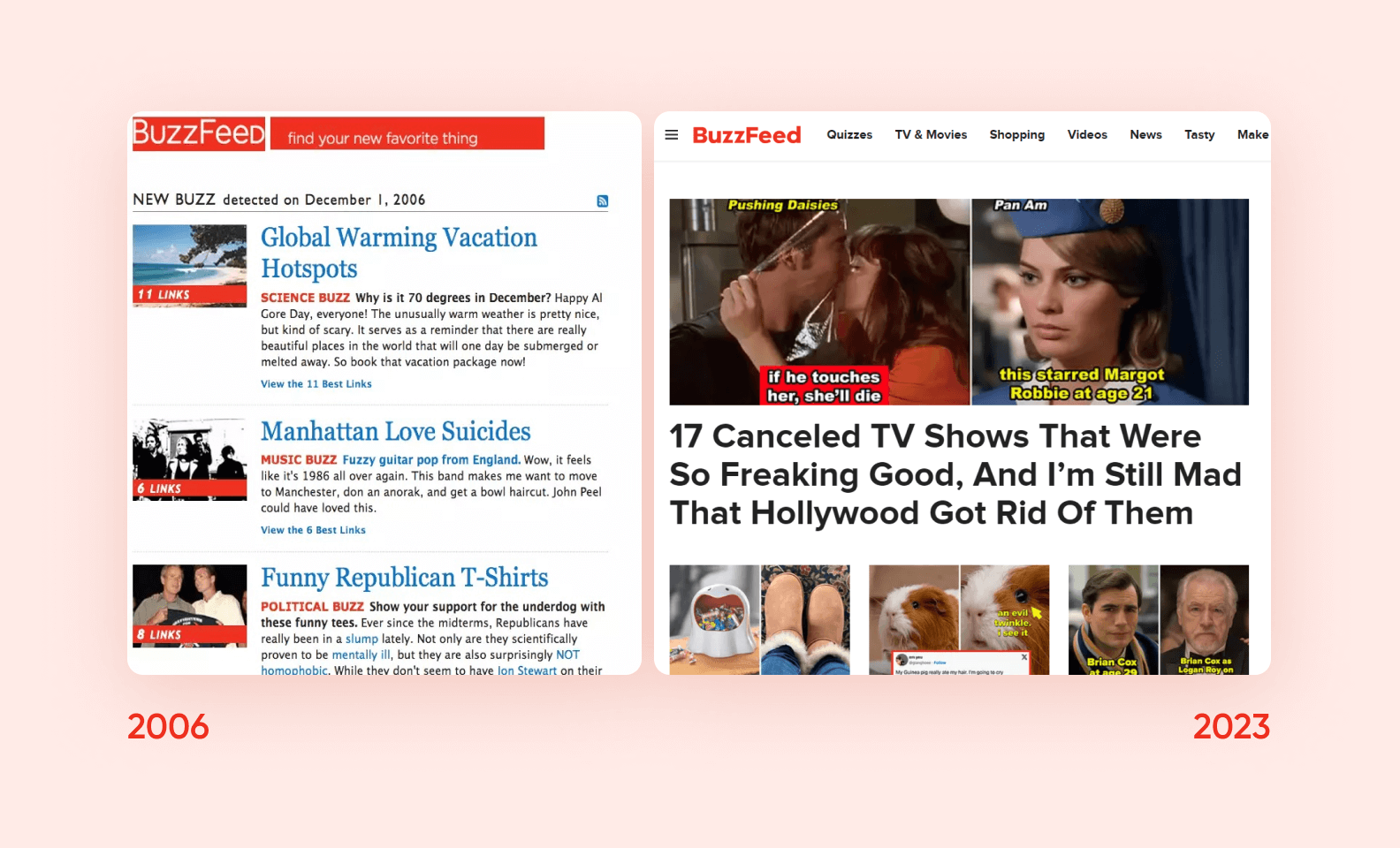
Say, Buzzfeed used to be frustratingly overloaded with content while now you see clear navigation and accent titles
Tips and hints
If an app is complex, it is necessary to give users tips: not only in difficult moments but through the entire process of onboarding. Onboarding helps users understand how your app works — at this stage, tips are crucial. Give users an opportunity to skip instructions because some of them download your app for the second time and onboarding is no longer needed.
Easy navigation
No matter how beautiful your design is, an app is nothing without convenient navigation. Use familiar patterns to make navigation easier. After all, the more familiar, the easier to use. For example, “hamburger menu” is an outdated feature, and “tab bar” is native and intuitive. On the one hand, it makes all apps similar. But on the other hand, it is very important to avoid obstacles for users.
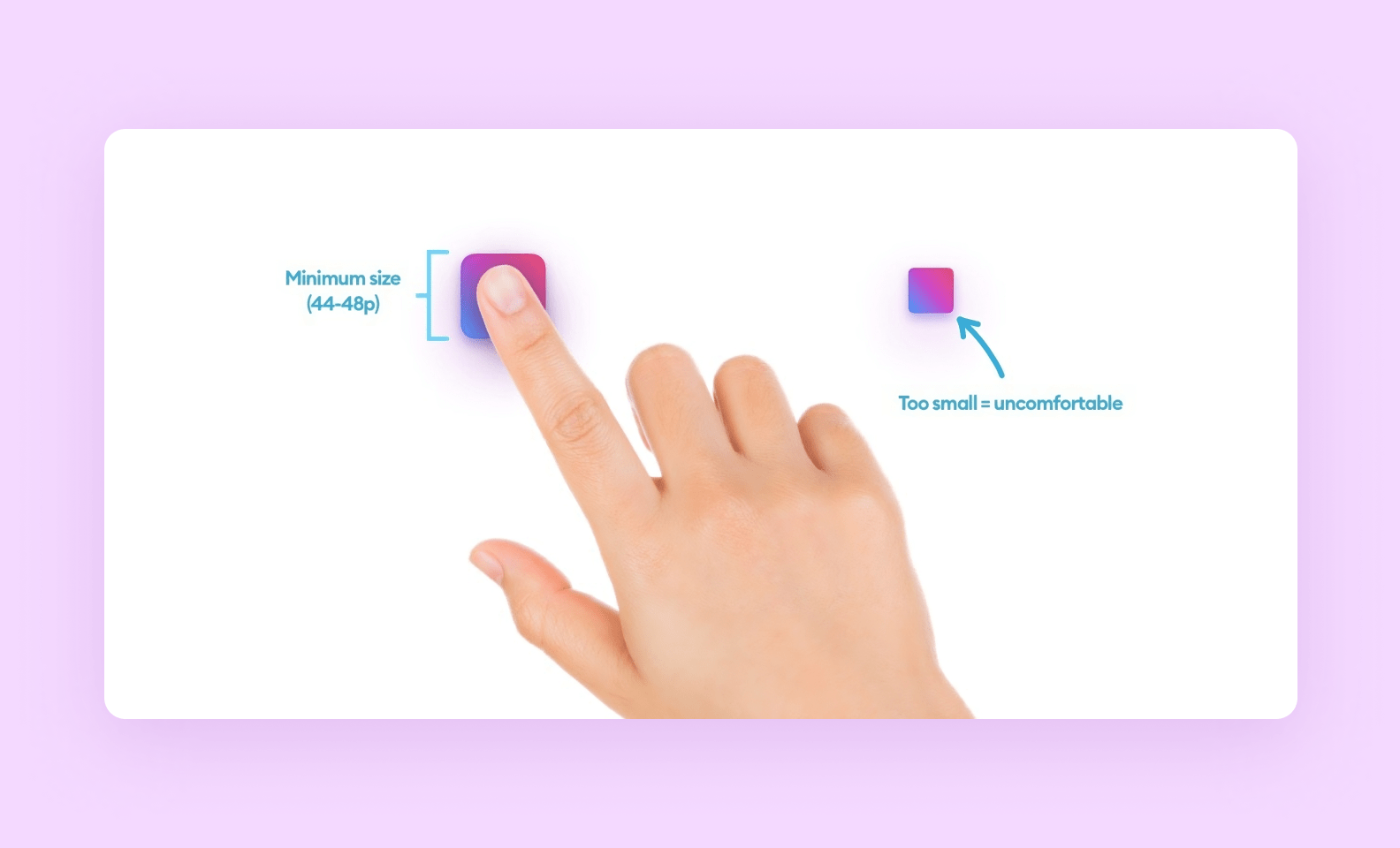
Another tip: make button size comfortable for fingers. Take the thumb area into account: most often, we hold smartphones with only one hand. You need to make sure that all the main elements are in this area, so users don’t need to change the grip. The larger the display, the smaller the thumb area.

The most comfortable button size equals 44-48p if the interactive area is too small it’s hard to click it
Choosing the color
Colors used in design may cause some associations. For example, red is a selling color but at the same time it is associated with errors. But designers try to avoid associations with colors — this choice is never justified only by association. Colors affect users’ feelings and attitude to your app. Don’t mix a bunch of different colors — users will only get a headache. Sometimes color solutions are predetermined in advance, for example, when a well-known company orders services to design a mobile app. In this case, there is already a brand book with a certain color scheme and fonts selected by other people.
Healthy competition
Apps with boring UI won’t help you maintain competition and attract users. Avoid copying interfaces of competitors’ apps, or your app won’t differ from a number of similar designs — it’s better to create something new.
Visual hierarchy
It is easier for users to navigate an app if the visual hierarchy is clear. Users need to understand what tasks the interface solves. Contrast also helps to build visual hierarchy: the main elements can be highlighted by color, size, or bold font. Less important elements are smaller in size.

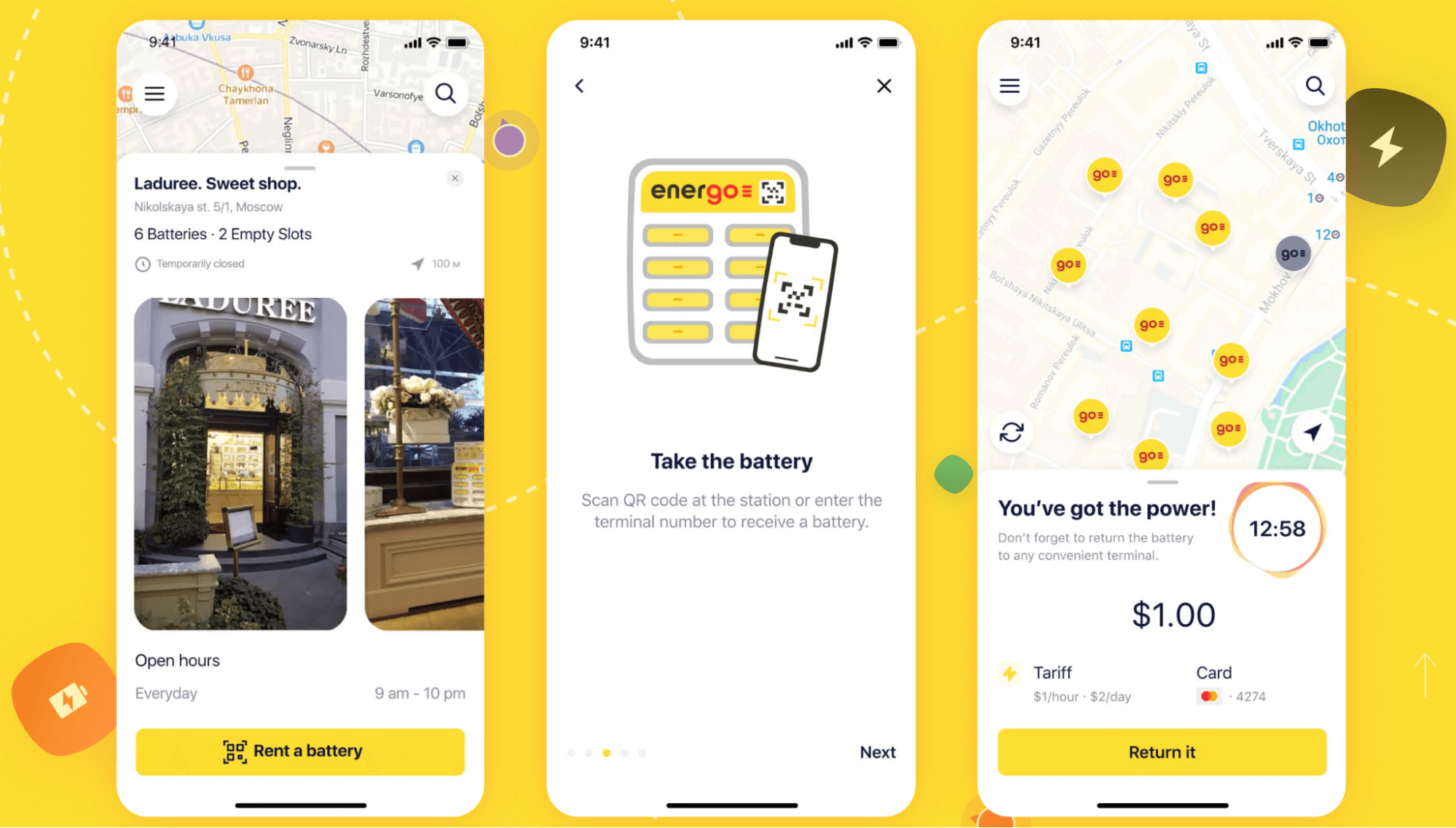
Say, for EnerGo app we painted the buttons yellow and highlighted the key points using a large bold font
Hierarchy can also be created with the help of horizontal shifts. Elements that are interrelated need to be located closer to each other. Designers separate blocks by large distances and make elements inside blocks smaller so that they don’t contradict one another.
How to pick the right design partner
If you have made up your mind to deliver software in partnership with an app development company here are some tips on how to choose one.
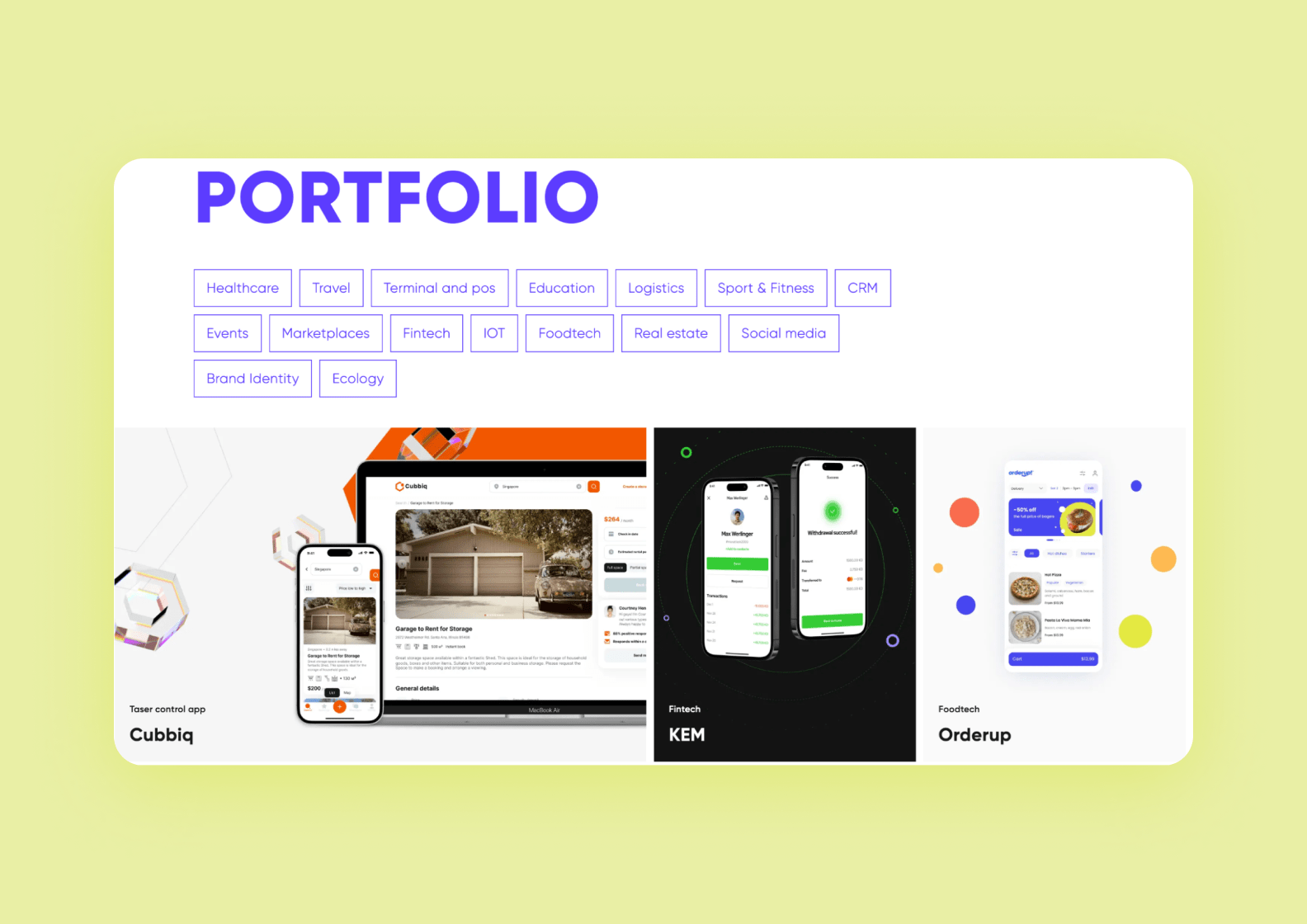
Check portfolio
The first tip here is obvious — you should look through the candidates’ portfolios. Portfolio reflects the skills of designers and also indicates their specialization. You just need to look through projects they worked on and then decide who can make a cool design for your business niche.
You can find a large number of professional works on different platforms. For example, freelancers post their works on Facebook and Instagram and you can find them by hashtags. There are also special groups dedicated to UI/UX design.
Another platform for creative people is Behance. Experts all around the world post their works there, so users can see and discuss them. The service offers a convenient filter system, an opportunity to comment and send messages. On Behance you can find everything — from simple designs to something innovative.
What about Dribbble? This service is a global creative community and there are a lot of design works there. Unfortunately, the service doesn’t have category filters but there is search by hashtags.
Check testimonials and social media pages
Almost every app development company has at least one social account, say, on LinkedIn, Facebook, Twitter or Youtube. We recommend running a check, as social profiles often reflect expert potential, activity and recognition. Things like — what ideas, approaches and techniques your app design partner promotes, whether they win awards or participate in social events.
As for testimonials, the best independent source is Clutch. There you will find customer reviews, ratings and short cover-ups of services for practically any design agency. Top it off with studying an official website of a mobile app design team you’re planning to cooperate with. Developers like to post thankful client reviews.
Eventually you can always contact some potential partners and make enquiries by phone.
6 things you have to pay attention to
Before designing, both employees and clients need to focus on the following things:
Do research
Study the market and existing apps, determine the needs of your target audience. Your goal is to create a simple but engaging app design that will meet the needs of users. Study the target audience — gender, age, hobbies, everything you can find. It will allow you to understand potential users better.
Break, destroy
Break the stereotypes! Users need something new, something catchy. Your spoiled user has already seen lots of similar designs. But to create something uncommon doesn’t mean to create something complicated. You just need to think outside the box and look at the world from another perspective. Add something that would make users come back to using your product again and again.
Make it intuitive and easy to use
People should not have any difficulties when using an app, so make the interface intuitive and easy to use. For example, you can make an app memorize users’ data so they don’t need to enter it every time they open the app. But if users still need to enter data then you need to make forms as short as possible — ask only for important information. Another useful way to make a user’s life easier is to customize the keyboard. For example, when you need to enter a number, then the keyboard would suggest numbers, when it’s email address then it would be @ sign and so on.
Calculate the cost
Before any business case, it is better to estimate the approximate cost of the services. This should include all expenses — design, support, updates, etc. If you have a project in mind, contact managers of a design studio, they will estimate the project for you. This way you will calculate all the costs and decide whether you want to work with this company or will look for another one with a more suitable price list.
Below, we’re sharing our cost breakdown for custom design and development services.
| Stage | Estimation in weeks | Approximate costs |
| System analysis | 2 | $1,500 |
| UI/UX design | 4 | $6,950 |
| App development | 9-12 | $36,000-46,500 |
| QA testing | concurrently with development | $5,400-6,000 |
| Project management | throughout the project | $3,950–6,100 |
| Total | ~4 months | $53,800-67,000 |
Overall, you will need approximately $56,000 to create your own app with basic functionality, and the application development process will take up to 4 months.
Take interface features into account
When developing a mobile app, you need to pay attention to how users interact with smartphones. If we compare smartphones with computers — we spend more time with computers but use smartphones more often. That’s why mobile app interfaces shouldn’t have any extra details. For example, the web version of Google Mail has additional blocks on the side but on mobile you can see only messages and need to tap for additional information.
Think UI/UX design through
Sometimes designers want to create something flashy and forget the main rule — everything should be simple and plain to see. You also need to think about how to adapt the app for vertical and horizontal orientation — it should be convenient for the user.
If you have a logical question “Purrweb, how much will my idea cost?”, then leave your email and find out.